1차 미니 프로젝트
1주간 진행된 미니 프로젝트를 마치고 회고록을 작성해 봅니다.
런칭 4시간만에 500만 명의 가입자 수를 달성했다고 하는 트위터의 대항마로 떠오르는 스레드의 일부를 클론하는 프로젝트였습니다.
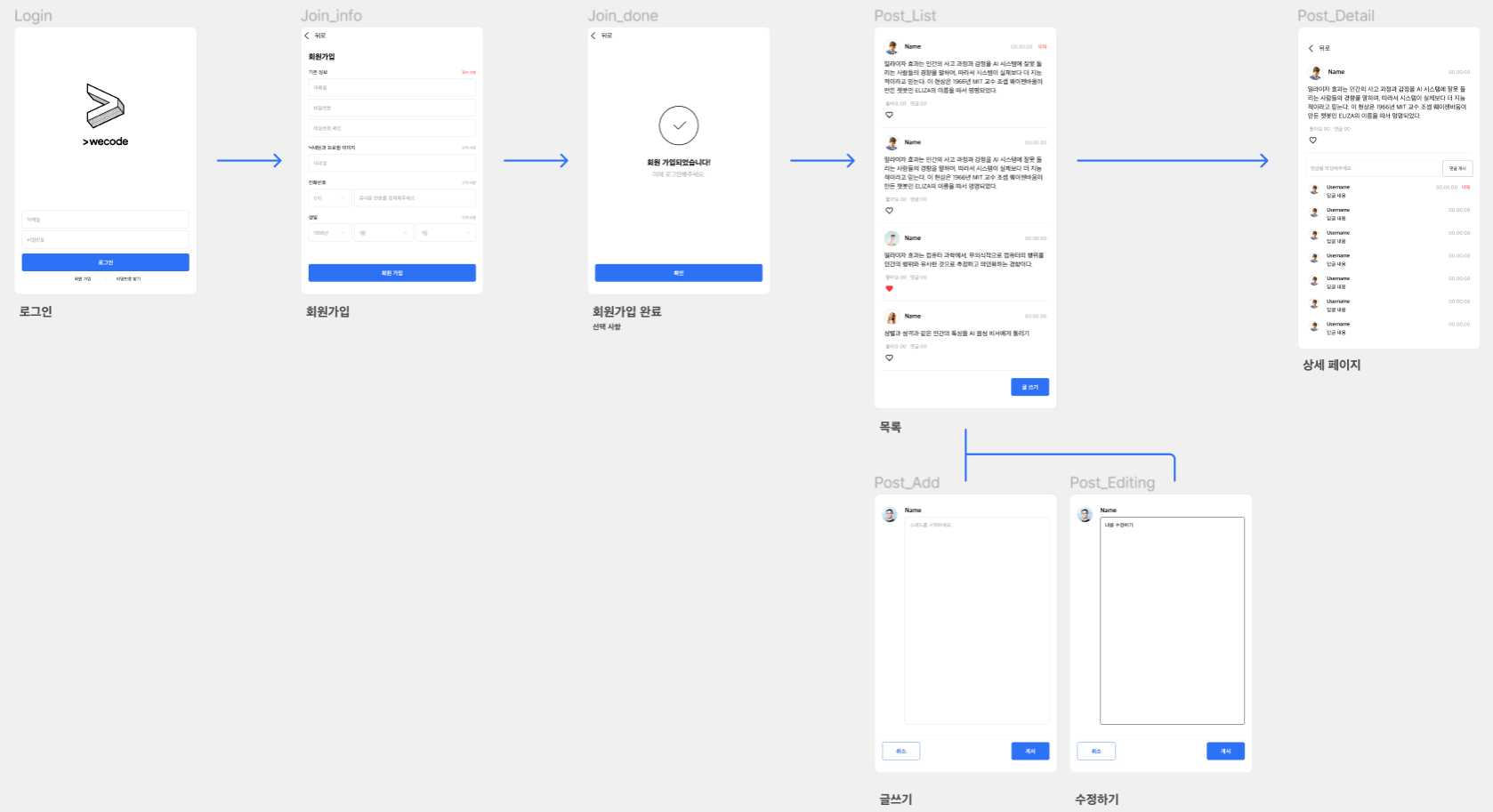
구현해야했던 페이지는 크게 회원가입/로그인, 스레드 리스트, 글 작성 페이지였습니다.

사용된 기술
html, css, react, scss, 소통은 slack과 trello로.
내가 맡은 역할
초기세팅을 진행, 글 작성 및 수정페이지 구현과 Project Manager를 맡게 되었습니다.
1) PM
Trello를 사용하여 팀원별 역할 배분 및 진행 여부를 파악하고 Daily Standup Meeting을 진행하여 소통할 수 있는 시간을 가져 최대한 기한 내 목표를 달성할 수 있도록 하였습니다.
2) Front-End
글쓰기 페이지에서 취소 버튼을 클릭 시 리스트로 이동하고,
게시 버튼을 클릭하면 textarea에 한 글자 이상 입력되었는지를 확인하여
게시 여부를 판단하도록 하였습니다.
만약 빈 칸으로 게시 버튼을 눌렀다면 alert 창이 뜨게 되고,
내용을 채워 게시 버튼을 누르면 서버로 내용을 전달하고 페이지는 스레드 리스트 페이지로 이동하게 됩니다.
기억나는 코드
팀원이 로그인 과정에서 토큰을 불러오지 못하는 상황이었고, 찾은 원인은 fetch 함수를 화살표 함수로 사용, 여기서 중괄호가 쓰였으나 return이 없었던 것이었습니다.
저와 팀원 둘이서 코드를 확인하고 있었음에도 찾아내지 못했는데,화살표 함수 문법을 제대로 숙지하고 있지 못하여 발생한 문제인 만큼 다시 한 번 공부하는 시간을 가져야겠습니다.
// 일반적인 화살표 함수 표현
elements.map((element) => {
return element.length;
});
// 화살표 함수 문장이 return뿐일 때 return과 중괄호 생략 가능
elements.map(element => element.length);잘했던 점
- 팀원 모두 기한을 지켜 목표를 달성하였습니다.
- 미팅 진행 전, 각자의 진행 과정을 미리 정리하여 미팅 시간을 줄이고자 하였습니다.
- 어려운 것이 있으면 공유하여 빠르게 해결하고자 하였습니다.
아쉬웠던 점
- trello 업데이트가 늦어져 진행사항 확인이 원활하지 못했습니다.
- 프로젝트 기간이 짧다보니 각자의 업무를 진행하느라 긴밀한 소통을 하지 못한 것 같고, 하나의 프로덕트로 만들지 못해 아쉬웠습니다.
- 백엔드와의 협업을 제대로 진행하지 못하고, 각자 흩어져 통신이 되었는지 여부를 확인한 점이 아쉽습니다.
- 컨벤션을 숙지하지 못하여 프로젝트 진행 도중 수정한 일이 몇 번 있었습니다.
개선해야할 점과 느낀 점
- trello 관리, 소통 면에서 좀 더 PM 역할을 제대로 하지 못한 듯 하여 리더의 역할이 무엇인지를 다시 되짚어 봐야겠단 생각이 들었습니다.
- 컨벤션을 숙지하고 팀원들과 미리 정해서 두 번 작업하는 고생을 덜어야겠습니다.
- 게시불가능인 상황에 버튼이 비활성화 되는 코드를 추가했으면 좋았을 거 같아 추가적으로 작업해보려고 합니다.
- 조금 더 열성적인 자세로 임하는 팀장이고 싶었으나 그러지 못했던 것이 마음에 걸려 조금 더 주변에 관심을 갖고 적극적으로 팀을 이끌어야겠다고 반성합니다😢 단호함도 필요한 거 같습니다.
짧게 끝나버린 미니 프로젝트이다보니 아쉬움도 많고, 제대로 마무리를 짓지 못하여 찝찝함이 많이 남습니다.
앞으로 남은 프로젝트도 있으니 1차에서 배우고 느낀 것을 잊지 않고 남은 프로젝트를 성공적으로 마치도록 노력하겠습니다✨