배열 관련 메서드
index()
지정 요소를 찾아서 인덱스 값을 반환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
let idxNum = $("li").index($("#list3")) // li태그중에 list3의 id 가 몇번째 인덱스에 위치해 있냐
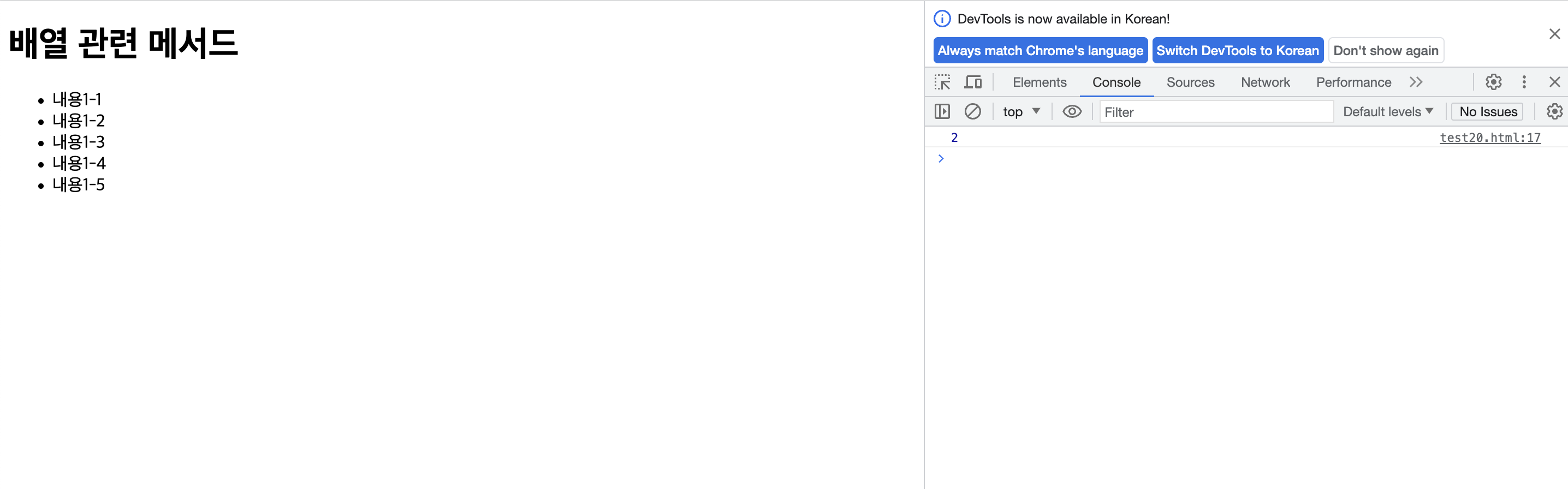
console.log(idxNum); //2
});
</script>
</head>
<body>
<h1>배열 관련 메서드</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li>
<li id="list3">내용1-3</li>
<li>내용1-4</li>
<li>내용1-5</li>
</ul>
</body>
</html>