콘텐츠 탐색 선택자
find() / filter() 탐색 선택자
find() 탐색 선택자 : 선택한 하위 요소 중에서 find()로 필터링한 요소만 선택
filter() 탐색 선택자 : 선택한 요소 중에서 filter()로 필터링한 요소만 선택
기본형
$("요소 선택").find("하위 요소 중 필터링할 요소 선택")
$("요소 선택").filter("선택 요소 중 필터링할 요소 선택")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
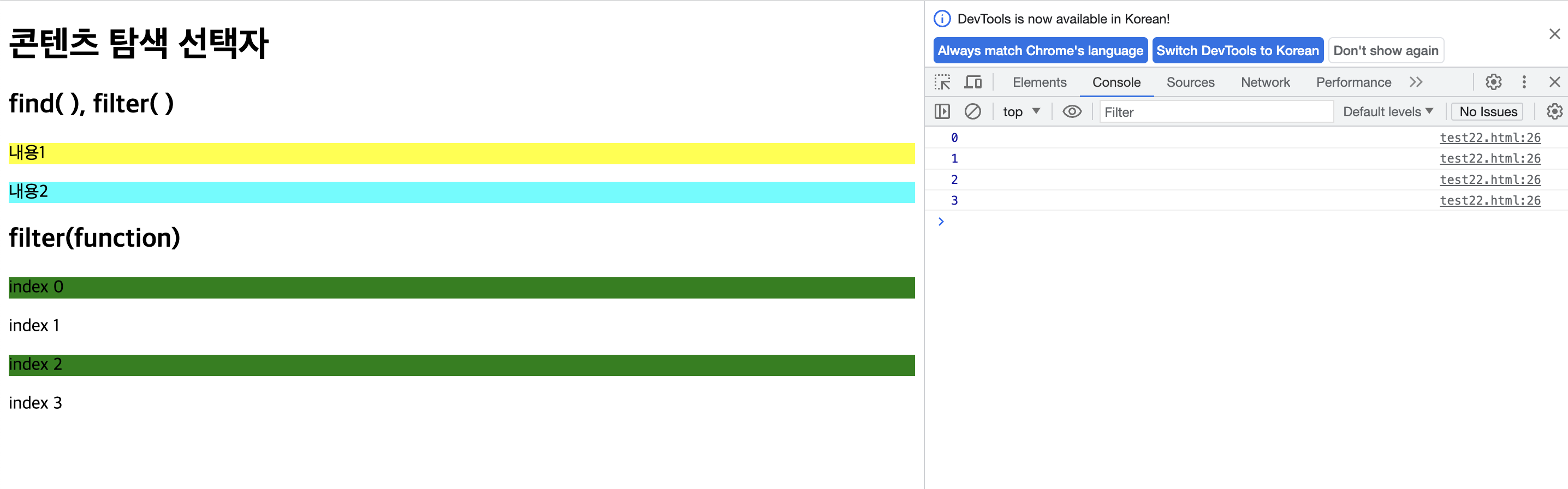
$('#inner_1').find('.txt1').css({backgroundColor: 'yellow'});
$('#inner_1 p').filter('.txt2').css({backgroundColor: 'cyan'});
// id 값이 "inner_2" 이며 하위 요소인 <p>의 갯수만큼 익명 함수가 실행
$('#inner_2 p').filter(function (idx, obj) {
console.log(idx);
return idx % 2 === 0;
}).css({backgroundColor: 'green'});
});
</script>
</head>
<body>
<div id="outer_wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="inner_1">
<h2>find( ), filter( )</h2>
<p class="txt1">내용1</p>
<p class="txt2">내용2</p>
</section>
<section id="inner_2">
<h2>filter(function)</h2>
<p>index 0</p>
<p>index 1</p>
<p>index 2</p>
<p>index 3</p>
</section>
</div>
</ul>
</body>
</html>