탐색 선택자
기본 선택자로 선택한 요소 중 원하는 요소만 한 번 더 탐색해서 좀 더 정확하게 선택 가능
1) 위치 탐색 선택자 : 배열의 인덱스(index)를 사용해 선택
2) 속성 탐색 선택자 : 배열에 담겨진 요소 중 지정된 속성과 값으로 선택
위치탐색 선택자
only-child / slice(start index, end index) 선택자
only-child 선택자 : 선택한 요소가 '부모 요소에게 하나뿐인 자식 요소'인 경우에 선택
slice(start index, end index) 선택자 : 선택한 요소의 지정 구간 인덱스 요소를 선택
start index : 시작 인덱스
end index : 지정 구간에 포함이 안되는 곳의 시작 인덱스
기본형
$("요소 선택:only-child")
$("요소 선택").slice(start index, end index)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(function () {
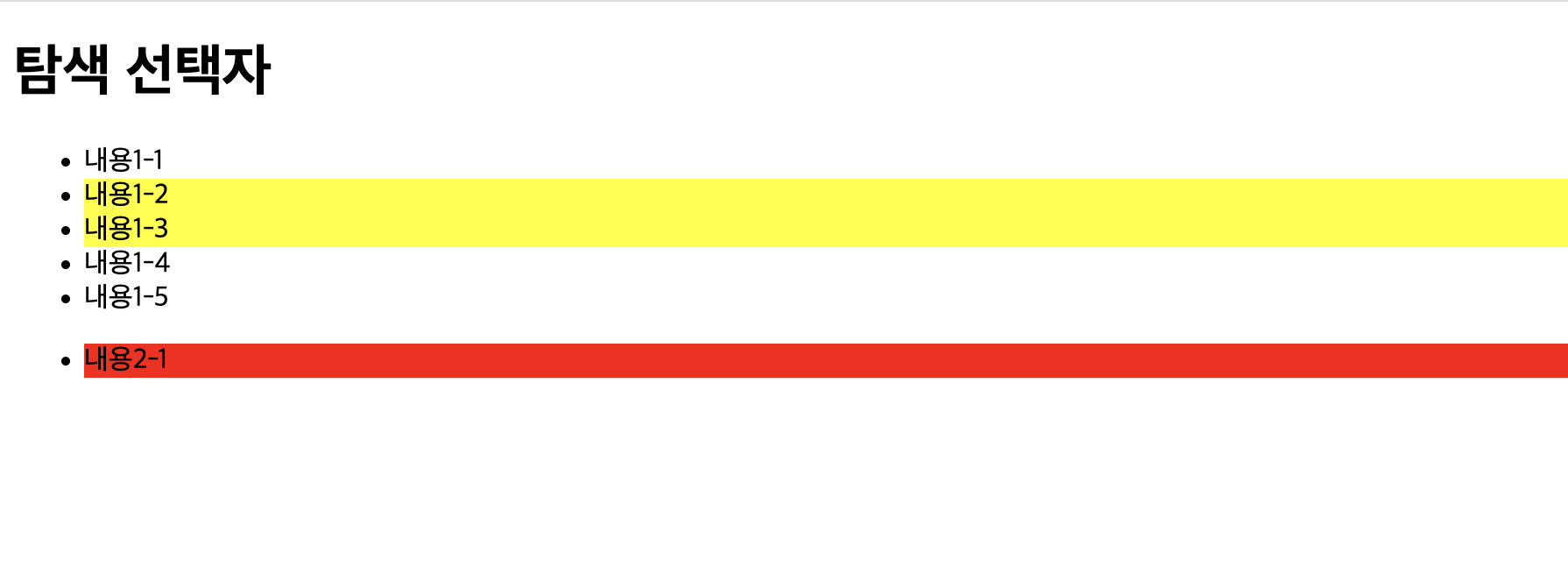
$("#menu1 li").slice(1, 3).css({"background-color": "yellow"}); // 3번 앞에서 끝남
$("li:only-child").css({"background-color": "red"});
});
</script>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu1">
<li>내용1-1</li>
<li>내용1-2</li> <!-- 1번 인덱스 시작 -->
<li>내용1-3</li>
<li>내용1-4</li> <!-- 3번 인덱스 끝 end index는 포함 안함-->
<li>내용1-5</li>
</ul>
<ul>
<li>내용2-1</li>
</ul>
</body>
</html>