스코프(Scope)
- 스코프라는 영어 단어 자체는 '범위'라는 의미를 가진다.
- 컴퓨터 공학, 그리고 javascript에서도 '범위'의 의미를 가지고 있다.
스코프란?
식별자 접근 규칙에 따른 유효 범위
- 스코프의 정의는 '식별자 접근 규칙에 따른 유효 범위'이다.
- 식별자(변수, 함수, 클래스)에 접근할 수 있는 범위가 존재한다.
- 범위는 중괄호(블록) 또는 함수에 의해 나눠진다.
- 그 범위를 스코프라고 부른다.
- 각각 Block Scope와 Funtion Scope라고 부른다.
종류
- 스코프의 두 가지 종류는 위에서 언급했던 것처럼 블록 스코프와 함수 스코프가 있다.
- 화살표 함수는 함수 스코프가 아니고 블록 스코프로 취급된다.
특징
- 안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가능하다.
- 스코프는 중첩이 가능하다.
- 전역 스코프(Global Scope)와 지역 스코프(Local Scope)가 있다.
- 지역 변수는 전역 변수보다 우선순위가 더 높다.
스코프와 var, let, const 키워드
변수 선언 키워드 세 가지의 차이점 그리고 스코프 유효 범위는 아래와 같다.
const
유효 범위 : 블록 스코프 / 함수 스코프
값 재할당 : 불가능
재선언 : 불가능
let 키워드
유효 범위 : 블록 스코프 / 함수 스코프
값 재할당 : 가능
재선언 : 불가능
var 키워드
유효 범위 : 함수 스코프
값 재할당 : 가능
재선언 : 가능
for(let i=0; i<10; i++) {
console.log(i);
}
// 전역스코프에서 선언한 변수 i 는 존재하지 않음으로 아래에서 ReferenceErrer을 일으킨다.
console.log(i); // ReferenceErrer블록 스코프 안에서 let과 const 키워드로 선언한 변수는 스코프 안에서만 참조 가능하다.
var 키워드로 선언한 변수는 블록 스코프를 무시하고 프코프 울타리 밖에서도 접근 가능하다(var는 함수 스코프만 따름)
for(var i=0; i<10; i++) {
console.log(i);
}
// var 키워드로 선언한 변수 i 는 지역 스코프에서 선언되었지만 모든 스코프에서 접근 가능하다.
console.log(i); // 9블록 단위로 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있으므로 let 키워드의 사용이 권장된다.
스코프 관련 변수 선언 주의점
전역 객체(window)의 이해
- window 객체는 오직 브라우저에만 존재하는 객체이다.
- 브러우저의 창(window)를 의미하는 객체이다.
- 그런데 별개로 전역 영역을 담고 있기도 하다.
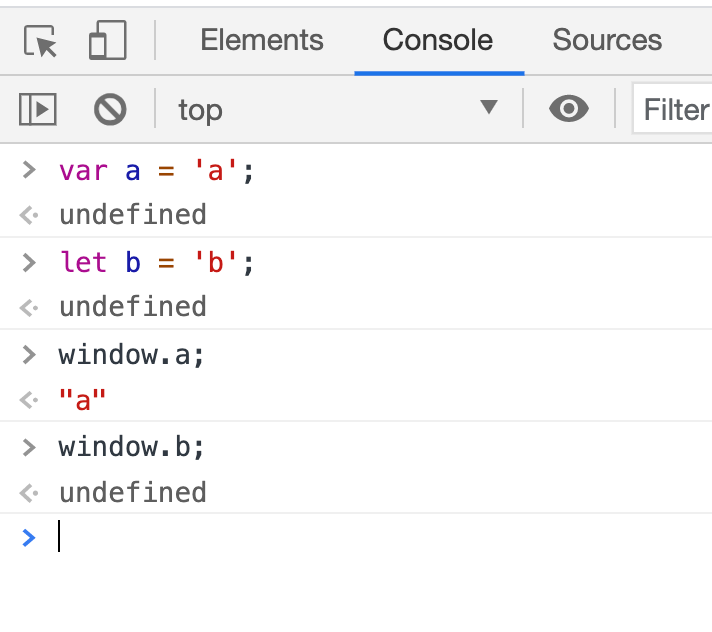
- 그래서 함수 선언식으로 함수를 선언하거나 var 키워드로 변수를 선언하면 window 객체에 속해진다.


전역 변수는 최소화하기
- 가장 바깥 스코프에 정의한 변수가 전역 변수이다.
- 즉, 어디서든 접근이 가능하다.
- 전역 변수를 최소화 하면 side effect(의도하지 않은 로직에 의해 문제 발생)을 줄일 수 있다.
- 전역 변수를 var로 선언하는 경우 문제가 될 수 있다
- var 키워드는 재선언과 재할당이 가능하며, 블록 스코프를 무시하기 때문에 전역 변수를 var로 선언해서 브라우저의 내장 기능을 사용 못하게 만들 수도 있다.
선언 없는 변수 할당 금지
- 선언 없이 변수를 할당하면 해당 변수는 var로 선언한 전역 변수처럼 취급된다.
- 실수를 방지하기 위해 Strict Mode를 사용할 수 있다.
