프로토타입
자바스크립트는 프로토타입 기반 언어라고 불린다. 프로토타입이 거의 자바스크립트 그 자체이기 때문에 이해하는 것이 어렵고 개념도 복잡하다.
Prototype vs Class
클래스(Class)라는 것은 한번이라도 들어봤을 것이다. Java, Python, Ruby등 객체지향언어에서 빠질 수 없는 개념이다. 여기서 중요한 것은 자바스크립트도 객체지향언어라는 것이다. 하지만 자바스크립트에는 클래스라는 개념이 없다.
대신 프로토타입(Prototype)이라는 것이 존재한다. 자바스크립트가 프로토타입 기반 언어라고 불리는 이유이다.
참고로 최근의 ECMA6 표준에서는 Class 문법이 추가되었습니다. 하지만 문법이 추가되었다는 것이지, 자바스크립트가 클래스 기반으로 바뀌었다는 것은 아니다.
어디다 쓰는데?
자바스크립트에 클래스는 없지만 함수(function)과 new연산자를 통해 클래스를 비스무리하게 흉내낼 수 있다.
Prototype은 클래스, 객체의 내용 복사 없이도 상속을 구현할 수 있게 해주는 방법이다.(연결)
상속의 구체적인 수단
function Person() {
this.eyes = 2;
this.nose = 1;
}
var kim = new Person();
var park = new Person();
console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1
console.log(park.eyes); // => 2
console.log(park.nose); // => 1kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose 가 두개씩 총 4개 할당된다. 객체를 100개 만들면 200개의 변수가 메모리에 할당된다.
바로 이런 문제를 프로토타입으로 해결할 수 있다.
function Person() {}
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2
...Person.prototype이라는 빈 Object가 어딘가에 존재하고, Person함수로부터 생선된 객체(kim, park)들은 어딘가에 존재하는 Object에 들어있는 값을 모두 가져다 쓸 수 있다.
즉, eyes와 nose를 어딘가에 있는 빈 공간에 넣어놓고 kim과 park이 공유해서 사용하는 것이다.
Prototype Link와 Prototype Object
자바스크립트에는 prototype link와 prototype object라는 것이 존재한다. 그리고 이 둘을 통틀어 protorype이라고 부른다.
Prototype Object
객체는 언제나 함수(Function)로 생성된다.
function Person() {} // => 함수
var personObject = new Person(); // => 함수로 객체를 생성personObject 객체는 Person이라는 함수로 생성된 객체이다. 이렇듯 언제나 객체는 함수에서 시작된다. 우리가 많이 쓰는 일반적인 객체 생성도 똑같다.
var obj = {};함수랑 전혀 상관없는 코드로 보이지만 위 코드는 사실 다음 코드와 같다.
var obj = new Object();위 코드에서 Object는 자바스크립트에서 기본적으로 제공하는 함수이다.

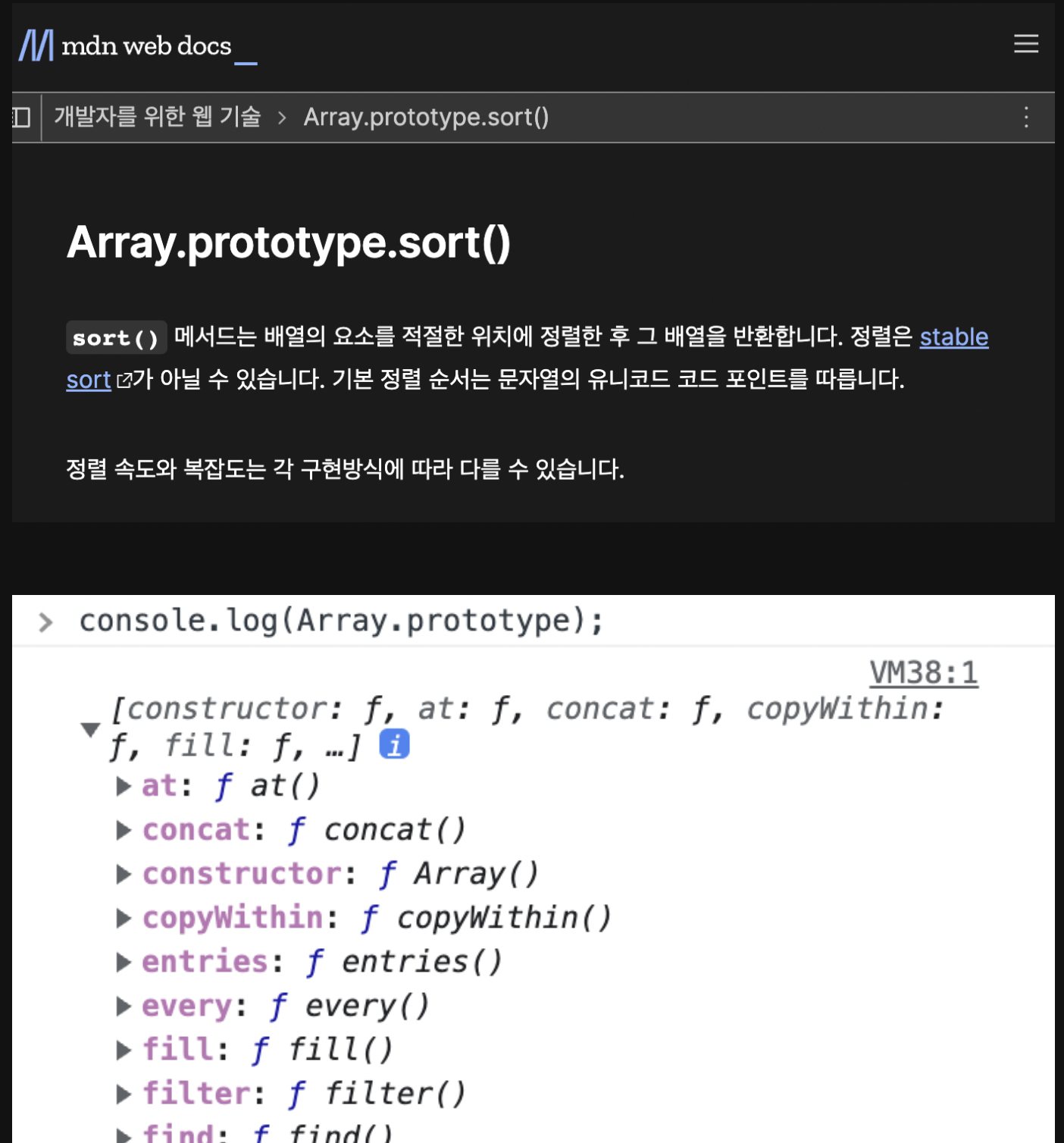
Object와 마찬가지로 Funtion, Array도 모두 함수로 정의되어 있다.
var arr = [1,2,3];
var arr = new Array(1,2,3); //실제 array가 만들어지는 방식
그렇다면 이것이 Prototype Object랑 무슨 상관이있느냐? 함수가 정의될 때는 2가지 일이 동시에 이루어진다.
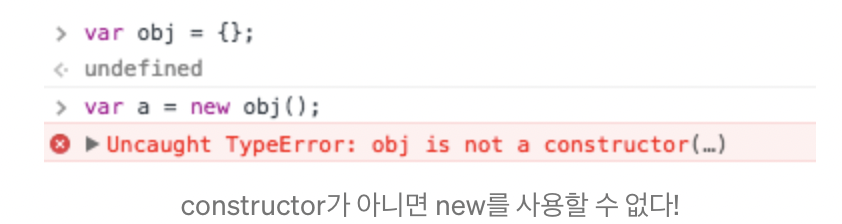
1. 해당 함수에 Constructor(생성자) 자격 부여
Constructor 자격이 부여되면 new를 통해 객체를 만들어 낼 수 있게 된다. 이것이 함수만 new 키워드를 사용할 수 있는 이유이이다.

2. 해당 함수의 Prototype Object 생성 및 연결
함수를 정의하면 함수만 생성되는 것이 아니라 Prototype Object도 같이 생성 된다.

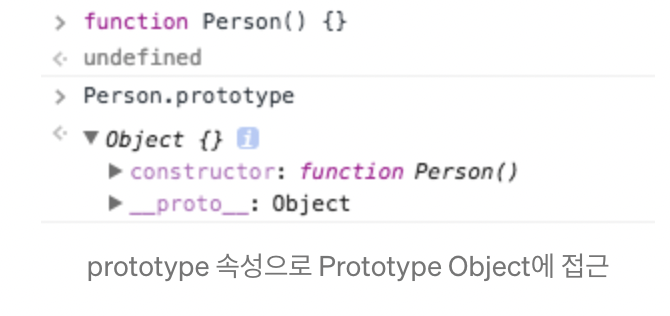
그리고 생성된 함수는 prototype이라는 속성을 통해 Prototype Object에 접근할 수 있다. Prototype Object는 일반적으로 객체와 같으며, 기본적인 속성으로 constructor와 __proto__를 가지고 있다.

construtor는 Prototype Objec와 같이 생성되었던 함수를 가리키고 있다.
__proto__는 Prototype Link 이다.(밑에서 설명)
위에서 나왔던 예제를 다시 보자.
function Person() {}
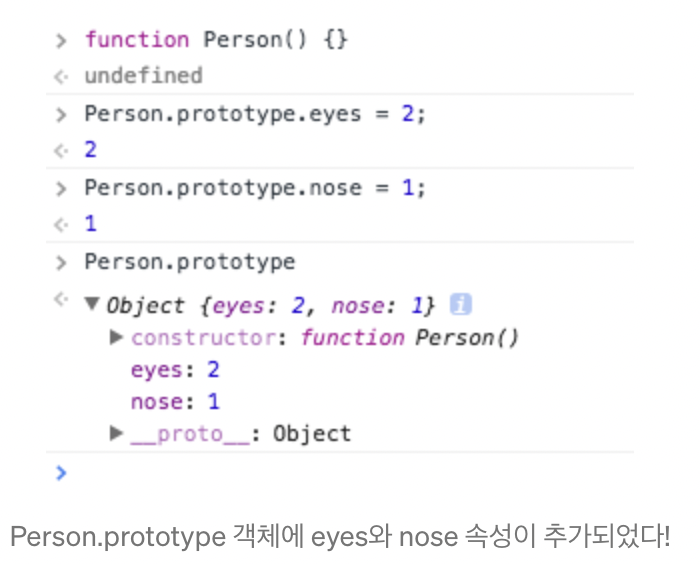
Person.prototype.eyes = 2;
Person.prototype.nose = 1;
var kim = new Person();
var park = new Person():
console.log(kim.eyes); // => 2
...이제 왜 Person.prototype을 사용하는지 눈에 보이는가?

Prototype Object는 일반적인 객체이므로 속성을 마음대로 추가/삭제 할 수 있다. kim과 park은 Person 함수를 통해 생성되었으니 Person.prototype을 참조할 수 있게 된다.
Prototype Link

kim에 eyes라는 속성이 없는데도 kim.eyes를 실행하면 2라는 값을 참조하는 것을 볼 수 있다. 위에서 설명했듯이 Prototype Object에 존재하는 eyes 속성을 참조한 것인데 이게 어떻게 가능할까?
바로 kim이 가지고 있는 속성인 __proto__가 그것을 가능하게 해주는 열쇠이다.
prototype 속성은 함수만 가지고 있던 것과는 달리 __proto__ 속성은 모든 객체가 빠짐없이 가지고 있는 속성이다.
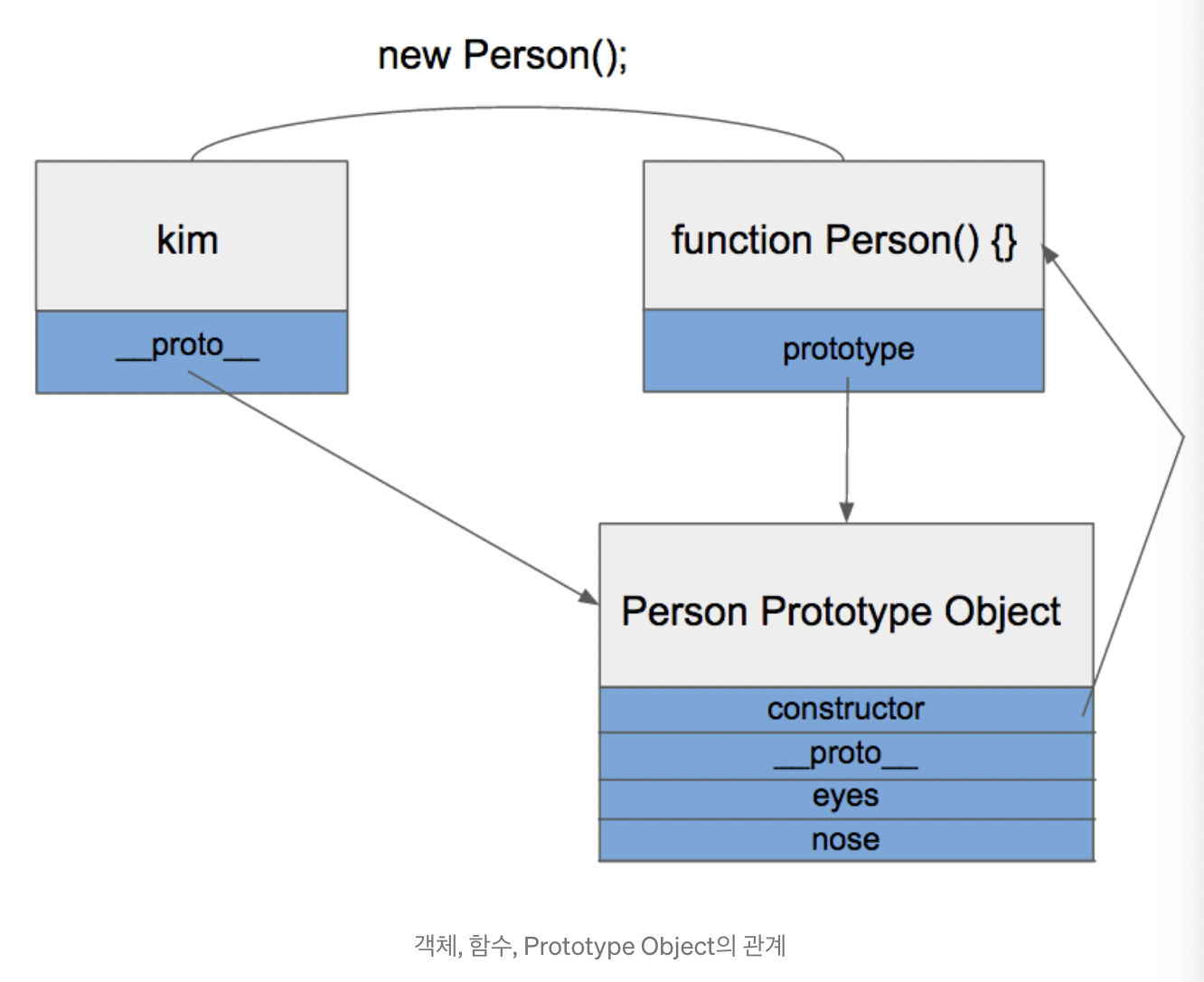
__proto__는 객체가 생성될 때 조상이었던 함수의 Prototype Object를 가리킨다. kim객체는 Person함수로부터 생성되었으니 Person함수의 Prototype Object를 가리키고 있는 것이다.

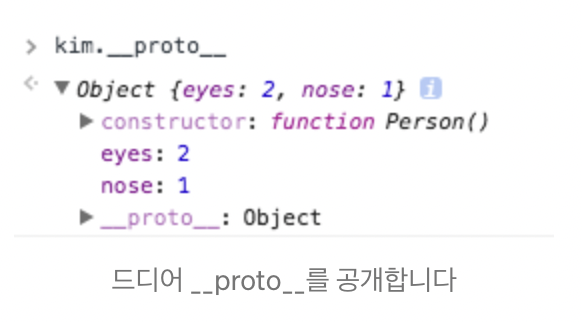
__proto__를 까보니 역시 Person 함수의 Prototype Object를 가리키고 있다.

kim객체가 eyes를 지접 가지고 있지 않기 때문에 eyes속성을 찾을 때 까지 상위 프로토타입을 탐색한다. 최상위인 Object의 Prototype Object까지 도달했는데도 못찾았을 경우 undefined를 리턴한다.
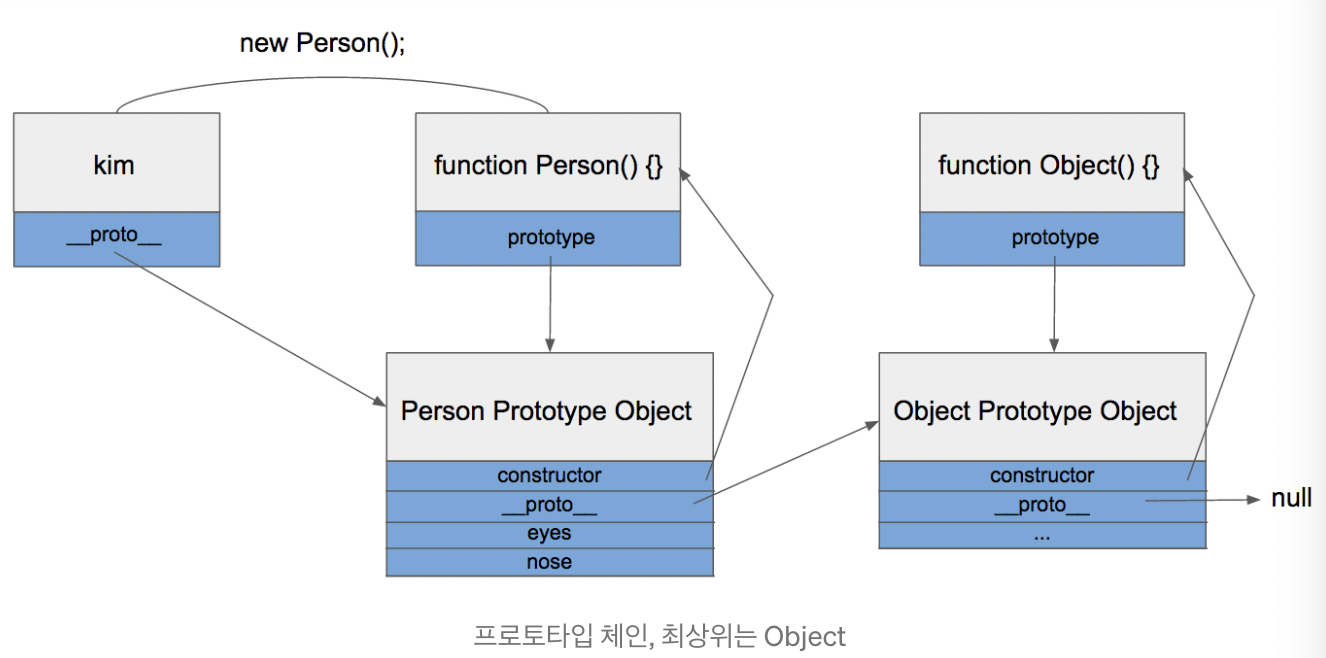
이렇게 __proto__속성을 통해 상위 프로토타입과 연결되어있는 형태를 프로토타입 체인이라고 한다.

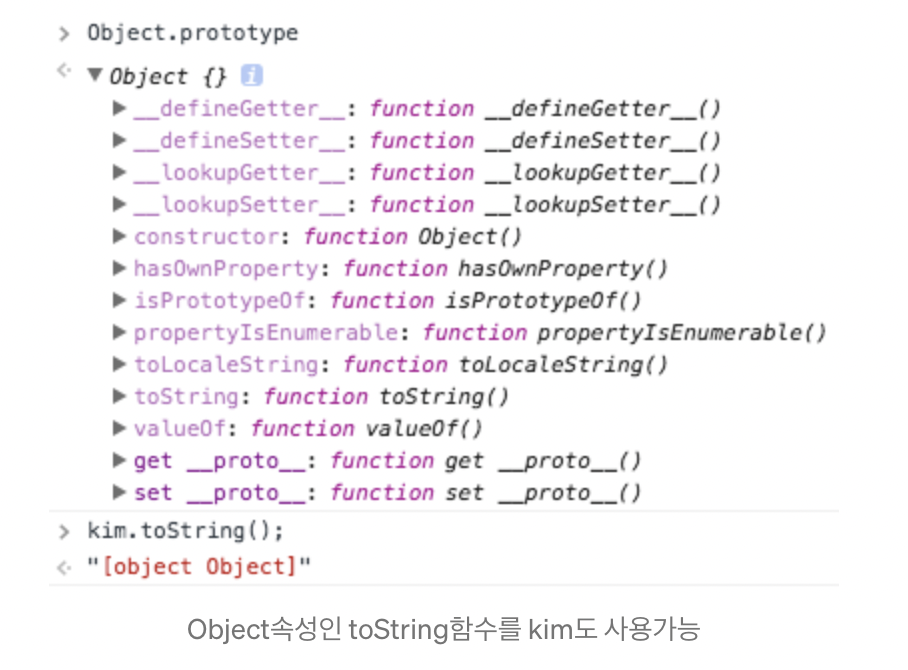
이런 프로토타입 체인 구조 때문에 모든 객체는 Object의 자식이라고 불리고, Object Prototype Object에 있는 모든 속성을 사용할 수 있는 것이다.