Semantic HTML의 필요성을 예시를 들어 설명해주세요.
Semantic HTML이란 ?
웹 표준에서는 HTML을 시맨틱(semantic)하게 작성하는 것의 중요성을 강조한다.
Semantic HTML은 영단어의 합성어이고 각 단어의 의미는 다음과 같다.
semantic: 의미의, 의미가 있는이라는 뜻의 영단어HTML: 화면의 구조를 만드는 마크업 언어
이 두 단어를 합친 Semantic HTML은 HTML 구조가 의미를 갖도록 만든다는 뜻이다.
Semantic elements ?
HTML은 웹페이지의 구조를 만들고 레이아웃을 구성한다. 하지만 구조의 역할 말고도 의미를 나타내는 역할을 담당하고 있기 때문에 의미있는 요소(Semantic Elements)로 작성하는 것은 아주 중요하다.
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
| non-semantic | semantic |
|---|---|
<div> , <span> | <header>, <form>, <footer>, <table>, <article> |
- 의미 없는 요소의 예 :
<div>,<span>- 내용에 대해 알려주는 것이 없다. - 의미 요소의 예 :
<header>,<form>,<footer>,<table>,<article>- 내용을 명확하게 정의한다.
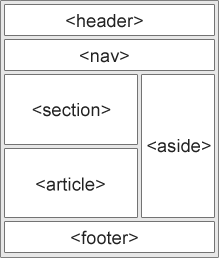
예를 들면 페이지의 머릿말에는 <header> , 네비게이션 역할을 하는 부분에는 <nav>, 웹사이트의 주요 내용을 담고 있는 영역에는 <main>, 구분되는 영역에는 <section>, 페이지의 하단에는 <footer> 등을 적절히 사용하는 것이다.
특징
-
검색 엔진 최적화(SEO) : 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다.
<div>,<span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.하지만 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
-
웹 접근성 : 웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 읽는데 이 때 HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게된다.
-
개발자간 소통 : 다른 개발자와의 협업에 있어서도 적절한 태그의 사용은 주석을 달아 설명하는 것보다 확실한 이해를 가져온다.
-
탐색의 용이 : 시맨틱 태그를 사용한 코드 블록을 찾는 것은 수많은 div들을 검색하는 것보다 훨씬 쉽다.
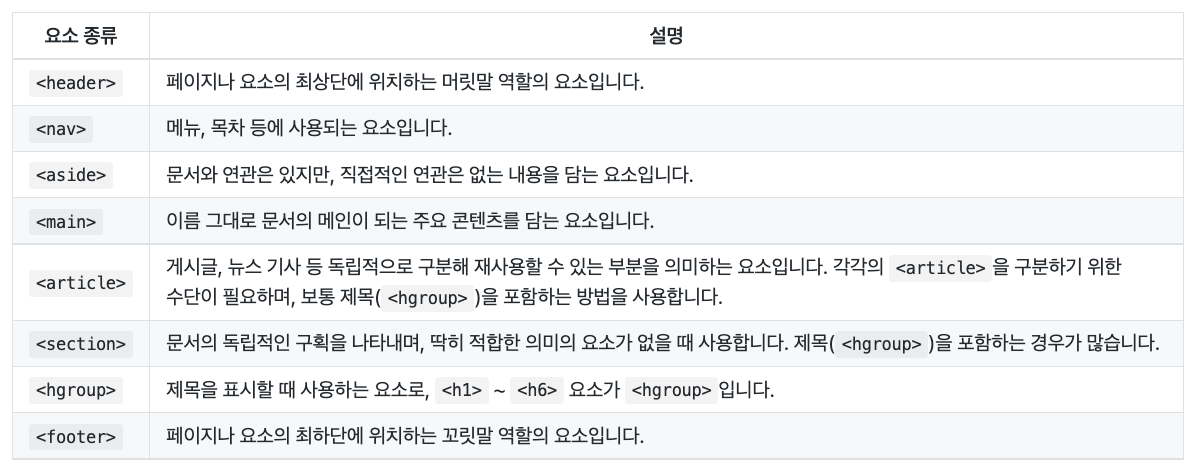
Semantic HTML 요소 종류


Semantic HTML은 HTML 구조가 의미를 갖도록 만든다는 뜻으로,
<div>, <span>과 같이 의미가 없는 요소는 non-semantic , <header>, <form>, <footer>등 태그만 봐도 해당 요소가 어떤 역할을 하는지를 명확하게 정의하여 의미를 가지는 요소를 semantic이라고 하여 구분할수있습니다.
시맨틱 태그를 사용하게 되면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있으며, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 되어 검색엔진의 최적화를 할수있습니다. 또한 구조에 대한 정보를 전달할 수 있어 요소에 담긴 콘텐츠도 더 명확하게 전달할 수 있으므로 웹접근성을 높일 수 있으며, 다른 개발자와의 협업에 있어서도 의미 있는 태그의 사용은 주석을 달아서 설명하는것보다 확실한 이해를 가져올수있어 효율적으로 사용할수있습니다.

