개발 키트·확장·연동
ADK
- Application Development Kit (애플리케이션 개발 키트)
- SDK(Software Development Kit)와 유사한 개념으로, 특정 플랫폼이나 제품 위에서 앱을 개발할 수 있도록 제공되는 도구·라이브러리·문서 모음을 의미
- 사용 목적: 특정 장비/플랫폼 위에서 돌아가는 앱 또는 기능 확장 모듈 개발
SDK
- Software Development Kit
- 어떤 플랫폼이나 서비스를 쉽게 개발하게 해주는 “개발용 도구 세트”
- 라이브러리(기능을 쉽게 쓸 수 있게 만든 코드 묶음), API 문서, 샘플 코드, 개발 도구 등이 이에 포함 됨
- 사용 목적: 완전한 소프트웨어 개발 (ADK 보다 큰 범위)
POC
- Proof of Concept (개념 증명)
- 어떤 아이디어나 기술이 실현 가능함을 입증하기 위해 만든 간단한 모델이나 프로토타입
- 실제 제품 수준은 아니지만, 핵심 기능이 작동하는지를 빠르게 검증하기 위한 용도
- POC: 실현 가능성 검증용 (기능 위주)
Prototype: UI/UX를 포함한 인터페이스 중심 모델 (기능은 제한적일 수 있음)
MVP: 최소한의 기능만 갖춘 실제 사용 가능한 제품 (시장 반응 검증용)
플러그인
- 애플리케이션에 추가적인 기능이나 라이브러리를 쉽게 통합할 수 있도록 도와주는 확장 기능
- 애플리케이션의 다양한 부분에서 재사용 가능한 기능을 제공하는 데 도움이 된다.
- 소프트웨어의 기능을 확장하거나 특정 기능을 추가하기 위해 설치할 수 있는 작은 프로그램이나 모듈
- 주 프로그램(호스트 애플리케이션)이 제공하는 기능 외에 추가적인 기능을 제공하거나, 특정 작업을 수행할 수 있도록 합니다.
Interface
- 인터페이스는 두 애플리케이션 간의 서비스 계약
- 인터페이스는 2개 이상의 장치나 소프트웨어 사이에서 정보나 신호를 주고받을 때 그 사이를 연결하는 연결장치나 경계면 또는 연결하는 경계에서 상호 접속하기 위한 하드웨어, 소프트웨어, 조건, 규약 등을 말한다. 컴퓨터와 사용자 간의 통신이 가능하도록 하는 장치나 프로그램을 의미하기도 한다.
API
- Application Programming Interface(애플리케이션 프로그램 인터페이스)의 줄임말
- 이 계약은 요청과 응답을 사용하여 두 애플리케이션이 서로 통신하는 방법을 정의
- API 문서에는 개발자가 이러한 요청과 응답을 구성하는 방법에 대한 정보가 들어 있음
- API는 정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘
framework
- 코드를 작성하는 기본적인 틀을 제공해서 보다 효율적으로 어플리케이션을 만들 수 있도록 하는 소프트웨어 환경
- 응용 프로그램은 프레임워크에 의해 사용 됨
- e.g. next.js(react.js의 렌더링 프레임워크), Vue
library
- 어플리케이션을 만들 때 필요한 자원의 모임
- 응용 프로그램이 라이브러리를 사용 함
- e.g. React (공식 문서 기준 라이브러리이지만 프레임워크로도 많이 사용 함)
소프트웨어 설계 원칙·패러다임
객체지향프로그래밍
단일 책임 원칙
- https://ko.wikipedia.org/wiki/%EB%8B%A8%EC%9D%BC_%EC%B1%85%EC%9E%84_%EC%9B%90%EC%B9%99
- 모든 클래스는 하나의 책임만 가지며, 클래스는 그 책임을 완전히 캡슐화해야 함을 일컫는다. 클래스가 제공하는 모든 기능은 이 책임과 주의 깊게 부합해야 한다.
소프트웨어 개발 원리
중복 배제 (Don't repeat yourself; DRY)
- 모든 형태의 정보 중복을 지양하는 원리
- 특히 다층 구조 시스템에서 유용
- 모든 지식은 시스템 내에서 유일하고 중복이 없으며 권위있는 표상만을 가짐
- https://ko.wikipedia.org/wiki/%EC%A4%91%EB%B3%B5%EB%B0%B0%EC%A0%9C
인프라·배포·환경
온프레미스 (On-Premise)
- 서버를 조직 내부(자체 건물, 데이터센터 등)에 직접 설치하고 운영하는 방식
- 하이브리드 (민감한 정보는 온프레미스, 나머지는 클라우드) 방식도 많이 선택하는 방식
플랫폼
- 특정한 목적을 달성하기 위해 사용자, 개발자, 혹은 다른 시스템들에게 기초적인 환경과 도구를 제공하는 기반 시스템
- 플랫폼은 다양한 맥락에서 사용되며, 목적에 따라 정의가 달라질 수 있음
- 소프트웨어 플랫폼
- 애플리케이션 소프트웨어가 실행되기 위한 운영체제(OS)와 런타임 환경
- e.g. Windows, macOS, Linux, Android, iOS
- 하드웨어 플랫폼
- 특정 하드웨어 구조를 기반으로 한 시스템
- e.g. Intel x86, ARM 아키텍처
- 개발 플랫폼
- 개발자가 소프트웨어나 애플리케이션을 만들고 배포할 수 있도록 도구, 프레임워크, 라이브러리 등을 제공하는 환경.
- Node.js, .NET, Java Spring, Flutter
- 클라우드 플랫폼
- 인터넷을 통해 서비스와 리소스를 제공하여 애플리케이션을 개발하거나 배포할 수 있는 클라우드 기반 환경
- AWS, Google Cloud, Microsoft Azure
- 비즈니스 플랫폼
- 공급자와 소비자, 또는 다른 이해관계자들이 상호작용하고 가치를 교환하는 장을 제공
- Amazon, eBay, Uber, Airbnb
- 소셜 플랫폼
- 사용자가 정보를 공유하고 상호작용할 수 있는 네트워크 환경
- Facebook, Instagram, LinkedIn, Twitter
- 소프트웨어 플랫폼
마이그레이션(migration)
- 컴퓨터에서, 한 운영 체계에서 더 나은 운영 체계나 새로운 운영 체계로 옮아가는 과정
포팅(proting)
- 실행 가능한 프로그램이 원래 설계된 바와 다른 컴퓨터 환경(e.g. CPU, 운영 체제, 서드 파티 라이브러리 등)에서 동작할 수 있도록 하는 과정
컨버팅(converting)
- 개발된 프로그램을 언어만 변경해 같은 플랫폼에서 같은 동작이 가능하도록 수정하는 작업
- '바꿔준다'는 점에서 포팅(porting)과 구분하기 어려울 수 있다. 같은 플랫폼 상에서 개발 언어만 다르게 변경한다면 컨버팅, A 플랫폼에 맞게 만들어진 프로그램을 B 플랫폼에 맞게 변경하는 과정을 포팅 이라고 한다.
레포지토리·코드베이스 운영
레포 관리 전략
모노 레포
- 여러 프로젝트(혹은 모듈)가 하나의 저장소(repository)에 모두 포함되는 방식
- 즉, 하나의 Git 저장소에서 여러 애플리케이션, 라이브러리, 서비스 등을 함께 관리하는 방법
- 장점
- 여러 프로젝트 간의 코드 재사용과 협력이 쉬움.
- 코드 변경 사항을 한꺼번에 관리할 수 있어 동기화가 용이.
- 버전 관리를 일관되게 적용 가능.
- 일관된 도구와 워크플로우를 사용해 개발 환경을 통일할 수 있음.
- 단점
- 저장소가 커지면, 빌드 속도나 배포 과정이 복잡해질 수 있음.
- 특정 서비스만 필요한 개발자들에게는 과도한 코드가 포함될 수 있음.
멀티 레포
- 각 프로젝트나 서비스가 각각 독립된 저장소를 가지는 방식
- 각 애플리케이션 또는 서비스마다 별도의 Git 저장소를 운영하는 방법
- 장점
- 각 프로젝트가 독립적으로 관리되므로 빌드와 배포가 가벼움.
- 팀이나 서비스별로 분리된 코드 관리가 용이하여, 각각 독립적인 워크플로우와 도구를 사용할 수 있음.
- 저장소 크기가 작기 때문에 관리가 쉬움.
- 단점
- 여러 저장소에서 코드 재사용이 어려울 수 있음.
- 프로젝트 간 동기화가 어렵고, 여러 프로젝트에 걸친 변경 사항 관리가 복잡할 수 있음.
- 공통 코드에 변경이 생기면, 여러 저장소에 일관되게 적용하는 데 시간이 걸림.
빌드
빌드
- 개발자가 작성한 코드를 배포 또는 실행 가능한 결과물로 만드는 전체 과정
- 보통 빌드는 아래 작업들을 한 번에 묶은 과정을 말함
- 컴파일
TypeScript → JavaScript, Java → Bytecode, C/C++ → 실행 파일 - 번들링
여러 JS/TS 파일을 하나(또는 몇 개)의 파일로 묶음
예: Webpack, Vite, Rollup - 트랜스파일링
최신 문법 → 구버전 브라우저 호환 문법
예: Babel - 최적화
코드 압축(minify) - 불필요한 코드 제거(tree-shaking)
- 리소스 처리
CSS, 이미지, 폰트 등을 배포용으로 변환
- 컴파일
컴파일타임과 런타임
- 소프트웨어 프로그램개발의 서로 다른 두 계층의 차이를 설명하기 위한 용어
- 컴파일타임 오류
- 프로그램이 성공적으로 컴파일링되는 것을 방해하는 신택스에러(Syntax error)나 파일참조 오류와 같은 문제
- 컴파일러가 컴파일 타임 에러 발생시킴
- e.g. 신택스 오류, 타입체크 오류
- 런타임 오류
- 프로그램이 실행중에 발생하는 형태의 오류
- e.g. 0나누기 오류, 널(Null)참조 오류, 메모리 부족 오류
- 컴파일
- 사람이 이해하는 언어를 컴퓨터가 이해할 수 있는 언어로 바꿔주는 과정
- 컴파일러 = ( 컴파일 = 원시코드 -> 목적코드 + 링크 = 목적파일 -> 실행파일 ) 기능을 하는 것
- scss 파일이 전처리 과정을 통해 css로 변경된 뒤 생성된 css 파일이 브라우저에 적용 됨
- 런타임
- e.g. Node.js = 브라우저 밖에서 JavaScript를 실행할 수 있게 해주는 런타임(Runtime)
컴파일타임(Compiletime)
- 프로그램을 생성하기 위해 개발자는 첫째로 소스코드를 작성하고 컴파일이라는 과정을 통해 기계어코드로 변환 되어 실행 가능한 프로그램이 되며, 이러한 편집 과정을 컴파일타임(Compiletime) 이라고 부른다.
런타임(Runtime)
-
컴파일과정을 마친 프로그램은 사용자에 의해 실행되어 지며, 이러한 응용프로그램이 동작되어지는 때를 런타임(Runtime)이라고 부른다.
-
웹프로그래밍에서는 프론트엔드(Front End)와 백엔드(Back End) 또는 클라이언트 사이드(Client Side)와 서버 사이드(Server Side)로 더욱 세분화 되는데, 프론트엔드는 사용자의 브라우저에서 해석되는 소스코드를 의미하며, 서버사이드는 웹서버에서 해석되는 소스코드를 의미합니다.
번들링
- 번들링
- 여러 개의 JavaScript, CSS, 이미지 등 모듈을 하나(또는 여러 개)의 파일로 묶는 과정
- 번들러가 웹 애플리케이션의 구동에 필요한 여러 모듈이나 라이브러리를 하나로 묶어서 사용자가 웹 앱을 로드할 때 필요한 자원을 제공하는 과정
- ex) Webpack, Vite, Rollup, esbuild 등 사용
- 청크
- 번들링 과정에서 생성되는 작은 조각들
- 번들링 병목(Bundling Bottleneck)
- 프론트엔드 애플리케이션을 빌드할 때, 모듈을 하나의 번들로 묶는 과정에서 시간이 오래 걸리거나 시스템 자원이 과도하게 사용되어 전체 개발/배포 속도를 저하시키는 현상
alia 경로(path) 설정
- 단축 경로 설정
tree-shaking
- 프로그램의 불필요한 부분을 잘라내어 최적화된 코드를 생성하는 기술로 애플리케이션의 성능과 효율성을 향상시키는데 도움을 줌
운영체제 파일시스템
프로세스 (Process)
- 컴퓨터에서 연속적으로 실행되고 있는 프로그램
- 사용자나 다른 프로세스로 부터 요청 받아 컴퓨터가 해야할 일(또는 하고 있는 일)
프로세서 (Processor)
- CPU나 MicroProsessor 의미
- 프로세스를 동작시키는 하드웨어적 장치
파일 시스템 링크
하드 링크 (hard link)
심볼릭 링크 (symbolic link)
- 심링크
- 절대 경로 또는 상대 경로의 형태로 된 다른 파일이나 디렉터리에 대한 참조를 포함하고 있는 특별한 종류의 파일
- 파일 자체가 아닌 파일의 경로를 가리키는 포인터
- 파일이나 디렉터리에 대한 가상의 링크를 만드는 것
네트워크·서버·데이터센터
P2P
- Peer (피어) 서버/클라이언트 구분 없이 서로 데이터를 송수신하는 참여자
- P2P Network 중앙 서버 없이 피어들이 직접 연결되어 통신하는 분산형 네트워크
- P2P 애플리케이션 파일 공유, 메시징, 블록체인 등 피어 간 직접 통신 기반으로 동작하는 앱
- BitTorrent, WebRTC 등
서버
IDC (Internet Data Center)
- 서버와 네트워크 장비 등을 위한 물리적 공간을 제공하는 시설
L4
- 서버 L4 (Layer 4) 문제는 주로 네트워크 트래픽을 다루는 4계층, 즉 전송 계층에서 발생하는 문제를 의미
- OSI 모델의 4계층은 TCP(Transmission Control Protocol)와 UDP(User Datagram Protocol)를 통해 데이터를 전송하는 역할을 담당
- L4 문제는 주로 트래픽 관리와 관련된 문제에서 발생하는데, L4 로드 밸런서가 주로 연관 됨
- L4 로드 밸런서는 OSI 4계층에서 동작하며, 클라이언트 요청을 여러 서버에 분배하여 서버의 부하를 줄이고 가용성을 높임
- IP 주소와 포트 정보를 바탕으로 트래픽을 분배(라우팅), 애플리케이션 계층 정보(HTTP, HTTPS와 같은 상위 계층의 정보)는 참조하지 않음
- L4에서 발생하는 일반적인 문제
- 트래픽 분산 불균형: L4 로드 밸런서는 IP 해싱 방식으로 분배하는 경우가 많아, 특정 IP나 네트워크 세그먼트로 트래픽이 몰릴 수 있습니다. 이로 인해 일부 서버에 과부하가 발생할 수 있습니다.
- 세션 고정 문제: L4 로드 밸런서는 일반적으로 세션을 고려하지 않기 때문에, 동일한 사용자 세션이 다른 서버로 분산되는 경우가 발생할 수 있습니다. 이를 해결하려면 별도의 세션 고정 설정이 필요합니다.
- 네트워크 지연과 패킷 손실: 4계층에서 네트워크가 혼잡해지거나 라우팅 오류가 발생하면 패킷 손실과 지연이 발생할 수 있으며, 이는 서비스 응답 시간을 늘리고 사용자 경험에 영향을 줄 수 있습니다.
- TCP 연결 문제: L4에서 TCP 연결이 원활하지 않거나 연결이 불안정하면 트래픽이 제대로 분산되지 않을 수 있습니다.
- L4 문제 해결 방법
- 로드 밸런싱 알고리즘 최적화: IP 해싱 외에도 라운드 로빈, 가중치 기반 알고리즘 등을 사용하여 트래픽을 더욱 균형 있게 분배할 수 있습니다.
- 헬스 체크 구성: L4 로드 밸런서가 주기적으로 각 서버의 상태를 확인하여 비정상적인 서버로의 요청을 차단하고, 정상 서버로만 트래픽을 분배하도록 설정합니다.
- 세션 고정: L4에서도 세션을 고정할 수 있도록 IP 주소 기반의 세션 유지 기능을 추가하여 사용자 경험을 개선할 수 있습니다.
- 네트워크 상태 모니터링: 네트워크 트래픽 및 상태를 실시간으로 모니터링하고, 이상 징후가 발생하면 즉시 조치를 취할 수 있는 시스템을 구축합니다.
보안
웹셸
- 웹 셸(web shell)은 업로드 취약점을 통하여 시스템에 명령을 내릴 수 있는 코드
국제화·로컬라이제이션
i18n
- "internationalization"의 약자 (i + 18개 문자 + n)
- 소프트웨어 또는 웹사이트가 다양한 언어와 지역에 맞게 동작하도록 설계하고 개발하는 과정
- 비슷한 축약 예시 l10n: localization (l + 10글자 + n), a11y: accessibility (a + 11글자 + y), k8s: kubernetes (k + 8글자 + s)
클라우드·서비스 모델
클라우드 서비스
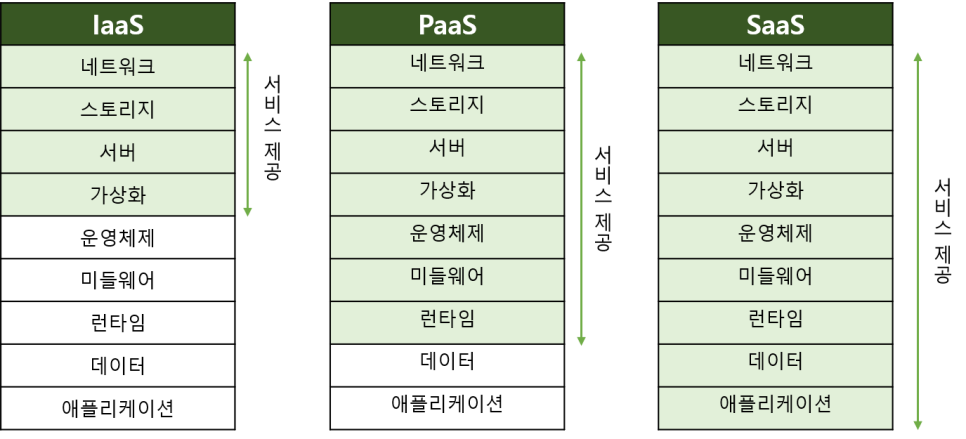
IaaS
- Infrastructure as a Service
- 웹서버 등을 운영하기 위해 필요한 하드웨어 서버, 네트워크 등 여러 가지 요소들을 가상 환경에서 제공해주는 서비스
PaaS
- Platform as a Service
- 서비스 개발, 배포, 관리를 가능하게 해주고 개발 툴이나 프로그래밍에 필요한 요소들을 제공해 앱을 개발할 수 있게 환경을 제공하는 서비스
- 주 사용자: 개발자
SaaS
- Software as a Service
- 프트웨어를 따로 설치하지 않고, 웹이나 앱에서 쓸 수 있는 서비스
헤드리스(headless)
- 사용자 인터페이스(UI)가 없는 상태에서 작동하는 프로그램이나 라이브러리
- 서버, 클라우드 환경, 자동화 작업 등에 적합
웹 프론트엔드
SPA, SSR, SSG
- SPA
- Single-Page Application
- SSR
- Server-Side Rendering
- 사용자가 완전히 렌더링된 페이지를 더 빨리 볼 수 있음
- 더 나은 SEO (검색 엔진 크롤러가 완전히 렌더링된 페이지 직접 볼 수 있음)
- SSG
- 정적 사이트 생성기, Static-Site Generation
- ex. VitePress
라우팅, 라우트, 라우터
- 라우팅(Routing)
: 클라이언트가 보낸 요청에 대해 어떤 처리르 할지 결정하는 것
: 다른 경로(url주소)에 따라 다른 뷰(화면)을 보여주는 것 - 라우트(Route)
: 이 처리를 위해 실행될 코드 정의
: 경로, 서로 다른 네트워크 간 데이터를 전송하고 받는 경로 - 라우터(Router)
: 이러한 라우트들을 그룹화하여 구조화 함
: 라우팅 기능을 처리해주는 장치?
payload
- 이벤트 핸들러 함수에 전달되는 데이터를 가리키는 용어
- 이벤트가 발생했을 때 해당 이벤트에 관련된 정보를 포함하거나 전달할 때 사용된다.
dispatch
- 이벤트를 발생(fire) 시킴
- 제이쿼리의 trigger와 비슷한 역할
웹 성능
LCP(Largest Contentful Paint)
- 웹 성능 측정을 위한 주요 지표 중 하나
- 사용자가 웹 페이지를 로드할 때 "가장 큰 콘텐츠가 표시되는 시간"을 측정
- LCP는 페이지 로딩 성능과 사용자 경험을 평가하는 데 중요한 요소
- 특히 Core Web Vitals의 핵심 지표로 사용됨