
앞서 배운 Data type 중 하나인 object에 대해 알아봅시다.
1. Object
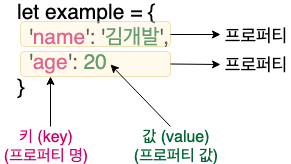
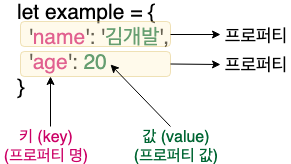
object는 object = { key : value }; 로 이루어져 있습니다.
object를 표현하는 방법에는 2가지가 있는데.
방법 1. class 없이 object를 생성할 때, 'object literal' syntax.
const obj1 = {};

즉, 객체는 '키(이름)'과 '값'으로 구성된 프로퍼티들의 집합!
객체 선언 방법
- key(property이름)은 중복될 수 없다.
- 'key'과 'value' 사이에
:(콜론)으로 구분한다. - property를 추가할 때는
,(쉼표)를 붙여준다. - property 값에는 어느 type이나 가능하다(string, number, array, object, function..)
- key는 마치 특정 값을 갖고 있는 변수같은 역할을 합니다.
- key의 값에는 텍스트, 숫자 뿐만 아니라 함수, 객체도 넣을 수 있습니다.
방법 2. class를 이용하여 만들 때 'object constructor' syntax.
const obj2 = new Object();
2. 객체의 property 접근 방법
객체이름.key객체이름["key"](쌍 따옴표 안)
let plan1 = {
name: "Basic"
};
console.log(plan1.name);
console.log(plan1["name"]);
// 둘 다 Basic 출력마침표가 더 편해보이는데 대괄호는 언제 쓸까요?
대괄호 안에는 변수가 들어갈 수 있습니다. 그런데 변수의 이름에 띄어쓰기가 있을 경우에는 오류가 나는데, 이럴 때 대괄호로 접근하면 됩니다~!
예를 들어
let difficult = {
33: '숫자 형식도 되네',
'my name': '스페이스 포함 가능',
color: 'silver',
키: '한글인 키는 따옴표가 없어도 되는군!!',
'!키': '느낌표 있는 키는 따옴표가 필요하군',
$special: '$는 없어도 되는군'
};
console.log(difficult[33]);
console.log(difficult.color);
// console.log(difficult.my name); X
console.log(difficult['my name']); // O
3. 프로퍼티 할당
- 객체에 이미 키가 존재하는데, 다시 한 번 할당하면 값이 교체(수정)됩니다.
- 이전에 없던 키로 접근하면, 새로운 프로퍼티가 추가 됩니다.
-아직 없던 키에 접근하면 프로퍼티를 추가할 준비는 되어있지만, 값이 없습니다.(undefined나옴)
🎉 특별한 Object 🎉
왜 특별한지 알기 위해서 변수 선언의 예시를 먼저 볼까요?
const a = 1;
a = 2;
TypeError: Assignment to constant variable.const에 선언된 값은 절대로! 수정할 수 없습니다.
왜냐하면 a 변수의 값은 바로 메모리에 할당이 되기 때문이죠.
그러나 객체 "안" 의 프로퍼티를 수정/추가 하는 것은 가능하답니다~
왜냐하면 선언한 오프젝트만 메모리에 할당이 되고, 그 안에 있는 프로퍼티값은 변할 수 있기 때문입니다.
const mutableObj = {
name: '객체'
};
console.log(mutableObj);
// { name: '객체' }위 객체에 name 프로퍼티를 수정하고, 또 새로운 프로퍼티를 추가해 볼까요?
mutableObj.name = '수정';
mutableObj.type = 'Object 타입';
console.log( mutableObj );
// { name: '수정', type: 'Object 타입' }멋지죠?
하지만 오브젝트의 변수 자체에 다시 할당하는 것은 (수정)불가능합니다!
왜냐?! 변수 자체는 const로 메모리의 fererence에 할당이 되어있기 때문이죠~
const mutableObj = {
name: '객체'
};
mutableObj = {
name: '수정'
}
SyntaxError: Identifier 'mutableObj' has already been declared (41:6)4. Method(메서드)
Method(메서드): 객체에 저장된 값이 함수일 때 부른다.
console.log() 또한 객체입니다.
너무 자연스럽게 써서 인지하지 못했지만 console도 global 객체입니다.
"console 다음에 .(dot) 으로 프로퍼티에 접근 --> log 라는 키의 값" 즉, log는 console이라는 객체의 메서드입니다!
let methodObj = {
do: function() {
console.log('메서드 정의는 이렇게');
}
}
// 호출
methodObj.do();5. 중첩된 객체 (Nested Object)
중첩된 객체에서 요소를 출력하는 방법입니다.
let nestedObj = {
type: {
year: '2019',
'comment-type': [{name: 'simple'}]
}
}위에서 'simple' 을 출력하려면 어떻게 해야할까요?
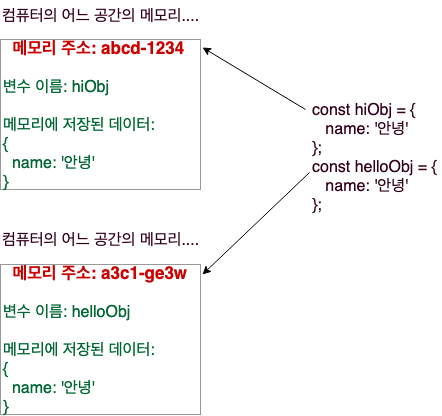
console.log(nestedObj.type['comment-type'][0].name);6. 객체는 reference로 저장된다!

이런 이유로 console.log('객체비교 =>', hiObj === helloObj);를 출력하면 flase로 출력됩니다.
console.log('객체비교 =>', hiObj === helloObj);
//'객체비교 =>' false
console.log('객체값비교 =>', hiObj.name === helloObj.name);
//'객체값비교 =>' true
// --> 객체 내부의 프로퍼티 값이 텍스트일 경우는 텍스트를 비교하게 되어
서로 같음/다름 여부 판단✅ Object 에 접근하는 방법을 잘 알고있다.
