
요 몇일 밤낮이 바뀌어 간편 조리 식품을 자주 먹었다.
피자를 전자레인지를 돌리다가 갑자기 아이디어가 번뜩여서 만들어 봤다.
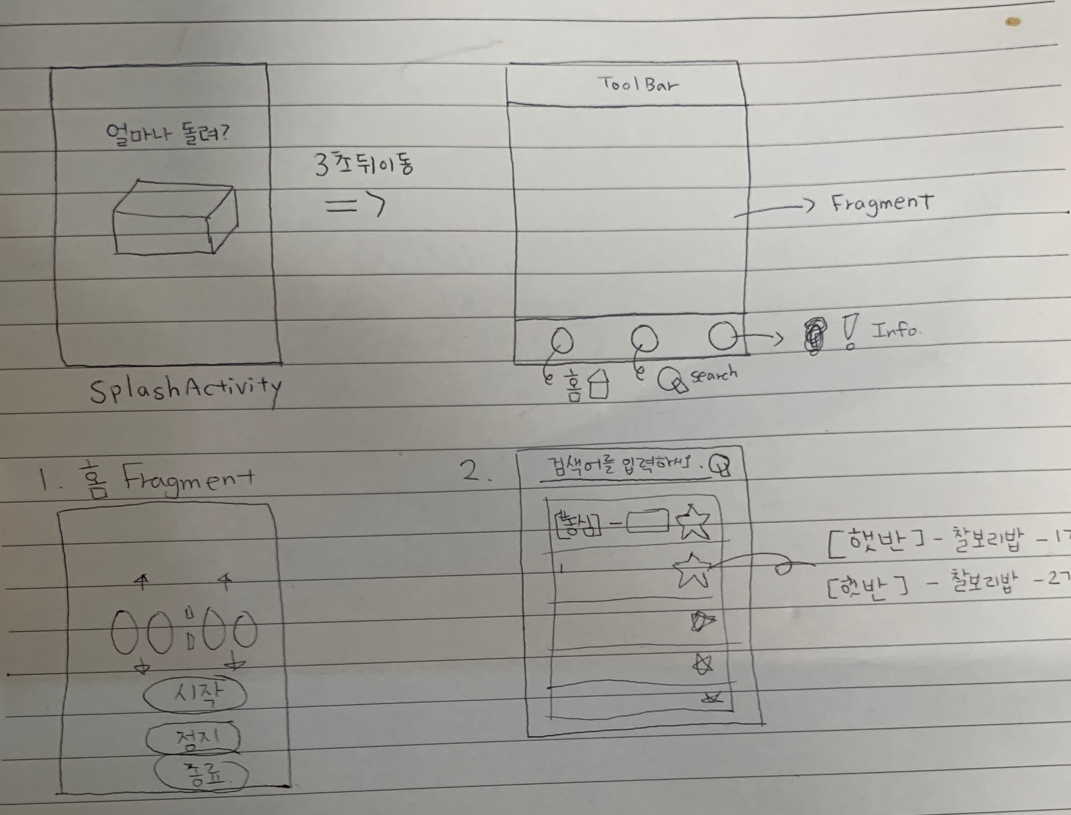
그 날 갑자기 식탁에 있던 종이에 빠르고 짧게 기획을 했던...ㅋㅋ
🚩 1. 작품 개요
- 작품명 : '얼마나 돌려?'
- 개발기간 : 3일
🚩 2. 사용 기술 및 도구
- 언어 : Kotlin (100%)
- 환경 : Android Studio
- Database : Realm & Firebase-FireStorage
🚩 3. 작품 설명
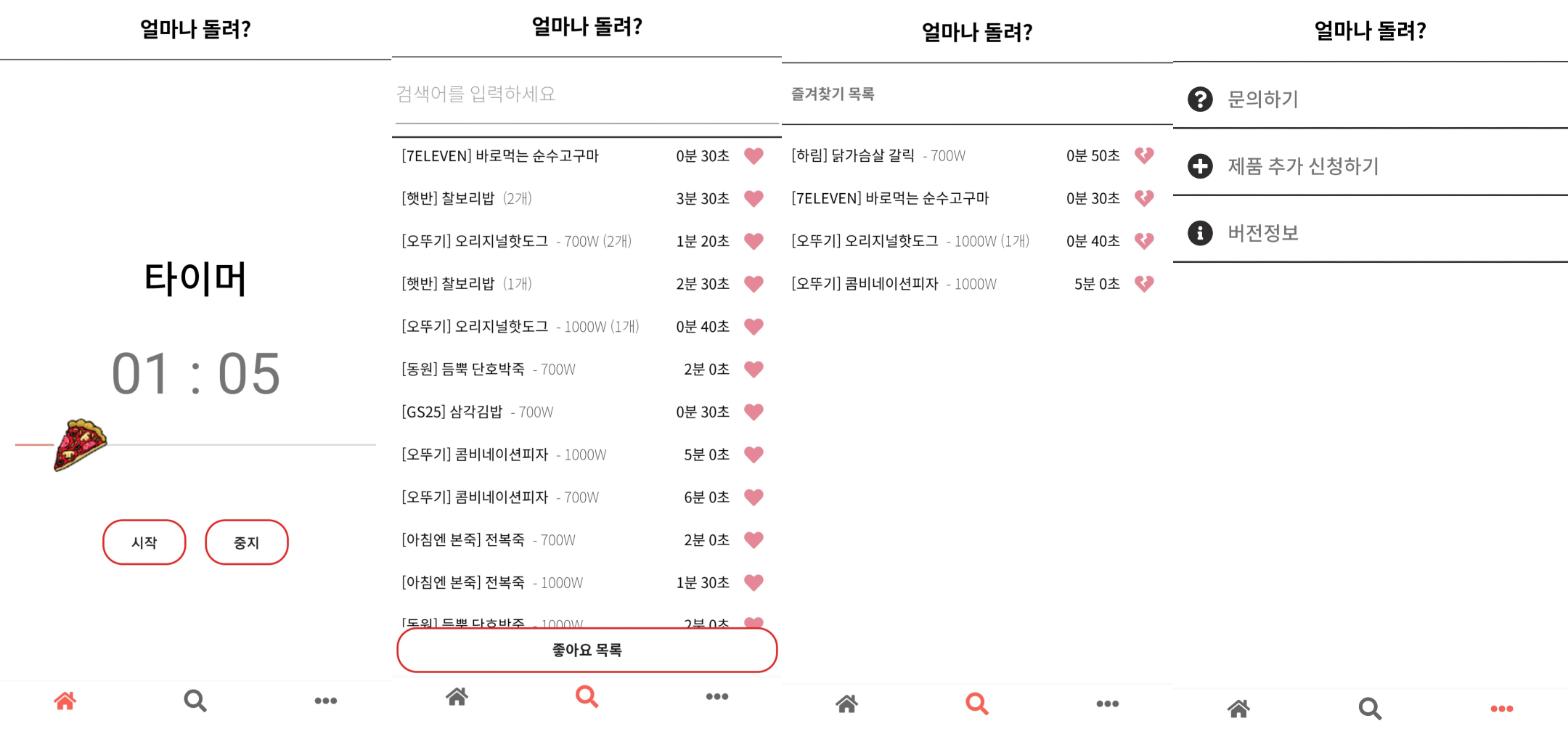
3개의 BottomNavigation View를 가진다.
🔸 HomeFragment
: 타이머가 있는 뷰이다. 타이머 하단의 AppCompatSeekBar를 이용하여 시간을 조절 할 수 있다.
lateinit var seekBar: AppCompatSeekBar
companion object { lateinit var r2: Ringtone }
// '시작' 버튼 클릭 시
seekBar.visibility = View.INVISIBLE
minute = timeTick / 60
second = timeTick % 60
timer(period = 1000, initialDelay = 1000) {
activity?.runOnUiThread { timer.text = String.format("%02d : %02d", minute, second)}
if (second == 0) {
if(minute == 0){
try {
r2.play()
} catch (e: Exception) {
e.printStackTrace()
}
cancel()
}
minute--
second = 60
}
second--
btn_stop.setOnClickListener {
seekbarSetUp()
cancel()
}
}
}
// '정지' 버튼 클릭 시
r2.stop()
seekBar.setProgress(0)
timeTick = 0
seekBar.visibility = View.VISIBLE🔸 ItemFragment
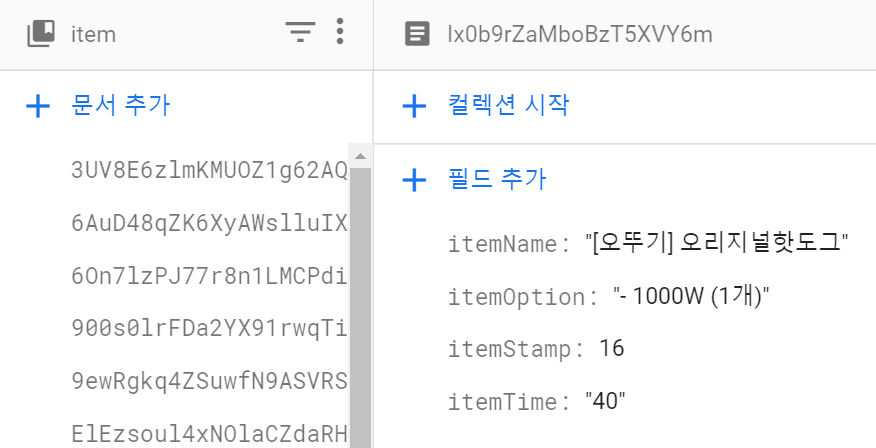
: 제품에 대한 정보는 FirebaseFireStore에 저장해 놨다. 이 정보들을 가져와 RecyclerView에 뿌려준다.
이 정보들을 가져와 RecyclerView에 뿌려준다.
'즐겨찾기' 버튼을 누르면 기기 내부DB에 저장되도록 Realm을 사용하였다.
data class ItemDto(
var uid:String? = "",
var itemName:String?= "", // 제품이름
var itemTime:String? = "", // 전자렌지 시간
var itemOption:String? = "" //제품 옵션
)
// 제품의 데이터를 ItemDto에 담아 아래 함수를 실행한다.
fun itemLike(itemDto: ItemDto) {
Realm.init(context)
val config: RealmConfiguration = RealmConfiguration.Builder()
.deleteRealmIfMigrationNeeded()
.build()
Realm.setDefaultConfiguration(config)
val realm = Realm.getDefaultInstance()
realm.executeTransaction{
with(it.createObject(ItemRealm::class.java)){
this.itemTime_r = itemDto.itemTime
this.itemOption_r = itemDto.itemOption
this.itemName_r = itemDto.itemName
}
}
}즉, 전체 item 정보는 FirebaseFirestore , 즐겨찾기 목록은 Realm을 사용하여 데이터를 관리했다.
검색 기능도 구현해놨다!
fun search(serachWord: String) {
firestore?.collection("item")
?.addSnapshotListener { querySnapshot, firebaseFirestoreException ->
// ArrayList 비워줌
itemDtoList.clear()
for (snapshot in querySnapshot!!.documents) {
if (snapshot.getString("itemName")!!.contains(serachWord)) {
var item = snapshot.toObject(ItemDto::class.java)
itemDtoList.add(item!!)
}
}
notifyDataSetChanged()
}
}🔸 InfoFragment
: 화면 하단에 Google Admob을 사용하여 배너 광고를 삽입했다.
'문의하기 / 제품 추가 신청하기' 를 통해 접수된 정보가 있으면 FirebaseFireStore에 저장된다.
두 레이아웃 모두 이메일 입력창이 있는데 TextWatcher를 사용하여 이메일 형식이 맞는지 계속 확인한다.
이 부분은 따로 포스팅이 되어있다.
4. 느낀 점
Thread에 대해서 공부하면서 알게된 runOnUiThread를 사용해 볼 기회가 생겨서 좋았다. 몰랐다면 왜 TextView의 값이 변경되지 않는지 방법을 찾아 헤맸을 것 같은 느낌...!
또한, 때에 따라 기기 내부 DB와 외부 DB를 함께 사용해보며 데이터 관리를 해본 점이 인상 깊었다.
한번 만들어 볼까?? 하고 시작하여 구글 스토어에 업로드 하기까지
뼈대를 점점 갖추고, 하나 둘 필요한 살점들을 붙여나가면서 조립하는 듯한 재미를 느꼈다.
