🔸 학습내용
(2) 반복문
3. while / do while
<h1>2. while문</h1>
<img src="./img/while.jpeg" alt="" width="600">
<p>코드실행 후 증가식(i++)를 넣지 않으면 0이 계속 반복되므로 조심해야함.</p>
<script>
document.write('<h4>while문, 1부터 10까지 로그를 찍어보자.</h4>')
let i = 0;
while(i<10){
console.log(i+1);
i++;
}
</script>
<hr>
<h1>3. do while문</h1>
<img src="./img/dowhile.jpeg" alt="" width="600">
<p>일단 코드를 실행하고 조건을 체크(적어도 한번은 실행한다</p>
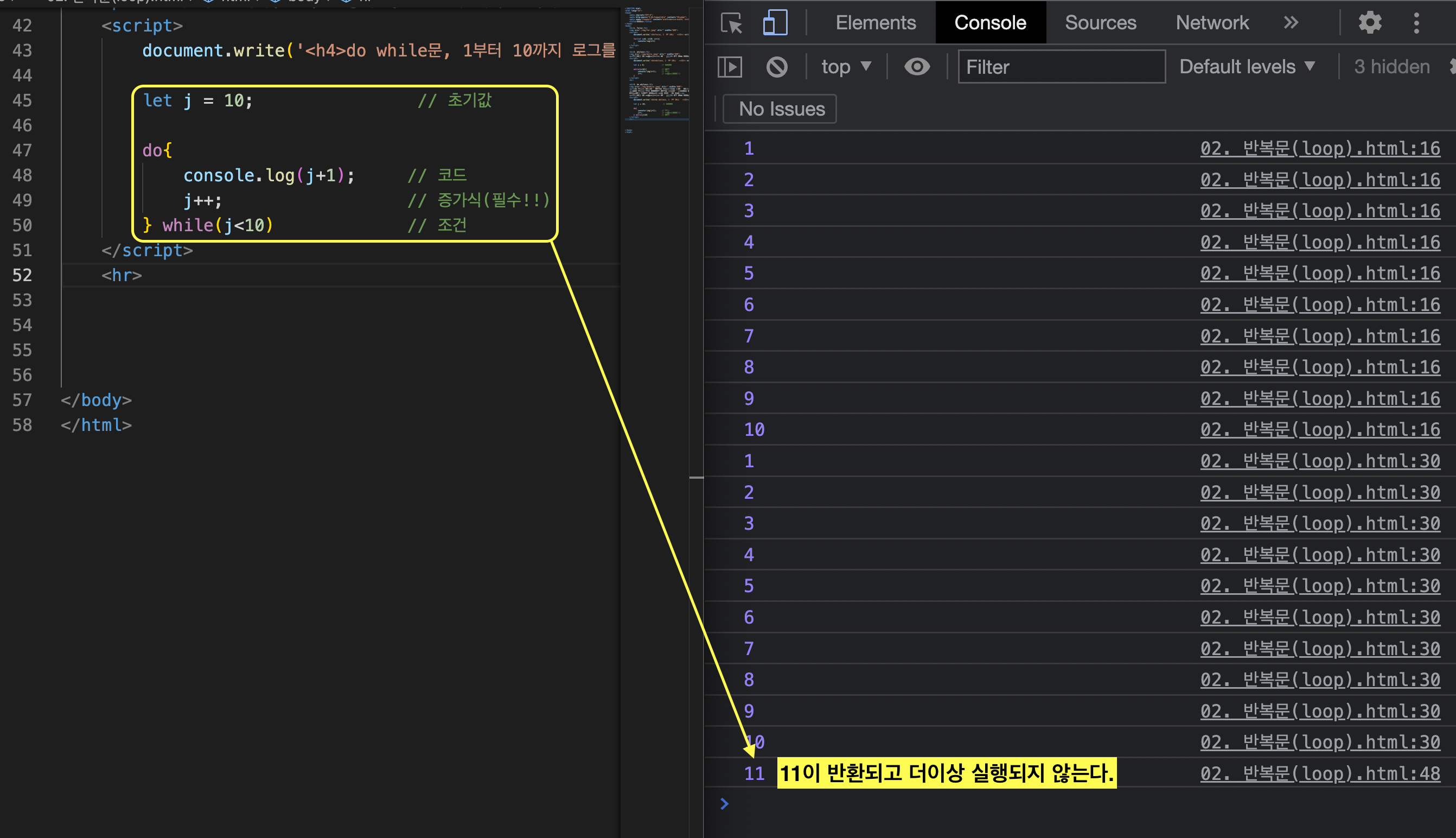
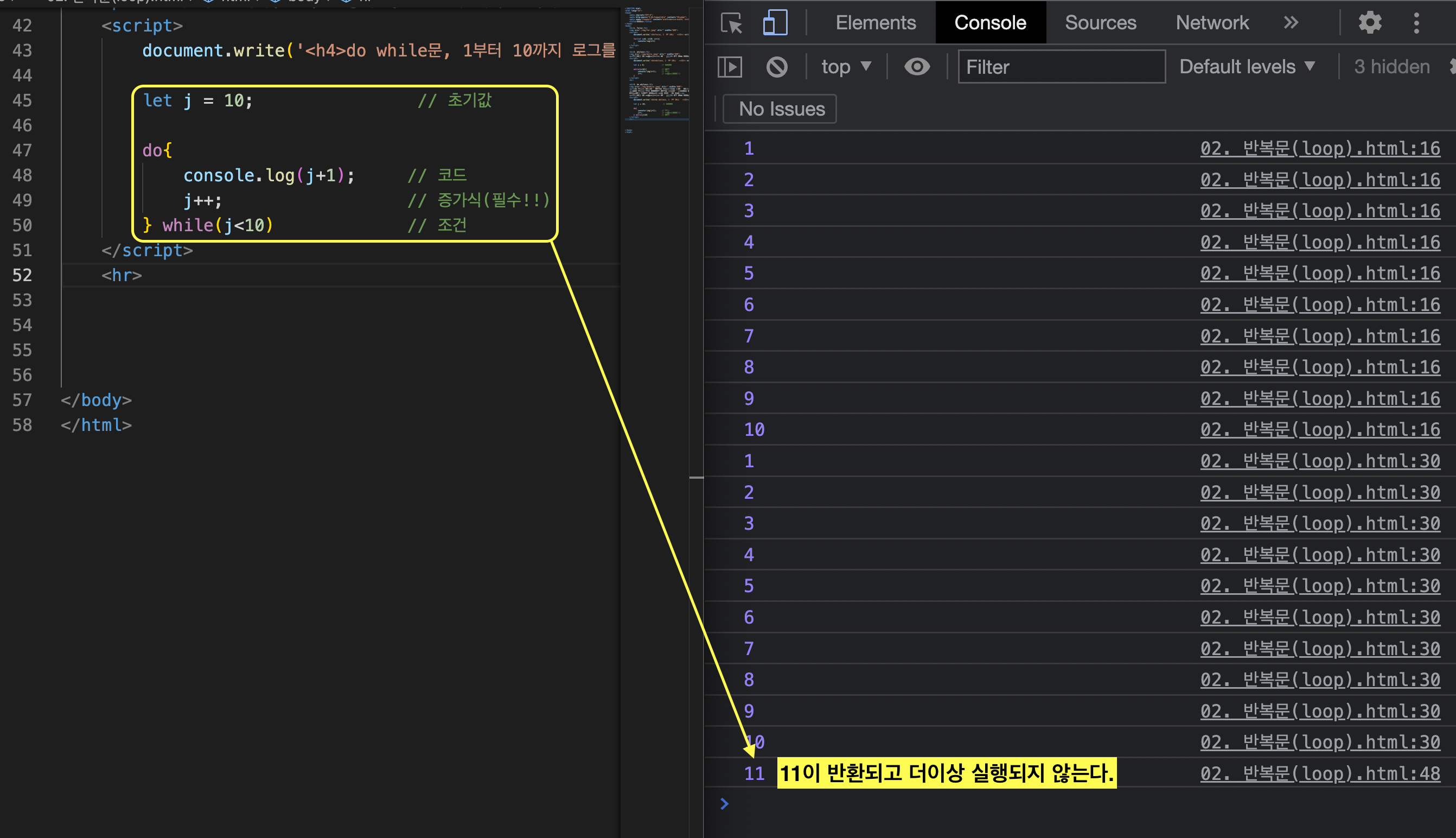
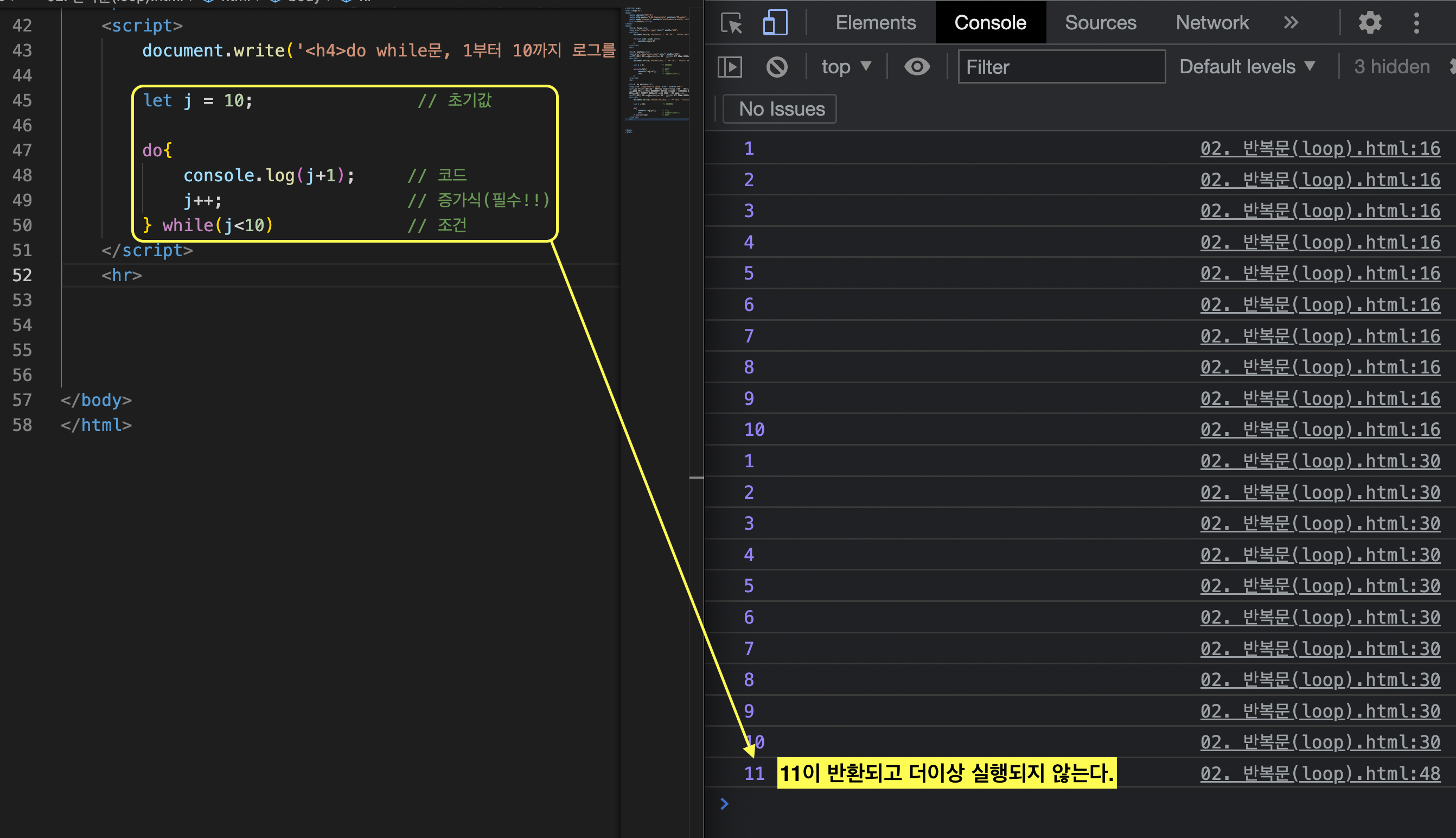
<p>아래 코드를 보면 초기값이 조건을 충족하지 못함에도 처음에는 코드실행이 먼저 되기때문에<br>
콘솔창에서 11값이 반환되는 것을 확인 할수 있다.</p>
<p>코드실행 후 증가식(i++)를 넣지 않으면 0이 계속 반복되므로 조심해야함.</p>
<script>
document.write('<h4>do while문, 1부터 10까지 로그를 찍어보자.</h4>')
let j = 10;
do{
console.log(j+1);
j++;
} while(j<10)
</script>