🔸 학습내용
(1) 배열
1. 배열
- 배열 : 하나의 변수에 여러개의 데이터 값을 묶어서 선언하는 것
- 배열은 여러개의 요소로 이루어짐
<script> const str = "안녕하세요" console.log(str.length); </script> [결과] > 5 - 요소 추가 및 제거하기
<script> const fruits1 = ['배','사과','키위','바나나'] // 요소 추가 : 변수.push('요소') fruits1.push("수박"); //(1) 요소 '수박' 추가 // 요소 제거 : 변수.splice(인덱스,제거할 수) fruits1.splice(1) //(2) 1번부터 전부 제거 fruits1.splice(1,2) //(3) 1번부터 2개 제거([1]'사과',[2]'키위 제거) > [결과] : (2) ['배', '바나나'] </script>
(2) 반복문
1. for문
-
값이 일정하게 증가 + 명령 반복
[기본형태] for(초깃값; 조건; 증가식){ 명령문 } * 초깃값 : 카운터변수를 초기화, 0이나 1로 시작 * 조건 : 명령문을 반복하기 위한 조건 * 증가식 : 명령을 반복한 후에 실행(카운터 변수를 1증가 시키는 역할) -
숫자 더하기
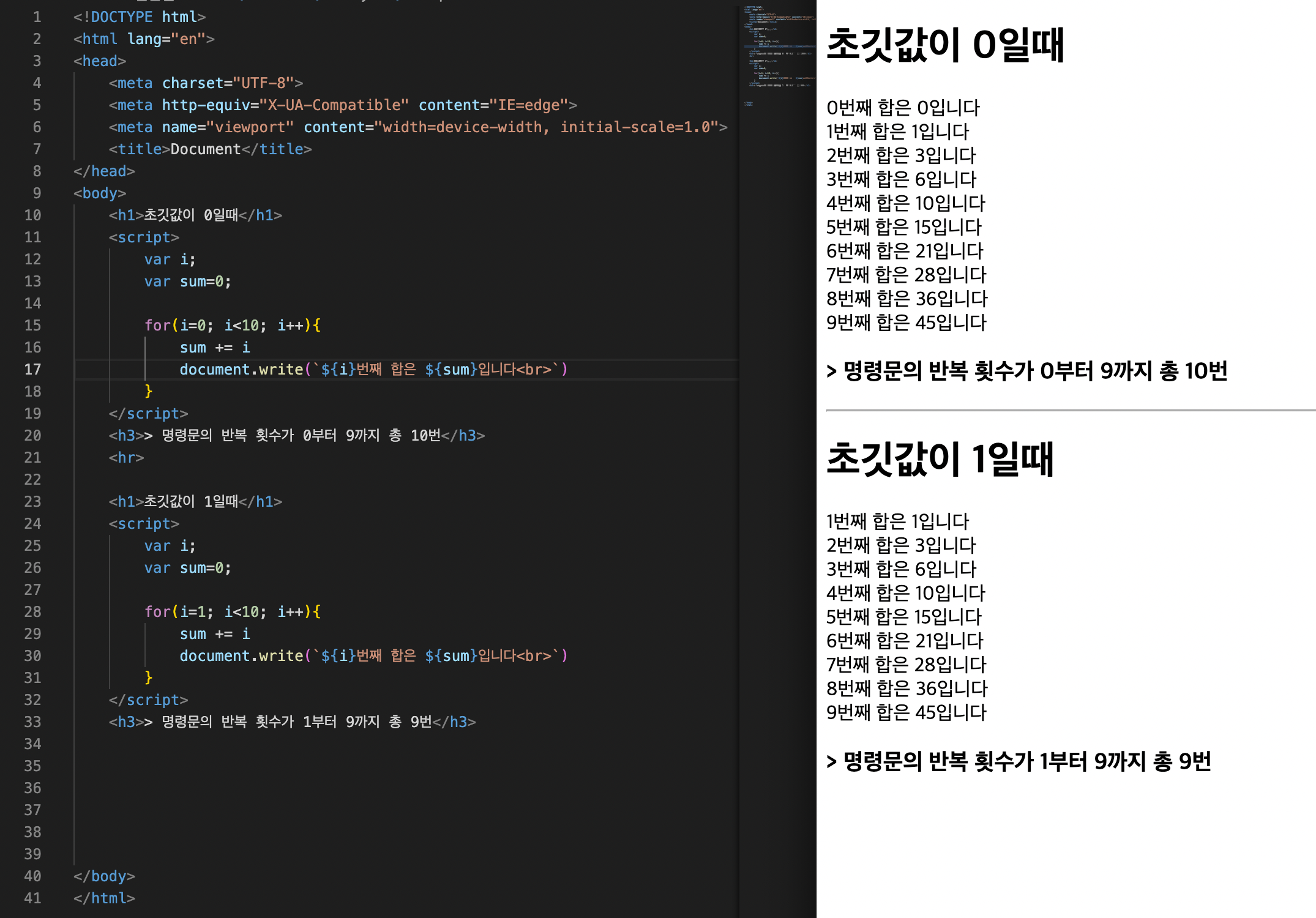
[1~9 더하기] var i; // 카운터 변수 var sum = 0; for(i = 0; i <10; i++) { sum += i // 반복할 명령 } [결과] > 45 -
궁금한 점 : 초깃값이 0과 1일때 차이

2. 중첩 for문
-
for문 안에 다른 for문을 넣을 수 있다.
-
안쪽 for문을 모두 실행하고나서 바깥 for문을 실행한다.
-
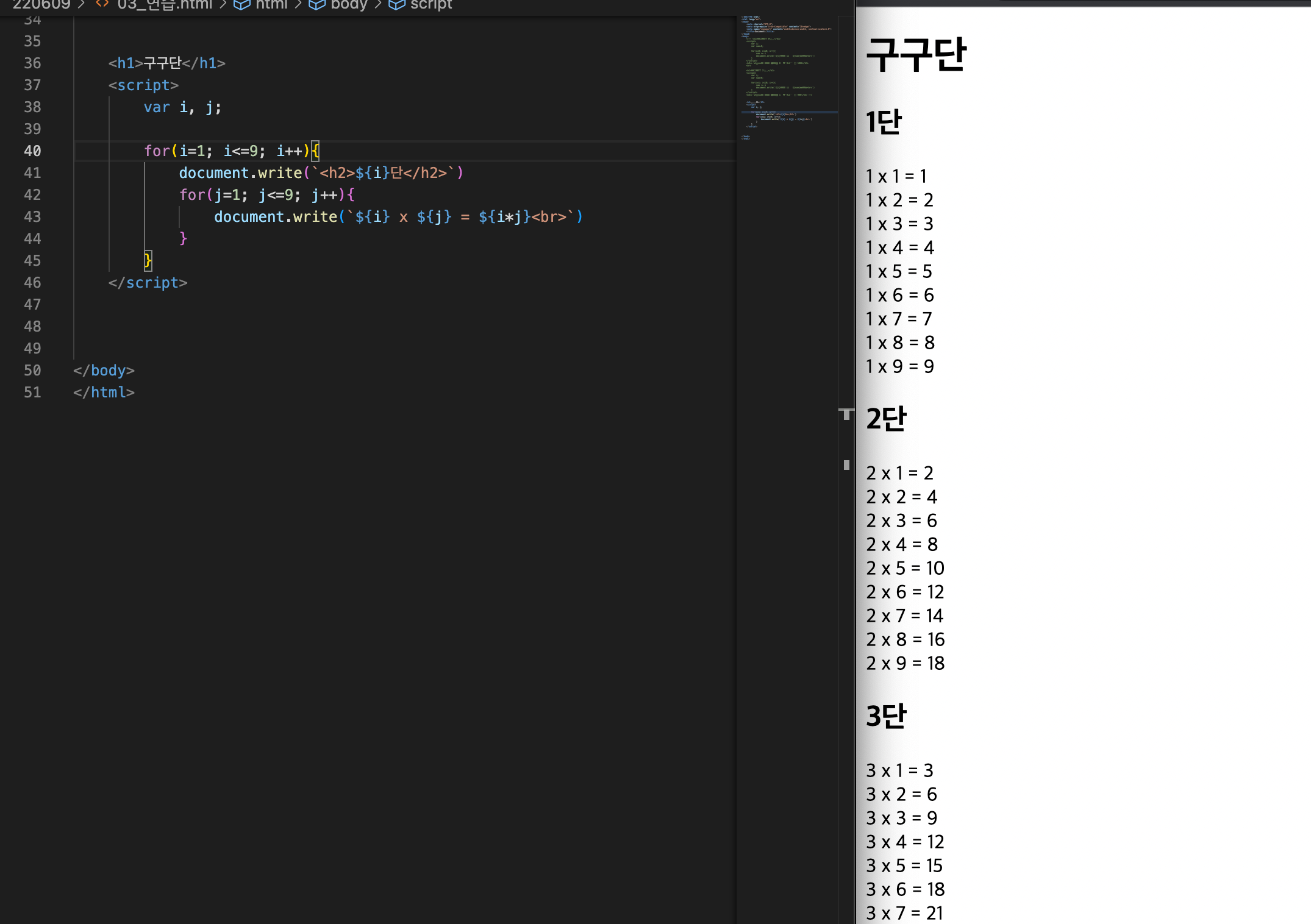
구구단

-
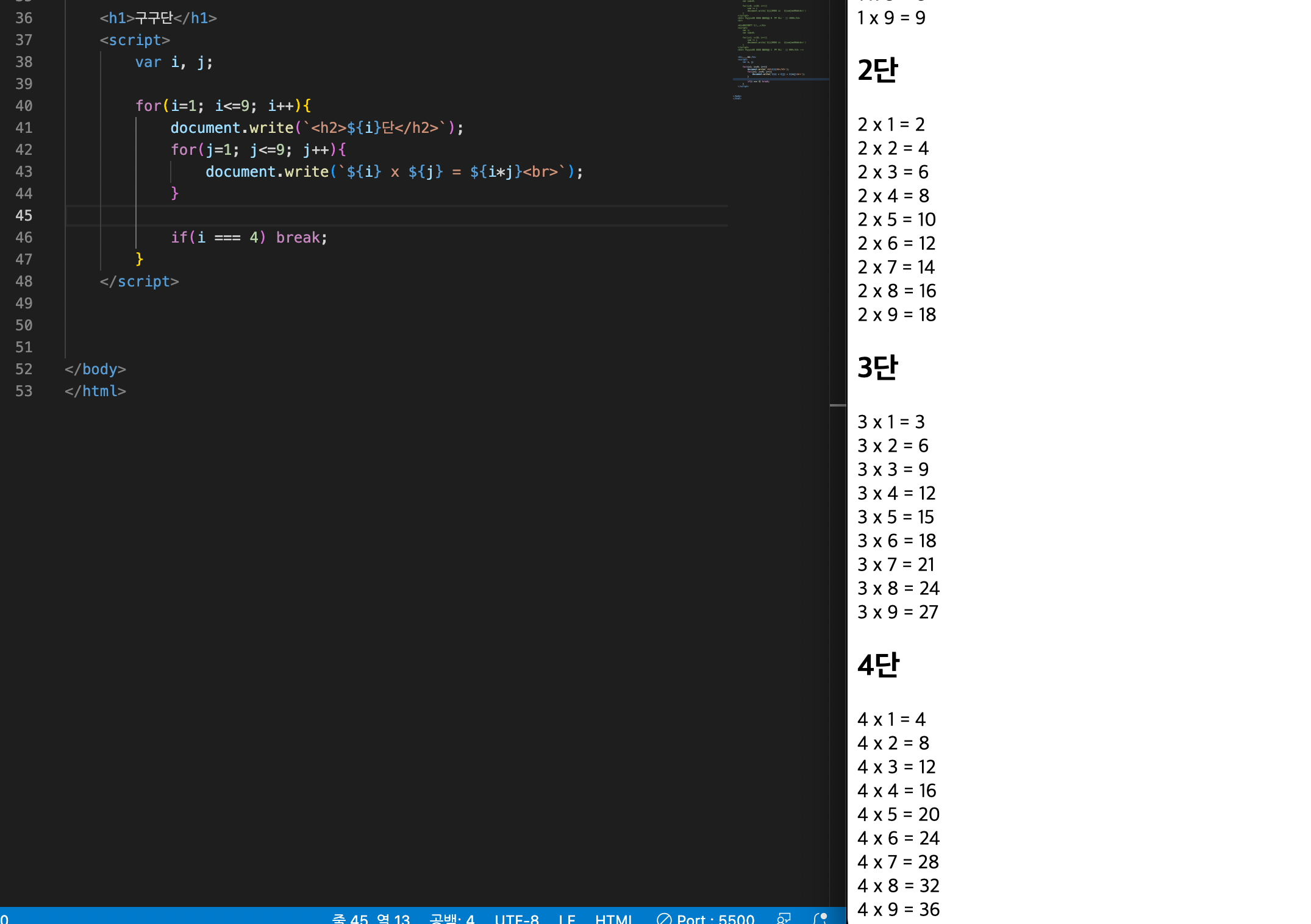
break문( 구구단을 4단까지만 표시)
if(i === 4) break; 를 추가하면된다.
🔸 어려웠던 점
fon in문과 for of문이 헷갈린다.
🔸 해결방법
강의를 다시 돌려보고 개념정리를 천천히 다시 해야할 것 같다.
🔸 학습소감
확실히 html, css를 배울때와는 달리 개념정리가 어렵고 헷갈리는 부분이 많다.
더 열심히 노력해야겠다!
