🔸 학습내용
(1) 연산자
1. 산술연산자
-
덧셈(+), 뺄셈(-), 곱하기(*), 나누기(/)
-
증가연산자 : (a++)
(코드) var a = 10 var b = a++ + 5 (결과) // a++은 연산식을 먼저 실행(10+5) 이후에 a에 1을 증가 b=15 a=11 -
증가연산자 : (++a)
(코드) var a = 10 var b = ++a + 5 (결과) // ++a는 변수 a에 1을 증가시킨 후 연산식을 실행(11+5) b=16 a=11 -
감소연산자 : (a--)
(코드) var a = 10 var b = a-- - 5 (결과) // a--은 연산식을 먼저 실행(10-5) 이후에 a에 1을 감소 b=5 a=9 -
감소연산자 : (--a)
(코드) var a = 10 var b = --a - 5 (결과) // --a는 변수 a에 1을 감소시킨 후 연산식을 실행(9-5) b=4 a=9 -
나머지연산자 : (%)
2. 할당연산자
- (=) : 연산자 오른쪽 값을 왼쪽 변수에 할당
- (+=), (-=), (*=), (/=), (%=)
3. 연결연산자
- 둘 이상의 문자열을 합칠때 사용
(예시) console.log("지금은 " + Date() + "입니다.") (결과) 지금은 Wed Jun 08 2022 23:29:23 GMT+0900 (한국 표준시)입니다.
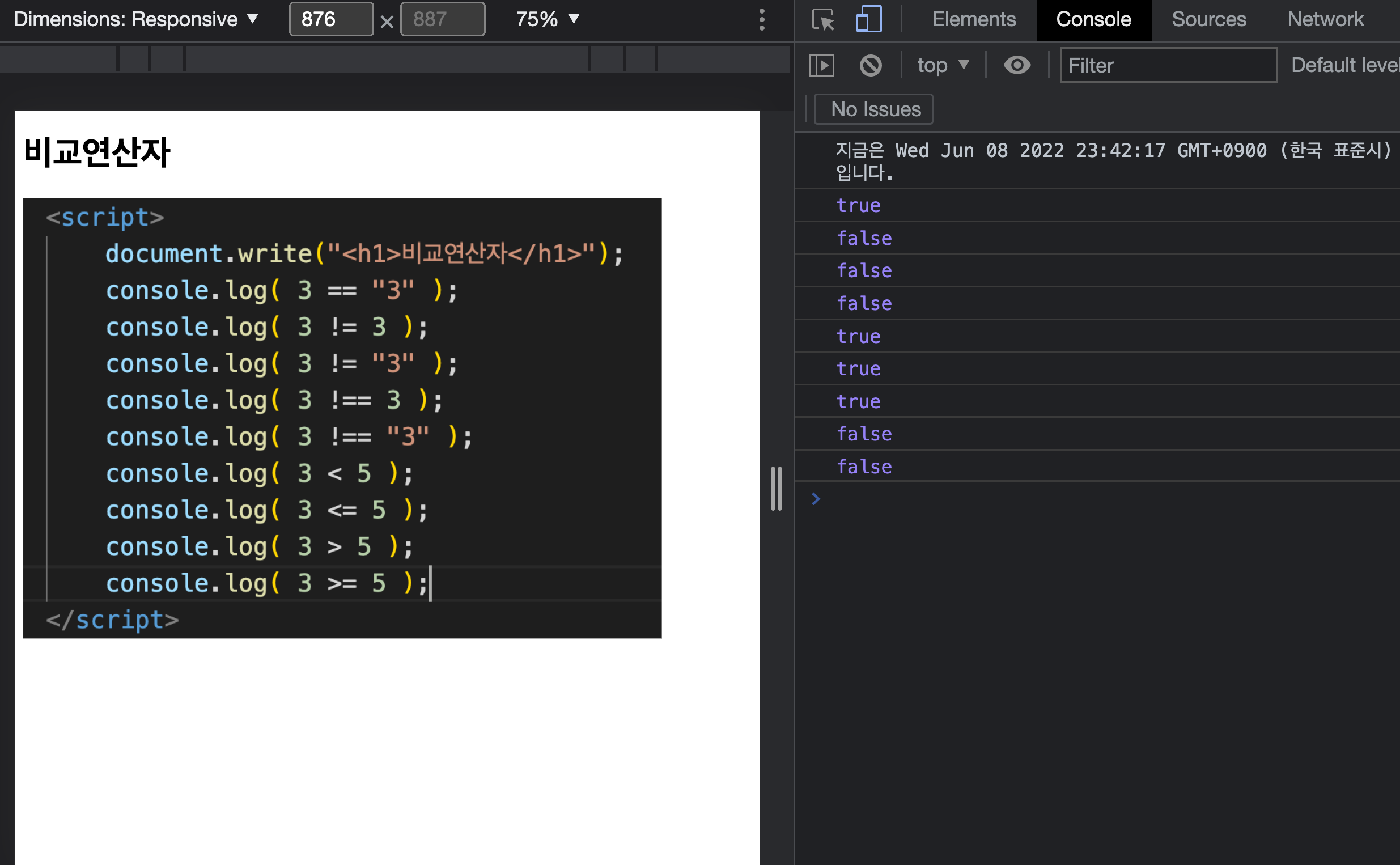
4. 비교연산자

5. 논리연산자
- OR : (||) 피연산자 중 하나만 true여도 true
- AND : (&&) 피연산자가 모두 true이면 true
- NOT : (!) 피연산자의 반댓값
(2) 조건문
1. if문, if~else문
var num = prompt("숫자를 입력하세요");
if(num % 2 === 0){
alert("2의 배수 입니다");
}
if(200>100){
alert("200>100은 참")
}else{
alert("200>100은 거짓")
}
2. Switch문
const ivalue = Number(prompt("숫자를 입력하세요","0~100"))
switch(ivalue%2){
case 0:
alert("짝수입니다.")
break;
case 1:
alert("홀수입니다.")
break;
default:
alert("숫자가 아닙니다. 확인해보세요.")
break;
}