🔸 학습내용
(1) React
1. 리액트
- 프런트엔드 프레임워크
- 페이스북 개발에 사용한 기술
- 공개 소프트웨어
- 화면 출력에 특화된 프레임워크
컴포넌트를 조립하여 화면구성- 게임 엔진 원리를 도입하여 화면출력 속도가 빠르다
2. 실습 환경에 필요한 도구
- 노드 패키지 매니저 : JS 라이브러리 관리 프로그램
- 웹팩(web pack) : 프로젝트에 사용된 파일을 분석하여 기존 웹 문서 파일로 변환하는 도구
3. 리액트 새발 환경 설치
- Node.js(필수) : 확장성 있는 네트워크 애플리케이션 개발에 사용되는 소프트웨어 플랫폼, 작성 언어로 JS를 사용
- 에디터 : VS Code 등
- 웹 브라우저 : 파이어폭스 등
(2) Node.js 설치(window 기준)
- https://github.com/coreybutler/nvm-windows/releases 접속해서
1.1.9>Nvm-setup.zip다운로드 > 압축해제
- 작업 폴더 생성하기 :
C:>React
(나는 C:드라이브 용량이 부족해서 D:에 생성함)- 생성한 작업폴더에
1번에서 압축해제한 폴더옮기기- 명령프롬프트 관리자 권한으로 실행하기
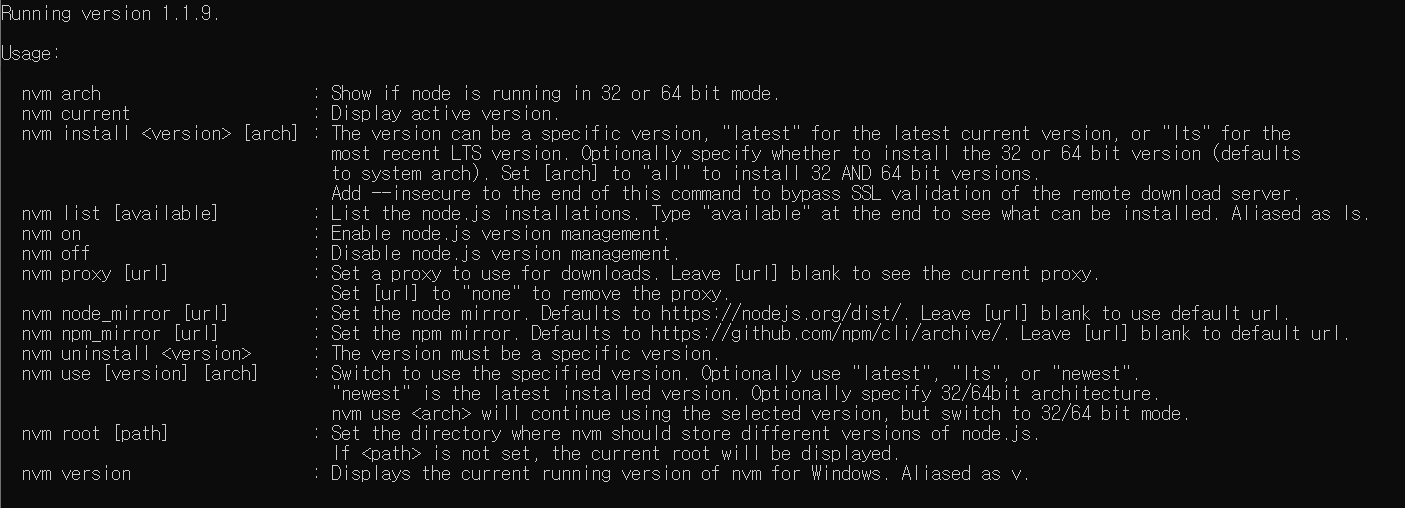
nvm -v명령어 입력 후 다음과 같은 내용이 뜨는지 확인
nvm install 16.15.1명령어 입력 후 설치 진행- 버전이 여러개인 경우
nvm use 16.15.1명령어 입력node -v명령어 입력 후 버전 확인
(3) 프로젝트 시작하기
- 프로젝트를 설치하고 싶은 경로로 이동해야함.
- 작업 폴더가 (c:)에 설치된 경우 :
cd react명령어 입력- 작업 폴더가 (D:)에 설치된 경우 :
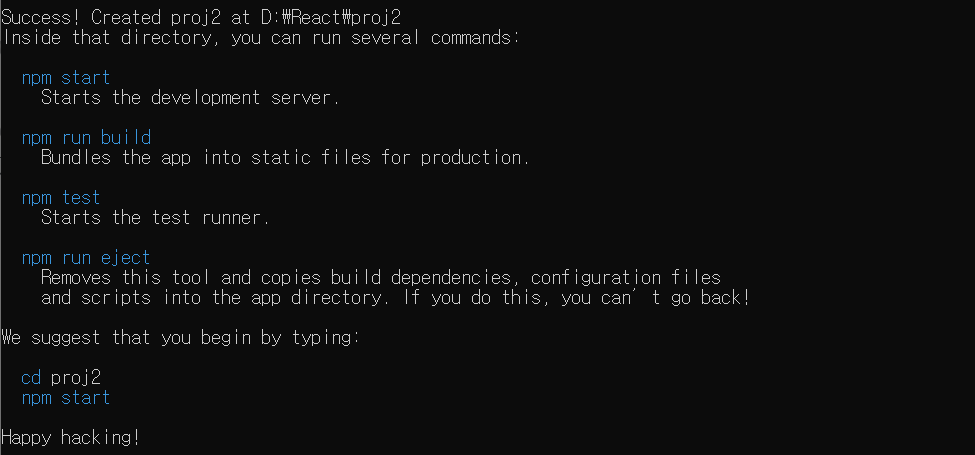
d:>cd reactnpx create-react-app (프로젝트명)명령어 입력 후Happy hacking메시지가 나오면 설치 완료code .명령어 입력 시 VS Code가 자동으로 실행됨.
(+)dir명령어 입력 시 디렉터리 확인 가능
🔸 어려웠던 점, 해결방법
실습 환경을 구축하는 것 부터.. 어려웠다 ㅎㅎ
강사님께서는 윈도우를 사용하셔서 결국 맥북은 두고.
다른 노트북에 설치 완료..!
일단 설치를 못해서 수업 중에 실습을 같이 하지 못했는데
강의를 다시 보면서 설치는 완료했고, 실습도 차근차근 따라해보고자 한다.
🔸 학습소감
실습환경은 어차피 강사님께서 매뉴얼이 있으신듯 했어서
미리 매뉴얼을 배포하고 설치를 했으면 어떨까 싶었다ㅠ
솔직히 지금도 시간이 부족해서 진도빼기 바쁘신데(질문하기 눈치보임) 이런 시간이 조금은 아깝다고 생각이 들었다..!