🔸 학습내용
(1) jQuery 효과
- jQuery는 선택자로 선택된 태그를 사라지게 하거나 나타나게 할 수 있다.
- 여러가지 효과를 제공한다
hide: 선택된 태그를 사라지게 함show: 선택된 태그를 나타나게 함toggle: 선택된 태그를 사라지거나 나타나는 상태로 전환할 수 있다.hide(시간)이런 식으로 시간(1000==1초)을 지정할 수 있고"slow"나"fast"를 넣어줄 수도 있다.
fadeIn: 페이드 효과를 통해 나타나게 함fadeOut: 페이트 효과를 통해 사라지게 함fadeToggle: 페이드 효과를 통해 사라지거나 나타나는 상태를 전환fadeTo: 지정된 투명도 만큼 페이드 아웃
slideUp: 위로 슬라이드 되면서 사라짐slideDown: 아래로 슬라이드 되면서 나타남slideToggle: 슬라이드 효과로 나타나고 사라지는 상태를 전환
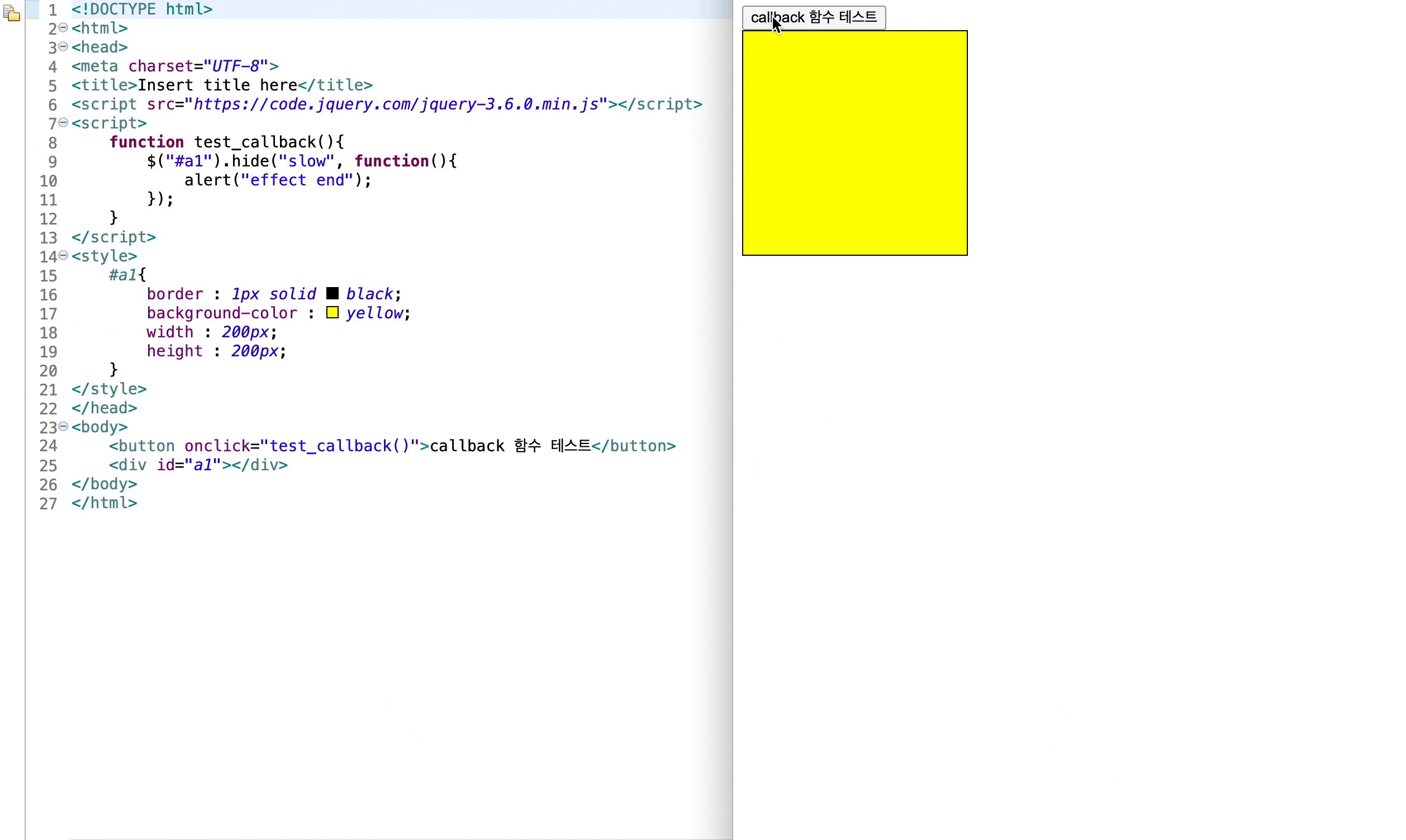
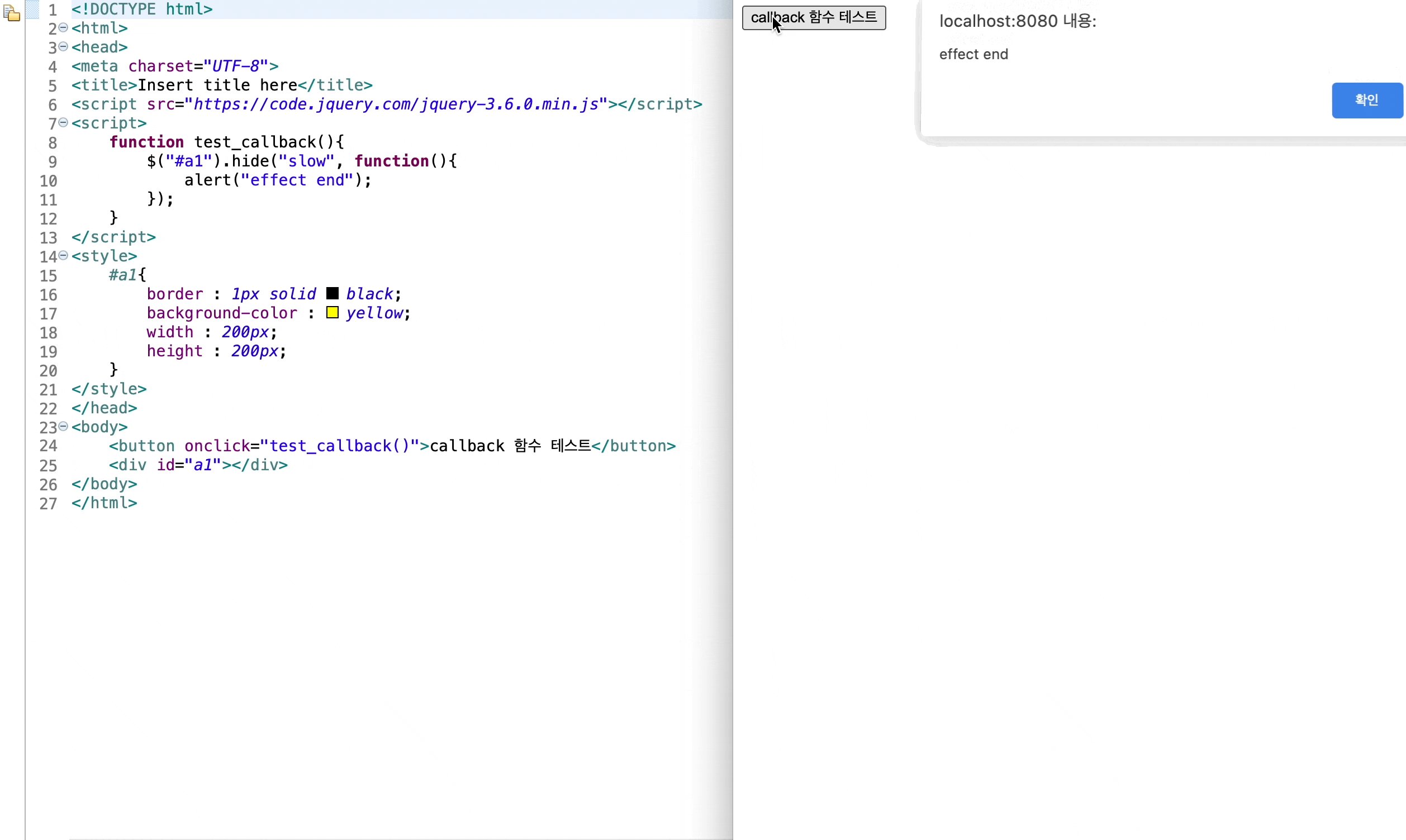
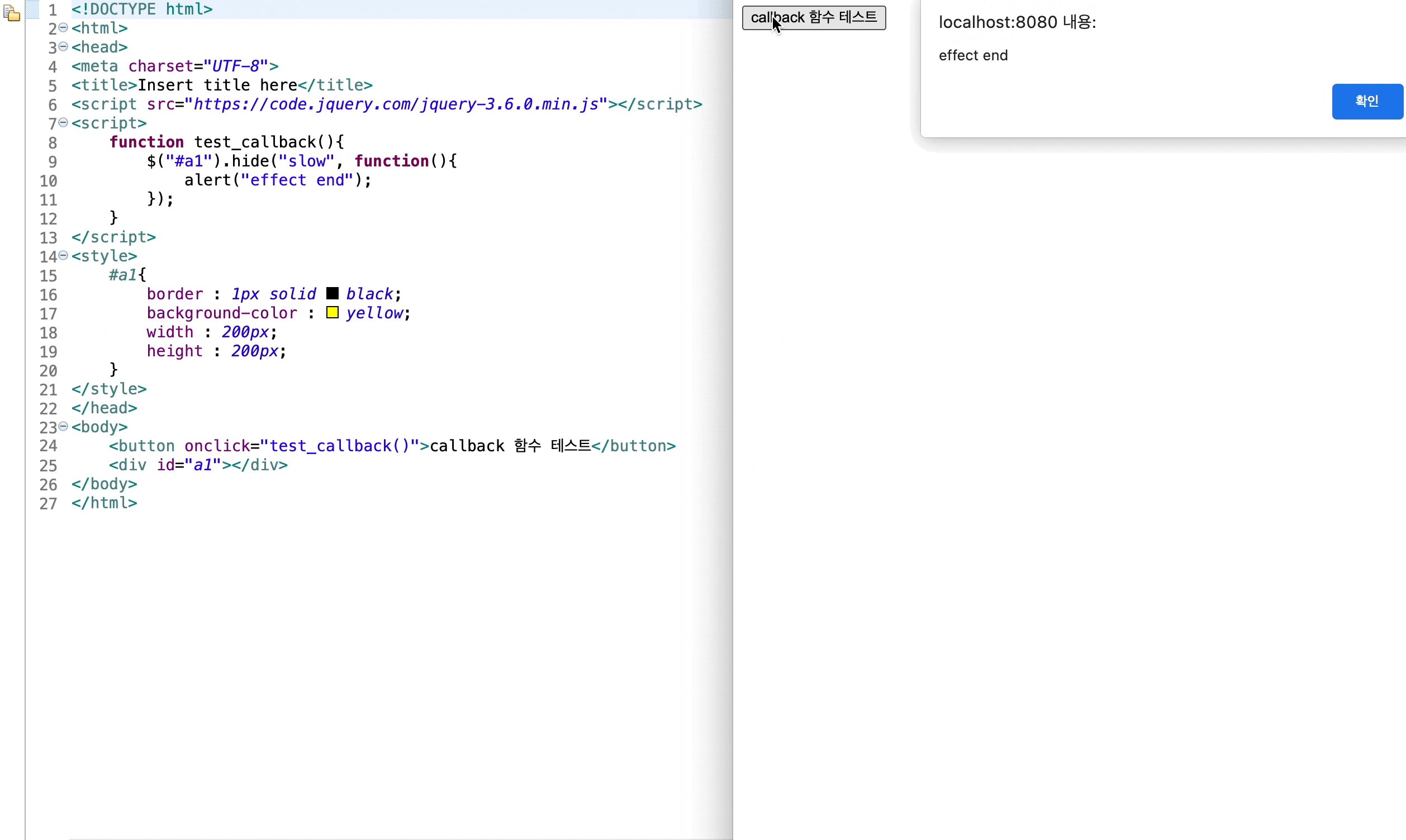
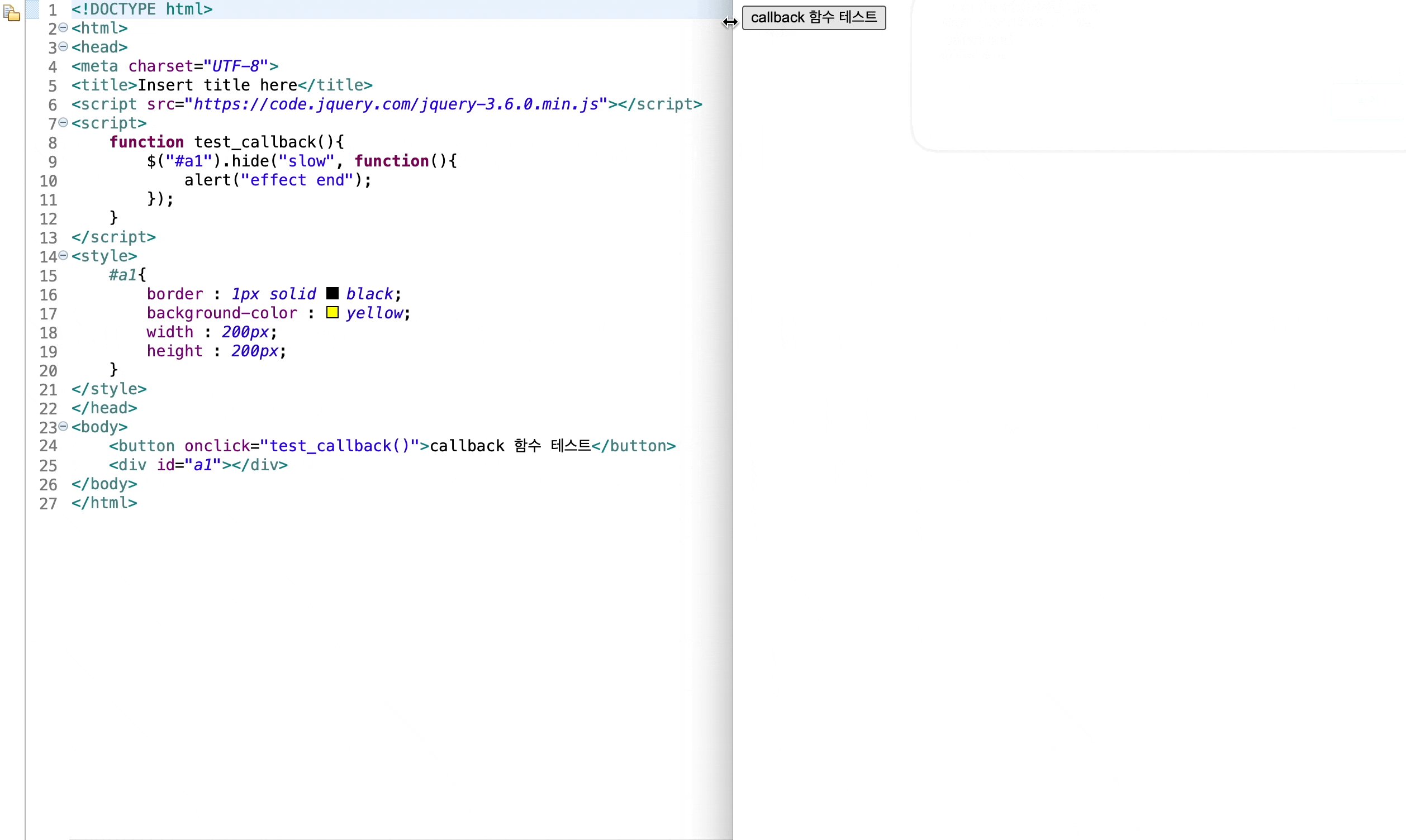
callback: 위의 효과들이 종료되면 자동으로 호출되는 함수를 등록가능.
(2) 애니메이션
- jQuery는 개발자가 직접 애니메이션을 만들어 사용 가능
- jQuery UI 라이브러리를 사용하면 좀더 다양한 효과를 만들 수 있다.
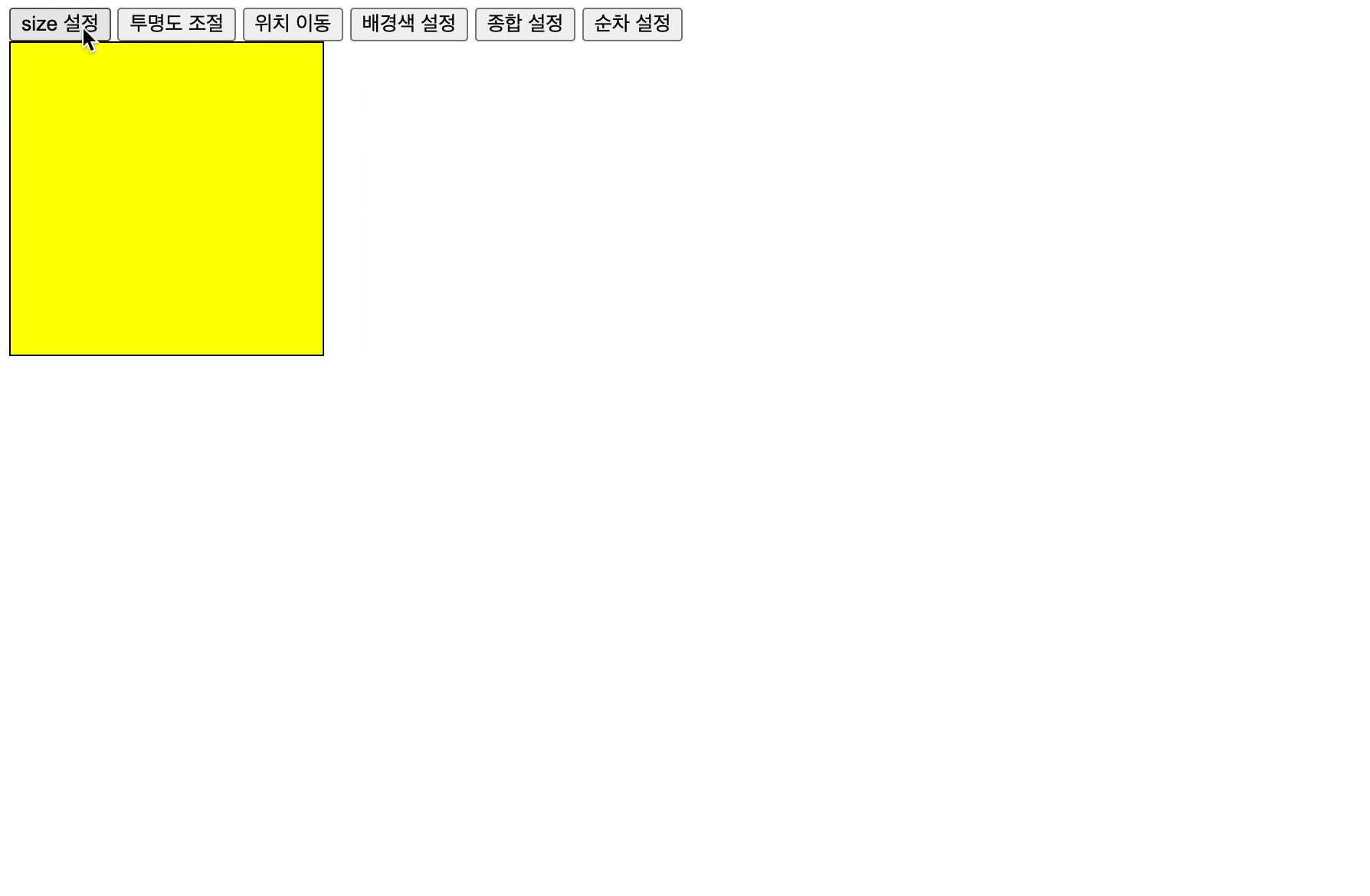
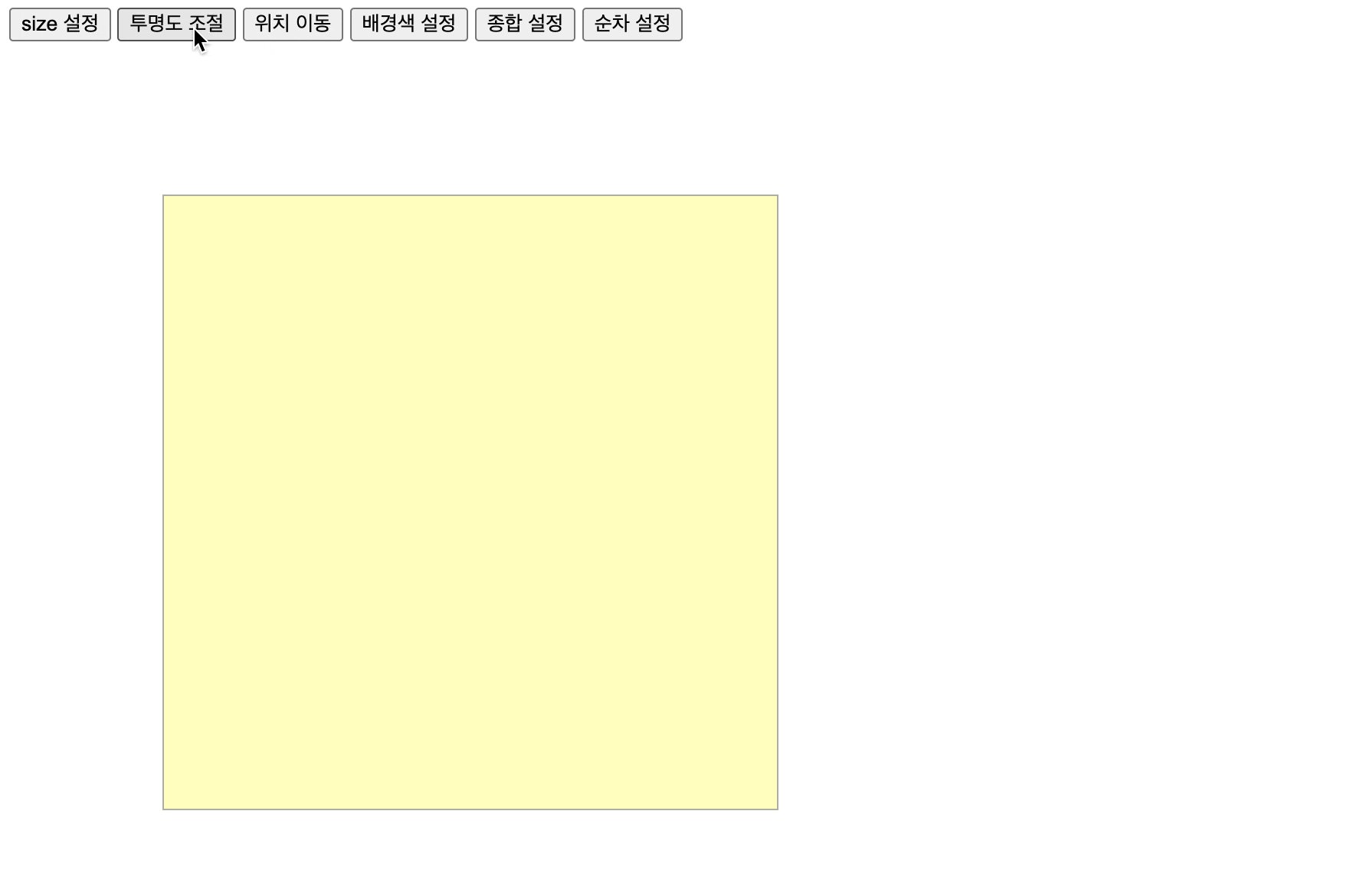
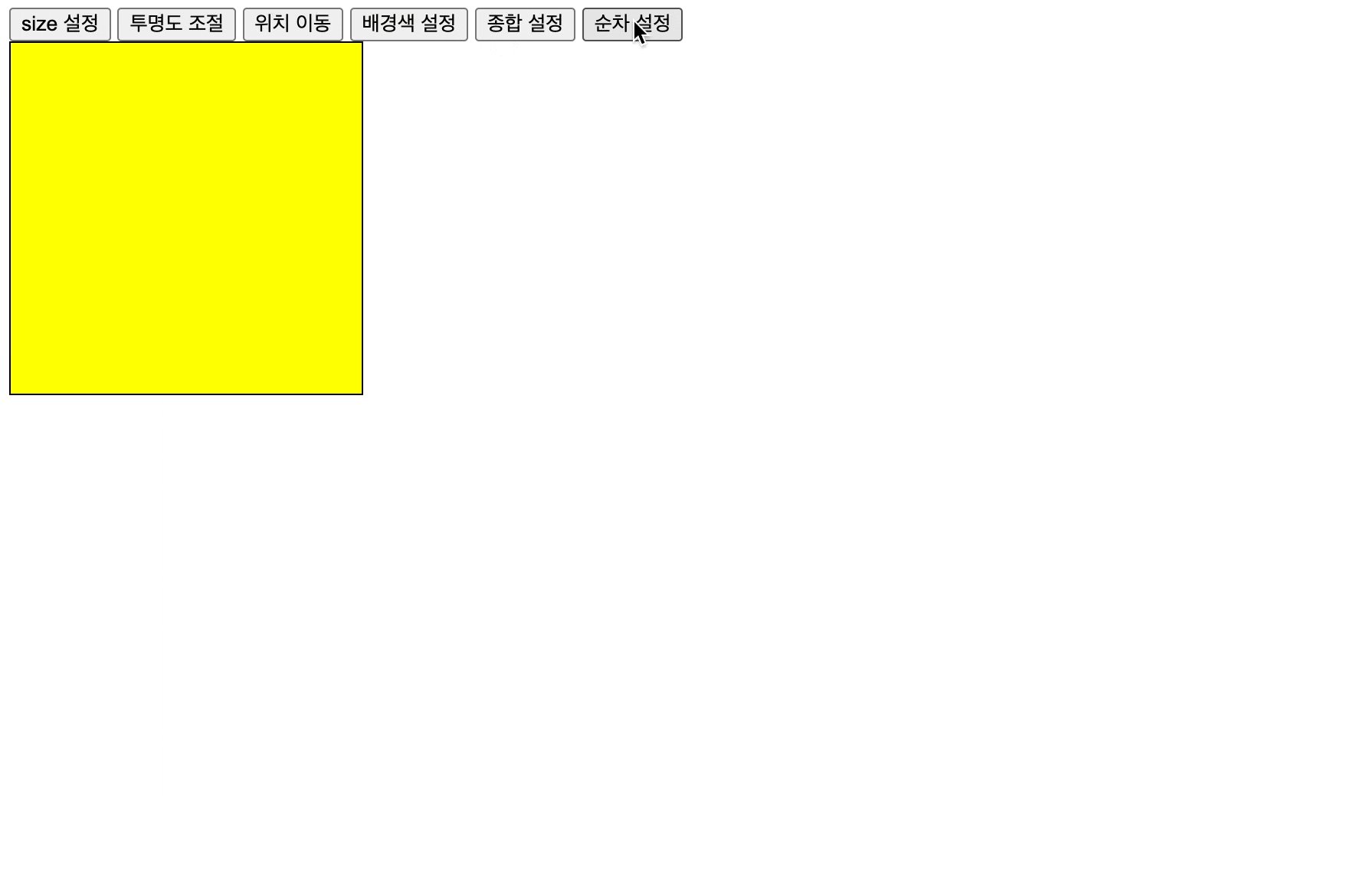
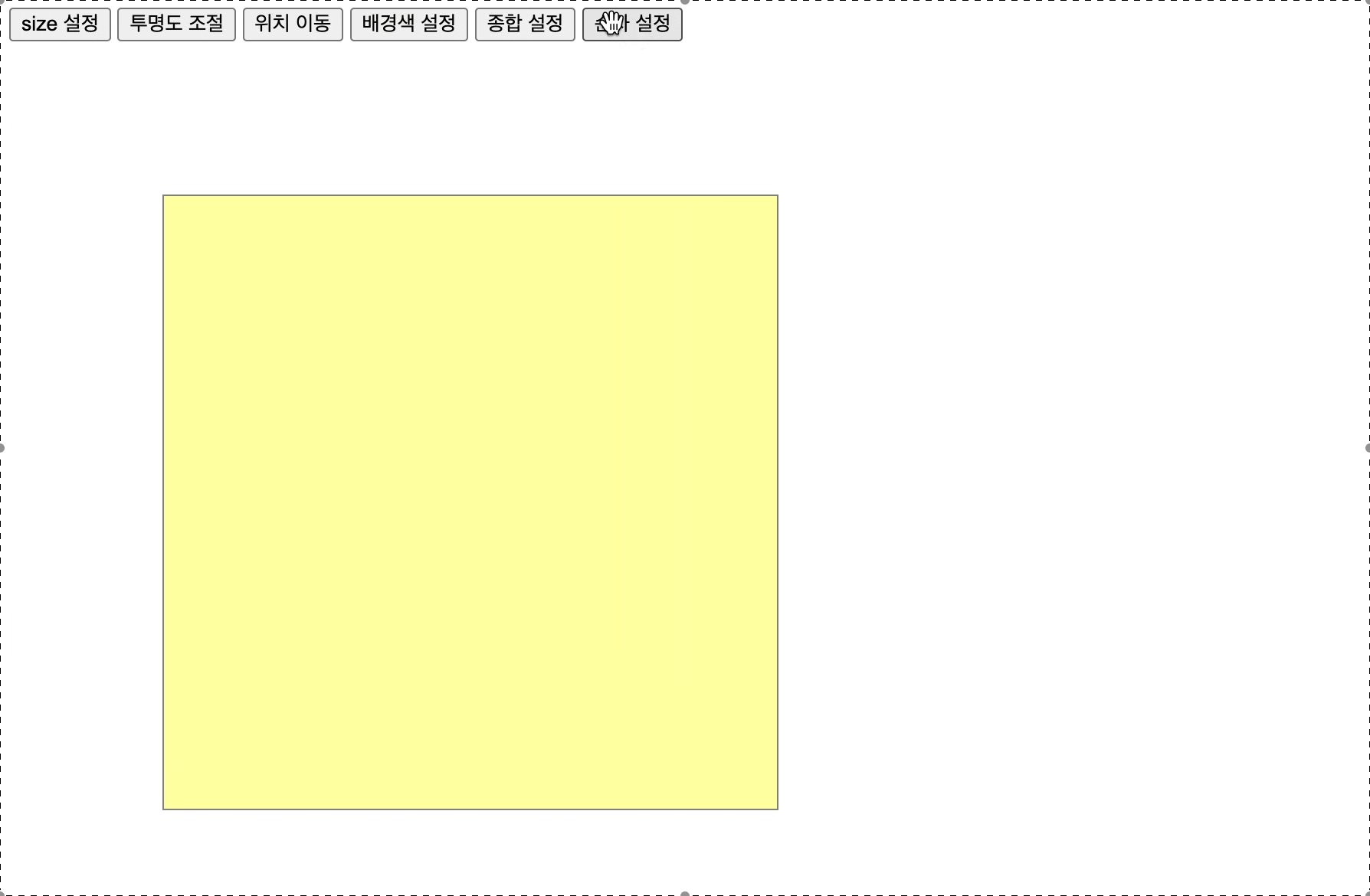
animate: 지정된 css 속성을 애니메이션 효과와 함께 지정animate({}): 지정된 객체의 css 속성들을 애니메이션 효과와 함께 지정<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> function setSize(){ $("#a1").animate({ width : 400, height : 400 }, "slow"); } function setOpacity(){ $("#a1").animate({ opacity : 0 }, "slow"); } function setPosition(){ $("#a1").animate({ left : 100, top : 100 }, "slow"); } function setBackgroundColor(){ $("#a1").animate({ backgroundColor : "red" // 적용되지 않는다. (jQuery UI를 사용해보기) }, "slow"); } function setTotal(){ $("#a1").animate({ width : 400, height : 400, opacity : 0.5, left : 100, top : 100 }, "slow"); } /* function setSequence(){ $("#a1").animate({ width : 400, height : 400, }, "slow").animate({ opacity : 0.5 }, "slow").animate({ left : 100, top : 100 }, "slow"); } */ // delay 효과를 줄 수 있다. function setSequence(){ $("#a1").animate({ width : 400, height : 400, }, "slow").delay(2000).animate({ opacity : 0.5 }, "slow").delay(2000).animate({ left : 100, top : 100 }, "slow"); } </script> <style> #a1{ border : 1px solid black; background-color : yellow; width : 200px; height : 200px; position : relative; } </style> </head> <body> <button onclick="setSize()">size 설정</button> <button onclick="setOpacity()">투명도 조절</button> <button onclick="setPosition()">위치 이동</button> <button onclick="setBackgroundColor()">배경색 설정</button> <button onclick="setTotal()">종합 설정</button> <button onclick="setSequence()">순차 설정</button> <div id="a1"></div> </body> </html>
(3) 웹 통신
1. 표준 웹 통신 이란?
- 웹 브라우저 -> 서버에게 파일요청
- 서버는 요청한 파일의 내용을 읽어 응답결과 -> 클라이언트에게 전달
- 응답결과를 받은 웹 브라우저 -> 데이터 분석 후 스스로 처리
- 이러한 표준 웹통신은 화면의 내용을 갱신할 때 페이지 전체를 갱신하므로 페이지의 일부분만 갱신할 경우에 매우 비효율 적이라 할 수 있다.
- 이러한 배경에 의해 Ajax 통신을 사용한다.
2. Ajax 통신
- Asynchronous JavaScript and XML : 비동기적으로 js를 이용해 서버와 통신하는 방식
- 즉, 페이지 전환없이 비동기 통신방법으로 웹 서버와 통신하는 것
- 화면의 일부분만을 변경하는 등의 작업이 가능
- 예를 들면
실시간 문서편집이나추천 검색어등화면이 갱신되지 않고도 작동되는 것 - 오늘날 웹 애플리케이션을 개발할 때 많이 사용되는 통신 기술
- Ajax 통신은 같은 도메인으로 요청할 수 있는 파일만 요청이 가능
- 브라우저의 종류나 버전에 따라 작성하는 코드가 다름
- jQuery에서는 관련 함수를 제공
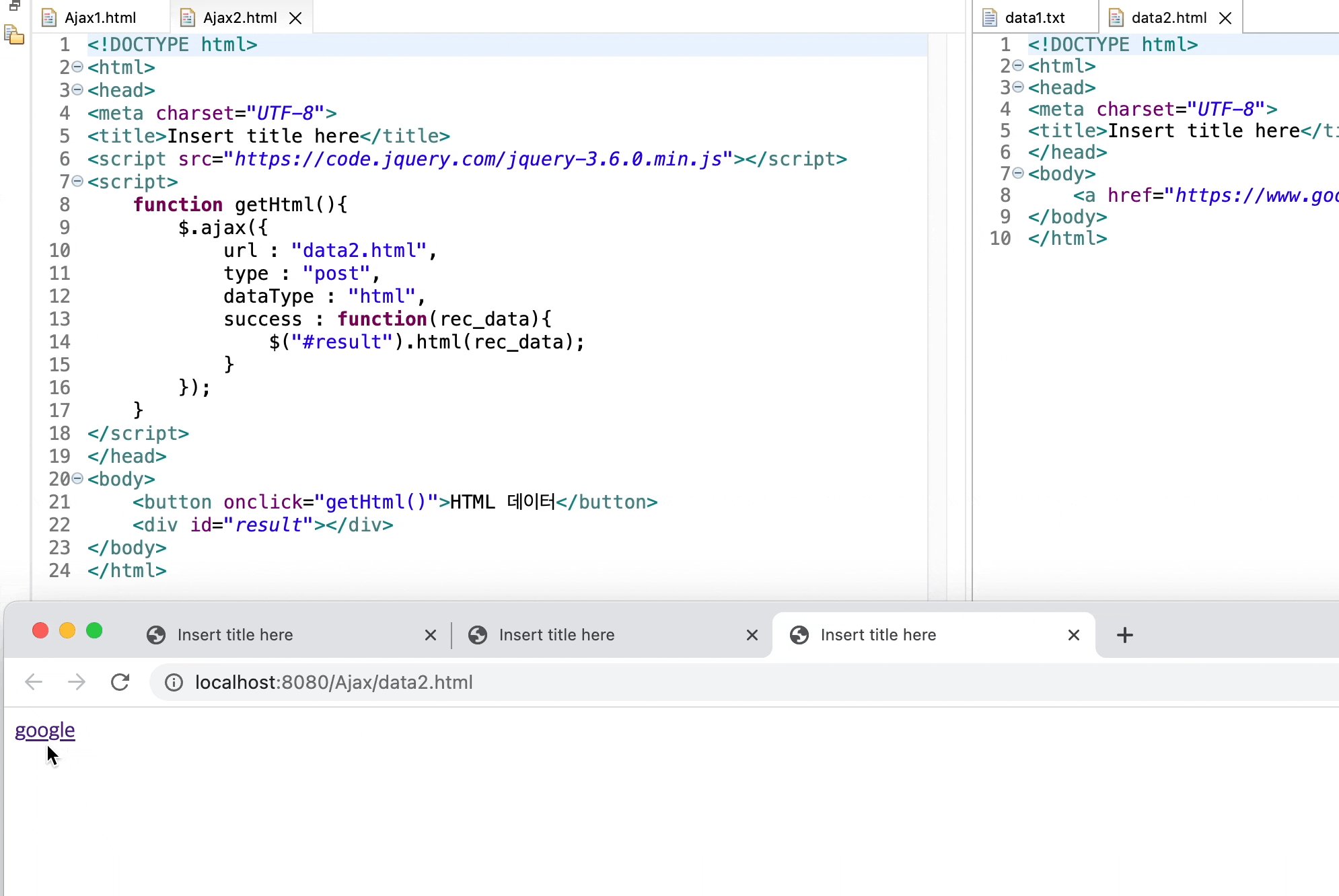
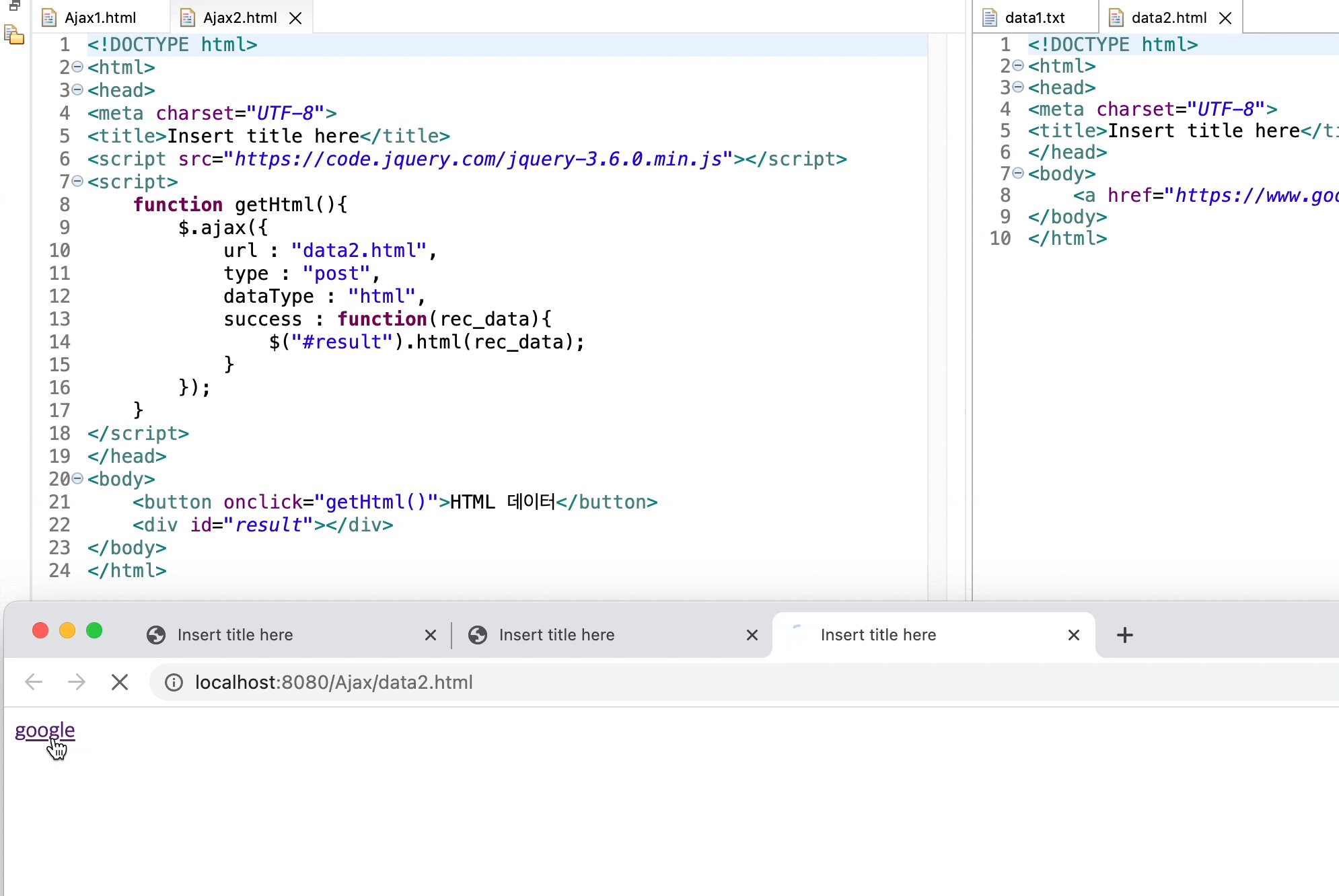
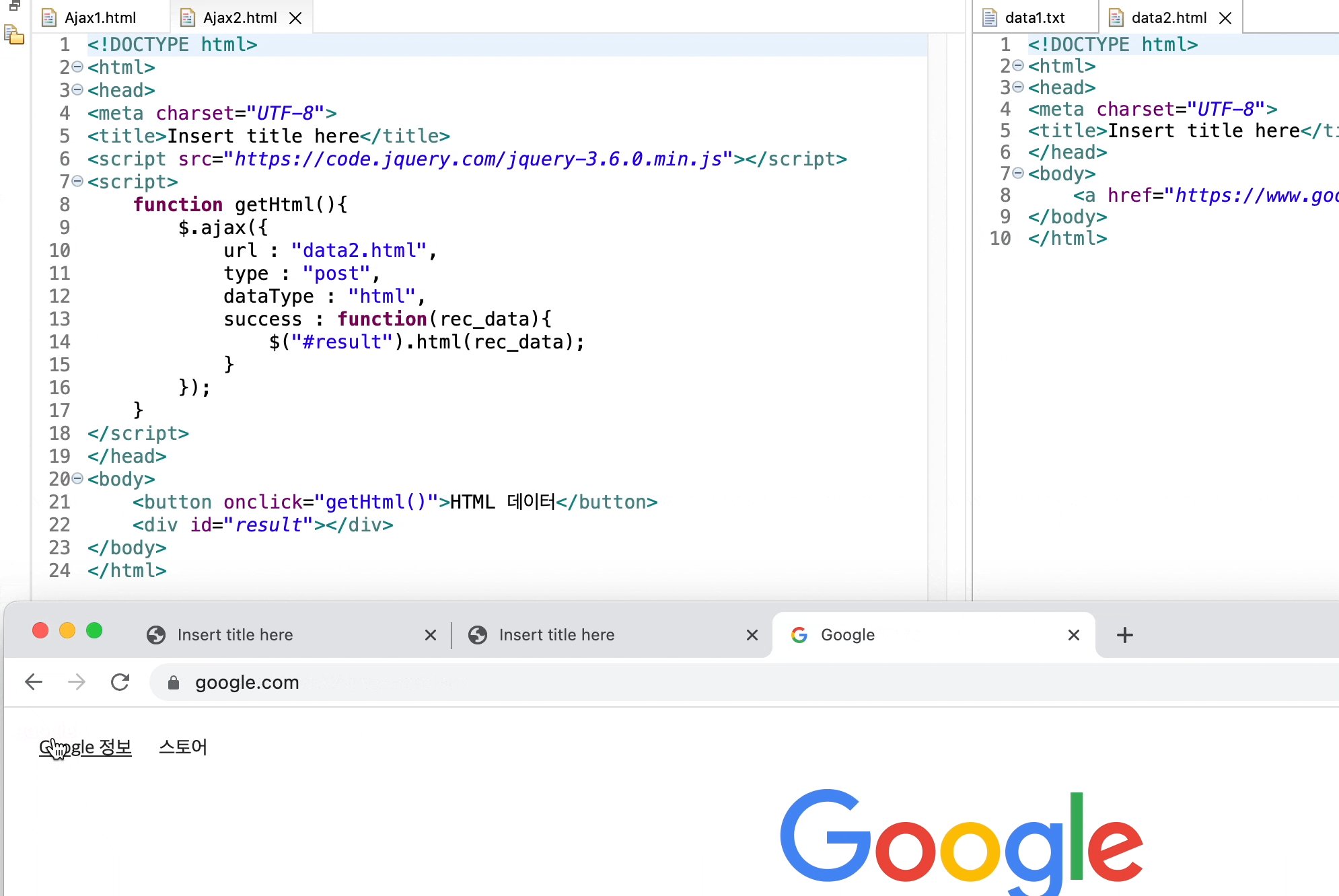
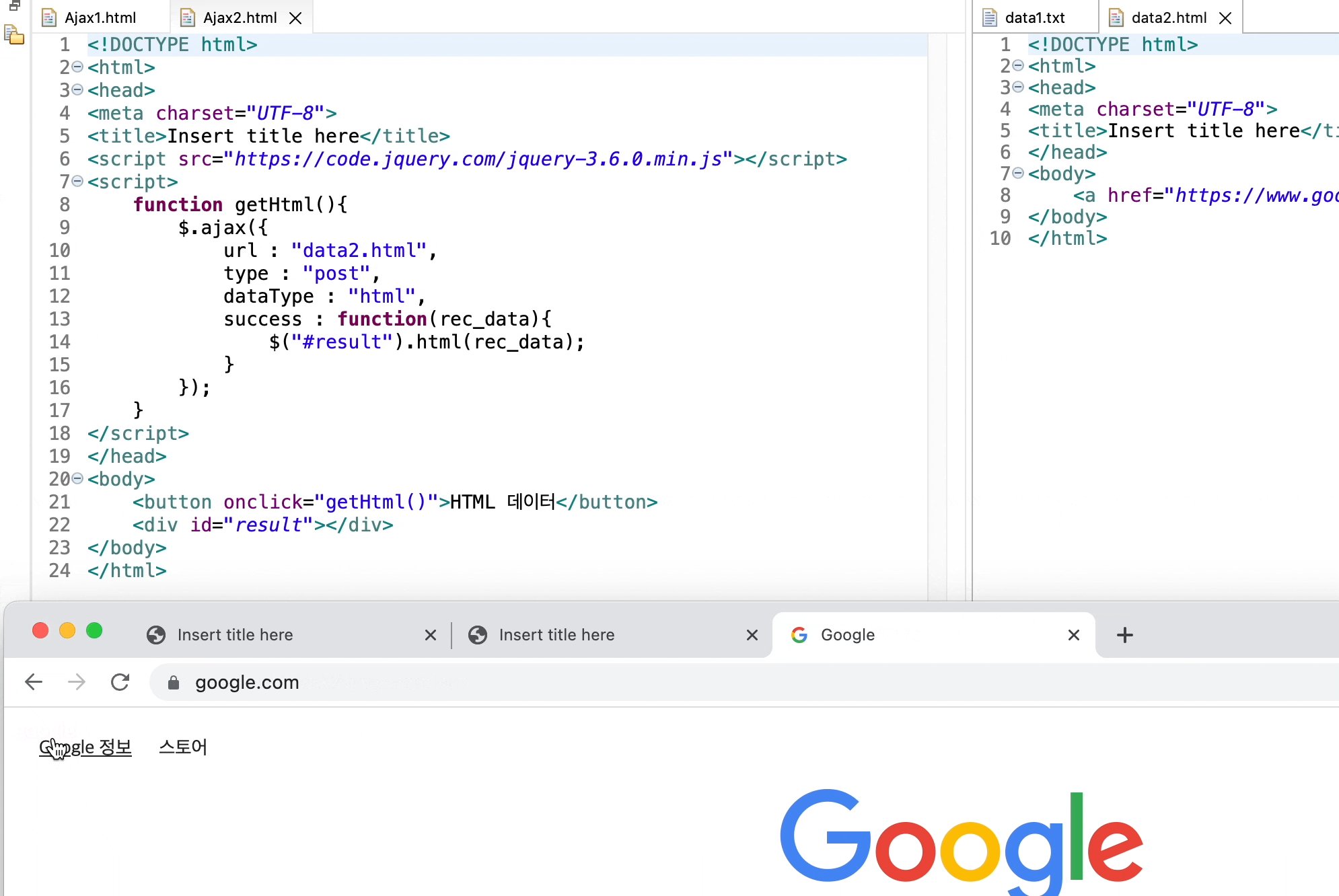
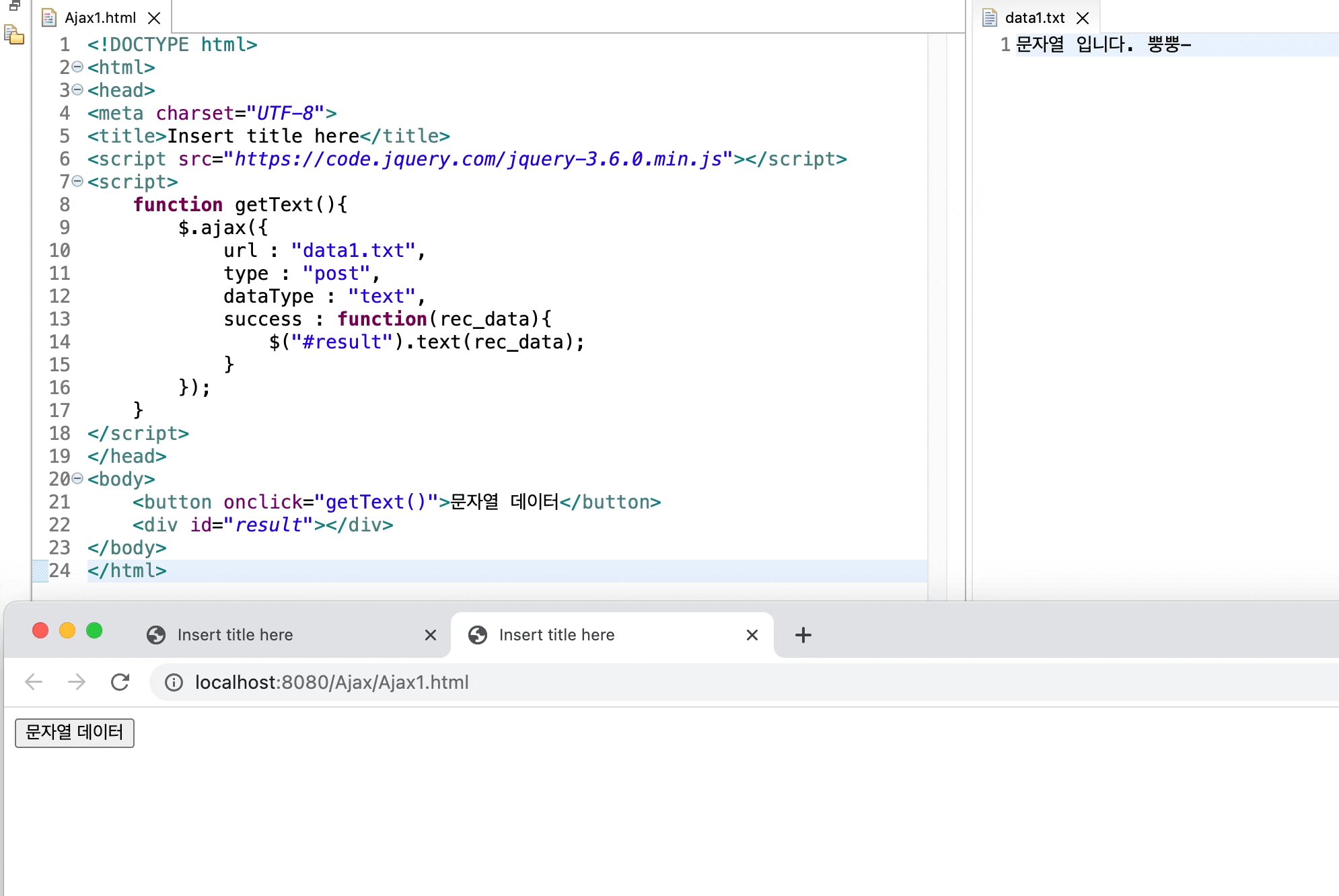
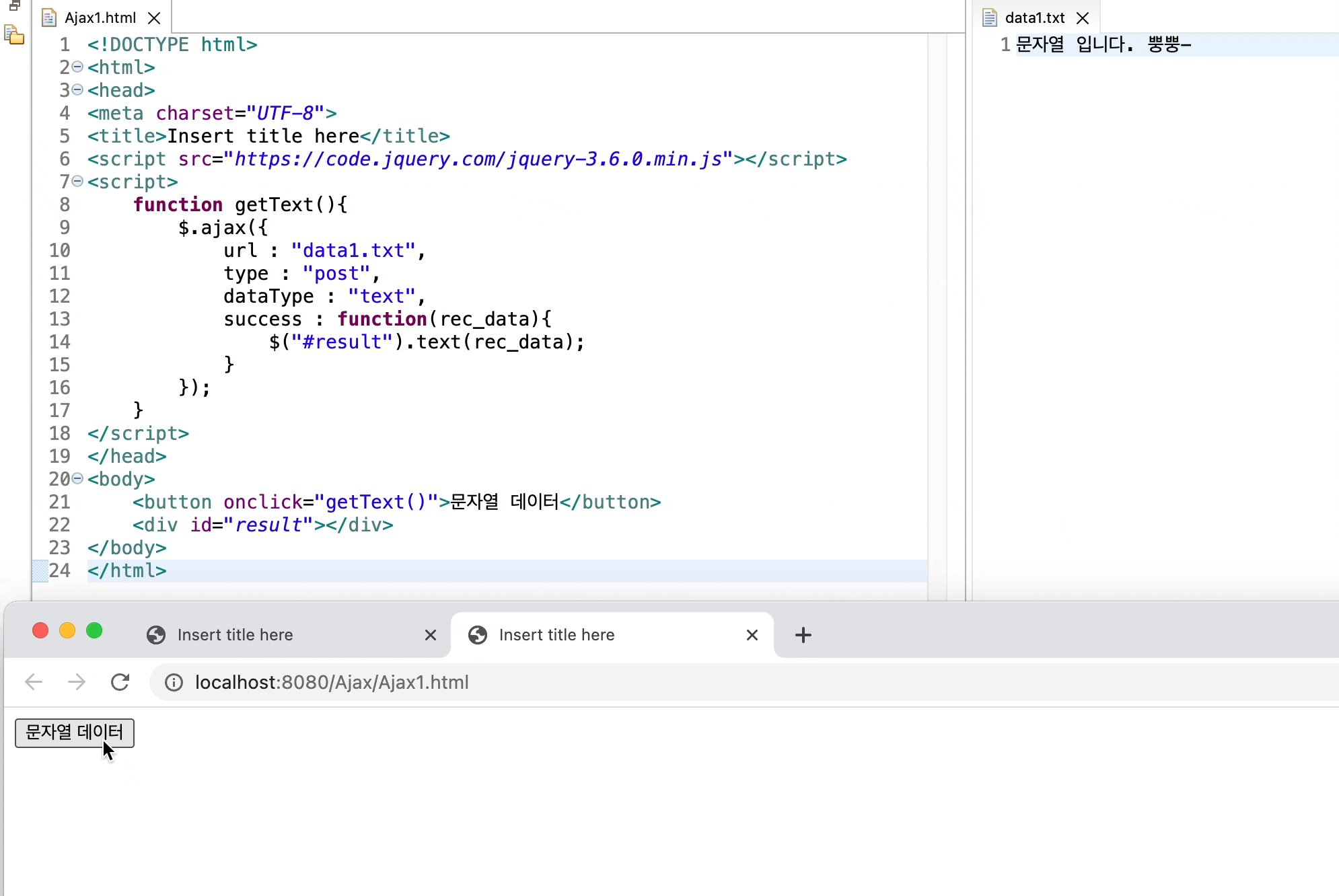
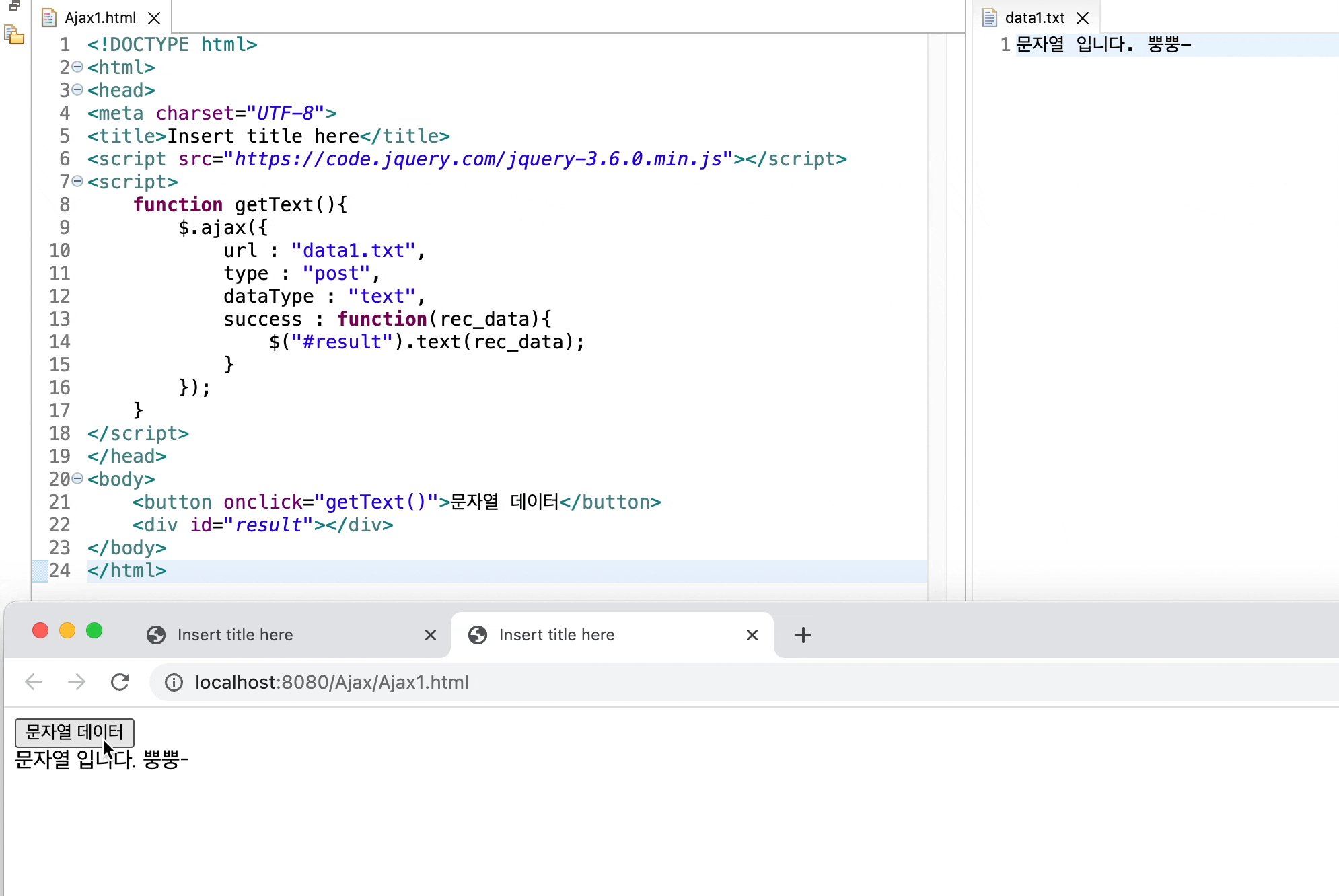
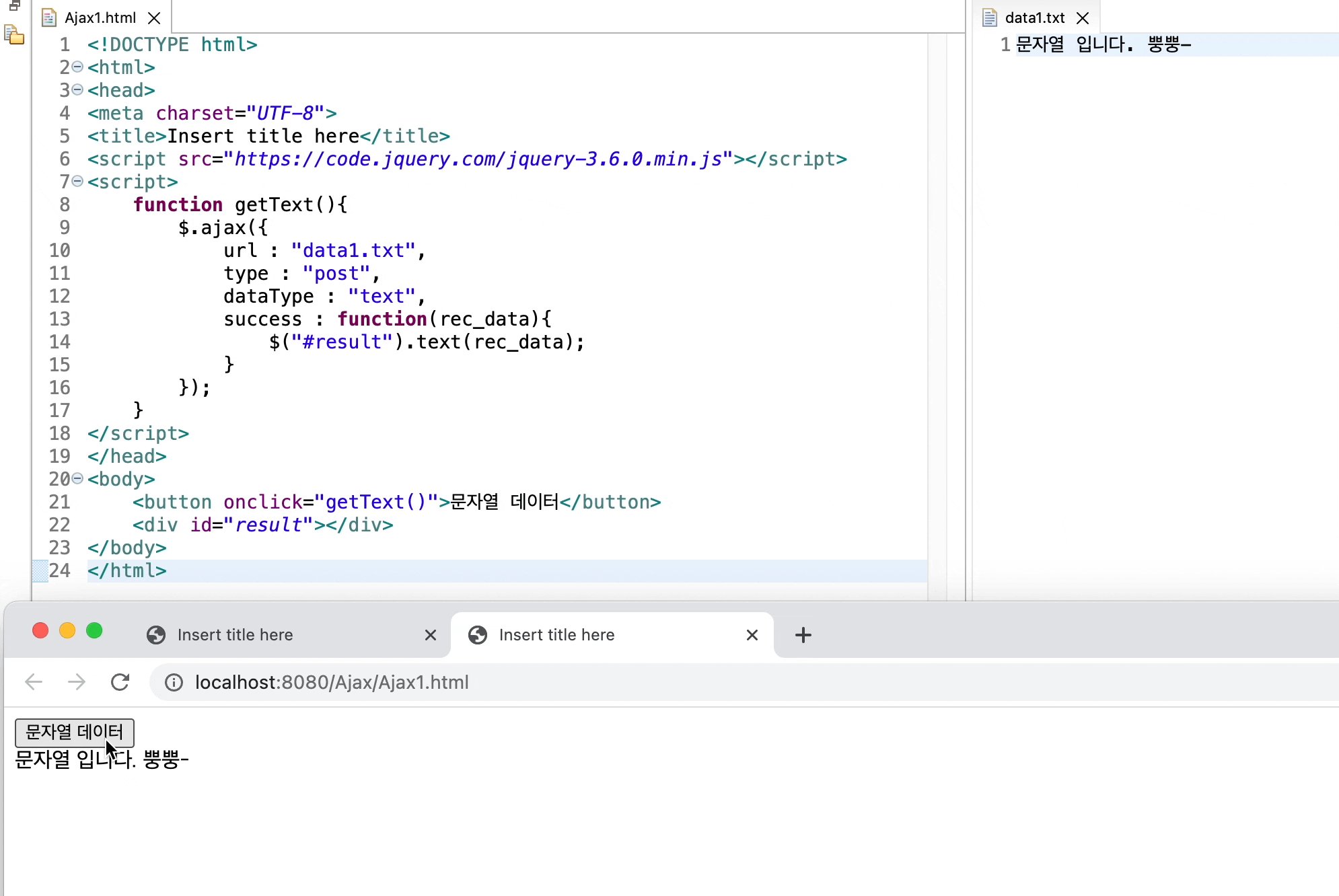
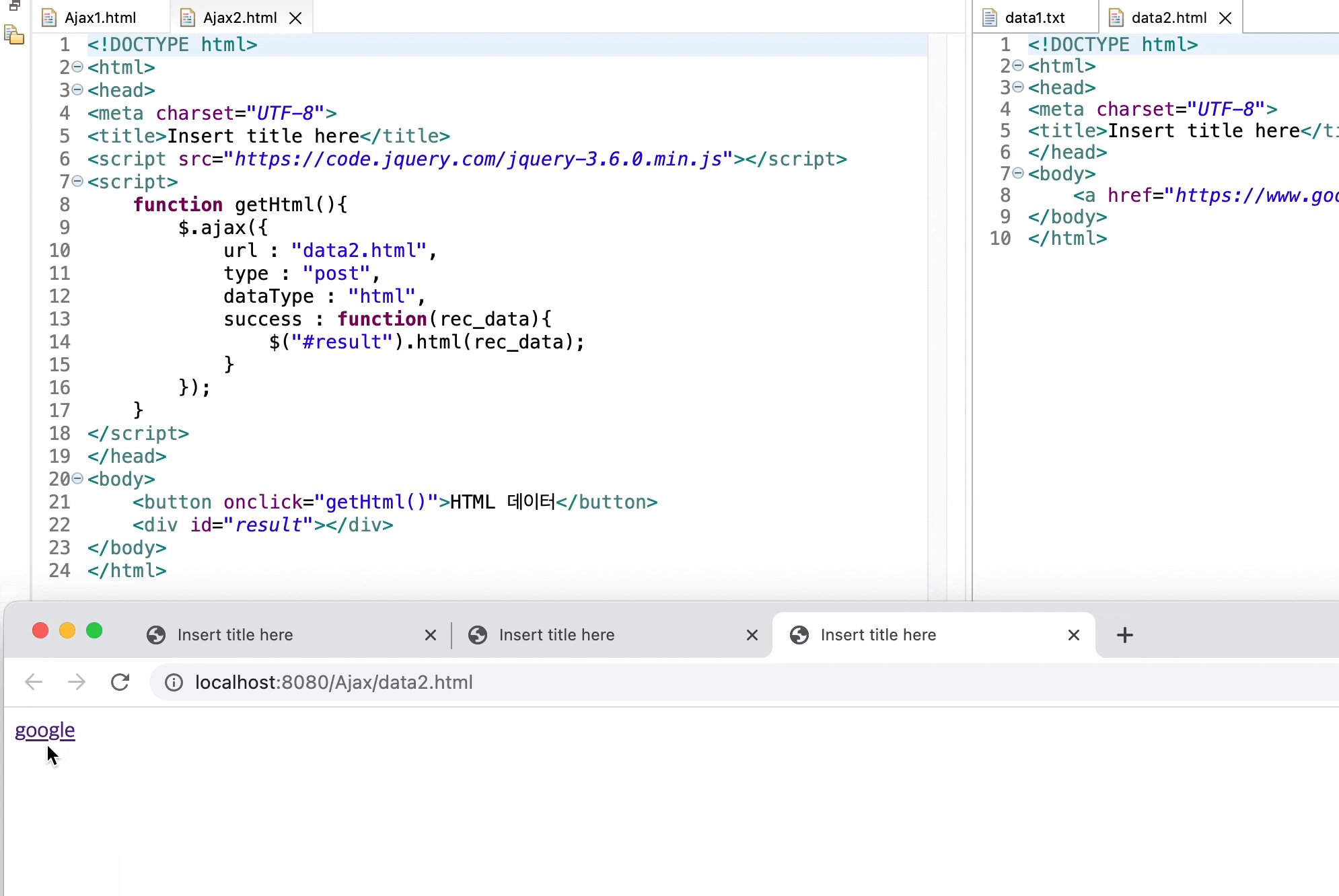
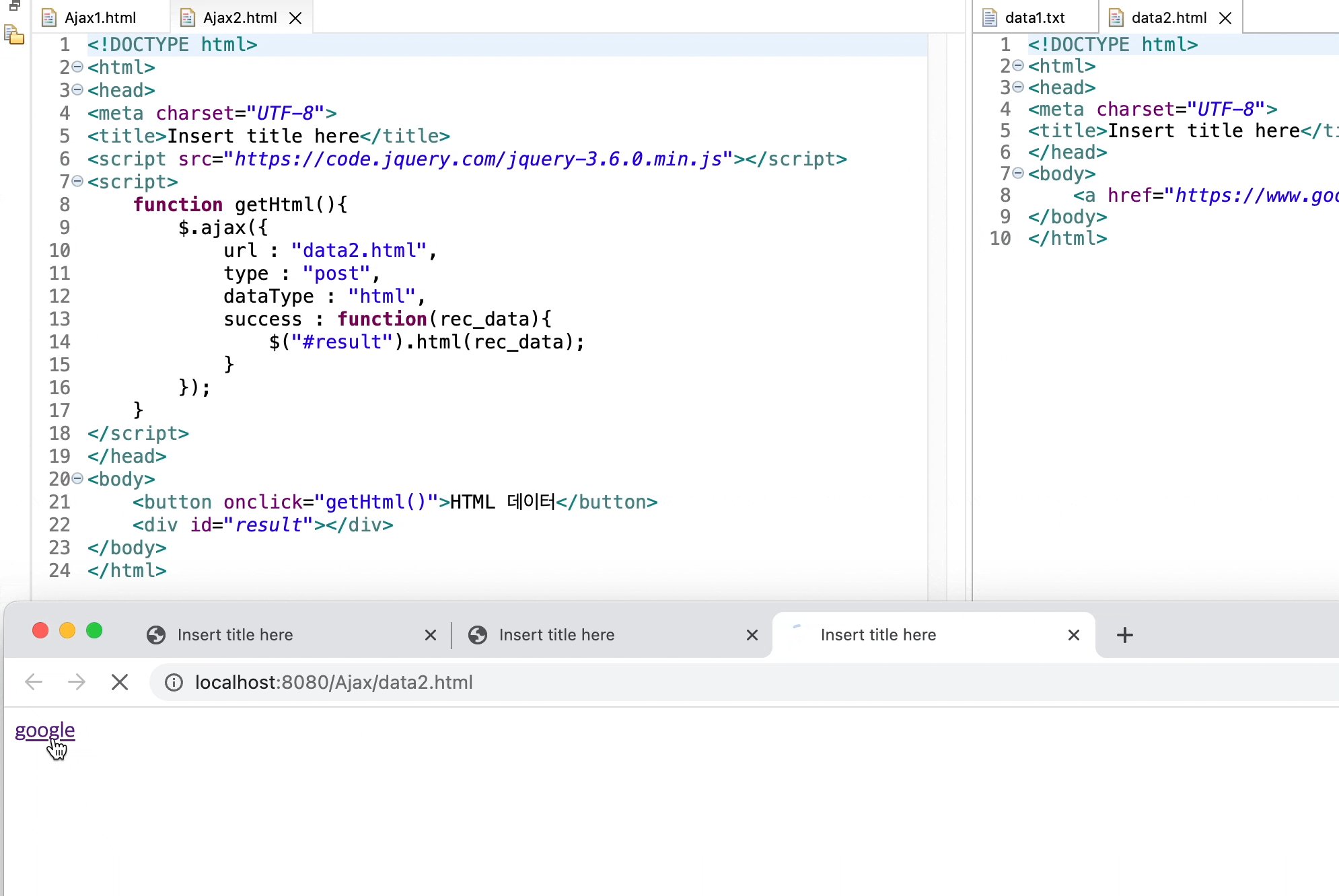
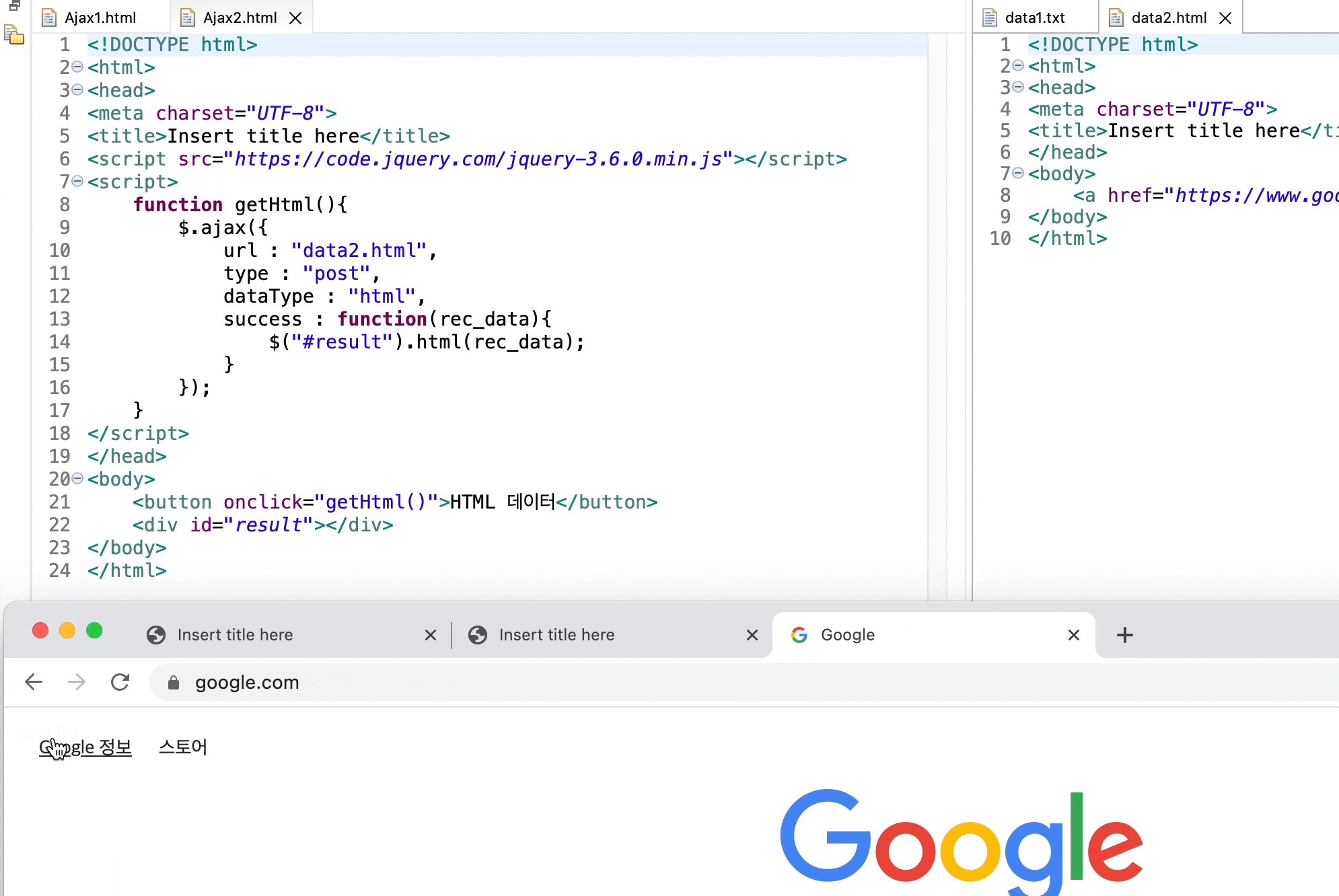
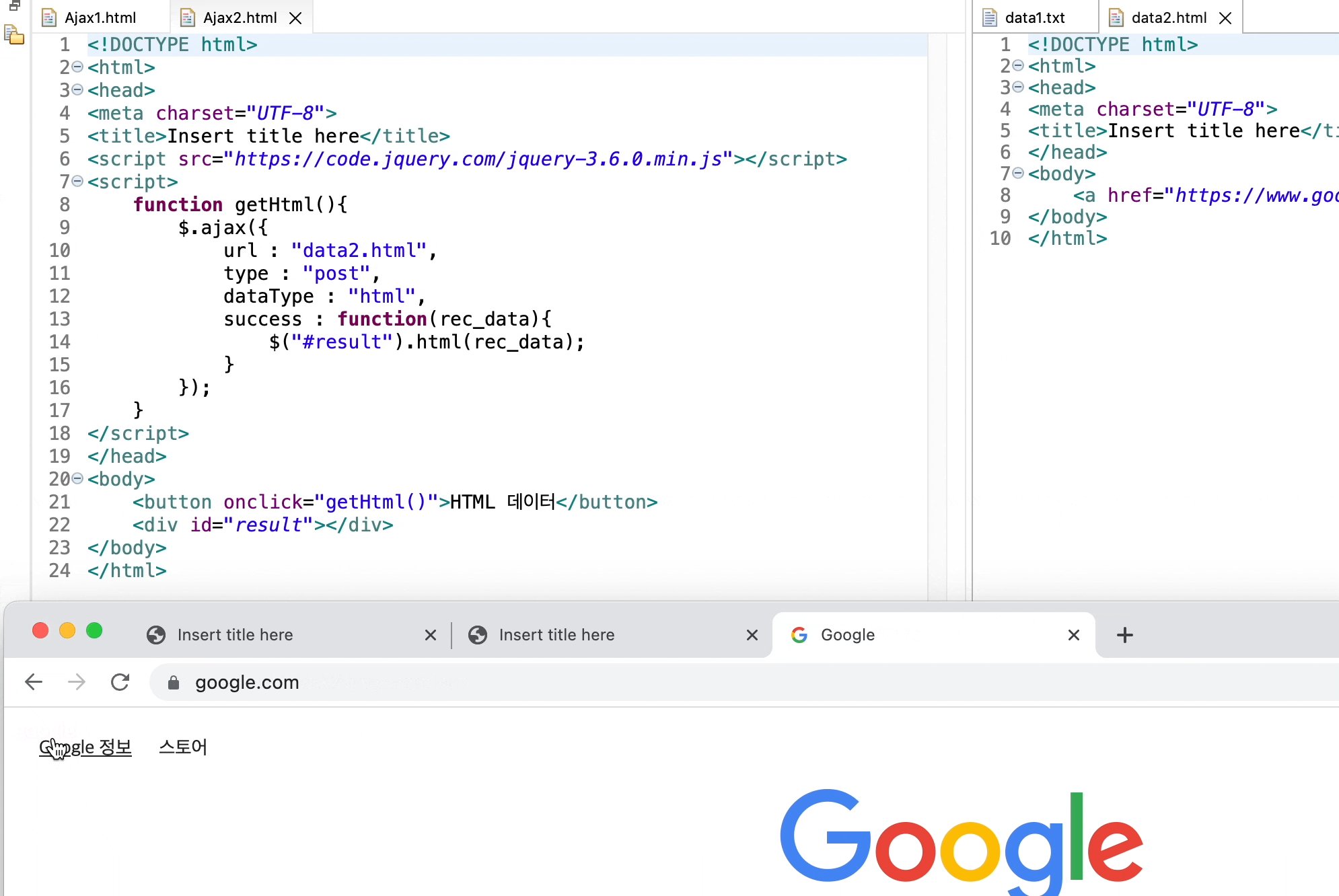
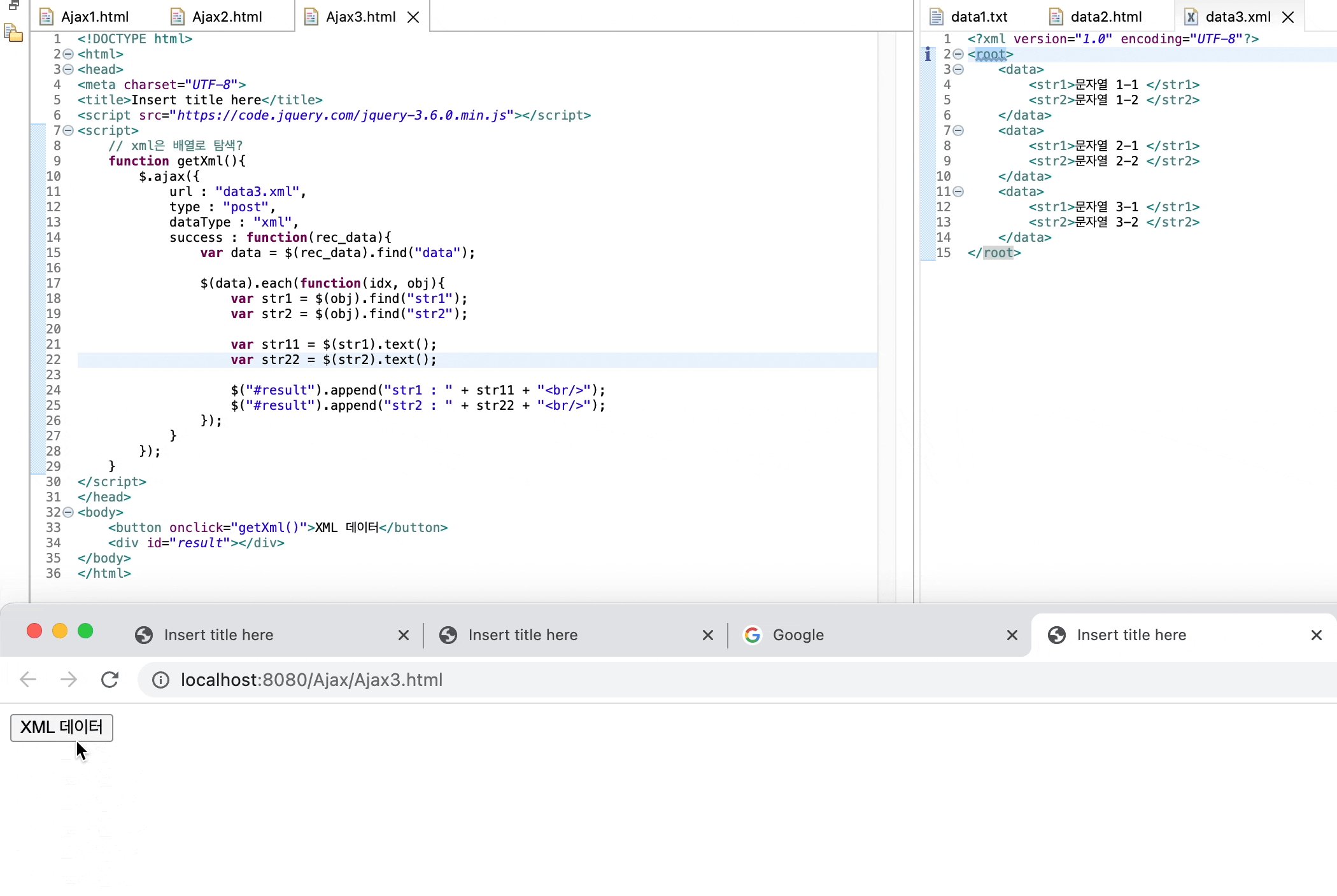
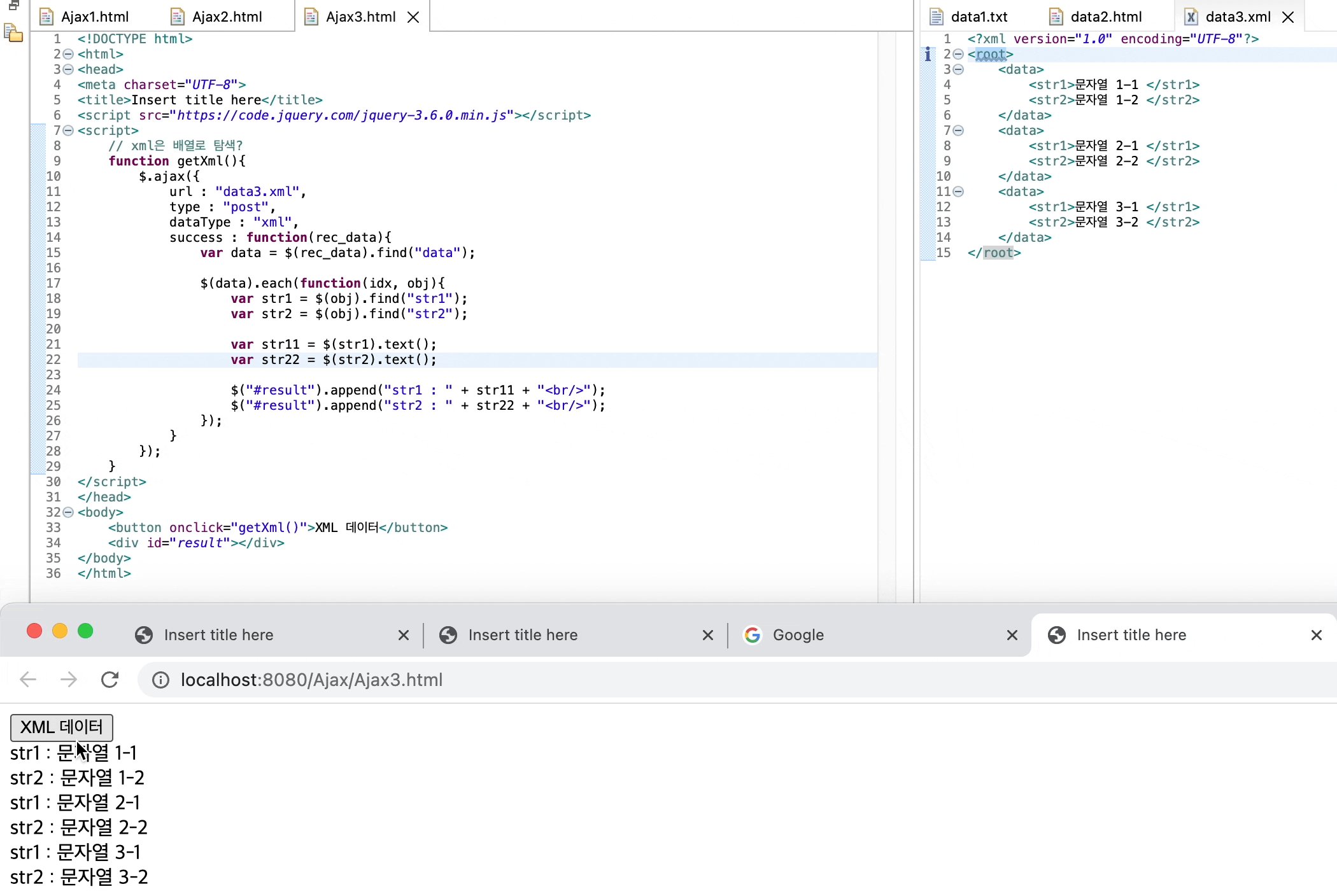
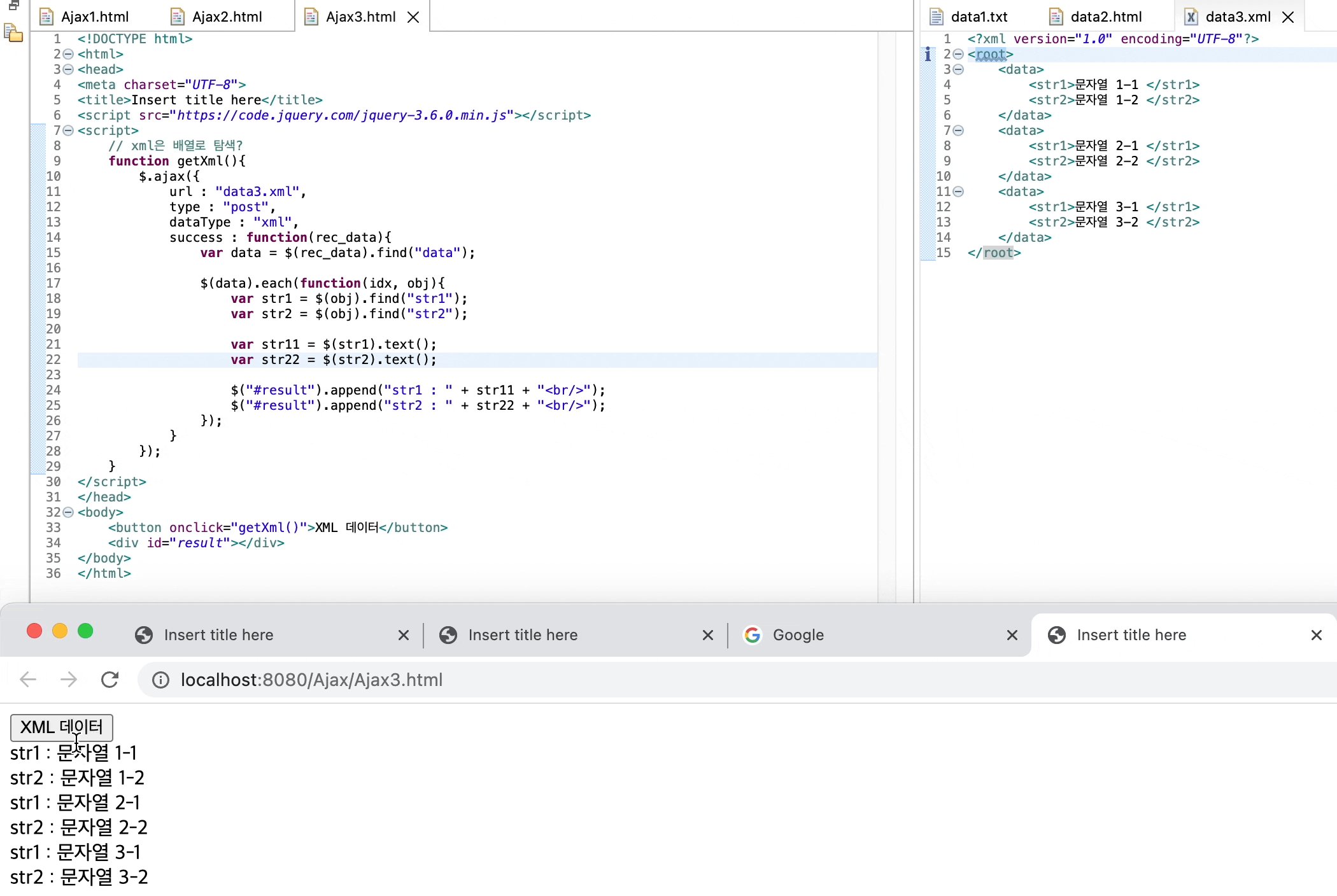
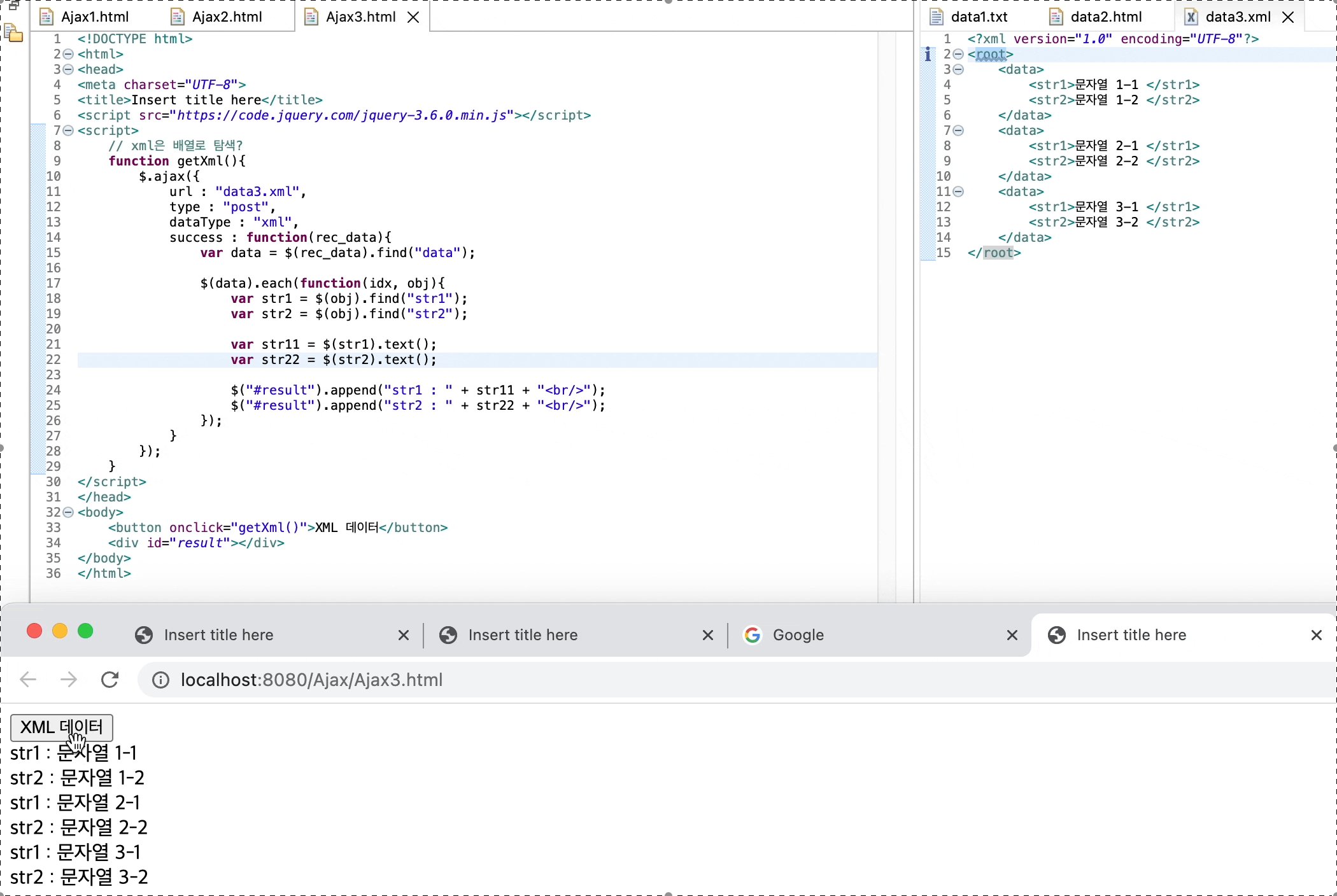
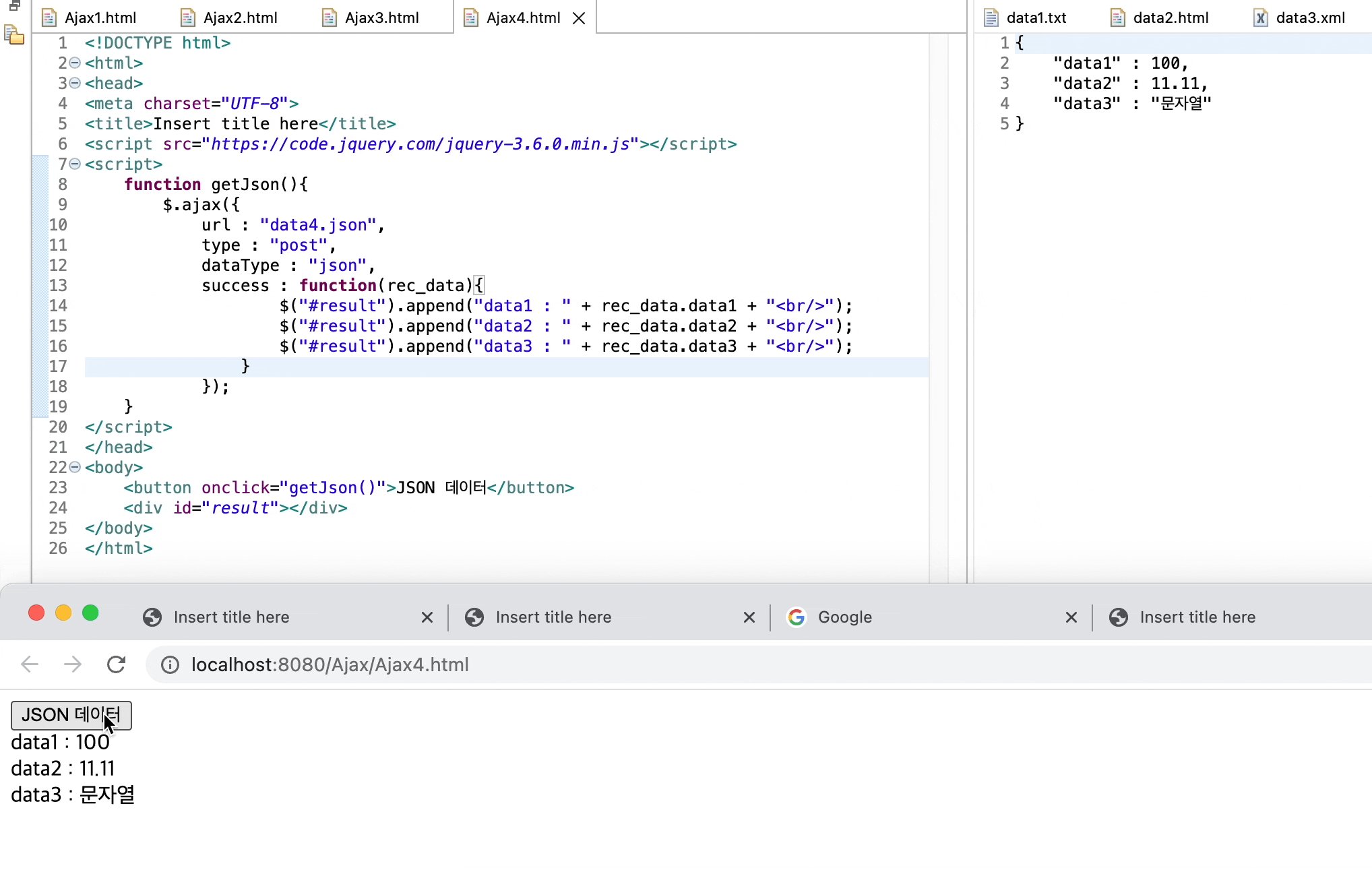
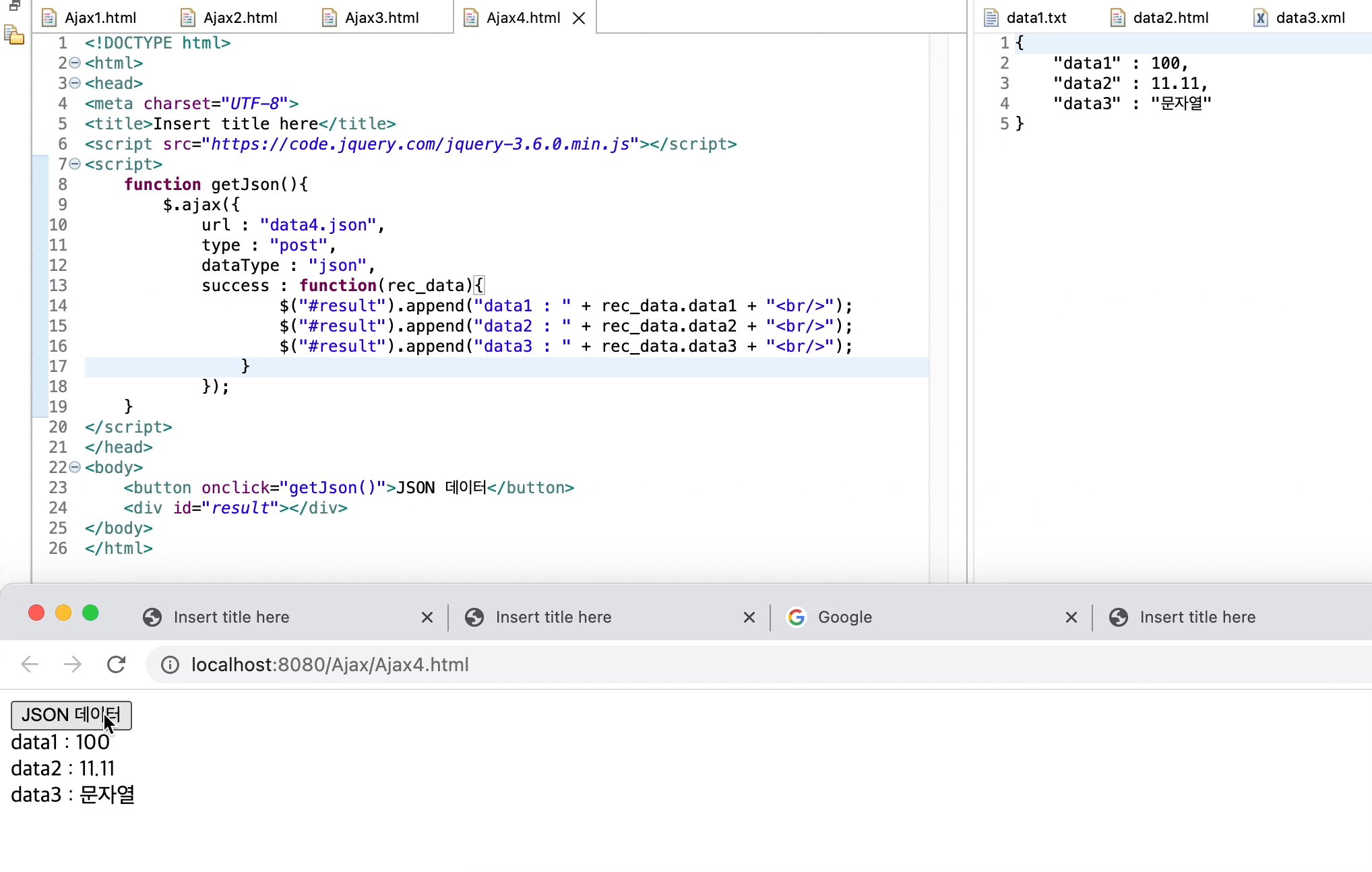
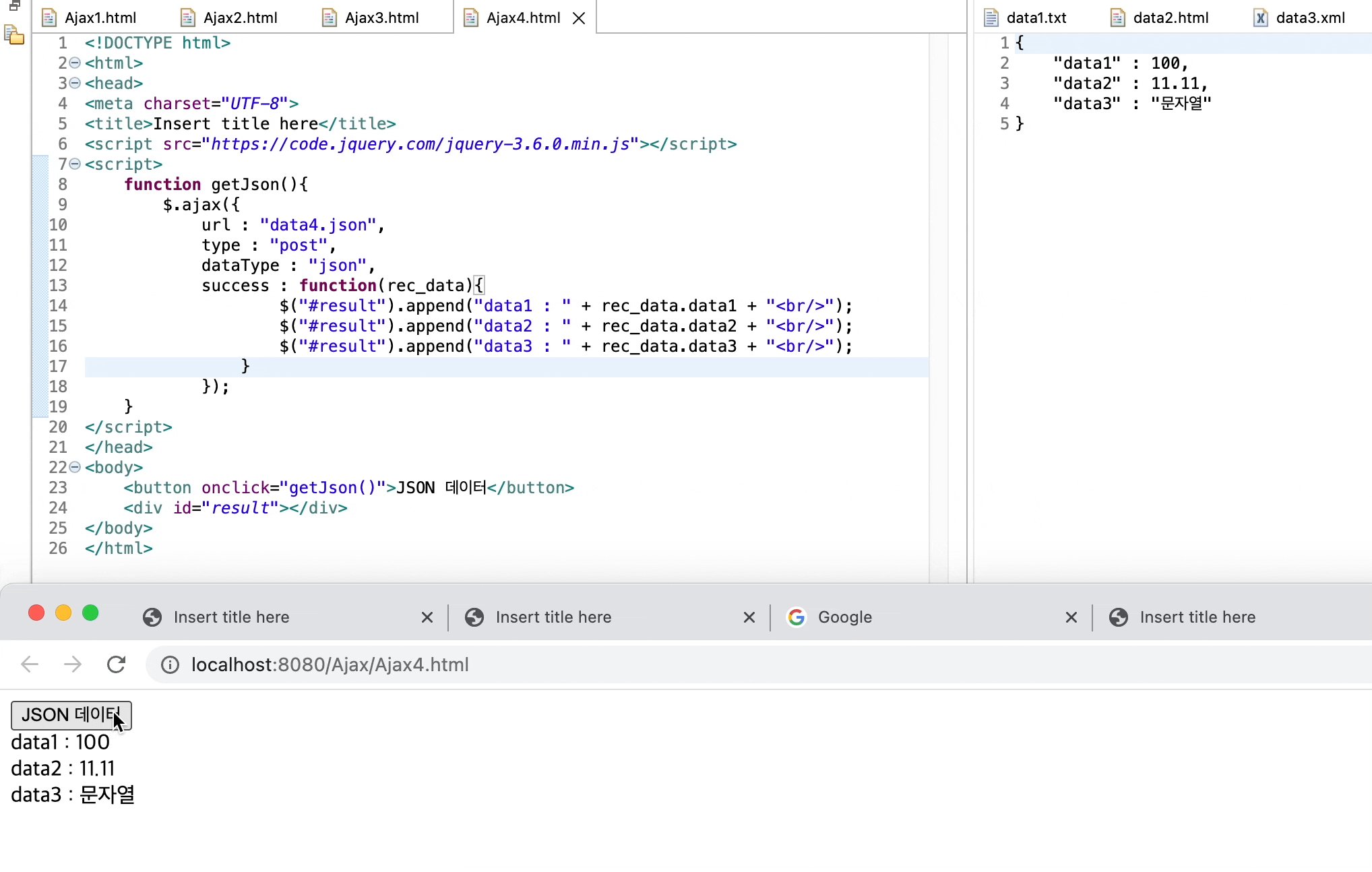
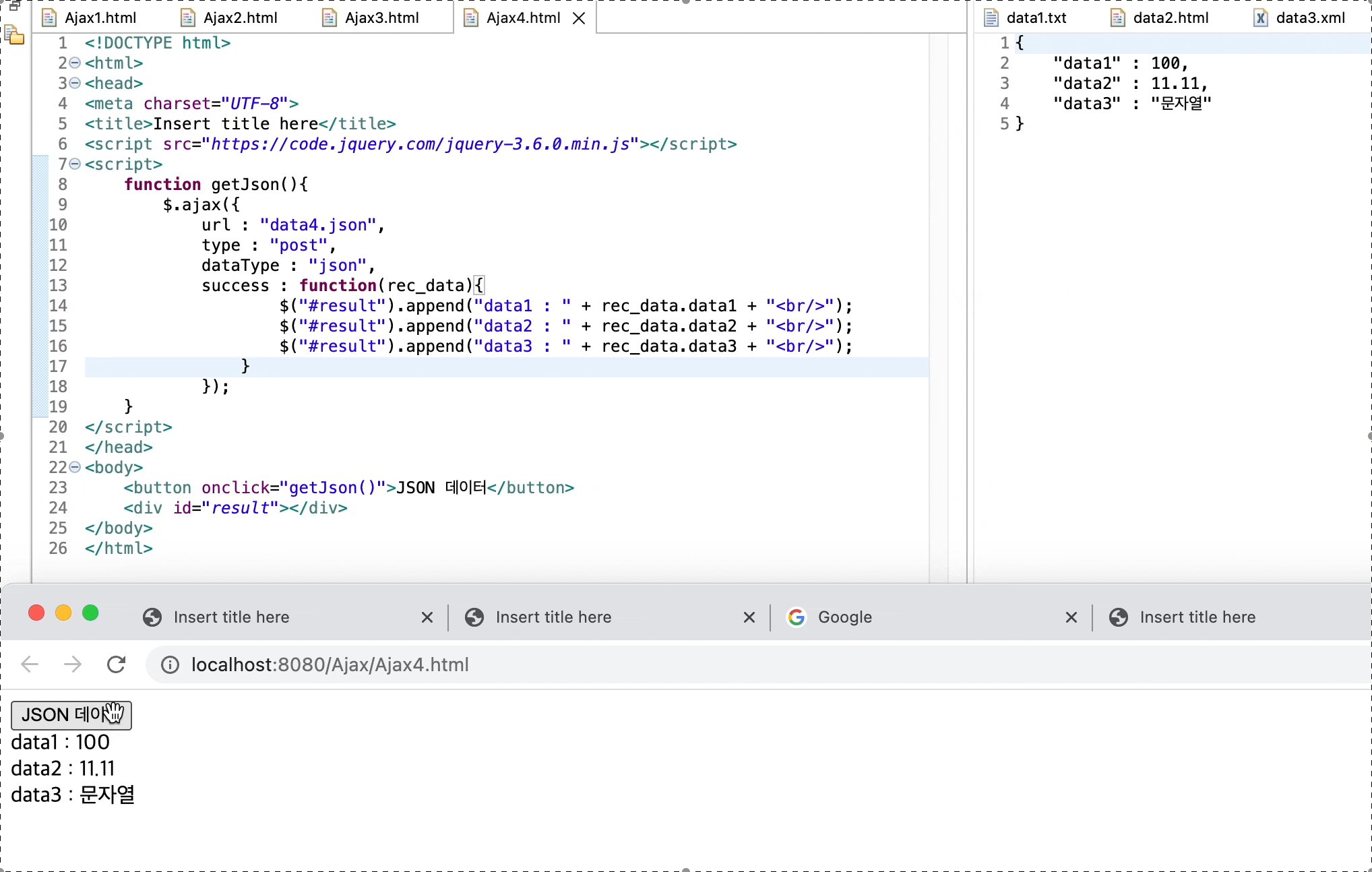
3. jQuery Ajax 통신
- 오늘 수업에서는 $.ajax() 메서드 실습을 했고, 참고하기는 벨로그 게시글 중 쉽게 잘 설명되어 있는 것 같아 링크를 첨부했다.




🔸 어려웠던 점, 해결방법
ajax통신 실습시 스크립트 코드 작성하는게 조금 헷갈렸다.
우선 ajax통신의 개념도 생소했기에 유튜브나 무료 강의를 찾아보면서 정리를 했고, 실습내용은 강사님 강의를 다시 돌려보면서 계속 복습을 해야할 듯하다.
🔸 학습소감
내일부터는 리액트 수업을 시작한다고 한다.
사실 매일 진도따라가기 바빠서 자바스크립트 공부도 아직 제대로 못했다.
솔직히 단기간에 실력을 키울 수 있을거라 기대한건 아니지만 잘따라가는 동기들을 보면 초조한 마음은 숨길 수 없다.ㅎㅎ
그래도 이번 대구AI스쿨 수업을 통해서 어쨌든 시작을 할 수 있었기에 선택에 후회는 없다.