🔸 학습내용
(1) jQuery란
- JavaScript 라이브러리로 js보다 배우기 쉽고 직관적이다.
- 모든 브라우저에서 동일하게 동작한다.
- 다양한 기능을 제공한다.
(2) 개발환경 구성
- JDK 설치
- 이클립스
- Apache tomcat
- 웹 브라우저(크롬)
1. JDK 다운로드
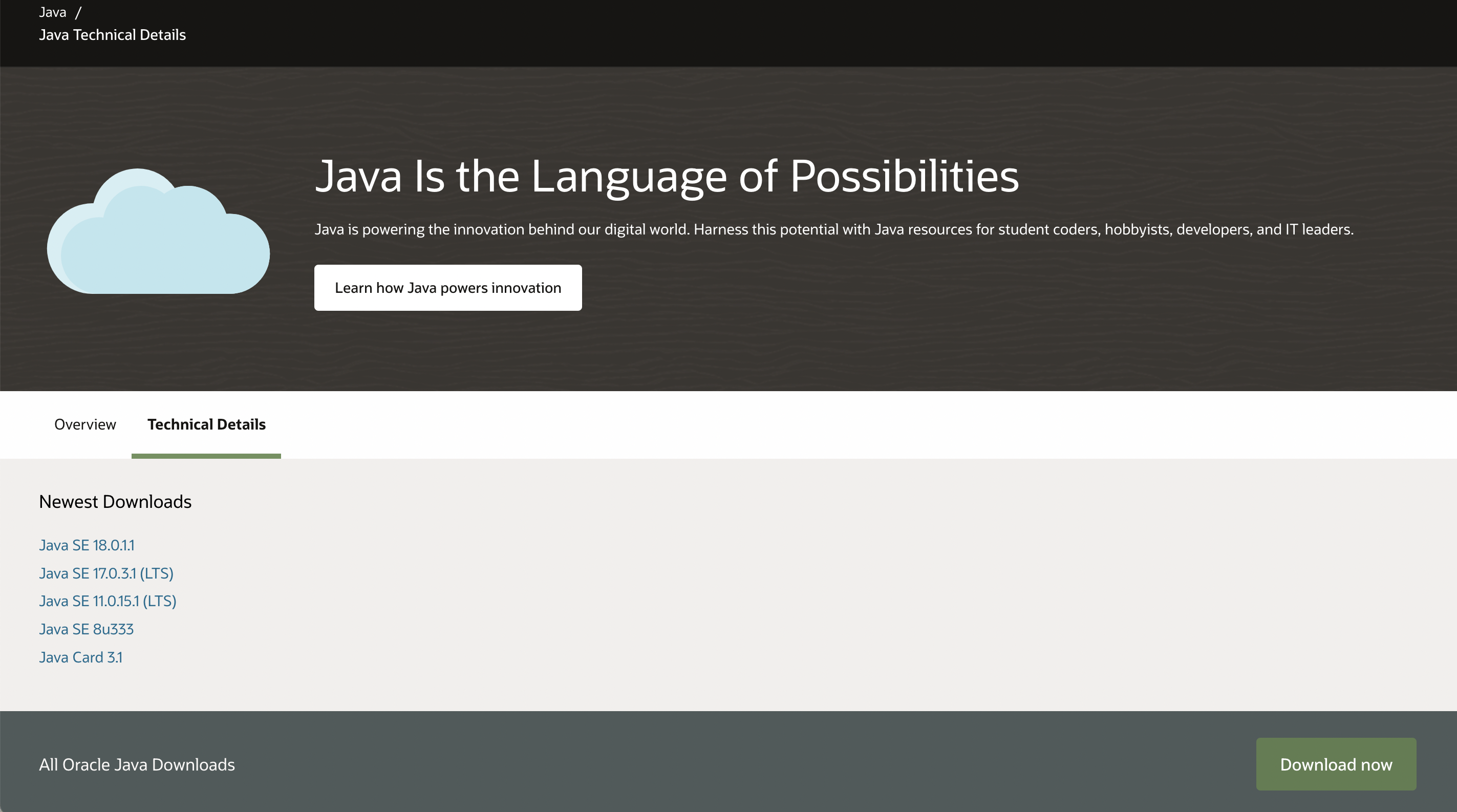
- https://java.sun.com 접속
- Download now
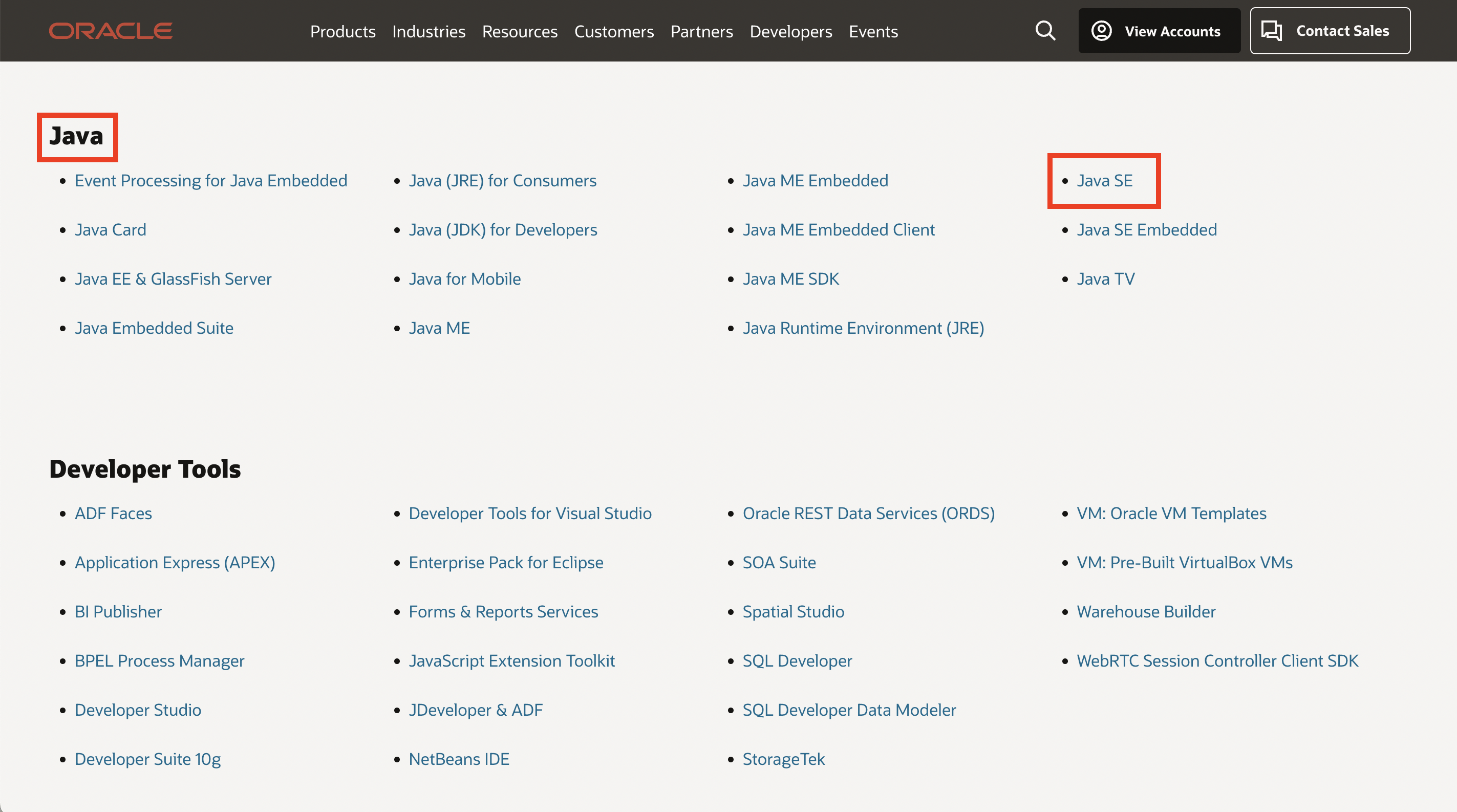
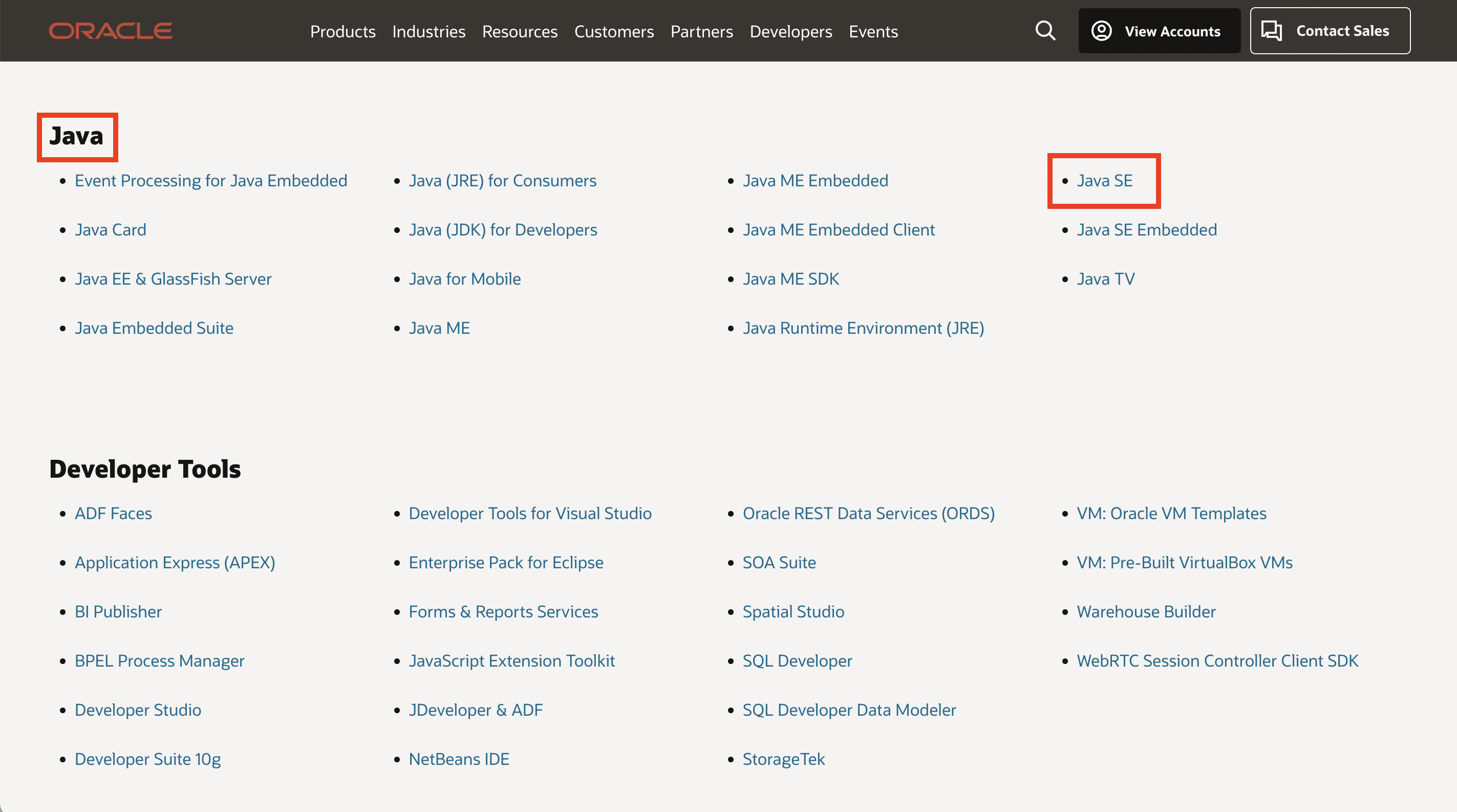
- Java > Java SE
- 운영체제에 맞게 다운로드
(macOS : Arm 64 DMG Installer / Windows : x64 Installer)



2. Apache tomcat 다운로드
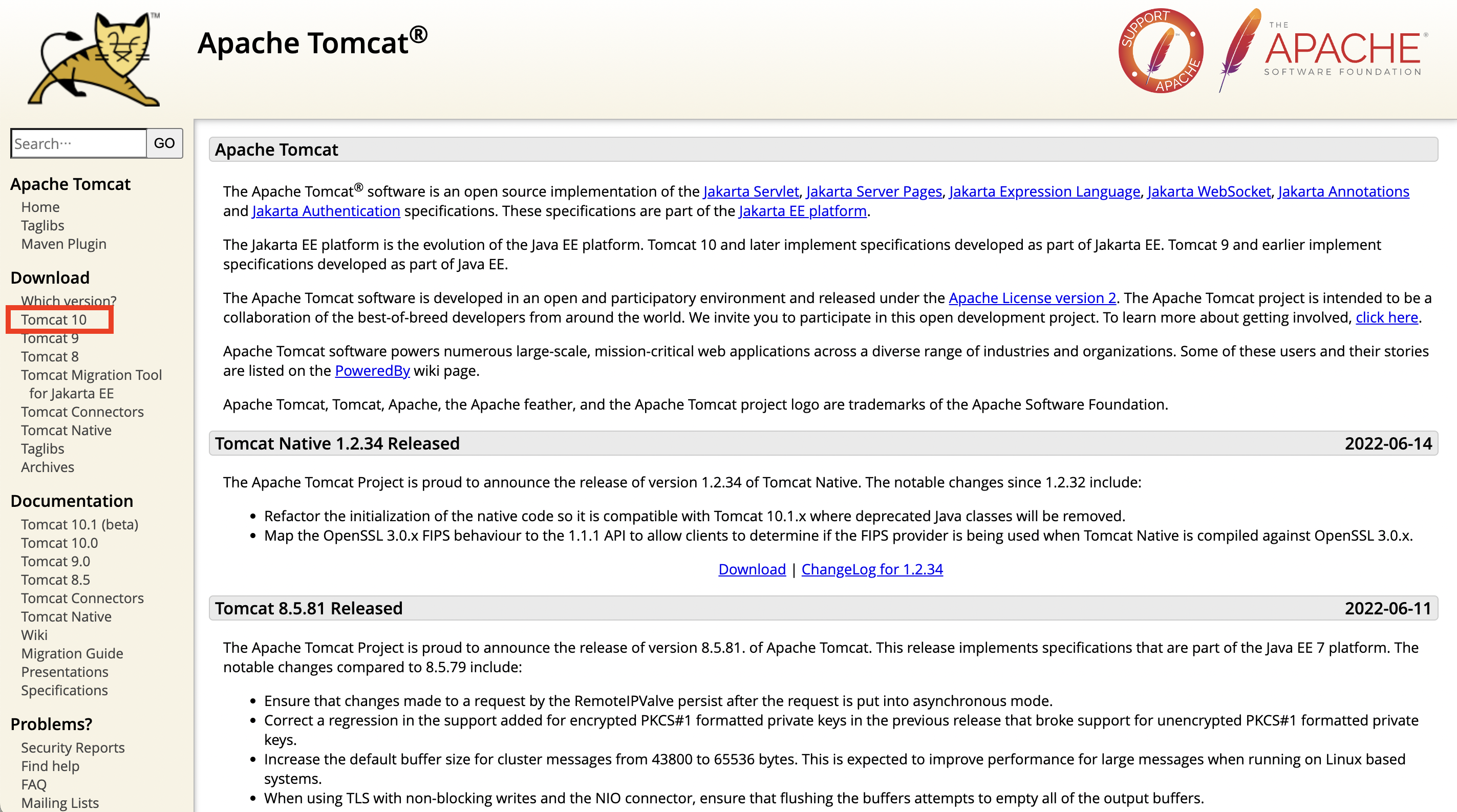
- https://tomcat.apache.org
- 좌측 Download > Tomcat 10
- 페이지 중간쯤 내려서 다운받기
(macOS : tar.gz (pgp, sha512) / Windows : 64-bit Windows zip (pgp, sha512))


3. Eclipse 다운로드
- https://www.eclipse.org/
- ⭐️ Download Packages 클릭
- Eclipse IDE for Enterprise Java and Web Developers > 운영체제에 맞는 버전 다운
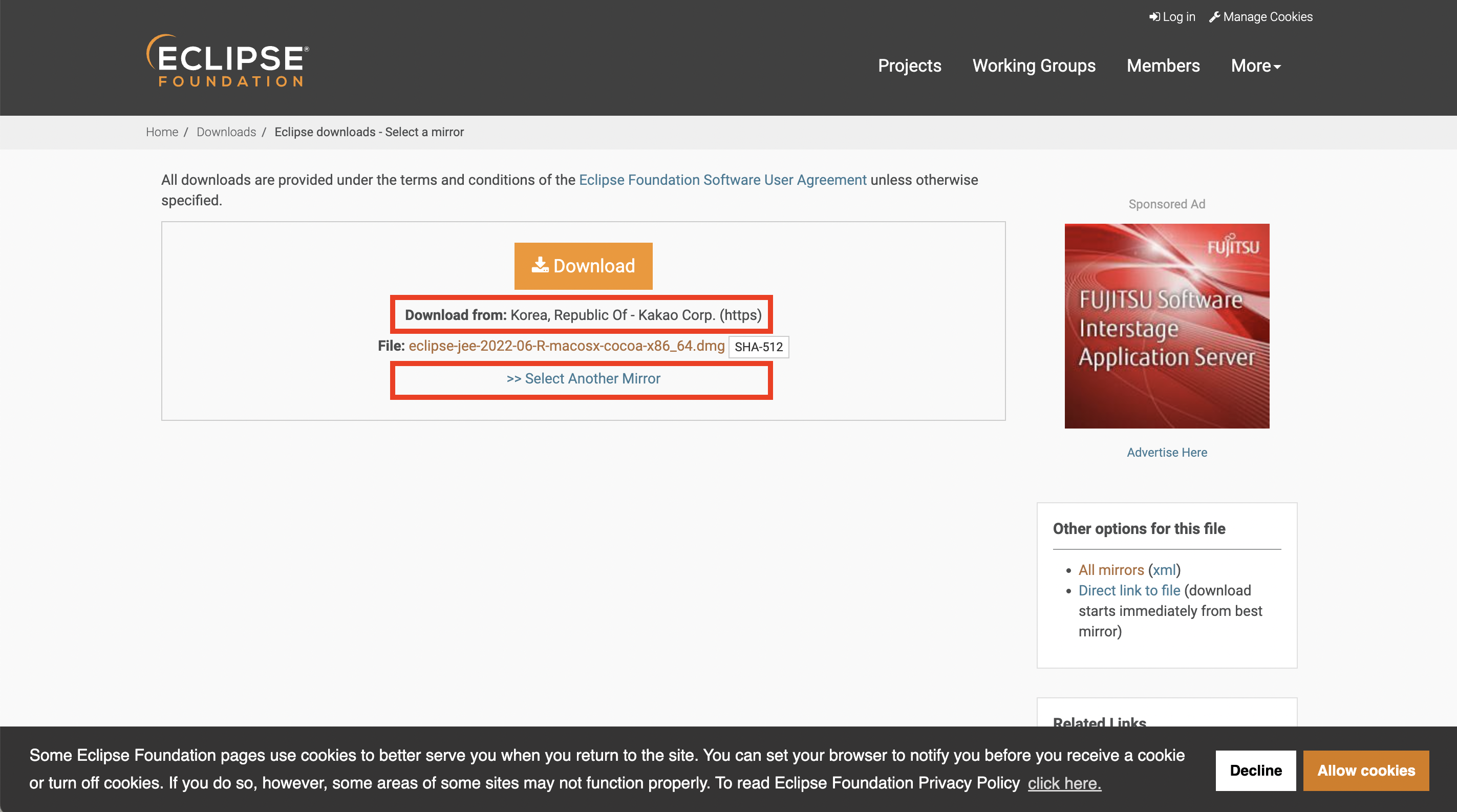
- Download from : Korea, Republic of - Kakao Corp. 확인 후 다운로드 (만약 다르다면 Select Another Mirror를 선택해서 바꾸기)




4. 작업폴더 생성
- jQuery 폴더 생성
- jQuery > eclipse / tomcat / workspace 폴더 생성
- 각 폴더에 다운받은 파일 압축해제 후 옮기기
(3) 이클립스 사용하기
1. 이클립스 환경 설정하기
-
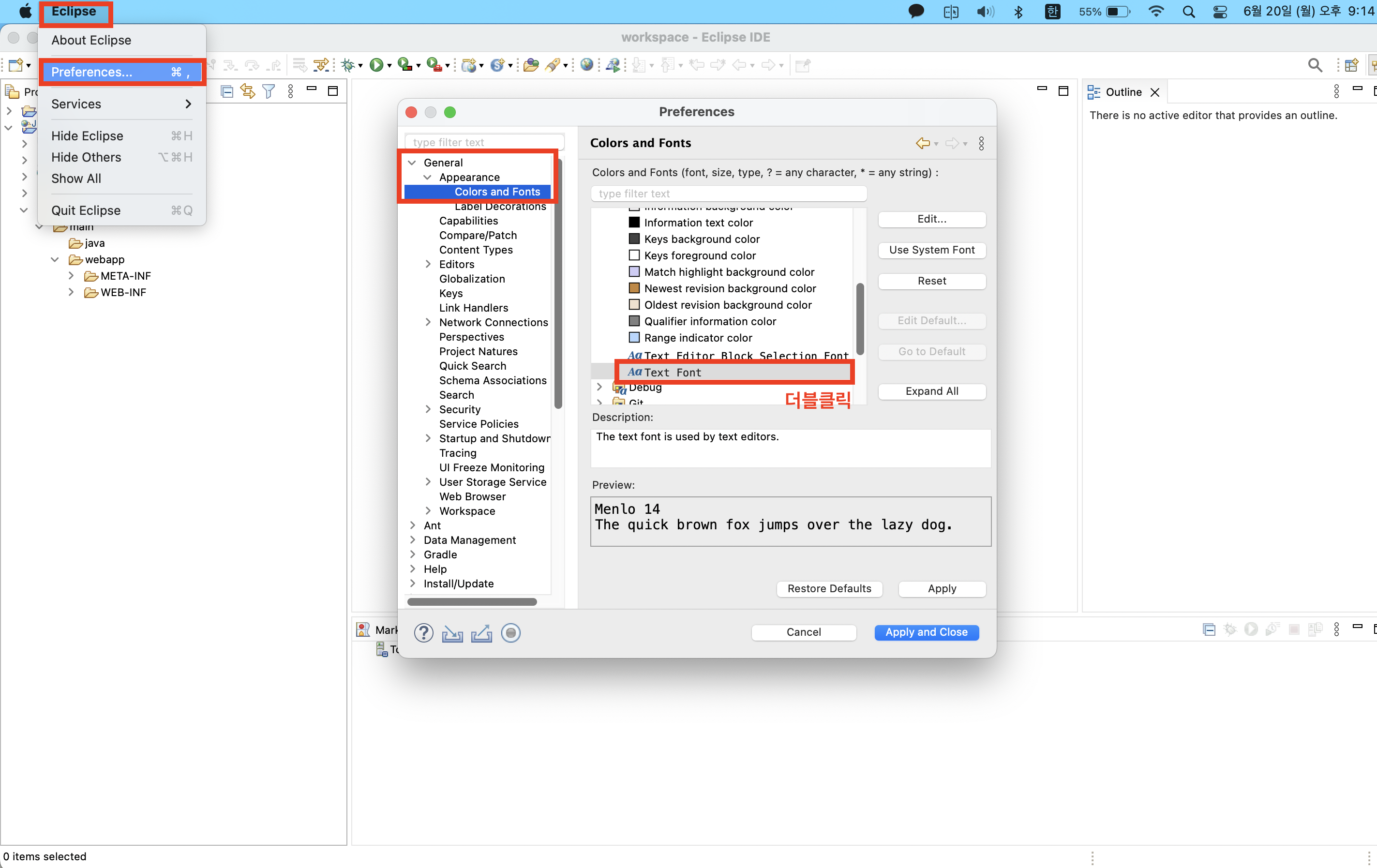
폰트 설정
- 경로
Eclips > Preferences > General > Appearance > Colors and Fonts > Basic > Text Font - Text Font 더블클릭 후 폰트, 폰트크기 설정 가능

- 경로
-
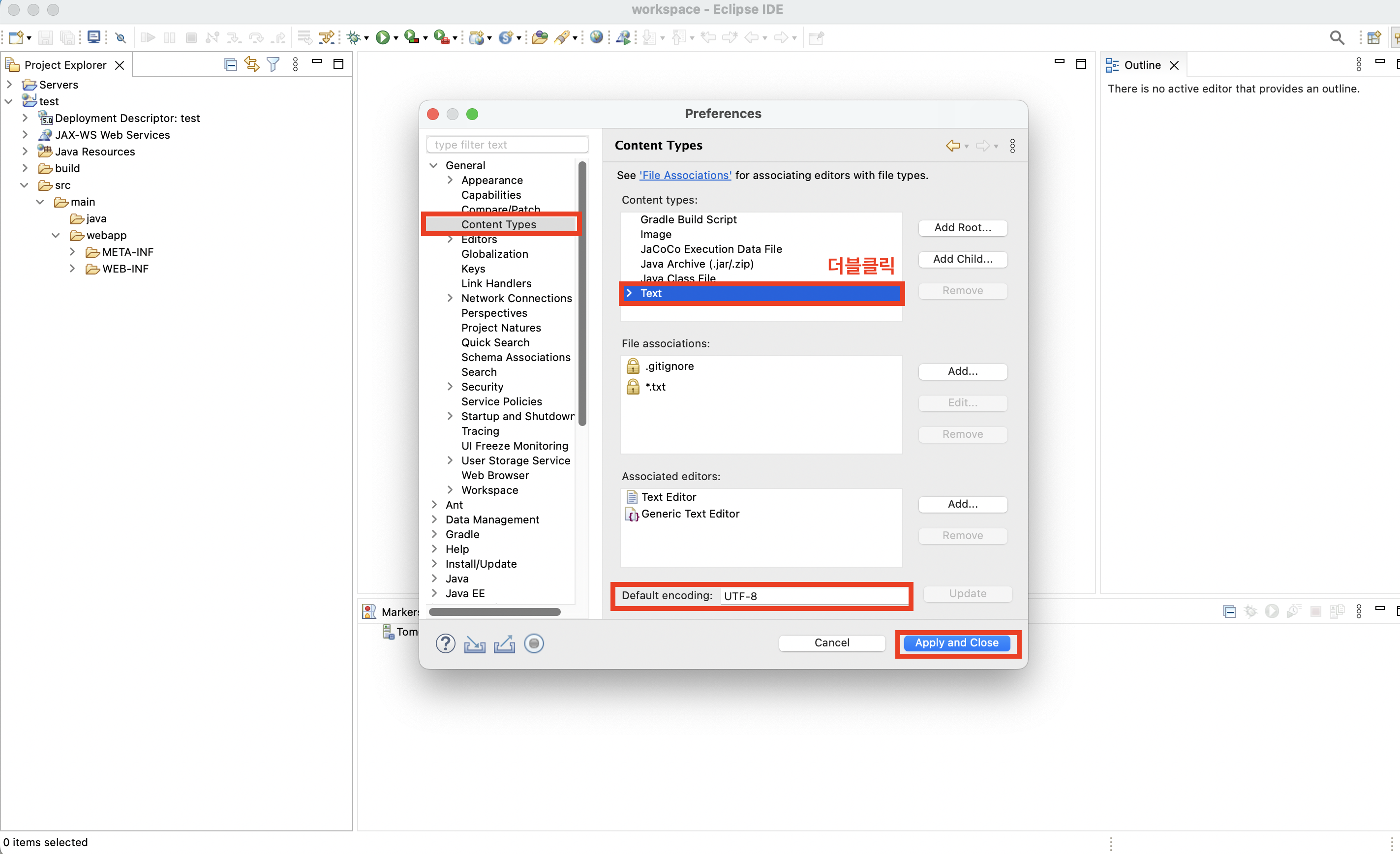
인코딩 설정
- 경로
Eclips > Preferences > General > Content Types > Text - Text 더블클릭 후 Default encoding에 "UTF-8" 입력 후 적용

- 경로
-
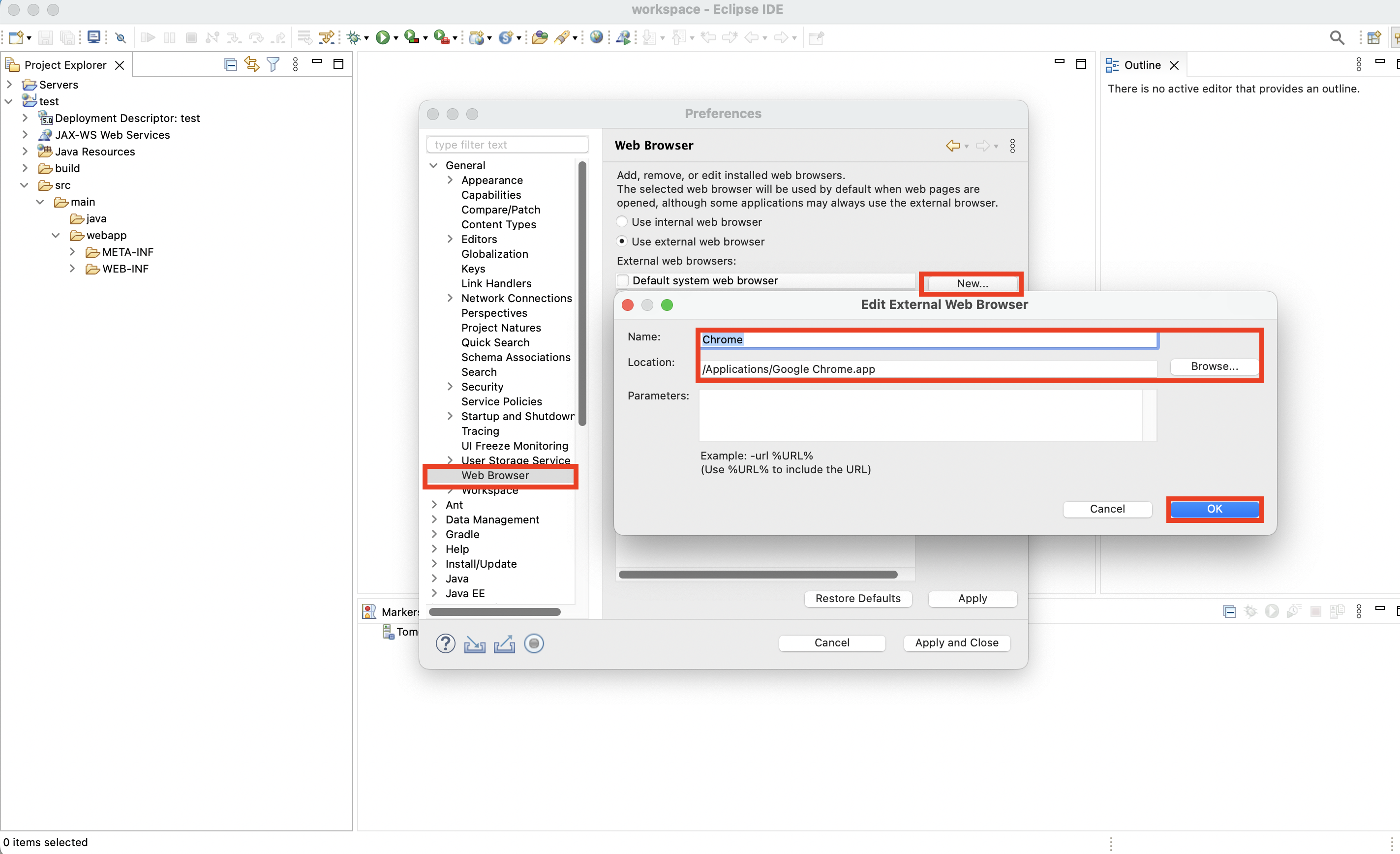
웹 브라우저 설정
- 경로
Eclips > Preferences > General > Web Browser > External web browsers에 [new]클릭 후 크롬 브라우저 가져오기 - 생성된 Chrome 선택 후 적용

- 경로
-
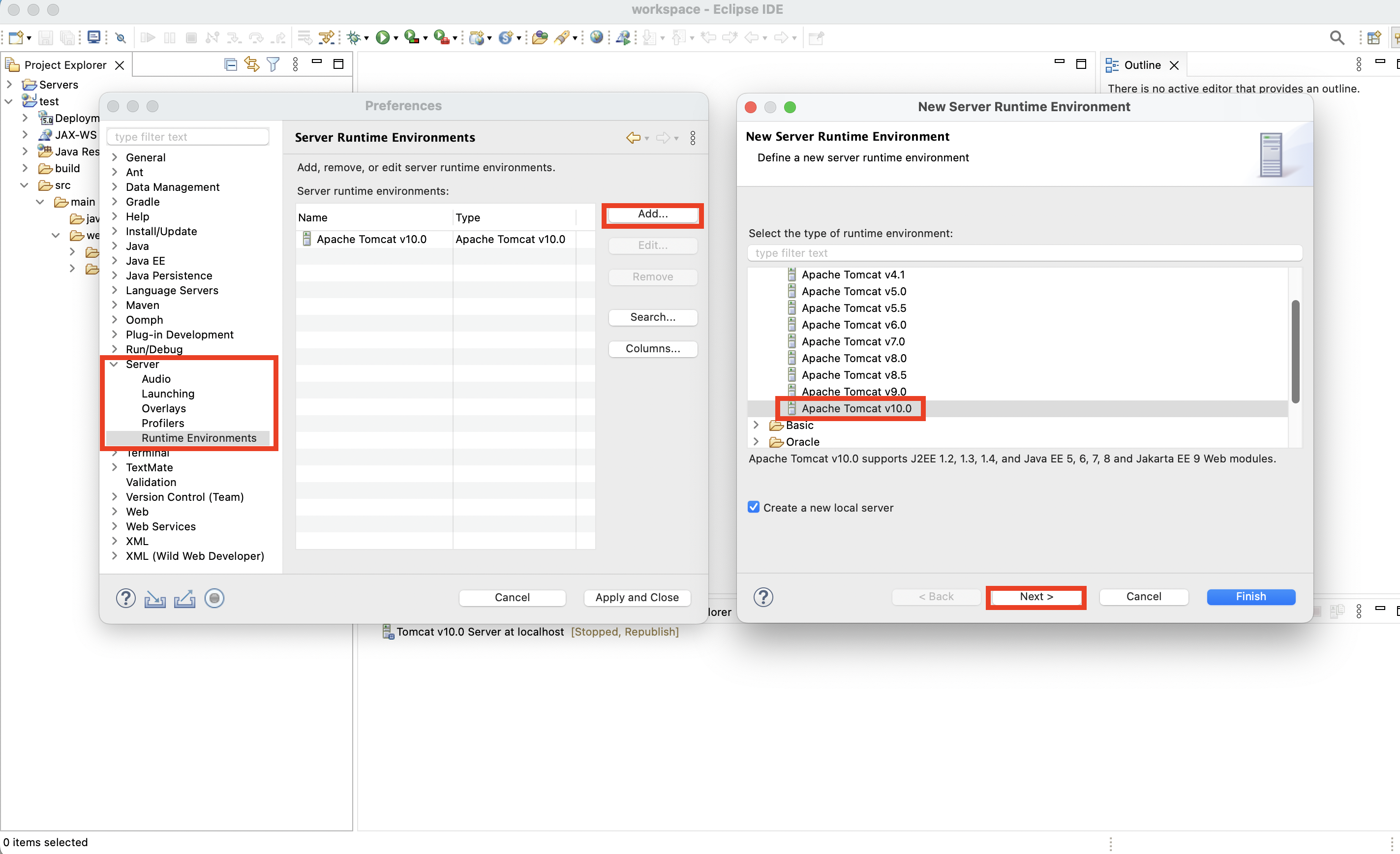
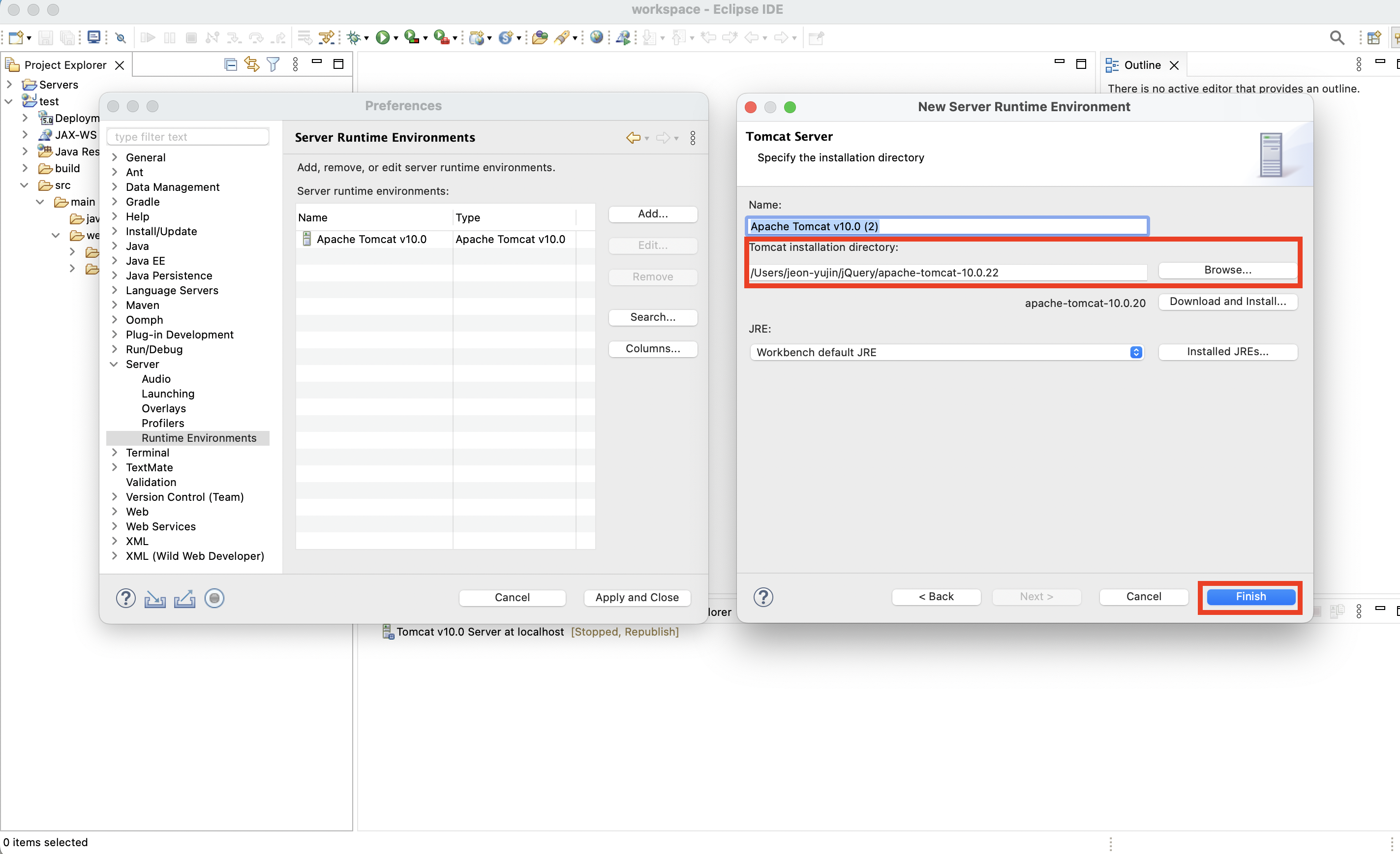
서버 설정
- 경로
Eclips > Preferences > Server > Runtime Environment > [Add] - Apache > Apache Tomcat V10.0 > [next] > directory 설정 후 Finish
(❗️ 디렉토리는 작업폴더가 아닌
아파치 톰켓을 연결해야한다!!)



- 경로
2. 프로젝트 생성 / 삭제
-
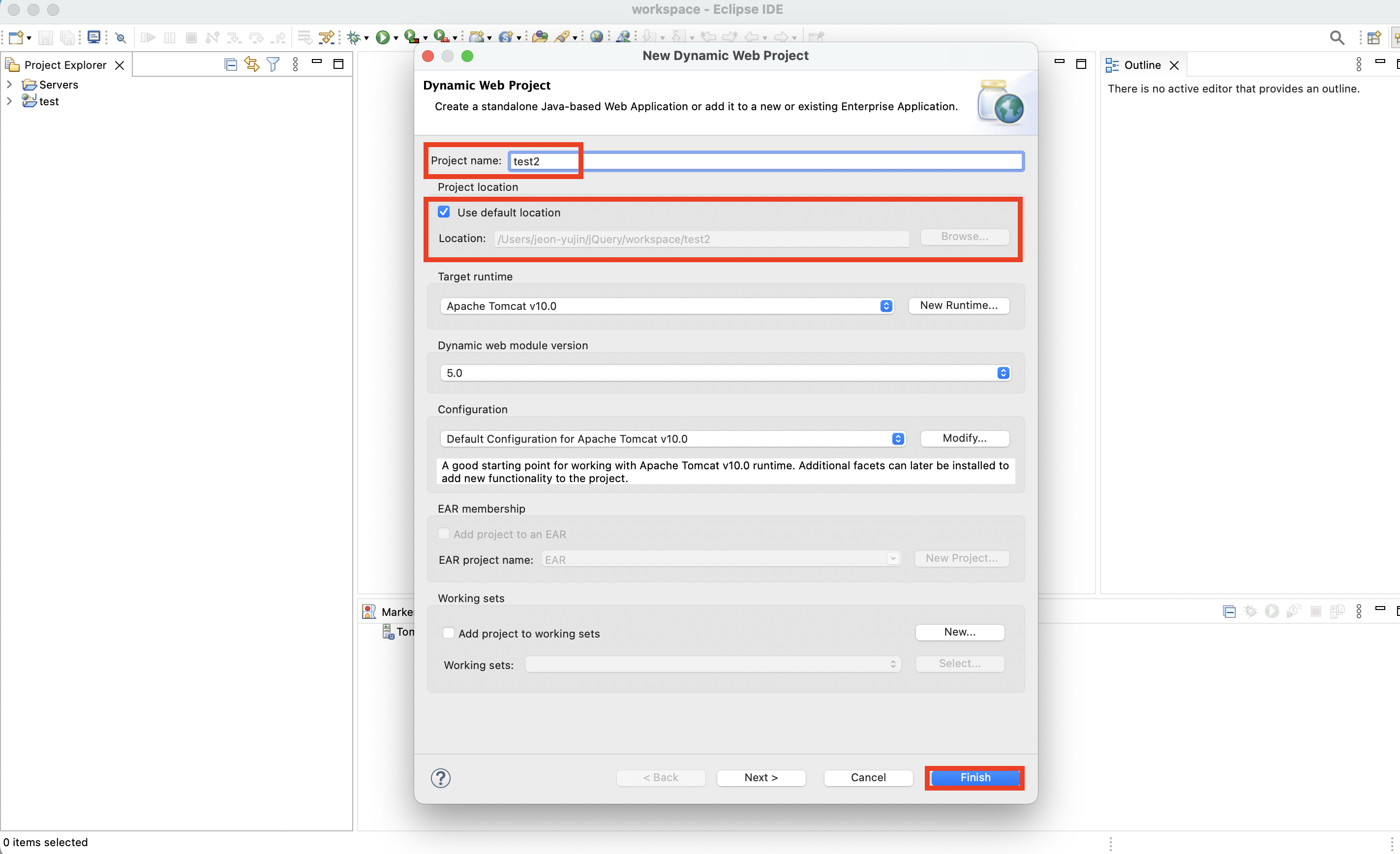
프로젝트 생성
- File > New > Dynamic Web Project : Project name 설정, Location 확인 후 [Finish]

-
프로젝트 삭제
- 해당 프로젝트명 마우스 오른쪽 클릭 후 Delete
- [Delete project contents on disk (cannot be undone)]을 반드시 체크하고 OK를 눌러줘야 완전 삭제된다!!!
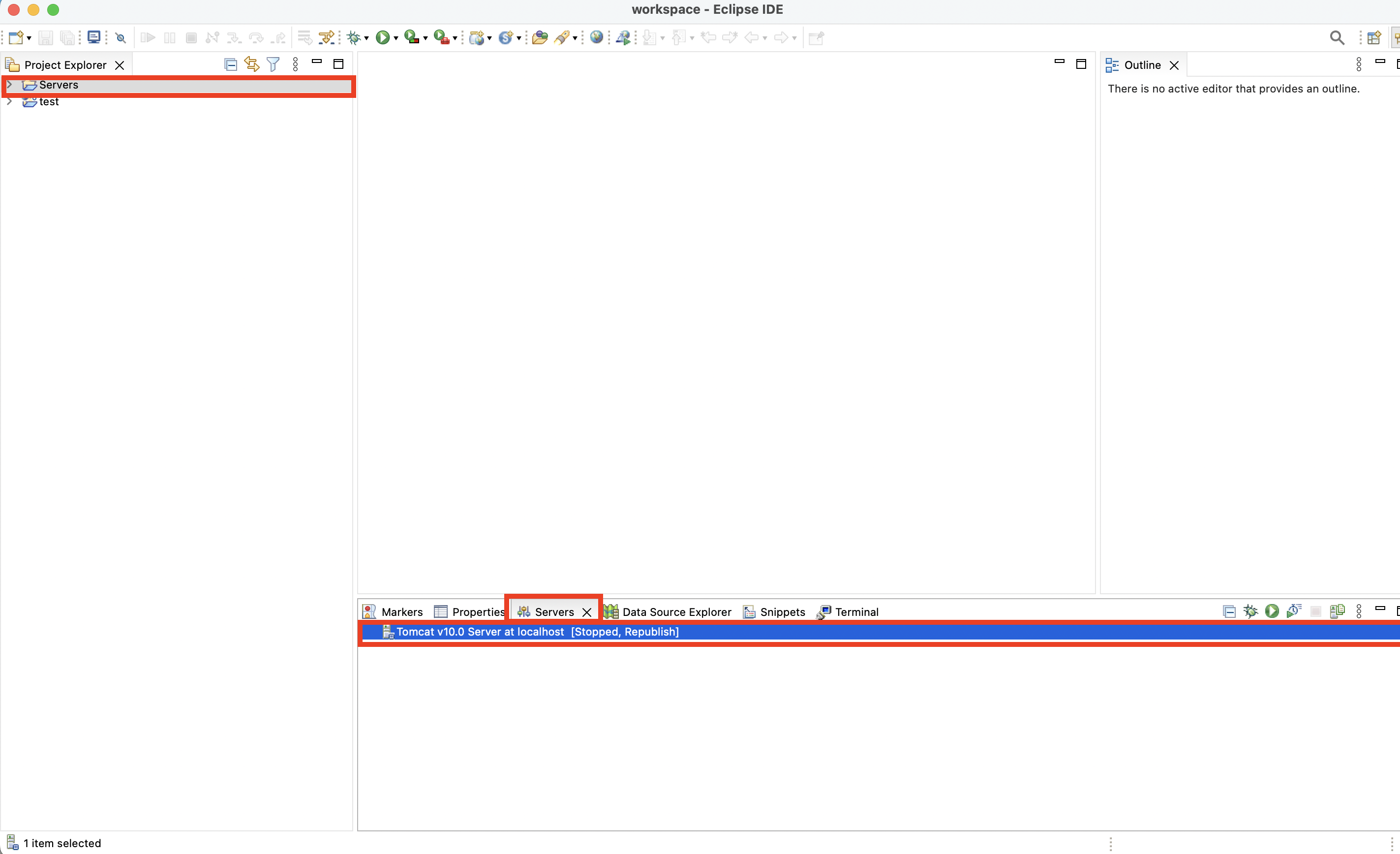
3. 프로젝트 작성하기 - test
-
앞서 생성한
test 프로젝트에html file을 추가[경로]
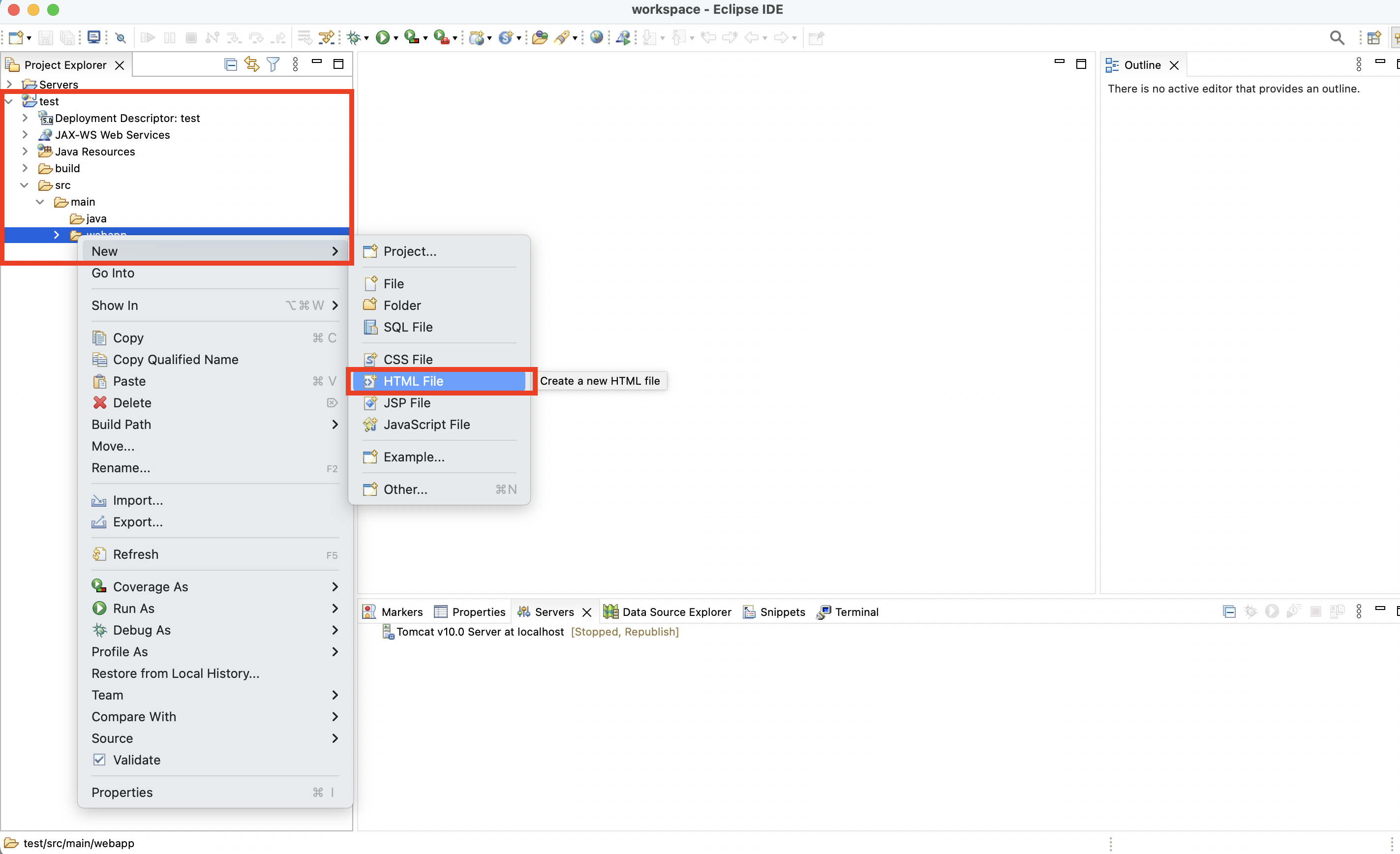
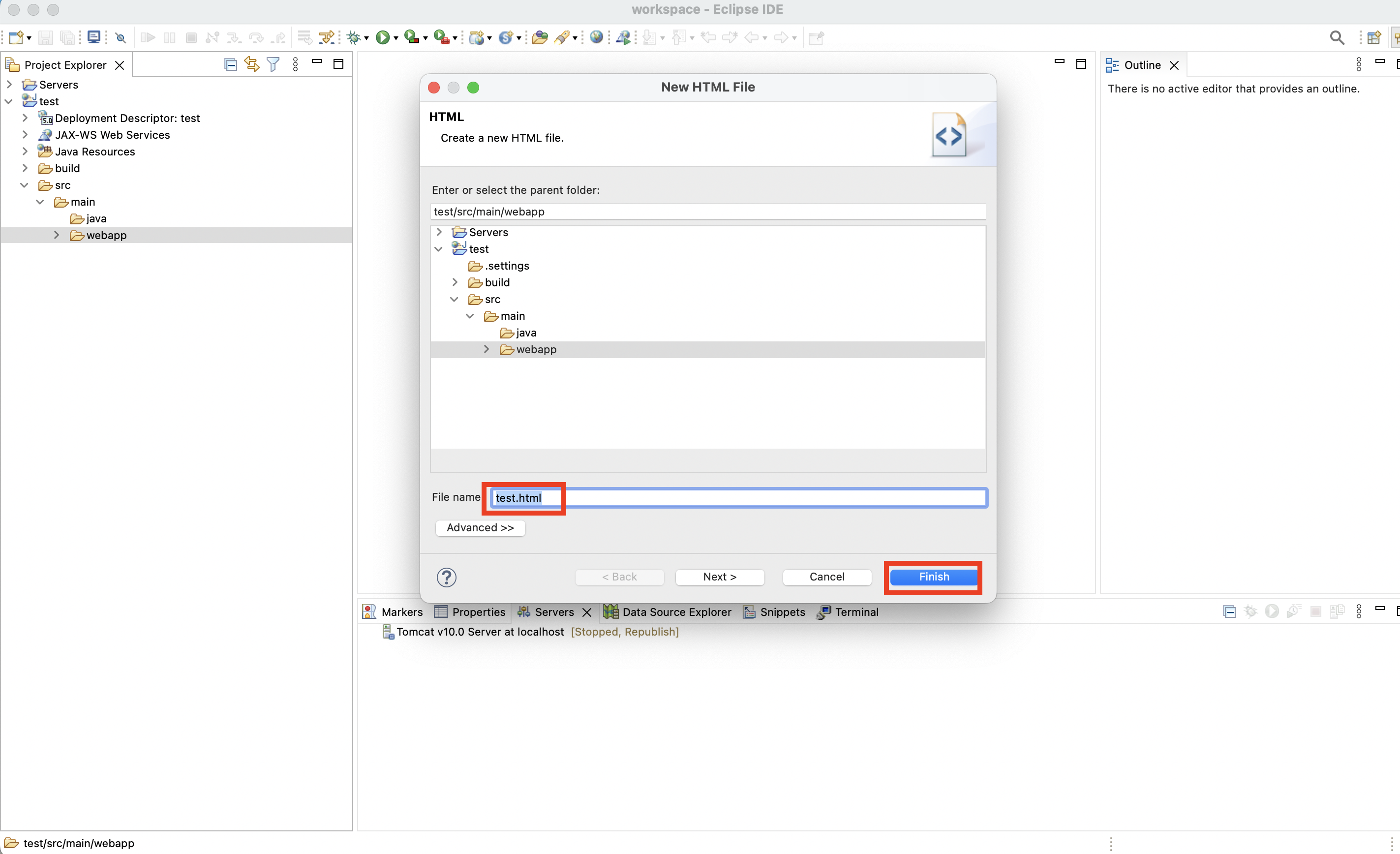
test > src > main > webapp 마우스 오른쪽 클릭 > new > html file

-
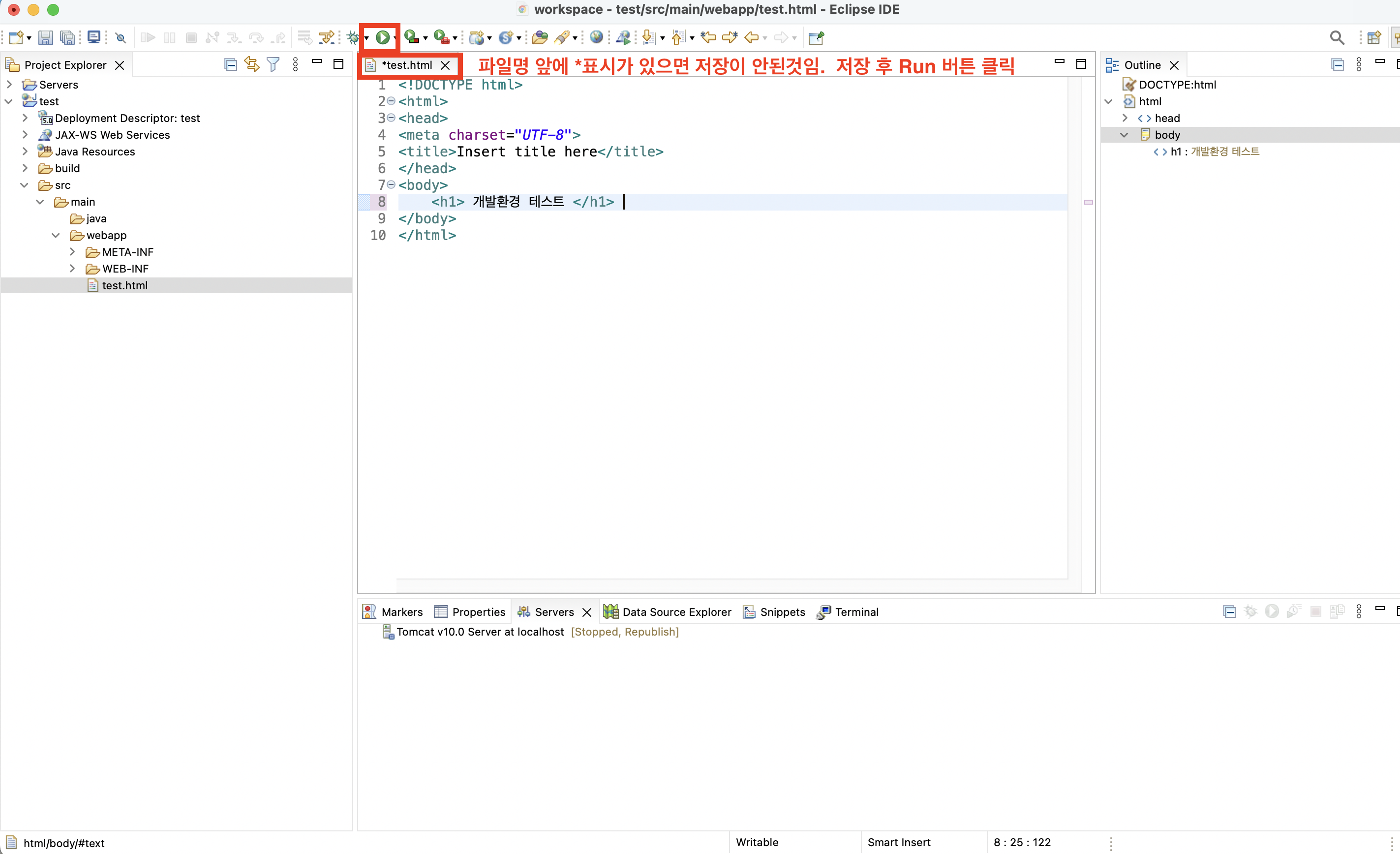
<h1>태그 작성 후 저장 > 상단 초록색Run 버튼클릭 -
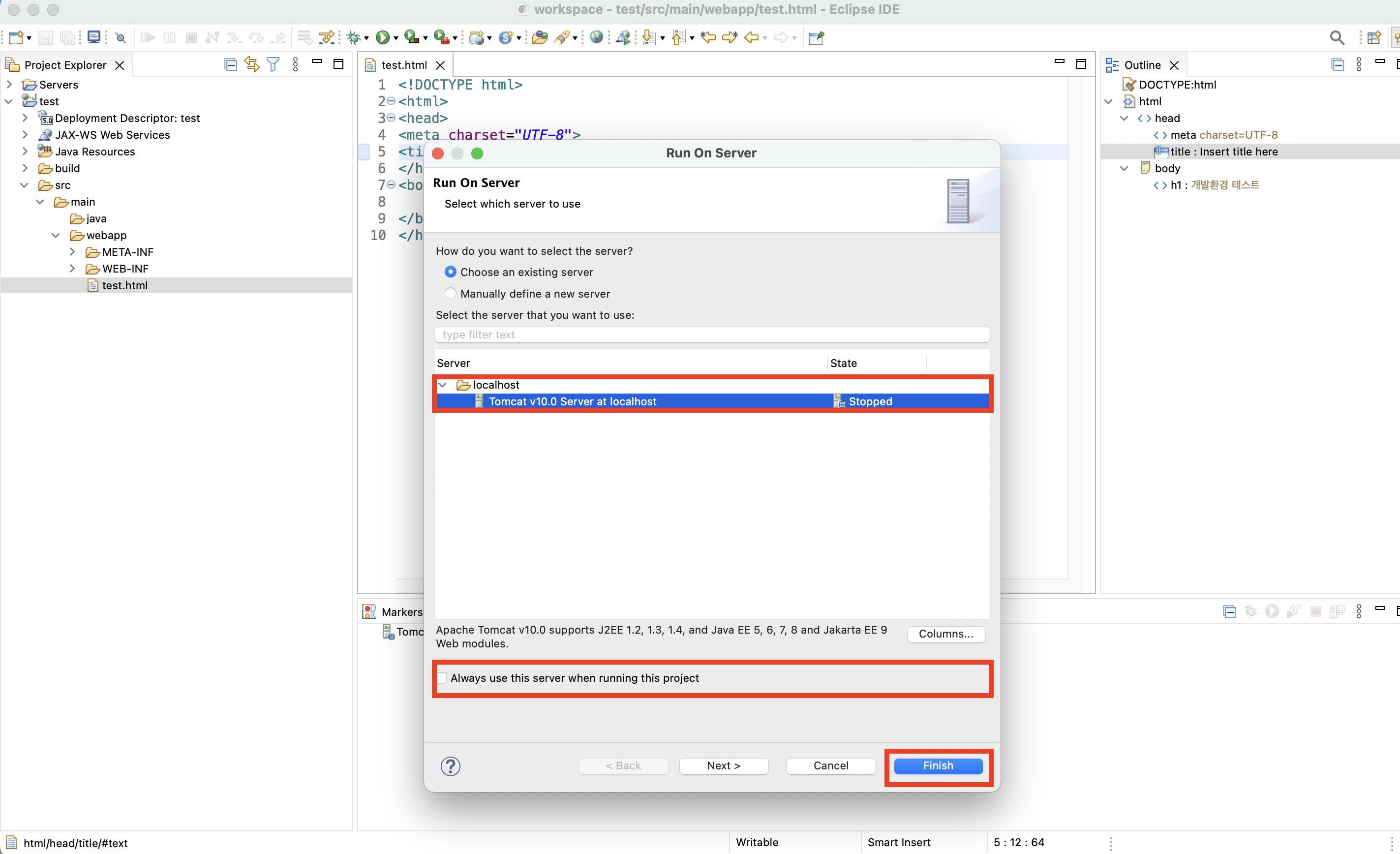
Run On Server창이 뜨면 Server 선택 후Always use this server...체크하고Finish클릭


(4) JavaScript vs jQuery
- JavaScript와 jQuery의 차이점을 확인하기 위한 프로젝트
- 새로운 프로젝트(프로젝트 명 : JavaScript, jQuery)를 생성 > webapp에 html file을 생성한다.
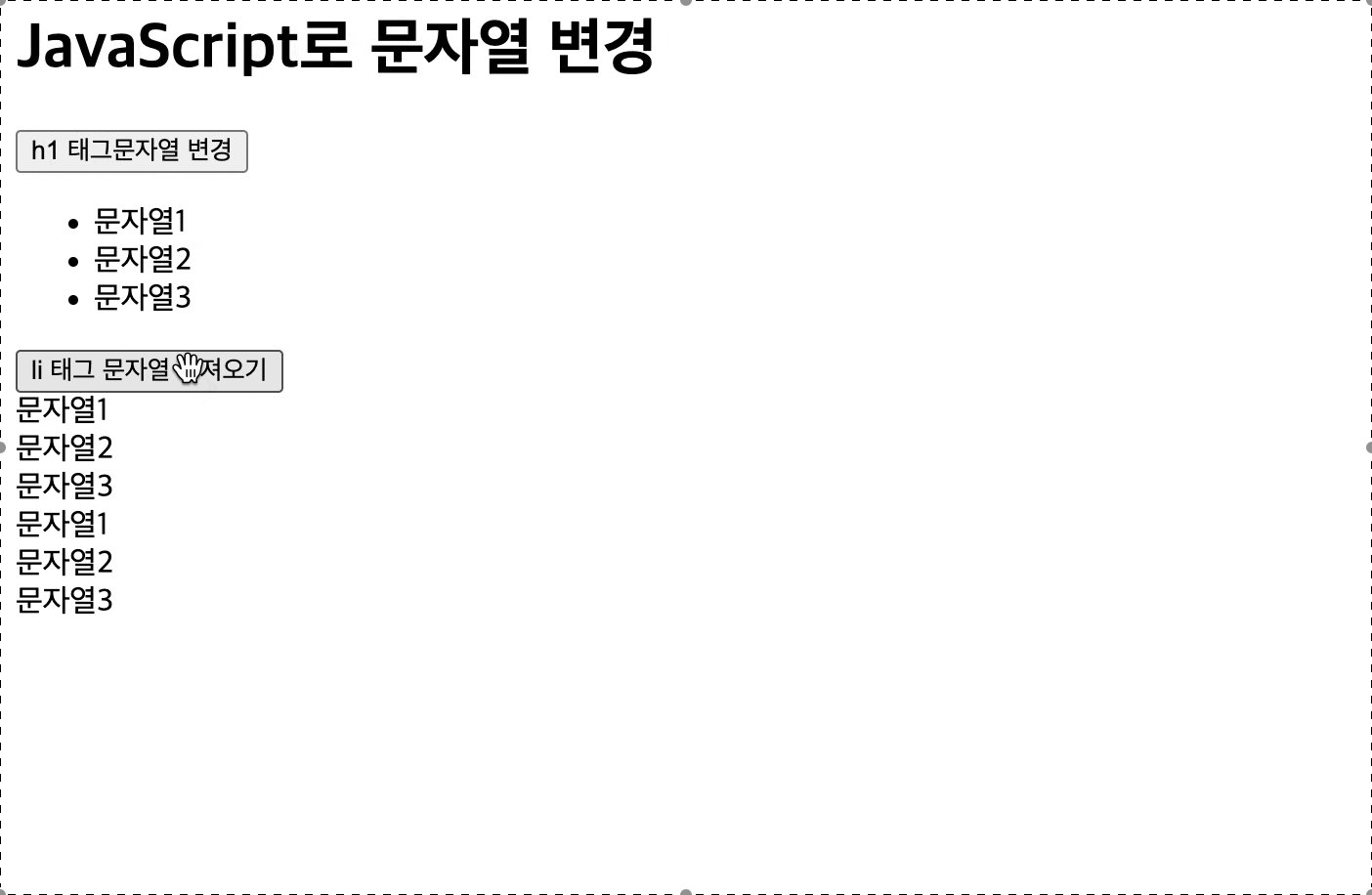
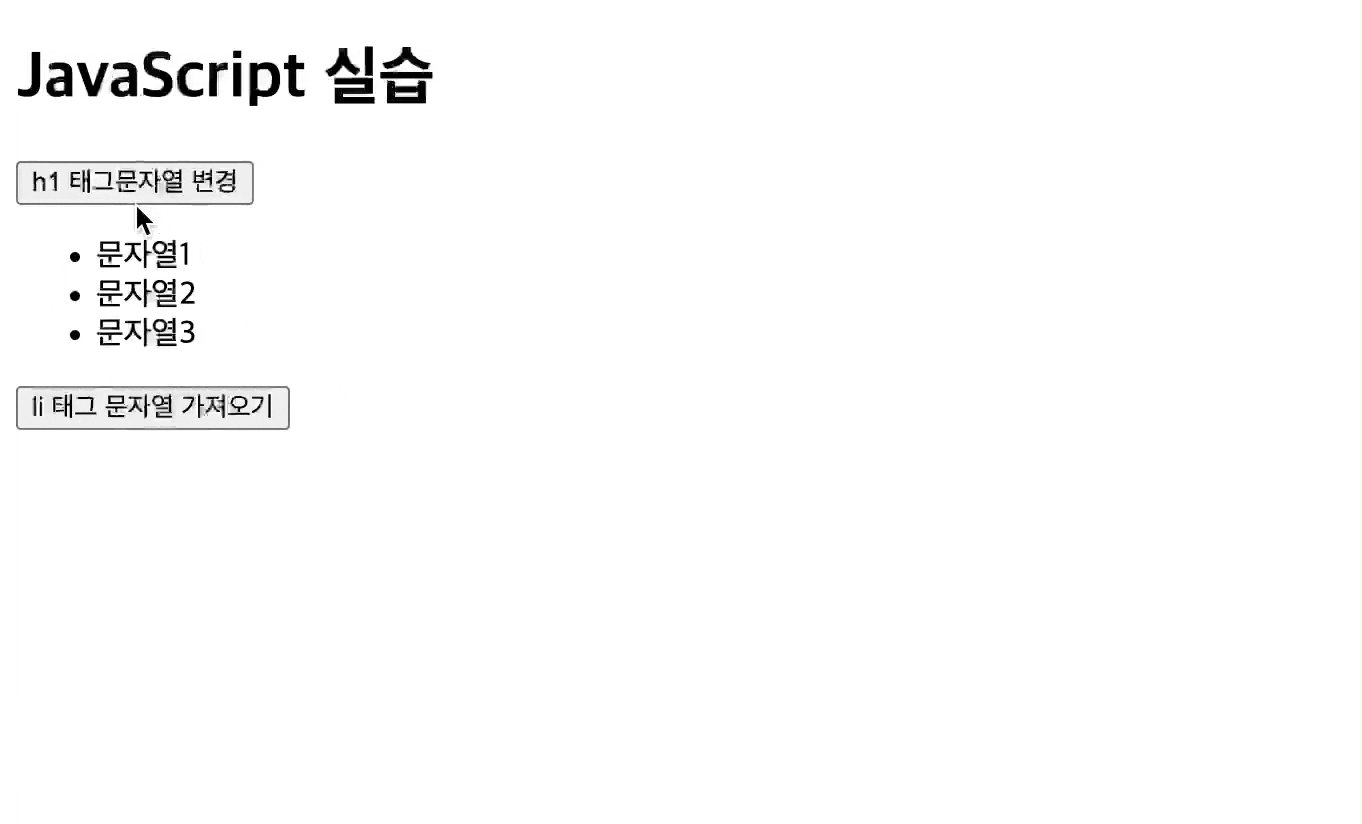
- 버튼을 클릭하면 제목이 바뀌고 문자열을 가져오는 이벤트를 생성
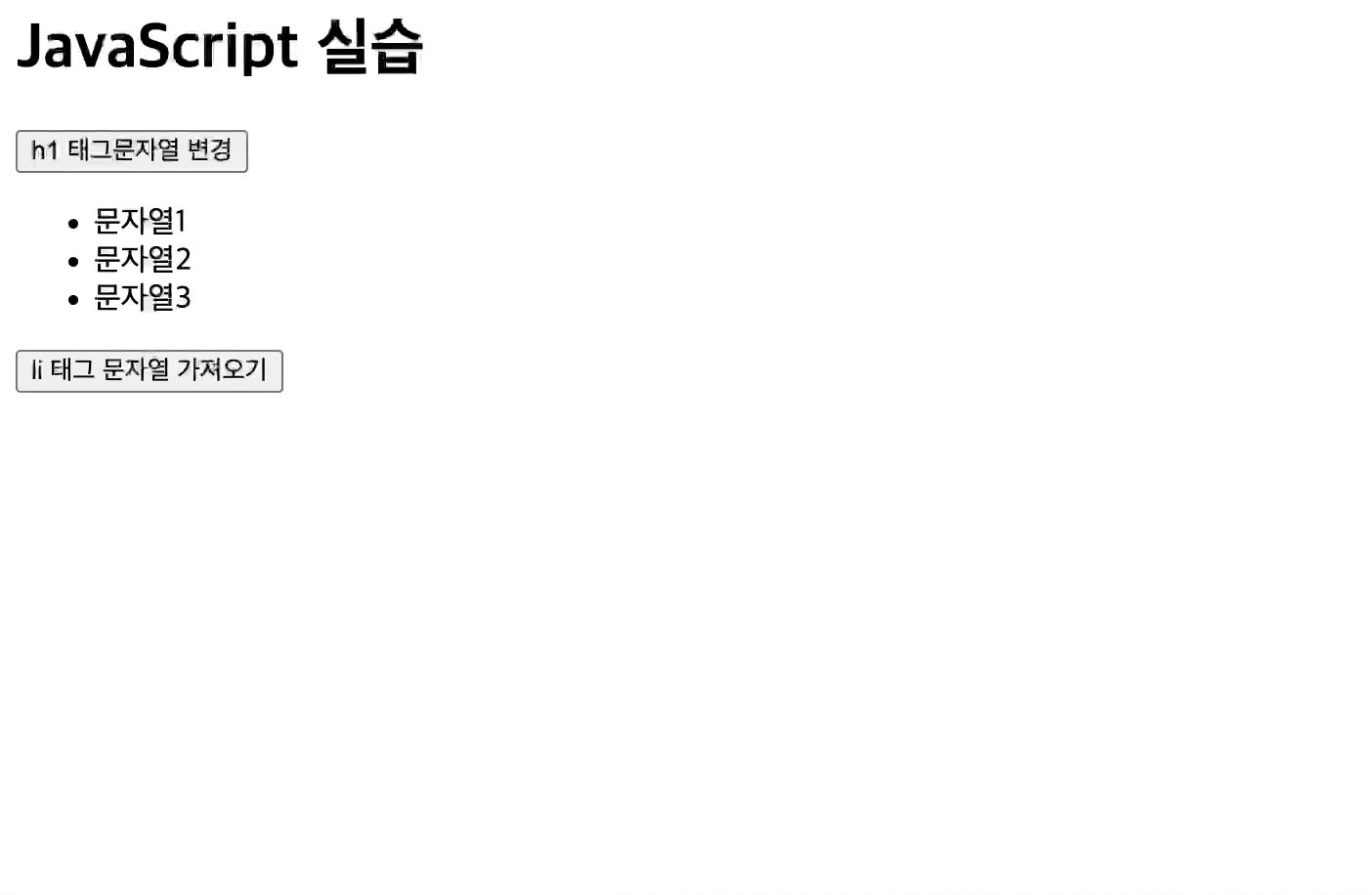
1. JavaScript
-
기존 js 문법대로 작성
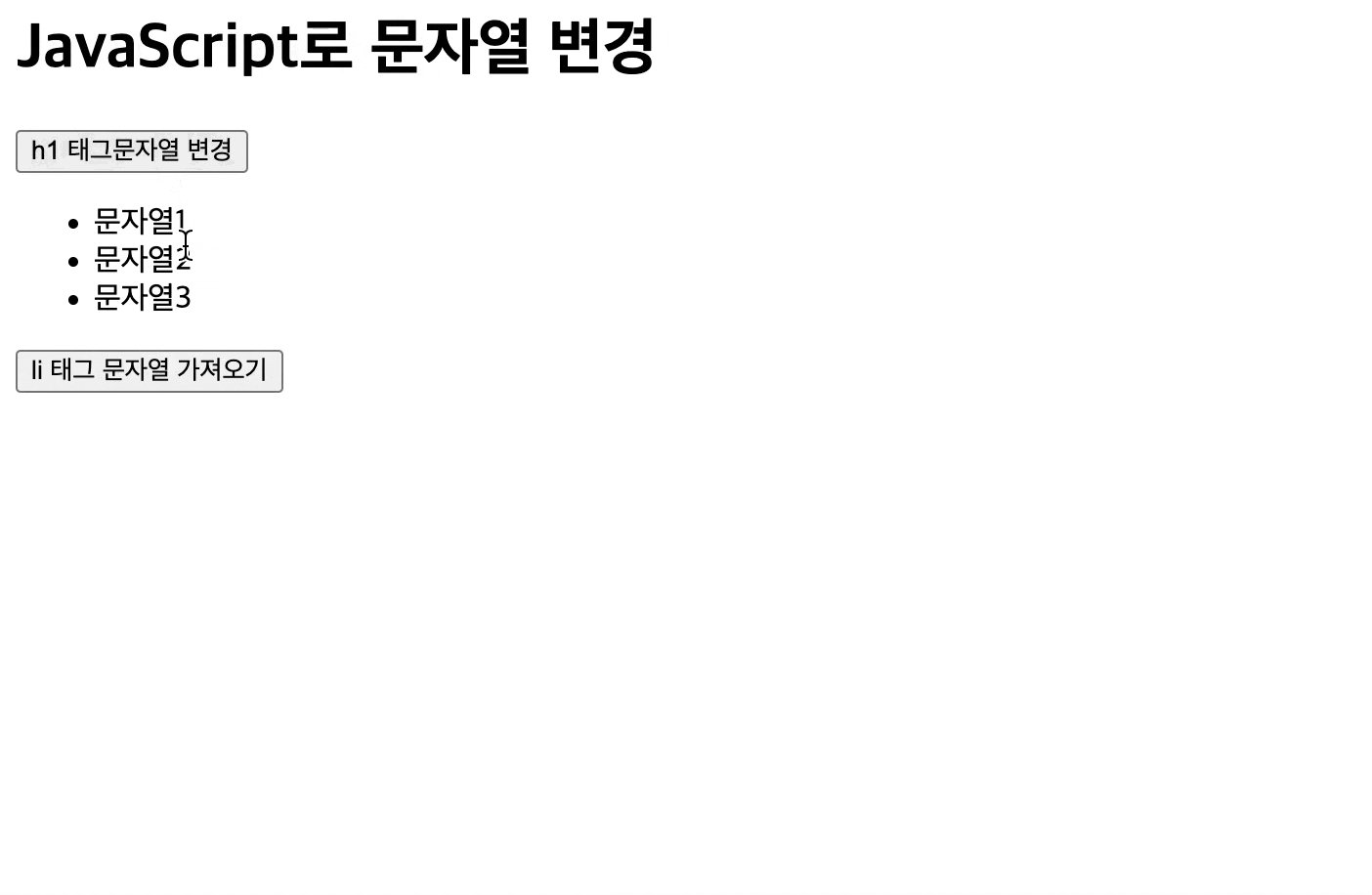
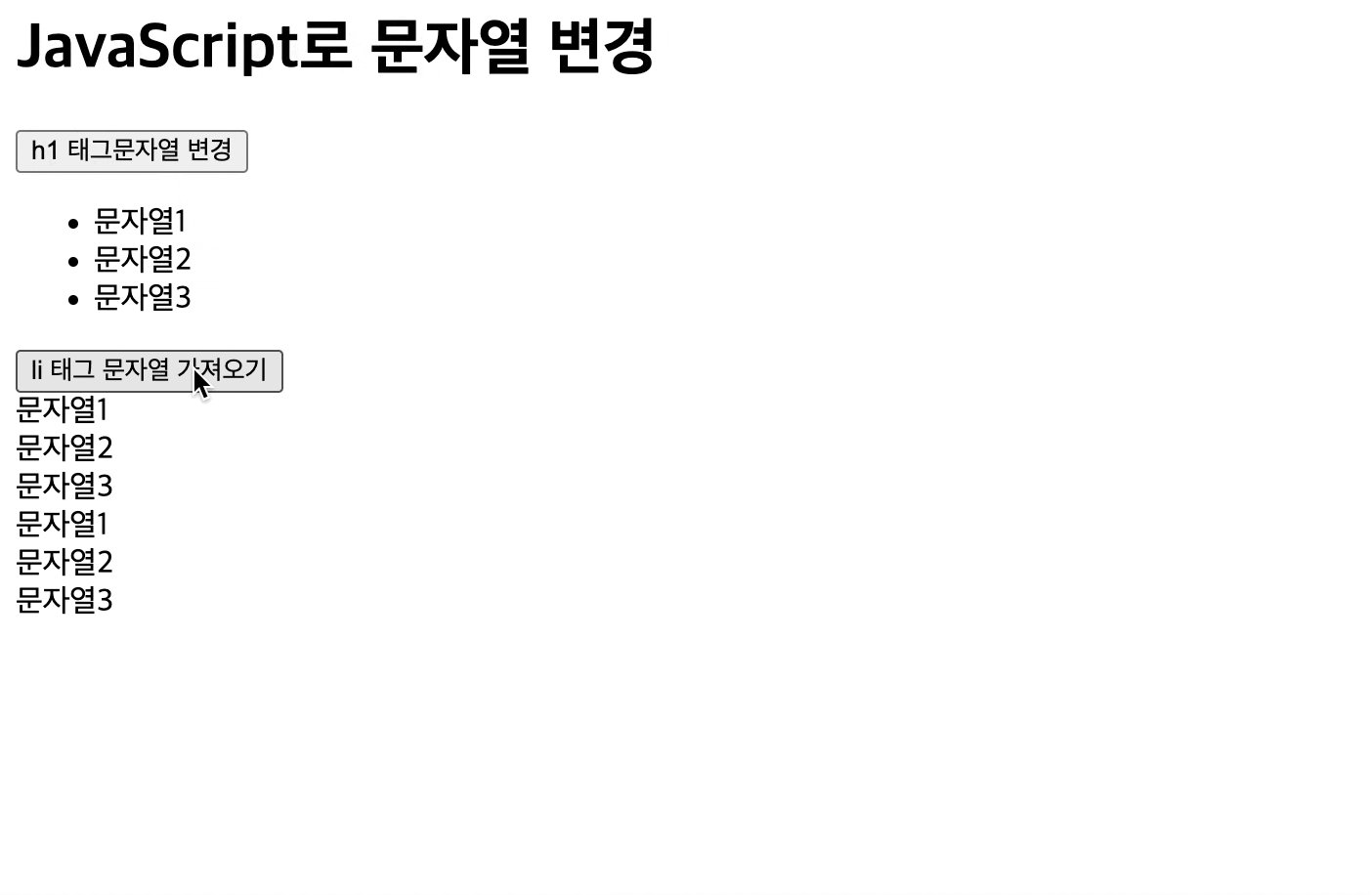
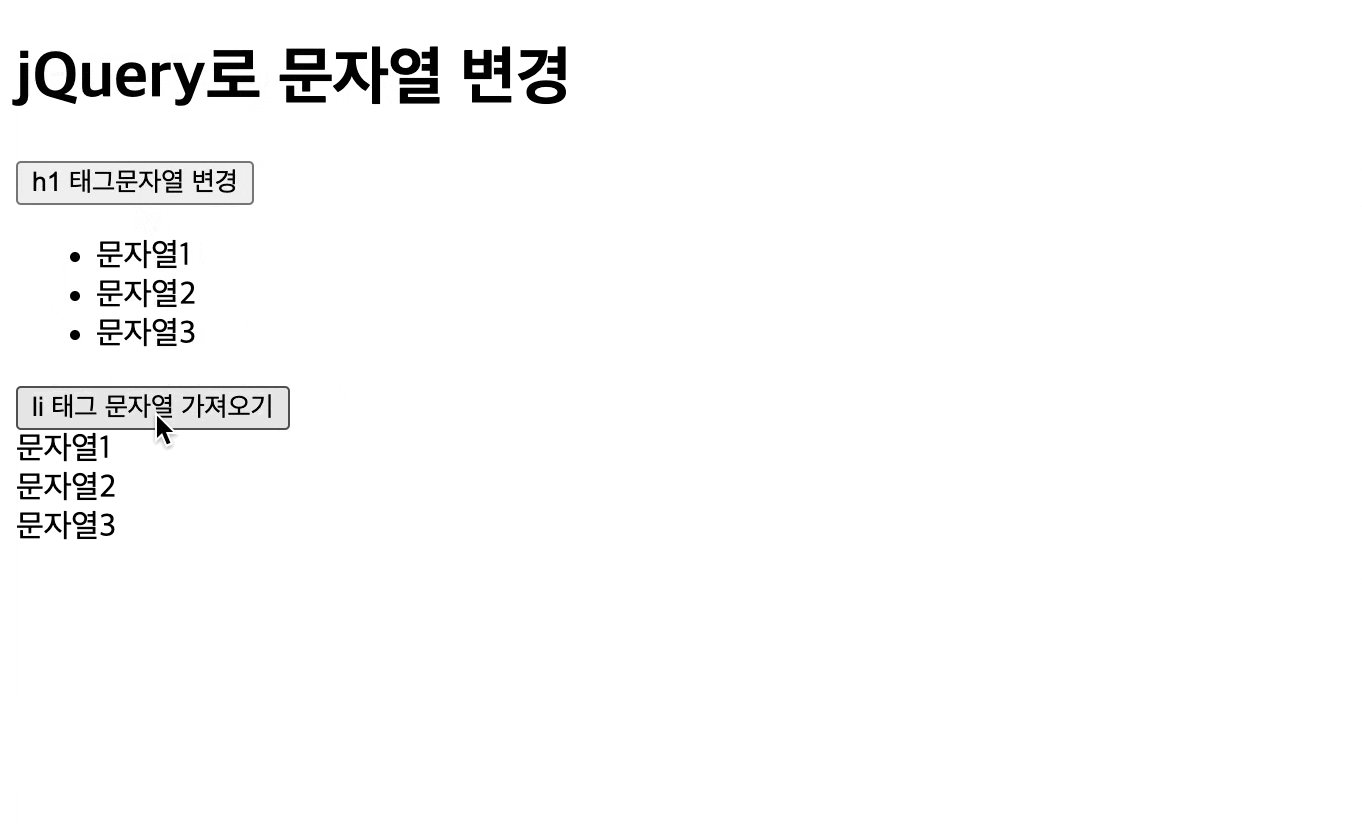
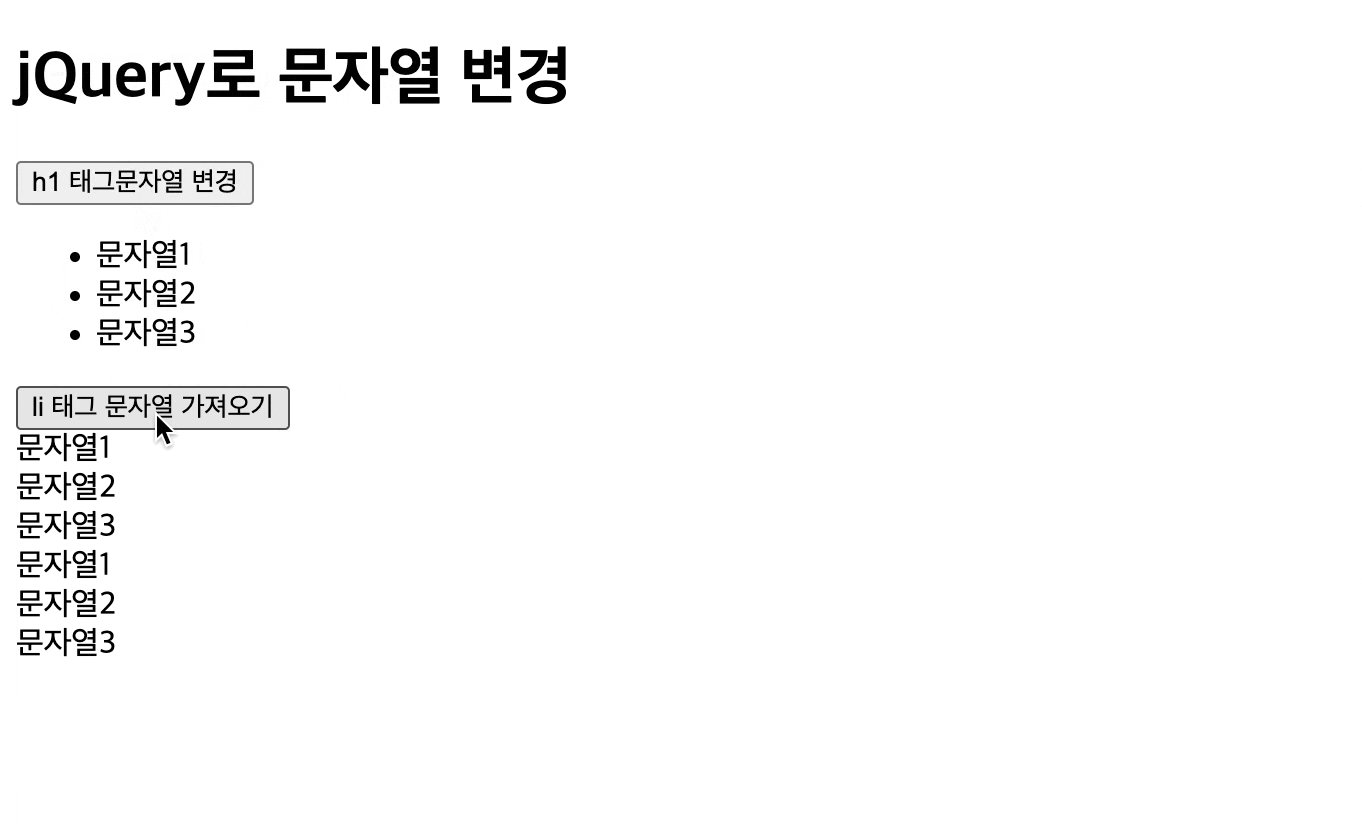
<!-- html 코드 --> <body> <h1> JavaScript 실습 </h1> <button onClick = "set_h1()"> h1 태그문자열 변경 </button> <br/> <ul> <li> 문자열1 </li> <li> 문자열2 </li> <li> 문자열3 </li> </ul> <button onClick = "get_li()"> li 태그 문자열 가져오기 </button> <div id="result"></div> </body><script> function set_h1(){ var h1 = document.getElementsByTagName("h1"); var str = h1[0].firstChild; str.nodeValue = "JavaScript로 문자열 변경"; } function get_li(){ var li = document.getElementsByTagName("li"); var result = document.getElementById("result"); for(var idx in li){ var str = li[idx].firstChild; result.innerHTML += str.nodeValue + "<br/>"; } } </script>
2. jQuery
-
html 코드는 똑같으므로 생략
-
jQuery 연결하기
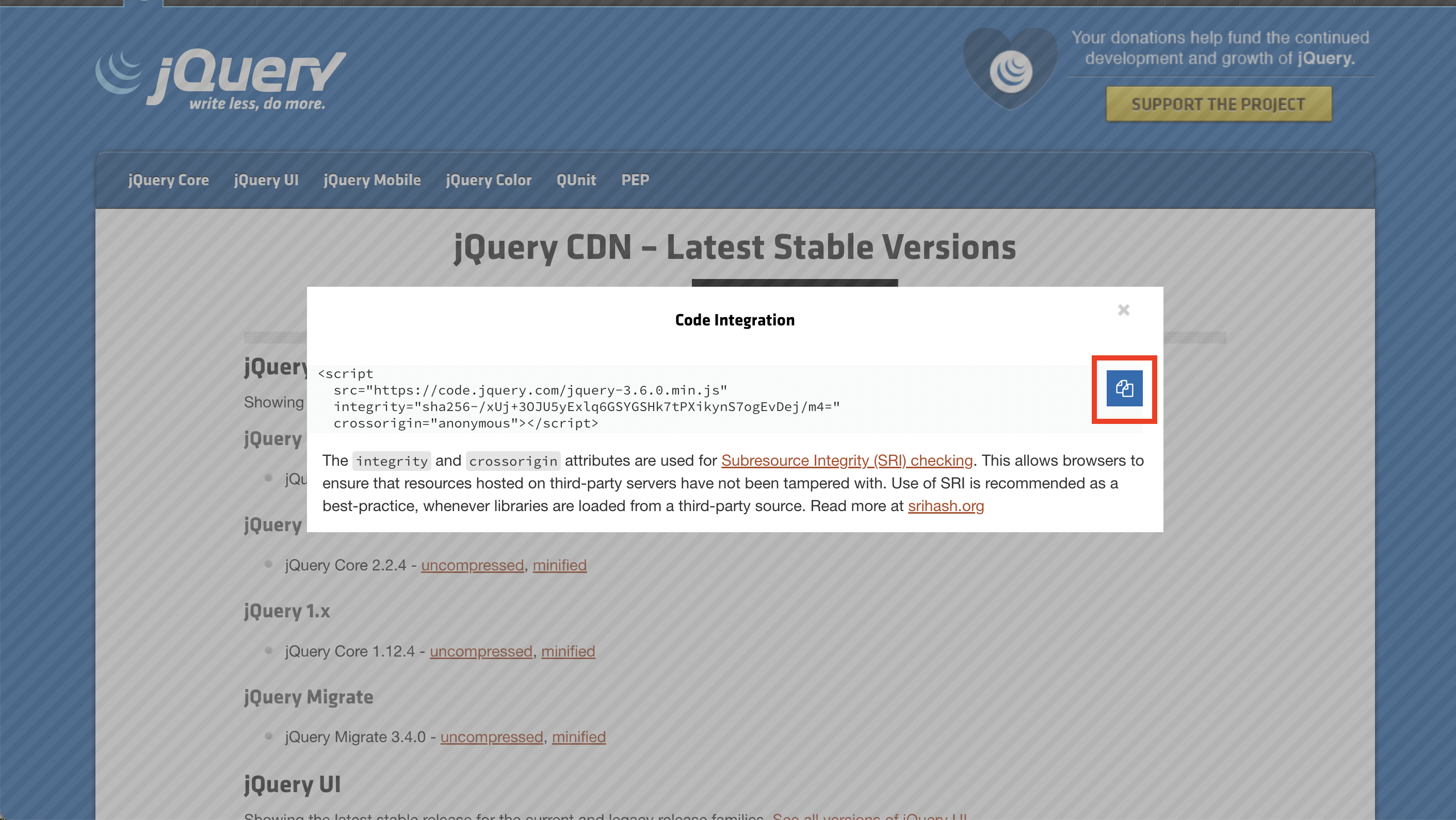
CND 방식으로 연결- https://jquery.com 접속
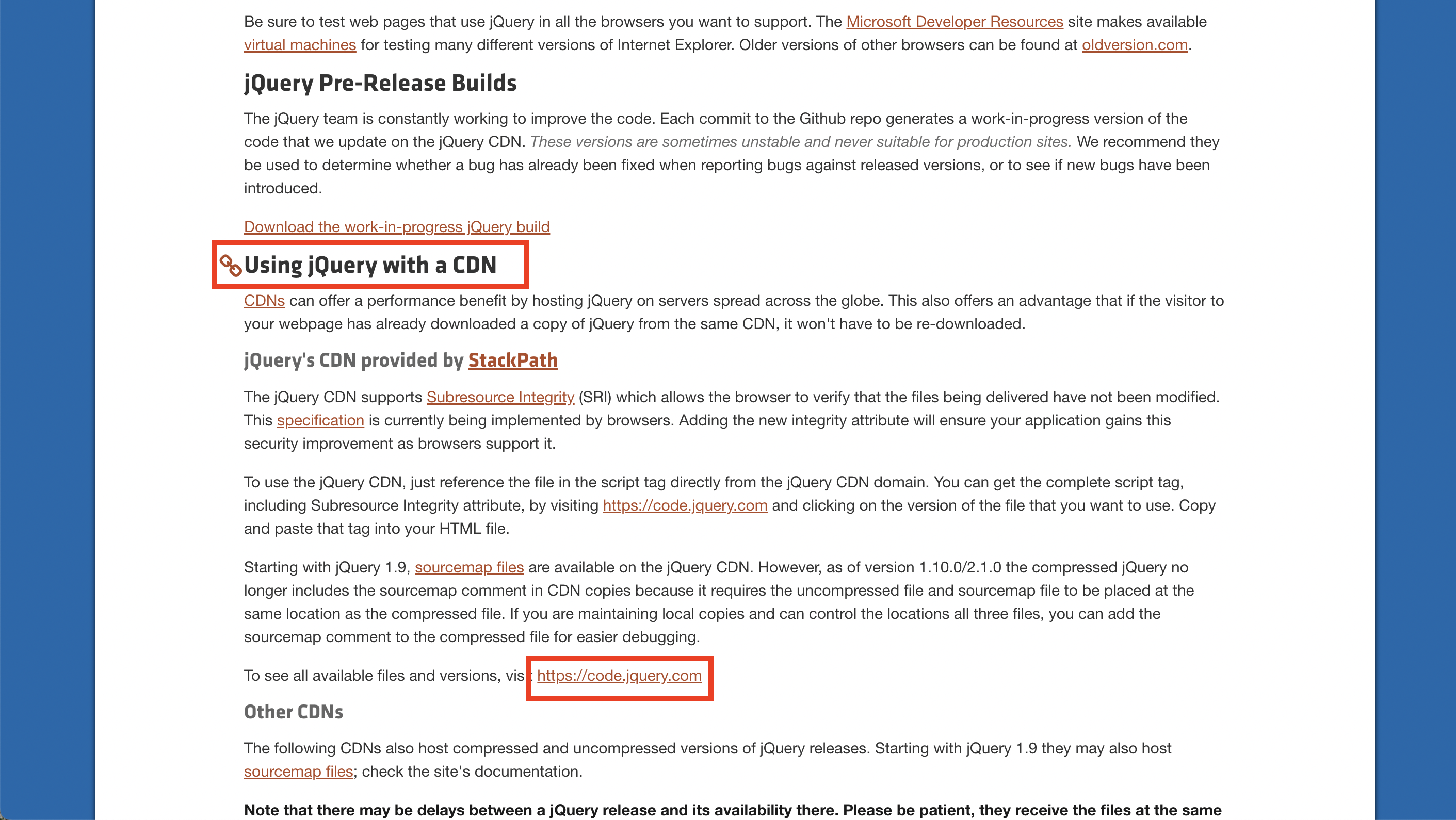
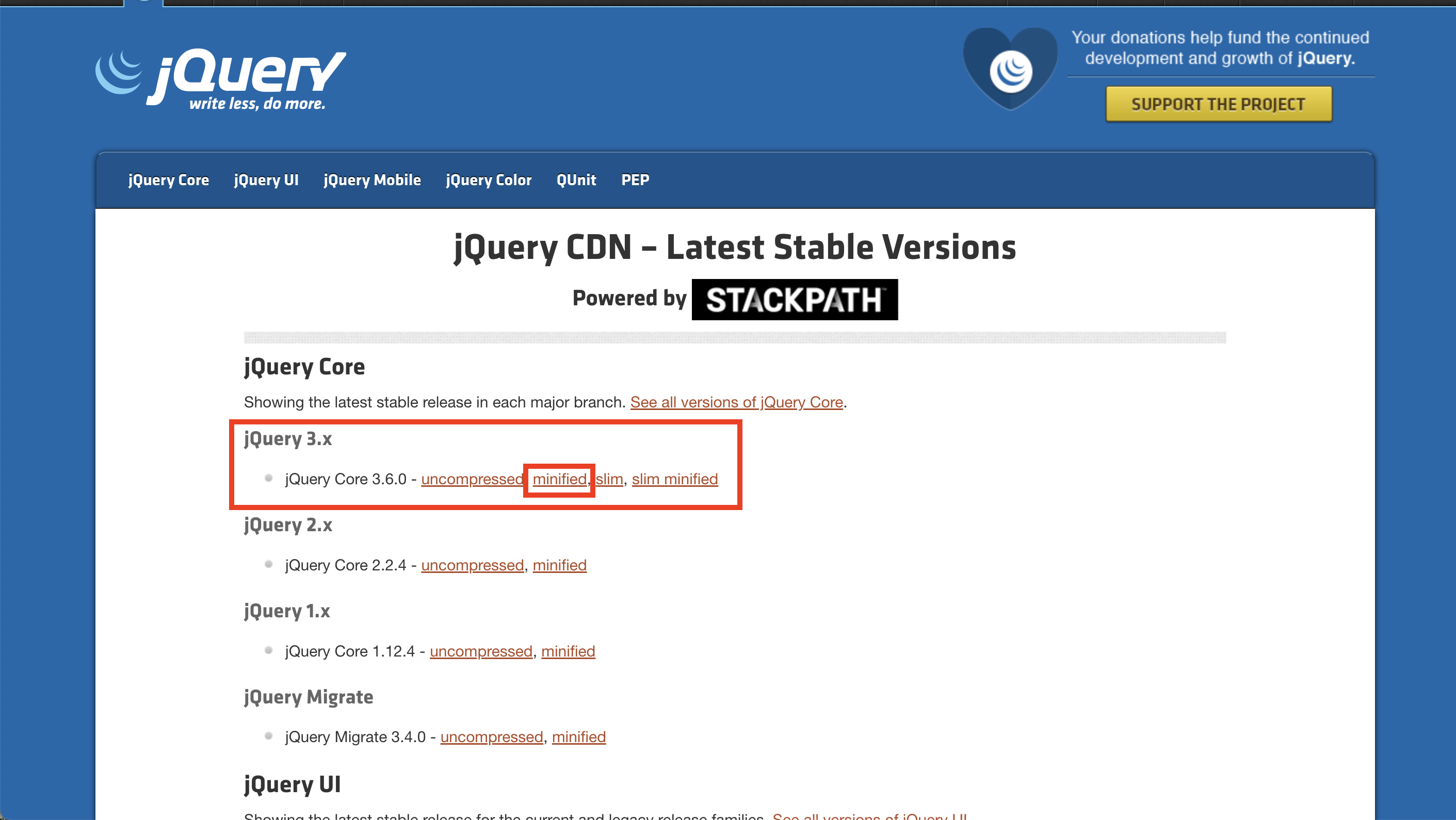
- 아래 이미지를 참고하여 CDN 코드를 복사해서 붙여넣는다.
(아래 부분만 남기고 나머지 내용은 지워도 무방)
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>




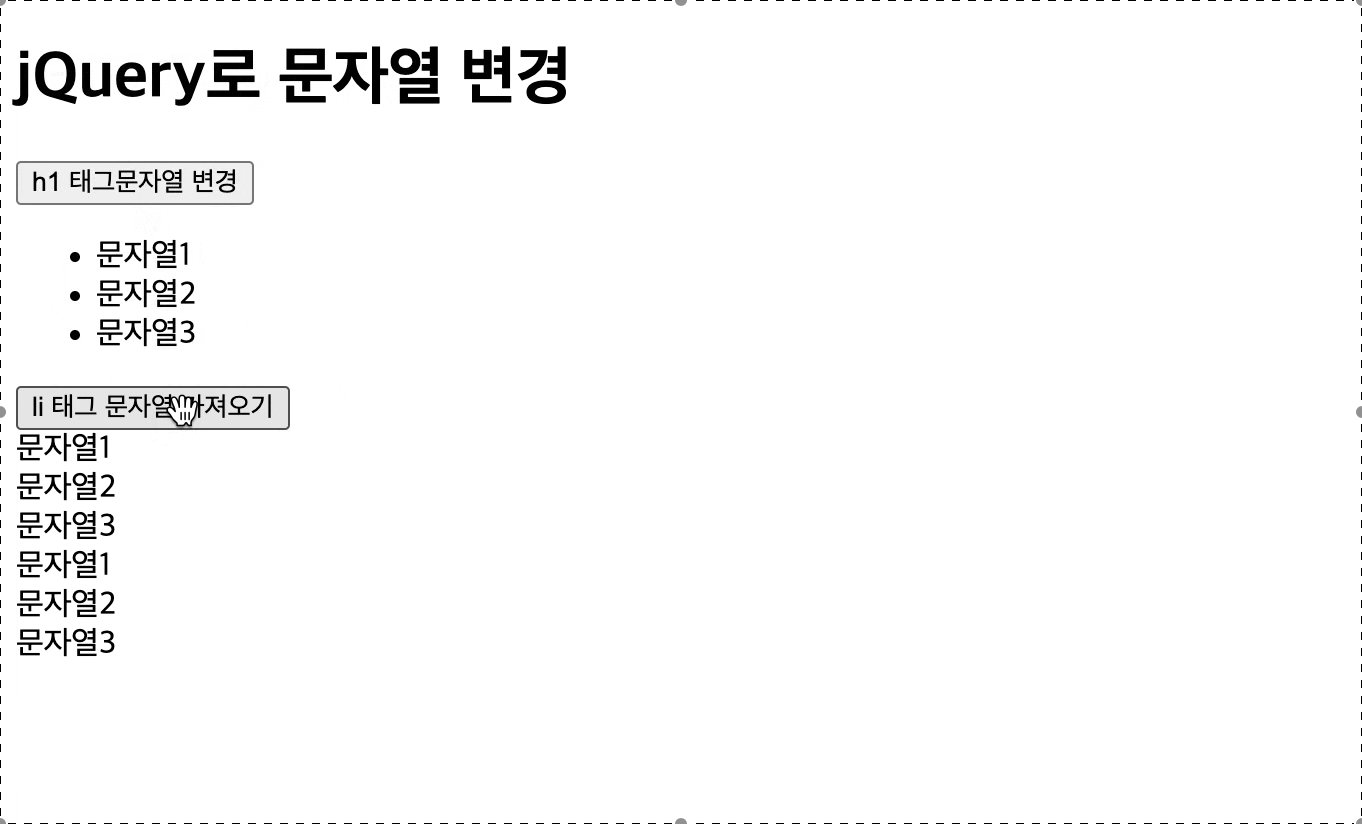
<script> function set_h1(){ $("h1").text("jQuery로 문자열 변경"); } function get_li(){ $("li").each(function(idx, obj){ var str = $(obj).text(); $("#result").append(str + "<br/>"); }); } </script> -
결과는 똑같이 작동하지만, jQuery로 작성한 코드가 훨씬 간결하다

🔸 어려웠던 점, 해결방법
개발환경을 구성할때 윈도우와 맥이 조금씩 달라서 헤맸다.
수업이 끝난 후 영상을 다시 보면서 천천히 재설치를 하니 기존에 있던 오류가 사라지고 정상 작동되었다.
🔸 학습소감
강사님께서 초보자의 눈높이에 맞게 천천히 잘 설명해주셔서 확실히 이전 강의들 보다 따라가기 수월했다. : )
