🔸 학습내용
(1) jQuery 함수
1. jQuery 함수
- 함수 작성 방법 : jQuery(객체) | $(객체)
2. Ready 함수
-
js의 Window.onload와 흡사
-
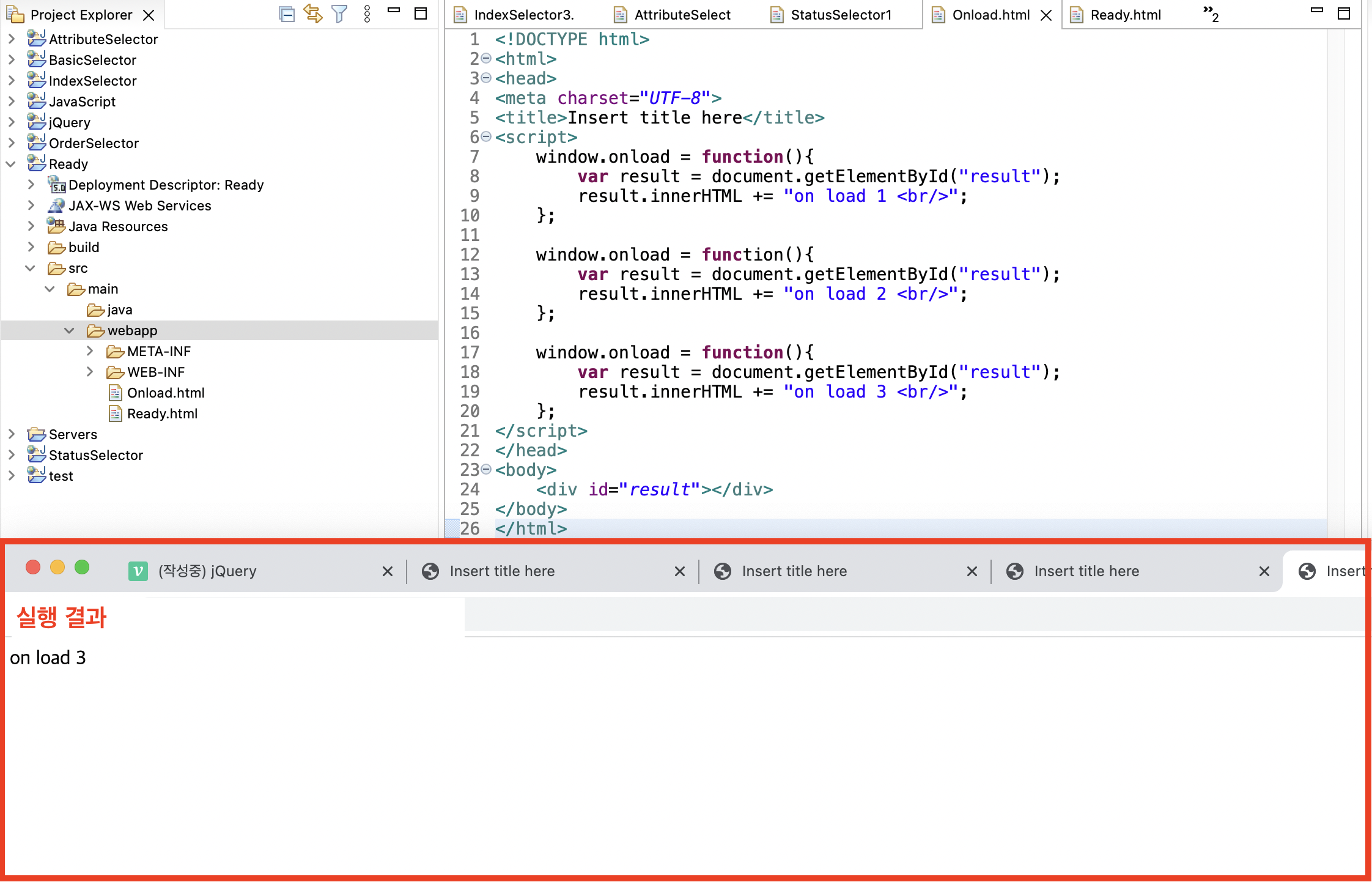
Window.onload : 태그 객체가 모두 생성되면 발생되는 이벤트로 웹 화면이 처음 나타날 때 필요한 작업이 있다면 여기서 구현한다. (제일 먼저 실행되는 함수)
-
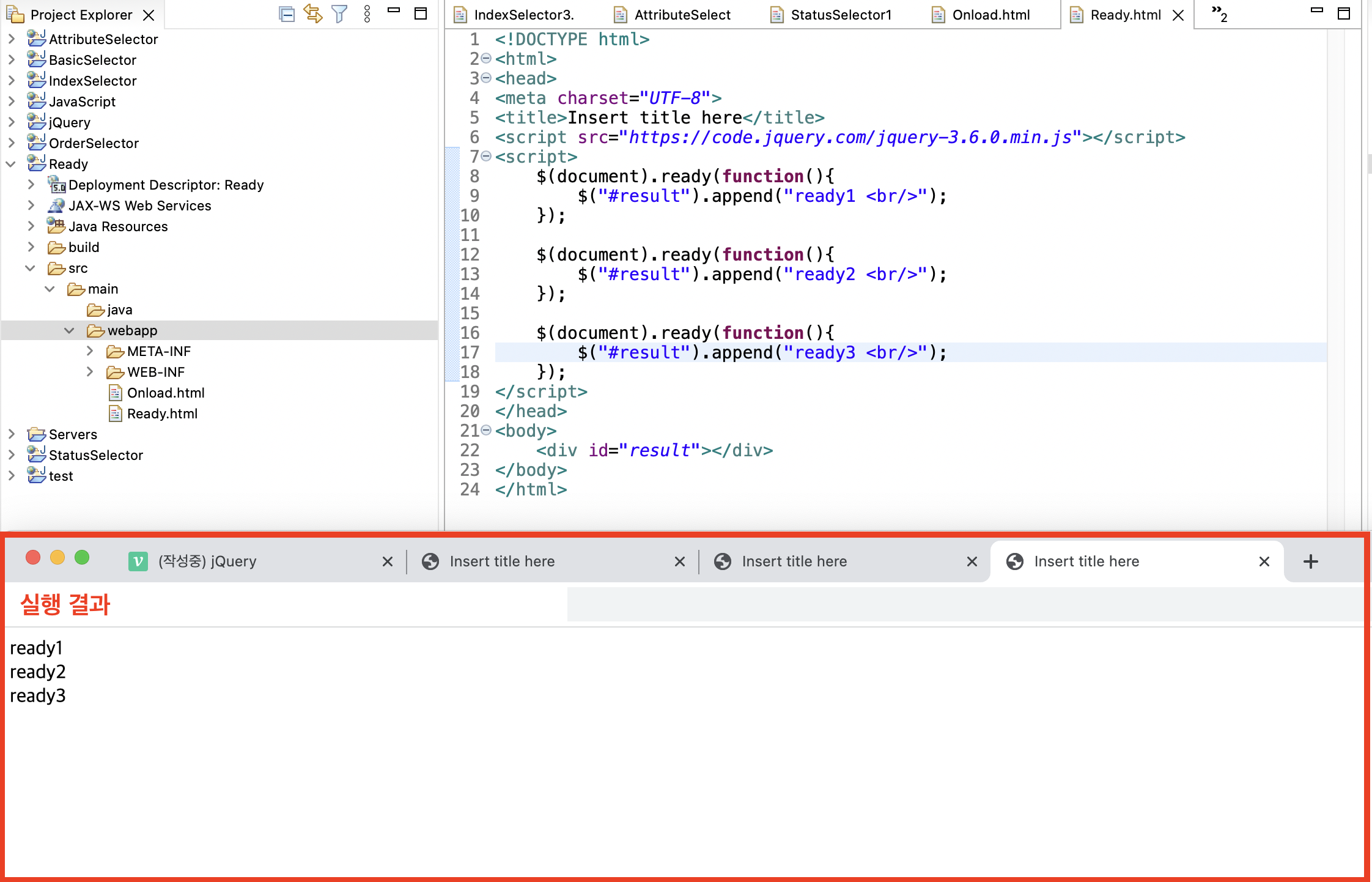
차이점 : window.onload는 여러개 있을 경우 제일 마지막 것만 동작하고, Ready는 모든 부분이 동작한다.
[js window.onlad 결과]

[ready 함수 결과]

(2) jQuery 선택자
- 기본 선택자
- 기본 선택자 조합
- 순서 필터 선택자
- 인덱스 필터 선택자
- 속성 선택자
- 상태 선택자
- Form 태그 선택자
1. 기본 선택자
전체 선택자(*): html 문서 내의 모든 태그를 선택태그이름 선택자(태그이름): 지정한 태그 이름에 해당하는 태그 객체를 가져옴아이디 선택자(#): id 속성을 통해 태그 객체를 가져옴클래스 선택자(.): class 속성을 통해 태그 객체를 가져옴
2. 기본 선택자 조합
선택자1, 선택자2: 동시에 여러 태그를 선택할 때 사용선택자1 > 선택자2: 태그의 바로 하위 태그들을 선택할 때 사용선택자1 선택자2: 태그 내부의 모든 태그들을 선택할 때 사용선택자1.선택자2: 모든 선택자를 만족하는 태그를 선택선택자1 + 선택자2: 선택자1 태그 바로 다음에 있는 선택자2 태그를 선택선택자1 ~ 선택자2: 선택자1 태그 다음에 있는 모든 선택자2 태그를 선택
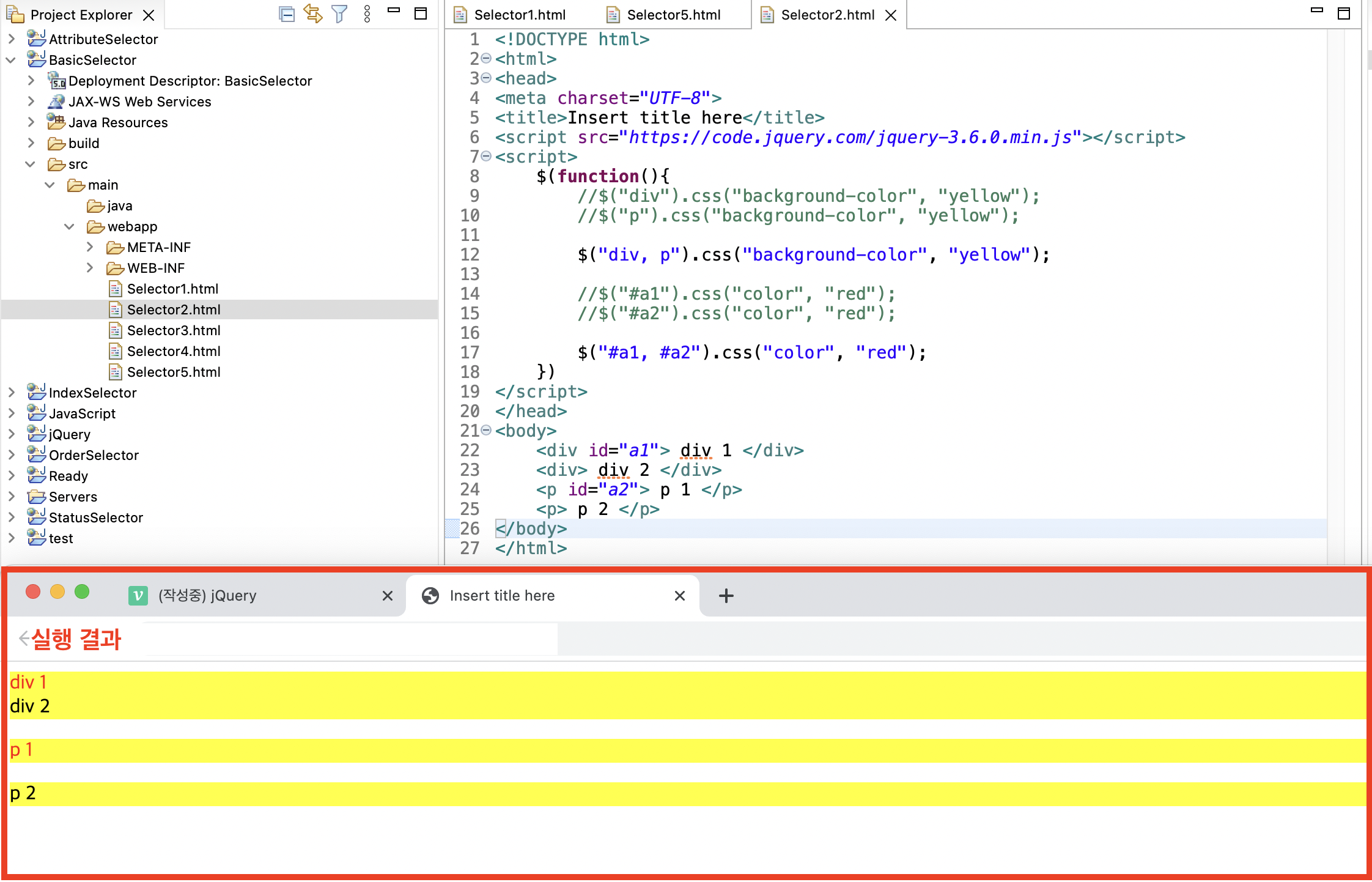
선택자1, 선택자2
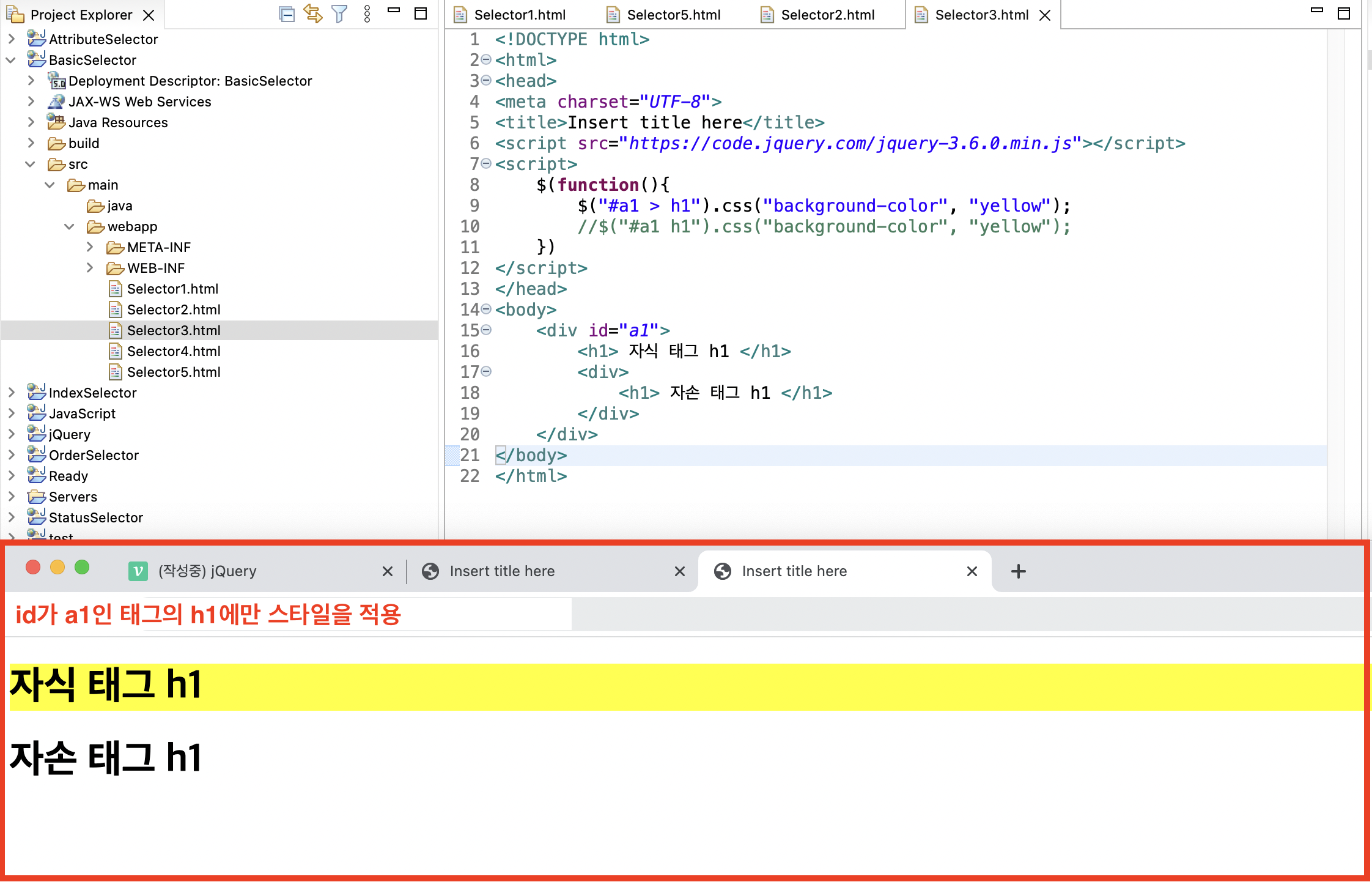
선택자1 > 선택자2
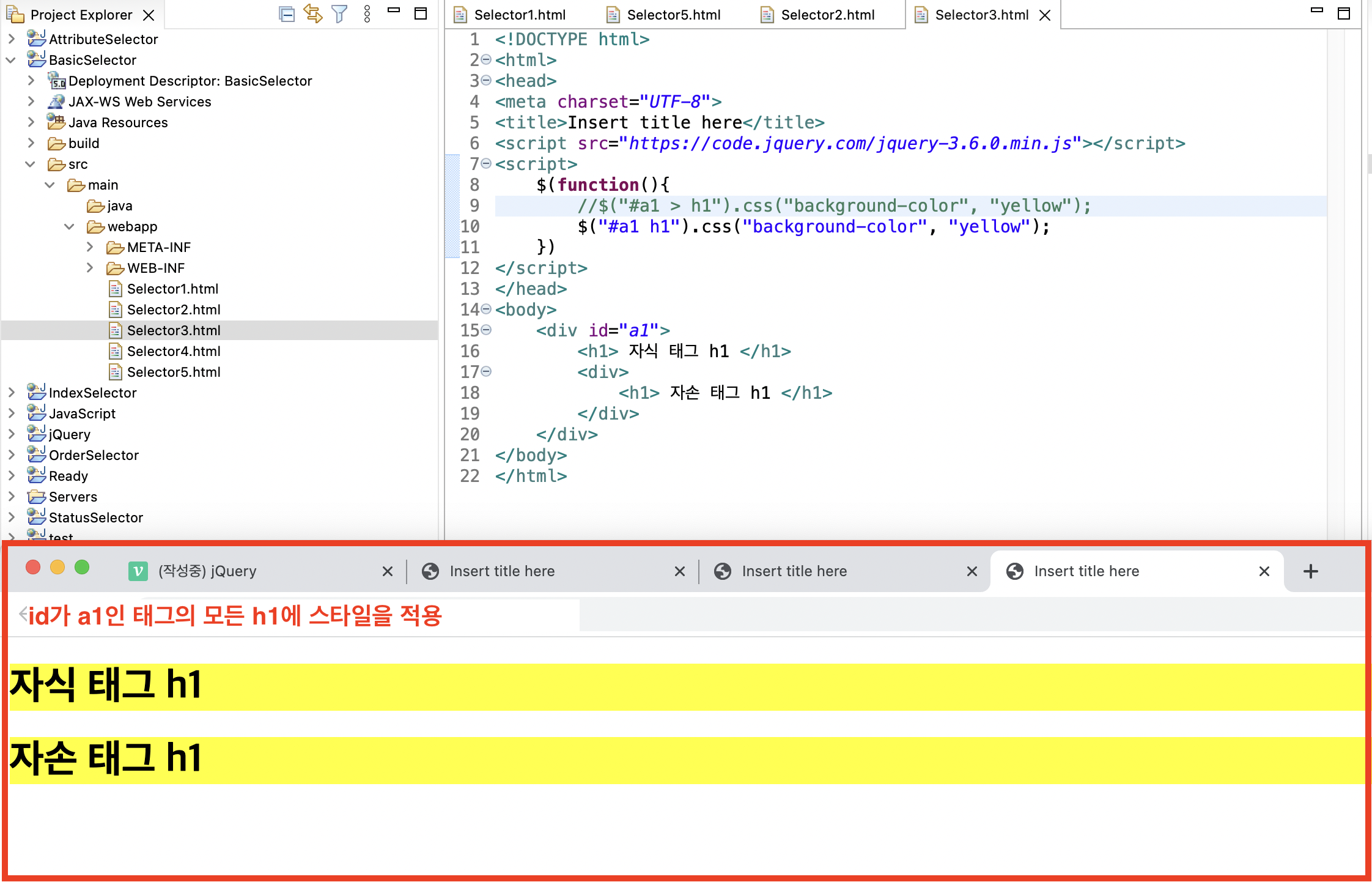
선택자1 선택자2
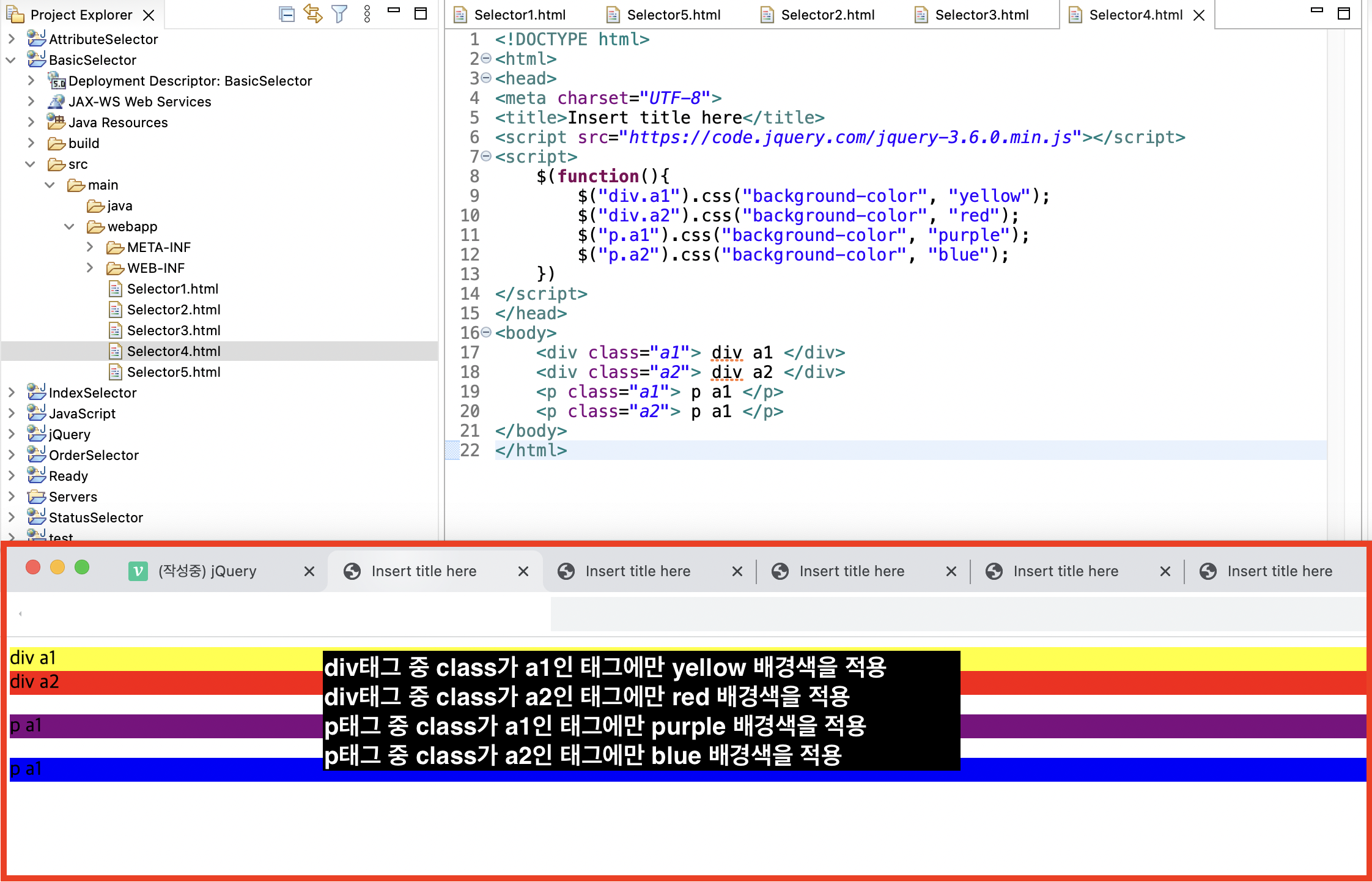
선택자1.선택자2
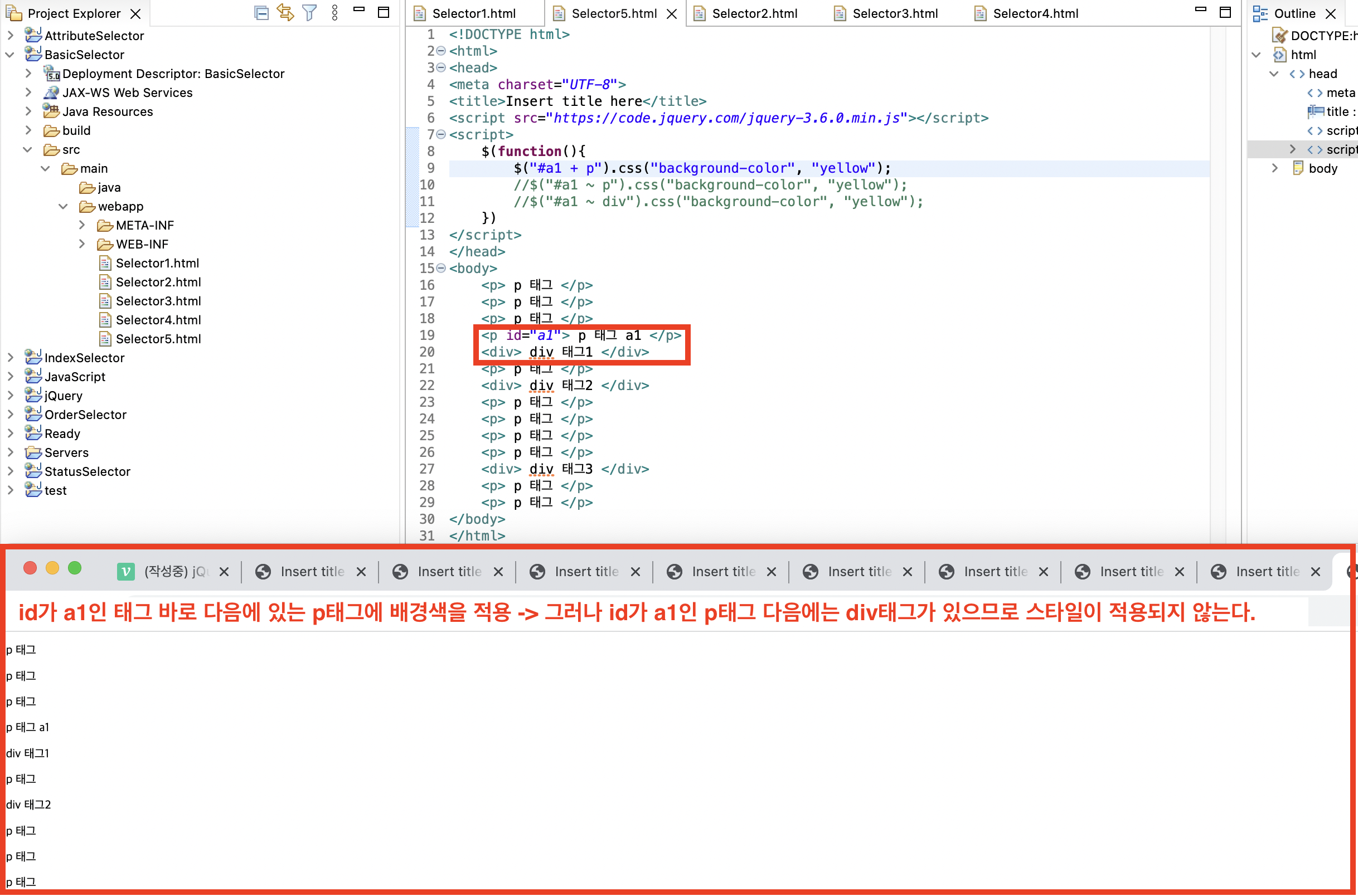
선택자1 + 선택자2
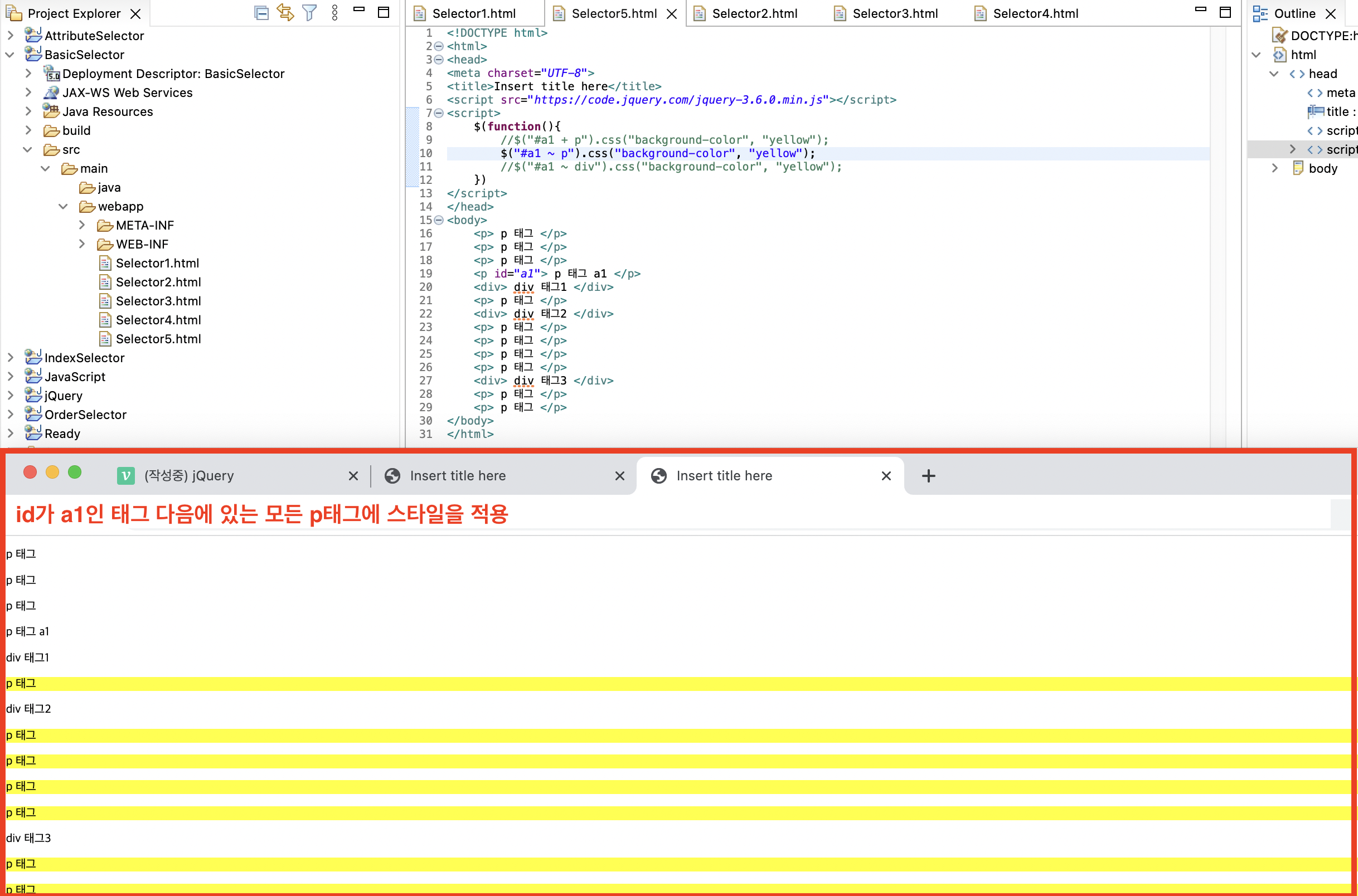
선택자1 ~ 선택자2
3. 순서필터 선택자
:first: 선택자에 해당하는 태그 중 가장 처음 태그:first-child: 선택자에 해당하는 태그 중 각 영역별 첫 번째 태그를 선택, 처음 태그가 선택자에 해당하지 않으면 선택되지 않는다.:first-of-type: 선택자에 해당하는 태그 중 각 영역별 처음 태그가 선택 된다. (처음 태그가 선택자에 해당되지 않아도 실행):last: 선택자에 해당하는 태그 중 가장 마지막 태그를 선택:last-child: 선택자에 해당하는 태그 중 각 영역별 마지막 태그를 선택, 마지막 태그가 선택자에 해당하지 않으면 선택되지 않는다.:last-of-type: 선택자에 해당하는 태그 중 각 영역별 마지막 태그를 선택:odd: 인덱스 번호가 홀수인 태그 선택:even: 인덱스 번호가 짝수인 태그 선택:only-child: 영역내 선택자에 해당하는 태그가 하나일 경우 선택, 다른 태그가 있으면 선택되지 않는다.:only-of-type: 영역내 선택자에 해당하는 태그가 하나일 경우 선택
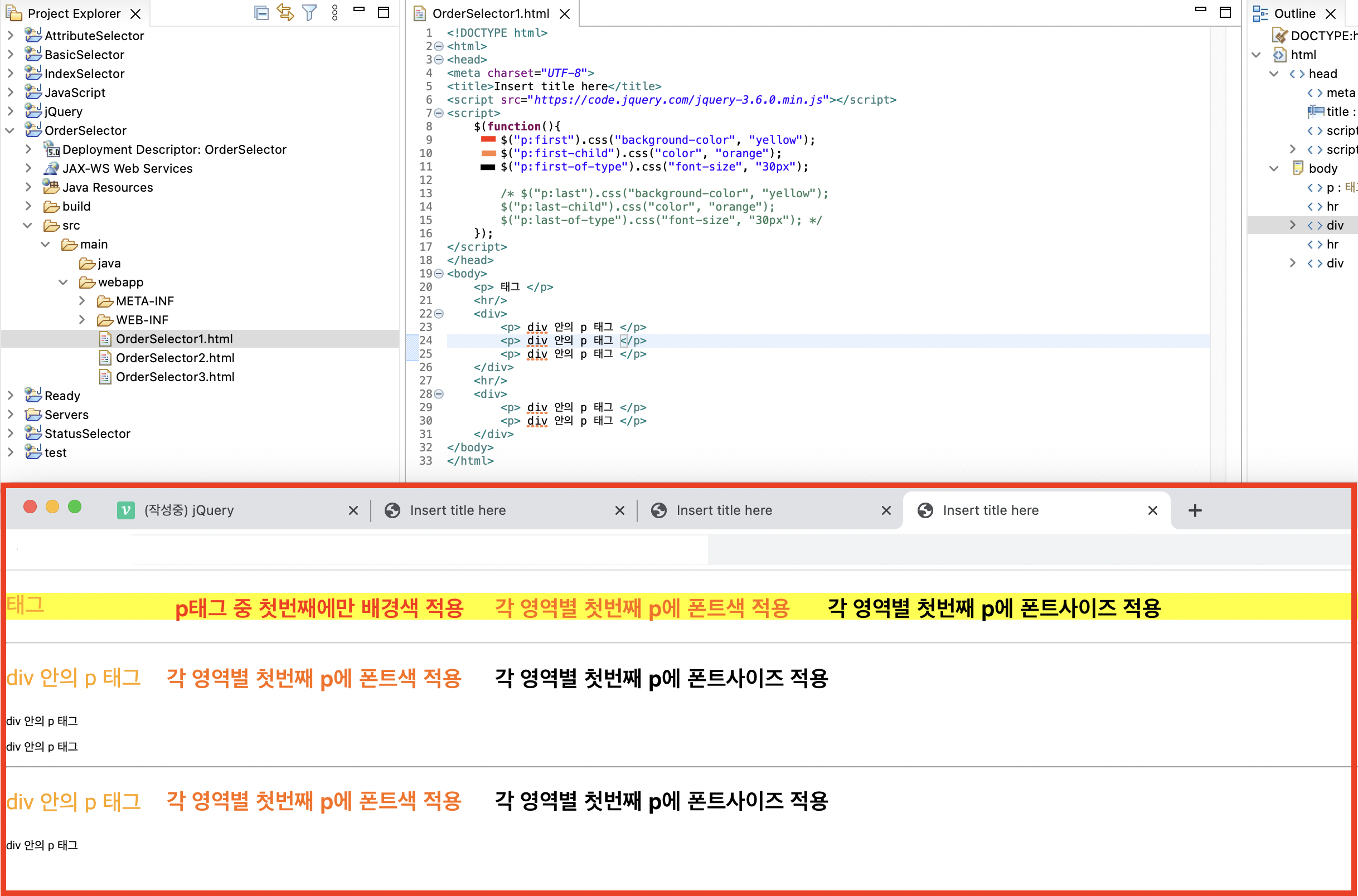
:first:first-child:first-of-type
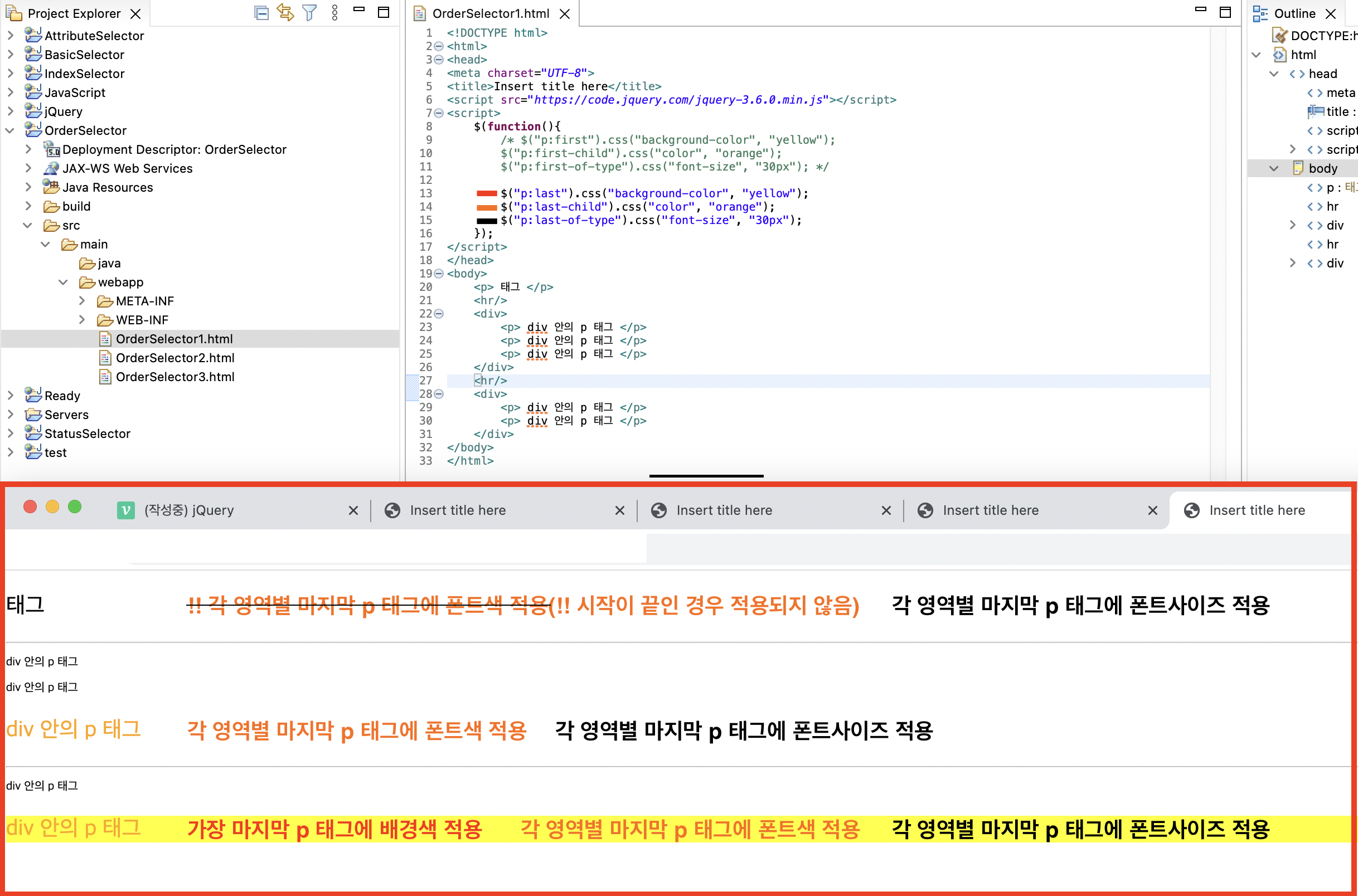
:last:last-child:last-of-type
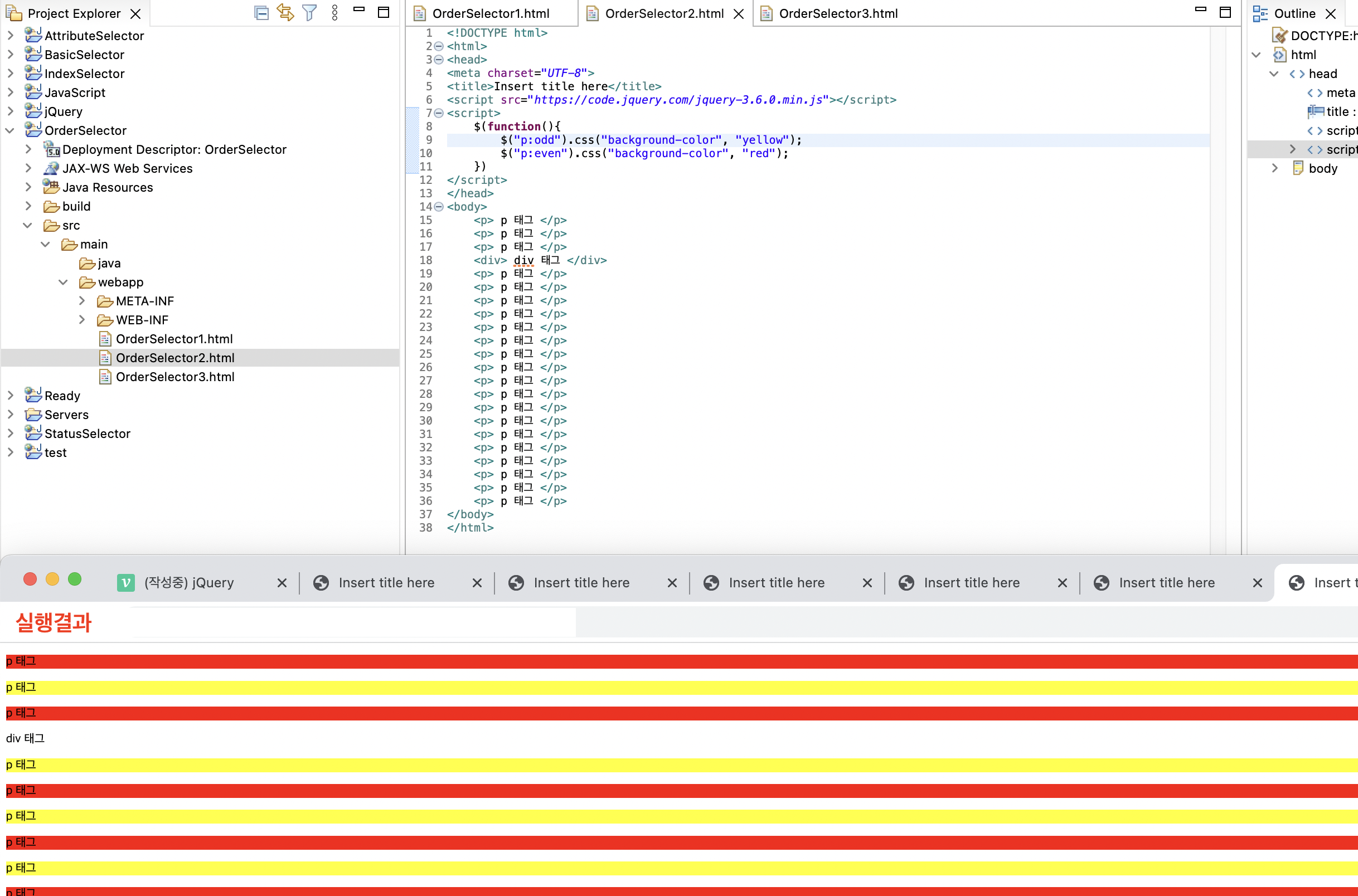
:odd:even
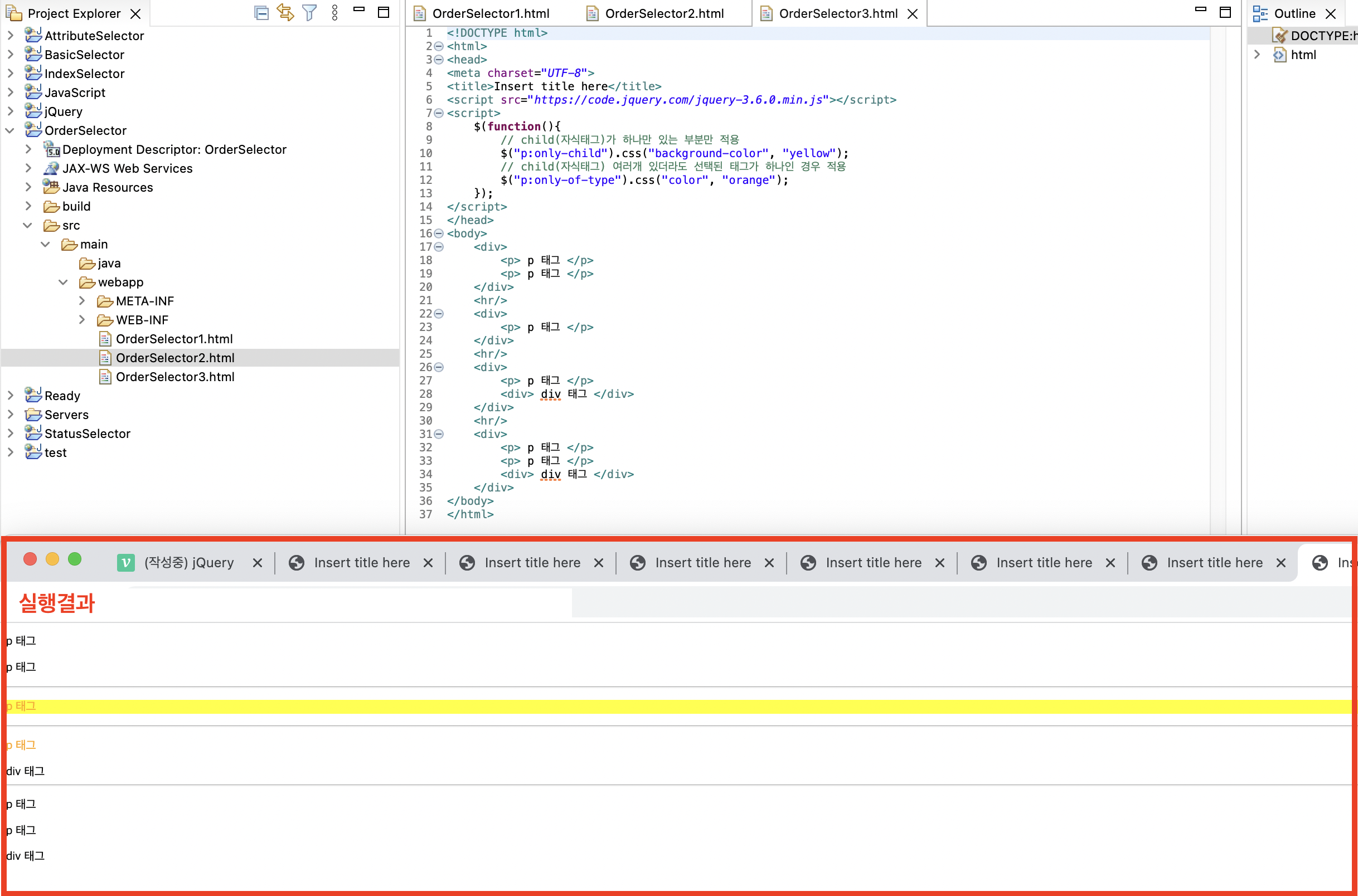
:only-child:only-of-type
4. 인덱스번째 태그 선택
:eq(인덱스): 인덱스번때(0부터 시작) 해당하는 태그를 선택:nth-child(인덱스): 각 영역의 인덱스번째(1부터 시작) 해당하는 태그를 선택, 인덱스번째 태그가 선택자에 해당하지 않으면 선택되지 않는다.:nth-of-type: 각 영역의 인덱스번째(1부터 시작) 해당하는 태그를 선택:gt(인덱스): 선택자에 해당하는 태그 중 인덱스번째(0부터 시작) 태그 이후의 태그들을 선택:lt(인덱스): 선택자에 해당하는 태그 중 인덱스번째(0부터 시작) 태그 이전의 태그들을 선택:nth-last-child(인덱스): 각 영역별 뒤에서 인덱스번째(1부터 시작) 태그를 선택, 인덱스번째 태그가 선택자와 다르면 선택되지 않는다.:nth-last-of-type(인덱스): 각 영역별 뒤에서 인덱스번째(1부터 시작) 태그를 선택:not: 선택자에 해당되지 않는 태그들을 선택
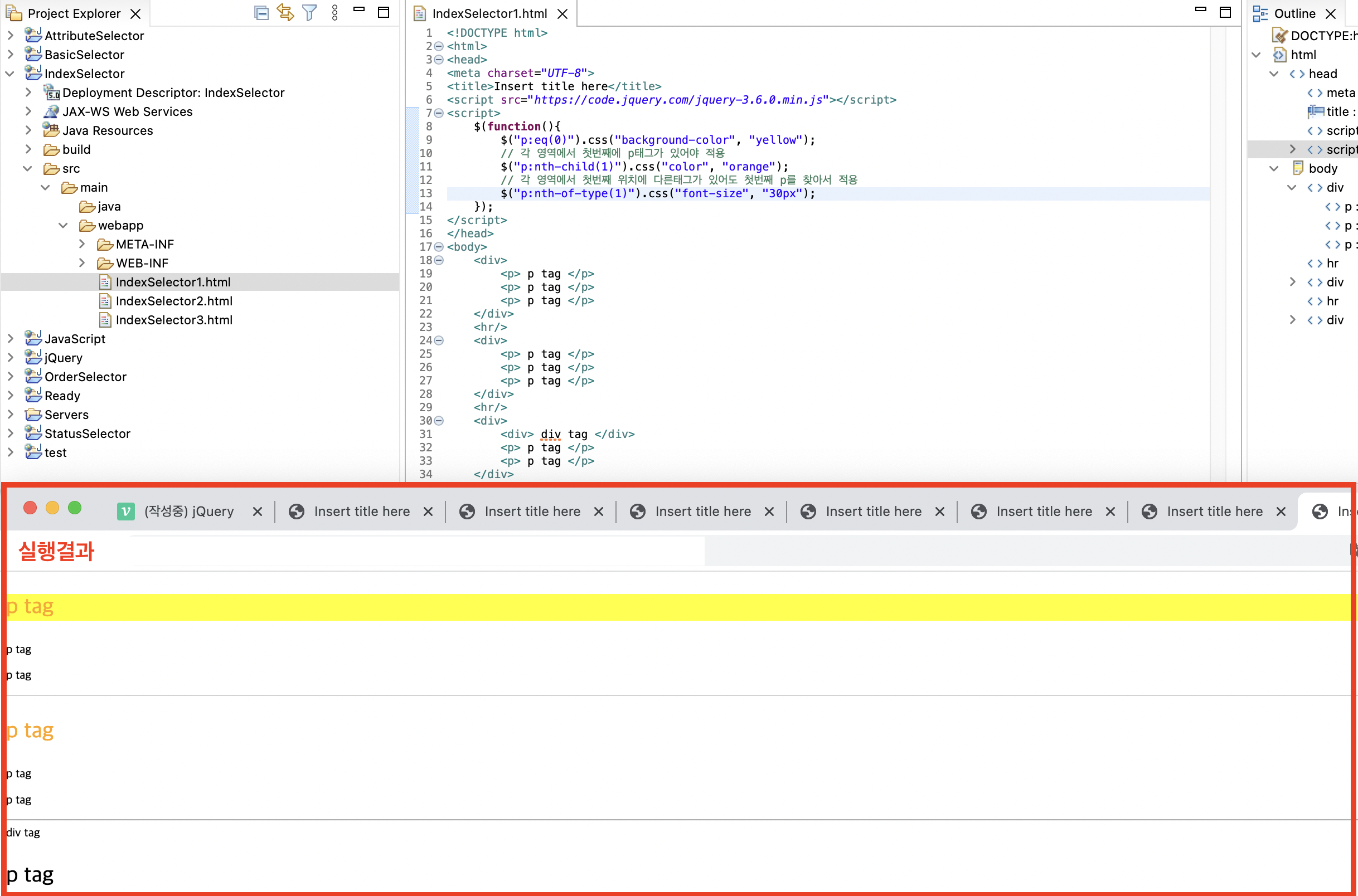
:eq(인덱스):nth-child(인덱스):nth-of-type
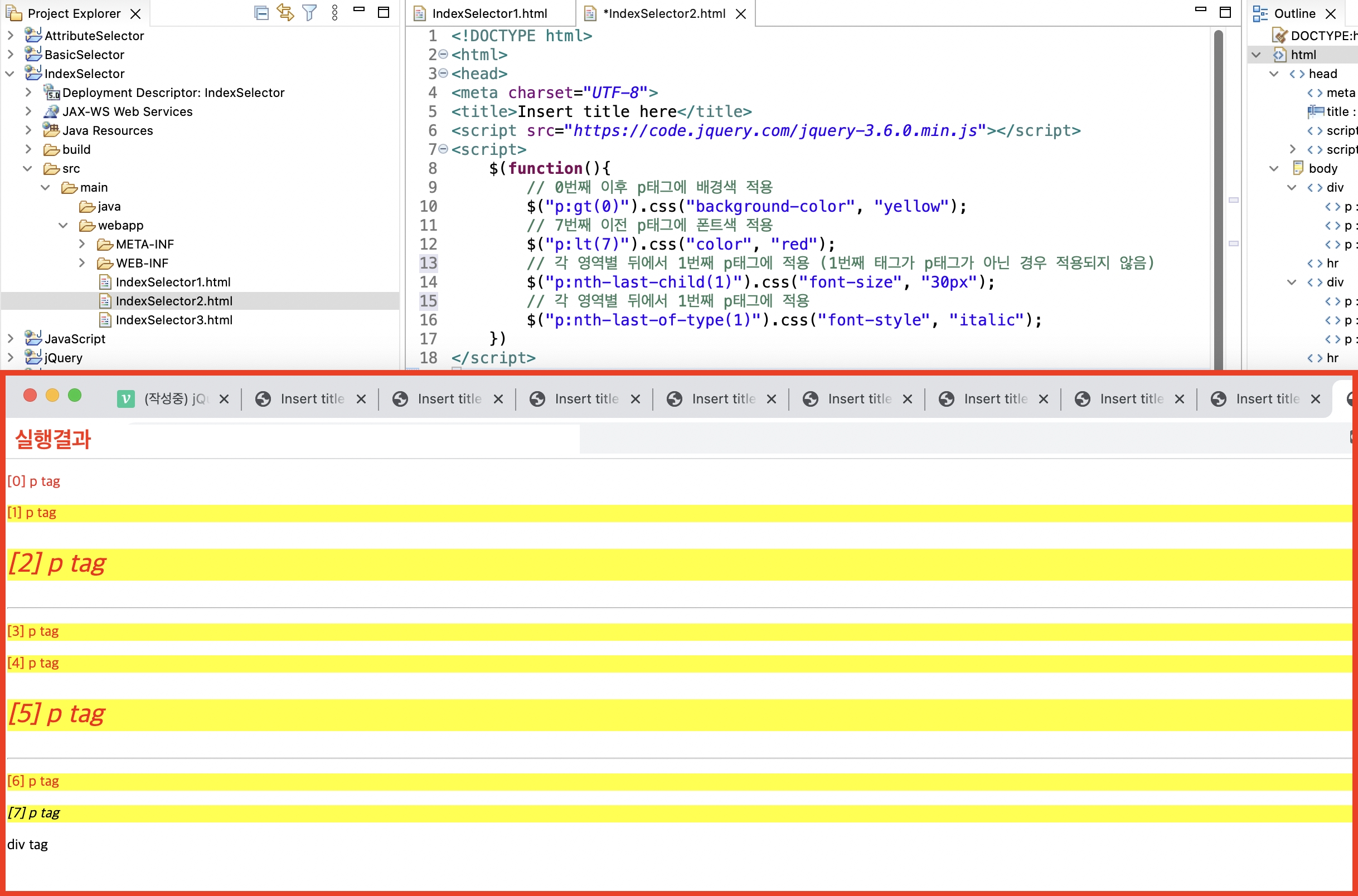
:gt(인덱스):lt(인덱스):nth-last-child(인덱스):nth-last-of-type(인덱스)
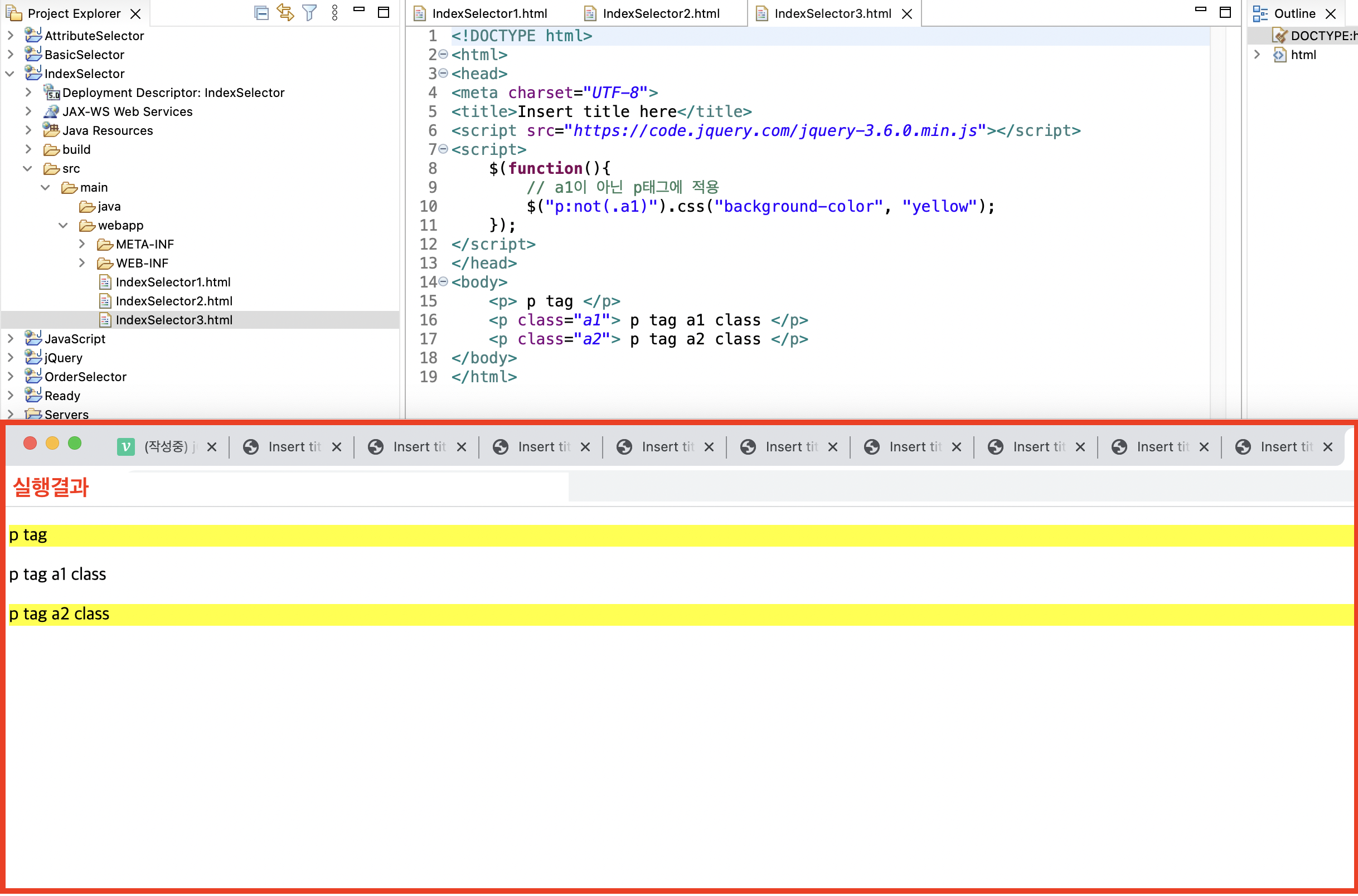
:not
5. 속성 선택자
- 태그에 설정되어 있는 속성을 통해 선택하는 선택자
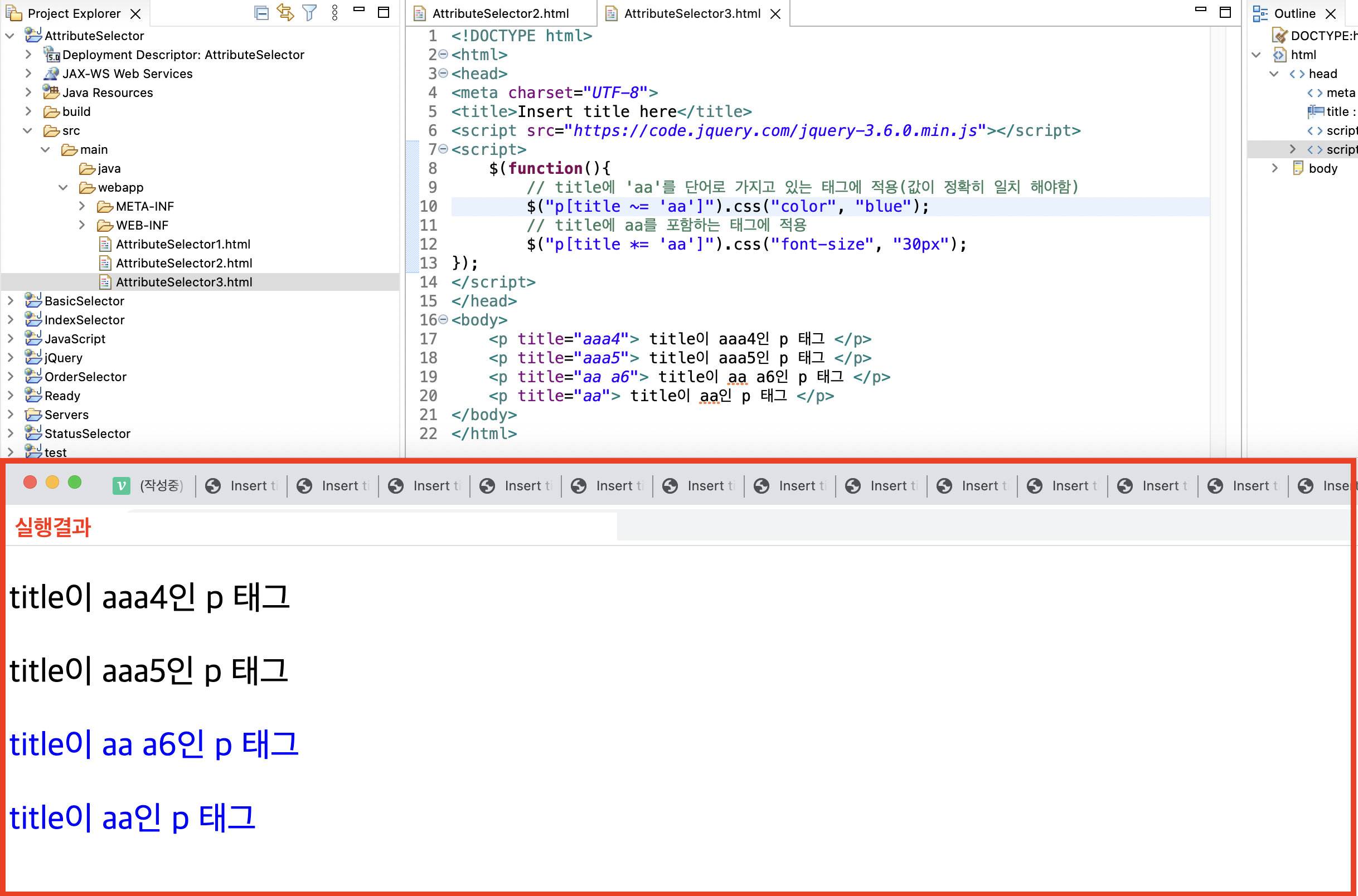
[속성]: 속성을 가지고 있는 태그를 선택[속성 = 값]: 속성의 값이 지정된 값과 일치하는 태그를 선택[속성 != 값]: 속성의 값이 지정된 값과 일치하지 않는 태그를 선택[속성 $= 값]: 속성의 값이 지정된 값으로 끝나는 태그를 선택[속성 |= 값]: 속성의 값이 지정된 속성의 값과 일치하거나 지정된 속성으로 시작하고 하이픈으로 연결된 태그를 선택[속성 ^= 값]: 속성의 값이 지정된 값으로 시작하는 태그를 선택[속성 ~= 값]: 속성의 값이 지정된 값을 단어로 가지고 있는 태그를 선택[속성 *= 값]: 속성의 값이 지정된 값을 포함하는 태그를 선택
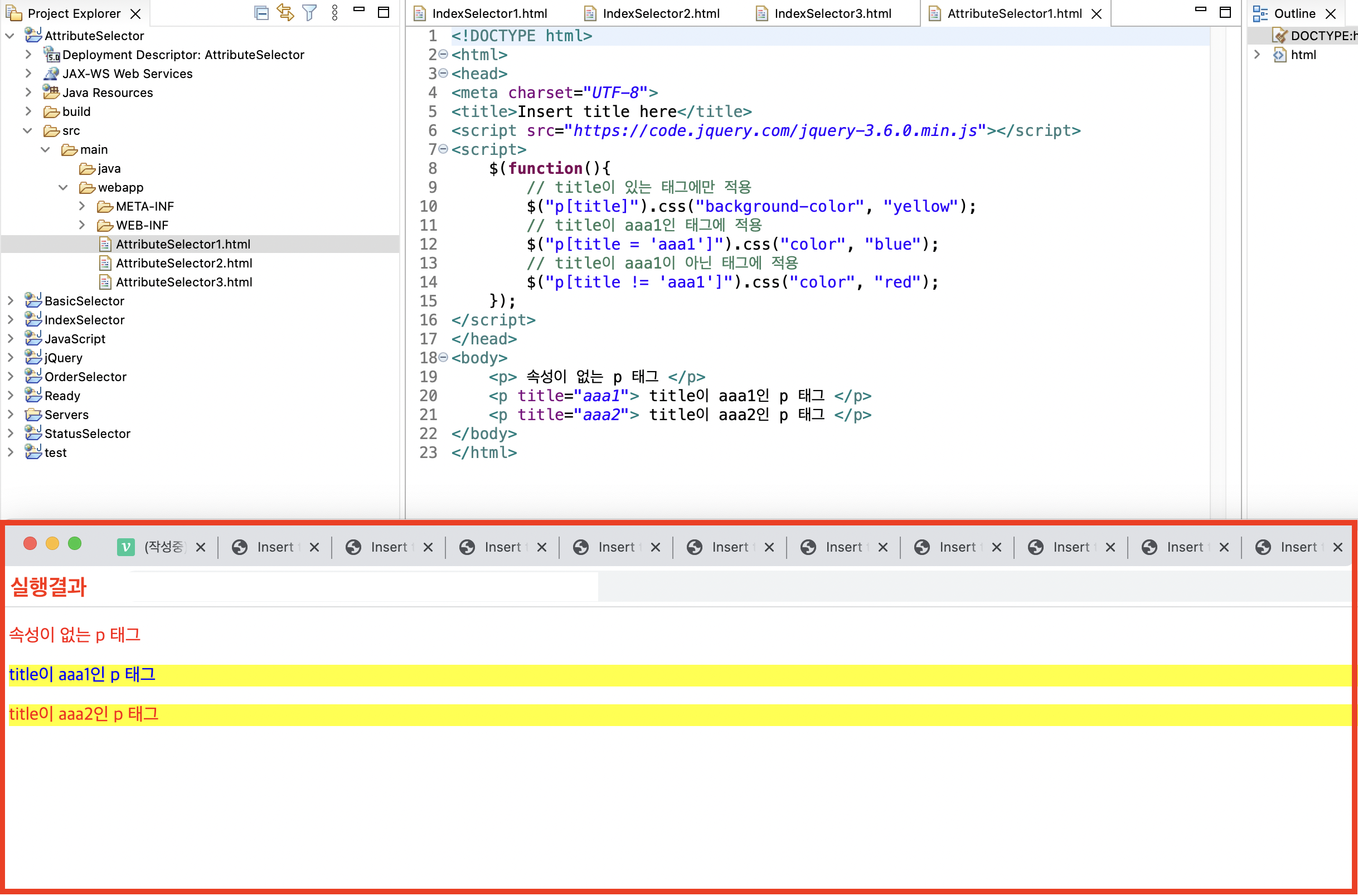
[속성][속성 = 값][속성 != 값]
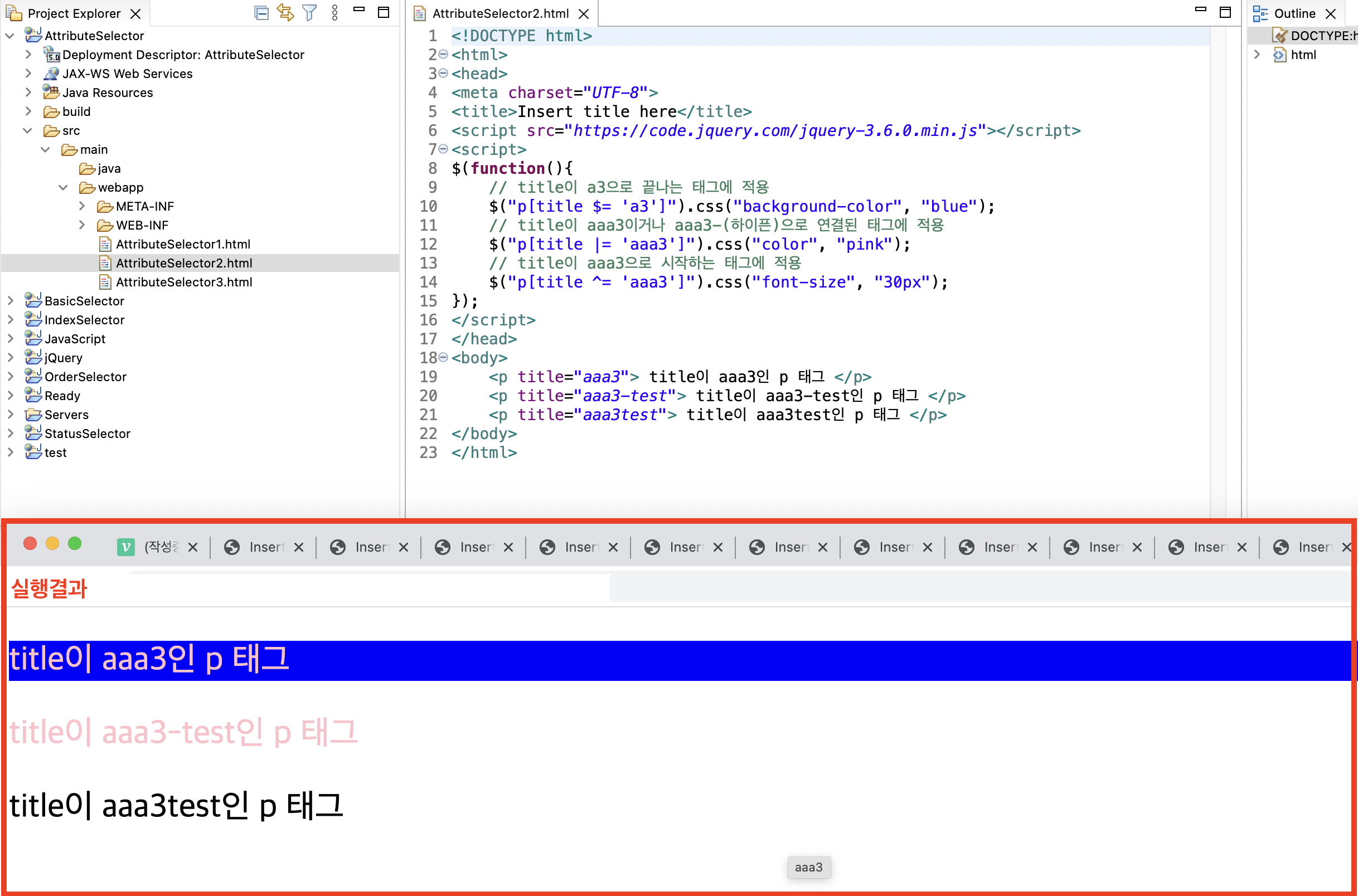
[속성 $= 값][속성 |= 값][속성 ^= 값]
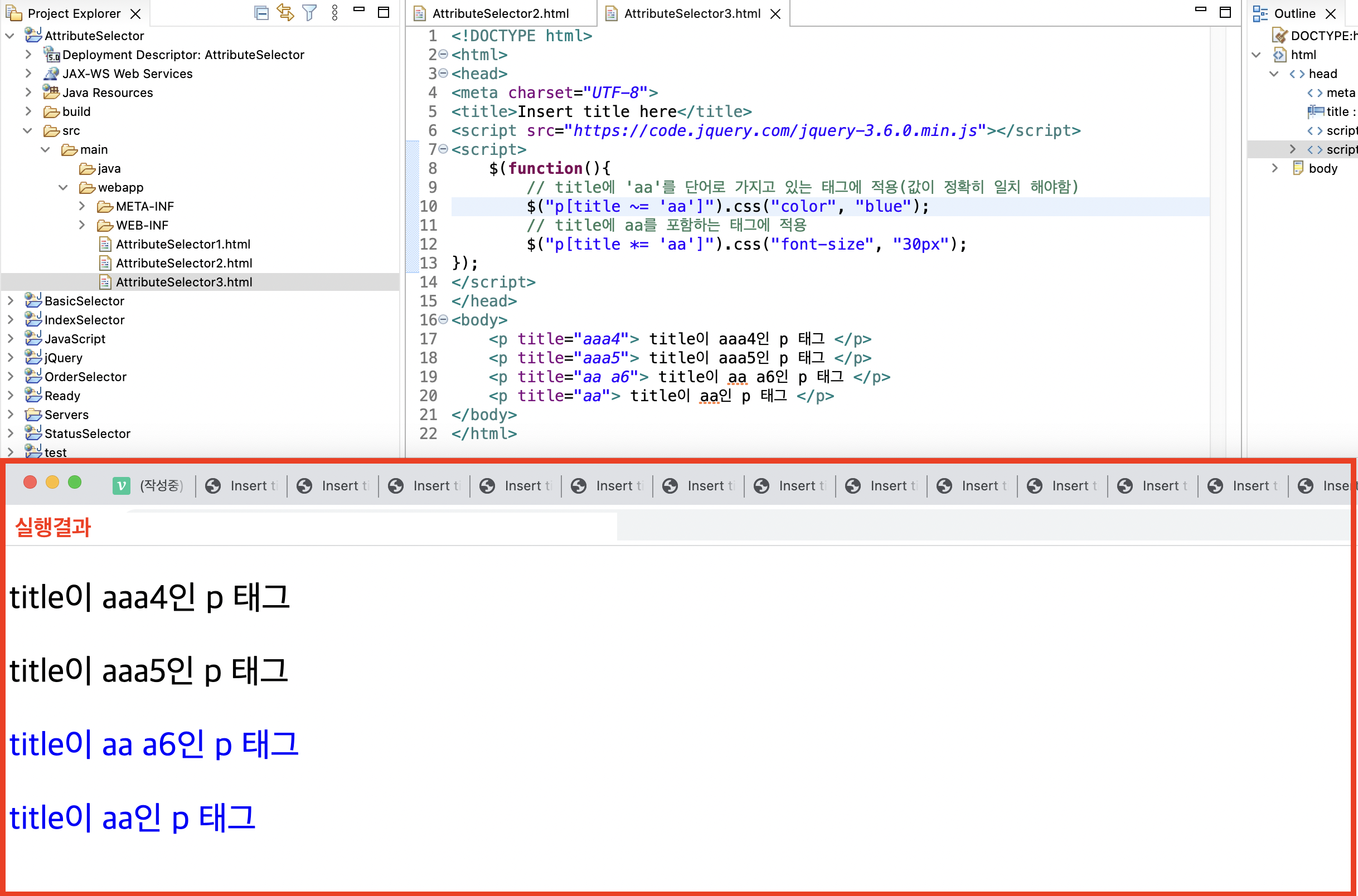
[속성 ~= 값][속성 *= 값]
6. 상태 선택자
- 태그의 상태에 따라 선택
:header: h1 ~ h6 태그를 선택:focus: 현재 포커스가 지정된 태그를 선택:contains('문자열'): 지정된 문자열이 포함되어 있는 태그를 선택:has(선택자): 지정된 선택자를 포함한 태그를 선택
- 실행결과
🔸 어려웠던 점, 해결방법
이클립스가 실행되지 않았고, 서버가 작동되지 않아 당황했다.
이클립스는 재설치를 하니 실행이 정상적으로 되었고, 서버를 다시 설정해주었더니 해결되었다.