🔸 학습내용
- 반응형 블로그 만들기
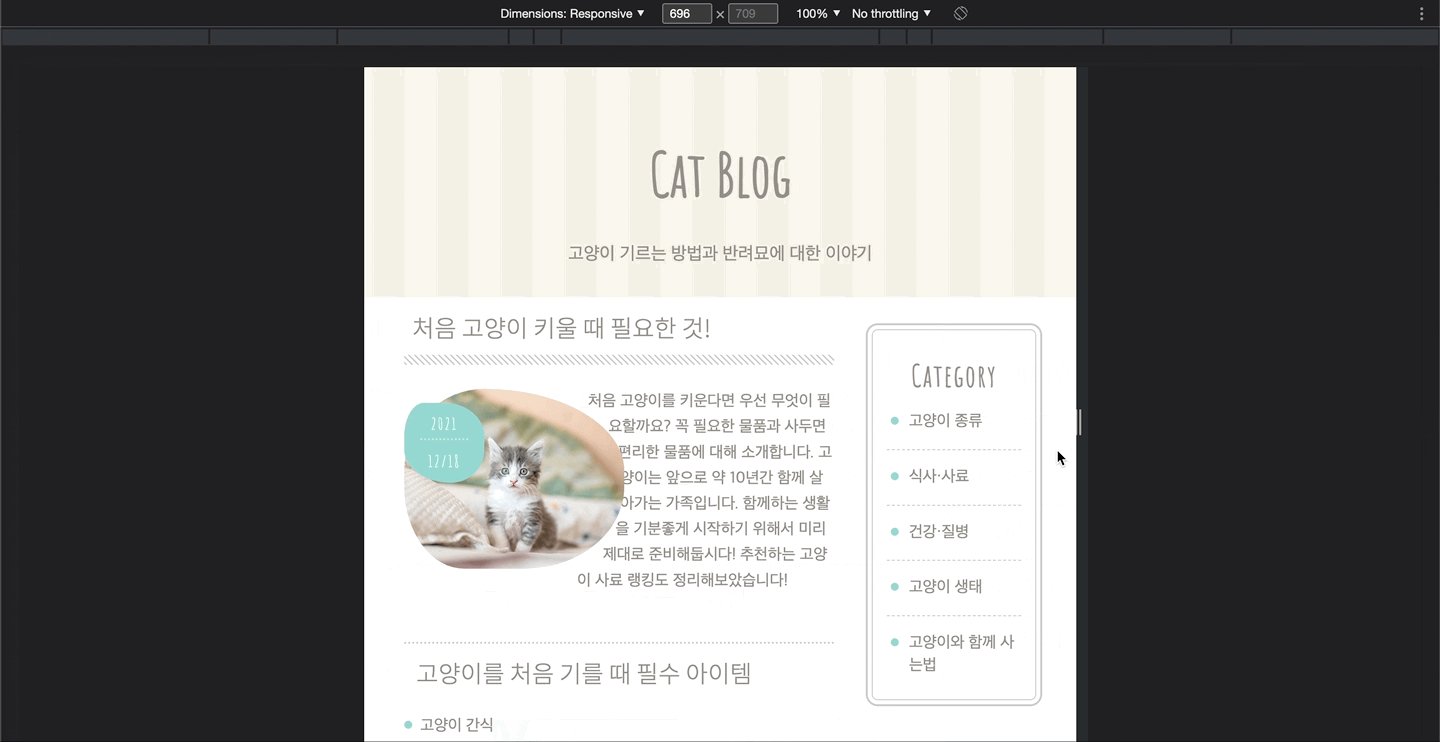
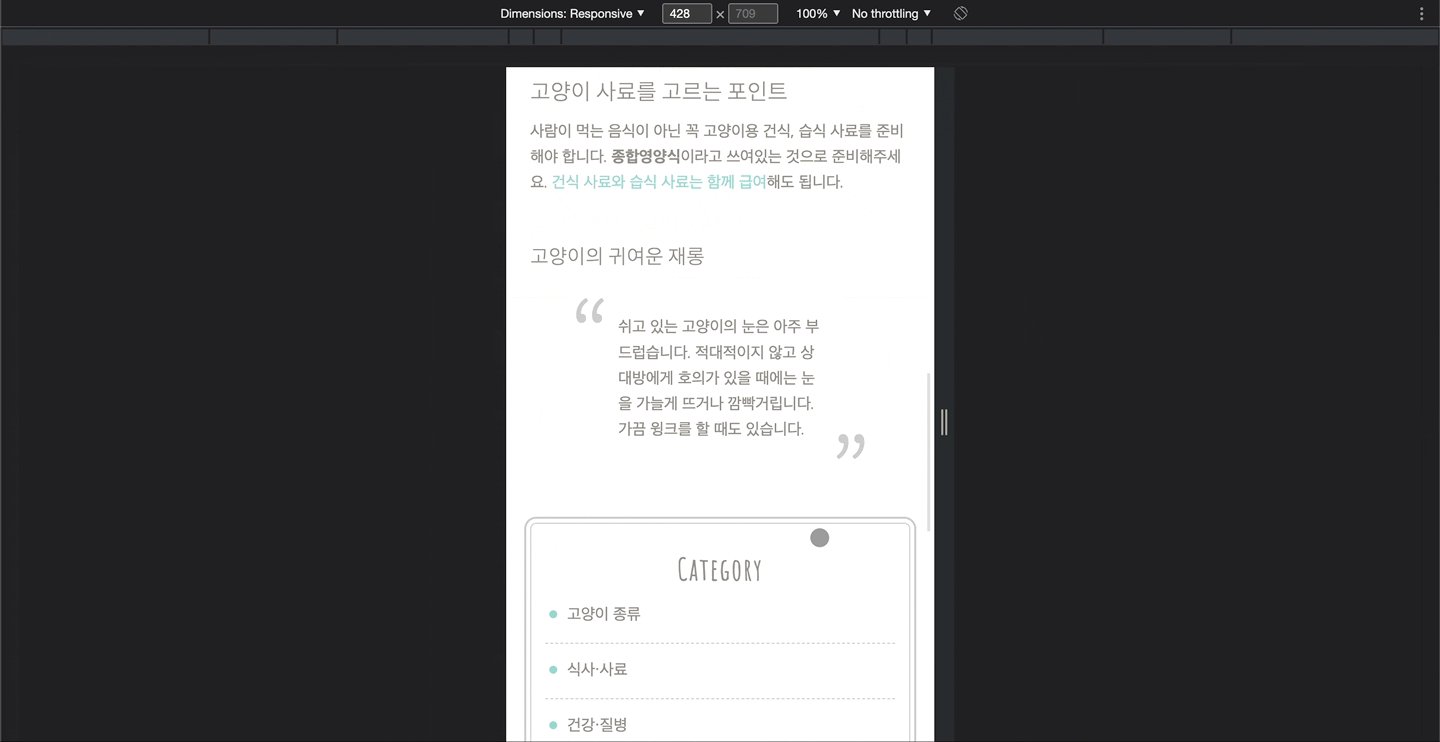
- 600px 미만은 한 줄로 보이도록 하고
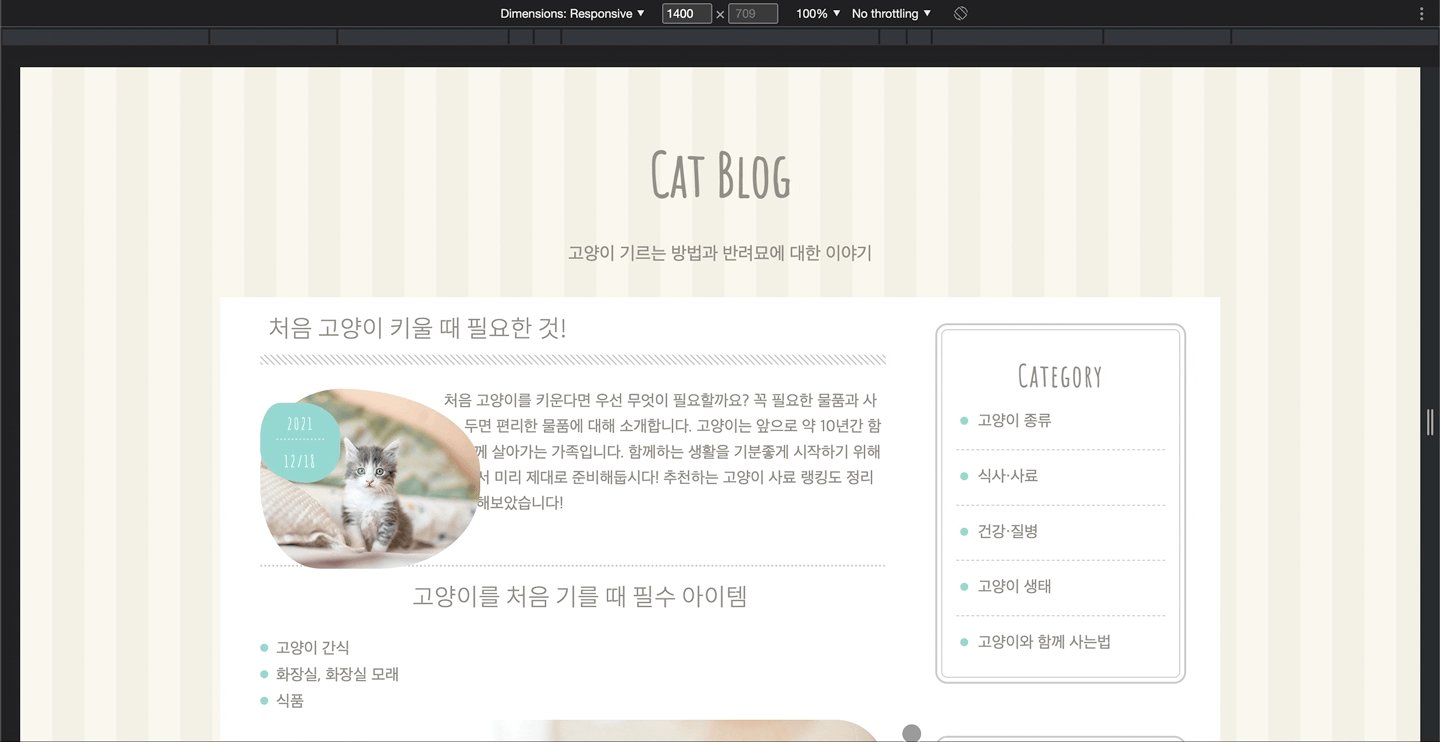
- 뷰포트 600px 이상은 섹션과 어사이드 영역이 좌우로 배치
- 큰 구조는 아래와 같다.
section과 aside영역을 .container로 감싸주고
미디어쿼리 작성 시 container에 flex속성을 적용해서 배치 해준다.
<!-- html 작성 구조 -->
<body>
<header>
<h1 class="page-title">Cat Blog</h1>
<p class="page-desc">고양이 기르는 방법과 반려묘에 대한 이야기</p>
</header>
<div class="container">
<section>
<article>
.
.
.
</article>
</section>
<aside> <!-- 600px이상이 되면 section영역의 오른쪽으로 위치하게 한다. -->
.
.
.
</aside>
</div>
<footer>
.
.
.
</footer>
</body>/* css 미디어쿼리 부분 */
@media (min-width: 600px){
.container{
display: flex;
justify-content: space-between;
margin-bottom: 4rem;
padding: 1rem 2.5rem 2.5rem;
}
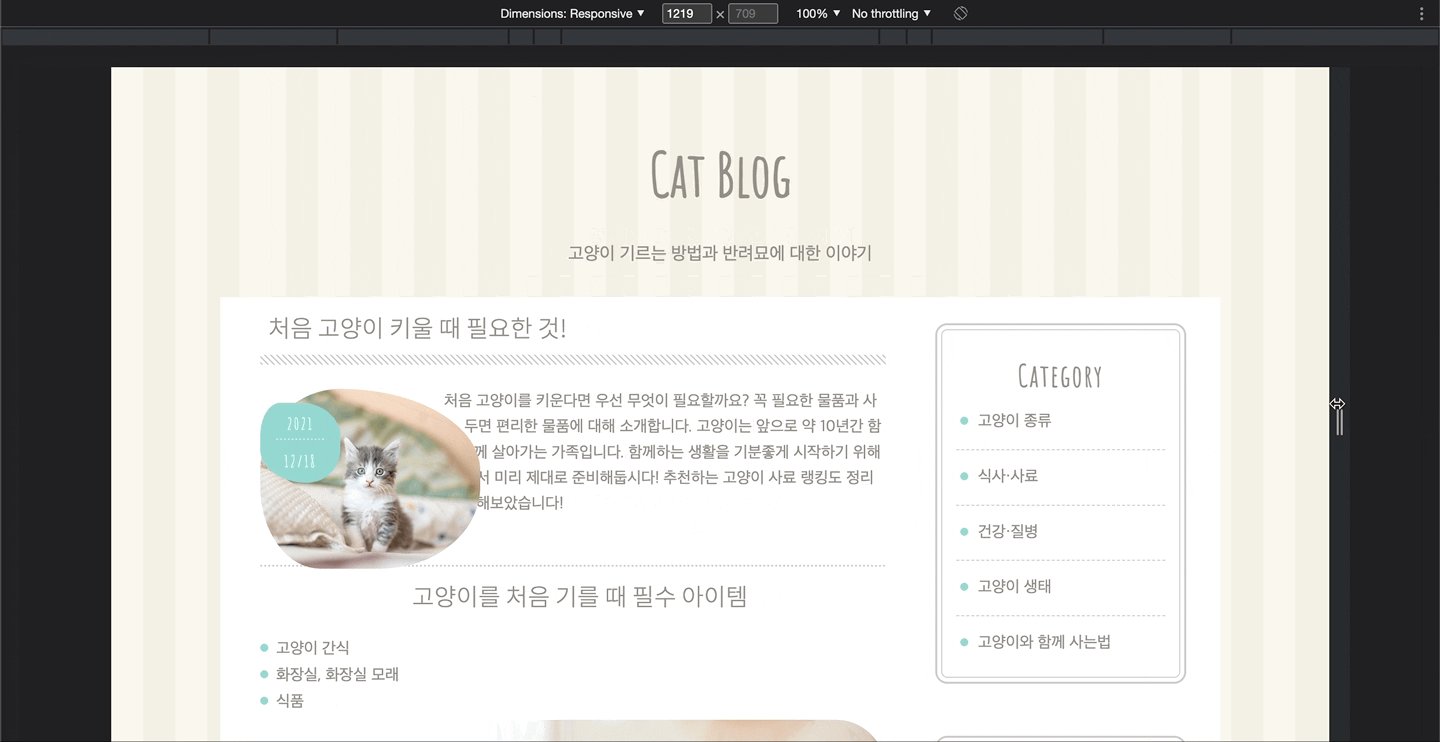
}[결과]

🔸 어려웠던 점
- 어렵다기보다 html코드 작성 시 aside영역을 section안에 작성했던 게 문제가 됐었다. 이로 인해 미디어쿼리 작성을 했음에도 aside영역이 위로 올라오지 않는 현상이 발생했으나 발견하는데 오래 걸리지 않았다..
(빨리 못찾았다면 기절했을수도🤣) - css position속성값들이 아직 조금 헷갈린다. 특히 sticky는 보면 알겠는데 막상 이게 뭔가를 설명해 보라고 하면 말을 못하겠다..ㅎㅎ
🔸 해결방법
- 첫 번째 문제는 앞서 적었듯 html코드 작성 시 문제가 있었다.
구조를 다시 잡으니 쉽게 해결이 됨. - position에 대한 내용은 다시 처음부터 찬찬히 정리해 보고자 한다.
🔸 학습소감
오늘은 마지막 시간에 css라이브러리, 프레임워크에 대한 설명을 잠깐 해주셨는데 확실히 익숙해지면 작업 효율성을 높이는데 많은 도움이 될 것 같다는 생각을 했다.