🔸 학습내용
- 부트스트랩 소개
- 부트스트랩? css 프레임워크로 웹사이트 디자인을 쉽게 할 수 있는 도구
- 부트스트랩 연결방식 : CDN / 다운로드
<!--CDN 방식-->
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
<!--다운로드-->
홈페이지에서 다운로드 받고 작업폴더에 압축해제하고 html파일에 연결하면 된다.
<head>
<link rel="stylesheet" href="./css/bootstrap.min.css">
</head>
<body>
<script src="./js/bootstrap.bundle.js.map"></script>
</body>- 부트스트랩 실습
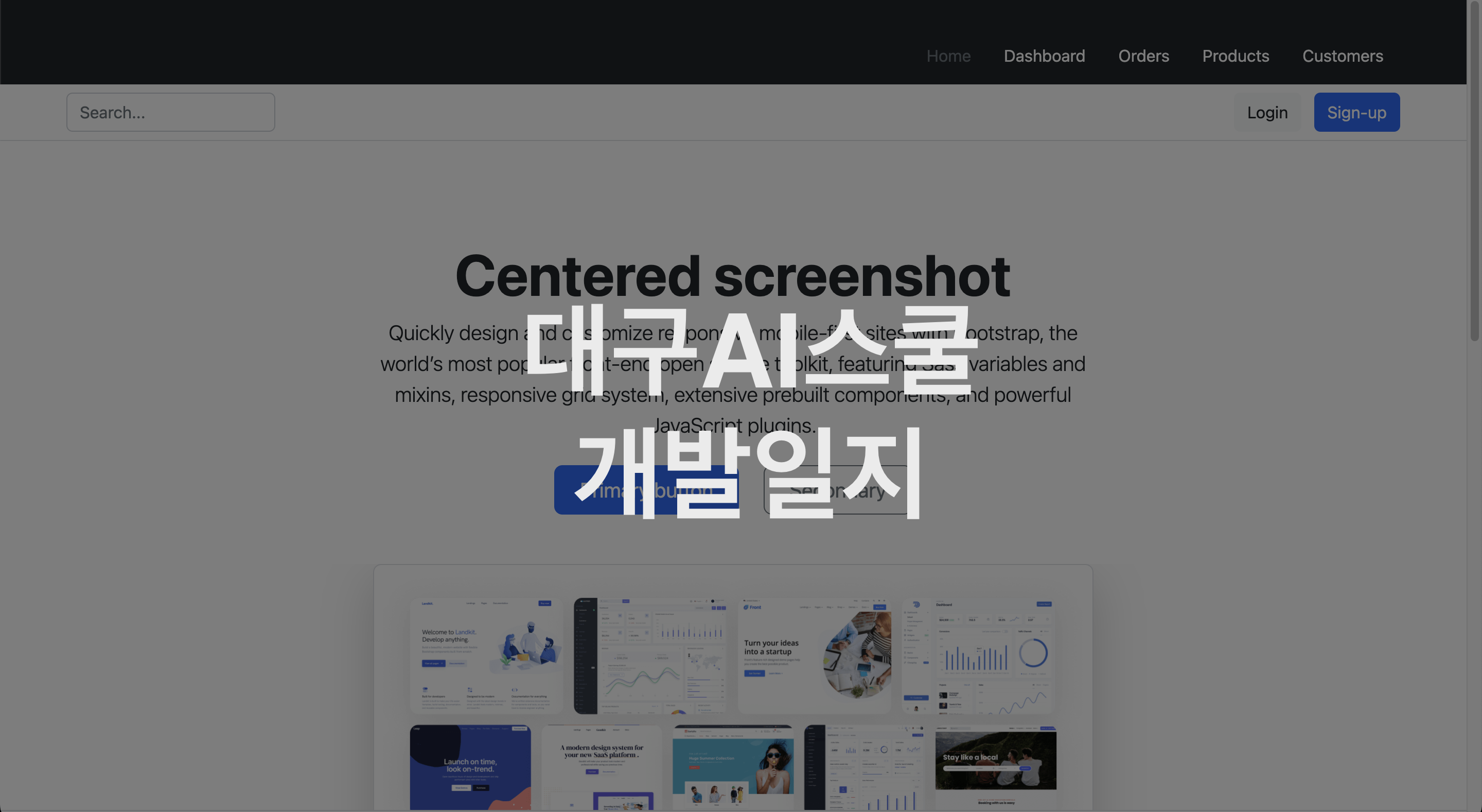
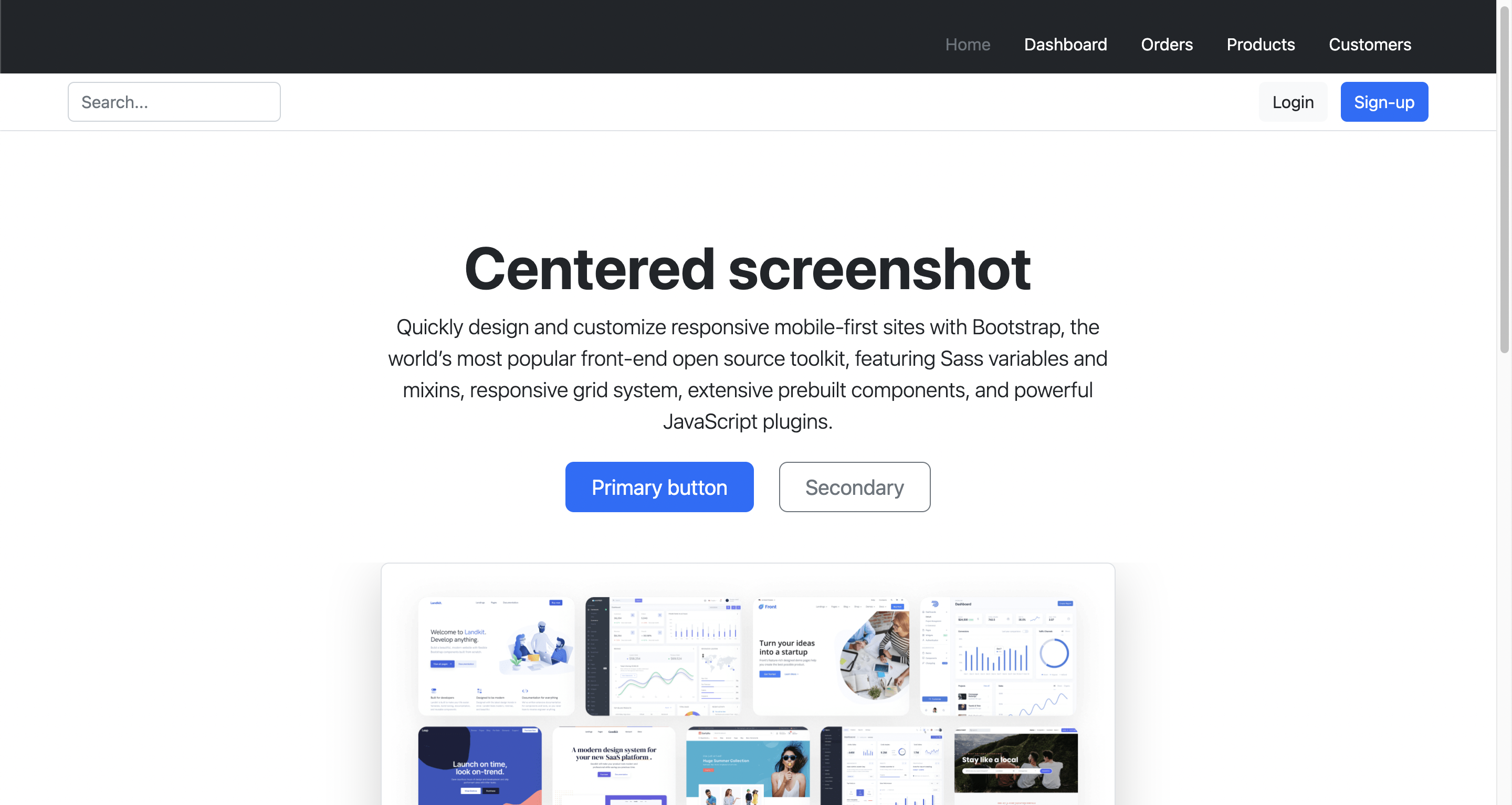
- 원하는 기능의 소스를 복사해서 붙여넣기하면 쉽게 사이트를 구성할 수 있다.

🔸 어려웠던 점
오늘은 간단히 사용법을 배웠는데 오늘 한 수업에서는 수정 없이 이미 다 만들어진 소스를 가져와서 살펴본 거라 크게 어렵다고 느낀 부분은 없었다.
🔸 해결방법
🔸 학습소감
이전 수업까지는 처음부터 끝까지 직접 CSS를 작성하다가 프레임워크를 사용하니 신세계였다..! 현업에서는 어떤 식으로 사용하는지 잘 모르겠지만 확실히 부트스트랩을 이용해서 홈페이지를 구성하면 효율성은 높겠다는 걸 느꼈다. 물론 전적으로 의지하는 건 학습하는데 좋지 않을 수 있지만 처음 알게 된 프레임워크라서 그런지 그저 신기하고 재미있었다.ㅎㅎ