🔸 학습내용
- 부트스트랩으로 사이트 만들기
- CDN 방식으로 연결
- 만약 별도의 CSS파일을 연결하고 싶으면 CDN방식으로 연결하기 위해서 가져온 link 아래에 연결을 해줘야함
- 그리드 레이아웃을 사용
- column은 한줄에 12개가 최대
- container > row > col 순으로 구조를 만들어 줘야함
- 그리드 레이아웃은 기본적으로 여백이 있는데 없애고 싶다면 container-fluid를 사용
- nav-toggle 만들기(https://getbootstrap.com/docs/5.2/components/navbar/#toggler)
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top"> <div class="container-fluid"> <a class="navbar-brand" href="#"> <img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" alt="" width="30" height="24"> </a> <!-- 버튼 생성 후 data-bs-target을 연결해주어야 함. --> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse"> <span class="navbar-toggler-icon"></span> </button> <!-- id를 toggle버튼에 연결 --> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav me-auto"> <li class="nav-item"><a class="nav-link" href="#">Home</a></li> <li class="nav-item"><a class="nav-link" href="#">Features</a></li> <li class="nav-item"><a class="nav-link" href="#">Freebies</a></li> <li class="nav-item"><a class="nav-link" href="#">Login</a></li> </ul> </div> </div> </nav> - d-none d-md-block : 화면사이즈가 작아지면 특정 영역 안보이게 설정
display-none(안보이게 하겠다.)
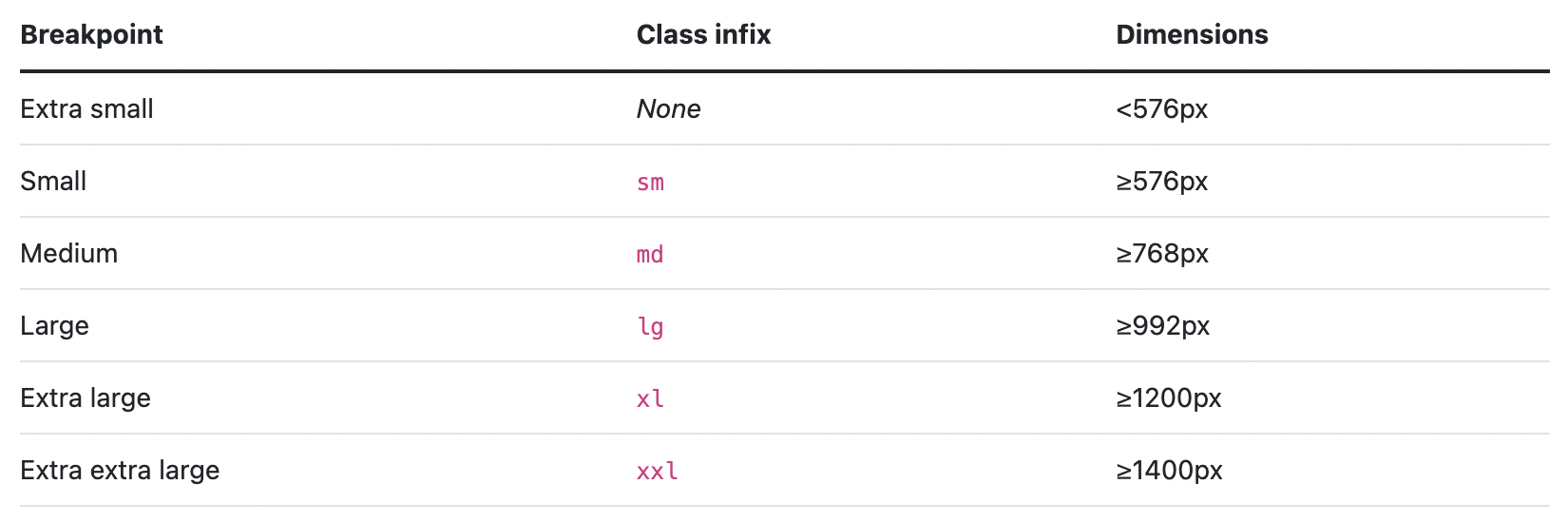
display-medium-block(768px보다 작아질 경우-중단점을 설정)

🔸 어려웠던 점
🔸 해결방법
🔸 학습소감
부트스트랩을 이용하니 그럴듯한 사이트를 정말 쉽게 만들 수 있었다.
오늘 수업에서는 기본적인 부분만 실습한 것 같은데 좀 더 다양한 기능을 사용해봐야겠다.
