1 스크롤 구현
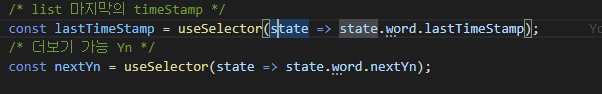
1) useSelector 를 사용하여 (lastTimeStamp, nextYn) 가져오기

다음 가져올 단어의 기준(다음)을 lastTimeStamp로 구분합니다.
다음 가져올 단어가 더 있는지 구분 짓기위해 nextYn을 사용합니다.
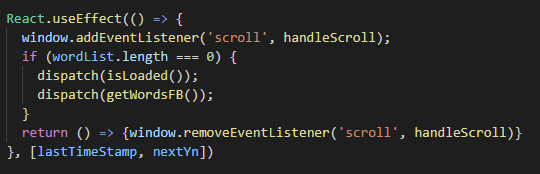
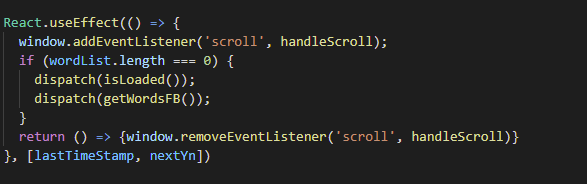
2) useEffect에 scroll event 추가

scroll시 handleScroll event를 호출하기 useEffect에 선언합니다(componentDidMount)
component가 UnMount될때 scroll 함수제거(clean-up)를 위해 return 부분에 removeEvent를 넣습니다( ComponentWillUnmonut)
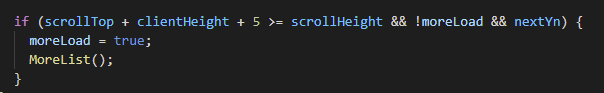
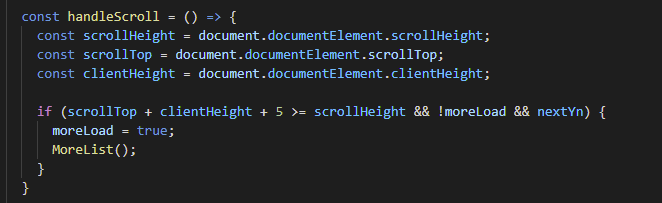
3) handleScroll

scroll 시 현재 스크롤 기준으로 단어를 scroll 하단까지 봤을경우 더보기(MoreList)를 호출합니다.
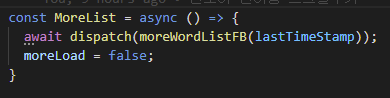
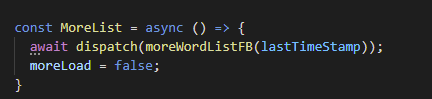
4) MoreList 호출

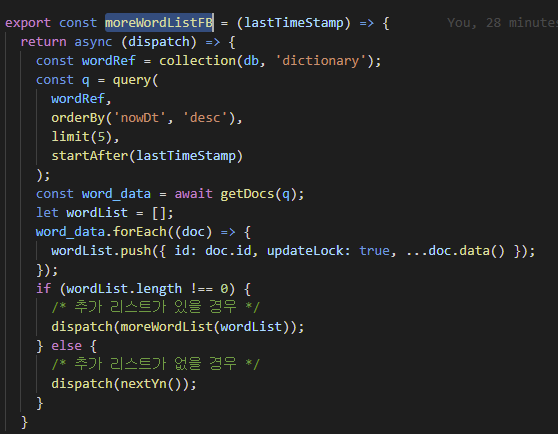
5) moreWordList 미들웨어( fire store에 추가 list 호출)

콜렉션 지정(wordRef) -> query지정(q) -> list호출(getDocs(q))
추가 리스트가 없을경우 store state의 nextYn을 false로 바꿉니다.
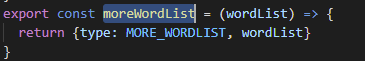
6) moreWordList Action 호출

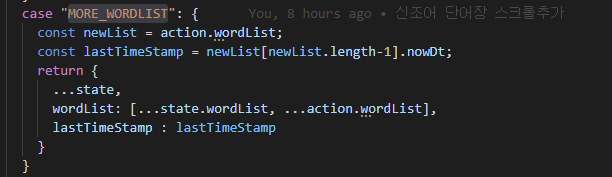
7) moreWordList reducer

list의 마지막 데이터 기준으로 lastTimeStamp를 값을 가져옵니다.
추가리스트와 lastTimeStamp를 state에 최신화 합니다.
2. 개발 중 겪었던 이슈 사항
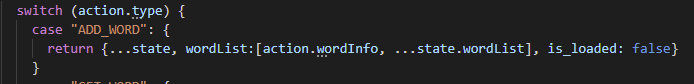
1) 단어 추가(add)후 목록화면 전환시 미적용
단어 add후 List화면으로 넘어갈때 index첫번째로 추가단어를 넣었지만 화면에서 render시 반영되지 않는 현상
-> 해결과정
스피너를 사용하여 reducer까지의 작업이 끝난후 render되도록 수정
- is_loaded 로 Spinner구분

- Spinner 동작화면

2) Scroll 추가시 lastTimeStamp 미적용
moreList 추가 후 useSelector를 사용하여 state의 lastTimeStamp를 할당한 데이터가 MoreList 인수로 넣었을때 최신화가 안되어 있는 현상
-
useSelector를 사용하여 store state의 lastTimeStamp를 할당

-
moreWordListFB호출시 넣은 lastTimeStamp가 최신화가 안되어있음

-> 해결과정
useEffect의 두번째 인자 [] 부분에 lastTimeStamp를 넣어 값 변화시 감지하도록 수정
3) Scroll이 하단영역에 도달시 MoreList가 여러번 호출되는 현상
-> 해결과정
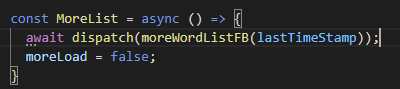
- moreLoad 변수를 선언하여 default 값을 false로 할당 후 event 발생시 값을 true로 변경 후에 로직이 끝나면 다시 false로 변경하는 방법으로 MoreList 이벤트가 한번만 호출되도록 수정