목차
- 폴더구조
- 단어 등록(add)
- 단어 조회(read)
- 단어 수정(update)
- 단어 삭제(delete)
- 무한스크롤 구현
- 개발 중 겪었던 이슈 사항
배포서버 - https://my-dictionary-5f4fc.web.app/
github -https://github.com/jinseoIT/study_react_sparta/tree/master/my_dictionary
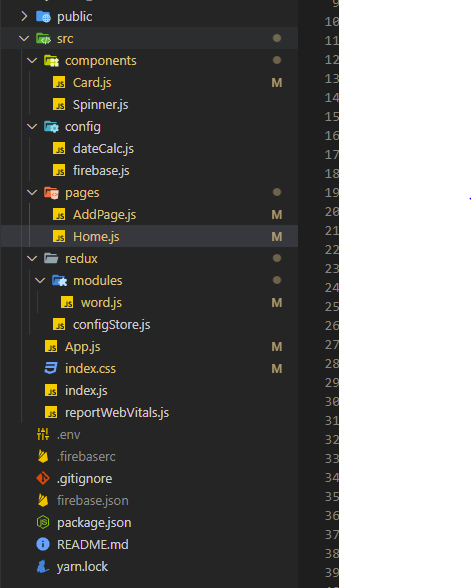
1. 폴더구조
1) Pages - Home.js(리스트 화면), AddPage.js (추가 화면)
2) components - Card.js(리스트에 그릴 card), Spinner.js( 로딩시 보여줄 화면)
3) config - dataCalc(현재시간 TimeStamp계산 js), firebase( firebase 설정)
4) redux modules - word.js( ducks 형태로 word관련 type, action, reducer 모음)
5) configStore.js - reducer들을 import한 후 createStore로 store 생성
6) App.js - Route를 지정하고 다른 컴포넌트들을 그리는 부모 컴포넌트 역할
7) index.js - Provider를 활용해 store를 선언, SPA의 메인인 index.html를 기반으로 ReactDOM.render

2. 신조어 단어 등록(add)
신조어 단어 등록 페이지를 함수형 컴포넌트 방식으로 AddPage.js 파일에 작성하였습니다.
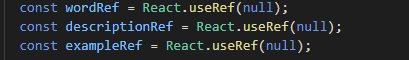
1) Ref 선언

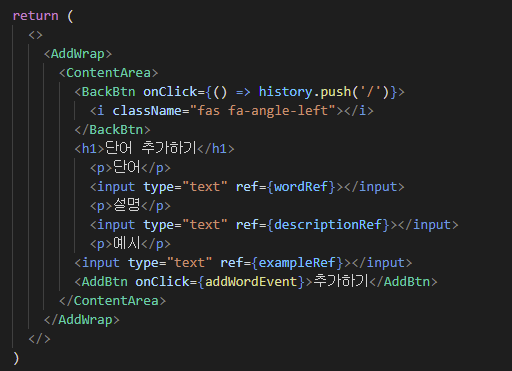
2) 화면에 보여줄 component

3) 단어 추가하기 event

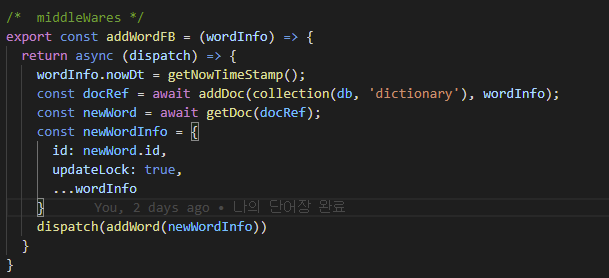
4) addWordFB 미들웨어

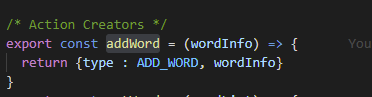
5) addWord Action

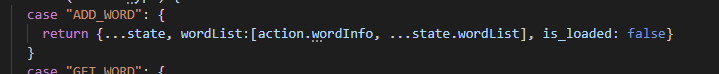
6) addWord reducer

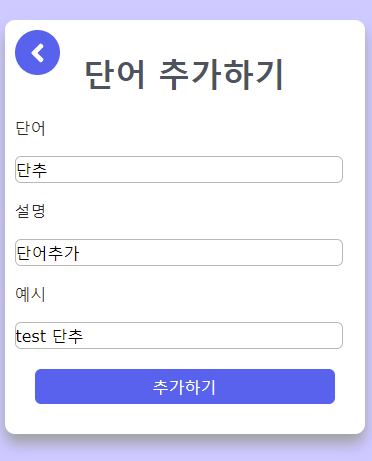
7) 추가 화면

3. 단어 목록 조회(read)
사전 리스트가 나오는 메인 페이지를 함수형 컴포넌트 방식으로 Home.js 파일에 작성하였습니다.
1) 사전 리스트 Store state에 가져오기
- useSelector hook을 통해 Store state에 wordList 프로퍼티를 찾아 새로 선언한
const wordList에 값을 할당합니다.
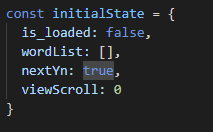
초기화 state의 wordList 기본값은 빈배열[] 형태로 선언 하였습니다.

- useEffect (react hook) 에
wordList의 기존 값이 없다면 두가지 action을 호출합니다.
1) dispatch(isLoaded()) - reducer의 로직이 완료할때까지 스피너를 호출하기 위해 is_loaded의 상태를true로 변경합니다. (action -> reducer -> is_loaded : true
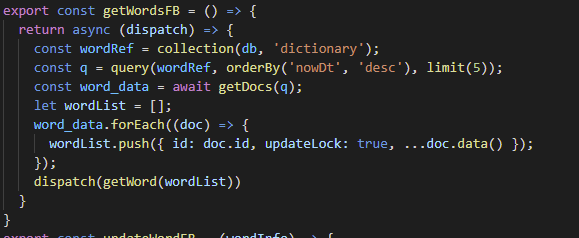
2) dispatch(getWordsFB())Firebase Store의 데이터를 가져오기위해 Middleware를 먼저 호출 합니다.

firestore의 collection을 지정하고(wordRef) 가져오는 순서(정렬)와 갯수를 정의하기 위해 query도 정의합니다(q) 그후getDocs메서드를 활용하여 list data를 반환받습니다. 받은 데이터를 원하는 list형식으로 사용하기 위해 새로운 wordList를 만든 후 id, updateLock, doc.data()를 사용해 값을 넣은 뒤getWordAction을 인수 값을 넣고 호출합니다.
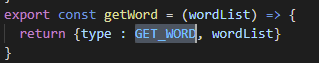
Action 부분

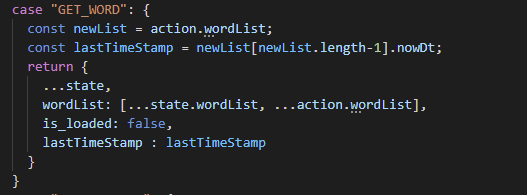
reducer부분

2) 사전 리스트 화면에 그리기
Card 컴포넌트를 wordList 갯수만큼 map을 사용하여 화면에 그립니다.
3) 구현된 List 모양

3. 단어 수정(update)
단어 수정을 위해 Card.js에서 로직을 구현하였습니다.
1) useSate hook을 사용하여 state 변수 선언

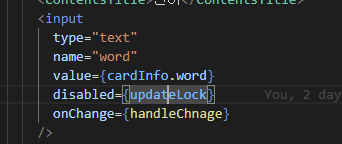
2) updateLock이 ture일 경우 disabled 적용

3) updateBtnShow가 'block'일경우 수정하기 버튼 Show

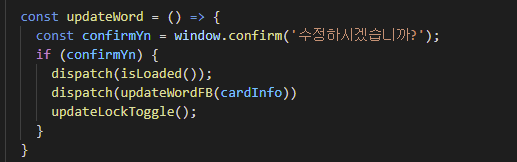
4) update버튼 클릭시 event

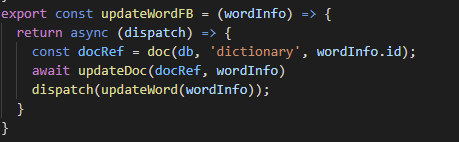
5) update 미들웨어 호출 (fire store 데이터 수정)

6) update Action 호출

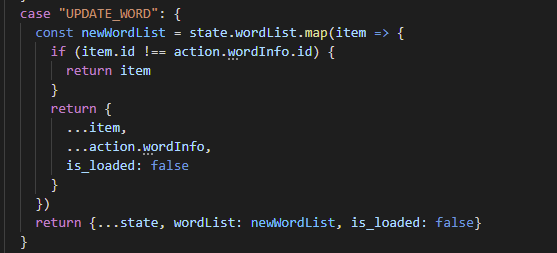
7) update reducer

store state의 wordList에서 수정할 단어의 아이디가 아닌 데이터들을 map을 사용 새로운 newWordList에 할당한 후 수정한 데이터만 spread 연산자를 사용하여 추가합니다.
4. 단어 삭제(delete)
단어 삭제를 위해 Card.js에서 로직을 구현하였습니다.
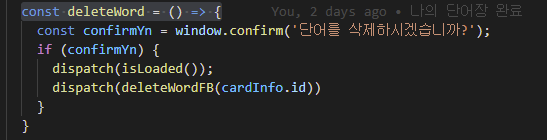
1) delete event 호출

2) delete event

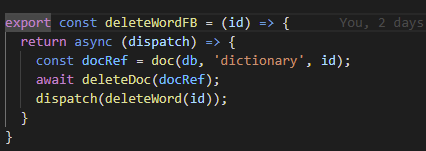
3) delete 미들웨어 (fire store 데이터 삭제)

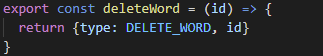
4) delete Action 호출

5) delete reducer

store state의 wordList에 filter를 사용하여 삭제할 아이디를 제외한 list를 newWordList에 할당하여 state에 넣어 return합니다.

