리액트로 학원 홍보 사이트를 만들었는데 이제 배포를 해야 한다.
cafe24가 aws보다 싸다고 그걸로 해달라고 요청받아서 이틀동안 엄청 삽질해서 성공했다.
cafe24는 chatGPT한테도 못 물어본다 ㅋㅋㅋㅋ(사실 gpt는 날 항상 배신해서 잘 안쓴다)
어려웠던 점은 크게 두 가지였다.
cafe24에서 node.js 결제하고 셋팅하기와 리액트 프로젝트를 빌드해서 배포하는 것
이게 다 하고 나니 생각보다 안 어려운데 막상 시행착오에서는 자료가 많은데 부족했다(?)
먼저 리액트 프로젝트부터 배포할 준비를 해보자.

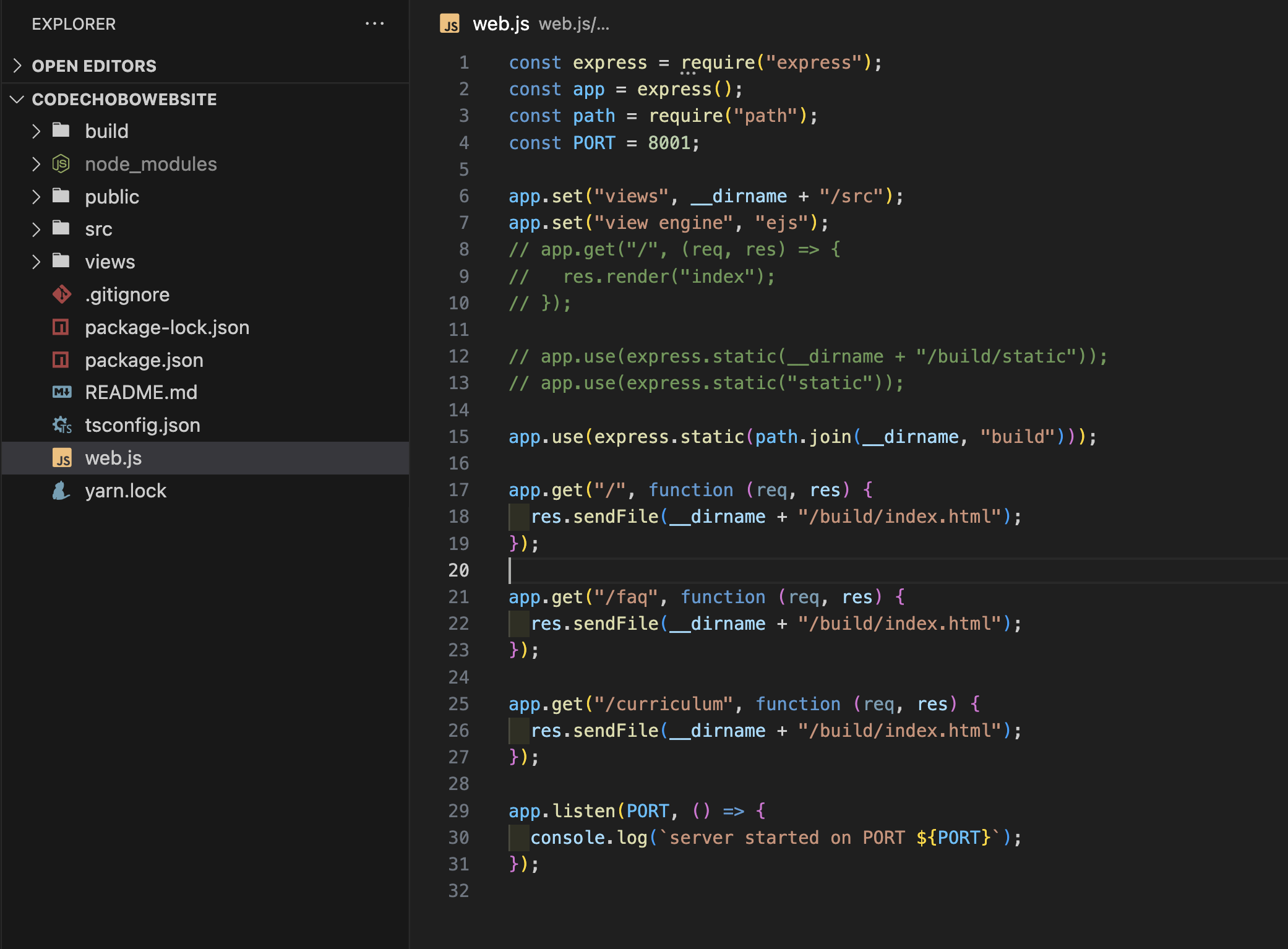
위 사진은 vs code로 연 내 리액트 프로젝트다. yarn create 명령어로 만들었고, src 내부에 app.tsx 등의 파일들이 존재한다.
여기서 최상단에 존재하는 web.js를 보자.
cafe24는 node.js형으로 배포할 때 필요한 파일이며, 꼭 이름이 web.js여야 한다.
또한 포트번호는 8001을 사용한다.
화면 캡처한 web.js에서 필요만 남기면 아래와 같다.
const express = require("express");
const app = express();
const path = require("path");
const PORT = 8001;
app.use(express.static(path.join(__dirname, "build")));
app.get("/", function (req, res) {
res.sendFile(__dirname + "/build/index.html");
});
app.get("/faq", function (req, res) {
res.sendFile(__dirname + "/build/index.html");
});
app.get("/curriculum", function (req, res) {
res.sendFile(__dirname + "/build/index.html");
});
app.listen(PORT, () => {
console.log(`server started on PORT ${PORT}`);
});먼저 npm과 express 모듈이 필요하다.
npm i
npm install express하면 node_modules 폴더가 생긴다.
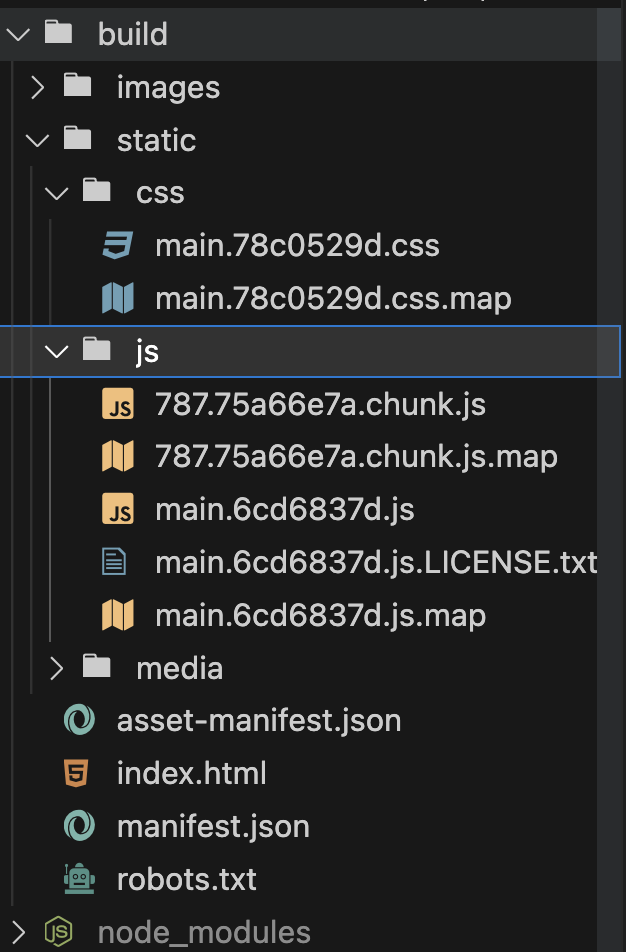
npm run buildbuild 명령어를 치면 최상단에 build 폴더가 생성된다.

구조는 대략 이렇다. 우리는 /, /faq, /curriculum 경로로 접속했을 때 build 폴더 내의 index.html을 랜더링할 것이다. (그래야 리액트 라우터가 동작했다)
이때 /build/static 안의 css, js 파일을 가져오는데 애먹었었다. 답은 아래와 같다.
app.use(express.static(path.join(__dirname, "build")));
에러는 대략 MIME TYPE 어쩌고 에러가 나는데 그냥 경로가 안 맞아서 파일을 못 부르는 이슈다.
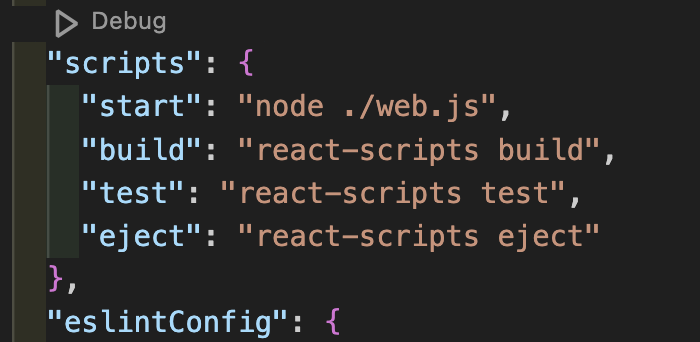
이제 package.json에 가서 시작 명령어를 바꿔야 한다.

원래 start 명령어는 react-scripts start다. 하지만 cafe24가 프로젝트 시작 시 web.js를 실행하도록 변경해야 한다.(걍 그렇다)
명령어를 캡처본처럼 변경하고 로컬에서 npm start를 실행해서 잘 동작하는 지 먼저 확인한다.
(잘 되어야 한다)
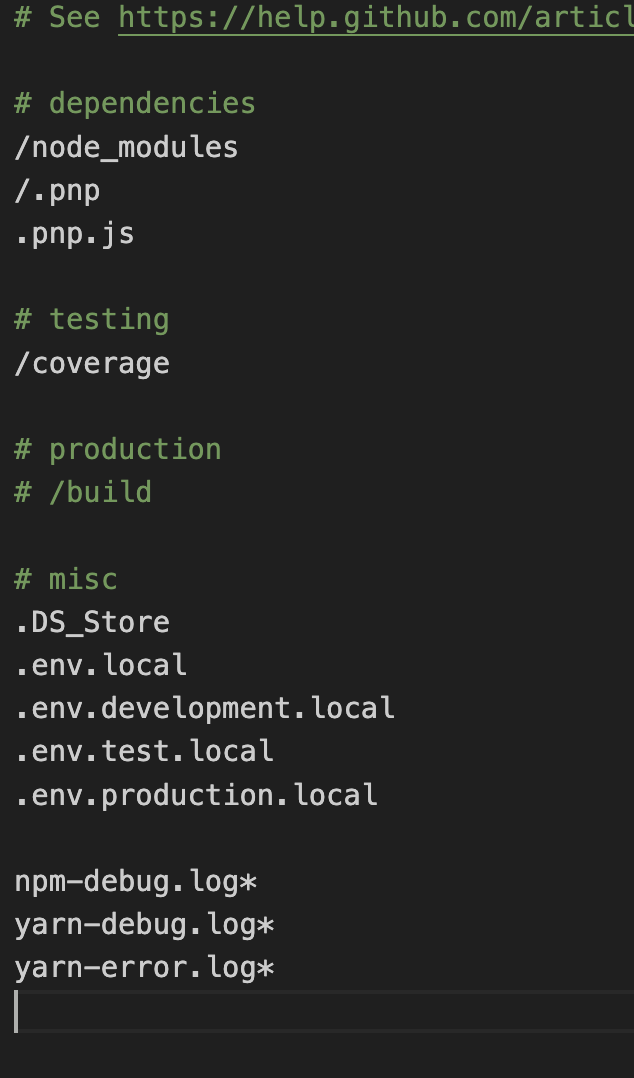
그리고 하나 더, gitignore 파일에서 /build를 주석처리했다. (git에 올라가도록 설정)

굉장히 cafe 24 리액트 배포 검색을 많이 했다. ejs를 안 써도 된다.
npm run build와 web.js파일 코드로도 충분했다는 것.
참고자료
https://codingapple.com/unit/nodejs-react-integration/
https://velog.io/@hunmok1027/%EC%B9%B4%ED%8E%9824-%EB%B0%B0%ED%8F%AC2
삽질 로그
cafe24 error 503 service unavailable
에러는 mime type 어쩌고 하면서 /static/css/main~~~.css 파일을 못찾는다는 에러가 난다.
보니까 css,js 등 /build/static 안의 파일들을 찾지 못하는 것이었다.
그래서 또 삽질을 엄청 했다.
검색어를 바꿨다.
검색어 : build한 파일 경로 node.js
했더니 한 벨로그가 알려주더라… 감사합니다.
https://velog.io/@eunddodi/Node.js%EC%99%80-React-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0
이제 리액트는 준비가 끝났다. cafe24에 가서 앱을 결제하고 셋팅해보자.
cafe24에 가서 호스팅용으로 계정을 만든 다음에 내 서비스 관리에 간다.
(회원 가입 필요, 나는 계정을 전달받았다)

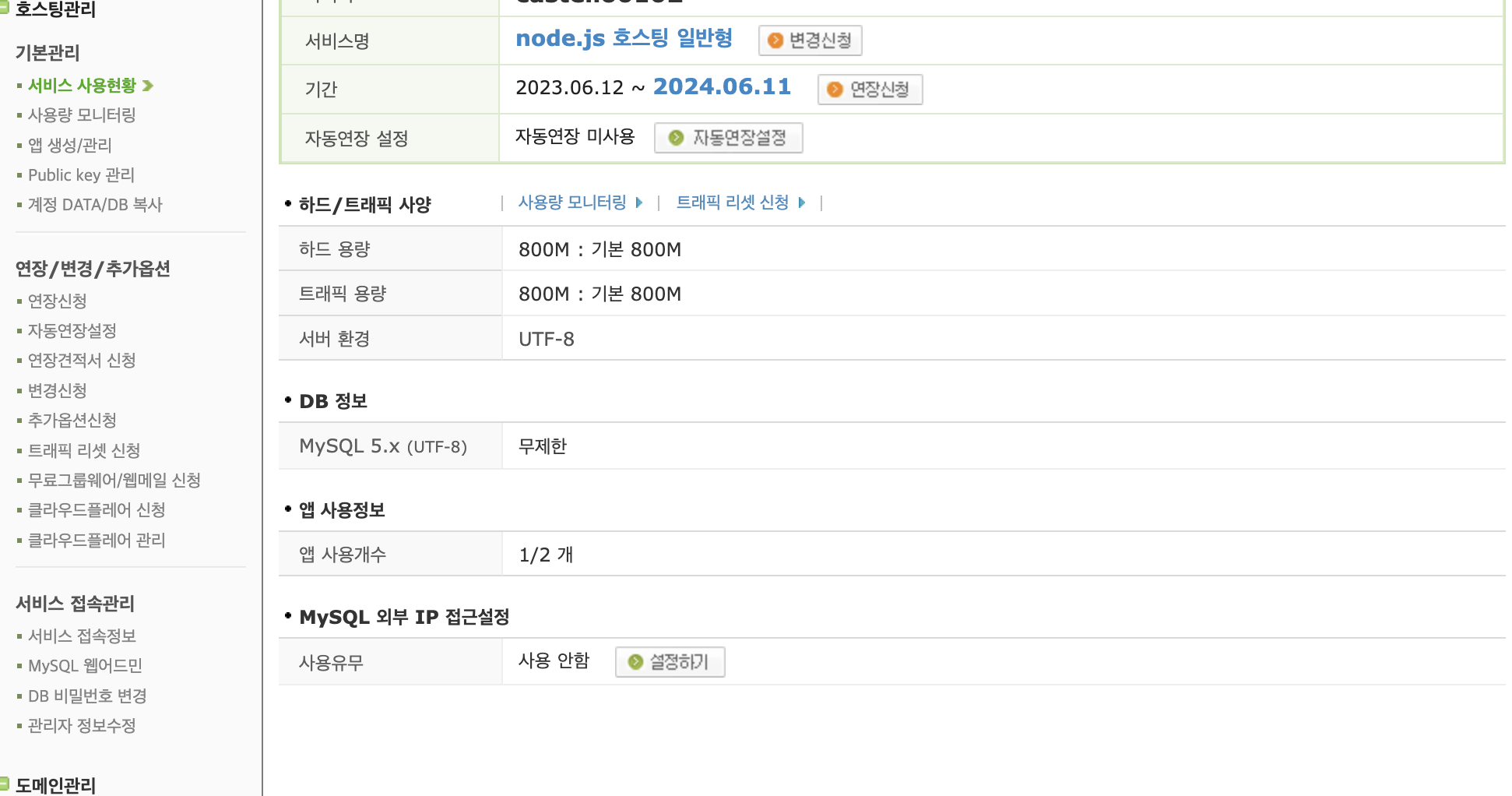
내 서비스 관리 페이지는 이렇다.

node.js 호스팅 일반형을 신청했다. node.js 검색하면 플랜이 좍 뜬다.
회고해보니 절약형은 용량이 좀 작았다. 플젝에 페이지나 코드가 진짜 미니미가 아니라면 일반형으로 가자. 변경하는데 돈이 더 들고 아깝다.
그리고 결제를 한 다음에 서비스 페이지 이용하는데 시간이... 꽤 걸린다. 1시간 잡아라.
그 때까지는 서비스 페이지가 미지원으로 뜨는데 좀 기다려야 했다. 조급해서 절약 -> 일반으로 변경 결제를 했다.. (근데 용량때문에 결국 해야 했던 일)
이 글 보시는 분은 나처럼 그러지 마시라....

개인정보상 캡처를 애매하게..
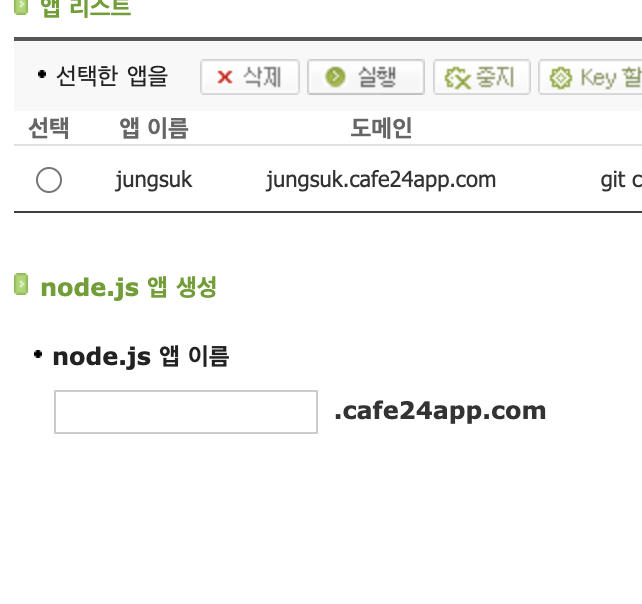
- 앱을 새로 생성한다. 위 캡처에서 node.js 앱 생성 입력칸에 작명해서 생성하면 됨.
- 그러면 앱 도메인과 git 저장소가 뜬다. git 저장소는 git 세 글자를 제외한 전부가 주소다.
(첨에 이게 뭔 주소인가 했다)
참고 사이트
https://jaebins.tistory.com/12
https://mynameishomin.com/node-js-3/
- 앱을 만들었으면 public key를 만들어서 앱에 할당하고, github 내 계정에 추가해야 한다.
public key를 잘 만들어야 한다. 여기서 애먹었었다. 잘못하면 cafe24 git push가 안되니까.
키를 생성했는데, 자꾸 permission denied가 뜨는 것이다.
https://stackoverflow.com/questions/19660744/git-push-permission-denied-public-key
위 스택 오버플로우를 따라했더니 성공했다.
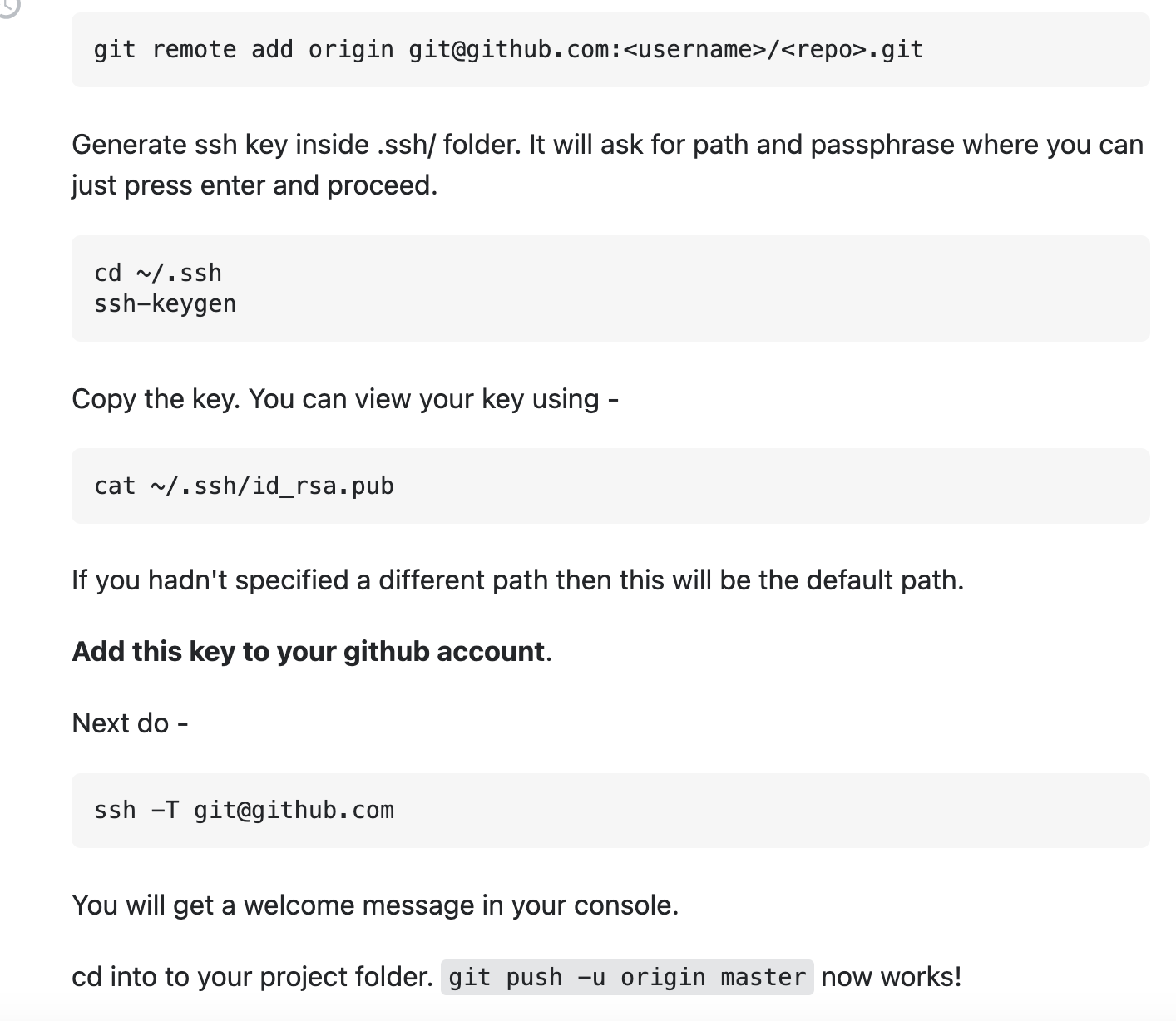
- cafe24의 앱의 git 저장소를 이름으로 public key를 생성해야 한다.
git@github.com:username/repository-name.git 형태여야 한다고 하는데 얼추 비슷하다.

welcome 전에 무슨 문구 뜨고 yes 입력했던 기억이 있다. 별거 아니니 yes 하기.
이제 key가 생성된 파일에 가서 key 내용을 메모장에 복사해놓는다.
마지막 내용이 내 컴 경로 어쩌고였다. (참고, 근데 이걸 틀려서 denied되었던 거 같기도... )
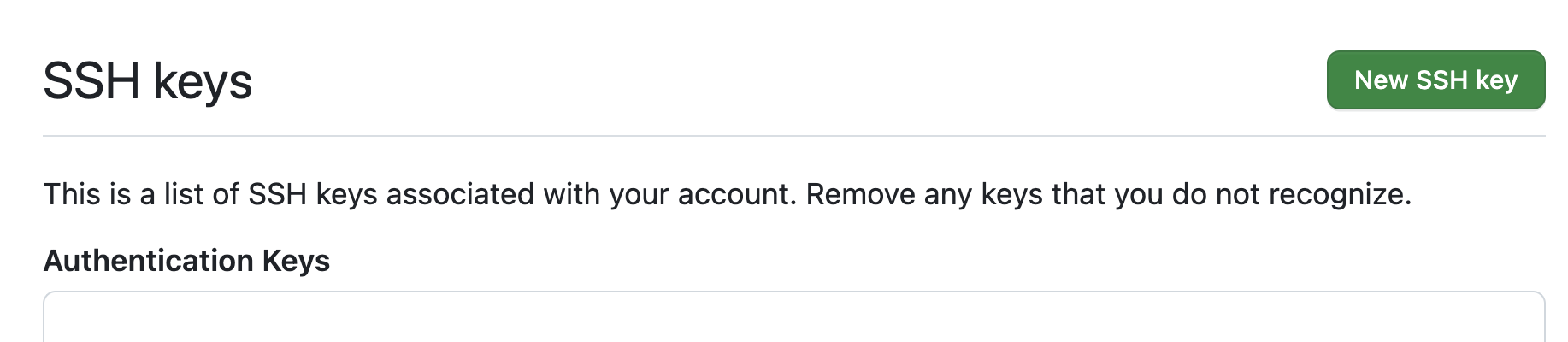
먼저 내 깃텁 계정에 가서 ssh key를 추가해주자.
github에 가서 우측 상단 프사 클릭 -> settings로 이동 -> 왼쪽 메뉴바에서 ssh and gpg keys로 이동해서 아래 사진처럼 ssh key 생성 버튼 추가해서 내용을 통으로 복붙하고 저장.

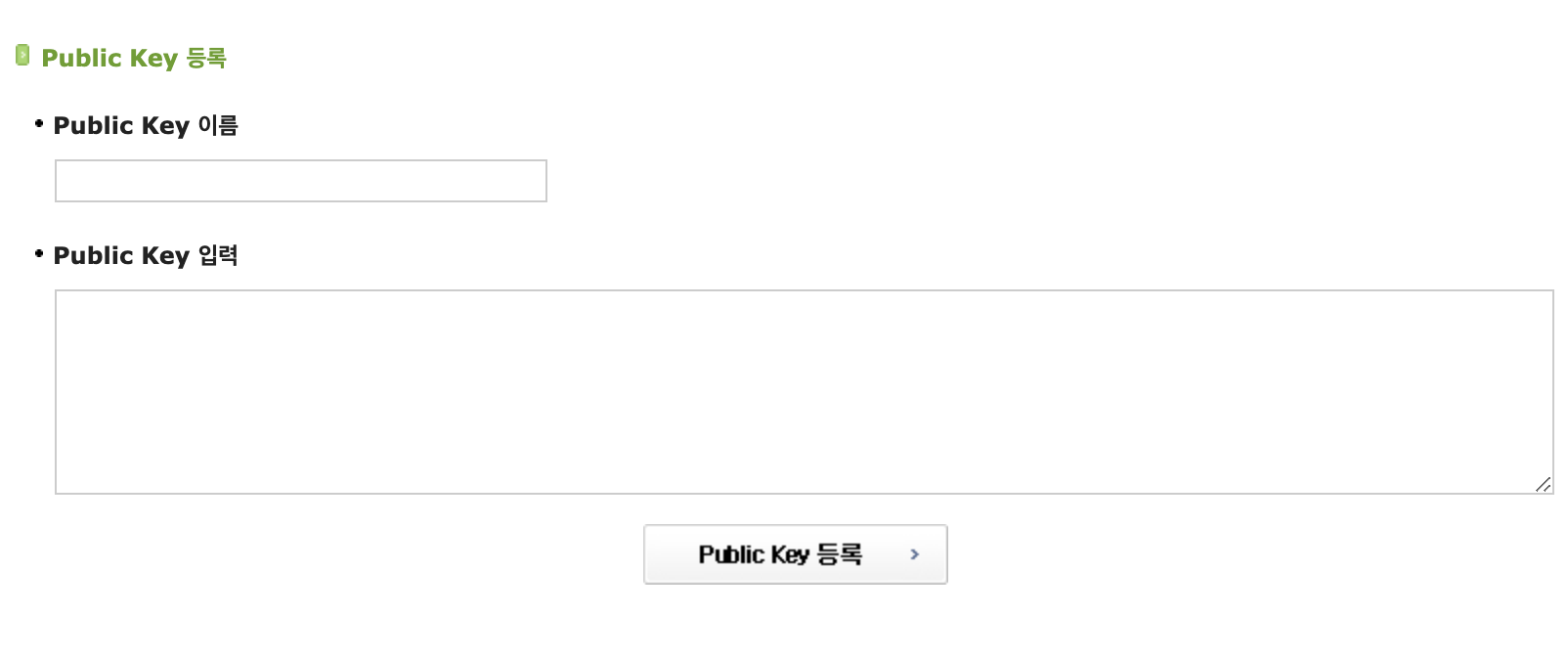
이제 cafe24 가서 public key 페이지로 이동해서 key를 추가해주자.

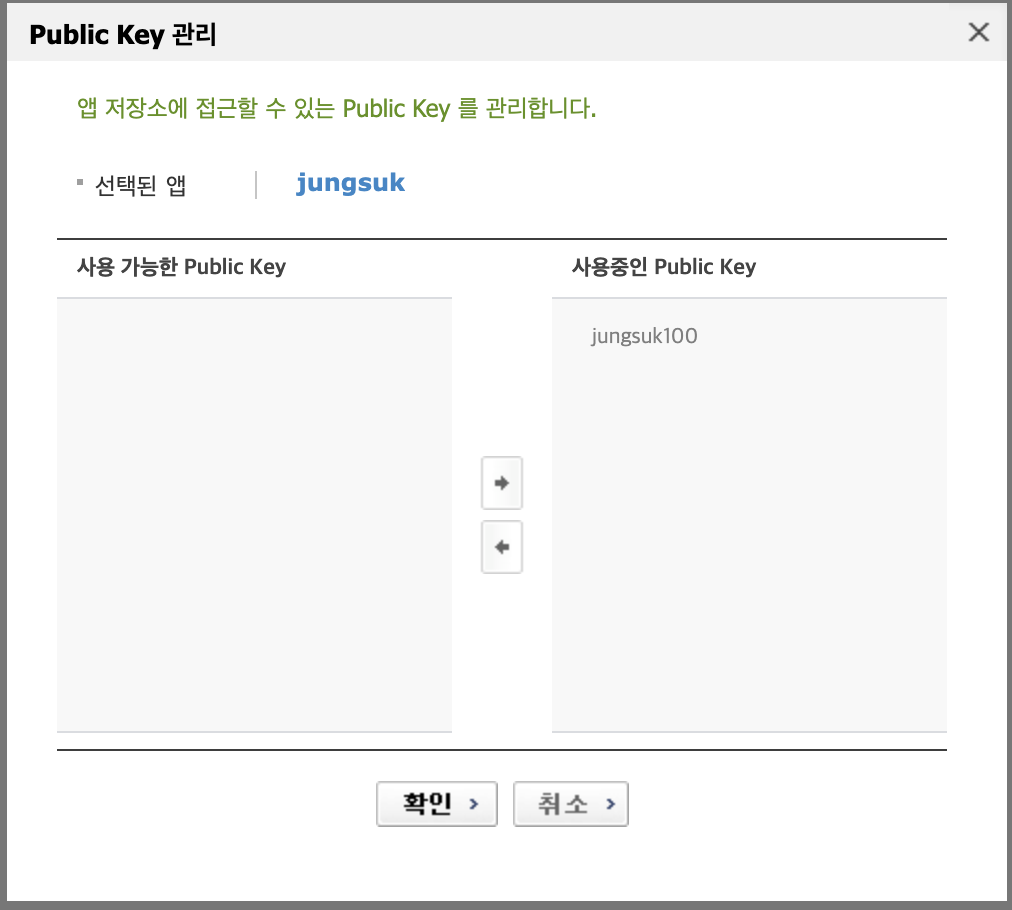
그리고 앱 생성/관리 페이지로 이동해서 앱을 클릭하고 public key 할당 버튼을 누른다.

화살표로 key를 추가하고 저장.
이제 거의 다 왔다! 마지막으로 프로젝트에 가서 원격 레포를 연결하고 push를 하면 된다.
주의점은 push하는 브랜치는 master여야 한다는 것 (main 아니고 master)
git init //로컬 git 저장소 생성
git remote add cafe24 깃 저장소
git add .
git commit -m "Feat: cafe24 publishing"
git push (origin master였나)master 브랜치가 없으면 만든다.
git branch master
git checkout mastergit push가 제대로 되었다면 다시 cafe24 앱 생성/관리 페이지에 가서 앱을 중지하고 재실행한다. (반영을 위해 필수다)
광속 새로고침을 한다. 삽질을 제외한 과정상으로 성공한다.
에러 났을 때
cafe24 고객센터의 1:1 문의 게시판을 적극 이용한다.
나의 경우 온갖 삽질을 다하다가 용량이 꽉 차서 git pull, git push가 안되기도 했다
RE : close log failed: Disk quota exceeded
-> 이 에러는 대충 디스크 용량이 꽉 차서 아무것도 못 하는 상태
용량 체크는 마이페이지에서 사용량 모니터링 페이지에 가면 확인 가능하다.
멘붕왔어서 고객센터에 글 남기고 다른 삽질 엄청 하다가 답변을 받았다.
걍 앱 삭제하고 다시 만들어라다시 만들고 원격을 삭제하고 다시 연결했다. (앱 이름은 혹시 몰라 바꿨다)
원격 삭제에도 애를 먹었다;; (이런)
git remote remove origin참고 https://ifuwanna.tistory.com/263
다시 위로 올라가 git push를 했더니 성공했다.... 감격...
후기
생각보다 cafe24가 반영이 느리다. 좀 더 인내심 가지고 기다리자.
문제가 생겼을 경우 503에러가 주로 뜬다.
빌드 파일 경로 때문에 페이지가 안 뜨는 게 힘들었다.
페이지 경로마다 /build/index.html을 sendFile()하지 않으면 url 직접입력 시 404가 뜬다.
일이 죽어도 안되면 잠깐 환기 좀 시키자.
긴 글 읽느라 고생하셨습니다. cafe24가 흔한 사용은 아니지만 도움이 되길 바라요




리액트 배포하면서 안되는 것이 있어서 질문 드립니다. package.json의 시작 명령어를 바꿔주고 확인을 위해 npm start를 했는데 실행이 되지 않습니다. 혹시 무슨 문제인지 아실까요?