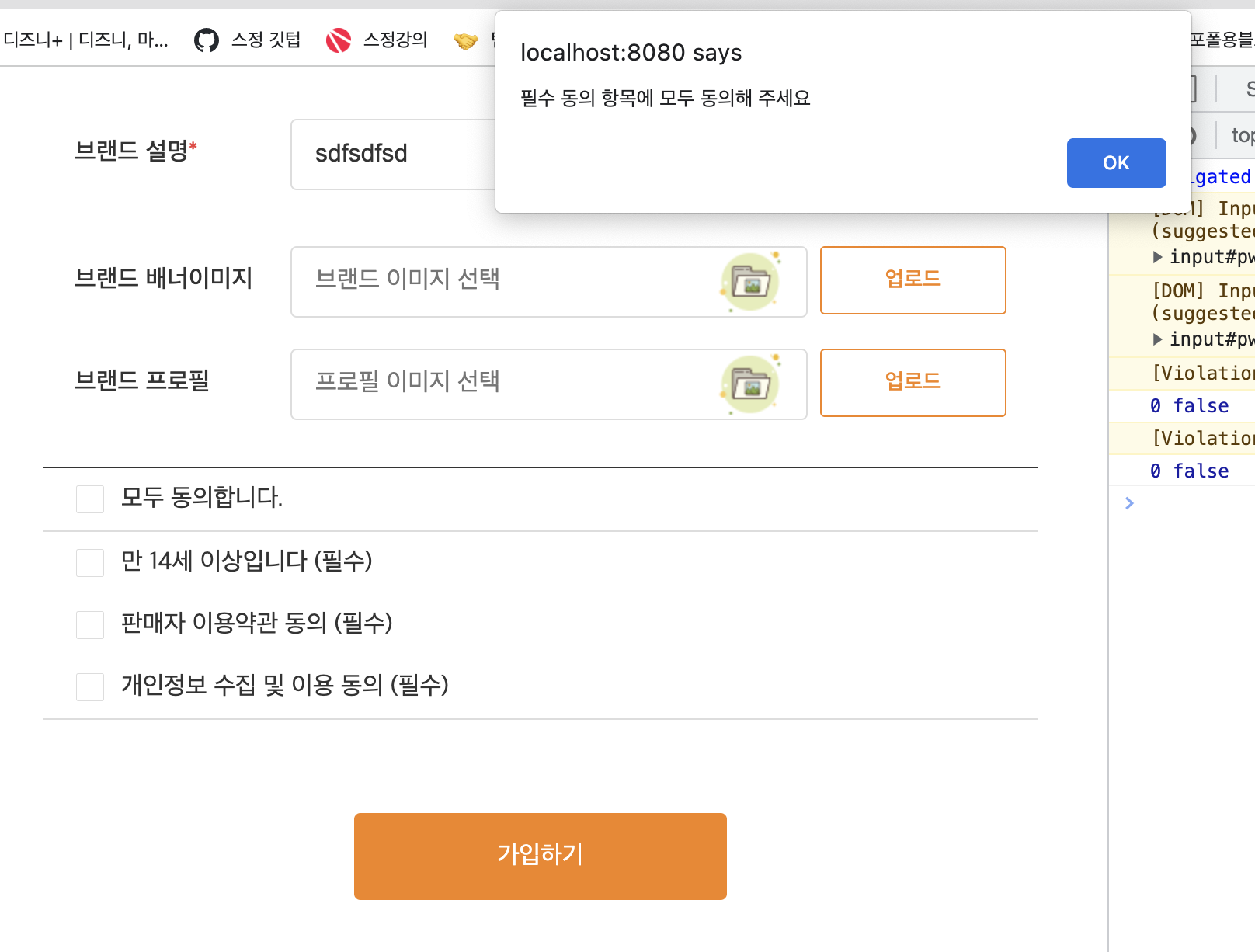
판매자 회원가입 중, 필수 항목 3개의 동의 체크 여부를 구해야 한다.
회원의 경우 4개의 동의 중 3개만 필수여서 일일이 id로 참조를 얻어서 checked여부를 &&로 검사했다.
//필수동의여부
let checked_1 = $("#check_1").is(":checked");
let checked_2 = $("#check_2").is(":checked");
let checked_3 = $("#check_3").is(":checked");
if (!(checked_1 && checked_2 && checked_3)) {
alert("필수 동의 항목에 모두 동의해 주세요");
return false;
}하지만 판매자는 checkbox가 모두 필수 동의 항목이기에 반복문으로 처리하고 싶어졌다.
처음에 아래와 같이 코드를 짰다.
let agre_chk2 = $(".chk-group-line .input-line input[type=checkbox]").each(function(i, obj) {
console.log(i, obj.checked);
if (!obj.checked) {
alert("필수 동의 항목에 모두 동의해 주세요");
return false;
}
return true;
});그런데 if (!agre_chk2) return false가 동작을 하지 않았다. form이 submit()되는 것이었다.
그래서 검사기에서 함수의 리턴값을 까 봤더니 boolean 값이 아니라 input 태그 객체가 찍혔다.
참고 사이트 https://mygumi.tistory.com/169
참고 사이트에 의하면, return false를 한다고 해서 return값이 false가 되는 게 아니라 그 루프를 break하는 것 뿐이다. 따라서 진짜 return false를 원한다면 아래와 같이 처리해야 한다.
let agre_chk = function chkAgreed () {
let is_Agreed;
$(".chk-group-line .input-line input[type=checkbox]").each(function(i, obj) {
if (!obj.checked) {
is_Agreed = obj.checked;
return false;
}
});
return is_Agreed;
};
if (!agre_chk()) return false;이제 코드가 원하는 대로 정상동작하는 것을 확인했다.