마켓컬리를 벤치마킹한 쇼핑몰 프로젝트 미리 뷰 만드는 중이다.
오늘 아침 10시부터 저녁 9시까지 제작한 페이지 (1차로 카피, 2차로 타 사이트와 섞기)
- 마이페이지 사이드바
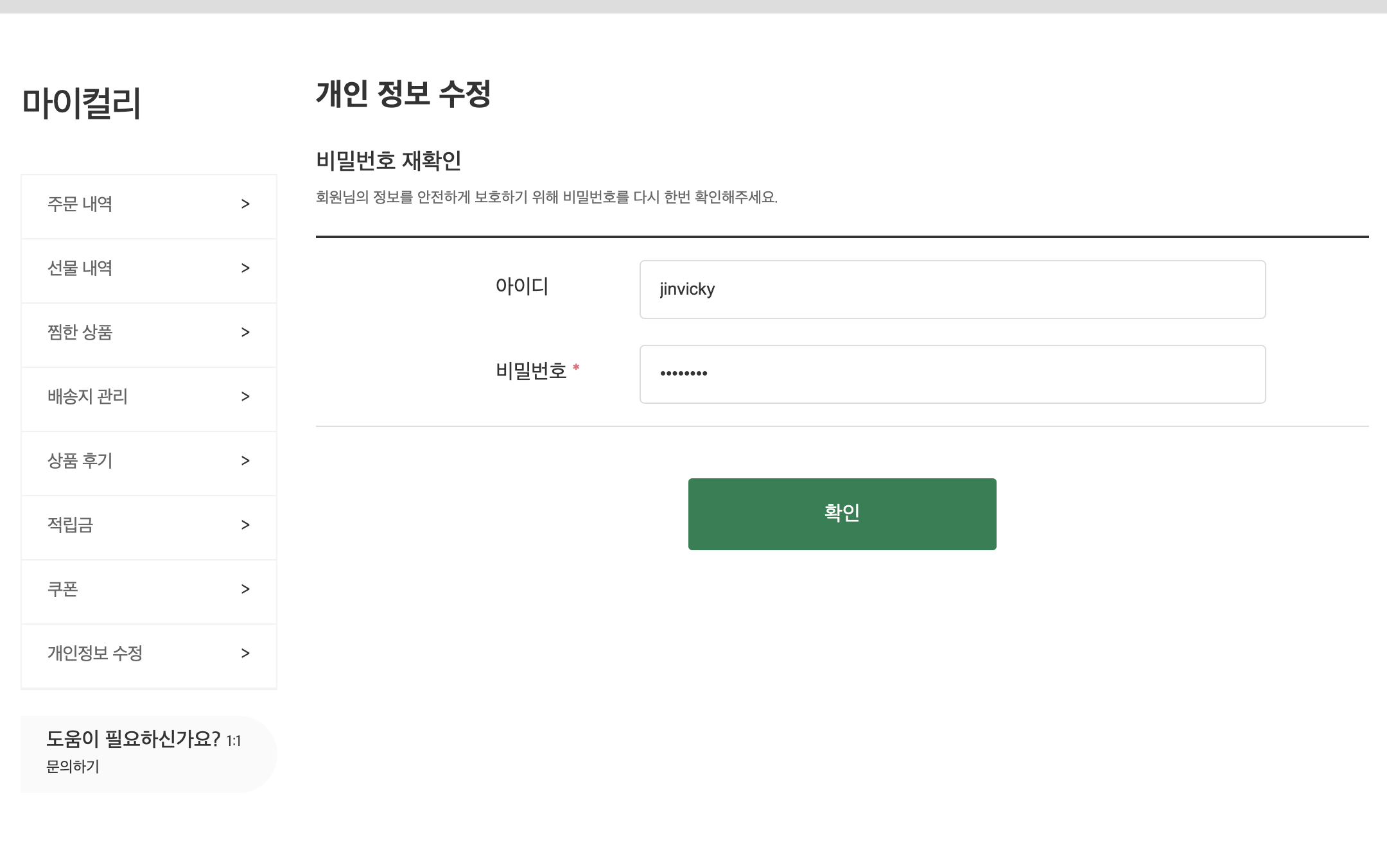
- 마이페이지 개인정보 인증 페이지
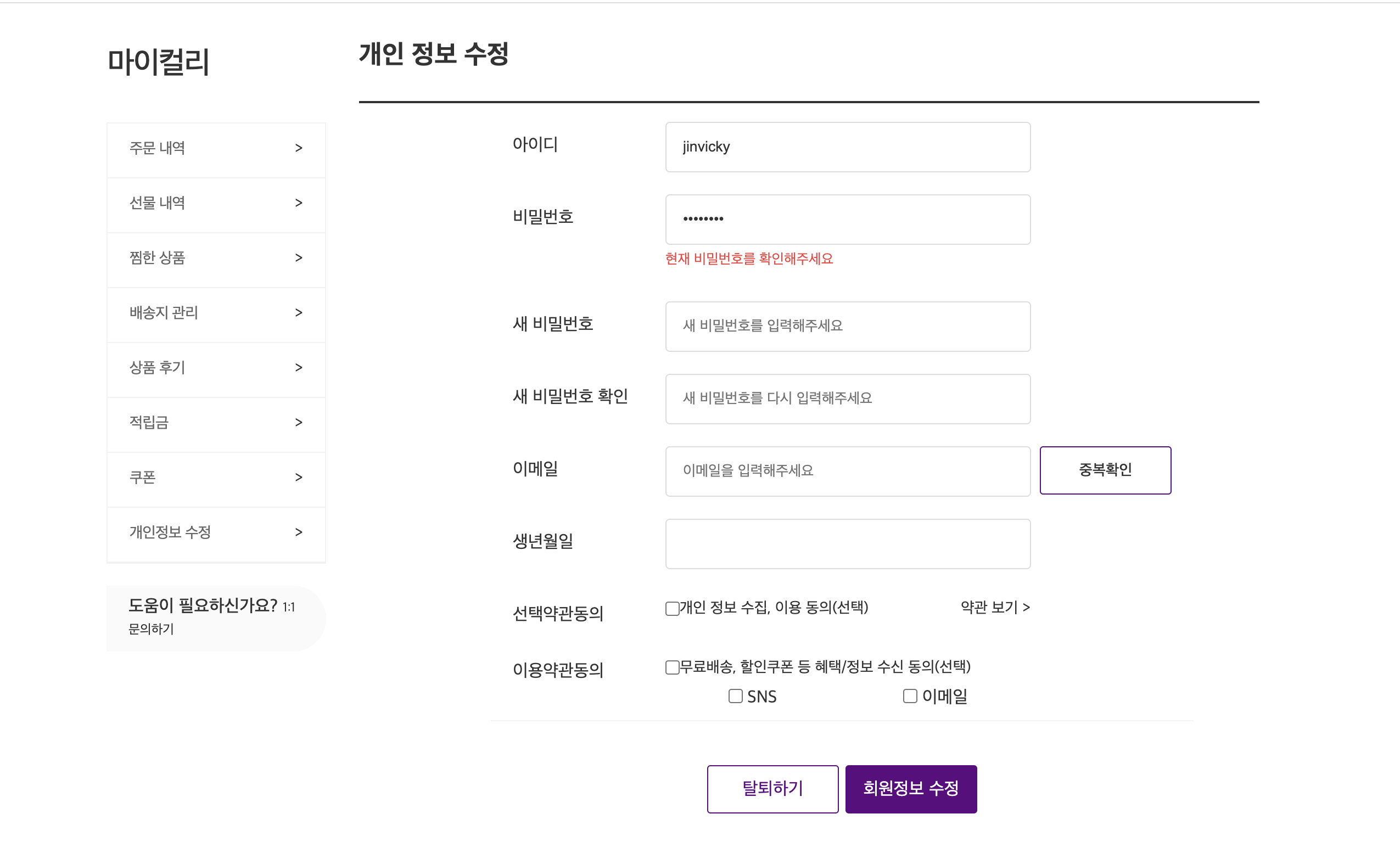
- 마이페이지 개인정보 수정 페이지
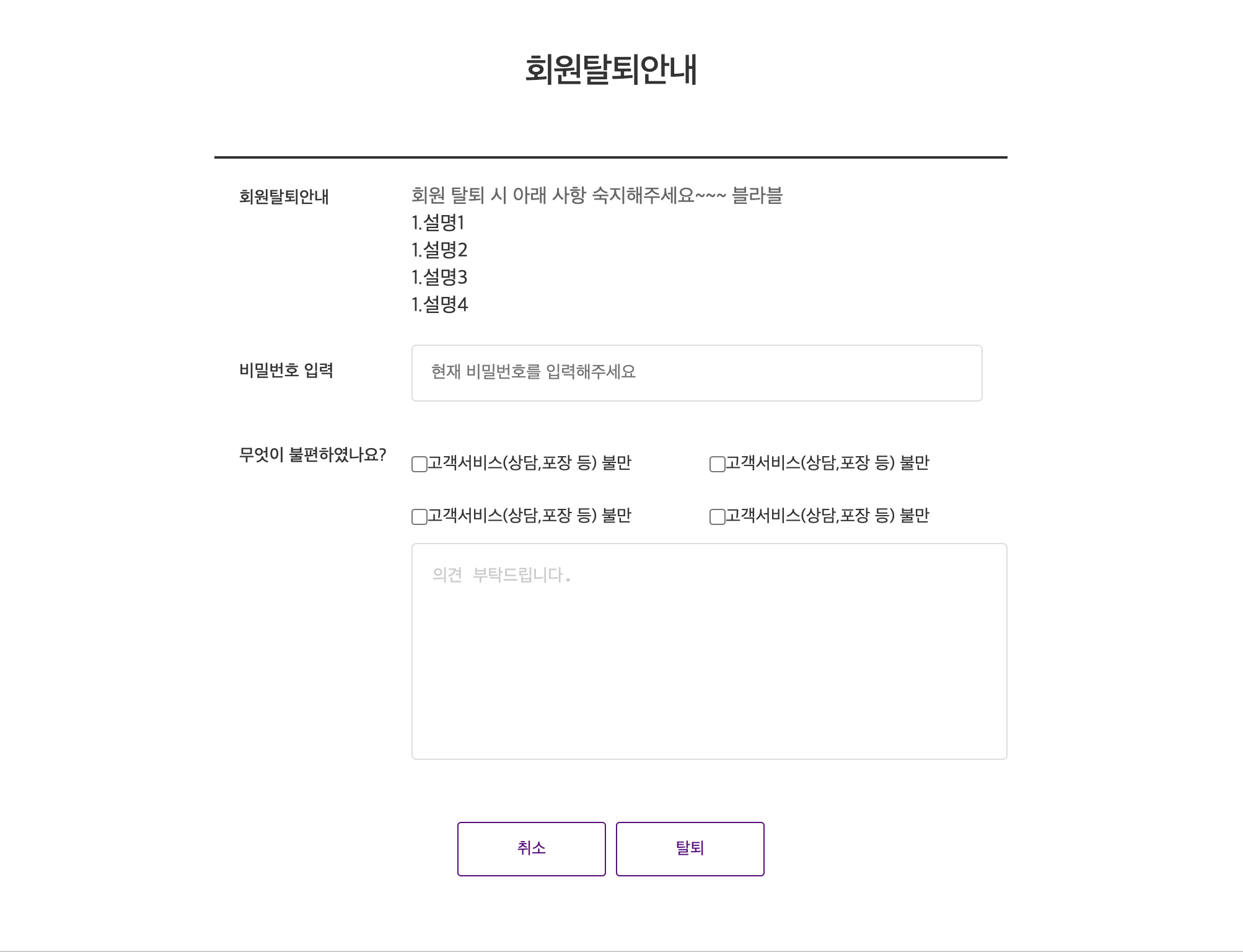
- 마이페이지 회원탈퇴 페이지
- 네이게이션바 개선
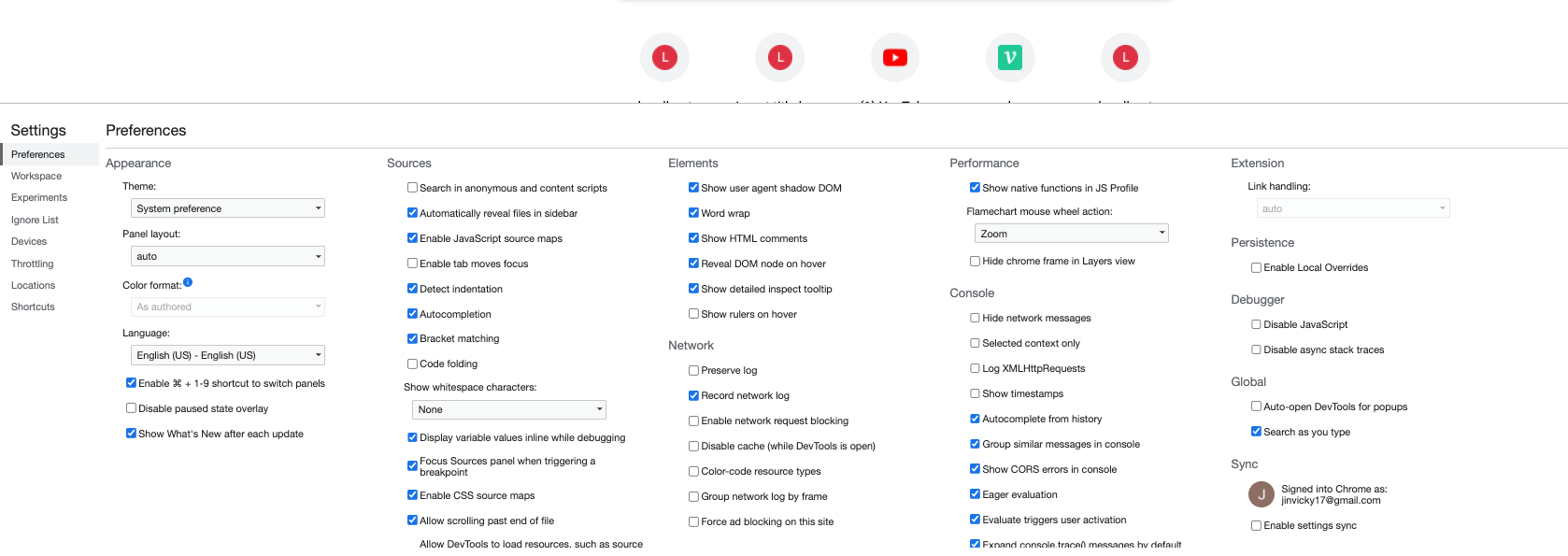
사이트를 벤치마킹할 때 placeholder의 경우 속성값이 검사기에 나타나지 않았다. 찾아본 결과 아래와 같다.
input의 placeholder의 경우 일반적으로 검사기에서
Color 등의 값을 보여주지 않는다.
input의 placeholder css 값 얻기
검사기를 키고 f1을 눌러서 settings에 간다.
Elements 항목의 Show user agent shadow DOM 항목을 체크한다.
그러면 placeholder의 정보도 다 나타난다.

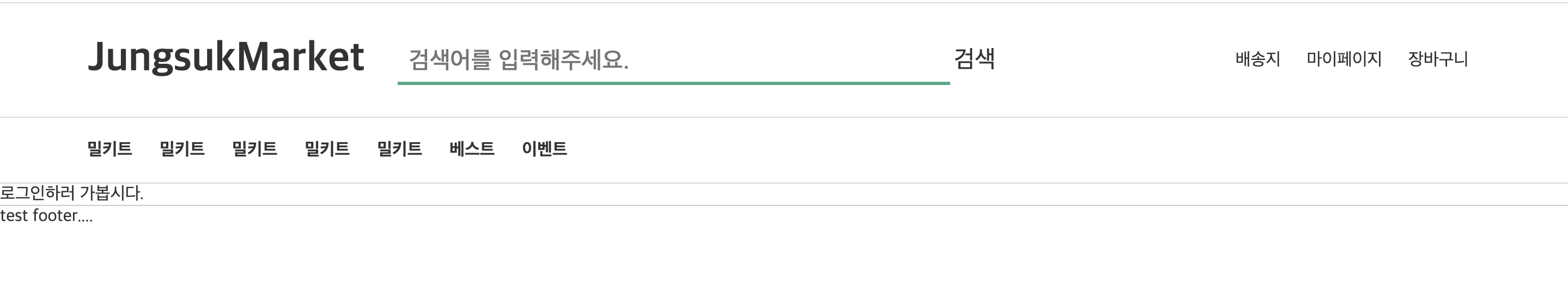
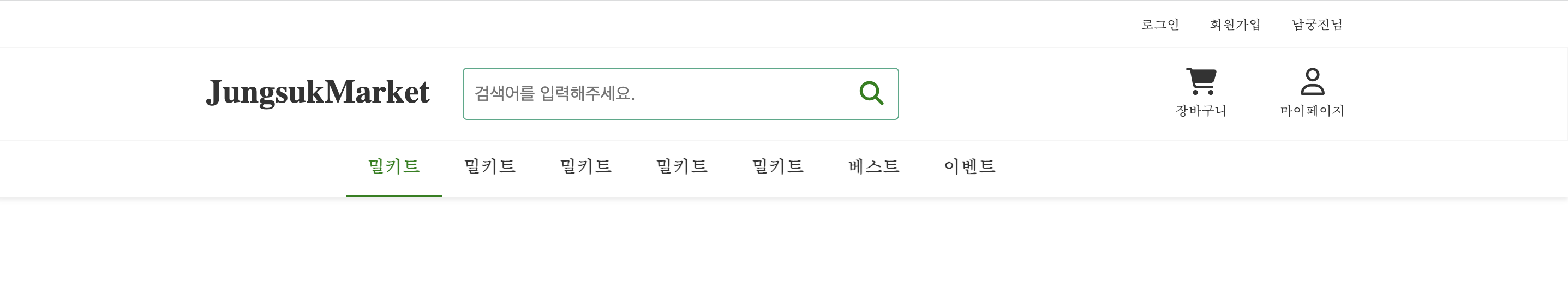
다음은 네이게이션 바. 1차지만 다른 사이트에 비해 너무 폰트가 크고 과하다?라는 느낌을 받아서 개선했다.
참고 사이트: 아이디어스, 구글 네비바 이미지, 마켓컬리
Before

After

아이콘은 폰트어썸을 썼다. 3년 전에 썼을 때는 그냥 블로그의 아무 cdn 태그 긁어서 썼는데 이제는 이메일 인증을 하고 개인 script 태그를 받아서 긁어 쓰는 형태로 바뀐 거 같다.
fontawesome도 아이콘 사이트와 부트스트랩, 두 가지가 있어서
왜 적용 안되지? 하고 헤매기도 했다.
참고한 사이트
https://rgy0409.tistory.com/4762
네비바는 화면과 구분하기 위해서 border-bottom보다 box-shadow가 보기에 더 나은 것 같다.
그 외 만든 페이지들

추후에 체크박스를 이미지 또는 css로 바꿔야 한다.
일단 기본 체크박스 input을 썼다.


input-line을 제작할 때 중복 버튼이 있는 곳과 없는 곳의
input이 어떻게 동일할까 궁금했는데 따라해보니
button의 상위 div가 항상 width 고정값을 가져서였다.
