1차로 개발한 로그인 페이지에서 눈모양 아이콘을 클릭함에 따라
토글로 입력한 비밀번호 원본을 보여줬다 숨겼다 하는 기능을 추가해 보겠다.
준비물
- jquery
- fontawesome
- html, css
먼저 fontawesome에 가서 'eye'를 검색해서 원하는 아이콘 태그를 복붙한다.
<input type="checkbox" name="" id="showPwd" hidden checked />
<label id="showPwdToggle" class="showPwd" for="showPwd">
<i id="eye" class="fa-regular fa-eye-slash"></i>
</label>기능 간단 설명
- input의 id속성과 label의 for속성 값을 showPwd로 일치시킴으로써 label 영역 클릭 시
input:checkbox의 값이 변한다. - checkbox는 hidden처리하고 checkbox의 checked 여부에 따라서
아이콘의 클래스와 input의 type을 text || password로 토글처리한다.
script
let pwdToggle = () => {
const checked = $("#showPwd").is(":checked");
$("#pwd").attr("type", checked ? "text" : "password");
$("#eye").attr(
"class",
checked ? "fa-regular fa-eye" : "fa-regular fa-eye-slash"
);
};
$(document).ready(function () {
$("#showPwdToggle").click(() => pwdToggle());
});문법 설명
- $().is() : 태그의 존재 유무를 확인하는것 뿐만 아니라 특정 id 또는 class의 존재 유무를 확인
- $().attr(속성, 값) : 태그의 속성에 값을 지정.
여기서 input의 type과 i의 class를 변경했다(추가 아님)
의문점
왜 인지는 모르겠으나 vscode에서 만든 화면과 인텔리제이에서 적용한 jsp의 화면이 일부 달랐다.
그냥 깊게 파기 보다는 css를 추가하는 쪽을 선택했다.
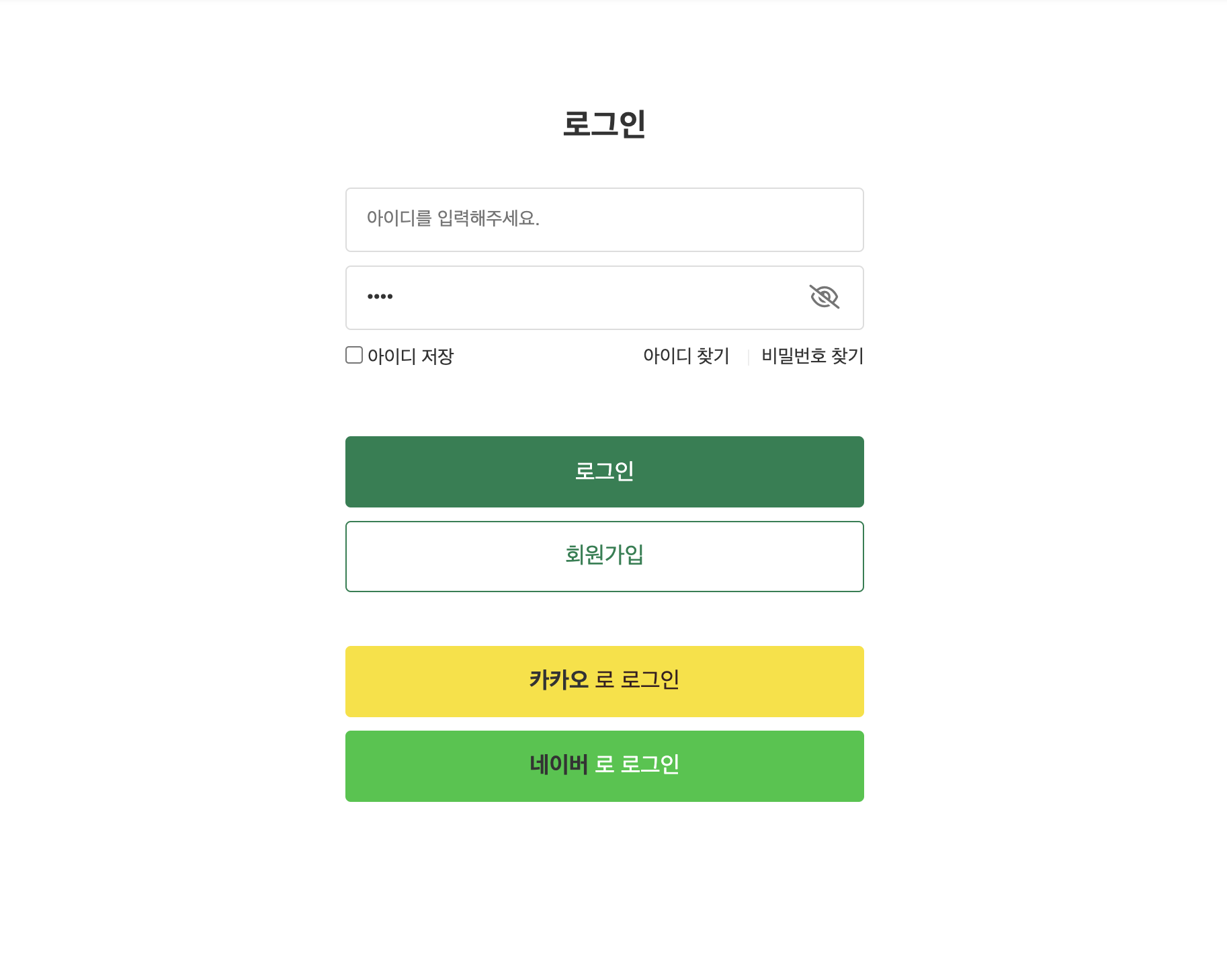
개선한 화면은 아래와 같다. 다음에는 커스텀 체크박스를 구현할 예정이다.

전체 코드
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/진이로그인/style.css" />
<script
src="https://kit.fontawesome.com/ada5d45889.js"
crossorigin="anonymous"
></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
</head>
<body>
<div class="login-container">
<div class="contents">
<div class="login-wrap">
<h2 class="page-title">로그인</h2>
<div class="login-form">
<form action="/login" method="post">
<input
class="input-control"
type="text"
placeholder="아이디를 입력해주세요."
/>
<div class="input-control">
<input
id="pwd"
type="password"
placeholder="비밀번호를 입력해주세요."
/>
<input type="checkbox" name="" id="showPwd" hidden checked />
<label id="showPwdToggle" class="showPwd" for="showPwd">
<i id="eye" class="fa-regular fa-eye-slash"></i>
</label>
</div>
<div class="user-info-link">
<span>
<input type="checkbox" name="" id="" />
아이디 저장
</span>
<ul>
<li>
<a>아이디 찾기</a>
</li>
<li class="pw-find">
<a> 비밀번호 찾기 </a>
</li>
</ul>
</div>
<button class="login-button" type="submit">
<span>로그인</span>
</button>
<a class="register-button">
<span>회원가입</span>
</a>
</form>
<div class="join-buttons">
<a class="login-social kakao">
<span>
<strong>카카오</strong>
</span>
로 로그인
</a>
<a class="login-social naver">
<span>
<strong>네이버</strong>
</span>
로 로그인
</a>
</div>
</div>
</div>
</div>
</div>
<script>
let pwdToggle = () => {
const checked = $("#showPwd").is(":checked");
$("#pwd").attr("type", checked ? "text" : "password");
$("#eye").attr(
"class",
checked ? "fa-regular fa-eye" : "fa-regular fa-eye-slash"
);
};
$(document).ready(function () {
$("#showPwdToggle").click(() => pwdToggle());
});
</script>
</body>
</html>css
* {
box-sizing: border-box;
list-style-type: none;
text-decoration: none;
margin: 0;
padding: 0;
color: #333333;
border: none;
outline: none;
}
.sticky-wrap{
box-shadow: 0 3px 4px 0 rgb(0 0 0 / 7%);
}
.sticky-wrap .top-navigation {
border-top: 0 none;
/* background-color: #f5f5f5; */
color: #666;
vertical-align: middle;
height: 42px;
display: flex;
align-items: center;
}
.sticky-wrap .top-navigation .base-margin {
width: 1056px;
margin: 0 auto;
position: relative;
}
.top-navigation .base-margin ul {
display: flex;
justify-content: flex-end;
}
.top-navigation .base-margin ul li a {
display: inline-block;
vertical-align: middle;
padding: 0 13.5px;
font-size: 12px;
}
/* end of top navigation */
/* header */
.sticky-wrap .header-wrap {
display: flex;
padding: 18px 0;
border: 1px solid #f5f5f5;
}
.sticky-wrap .header-wrap .header-inner, .navbar-2 {
display: flex;
position: relative;
width: 1056px;
margin: 0 auto;
}
/* */
.header-inner .logo-container {
font-size: 20px;
margin-right: 30px;
}
.header-inner .logo-container .header-logo a {
line-height: 1.5;
}
.header-wrap .search-box {
display: flex;
width: 552px;
/* */
width: 400px;
}
.header-wrap .search-box form {
width: 100%;
display: flex;
border: 1px solid #40aa88;
border-radius: 4px;
}
.header-wrap .search-box input {
height: 46px;
width: 100%;
border: 0;
text-indent: 10px;
font-size: 16px;
border-radius: inherit;
line-height: 27px;
color: #333;
font-weight: 500;
transition: padding 200ms ease-in-out 0s;
}
.header-wrap .search-box .search-button {
height: 100%;
width: 55px;
background-color: transparent;
font-size: 22px;
}
.search-box .search-button i {
color: green;
}
.header-inner .icon-links {
margin-left: auto;
display: flex;
align-items: center;
}
.header-inner .icon-links a {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 12px;
}
.header-inner .icon-links a i {
font-size: 25px;
color : #333;
}
.header-inner .icon-links a .icon-desc {
font-size: 12px;
margin-top: 8px;
}
.navbar-2 {
width: 800px;
}
.navbar-2 ul {
display: flex;
justify-content: center;
font-weight: bold;
}
.navbar-2 ul li {
display: flex;
justify-content: center;
align-items: center;
}
.navbar-2 ul li a {
padding: 15px 20px;
height: 100%;
font-weight: bold;
}
.navbar-2 ul li a:hover {
color: green;
}
.navbar-2 ul li a.active {
color: green;
border-bottom: 2px solid green;
}css import 경로의 경우 한 폴더에 index.html, style.css파일을 만들고
/폴더이름/style.css식으로 import했다.
이 코드는 input checked를 한 상태에서 script 코드를 짰다. 싫다면
checked ? "text" : "password" 중 checked를 !checked로 바꾸면 된다.
참고 사이트
- 아이디어스, 마켓컬리 로그인 화면
- 체크박스 체크 여부 확인 - https://ming9mon.tistory.com/149
- div 클래스명 변경하기 - https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=webwizard83&logNo=60193402882
- jquery attr메서드 사용 - https://roqkffhwk.tistory.com/33
- https://kcmschool.com/86
