회원가입 과정인 휴대전화 인증을 구현하는 중이었다.
로직은 휴대전화를 검색하고 인증번호를 전송하면
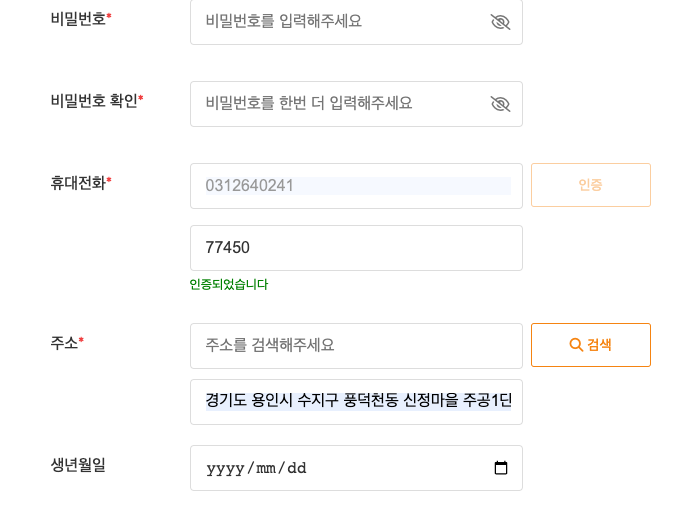
휴대전화 인증번호 입력 칸을 동적으로 추가해서 값을 검증하는 식이다.
다만 번호 전송 이후에 동적으로 추가한 요소라서 기존처럼 아이디 등의 참조를 얻어서 이벤트를 걸 수 없다 .
$("#test").click(function() {}); //안됩니다~검색을 급하게 해봤는데 이런 경우 document에 이벤트를 거는 방법이 있다고 해서 적용해 봤다. 결과는 성공
$(document).on("keyup", "#mpno_verify", function() { //동적 태그라서 document에 이벤트 연결
console.log("값: ", $("#mpno_verify").val(), mpno_verify_num, $("#mpno_verify").val());
if ($("#mpno_verify").val() == mpno_verify_num) {
$(".error-msg.mpno-verify").html("인증되었습니다");
$(".error-msg.mpno-verify").css('color', 'green');
$("#mpno_chk").attr("disabled", true);
$("#mpno").attr('readonly', true);
}
})입력한 값이 인증번호와 일치하면 바로 인증완료 메세지와 함께 입력칸을 비활성화하는 식으로 진행했다. 아래는 결과 화면이다.
추가로 완료메세지에 color: green을 적용하는데 .attr()이 아니라 .css()였다. 종종 깜빡한다.