저번에 어드민을 위해서 부트스트랩 스프링 프로젝트에 직접 적용해 보았다.
https://velog.io/@jinvicky/%EC%8A%A4%ED%94%84%EB%A7%81-%EA%B4%80%EB%A6%AC%EC%9E%90-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B6%80%ED%8A%B8%EC%8A%A4%ED%8A%B8%EB%9E%A9-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0
회의를 통해 판매자 페이지를 부트스트랩으로 만들어 추가하기로 했다.
오늘은 네이버 스마트 스토어를 보고 기능 명세를 정리하고, 스토어 수정 페이지를 제작해보았다.
부트스트랩 좋은 점: 다 만들어져 있다.
부트스트랩 힘든 점: 뭐가 뭔지 내가 안 만들어서 모른다.
기본 index.html에 적용된 태그 안의 클래스들을 보고 유추해 가는 식으로 했다.
오늘 익힌 것
.col-lg-숫자: 숫자가 커질수록 가로 영역이 늘어난다.
.row: flex를 적용할 수 있다.
.mr-숫자: margin-right을 숫자별로 조절할 수 있다.
.btn .btn-secondary: 기본 버튼 style + btn-색깔 (색깔 변경 가능)
.text-색깔: 글자 색 변경 (.text-primary 등)
.form-control: 기본 input style
.align-items-center: flex의 align-items: center;
.border-bottom-light: 2-3px 정도의 border 생성 (-light 부분 다른 색깔로 가능)
그 외를 보니 m은 마진 뒤에는 방향 영어 첫 글자 따서 유추하고 계속 더듬더듬 짚어나가는 식이다.
곧 적응할 것 같다.
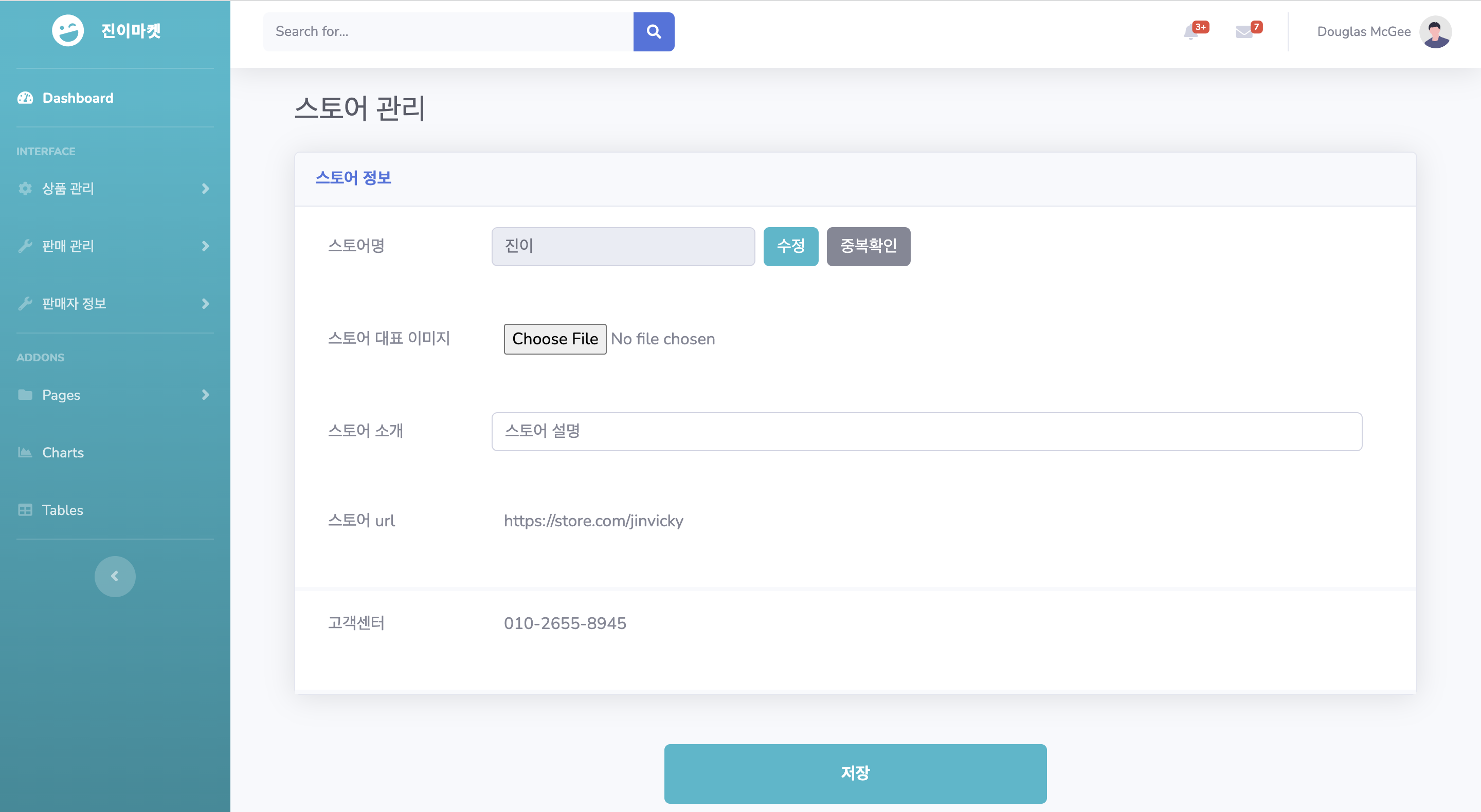
완성 화면

내가 조작한 코드(전체 화면 중 일부)
<div class="container-sm">
<!-- Page Heading -->
<div class="d-sm-flex align-items-center mb-4">
<h1 class="h3 mb-0 text-gray-800">스토어 관리</h1>
</div>
<!-- Content Row -->
<div class="row justify-content-center">
<div class="col-lg mb-4">
<!-- Illustrations -->
<div class="card shadow mb-4">
<div class="card-header py-3">
<h6 class="m-0 font-weight-bold text-primary">
스토어 정보
</h6>
</div>
<div class="card-body">
<div class="form-group col-lg row align-items-center">
<div class="col-lg-2">스토어명</div>
<input
type="text"
class="form-control form-control-user col-lg-3 mr-2"
placeholder="스토어 이름"
value="진이"
readonly
/>
<button class="btn btn-info mr-2">수정</button>
<button class="btn btn-secondary">중복확인</button>
</div>
</div>
<div class="card-body">
<div class="form-group col-lg row align-items-center">
<div class="col-lg-2">스토어 대표 이미지</div>
<input
type="file"
class="col-lg-3 mr-2"
/>
</div>
</div>
<div class="card-body">
<div class="form-group col-lg row align-items-center">
<div class="col-lg-2 row-lg-2">스토어 소개</div>
<input
type="text"
class="form-control form-control-user col-lg mr-2"
placeholder="스토어 설명"
/>
</div>
</div>
<div class="card-body border-bottom-light">
<div class="form-group col-lg row align-items">
<div class="col-lg-2">스토어 url</div>
<p class="col-lg">https://store.com/jinvicky</p>
</div>
</div>
<div class="card-body border-bottom-light">
<div class="form-group col-lg row align-items">
<div class="col-lg-2">고객센터</div>
<p class="col-lg">010-2655-8945</p>
</div>
</div>
</div>
</div>
</div>
<!-- Earnings (Monthly) Card Example -->
<div class="row justify-content-center mb-5">
<button class="btn btn-info col-xl-4 btn-block p-3 font-weight-bold">저장</button>
</div>
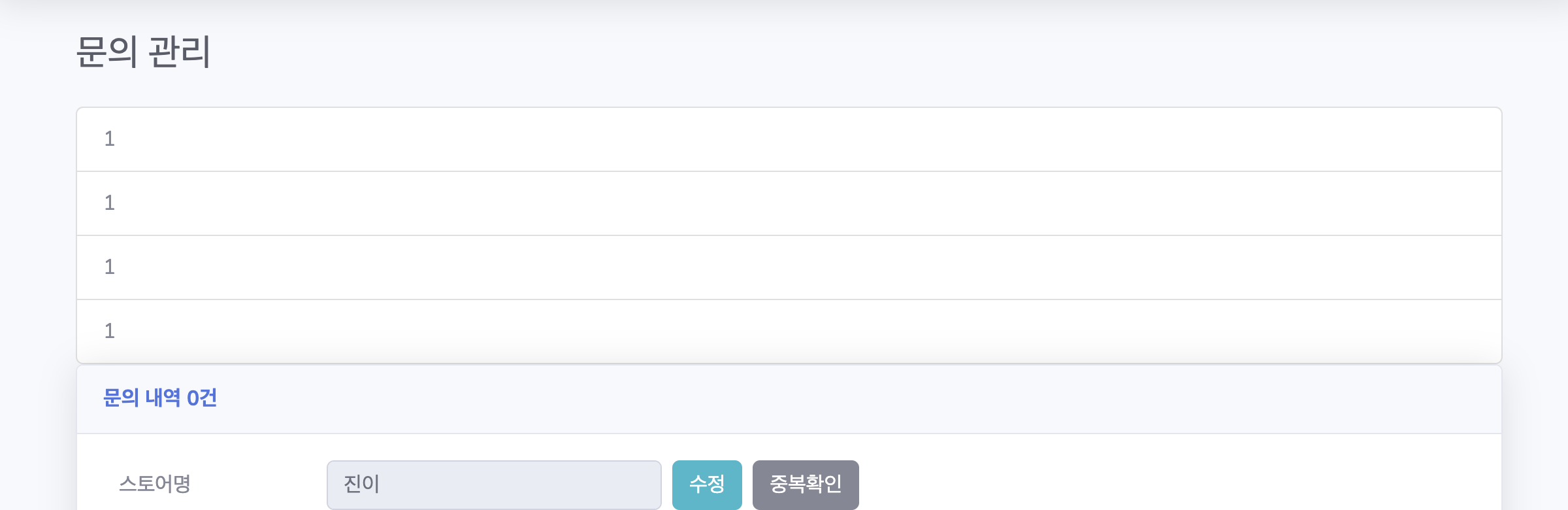
</div>ui 부담을 뺄 거라서 대부분의 페이지가 위의 카드 형식을 따를 것이다. 아래처럼 화면 몇 개 더 만들어보았다.

단순한 .list-group 클래스다.
코드
<div class="list-group">
<div class="list-group-item">1</div>
<div class="list-group-item">1</div>
<div class="list-group-item">1</div>
<div class="list-group-item">1</div>
</div>