
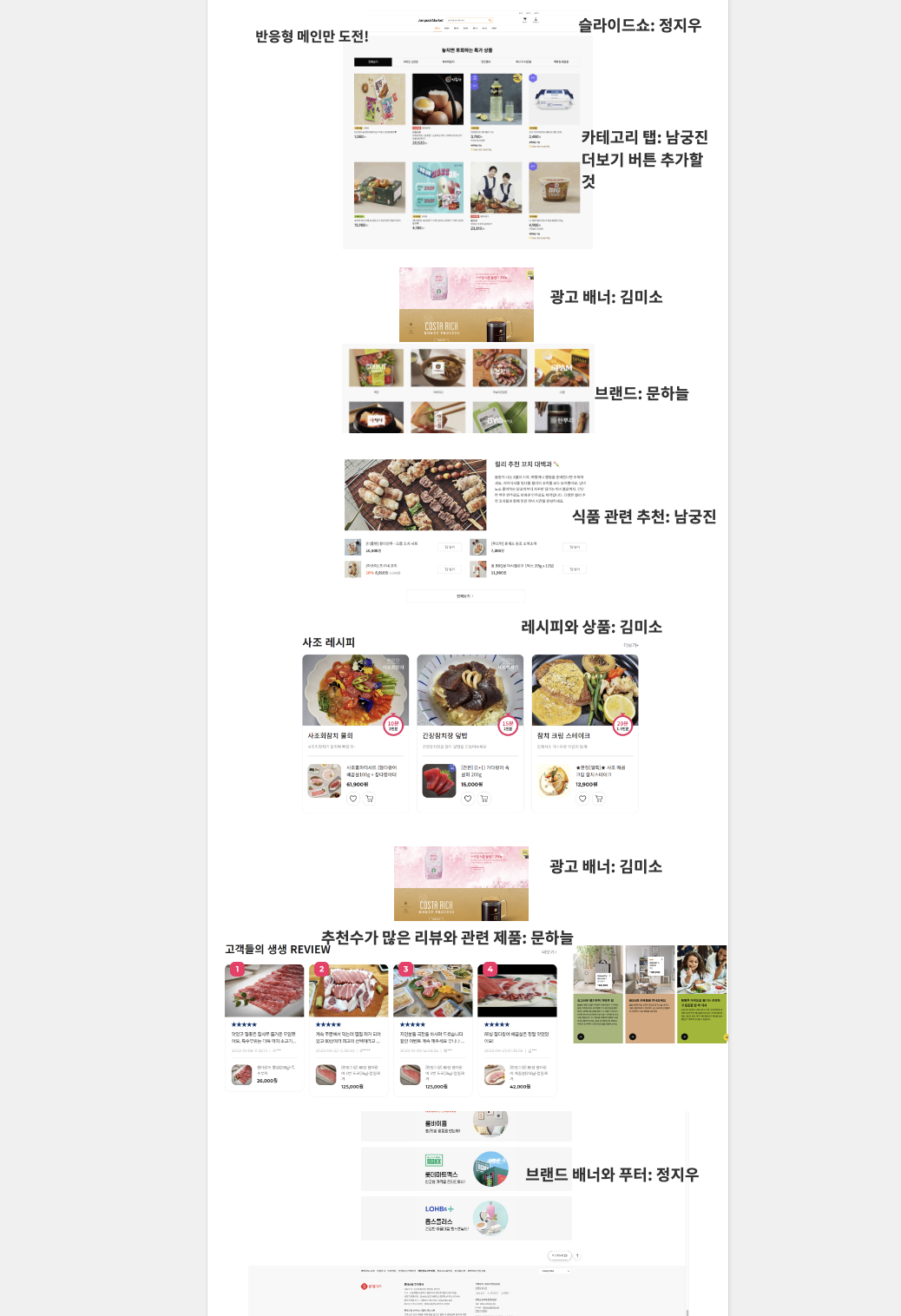
모델링이 조금 늦어진 김에 팀끼리 메인 페이지 디자인 레이아웃을 스샷으로 잡아보았다.
벤치마킹한 사이트는 마켓컬리가 위주이지만, 너무 똑같아지는 것을 막기 위해 각자 사이트에서
기능적, ui적으로 한 section씩 캡처해 온 다음에 하나씩 이야기하고 쳐냈다.
내 section을 일단 통카피했는데 보니까 img:hover할 때 이미지가 확대되는 것을 발견했다.
검사기로 보통 긁는데 안되길래 검색해보았다.
/* add hover effect */
.magazine .collection-link .img-box img:hover,
.products-box li a .pd-img img:hover {
transform: scale(1.03);
}부모 div에 overflow:hidden;을 주고 자식 img한테 hover시 위처럼 transform: scale(1.03);을 주면 이미지가 은은하게 확대되는 것을 볼 수 있다. 효과는 마켓컬리 메인에 가면 볼 수 있다.
개인적으로 위 이미지의 식품 관련 추천 부분을 좋아한다.
매거진 느낌이면서 링크로 관련 데이터 집합 페이지로 이동할 수 있다.
단순히 쇼핑몰의 상품 나열들 중에서 좋은 아이디어다.
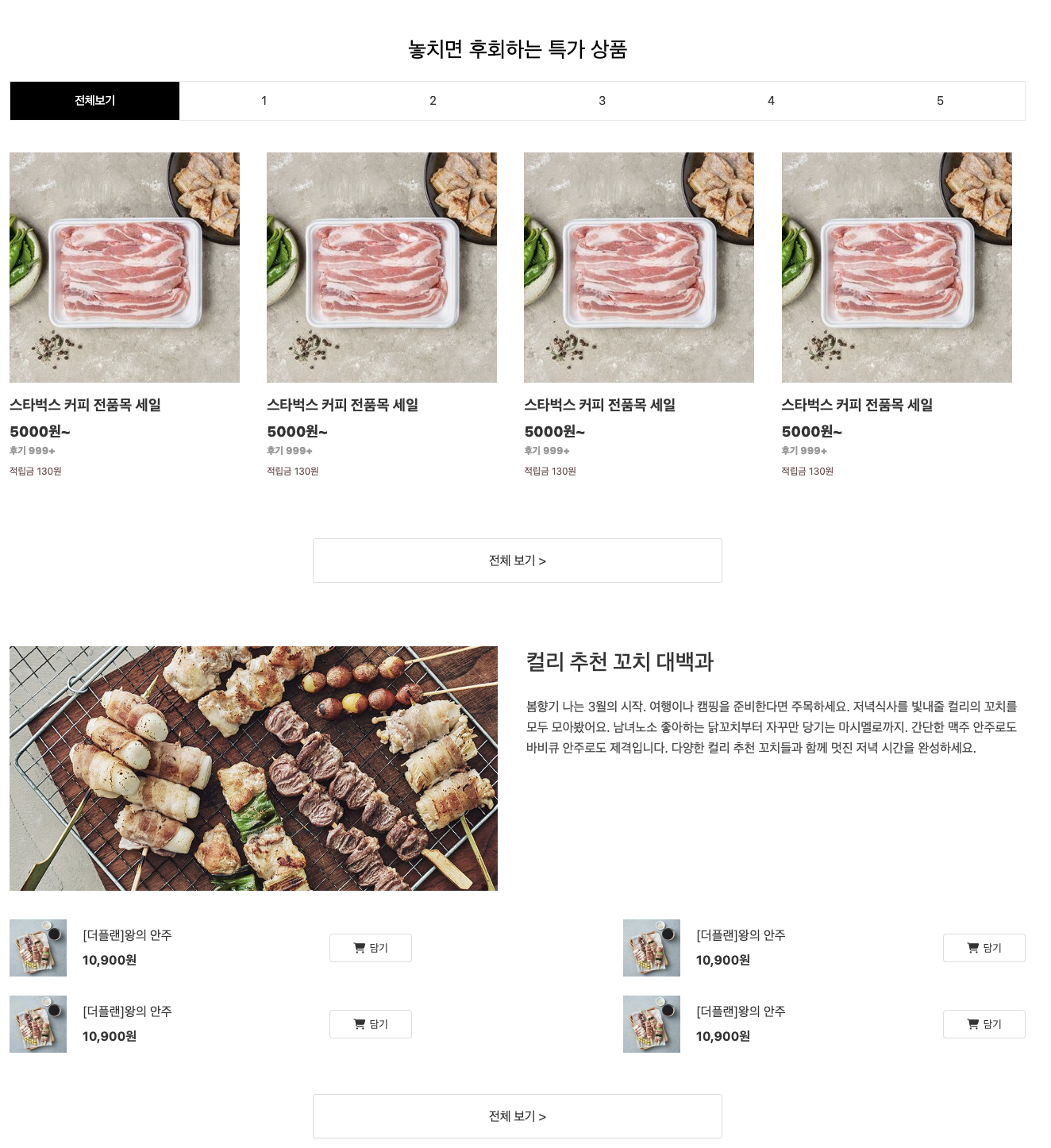
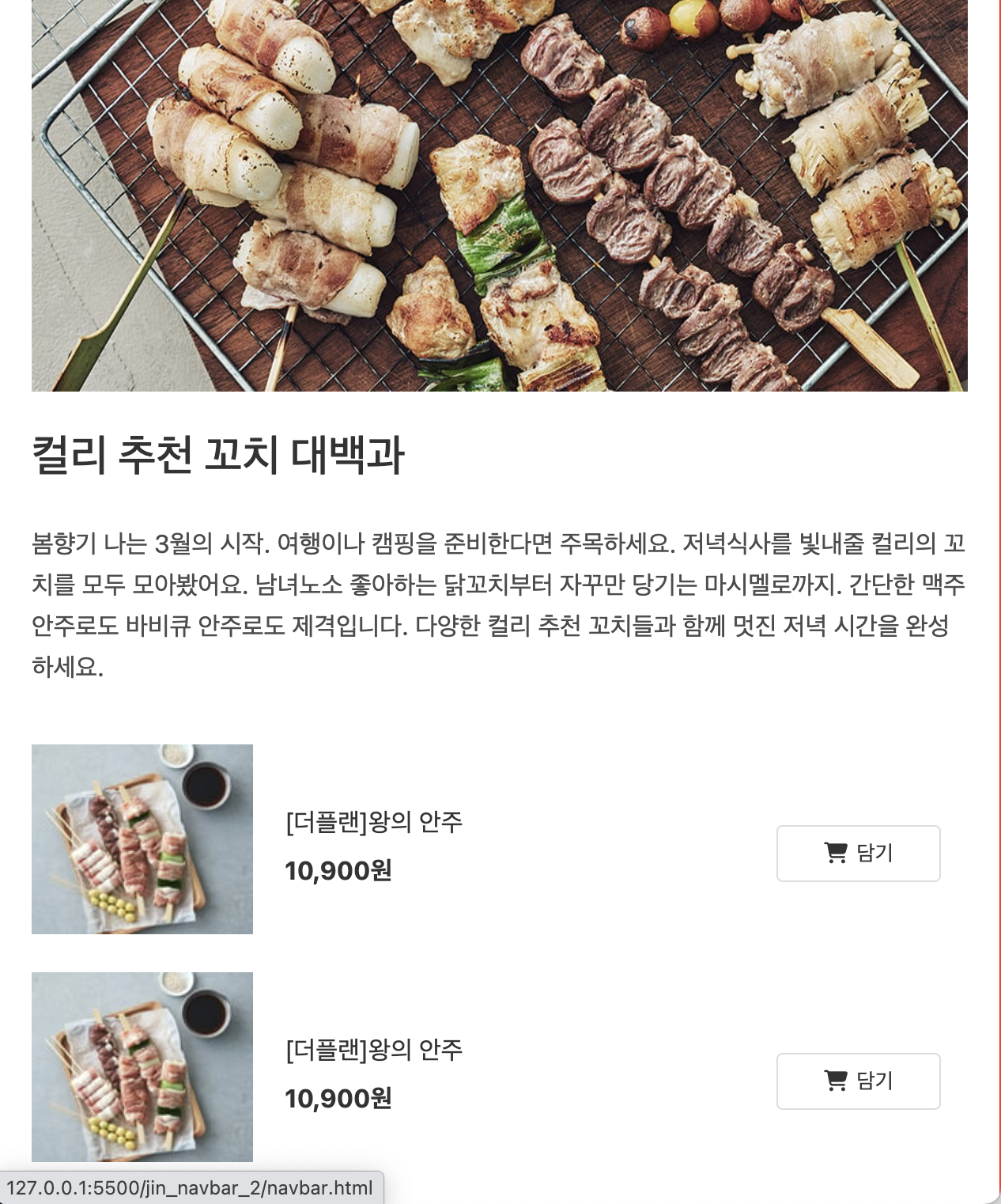
최종으로 아래 화면을 만들었다. 나중에 다 같이 기능 연동하면서 수정하겠지만 1차 디자인을 끝냈다.

메인페이지만 반응형으로 하고 싶어서 한 section만 모바일도 구현해봤다.

팀 회의 결과, 판매자 페이지와 관리자 페이지를 둘씩 팀으로 해서 하기로 했다.
네이버 스마트 스토어에 가입해서 하나하나 페이지를 보고 있다. 부트스트랩으로 뷰 만드는 것이 목표다.
