
⭕️ Grid
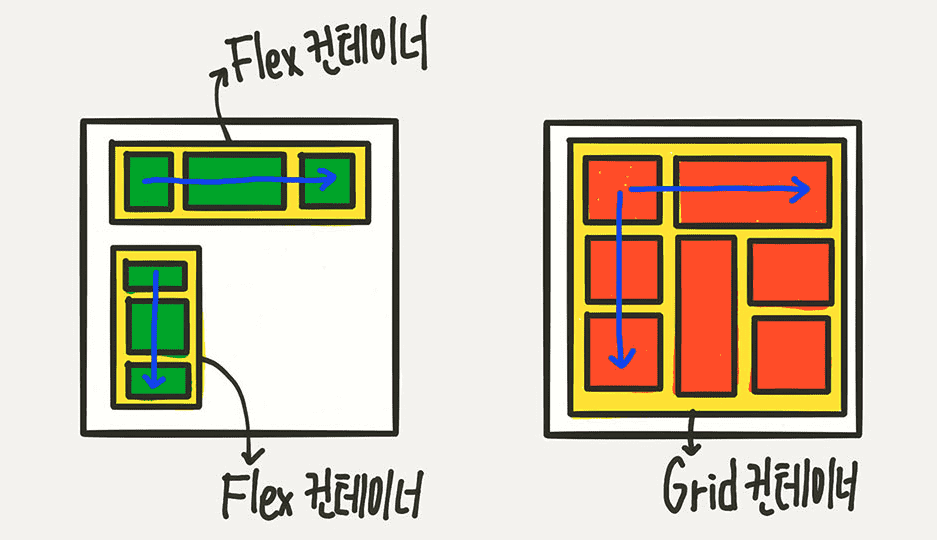
Grid는 웹 페이지 레이아웃을 구성하는 시스템입니다. Flex는 한 방향 레이아웃 시스템(1차원)이지만, Grid는 행과 열로 구성된 2차원 레이아웃 시스템입니다. Grid는 요소의 배치와 정렬에 사용됩니다.

⭕️ 주요 용어 정리
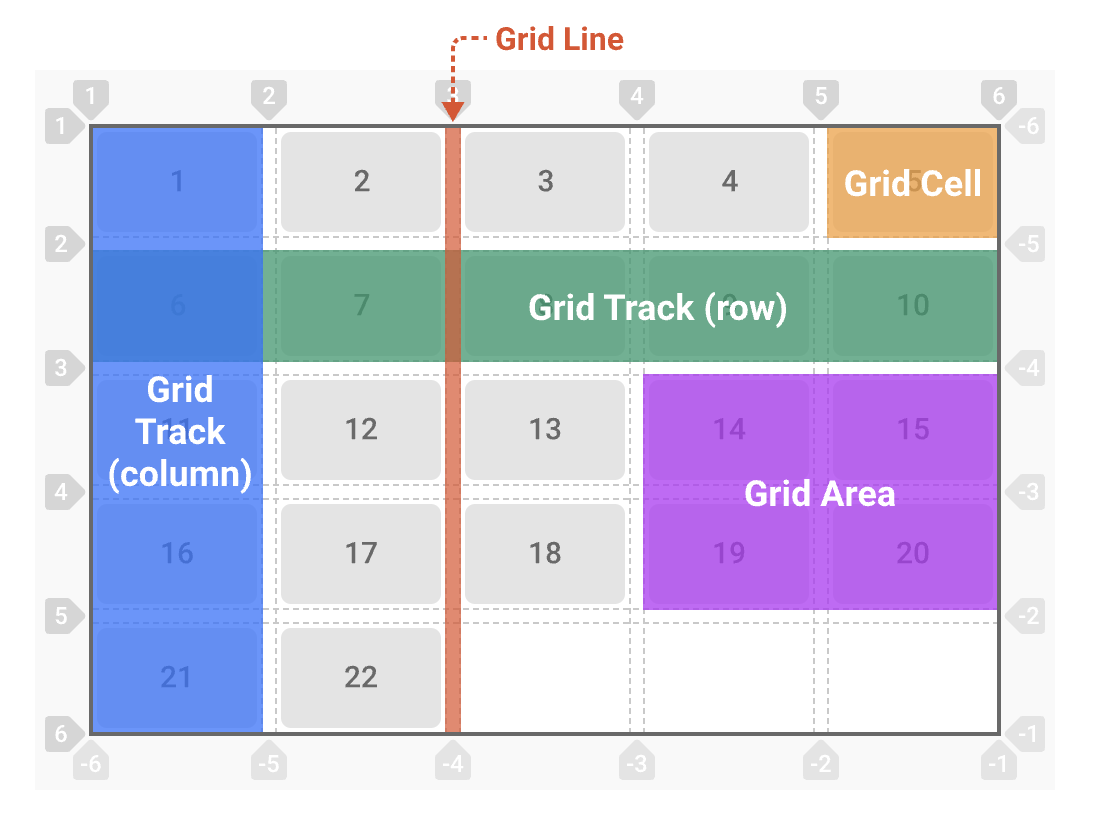
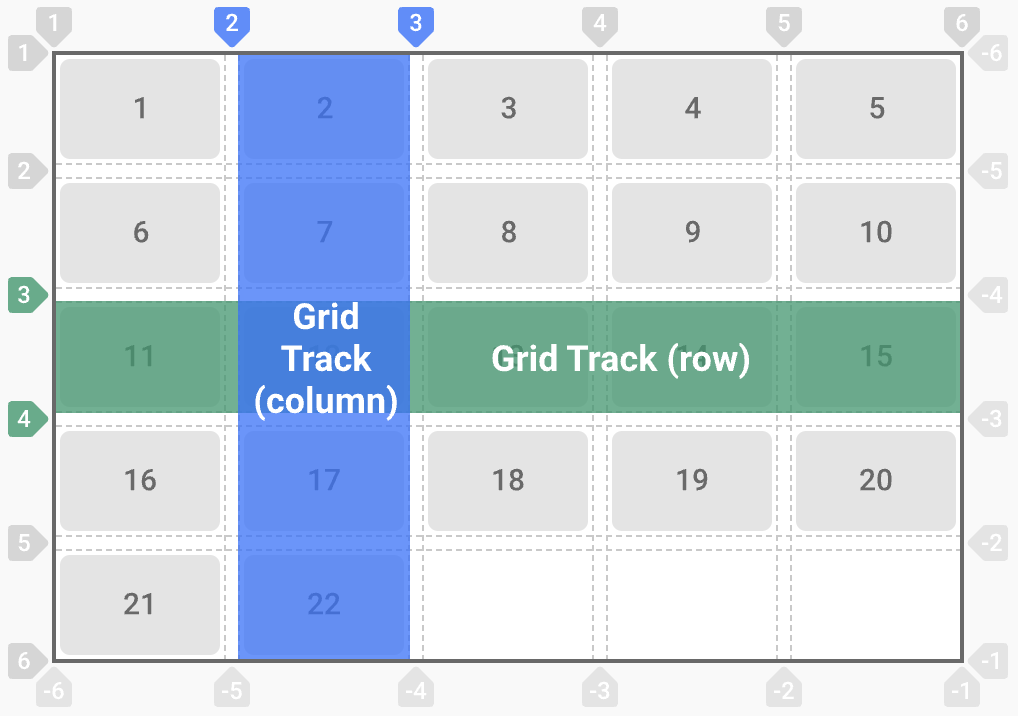
track
트랙(track)은 하나의 행(row) 혹은 열(column)을 의미합니다.

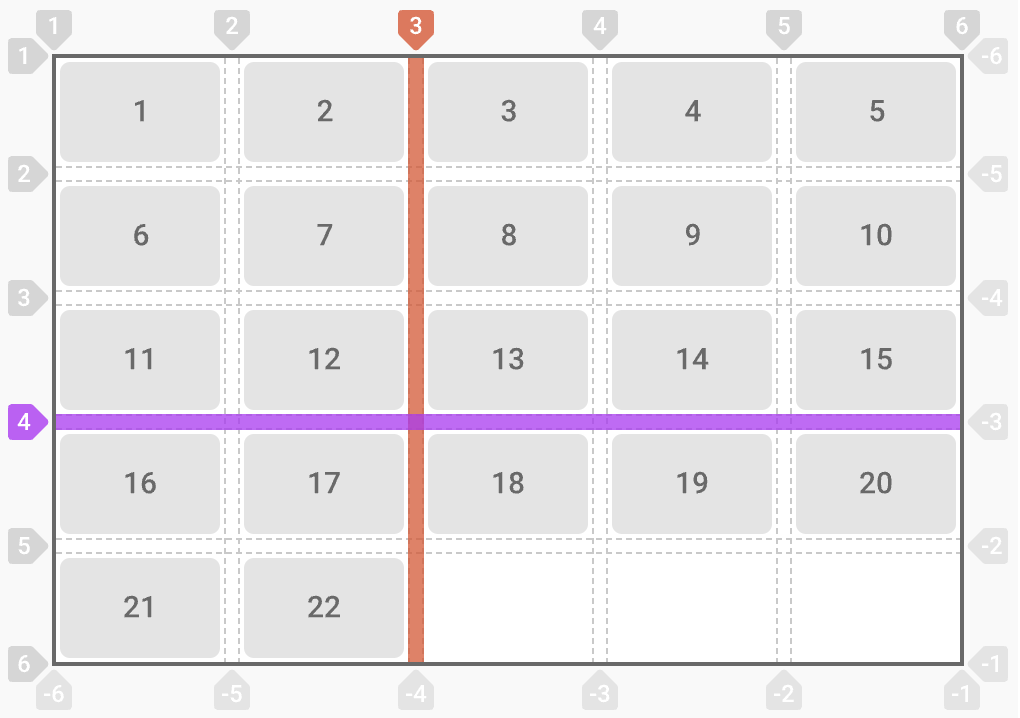
line
선(line)은 일반적으로 거터(gutter)라고 하는 트랙과 트랙 사이의 간격을 의미합니다.

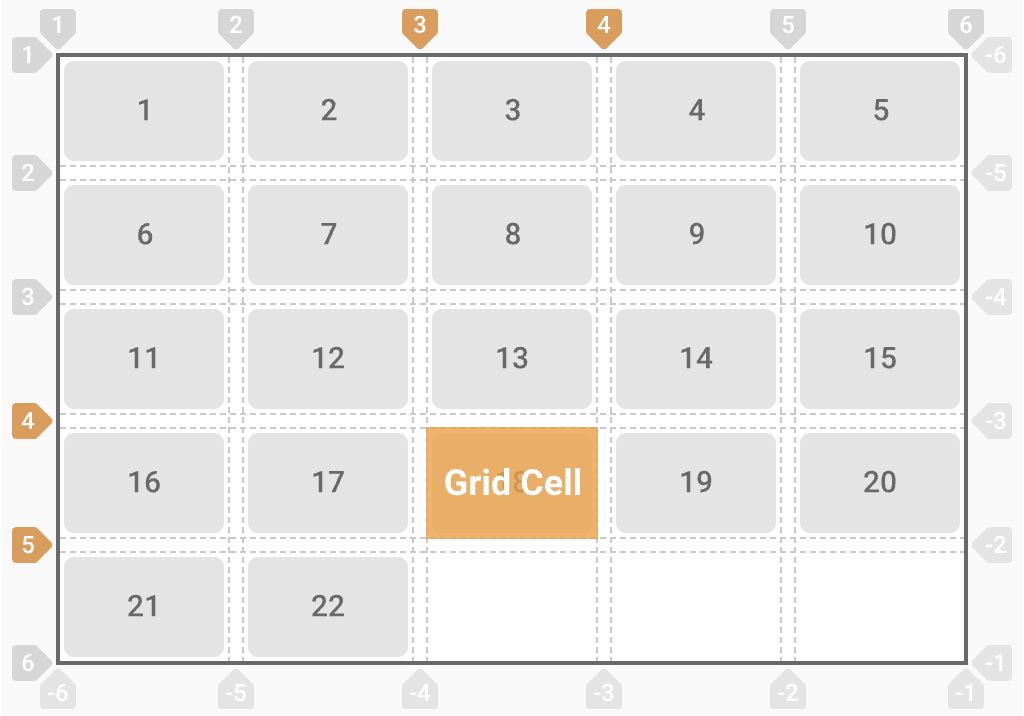
cell
셀(cell)은 아이템(item)이 배치되는 최소 단위의 영역(area)입니다.

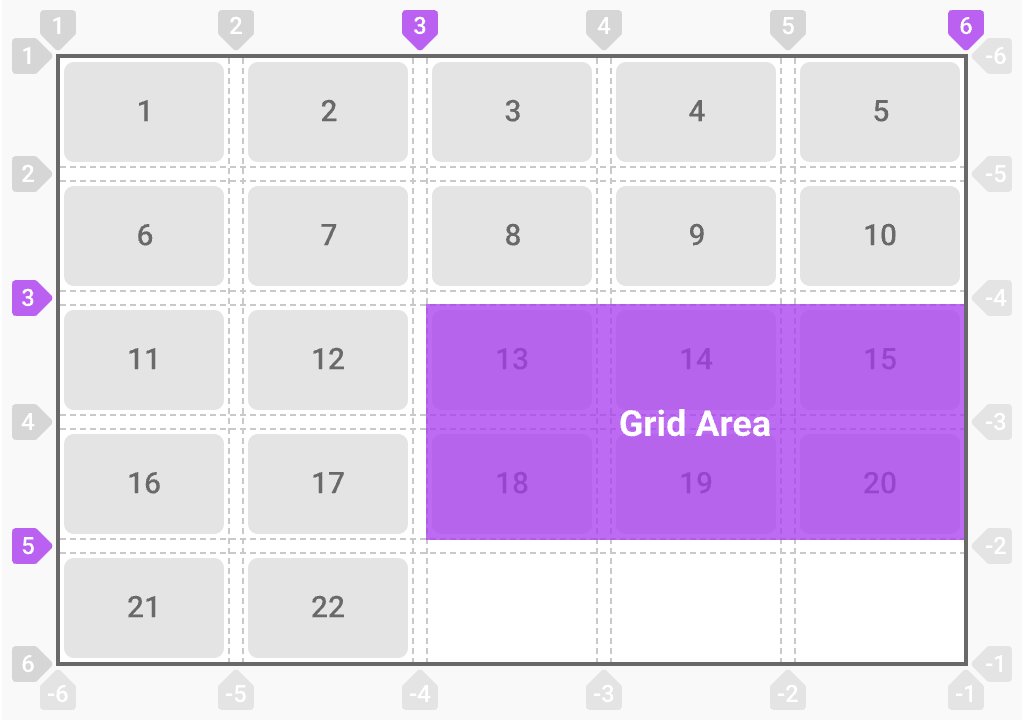
area
영역(area)은 아이템이 배치되는, 하나 이상의 셀(cell)로 이루어진 영역입니다.

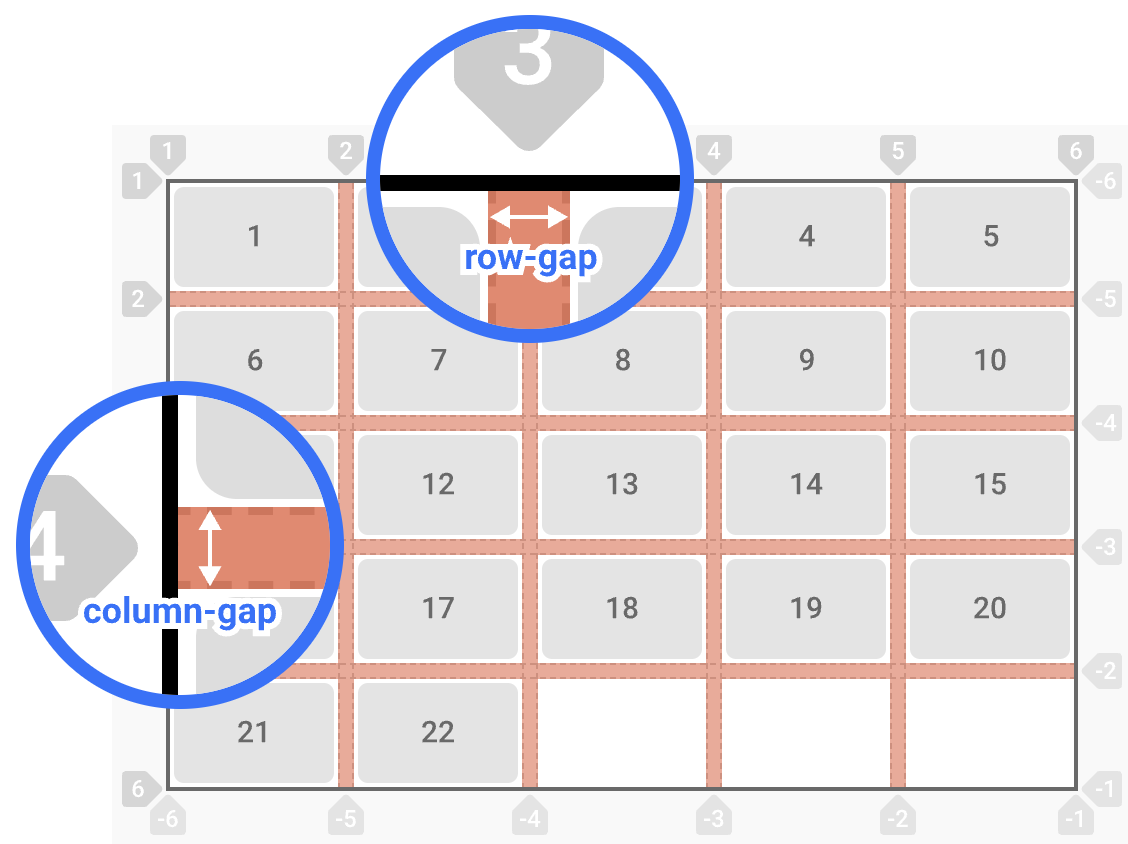
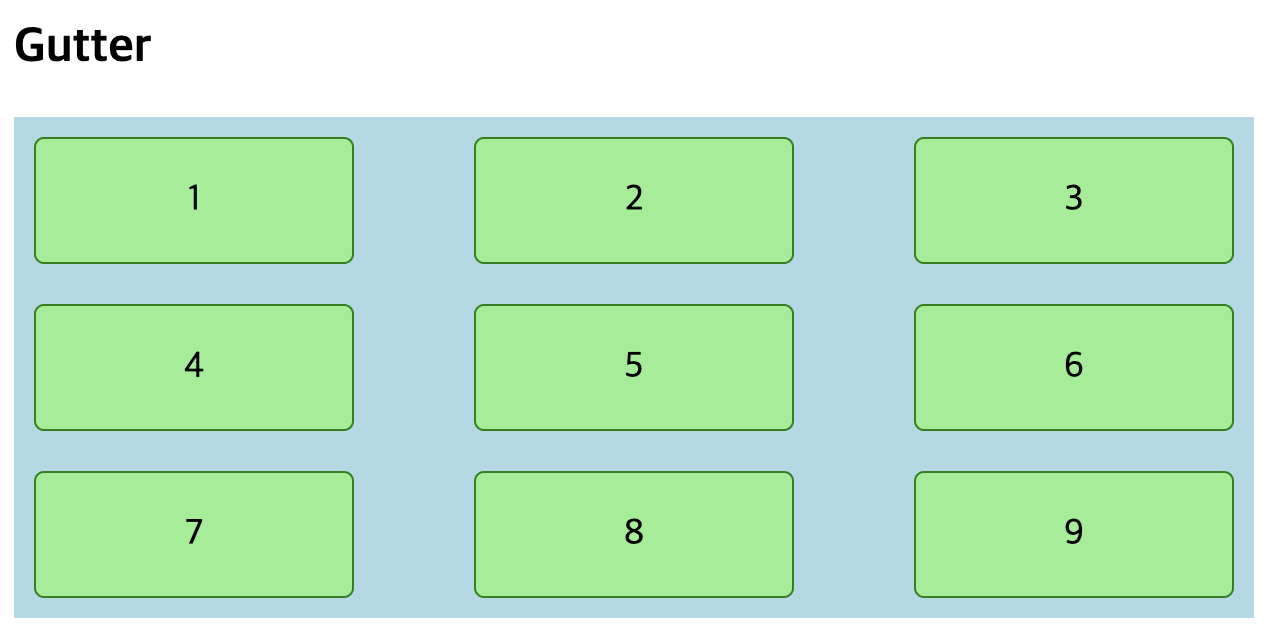
gutters
거터는 행 또는 열 사이 간격(gap)을 말합니다. gap(row, column 동시 선언), row-gap, column-gap 속성으로 제어합니다.

⭕️ Grid functions
그리드에서 사용하는 함수에 대해 설명합니다.
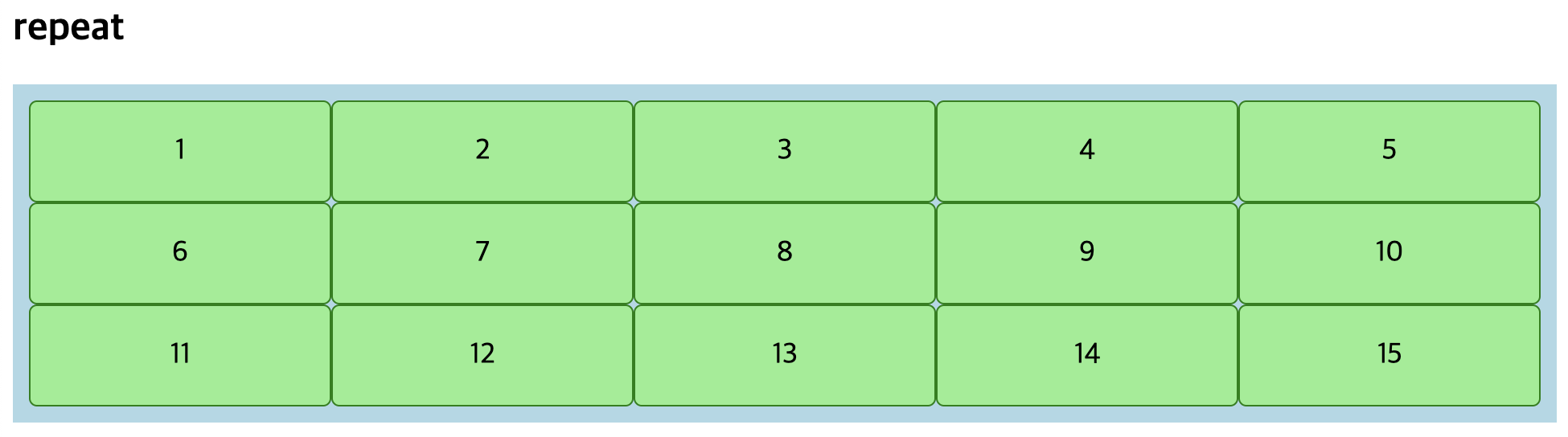
repeat
repeat는 반복되는 패턴을 생성하는 데 사용됩니다. 행/열(track)의 크기 정의를 반복합니다. repeat(반복횟수, 반복값)형식으로 사용할 수 있습니다.
grid-template-columns: repeat(5, 1fr); /* 5번 반복하며 각 열의 크기는 1fr */
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr */
grid-template-rows: repeat(3, 1fr); /* 3번 반복하며 각 행의 크기는 1fr */
/* grid-template-rows: 1fr 1fr 1fr */
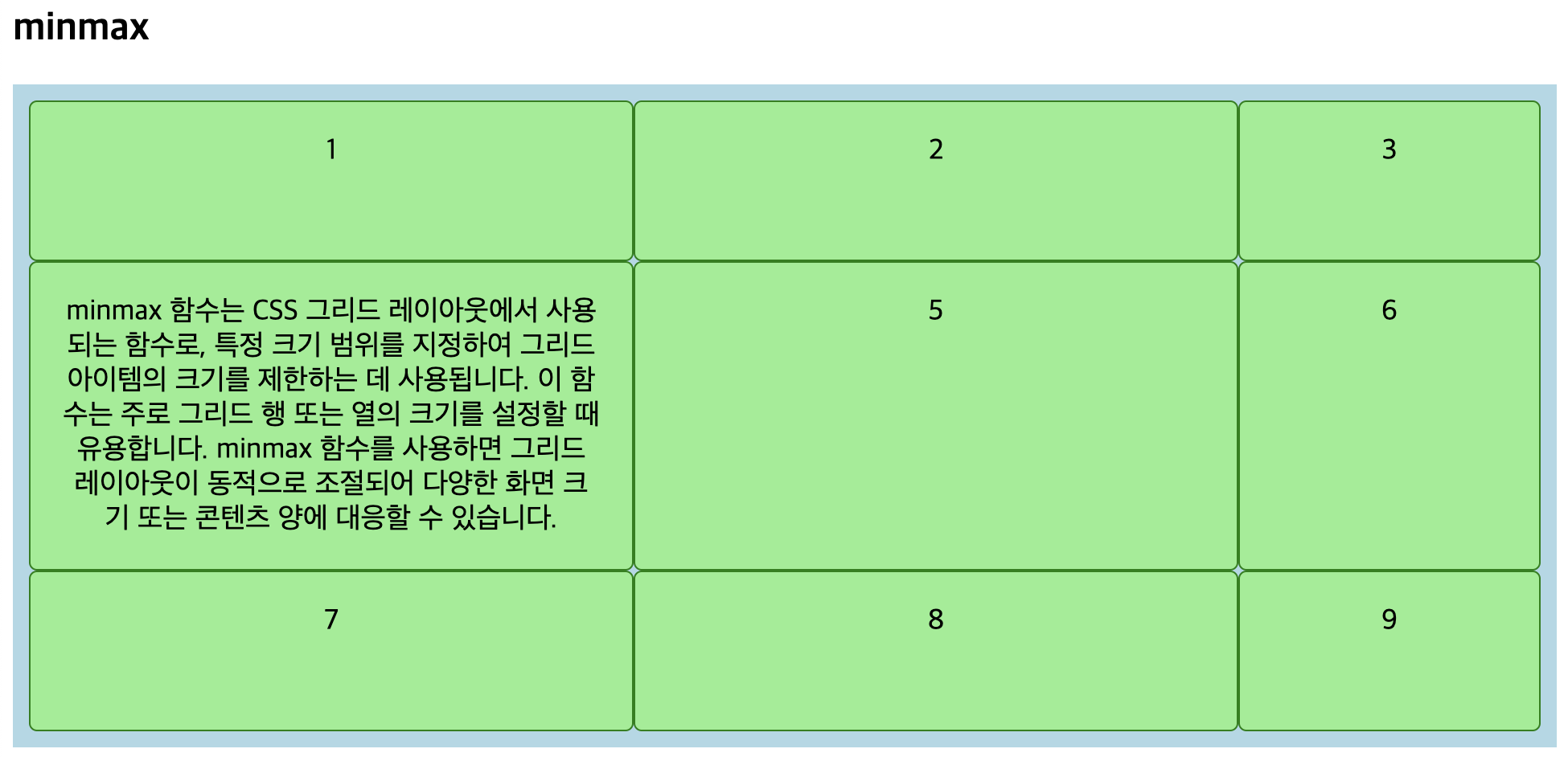
minmax
minmax()함수는 행/열(track)의 크기를 최소값부터 최대값까지 정의합니다. minmax(최소값, 최대값) 형식으로 사용할 수 있습니다.
.container {
grid-template-columns: 2fr 2fr 1fr; /* 2:2:1비율로 지정 */
grid-template-rows: repeat(3, minmax(100px, auto));
/* 최소 100px을 유지하면서 내용이 더 많아질수록 행의 크기가 자동으로 조절
*/
}
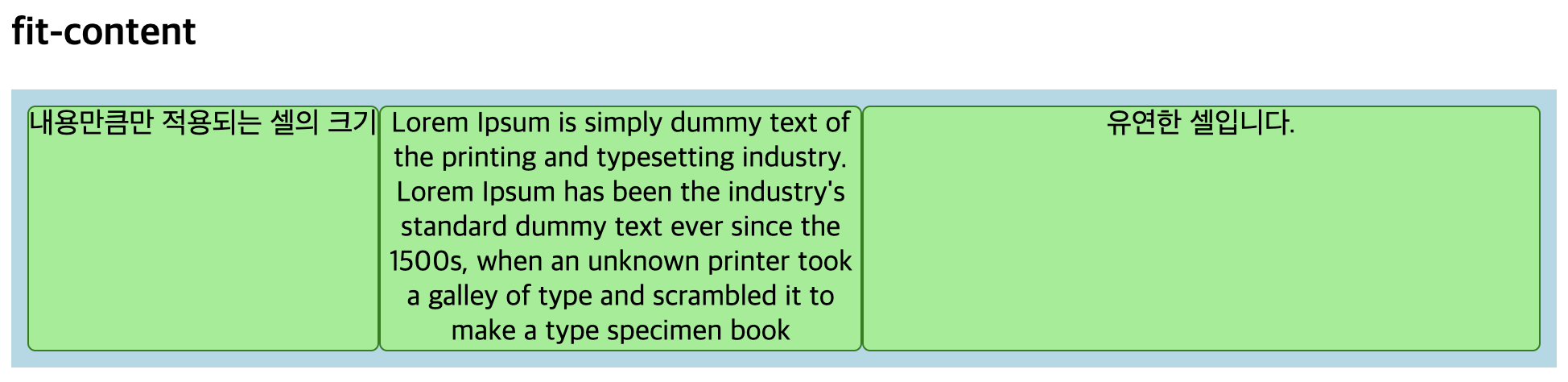
fit-content
fit-content 함수는 행/열(track)의 크기를 그리드 아이템이 포함하는 내용(content)의 크기에 맞춥니다. 내용의 최대 크기를 인수로 사용합니다.
.container {
grid-template-columns: fit-content(300px) fit-content(300px) 1fr;
/* fit-content로 정의한 크기가 셀의 최대 크기가 됩니다.
*/
}
내용(content)이 300px을 초과하는 경우, 해당 영역에 맞추기 위해 내용이 자동으로 줄바꿈 처리됩니다.
⭕️ Grid units
그리드에서 사용하는 단위들에 대해 설명합니다.
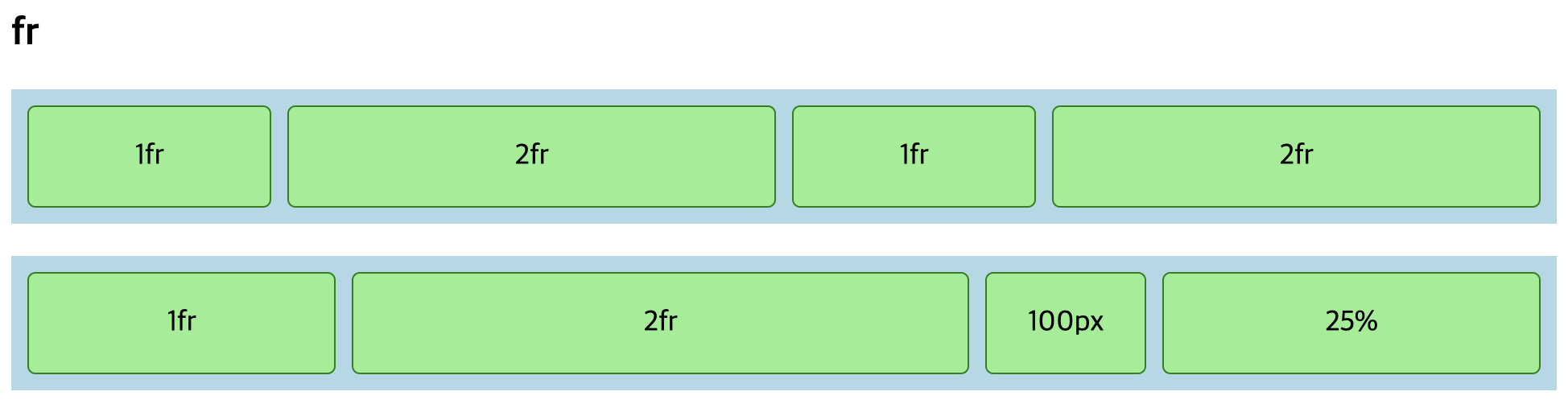
fr
fr(fractional unit)는 사용 가능한 공간의 비율을 나타냅니다. 이를 통해 그리드 컨테이너의 여유 공간을 비율에 따라 분배합니다.
.container {
grid-template-columns: 1fr 2fr 1fr 2fr;
/* 1fr: 2fr: 1fr: 2fr 비율로 각 열이 설정됩니다.
첫 번째 열은 다른 열보다 1/6을 차지하고, 두 번째 열은 2/6을 차지합니다.
*/
}
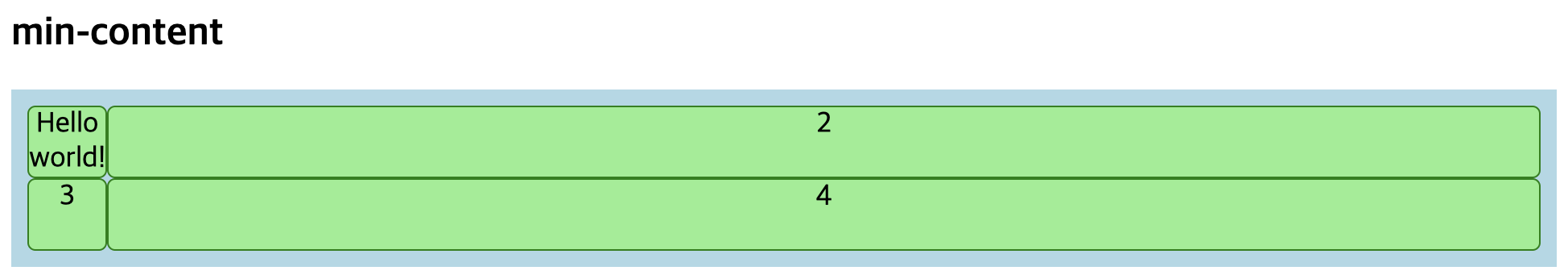
min-content
min-content는 그리드 아이템이 포함하는 내용(content)의 최소 크기를 나타냅니다.
.container {
grid-template-columns: min-content 1fr;
/* 첫 번째 열 - 컨텐츠의 최소 크기에 맞게 조절됩니다.
두 번째 열 - 나머지 공간을 균등하게 차지하여 동적으로 조절됩니다.
*/
}
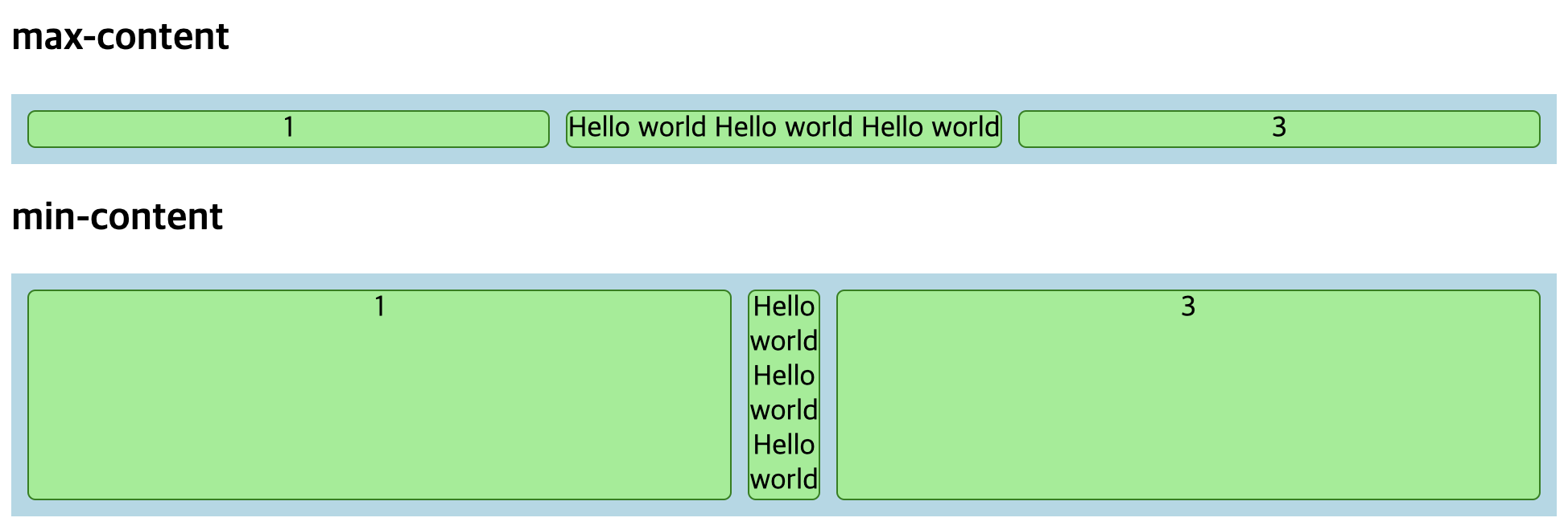
max-content
max-content는 그리드 아이템이 포함하는 내용(content)의 최대 크기를 나타냅니다.
.container {
grid-template-columns: 1fr max-content 1fr;
/* 첫 번째 열 - 나머지 공간을 균등하게 차지하여 동적으로 조절됩니다.
두 번째 열 - 컨텐츠의 최대 크기에 맞게 조절됩니다.
세 번째 열 - 나머지 공간을 균등하게 차지하여 동적으로 조절됩니다.
*/
}
auto-fill, auto-fit
설정된 너비 내에서 가능한 한 최대한 많은 셀을 채우는 방식입니다. repeat() 함수와 함께 사용하며, 행/열과 아이템(Item) 개수가 명확하지 않거나 필요하지 않은 경우에 유용합니다. (반응형 그리드)
auto-fill: 콘텐츠가 모든 트랙을 채우지 못하면 남은 공간에 눈에 보이지 않는 빈 트랙을 생성하며, 트랙은 고정된 크기를 유지합니다.auto-fit: 빈 트랙을 생성하지 않고, 효율적으로 공간을 활용하기 위해 채워진 트랙의 크기를 동적으로 조절합니다.
.auto-fill {
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.auto-fit {
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
}

⭕️ Grid의 속성
Grid에서 사용하는 속성은 부모 요소인 Grid Container와 자식 요소인 Grid Item에 따라 정의됩니다. 전체적인 그리드의 구조, 정렬, 흐름과 관련된 속성은 Grid Container에 정의되며, 개별 Grid Item의 크기, 위치, 순서와 관련된 속성은 Grid Item에 정의됩니다.
Grid Container 속성
| 속성 | 의미 |
|---|---|
| display | 그리드 컨테이너(Container)를 정의 |
| grid-template-rows | 명시적 행(Track)의 크기를 정의 |
| grid-template-columns | 명시적 열(Track)의 크기를 정의 |
| grid-template-areas | 영역(Area) 이름을 참조해 템플릿 생성 |
| grid-template | grid-template-xxx의 단축 속성 |
| row-gap | 행과 행 사이의 간격(Line)을 정의 |
| column-gap | 열과 열 사이의 간격(Line)을 정의 |
| gap | xxx-gap의 단축 속성 |
| grid-auto-rows | 암시적인 행(Track)의 크기를 정의 |
| grid-auto-columns | 암시적인 열(Track)의 크기를 정의 |
| grid-auto-flow | 자동 배치 알고리즘 방식을 정의 |
| grid | grid-template-xxx과 grid-auto-xxx의 단축 속성 |
| align-content | 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬 |
| justify-content | 그리드 콘텐츠를 수평(행 축) 정렬 |
| place-content | align-content와 justify-content의 단축 속성 |
| align-items | 그리드 아이템(Items)들을 수직(열 축) 정렬 |
| justify-items | 그리드 아이템들을 수평(행 축) 정렬 |
| place-items | align-items와 justify-items의 단축 속성 |
Grid Item 속성
| 속성 | 의미 |
|---|---|
| grid-row-start | 그리드 아이템(Item)의 행 시작 위치 지정 |
| grid-row-end | 그리드 아이템의 행 끝 위치 지정 |
| grid-row | grid-row-xxx의 단축 속성(행 시작/끝 위치) |
| grid-column-start | 그리드 아이템의 열 시작 위치 지정 |
| grid-column-end | 그리드 아이템의 열 끝 위치 지정 |
| grid-column | grid-column-xxx의 단축 속성(열 시작/끝 위치) |
| grid-area | 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성 |
| align-self | 단일 그리드 아이템을 수직(열 축) 정렬 |
| justify-self | 단일 그리드 아이템을 수평(행 축) 정렬 |
| place-self | align-self와 justify-self의 단축 속성 |
| order | 그리드 아이템의 배치 순서를 지정 |
| z-index | 그리드 아이템의 쌓이는 순서를 지정 |
⭕️ Grid Container
display
Grid container를 정의합니다. 정의된 컨테이너의 자식 요소들은 자동으로 Grid items로 정의됩니다. 그리드를 사용하기 위해서는 컨테이너에 필수로 작성해야 합니다.
| 속성 | 의미 |
|---|---|
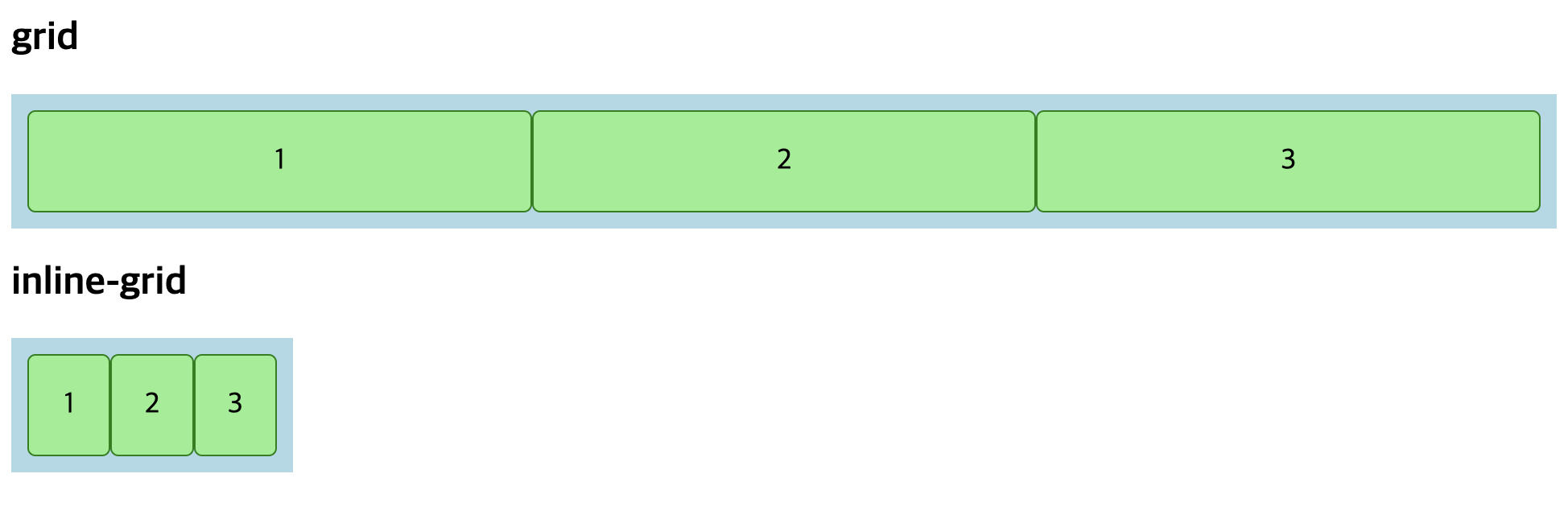
grid | black 특성의 그리드 컨테이너를 정의 |
inline-grid | inline 특성의 그리드 컨테이너를 정의 |
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
.inline-grid {
display: inline-grid;
grid-template-columns: repeat(3, 1fr);
}
grid와 inline-grid의 차이는 block과 inline-block과 동일한 차이라고 생각하면 된다고 합니다.
grid 템플릿 행/열
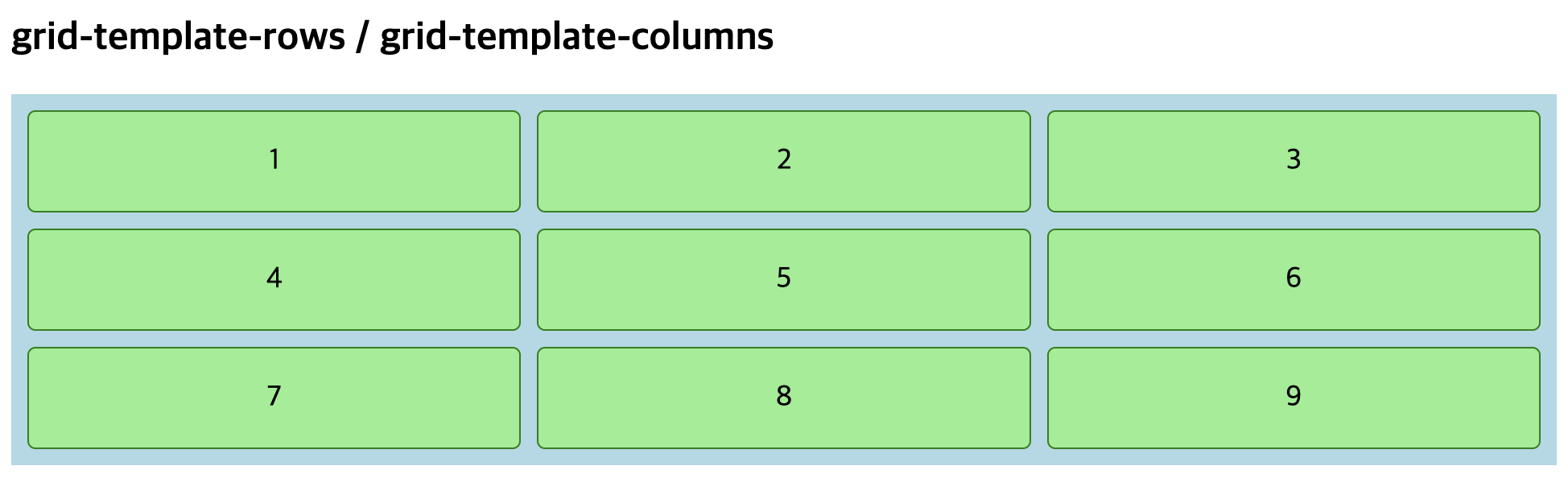
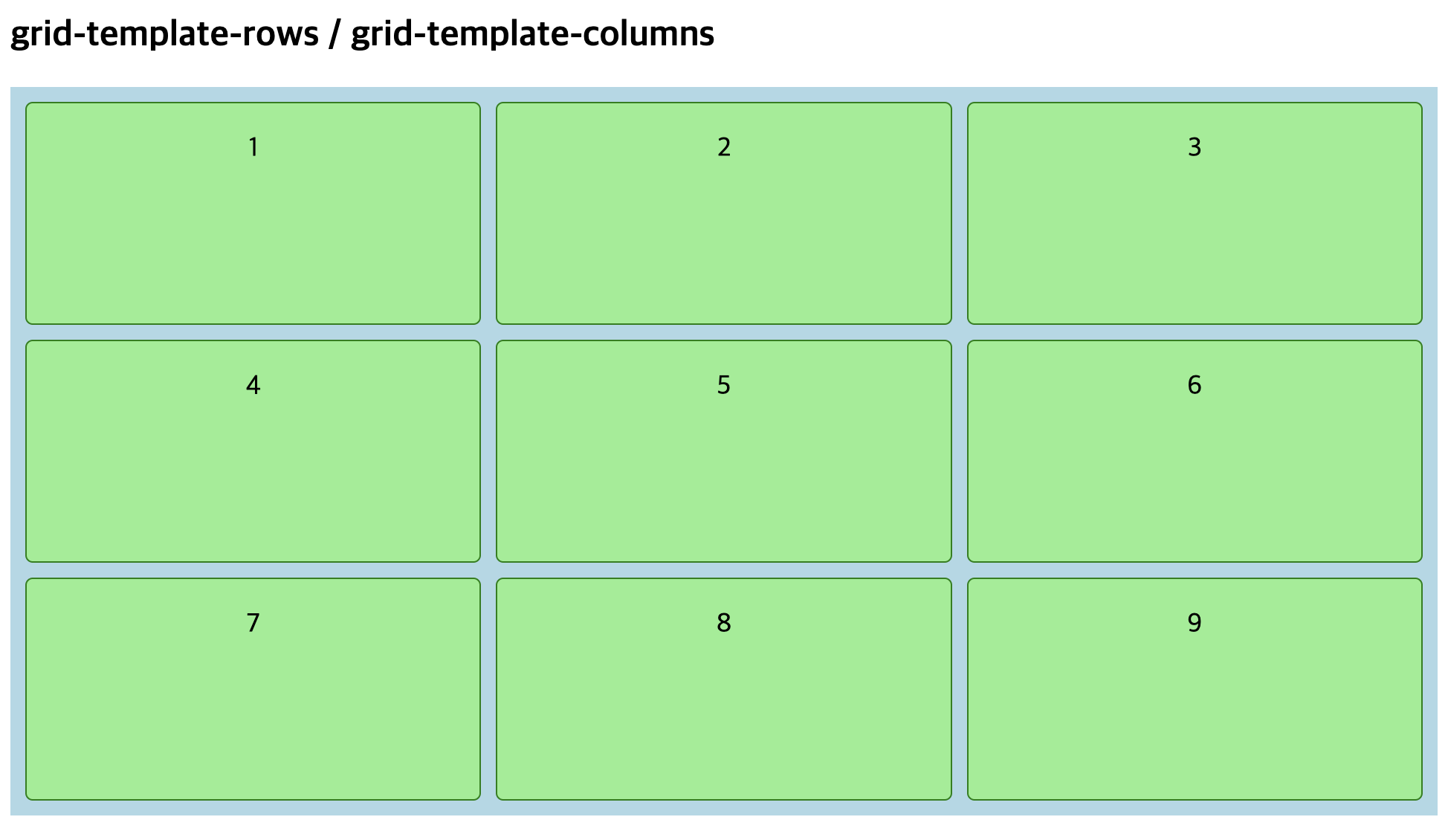
grid-template-rows / grid-template-columns

grid-template-rows : 그리드 컨테이너의 행의 크기와 배치를 지정할 수 있는 속성입니다.
grid-template-columns : 그리드 컨테이너의 열의 크기와 배치를 지정할 수 있는 속성입니다.
grid-template-rows: repeat(3, 1fr); /* 세 개의 행을 1:1:1 비율로 지정 */
grid-template-columns: repeat(3, 1fr); /* 세 개의 열을 1:1:1 비율로 지정 */
grid-template-columns: 1fr 1fr 1fr; /* 1:1:1비율로 지정 */
grid-template-rows: 150px 150px 150px; /* 세 개의 열을 150px로 지정 */ 
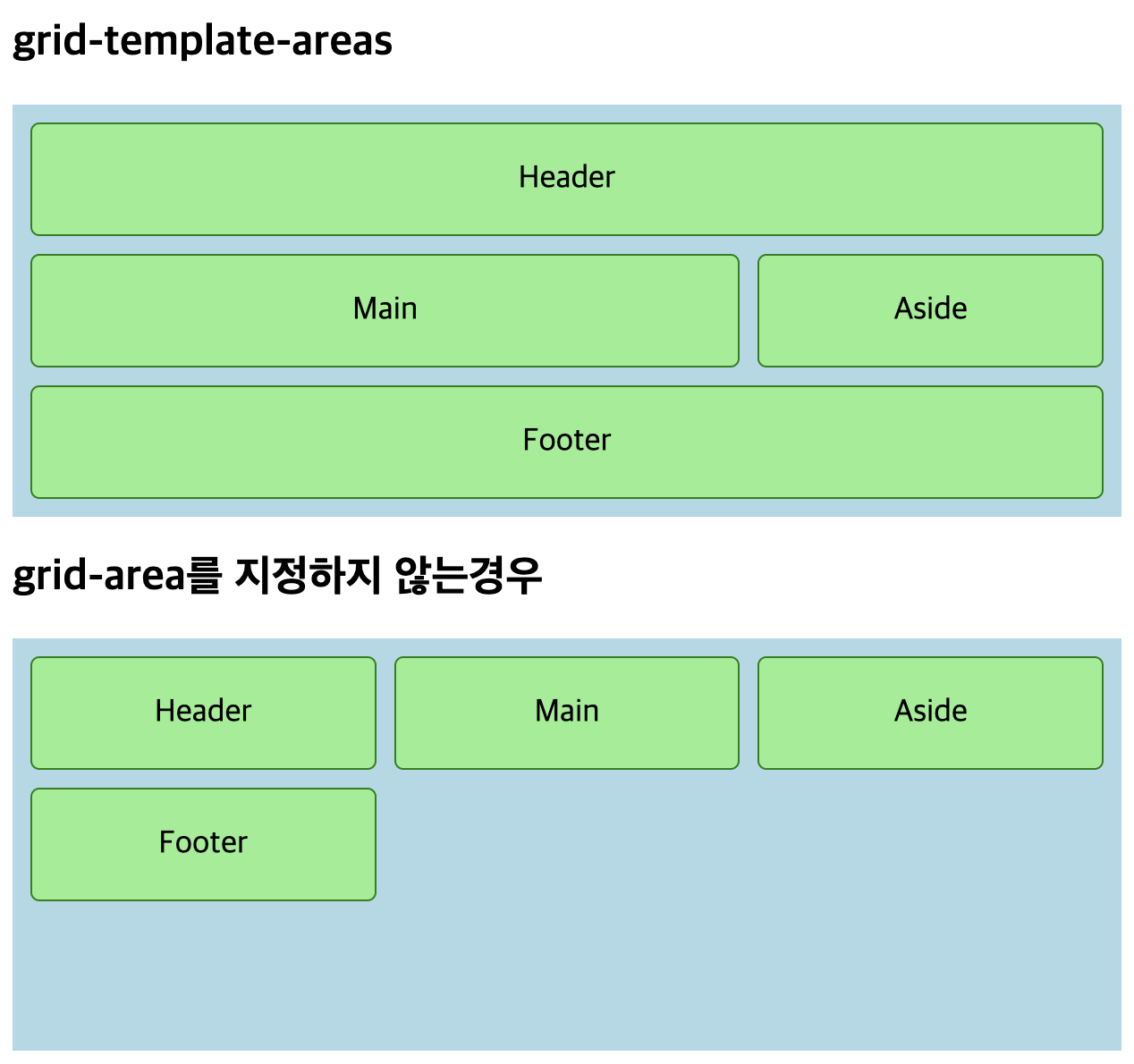
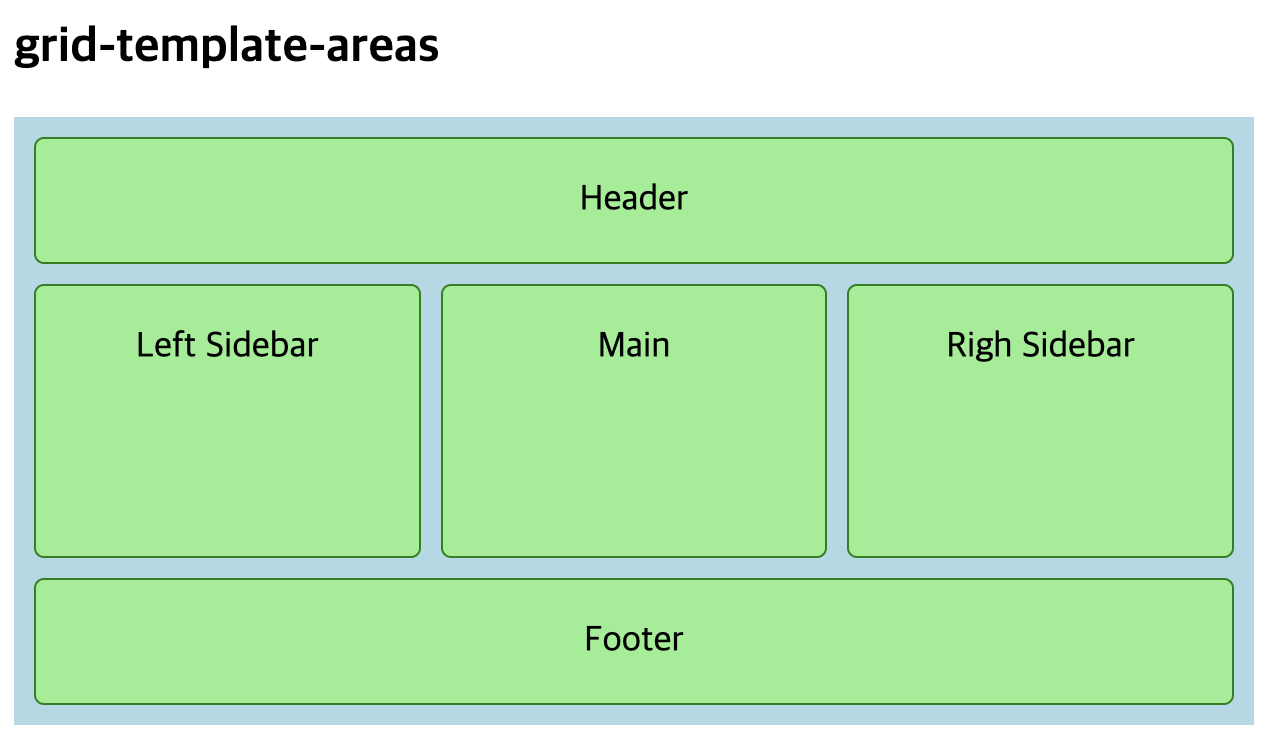
grid-template-areas
그리드 컨테이너의 셀이나 영역을 정의하고 이름을 지정할 수 있습니다. grid-area 속성을 사용하여 그리드 영역의 이름을 참조하고, 그리드 템플릿 영역을 설정할 수 있습니다.
<div>
<h2>grid-template-areas</h2>
<div class="container">
<header class="item">Header</header>
<main class="item">Main</main>
<aside class="item">Aside</aside>
<footer class="item">Footer</footer>
</div>
</div>.container {
width: 600px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
/* 그리드의 행, 열 및 영역은 시각적으로 정의됩니다. */
grid-template-areas:
"header header header"
"main main aside"
"footer footer footer";
background-color: lightblue;
padding: 10px;
margin-bottom: 20px;
gap: 10px;
}
.item {
background-color: lightgreen;
border: 1px solid green;
border-radius: 5px;
box-sizing: border-box;
padding: 20px;
font-size: 18px;
text-align: center;
}
/* 그리드 영역 이름 설정 */
/* grid-area는 grid container가 아닌 grid item에 적용하는 속성입니다. */
header {
grid-area: header;
}
main {
grid-area: main;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}grid-template-areas를 사용하여 그리드 영역을 정의하고, grid-area를 명시적으로 지정하지 않으면 해당 그리드 영역에는 어떤 요소도 배치되지 않습니다.

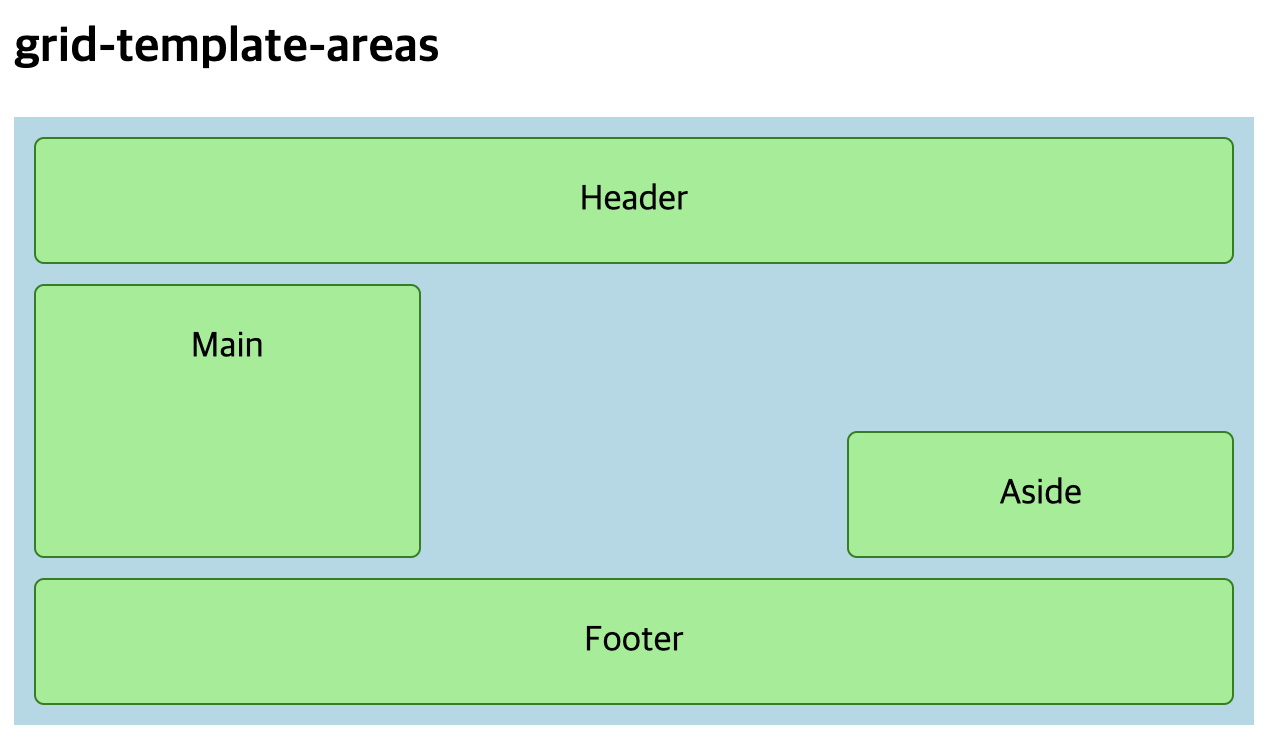
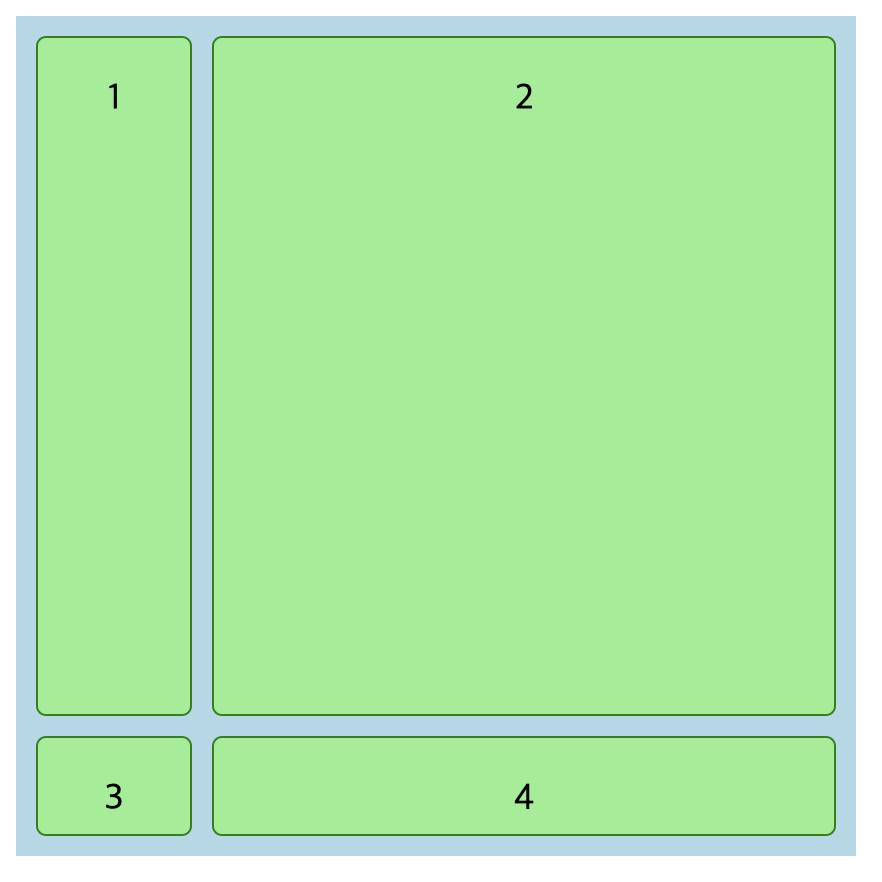
. 또는 none을 사용하여 빈 영역을 정의할 수 있습니다. .는 빈 공간을 나타내고, 그리드 영역에서 레이아웃이 차지하는 공간을 빈 셀로 남깁니다. 그러나 none은 해당 행/열을 완전히 비활성화하여 레이아웃이 차지하는 공간이 없게 만듭니다. 따라서, 일반적으로 빈 공간을 활용하는 . 사용이 권장됩니다.
.container {
width: 600px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-template-areas:
"header header header"
"main . ."
"main . aside"
"footer footer footer";
}
grid-template
grid-template-rows와 grid-template-columns, 그리고 grid-template-areas를 축약하여 사용할 수 있는 단축 속성입니다.
.container {
grid-template: <grid-template-rows> / <grid-template-columns>;
grid-template: <grid-template-areas>;
}.container {
display: grid;
grid-template:
"header header header" 1fr
"left-sidebar main right-sidebar" 1fr
"left-sidebar main right-sidebar" 1fr
"footer footer footer" 1fr
/ 1fr 1fr 1fr;
}위 예제의 컨테이너는 다음과 같이 해석할 수 있습니다.
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(4, 1fr);
grid-template-areas:
"header header header"
"left-sidebar main right-sidebar"
"left-sidebar main right-sidebar"
"footer footer footer";
}
.container {
display: grid;
grid-template: 1fr 50px / 1fr 4fr /* row / column */
}
gap
그리드 라인(행/열) 사이 간격(gap)을 조정합니다.
| 속성 | 의미 |
|---|---|
row-gap | 각 행과 행 사이의 간격(Line width | Gutter)을 지정합니다. |
column-gap | 각 열과 열 사이의 간격(Line width | Gutter)을 지정합니다. |
gap | 각 행과 행, 열과 열 사이의 간격(Line width | Gutter)을 지정합니다. |
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
row-gap: 20px; /* 행 사이 간격 설정 */
column-gap: 60px; /* 열 사이 간격 설정 */
}
.container {
gap: 10px; /* row-gap: 10px + column: 10px */
}
.container {
gap: 10px 0; /* row-gap: 10px */
gap: 0 10px; /* column-gap: 10px */
}
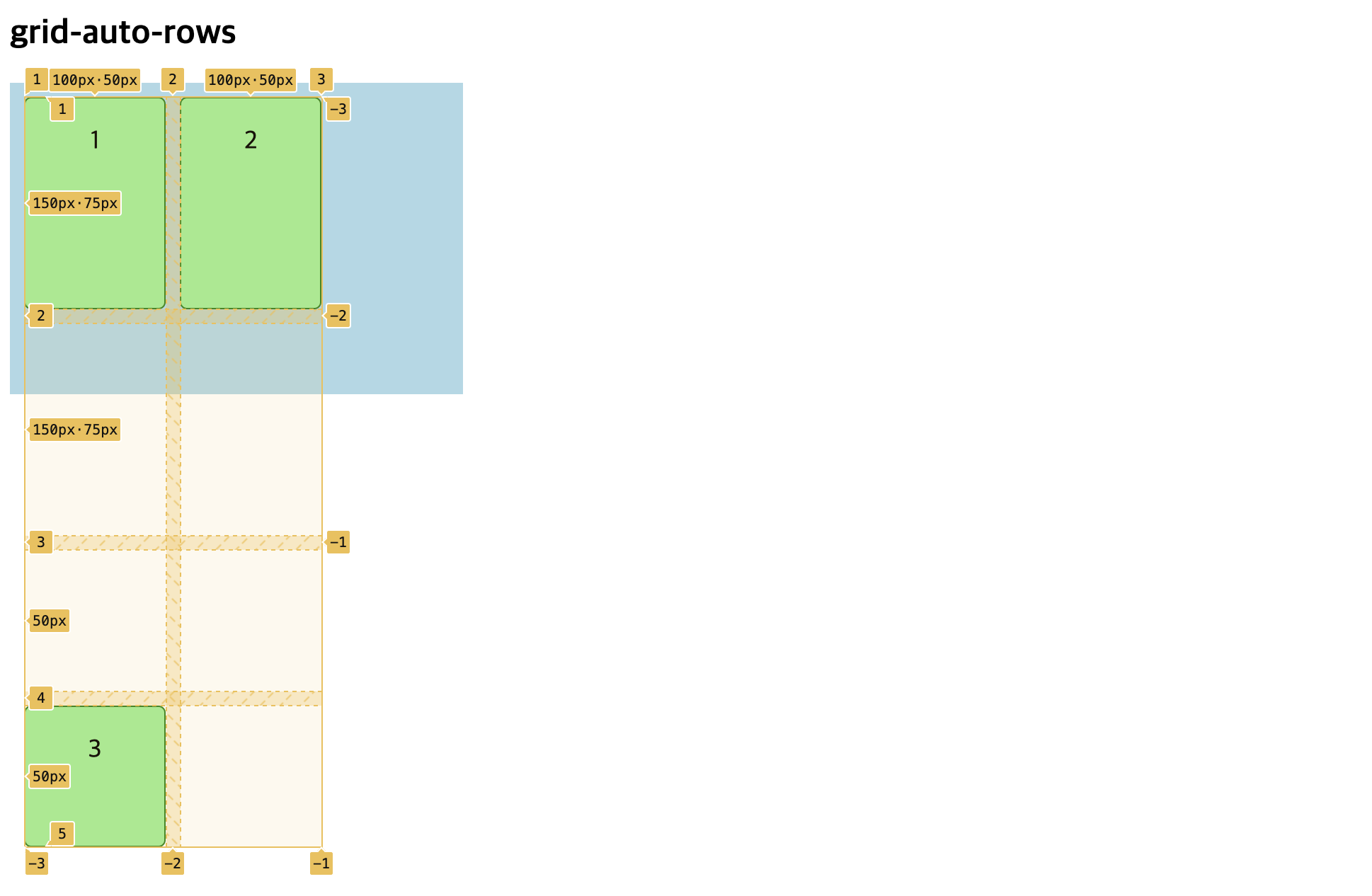
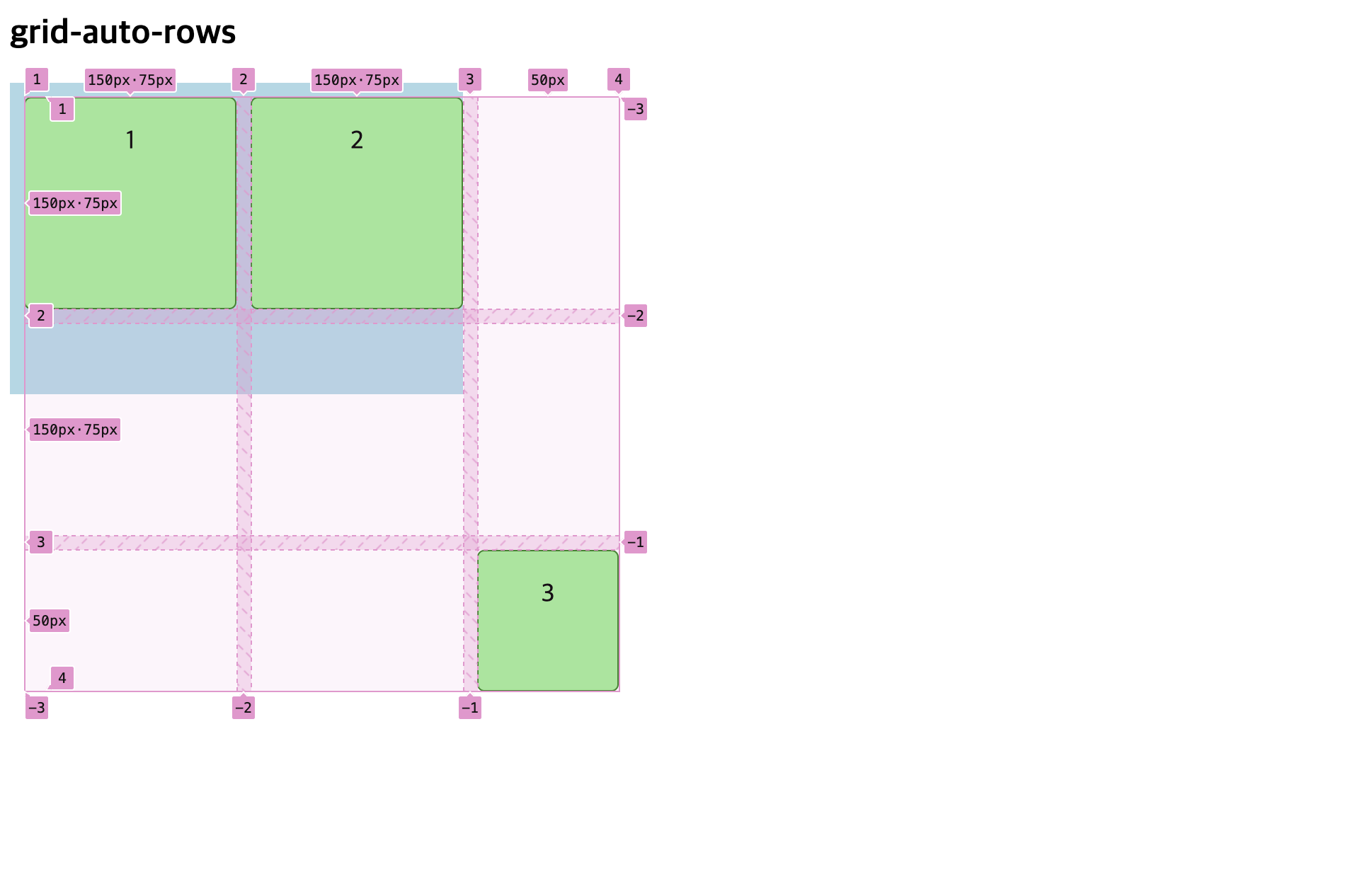
grid-auto-rows
암시적 행(track)의 크기를 정의합니다. 아이템이 grid-template-rows로 정의한 명시적 행 외부에 배치되는 경우 암시적 행의 크기가 적용됩니다.
- 암시적인 그리드 트랙 : 사용자가 설정하지 않은 임의의 트랙으로 사용자가 명시적으로
grid-template-rows / grid-template-columns속성을 설정하지 않은 나머지 그리드 트랙을 가리킵니다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>.container {
width: 300px;
height: 200px;
display: grid;
grid-template-rows: 150px 150px; /* 명시적 2개 행 정의 */
grid-template-columns: 100px 100px; /* 명시적 2개 열 정의 */
grid-auto-rows: 100px; /* 그 외(암시적) 행의 크기 정의 */
}
.item:nth-child(3) {
grid-row: 4/5;
}
grid-auto-columns
암시적 열(track)의 크기를 정의합니다. 아이템이 grid-template-columns로 정의한 명시적 열 외부에 배치되는 경우 암시적 열의 크기가 적용됩니다.
.container {
width: 300px;
height: 200px;
display: grid;
grid-template-rows: 150px 150px; /* 명시적 2개 행 정의 */
grid-template-columns: 150px 150px; /* 명시적 2개 열 정의 */
grid-auto-rows: 100px; /* 그 외(암시적) 행의 크기 정의 */
grid-auto-columns: 100px; /* 그 외(암시적) 열의 크기 정의 */
}
.item:nth-child(3) {
grid-row: 3/4;
grid-column: 3/4;
}
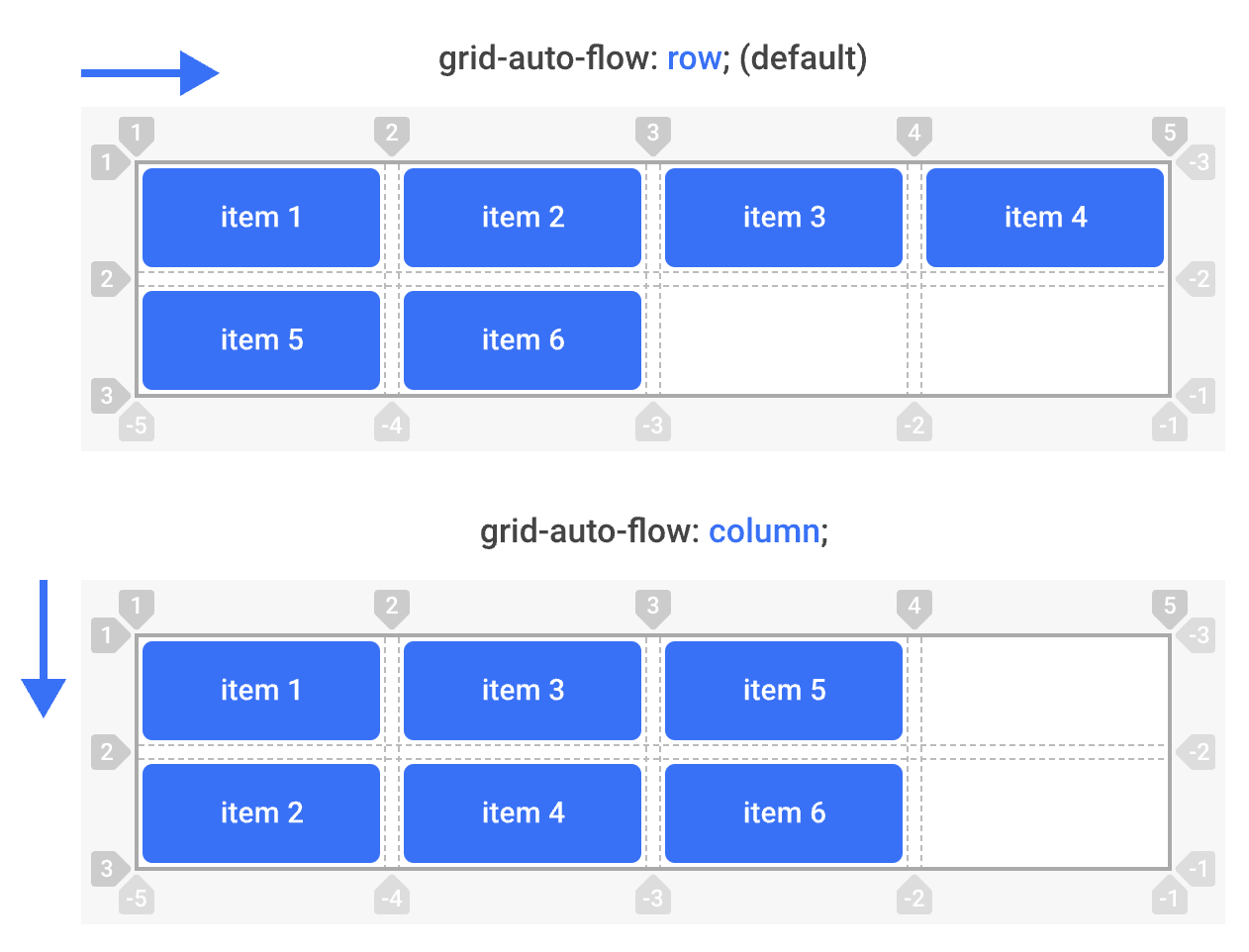
grid-auto-flow
그리드에서 명시적으로 배치되지 않은 아이템이 있는 경우, 자동 배치 알고리즘을 실행하여 아이템이 자동으로 배치되도록 설정할 수 있습니다. 속성 값에 따라 자동 배치 알고리즘의 작동 방식이 변경됩니다.

| 값 | 의미 | 기본값 |
|---|---|---|
| row | 각 행 축을 따라 차례로 배치 | row |
| column | 각 열 축을 따라 차례로 배치 | |
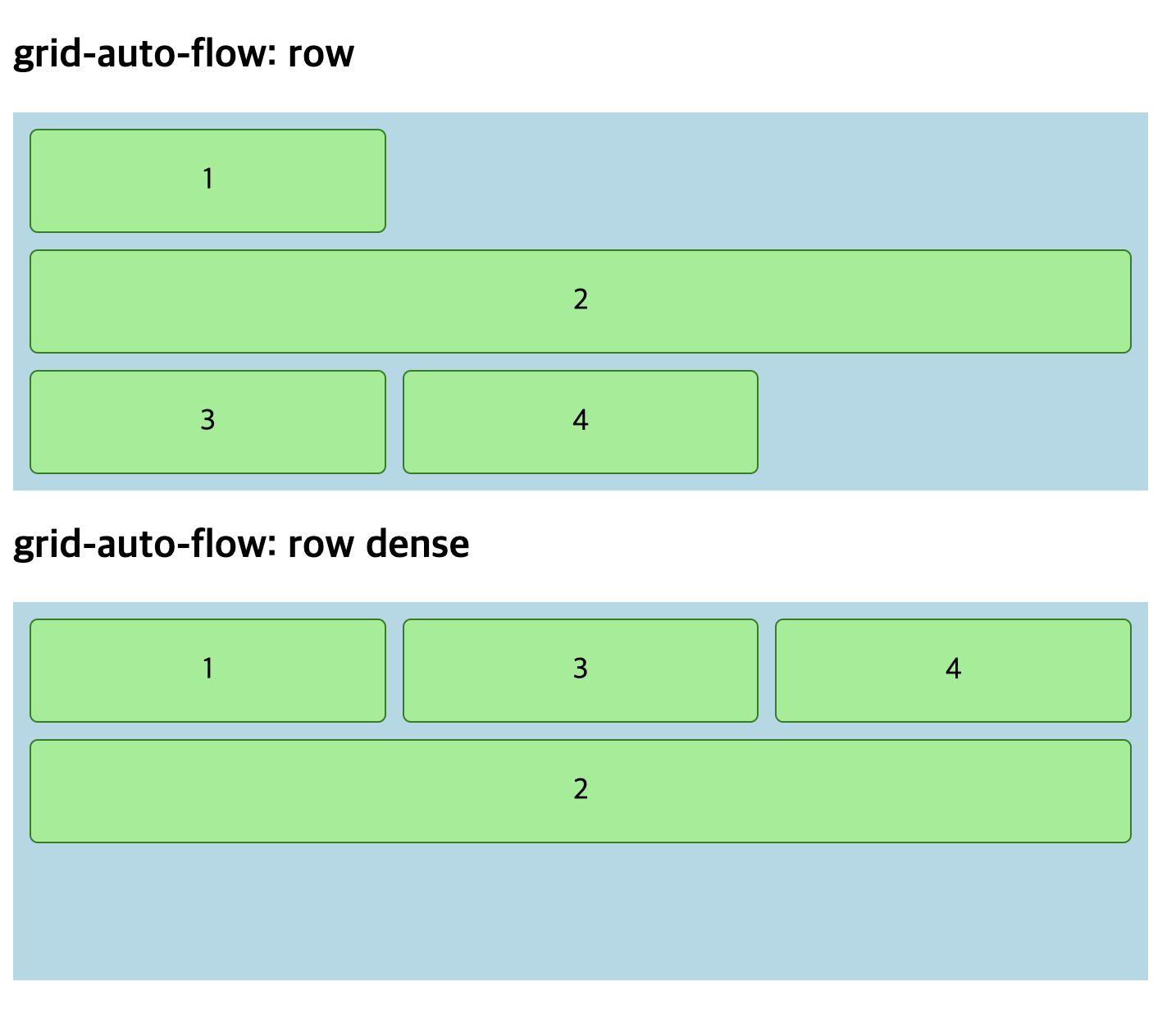
| row dense(dense) | 각 행 축을 따라 차례로 배치, 빈 영역 메움! | |
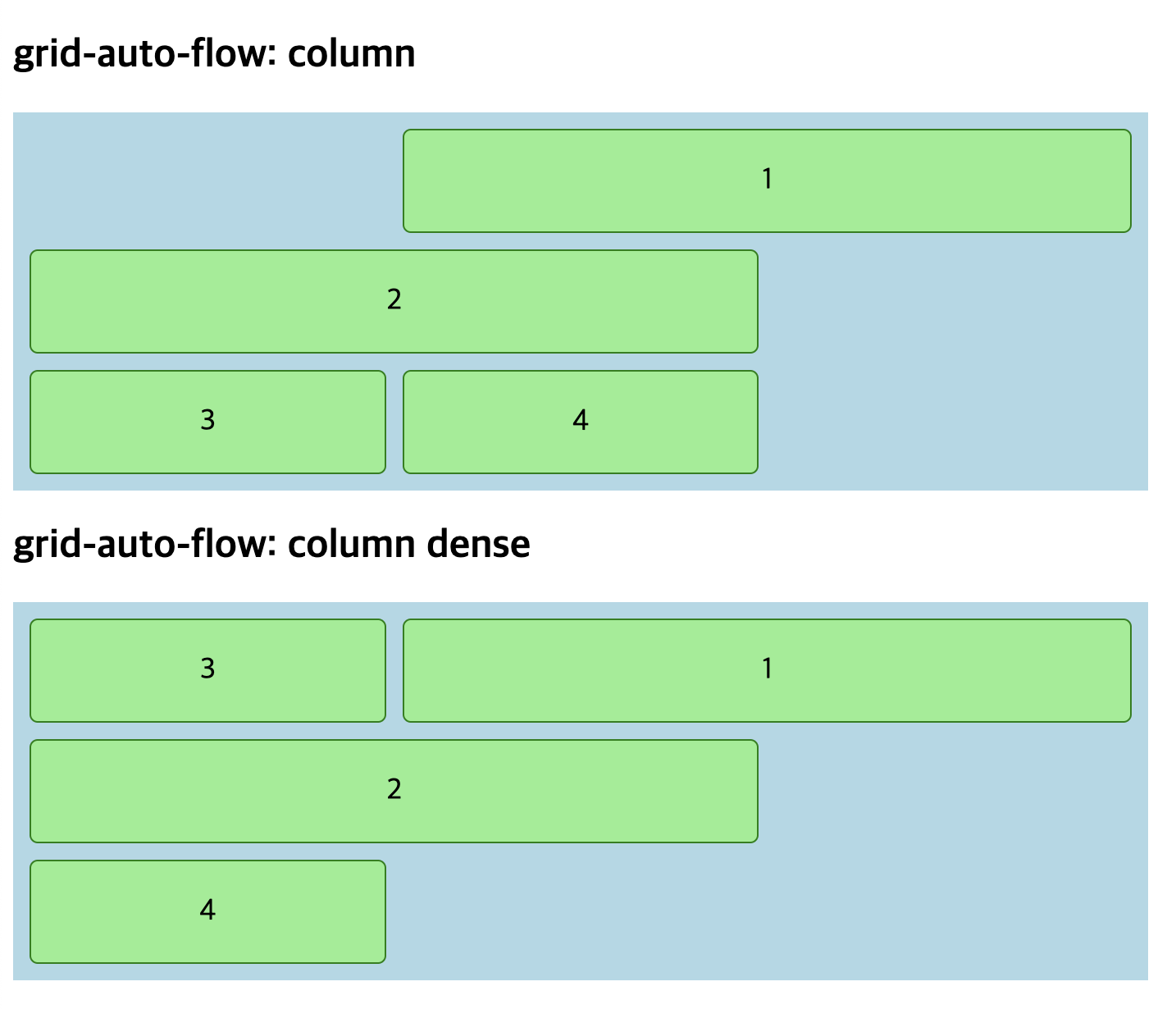
| column dense | 각 열 축을 따라 차례로 배치, 빈 영역 메움! |
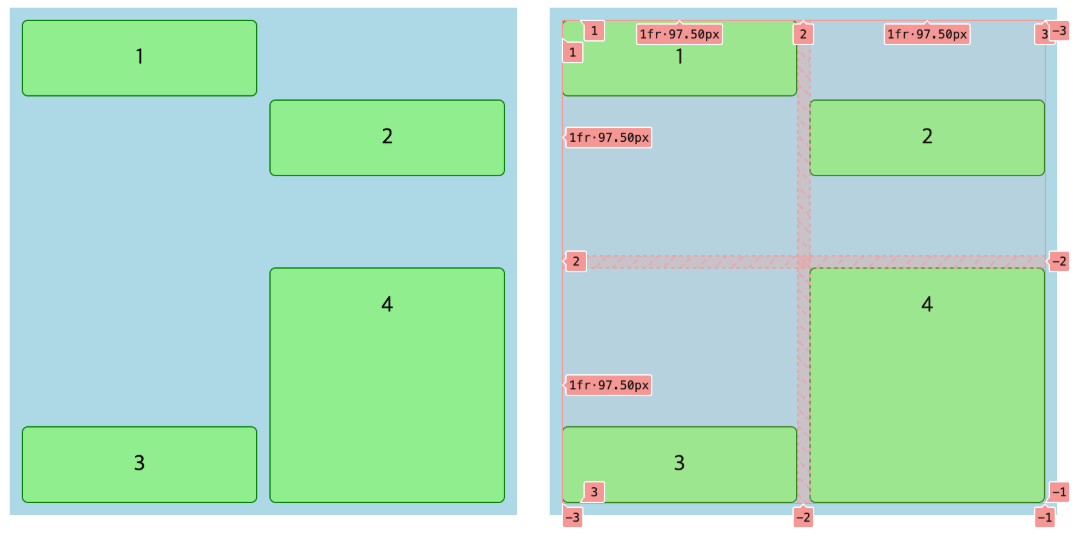
row, row dense 예제
.row {
width: 70%;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: row; /* 행 축을 따라 배치 */
}
.dense {
width: 70%;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: row dense; /* 행 축을 따라 배치, 빈영역을 채운다. */
}
.item:nth-child(2) {
grid-column: span 3;
}
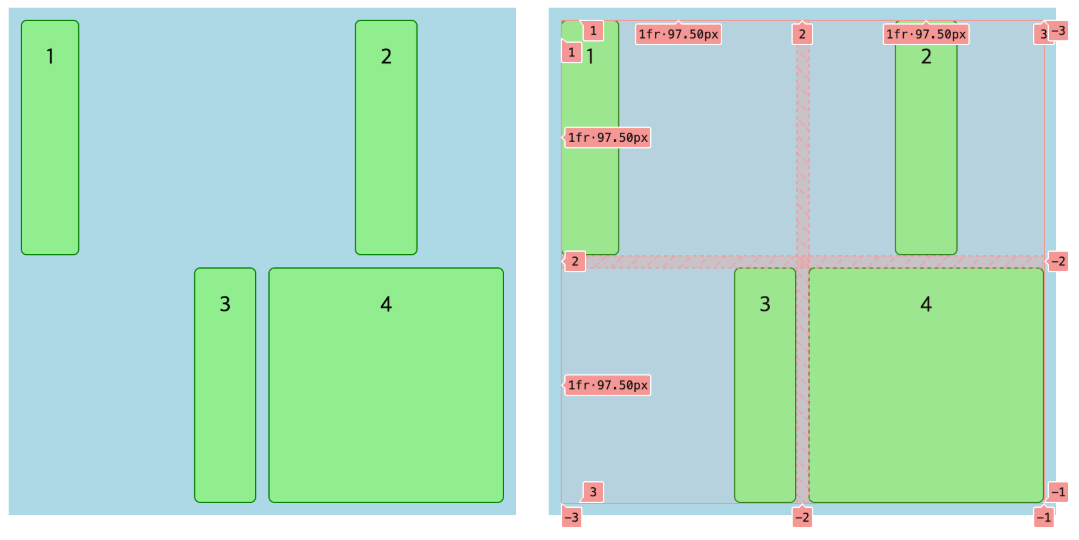
column, column dense 예제
.row {
width: 70%;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: column; /* 열 축을 따라 배치 */
}
.dense {
width: 70%;
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-auto-flow: column dense; /* 열 축을 따라 배치, 빈영역을 채운다. */
}
.item:nth-child(1) {
grid-column: 2 / span 2;
}
.item:nth-child(2) {
grid-column: span 2;
}
grid
하나의 속성에 다음 속성들을 모두 일괄 설정할 수 있는 grid 속기형 속성입니다.
grid-template-rowsgrie-template-columnsgrid-template-areasgrid-templategrid-auto-rowsgrid-auto-columnsgrid-auto-flow
각 코드 블록 내 컨테이너들은 모두 같은 의미 입니다.
.container {
grid: <grid-template-rows> / <grid-template-columns>;
}
.container {
grid: 100px 200px / 1fr 2fr;
}
.container {
grid-template-rows: 100px 200px;
grid-template-columns: 1fr 2fr;
}.container {
grid: <grid-template>;
}
.container {
grid:
"header header header" 80px
"main main aside" 350px
"footer footer footer" 130px
/ 2fr 100px 1fr;
}
.container {
grid-template:
"header header header" 80px
"main main aside" 350px
"footer footer footer" 130px
/ 2fr 100px 1fr;
}grid-auto-flow를 작성할 때는 auto-flow 키워드를 사용합니다. row, column 값을 의미하는 위치는 /로 구분하여 작성합니다. 그래서 row, column 값은 별도로 작성하지 않습니다. dense 값은 auto-flow 뒤에 추가합니다.
.container {
grid: <grid-template-rows> / <grid-auto-flow> <grid-auto-columns>;
}
.container {
grid: 100px 100px / auto-flow 150px;
}
.container {
grid-template-rows: 100px 100px;
grid-auto-flow: column;
grid-auto-columns: 150px;
}.container {
grid: <grid-auto-flow> <grid-auto-rows> / <grid-template-columns>;
}
.container {
grid: auto-flow 150px / 100px 100px;
}
.container {
grid-template-columns: 100px 100px;
grid-auto-flow: row;
grid-auto-rows: 150px;
}.container {
grid: auto-flow dense 150px / 100px 100px;
}
.container {
grid-template-columns: 100px 100px;
grid-auto-flow: row dense;
grid-auto-rows: 150px;
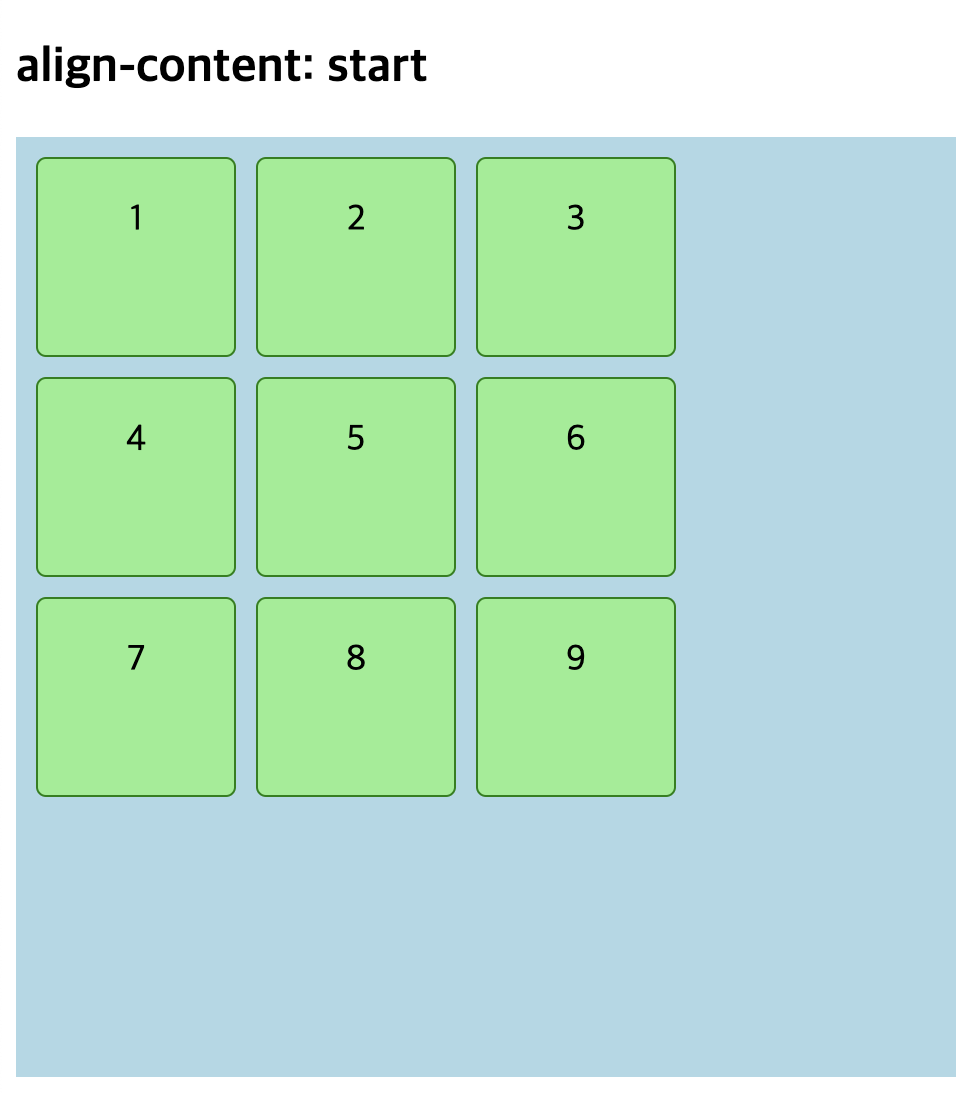
}align-content
그리드 컨테이너의 크기보다 작은 그리드 아이템 트랙(픽셀 등의 고정 단위로 설정된 경우)은 정렬할 수 있습니다. 이 속성은 수직(열 column)축을 따라 그리드 아이템 트랙을 정렬하는데 사용됩니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| start | 시작점(위쪽) 정렬 | |
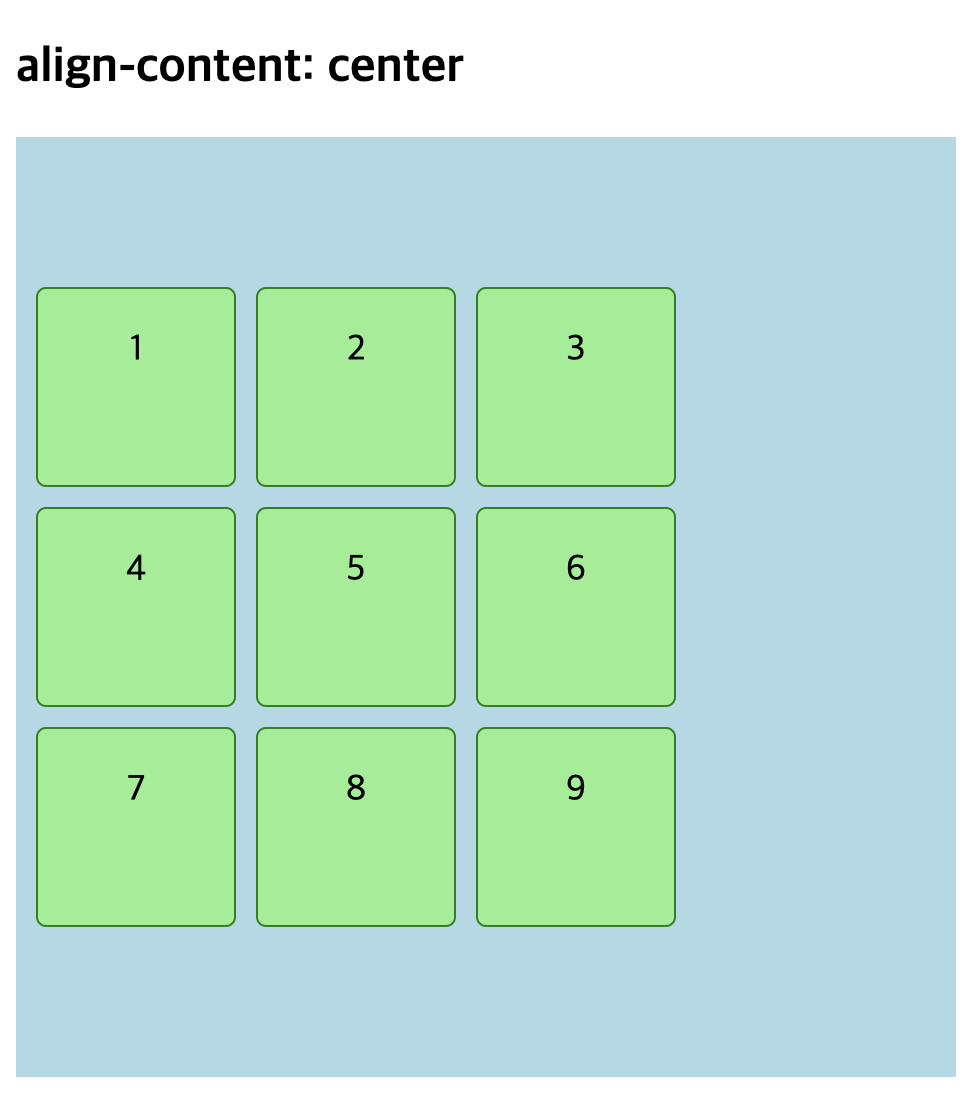
| center | 수직 가운데 정렬 | |
| end | 끝점(아래쪽) 정렬 | |
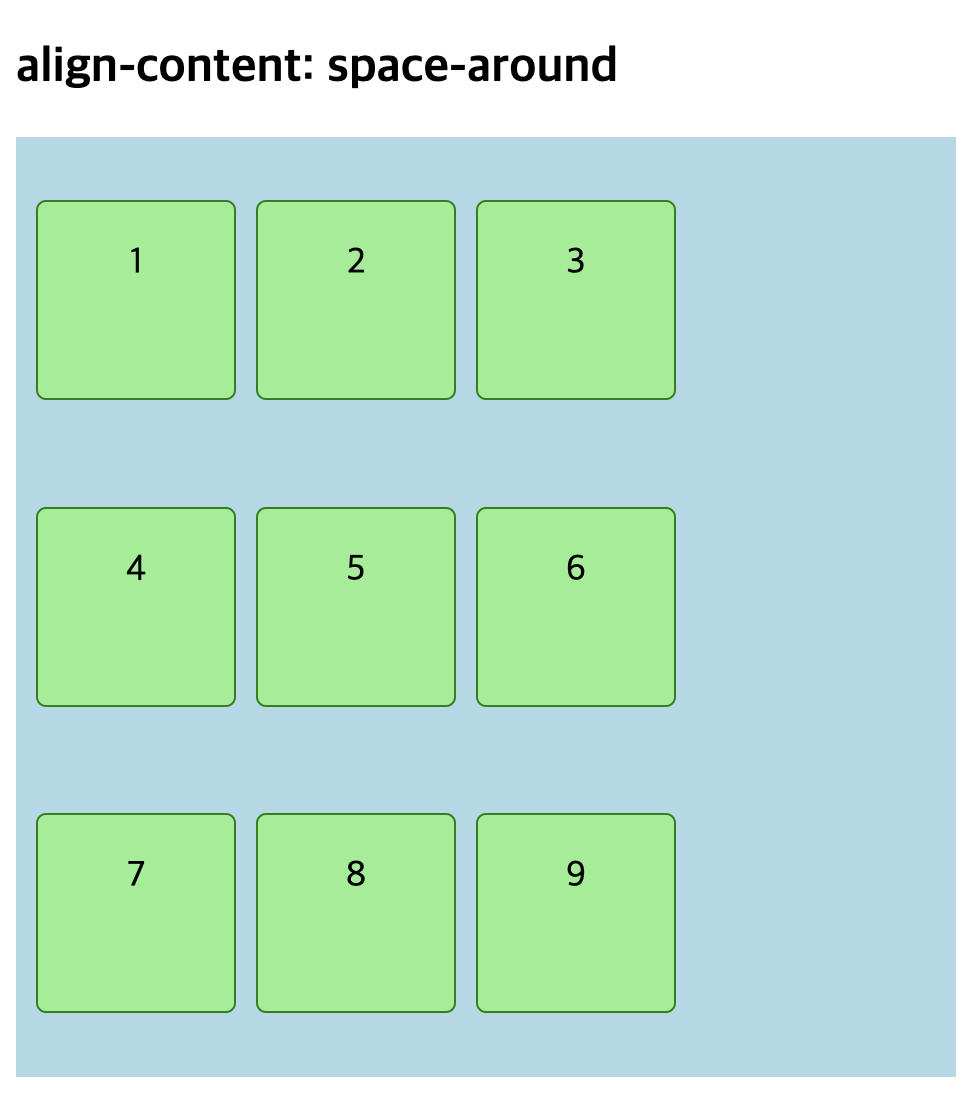
| space-around | 각 행 위아래에 여백을 고르게 정렬 | |
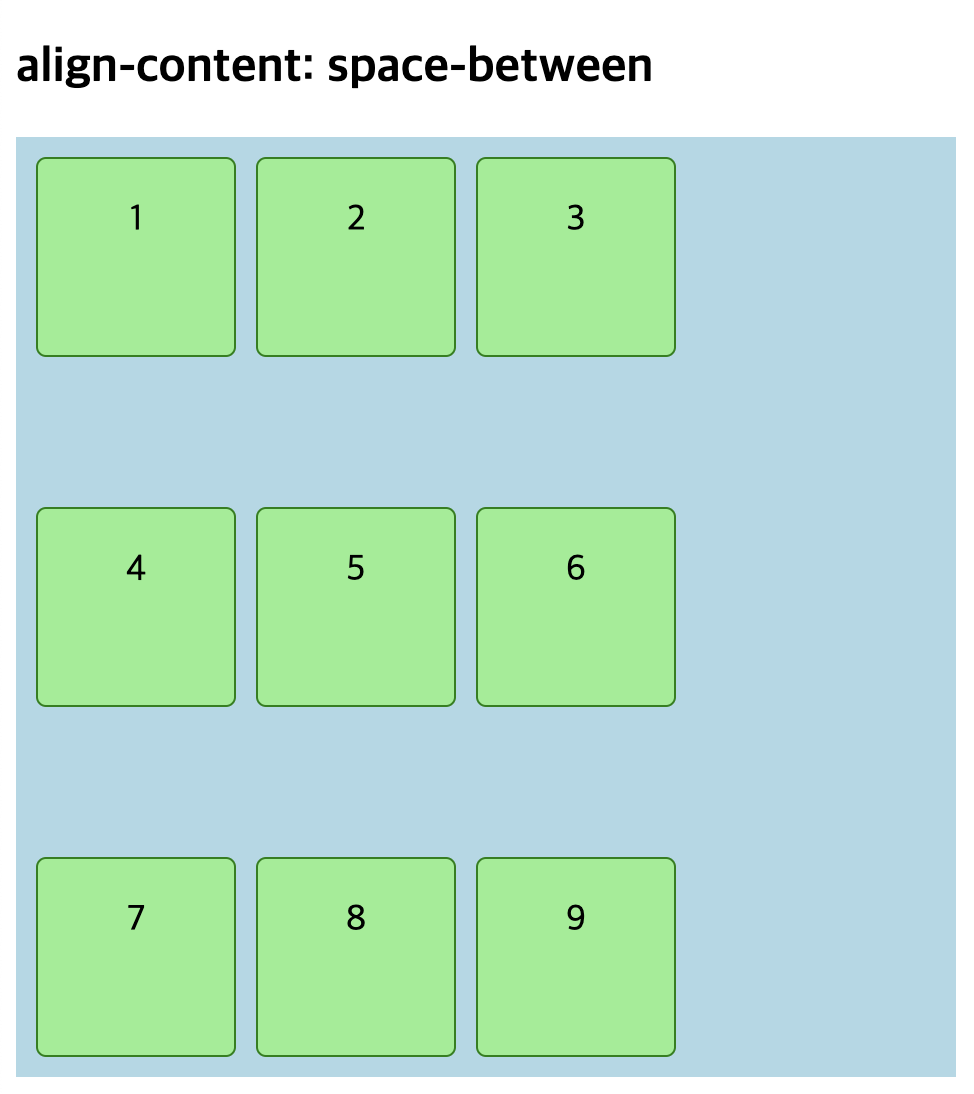
| space-between | 첫 행은 시작점에, 끝 행은 끝점에 정렬되고 나머지 여백으로 고르게 정렬 | |
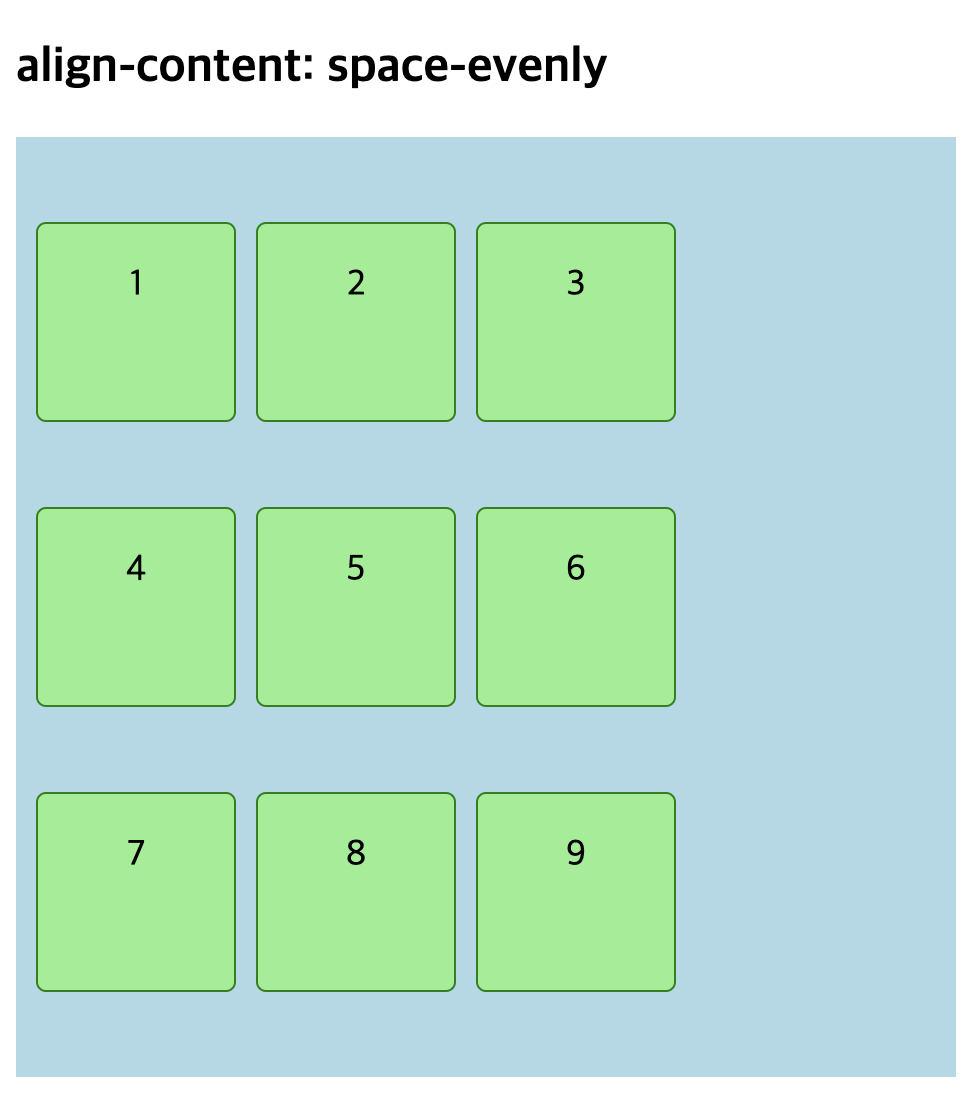
| space-evenly | 모든 여백을 고르게 정렬 | |
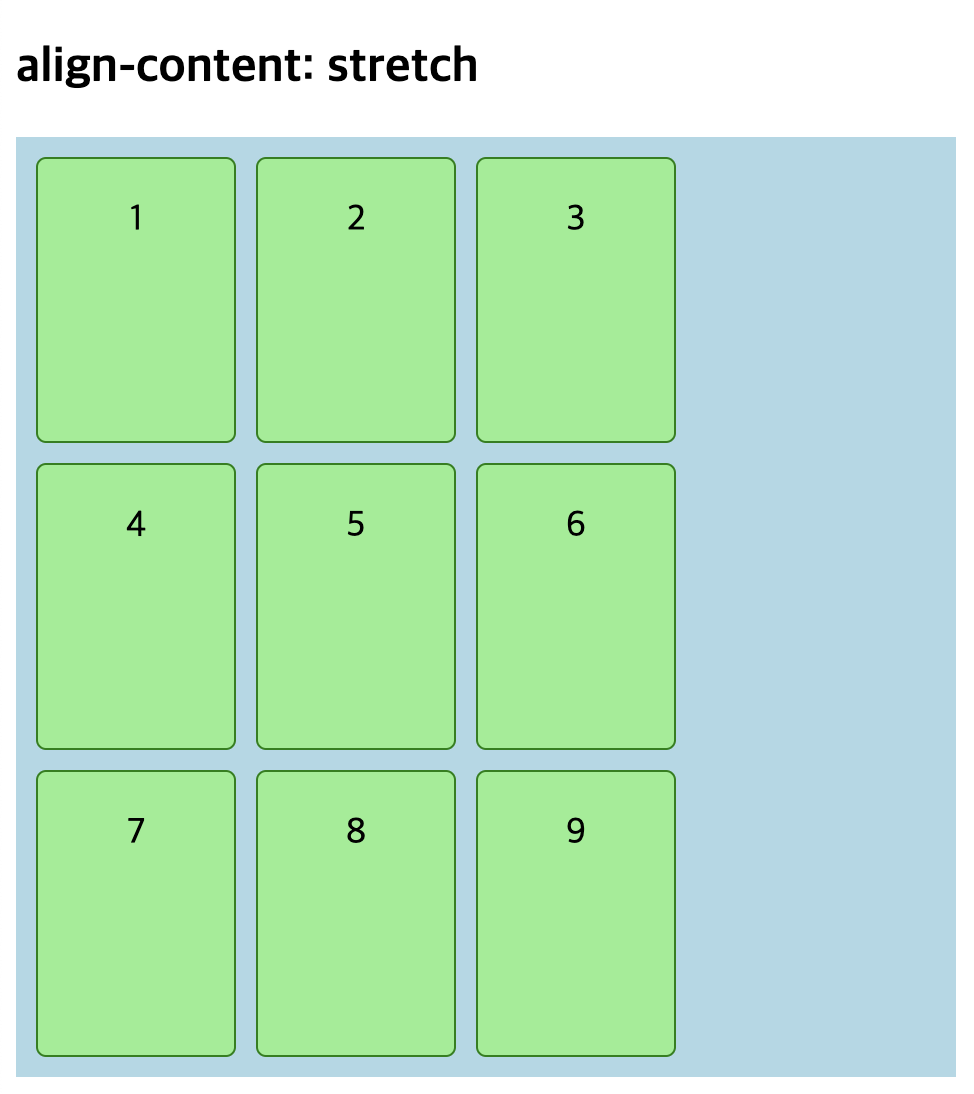
| stretch | 열 축을 채우기 위해 그리드 콘텐츠를 늘림 | stretch |
.container {
display: grid;
align-content: start;
}
.container {
display: grid;
align-content: center;
}
.container {
display: grid;
align-content: end;
}
.container {
display: grid;
align-content: space-around;
}
.container {
display: grid;
align-content: space-between;
}
.container {
display: grid;
align-content: space-evenly;
}
.container {
display: grid;
align-content: stretch;
/* 그리드 아이템의 크기가 명시된 경우 늘어나지 않습니다. */
}
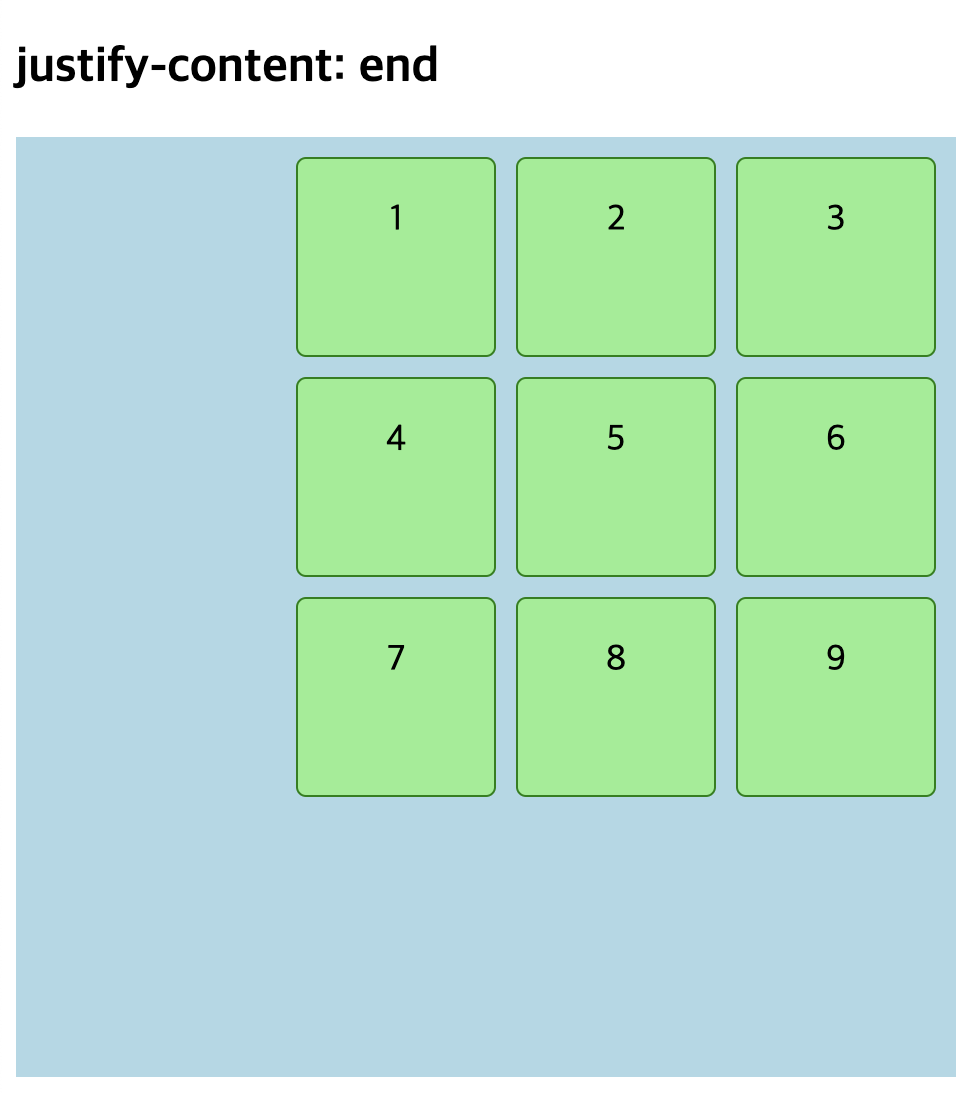
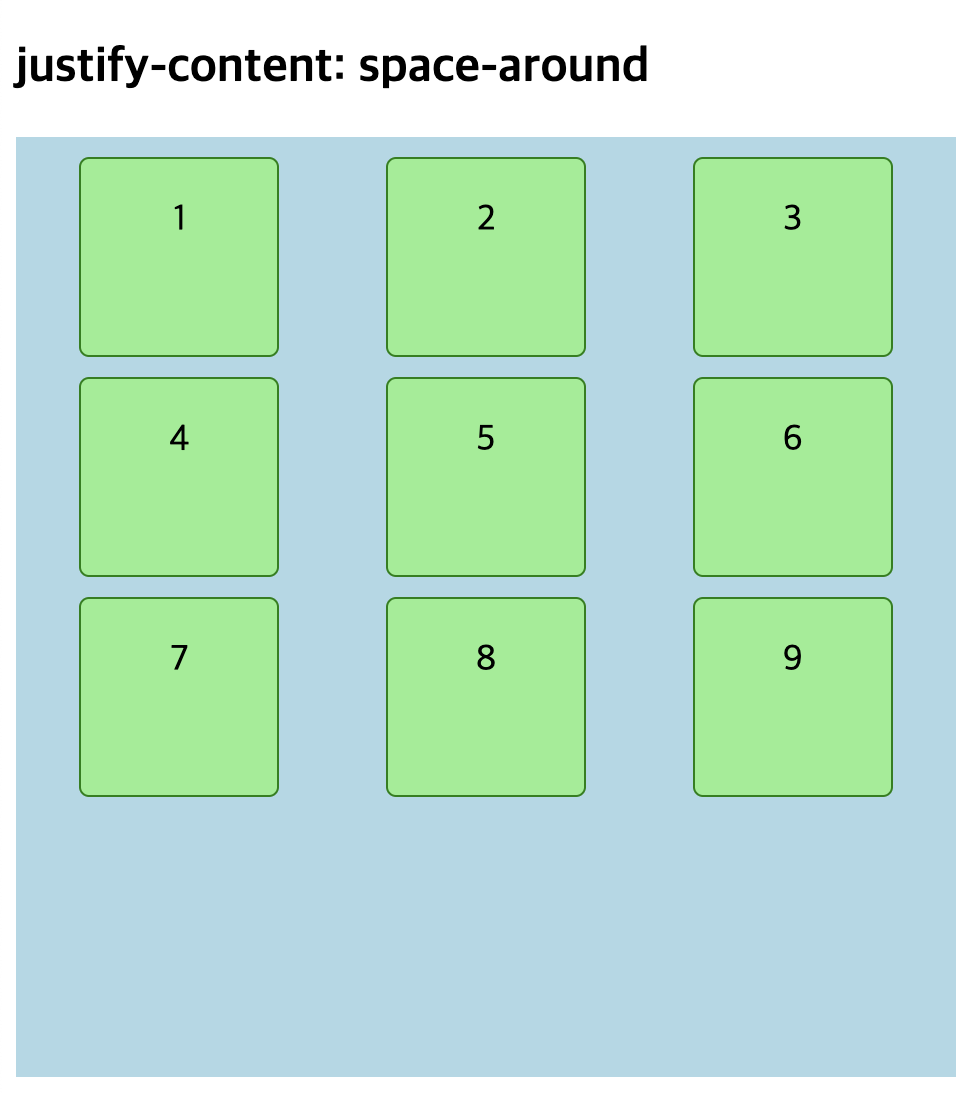
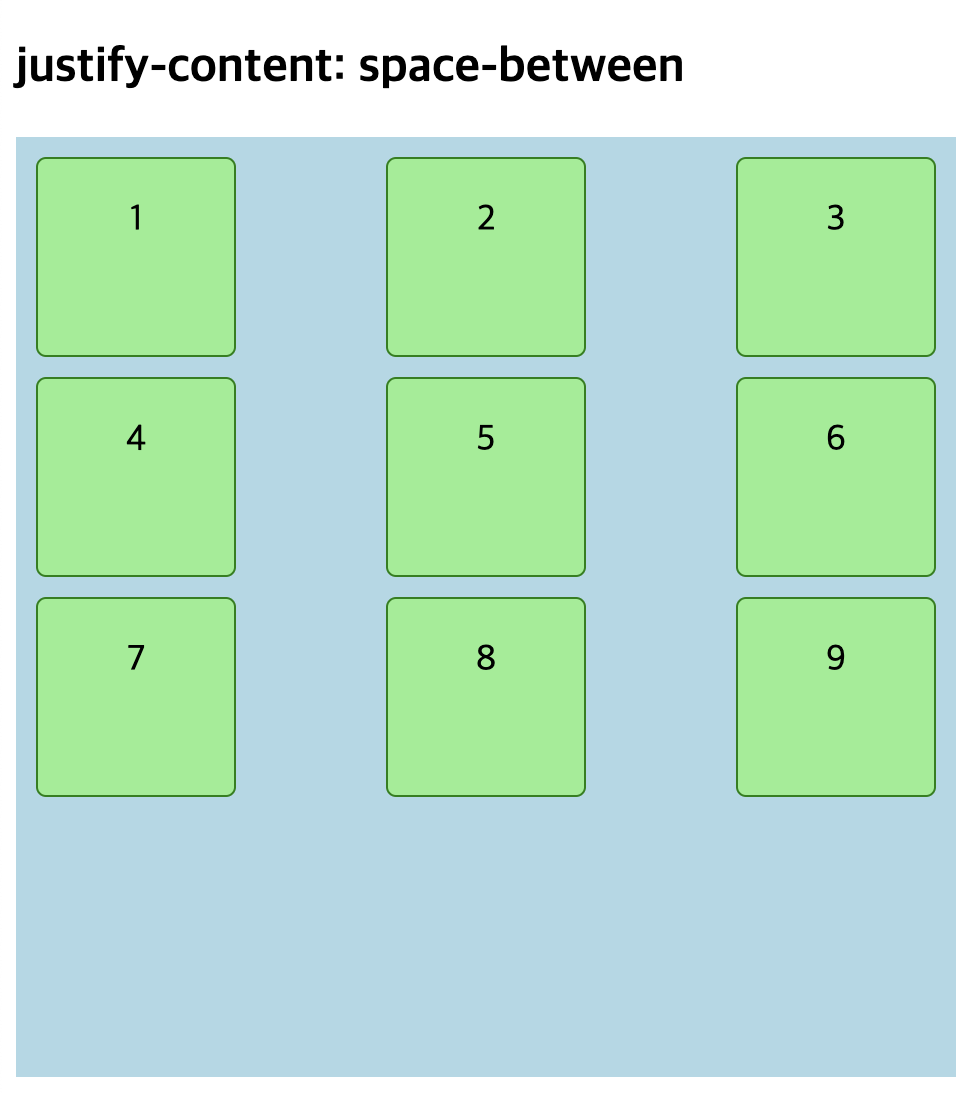
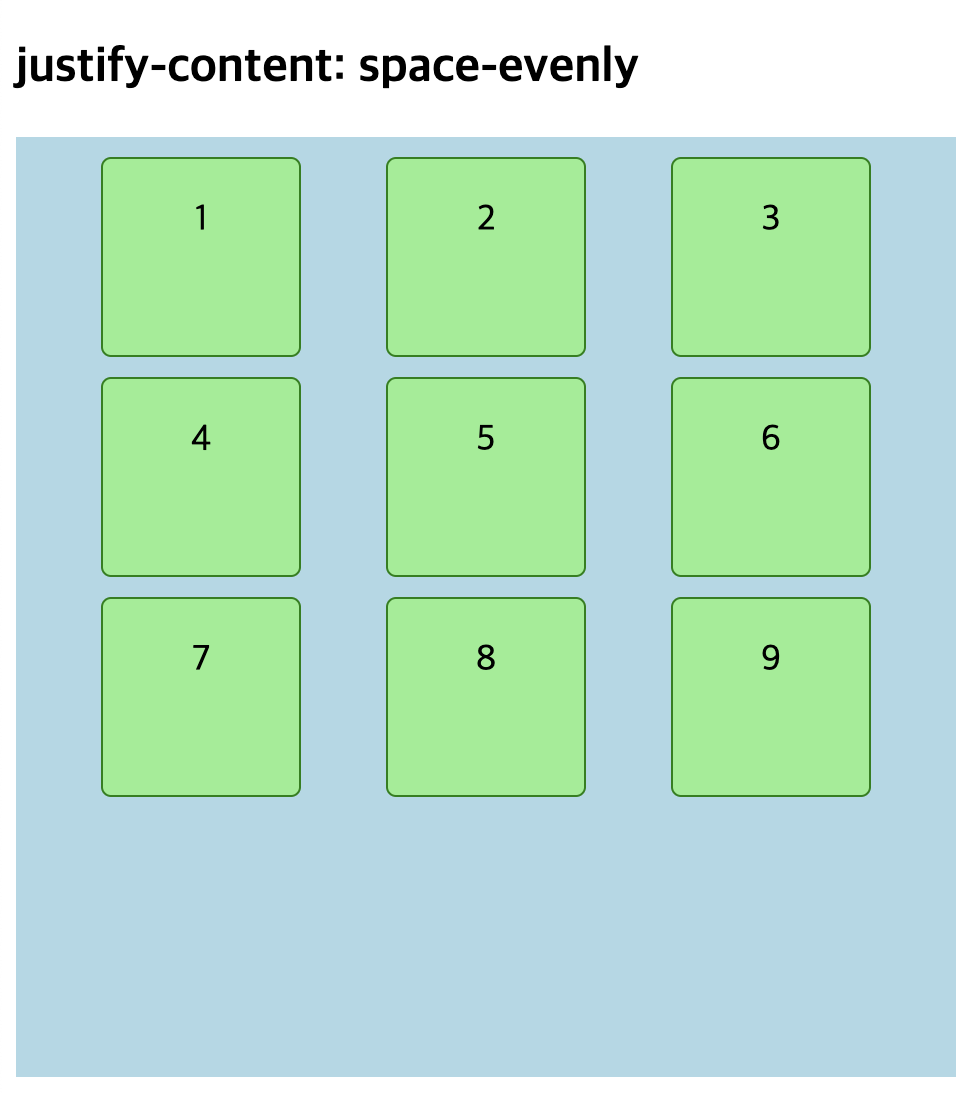
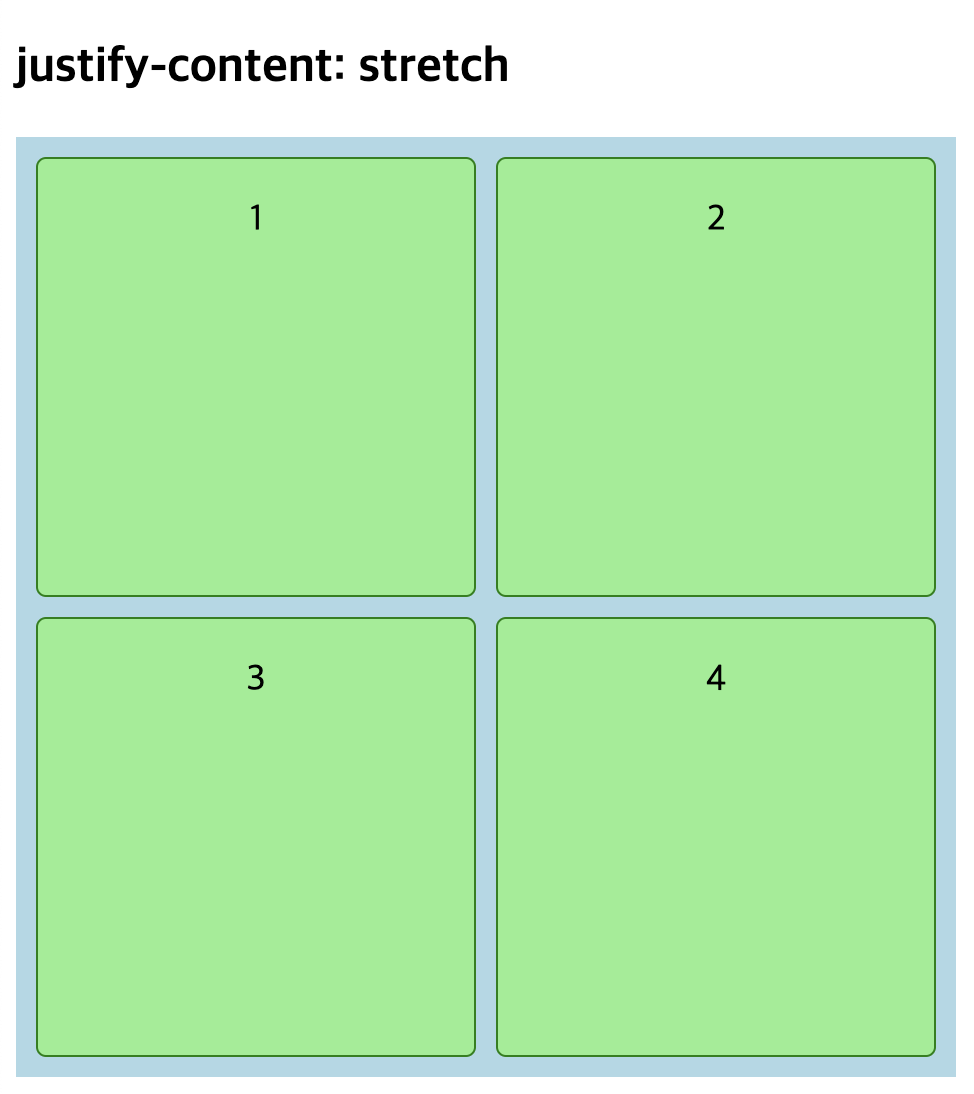
justify-content
그리드 컨테이너의 크기보다 작은 그리드 아이템 트랙(픽셀 등의 고정 단위로 설정된 경우)은 정렬할 수 있습니다. 이 속성은 수평(행 row)축을 따라 그리드 아이템 트랙을 정렬하는데 사용됩니다.
| 값 | 의미 | 기본값 |
|---|---|---|
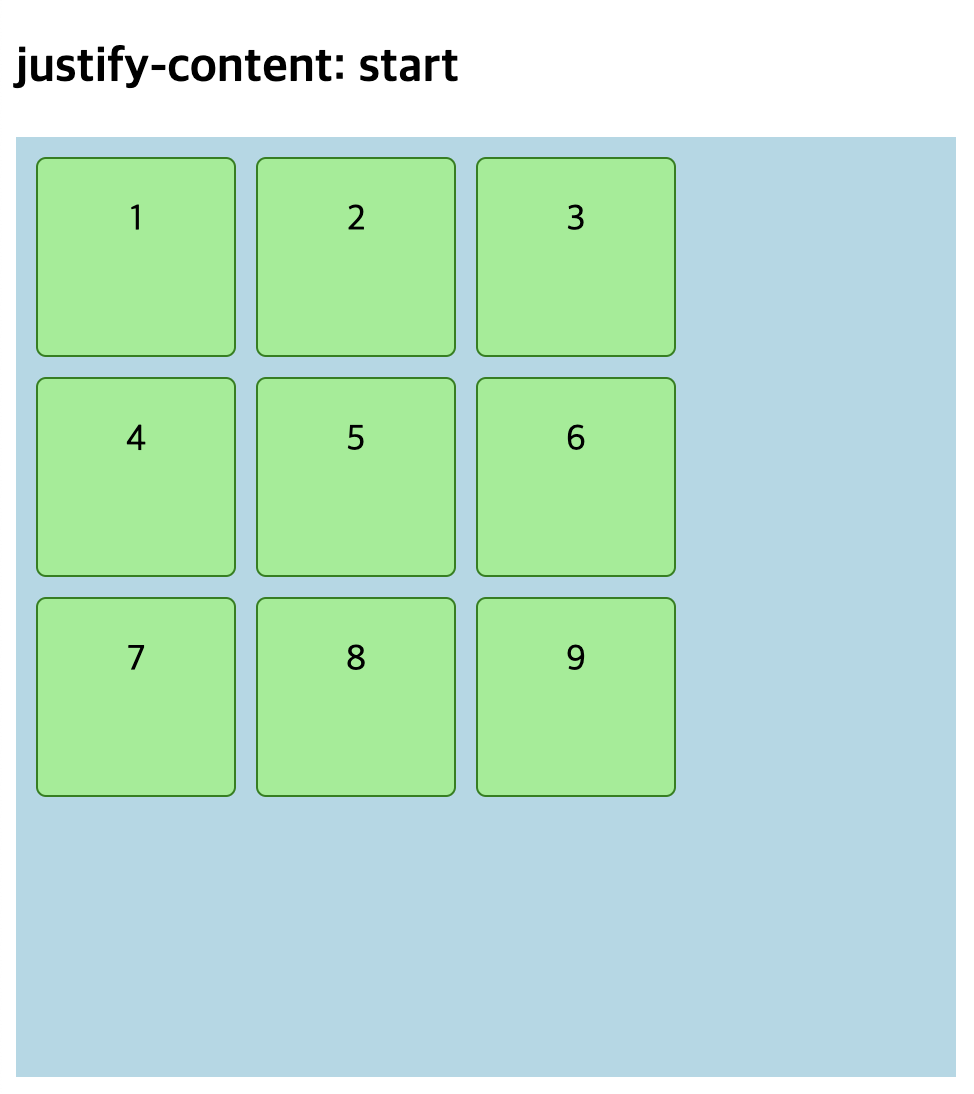
| start | 시작점(왼쪽) 정렬 | |
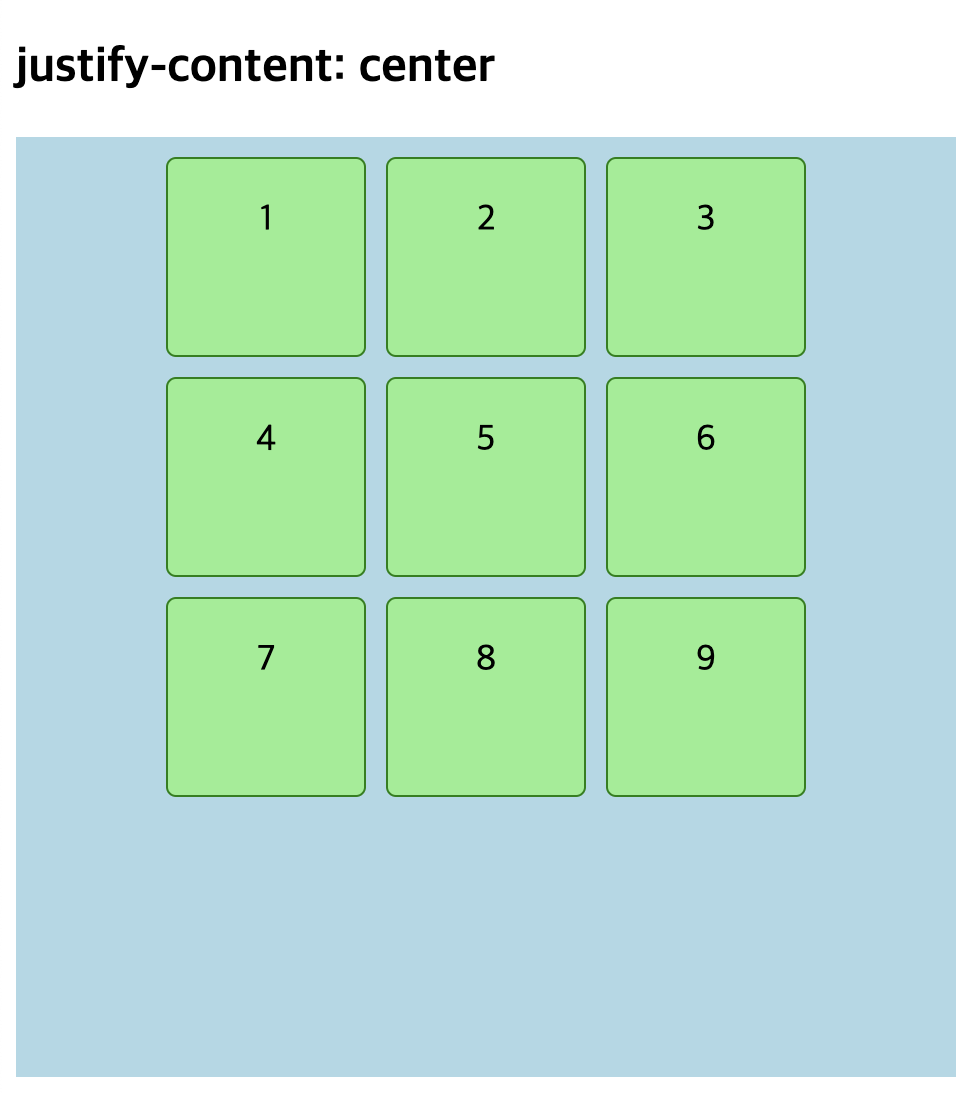
| center | 수평 가운데 정렬 | |
| end | 끝점(오른쪽) 정렬 | |
| space-around | 각 열 좌우에 여백을 고르게 정렬 | |
| space-between | 첫 열은 시작점에, 끝 열은 끝점에 정렬되고 나머지 여백으로 고르게 정렬 | |
| space-evenly | 모든 여백을 고르게 정렬 | |
| stretch | 행 축을 채우기 위해 그리드 콘텐츠를 늘림 | stretch |
.container {
display: grid;
align-content: start;
}
.container {
display: grid;
align-content: center;
}
.container {
display: grid;
align-content: end;
}
.container {
display: grid;
align-content: space-around;
}
.container {
display: grid;
align-content: space-between;
}
.container {
display: grid;
align-content: space-evenly;
}
.container {
display: grid;
align-content: stretch;
}
place-content
align-content와 justify-content의 단축 속성입니다. 하나의 값만 입력하면 두 속성에 모두 적용됩니다.
.container {
place-content: <align-content> <justify-content>;
}각 코드 블록 내 컨테이너들은 모두 같은 의미 입니다.
.container {
place-content: center space-evenly;
}
.container {
align-content: center;
justify-content: space-evenly;
}.container {
place-content: end;
}
.container {
align-content: end;
justify-content: end;
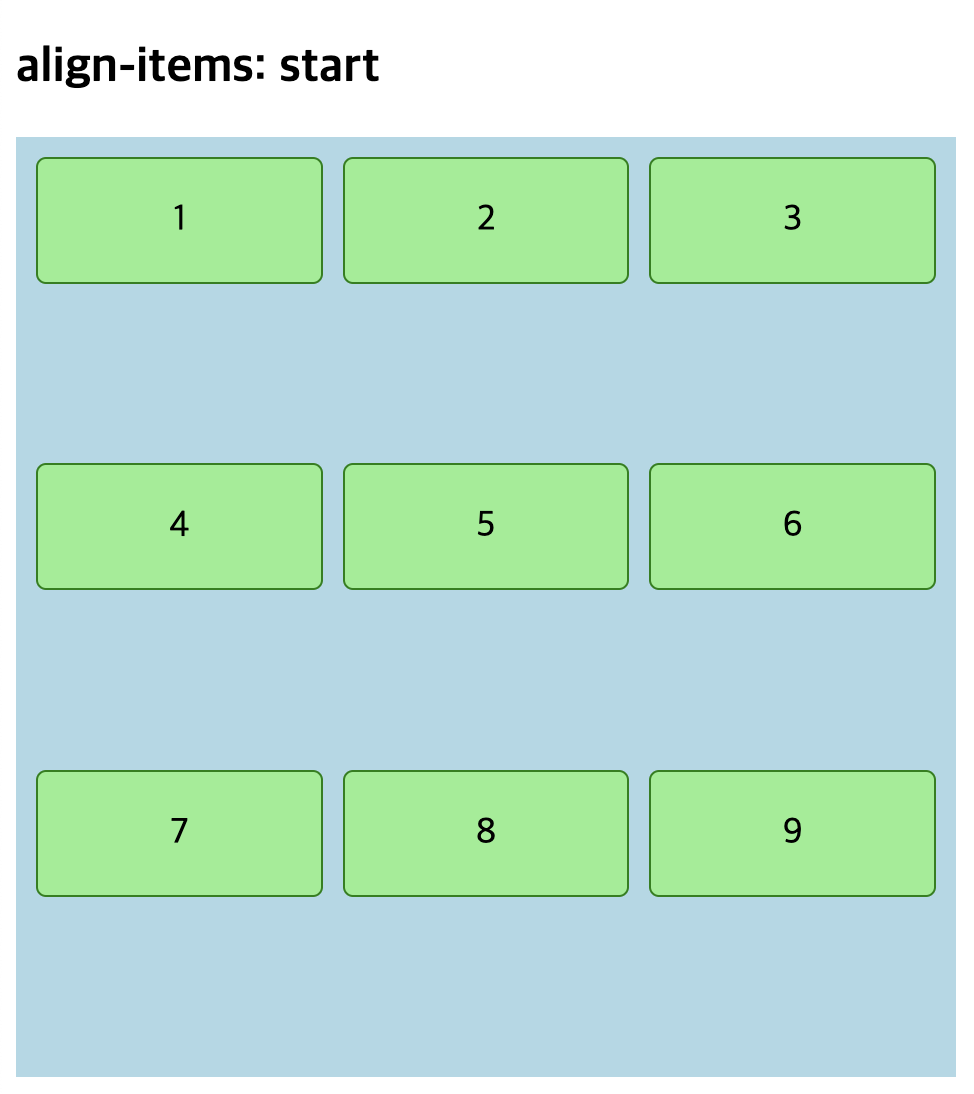
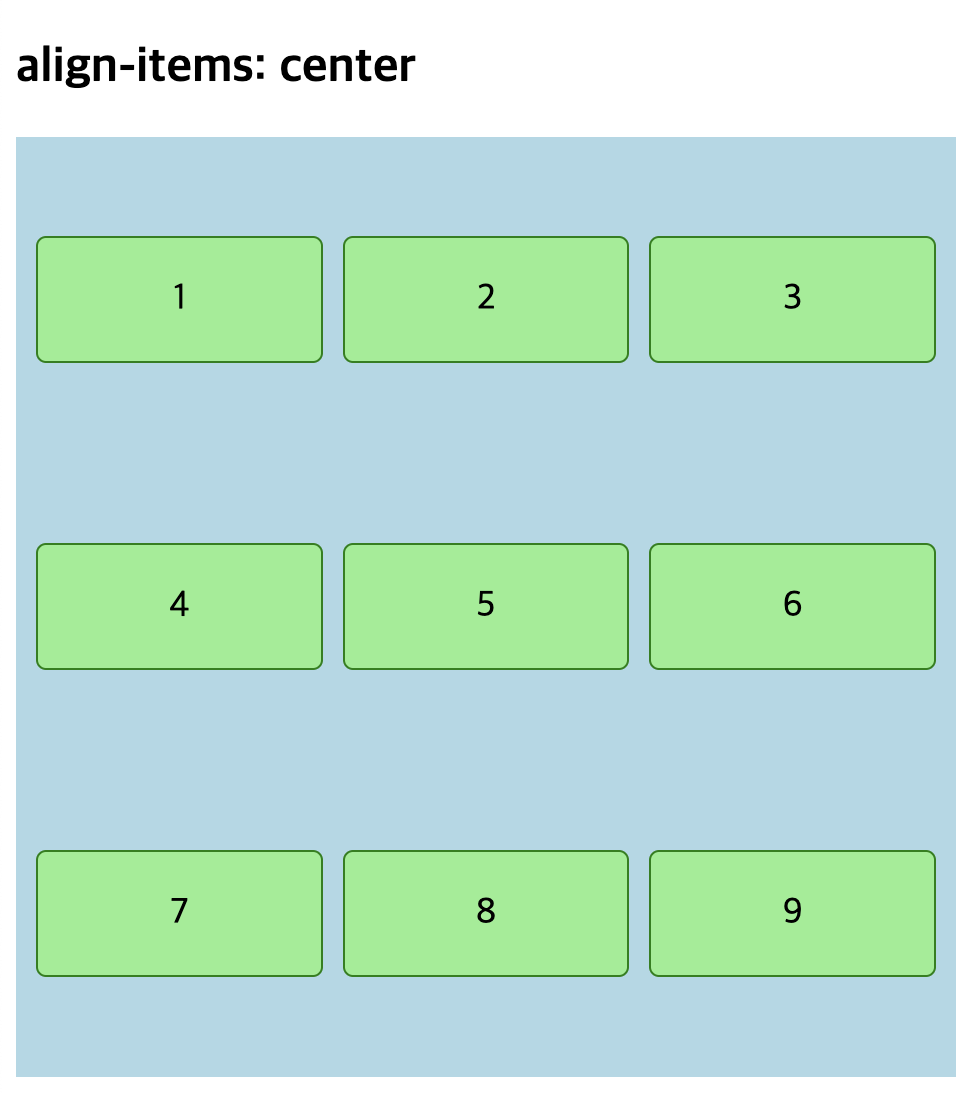
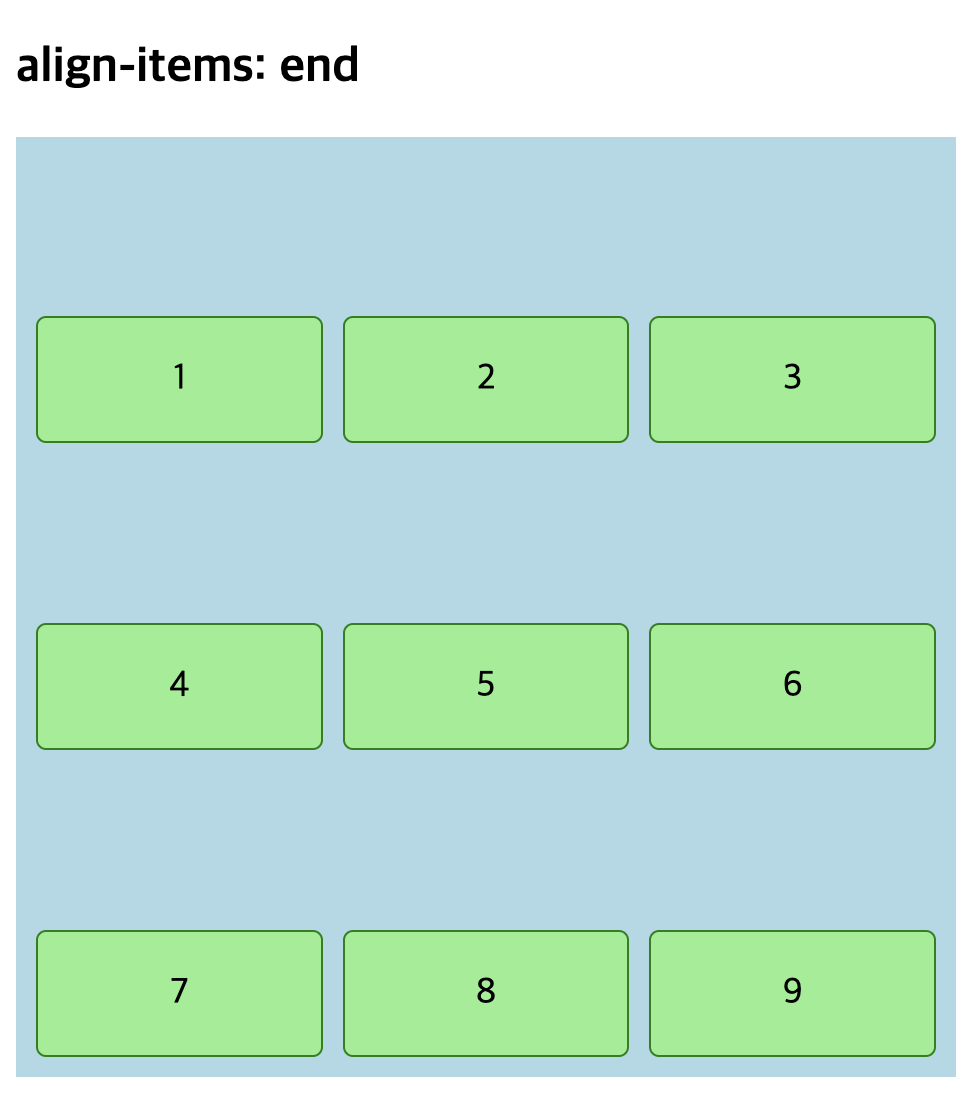
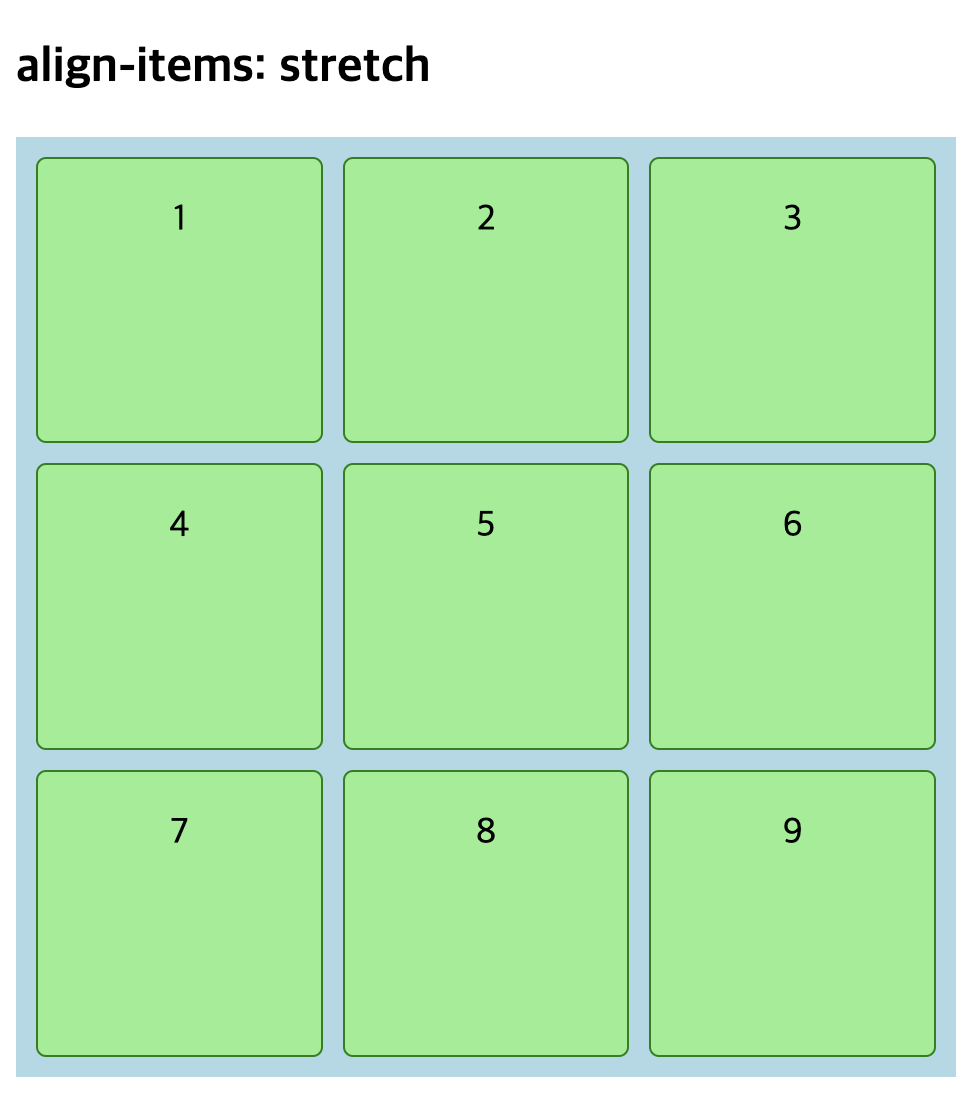
}align-items
그리드 아이템(Items)들을 수직(열 축) 정렬합니다. 그리드 아이템의 세로 너비가 자신이 속한 그리드 행(Track)의 크기보다 작아야 합니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| start | 시작점(위쪽) 정렬 | |
| center | 수직 가운데 정렬 | |
| end | 끝점(아래쪽) 정렬 | |
| stretch | 열 축을 채우기 위해 그리드 아이템을 늘림 | stretch |
.container {
display: grid;
align-items: start;
}
.container {
display: grid;
align-items: center;
}
.container {
display: grid;
align-items: end;
}
.container {
display: grid;
align-items: stretch;
}
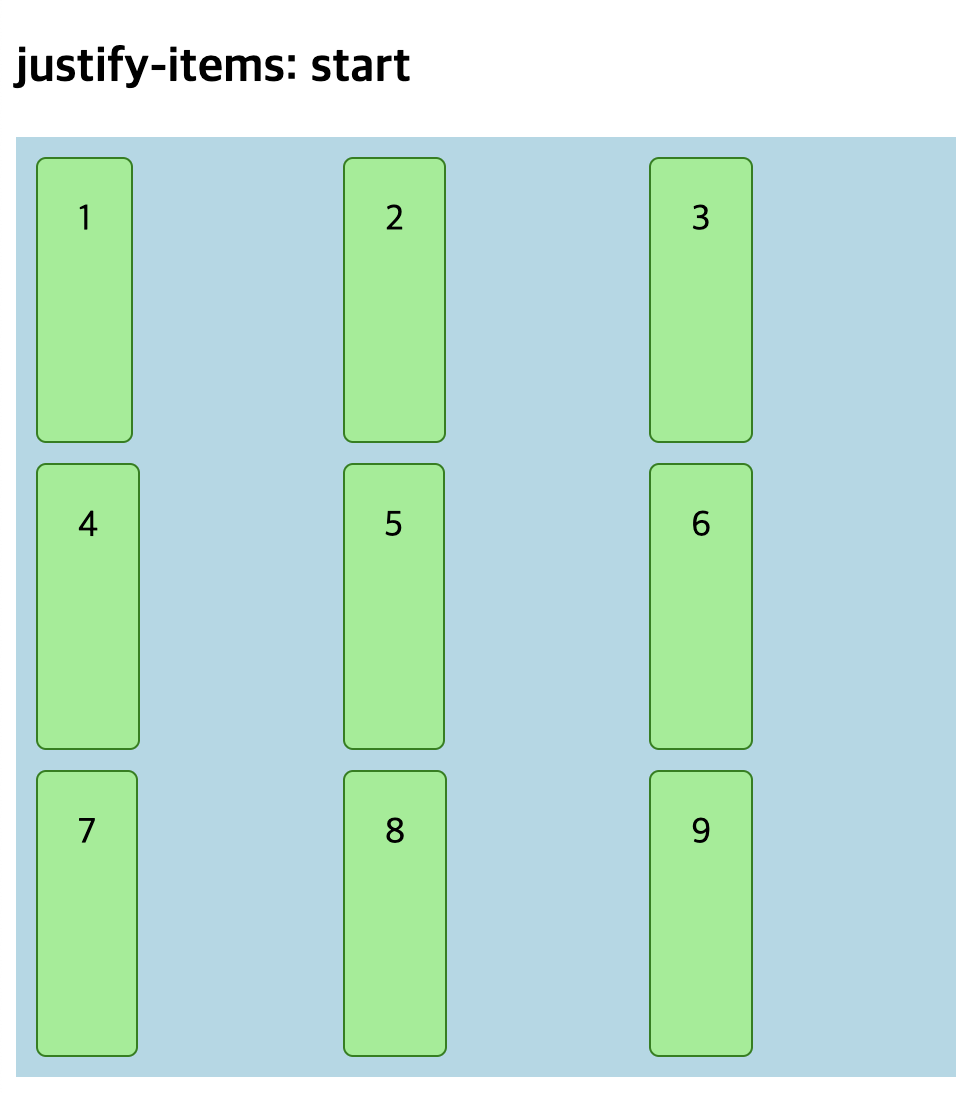
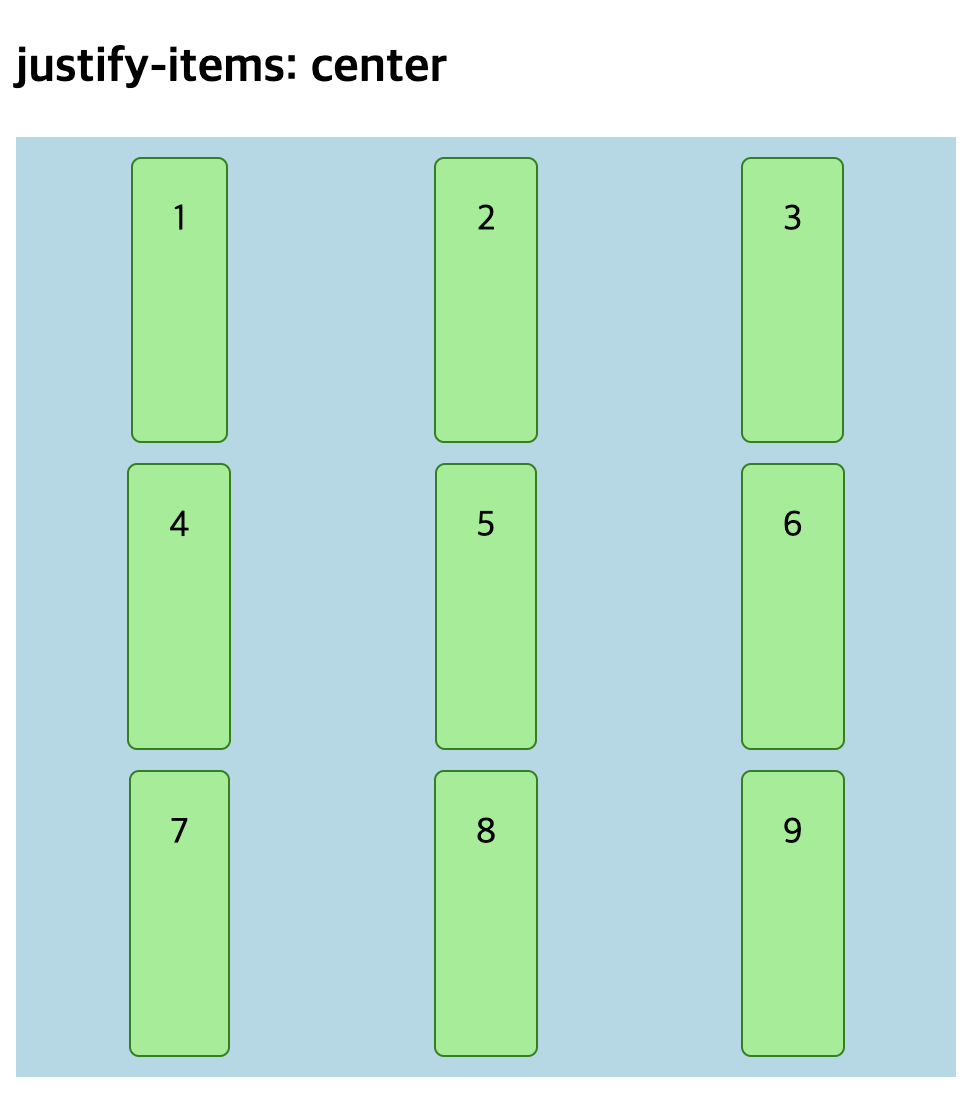
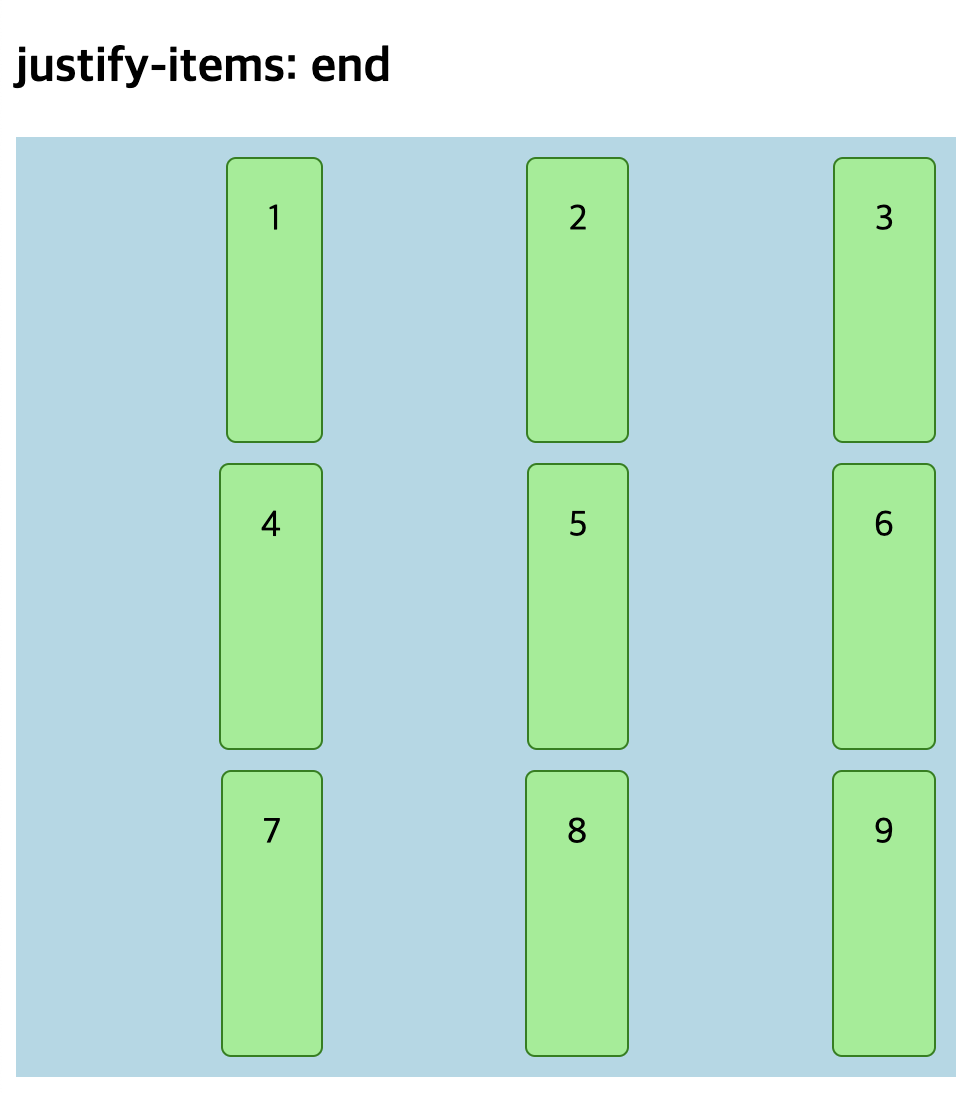
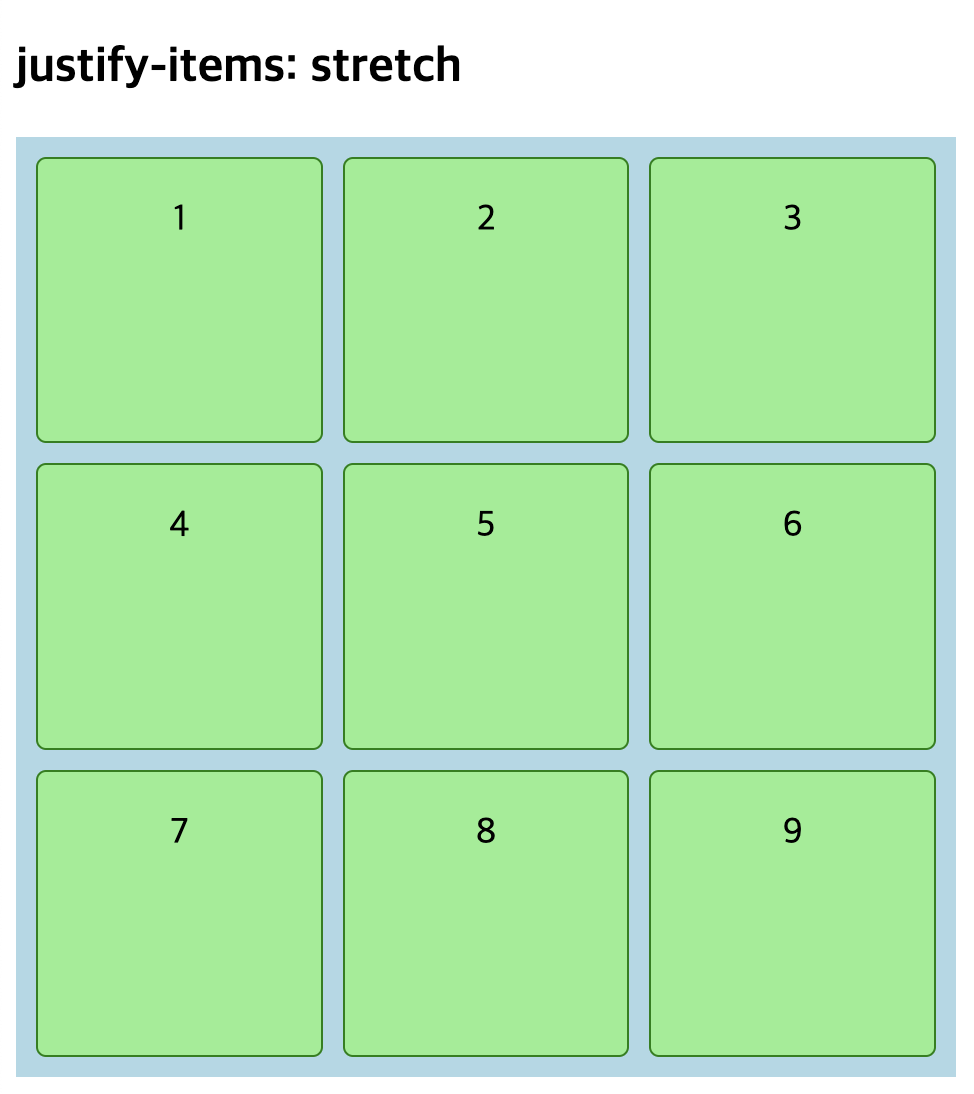
justify-items
그리드 아이템(Items)들을 수평(행 축) 정렬합니다. 그리드 아이템의 가로 너비가 자신이 속한 그리드 열(Track)의 크기보다 작아야 합니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| start | 시작점(왼쪽) 정렬 | |
| center | 수평 가운데 정렬 | |
| end | 끝점(오른쪽) 정렬 | |
| stretch | 행 축을 채우기 위해 그리드 아이템을 늘림 | stretch |
.container {
display: grid;
justify-items: start;
}
.container {
display: grid;
justify-items: center;
}
.container {
display: grid;
justify-items: end;
}
.container {
display: grid;
justify-items: stretch;
}
place-items
align-items와 justify-items의 단축 속성입니다. 하나의 값만 입력하면 두 속성에 모두 적용됩니다.
.container {
place-items: <align-items> <justify-items>;
}각 코드 블록 내 컨테이너들은 모두 같은 의미 입니다.
.container {
place-items: start stretch;
}
.container {
align-items: start;
justify-items: stretch;
}.container {
place-items: center;
}
.container {
align-items: center;
justify-items: center;
}⭕️ Grid Items
정의된 컨테이너의 자식 요소들은 자동으로 Grid Items(아이템)로 정의됩니다.
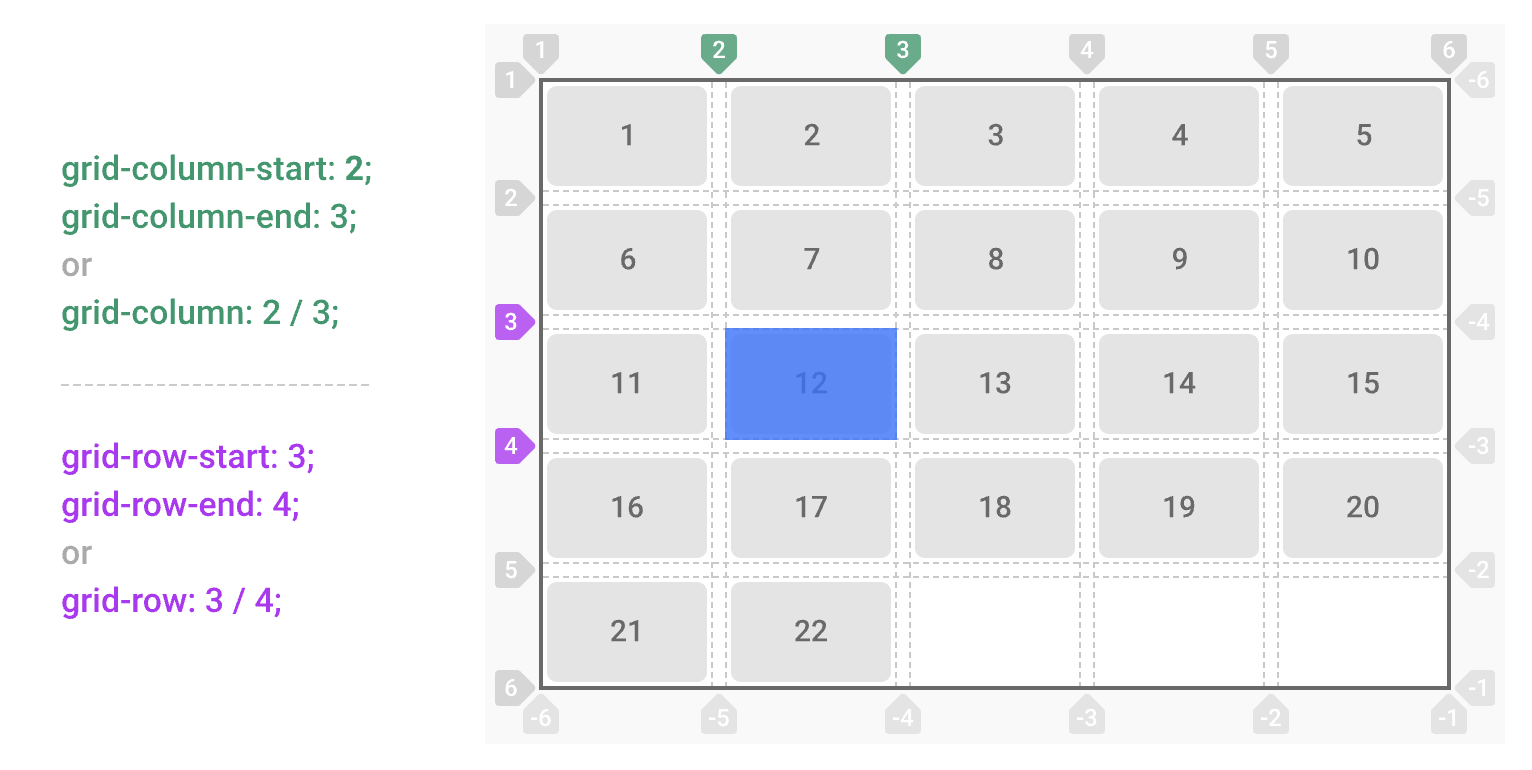
grid-row-startgrid-row-endgrid-column-startgrid-column-end
그리드 아이템(Item)을 배치하기 위해 그리드 선(Line)의 '시작 위치'와 '끝 위치'를 지정합니다.
'숫자'를 지정하거나, '선 이름'을 지정하거나, span 키워드를 사용합니다.

.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(1) {
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(1) {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}
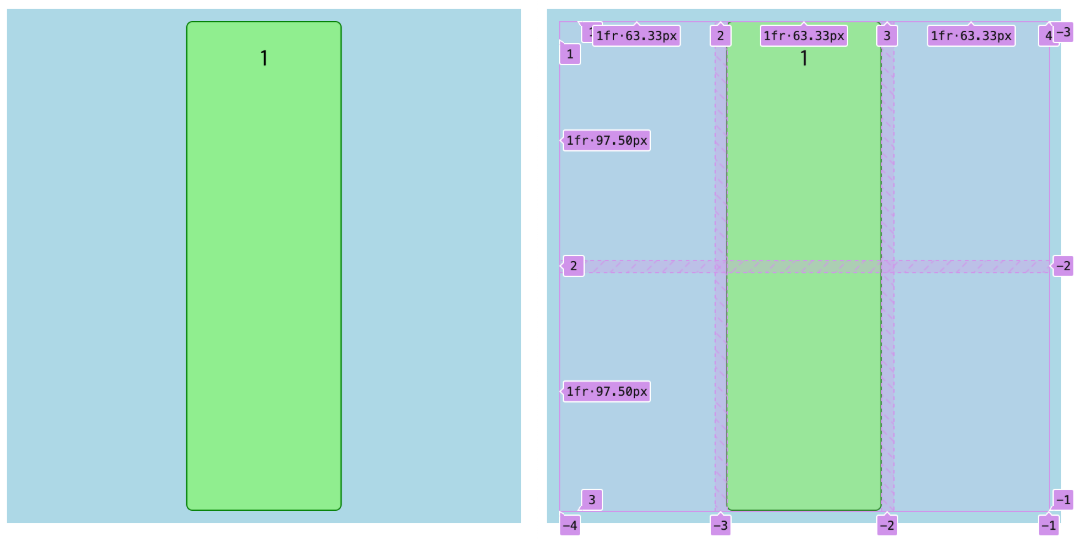
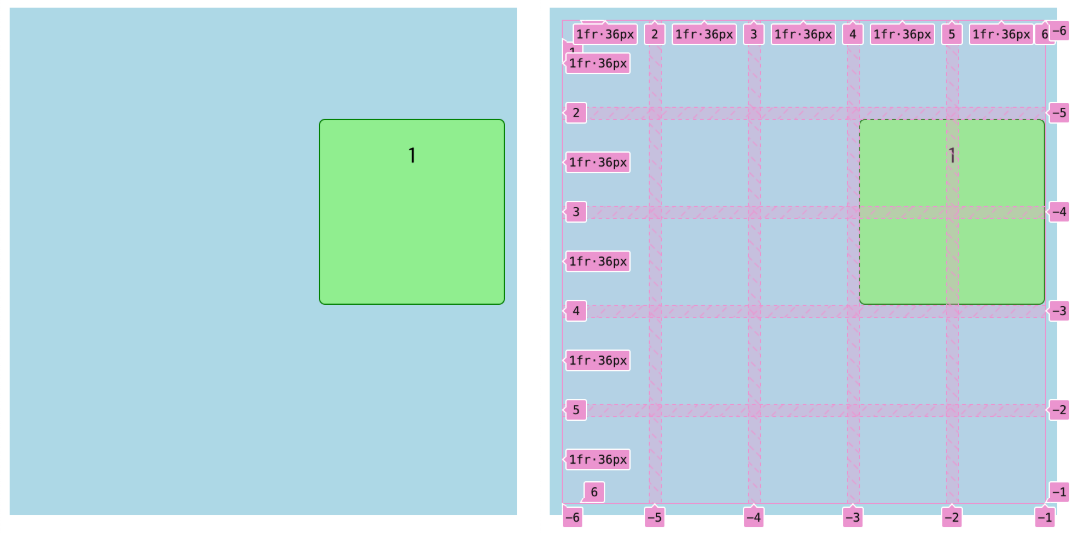
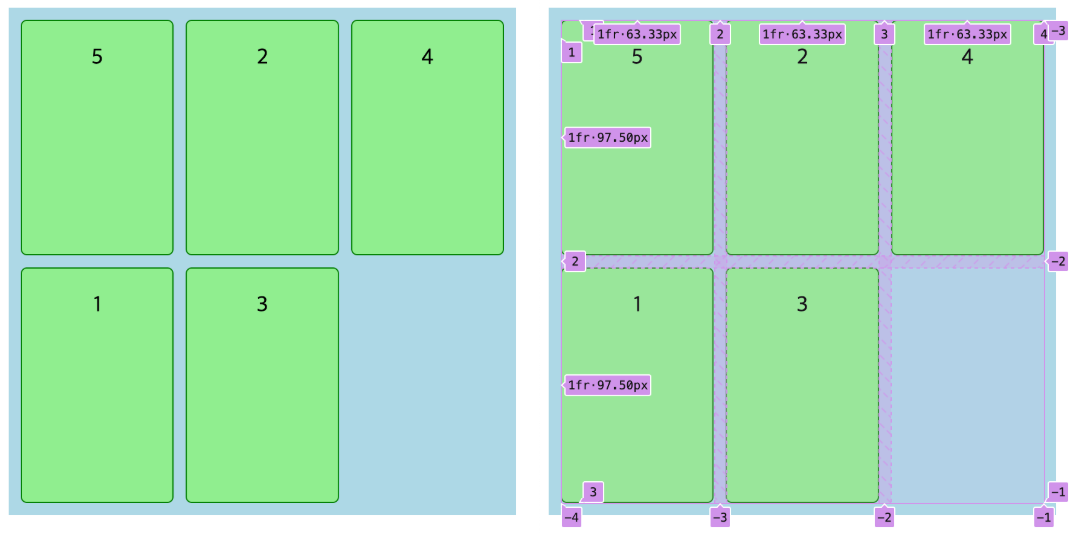
span은 그리드 항목이 확장되어야 하는 그리드 트랙(행 또는 열) 수를 지정하는 데 사용됩니다. grid-row-start, grid-row-end, grid-column-start, grid-column-end 설정이 없을 경우 아이템은 기본값으로 1개의 셀만큼 영역으로 사용합니다. 만약 아이템 배치가 겹쳐지는 상황이 발생하면 z-index 속성 값이 높은 쪽이 위에 배치됩니다.
.item:nth-child(1) {
/* row 1번에서 3번(1+2=3)까지 */
grid-row-start: 1;
grid-row-end: span 2;
/* column 2번에서 3번(2+1=3)까지 */
grid-column-start: 2;
/* grid-column-end: span 1; (생략) */
}
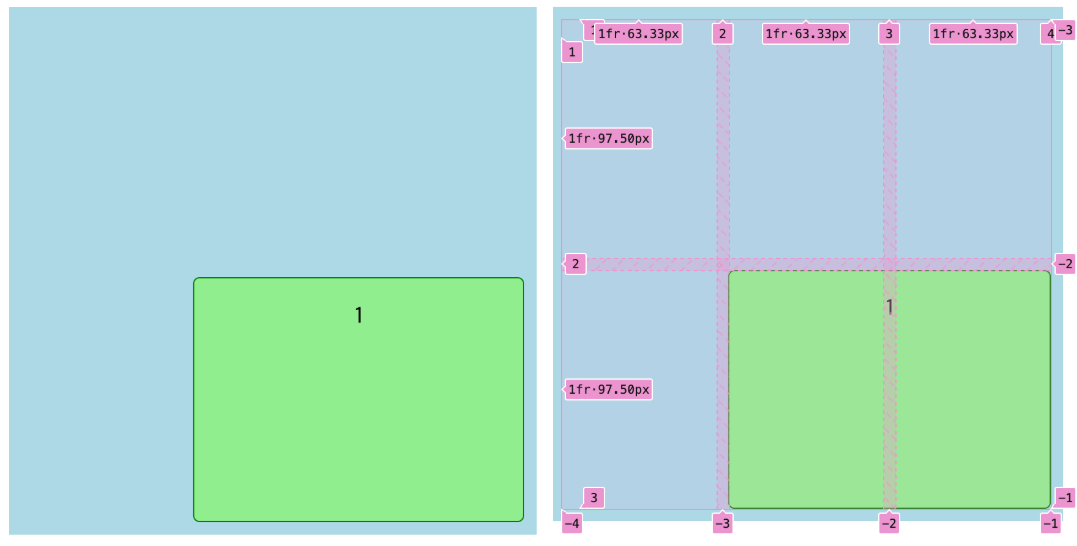
.item:nth-child(1) {
/* row 3번에서 2번(3-1=2)까지 */
/* grid-row-start: span 1; (생략) */
grid-row-end: 3;
/* column 4번에서 2번(4-2=2)까지 */
grid-column-start: span 2;
grid-column-end: 4;
}
grid-row
grid-row-start과 grid-row-end의 단축 속성이며, 각 속성은 /로 구분하여 작성합니다.
.item {
grid-row: <grid-row-start> / <grid-row-end>;
}각 코드 블록 내 아이템들은 모두 같은 의미 입니다.
.item {
grid-row-start: 1;
grid-row-end: 2;
}
.item {
grid-row: 1 / 2;
}.item {
grid-row-start: 2;
grid-row-end: span 3;
}
.item {
grid-row: 2 / span 3;
}
.item {
grid-row: 2 / 5;
}.item {
grid-row: 1 / 3;
grid-column: span 1 / 3;
}
grid-column
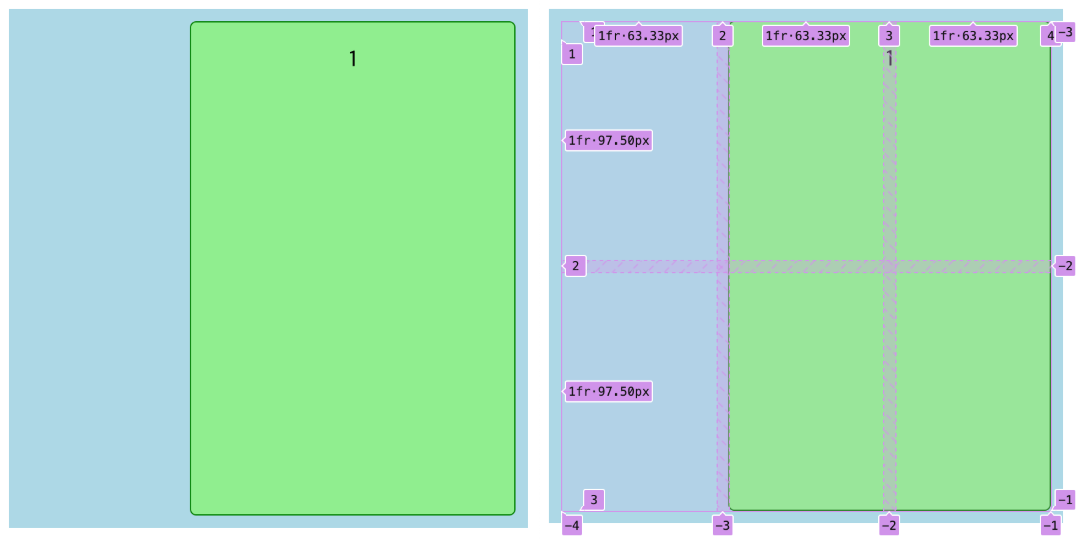
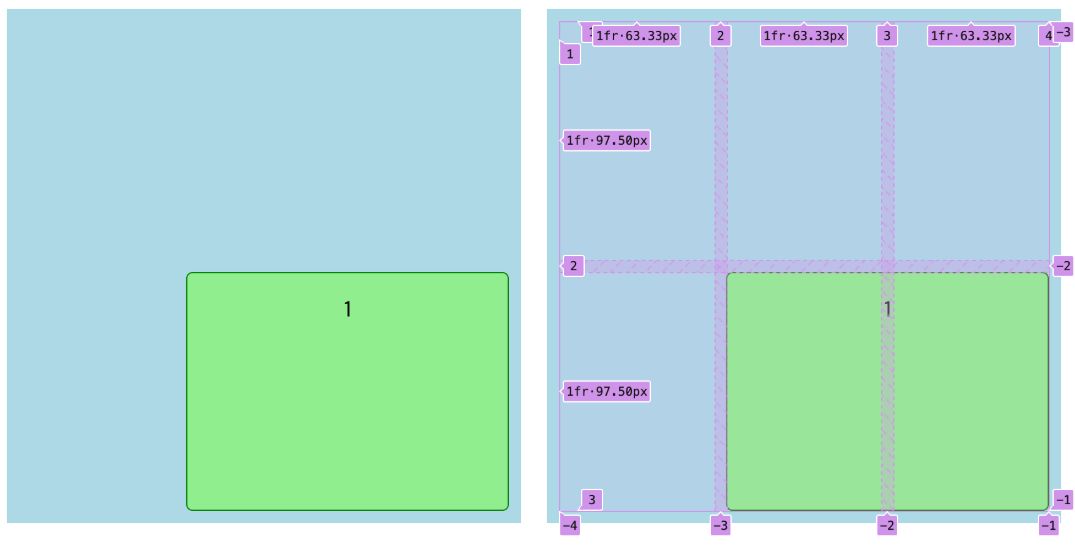
grid-column-start과 grid-column-end의 단축 속성이며, 각 속성은 /로 구분하여 작성합니다.
.item {
grid-row: <grid-column-start> / <grid-column-end>;
}각 코드 블록 내 아이템들은 모두 같은 의미 입니다. 음수 결과를 위해 span 키워드를 '시작 위치'에 작성함에 주의하세요!
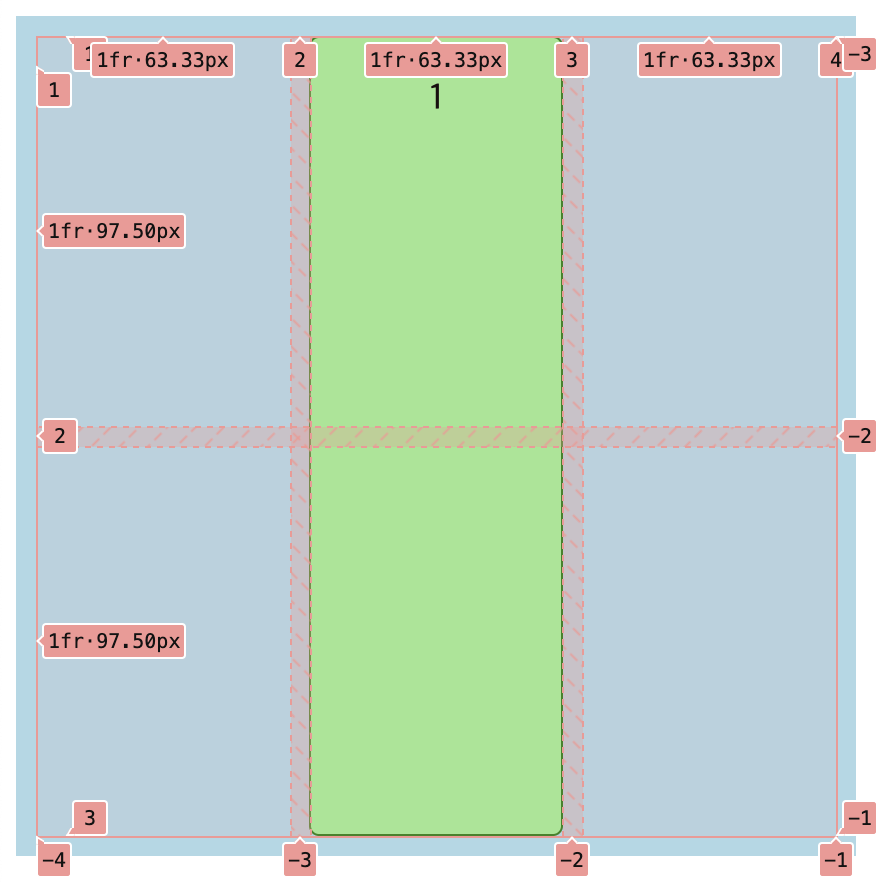
.item {
grid-column-start: -1;
grid-column-end: -3;
}
.item {
grid-column: -1 / -3;
}
.item {
/* Column -1번에서 -3번(-1-2=-3)까지 */
grid-column: span 2 / -1;
}.item {
grid-column-start: 2;
grid-column-end: -1;
}
.item {
/* Column 2번에서 끝(-1번)까지 */
grid-column: 2 / -1;
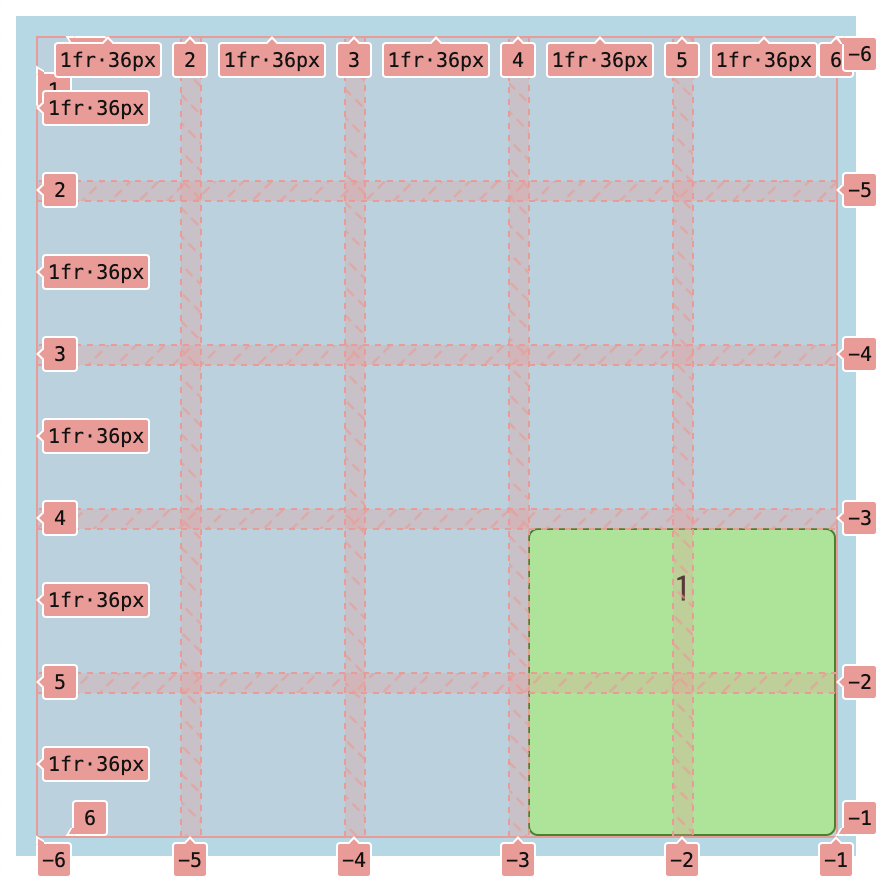
}.item {
grid-row: 4 / 6;
grid-column: span 2 / -1;
}
grid-area
grid-row-start, grid-column-start, grid-row-end, grid-column-end의 단축 속성입니다. 혹은 grid-template-areas가 참조할 영역(Area) 이름을 설정할 수도 있습니다.
영역 이름을 설정할 경우 grid-row와 grid-column 개념은 무시됩니다.
.item {
grid-area: <grid-row-start> / <grid-column-start> / <grid-row-end> / <grid-column-end>;
grid-area: 영역이름;
}각 코드 블록 내 아이템들은 모두 같은 의미입니다.
.item {
grid-row: 2 / 3;
grid-column: span 2 / -1;
}
.item {
grid-area: 2 / span 2 / 4 / -1;
/* row start / column start / row end / column end */
}
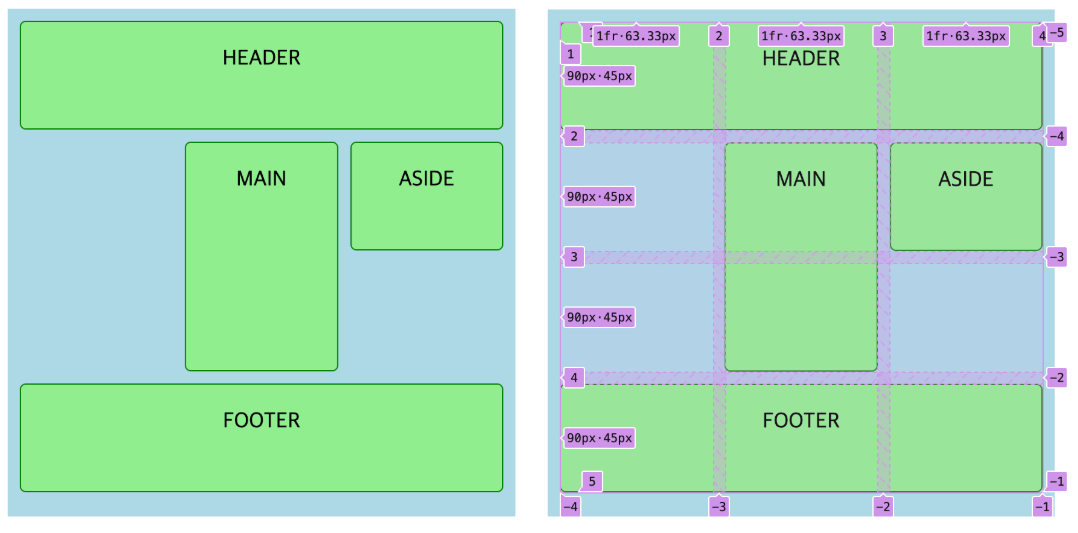
.container {
display: grid;
grid-template-rows: repeat(4, 90px);
grid-template-columns: repeat(3, 1fr);
grid-template-areas:
"header header header"
". main aside"
". main ."
"footer footer footer";
}
header.item { grid-area: header; }
main.item { grid-area: main; }
aside.item { grid-area: aside; }
footer.item { grid-area: footer; }
align-self
단일 그리드 아이템(Item)을 수직(열 축) 정렬합니다. 그리드 아이템의 세로 너비가 자신이 속한 그리드 행(Track)의 크기보다 작아야 합니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| start | 시작점(위쪽) 정렬 | |
| center | 수직 가운데 정렬 | |
| end | 끝점(아래쪽) 정렬 | |
| stretch | 열 축을 채우기 위해 그리드 아이템을 늘림 | stretch |
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(2, 1fr);
}
.item:nth-child(1) { align-self: start; }
.item:nth-child(2) { align-self: center; }
.item:nth-child(3) { align-self: end; }
.item:nth-child(4) { align-self: stretch; }
justify-self
단일 그리드 아이템(Item)을 수평(행 축) 정렬합니다.
그리드 아이템의 가로 너비가 자신이 속한 그리드 열(Track)의 크기보다 작아야 합니다.
| 값 | 의미 | 기본값 |
|---|---|---|
| start | 시작점(왼쪽) 정렬 | |
| center | 수평 가운데 정렬 | |
| end | 끝점(오른쪽) 정렬 | |
| stretch | 행 축을 채우기 위해 그리드 아이템을 늘림 |
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(2, 1fr);
}
.item:nth-child(1) { justify-self: start; }
.item:nth-child(2) { justify-self: center; }
.item:nth-child(3) { justify-self: end; }
.item:nth-child(4) { justify-self: stretch; }
place-self
align-self와 justify-self의 단축 속성입니다. 하나의 값만 입력하면 두 속성에 모두 적용됩니다.
.item {
place-self: <align-self> <justify-self>;
}각 코드 블록 내 아이템들은 모두 같은 의미 입니다.
.item {
place-self: start end;
}
.item {
align-self: start;
justify-self: end;
}.item {
place-self: center;
}
.item {
align-self: center;
justify-self: center;
}order
그리드 아이템이 자동 배치되는 순서를 변경할 수 있습니다. 숫자가 작을수록 앞서 배치됩니다.
.container {
display: grid;
grid-template-rows: repeat(2, 1fr);
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(1) { order: 1; }
.item:nth-child(3) { order: 5; }
.item:nth-child(5) { order: -1; }
/* order의 기본값은 0 */
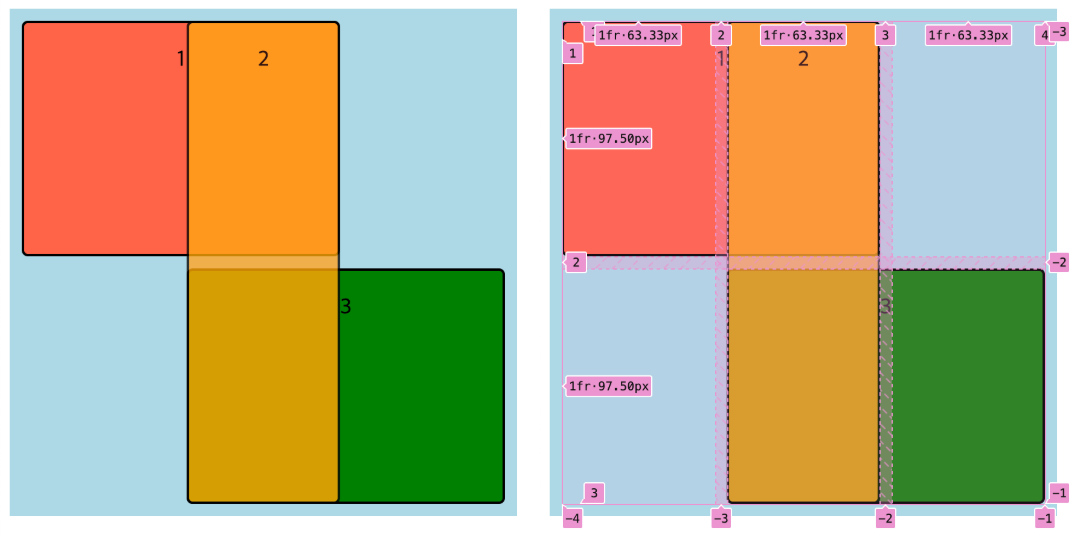
z-index
z-index 속성을 이용해 아이템이 쌓이는 순서를 변경할 수 있습니다.
.item:nth-child(1) {
grid-area: 1 / 1 / 2 / 3;
}
.item:nth-child(2) {
grid-area: 1 / 2 / 3 / 3;
opacity: 0.8;
z-index: 1;
}
.item:nth-child(3) {
grid-area: 2 / 2 / 3 / 4;
}
참고
- https://uxkm.io/publishing/css/04-cssAdvanced/05-css_grid_part1#gsc.tab=0
- https://www.heropy.dev/p/c6ROLZ
- https://yamoo9.gitbook.io/css-grid/
- https://ykss.netlify.app/web/grid/
- https://css-tricks.com/almanac/properties/g/grid-template-areas/
- https://sorto.me/docs/Web/CSS/grid-template-areas
- https://drafts.csswg.org/css-grid/
- https://cssgridgarden.com/#ko 그리드 게임