
DOM
DOM은 Document Object Model의 약자로 웹 페이지를 트리 구조로 표현하고 다루기 위한 프로그래밍 인터페이스 입니다. 마치 건물 설계도와 비슷하게, DOM은 HTML, CSS, JavaScript와 같은 웹 기술을 사용하여 웹 페이지의 구조와 내용을 정의하고 조작할 수 있도록 해줍니다.
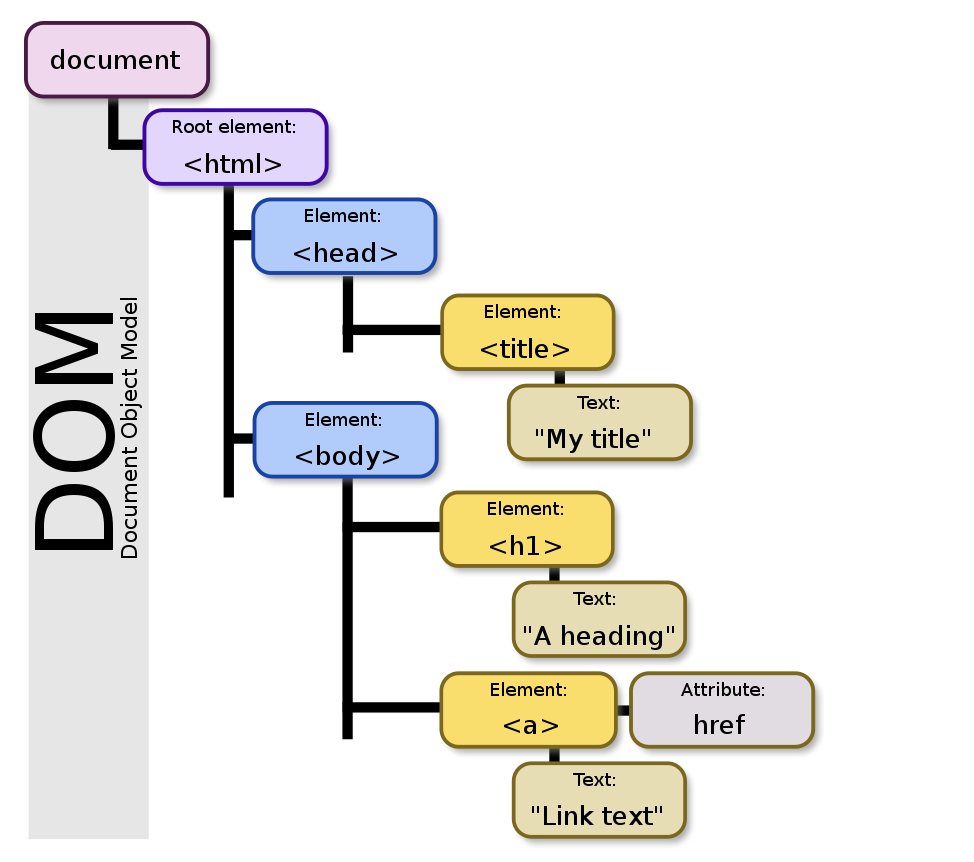
DOM 구조

DOM은 웹 페이지를 트리 구조로 표현합니다. 이 트리 구조는 node라는 개체들로 구성되며, 이들은 웹 페이지의 각 부분을 나타냅니다. 예를 들어, HTML 태그는 각각 하나의 노드를 형성하고, 이들 태그 노드는 부모-자식의 계층적인 관계를 가지게 됩니다. 이렇게 트리 구조로 나타내는 것이 중요한 이유는, 웹 페이지의 각 요소에 접근하고 조작하는 것을 더욱 쉽고 효율적으로 만들기 때문입니다. 예를 들어, 특정 노드를 찾아내거나 그 부모 노드나 자식 노드를 찾는 것 등이 가능해집니다.
DOM의 주요 노드 종류
루트 노드(Root Node)
- DOM 트리의 최상위 노드로 HTML 문서 전체를 나타냅니다.
- 일반적으로
<html>요소가 루트 노드에 해당합니다.
요소 노드(Element Node)
- HTML 문서의 요소를 나타내는 노드입니다.
- 예를 들어,
<div>,<p>,<a>등의 HTML 태그가 요소 노드에 해당합니다. - 요소 노드는 서로 부모-자식 관계를 가질 수 있습니다.
속성 노드(Attribute Node)
- HTML 요소의 속성을 나타내는 노드입니다.
- 예를 들어,
<a href="https://www.example.com">에서href속성이 속성 노드에 해당합니다.
텍스트 노드(Text Node)
- HTML 요소의 텍스트 내용을 나타내는 노드입니다.
- 예를 들어,
<p>Hello, World!</p>에서 "Hello, World!"가 텍스트 노드에 해당합니다.
주석 노드(Comment Node)
- HTML 문서 내에 작성된 주석을 나타내는 노드입니다.
- 주석은
<!--으로 시작하여-->으로 끝나는 형식으로 작성됩니다. - 주석 노드는 웹 페이지의 소스 코드에 설명이나 메모를 추가할 때 사용되며, 브라우저에는 표시되지 않습니다.
DOM API
DOM API(Document Object Model Application Programming Interface)의 약어로, DOM API를 사용하면, 웹 페이지의 요소들을 프로그래밍적으로 탐색하고, 수정하고, 추가하고, 삭제할 수 있습니다. 예를 들어, 특정 HTML 태그를 선택하거나, 요소의 텍스트 내용을 변경하거나, 새로운 요소를 생성하고 기존 요소에 추가하거나, 이벤트 리스너를 추가하여 사용자의 특정 행동에 반응하도록 설정할 수 있습니다.
DOM API의 주요 기능
요소 접근 및 조작
document.getElementById("id")
- HTML 요소 중 지정된 ID를 가진 요소를 반환합니다.
document.getElementsByClassName("className")
- HTML 요소 중 지정된 클래스 이름을 가진 모든 요소를 반환합니다.
document.getElementsByTagName("tagName")
- HTML 요소 중 지정된 태그 이름을 가진 모든 요소를 반환합니다.
document.querySelector("선택자")
- HTML 문서에서 특정 요소를 선택하는데 사용되는 메소드입니다.
- 지정된 CSS 선택자와 일치하는 첫 번째 요소를 반환합니다.
document.querySelectorAll("선택자")
- HTML 문서에서 특정 요소를 선택하는데 사용되는 메소드입니다.
- 지정된 CSS 선택자와 일치하는 모든 요소를 반환합니다.
요소 생성 및 추가
document.createElement("tagName")
- 지정된 태그 이름의 요소를 생성합니다.
parentElement.appendChild("child")
- 새로운 요소를 지정된 부모 요소의 자식으로 추가합니다.
요소 제거
removeChild("childNode")
- 지정된 부모 요소에서 자식 요소를 제거합니다.
remove("element")
- 요소 자체의
remove메서드를 호출하여 해당 요소를 제거할 수 있습니다.
요소 스타일 및 클래스 조작:
element.classList.add("className")
- 요소에 클래스를 추가합니다.
element.classList.remove("className")
- 요소에서 클래스를 제거합니다.
이벤트 처리
element.addEventListener(event, function)
- 요소에 이벤트 리스너를 추가합니다.
element.removeEventListener(event, function)
- 요소에서 이벤트 리스너를 제거합니다.
브라우저 이벤트
웹 브라우저에서 이벤트는 사용자 또는 브라우저 자체에 의해 발생하는 액션이나 발생을 말합니다. 예를 들어, 사용자가 웹 페이지에서 버튼을 클릭하거나, 마우스를 이동하거나, 키보드 키를 누르는 것은 모두 이벤트에 해당합니다. 또한 웹 페이지 로딩 완료, 이미지 로딩 완료 등도 이벤트에 해당합니다. 이러한 이벤트에 대응하여 특정 작업을 수행하려면 이벤트 핸들러 또는 이벤트 리스너를 사용합니다. 이벤트 핸들러는 특정 이벤트가 발생했을 때 호출되는 함수입니다.
자바스크립트 이벤트의 종류
UI Event
| Event | Description |
|---|---|
| load | 웹페이지나 스크립트의 로드가 완료되었을 때 |
| unload | 웹페이지가 언로드될 때(주로 새로운 페이지를 요청한 경우) |
| error | 브라우저가 자바스크립트 오류를 만났거나 요청한 자원이 존재하지 않는 경우 |
| resize | 브라우저 창의 크기를 조절했을 때 |
| scroll | 사용자가 페이지를 위아래로 스크롤할 때 |
| select | 텍스트를 선택했을 때 |
Keyboard Event
| Event | Description |
|---|---|
| keydown | 키를 눌렀을 때 이벤트가 발생 |
| keyup | 누르고 있던 키를 뗄 때 이벤트가 발생 |
| keypress | 키를 누른 상태에서 이벤트가 발생 |
Mouse Event
| Event | Description |
|---|---|
| click | 요소에 마우스를 클릭했을 때 이벤트가 발생 |
| dbclick | 요소에 마우스를 더블클릭했을 때 이벤트가 발생 |
| mousedown | 요소에 마우스 버튼을 누르고 있을 때 |
| mouseup | 누르고 있던 요소에 마우스 버튼을 뗄 때 |
| mousemove | 마우스를 움직일 때 (터치스크린에서 동작하지 않는다) |
| mouseover | 마우스를 요소 위로 움직였을 때 (터치스크린에서 동작하지 않는다) |
| mouseout | 마우스를 요소 밖으로 움직였을 때 (터치스크린에서 동작하지 않는다) |
| mouserenter | 해당 요소에 마우스 커서를 올려다놓았을때 |
| mouseleave | 해당 요소에 마우스 커서를 빼낼때 |
Focus Event
| Event | Description |
|---|---|
| focus/focusin | 요소에 포커스가 이동되었을 때 이벤트 발생 |
| blur/foucusout | 요소에 포커스가 벗어났을 때 이벤트 발생 |
Drag Event
| Event | Description |
|---|---|
| dragstart | 사용자가 드래그를 시작할 때 발생합니다. 이 이벤트는 드래그되는 요소에서 발생합니다. |
| drag | 요소가 드래그되는 동안, 매 350ms마다 한 번씩 발생합니다. 이 이벤트는 드래그되는 요소에서 발생합니다. |
| dragend | 사용자가 드래그를 끝낼 때 발생합니다. 이 이벤트는 드래그가 끝난 요소에서 발생합니다. |
| dragenter | 드래그하는 요소가 드롭 대상 요소로 들어갈 때 발생합니다. 이 이벤트는 드롭 대상 요소에서 발생합니다. |
| dragover | 드래그하는 요소가 드롭 대상 요소 위에 있을 때, 매 350ms마다 한 번씩 발생합니다. 이 이벤트는 드롭 대상 요소에서 발생합니다. |
| dragleave | 드래그하는 요소가 드롭 대상 요소를 벗어날 때 발생합니다. 이 이벤트는 드롭 대상 요소에서 발생합니다. |
| drop | 드래그하는 요소가 드롭 대상 요소 위에서 드롭될 때 발생합니다. 이 이벤트는 드롭 대상 요소에서 발생합니다. |
Form Event
| Event | Description |
|---|---|
| input | input 또는 textarea 요소의 값이 변경되었을 때 contenteditable 어트리뷰트를 가진 요소의 값이 변경되었을 때 |
| change | select box, checkbox, radio button의 상태가 변경되었을 때 |
| submit | 사용자가 입력한 데이터를 서버로 전송하는 역할을 합니다. |
| reset | 사용자가 입력한 모든 데이터를 지우고 양식을 처음 상태로 되돌립니다. |
이벤트 핸들러를 등록하는 방법
어떠한 이벤트가 발생했을 때 이를 처리하는 함수를 이벤트 리스너 또는 이벤트 핸들러라고 한다.
HTML 이벤트 핸들러 속성
- HTML 태그 내부에 이벤트 핸들러를 직접 작성하는 방식입니다.
- HTML과 JavaScript 코드가 혼합되어 있어 코드의 가독성과 유지 보수성이 떨어질 수 있습니다.
<button onclick="alert('클릭!')">버튼</button>DOM 프로퍼티 이벤트 핸들러
- 이벤트 핸들러를 직접 요소에 연결하므로 이벤트 핸들러의 스코프를 명확하게 설정할 수 있습니다.
- 한 요소에 하나의 이벤트 핸들러만 추가할 수 있습니다. 같은 이벤트에 대해 두 개 이상의 핸들러를 추가하려고 하면, 나중에 추가된 핸들러가 이전 핸들러를 덮어쓰게 됩니다.
let button = document.querySelector("button");
// 첫 번째 클릭 이벤트 핸들러를 추가합니다.
button.onclick = function () {
console.log("첫 번째 클릭 이벤트 핸들러");
};
// 두 번째 클릭 이벤트 핸들러를 추가합니다.
// 이 핸들러는 첫 번째 핸들러를 덮어쓰게 됩니다.
button.onclick = function () {
console.log("두 번째 클릭 이벤트 핸들러");
};addEventListener 방식
- 가장 권장되는 방식으로, 여러 개의 이벤트 핸들러를 등록할 수 있습니다. 이 메서드를 이용하여 대상 DOM 요소에 이벤트를 바인딩하고 해당 이벤트가 발생했을 때 실행될 콜백 함수(이벤트 핸들러)를 지정합니다.

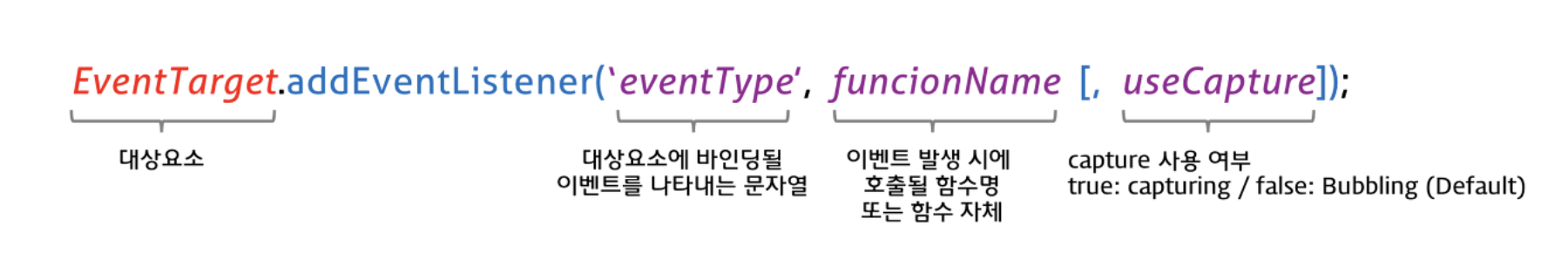
target.addEventListener(event, function, useCapture)target
- 이벤트 리스너를 연결할 DOM 객체를 지정합니다. 대부분 HTML 요소가 DOM 객체의 대상이 됩니다.
event
- 이벤트 이름을 제공하는 문자열입니다. 가장 중요한 것은 매개변수 값에
on접두사가 포함되지 않는다는 점을 기억하는 것입니다. 예를 들어,onchange대신change를 사용하세요. 일부 DOM 이벤트로는click,change,drag,copy등이 있습니다.
function
- 특정 이벤트가 발생했을 때 실행되는 함수를 나타냅니다. 즉, 사용자가 지정한
event가target에서 발생하면function이 실행됩니다.
useCapture
- 선택적 매개변수입니다.
true또는false값을 갖는 부울 데이터 유형입니다.addEventListener캡처 또는 버블링의 두 단계로 실행되고useCapture전파 단계를 설정합니다. - 이벤트는 일반적으로 두 단계에서 전파됩니다. 캡처 단계와 버블링 단계. 캡처 단계에서는 이벤트가 상위 요소에서 하위 요소로 전파되고, 버블링 단계에서는 이벤트가 하위 요소에서 상위 요소로 전파됩니다.
useCapture가true로 설정되면, 이벤트 핸들러는 캡처 단계에서 호출됩니다. 이는 이벤트가 상위 요소에서 하위 요소로 전파되는 동안에 이벤트 핸들러가 실행되는 것을 의미합니다. 반면에useCapture가false또는 지정되지 않으면, 이벤트 핸들러는 버블링 단계에서 호출됩니다. 이는 이벤트가 하위 요소에서 상위 요소로 전파되는 동안에 이벤트 핸들러가 실행되는 것을 의미합니다.
이벤트 객체
이벤트 객체(Event Object)는 JavaScript에서 이벤트가 발생했을 때 이벤트에 대한 정보를 담고 있는 객체입니다. 이벤트 객체는 이벤트 핸들러 함수 내에서 자동으로 생성되며, 이벤트가 발생한 요소에 대한 정보와 해당 이벤트에 대한 세부 정보를 제공합니다. 이벤트 객체는 일반적으로 이벤트 리스너 함수의 첫 번째 매개변수로 전달됩니다.
이벤트 객체의 종류
type 속성
- 발생한 이벤트의 유형을 나타내는 문자열입니다. 예를 들어,
click,mouseover,keydown등이 있습니다.
<div class="parent">
<input type="text" class="val">
<button id="btn">button</button>
</div>// 이벤트 객체를 인자로 받는 함수를 정의합니다. 이 함수는 이벤트의 유형과 키 코드를 콘솔에 출력합니다.
function getEventType(e) {
console.log(e.type); // 이벤트의 유형을 출력합니다. 여기서는 'keyup' 이벤트입니다.
console.log(e.keyCode); // 키보드 이벤트에서 입력된 키의 코드를 출력합니다.
}
// '.val' 선택자를 사용하여 입력 상자 요소를 선택하고, 이를 inputBox 변수에 할당합니다.
let inputBox = document.querySelector(".val");
// inputBox 요소에 'keyup' 이벤트 리스너를 추가합니다. 이 이벤트가 발생하면 getEventType 함수가 호출됩니다.
inputBox.addEventListener("keyup", getEventType);target 속성
- 이벤트가 발생한 대상 요소를 나타냅니다.
currentTarget 속성
- 이벤트 핸들러가 등록된 요소를 나타냅니다.
Event.target과 Event.currentTarget을 비교하는 예제 코드
<div class="parent">
Parent
<div class="child">Child</div>
</div>let parent = document.querySelector(".parent");
let child = document.querySelector(".child");
parent.addEventListener("click", function (event) {
console.log("target:", event.target); // 실제로 클릭된 요소를 출력합니다.
console.log("currentTarget:", event.currentTarget); // 이벤트 핸들러가 등록된 요소를 출력합니다.
});event.target은 실제로 클릭된 요소를 가리킵니다. 만약child요소를 클릭하면,event.target은child요소를 가리키게 됩니다.event.currentTarget은 이벤트 핸들러가 등록된 요소를 가리킵니다. 이 경우에는parent요소에 이벤트 핸들러가 등록되었으므로,event.currentTarget은 항상parent요소를 가리키게 됩니다.
Event.preventDefault 속성
- 이벤트의 기본 동작을 취소하는 메서드입니다.
<a href="<https://www.example.com>">클릭하세요!</a>// HTML 요소 선택
let link = document.querySelector("a");
// 이벤트 핸들러 등록
link.addEventListener("click", function (event) {
// 링크 클릭에 대한 기본 동작 취소
event.preventDefault();
// 콘솔에 메시지 출력
console.log(
"기본 동작이 취소되었습니다. 이 링크는 어디로도 이동하지 않습니다."
);
});event.stopPropagation 속성
- 이벤트의 전파를 중단하는 메서드입니다.
<div class="outer"> <button>Click Me!</button> </div>// HTML 요소를 선택합니다.
let button = document.querySelector("button");
let outerDiv = document.querySelector(".outer");
// 버튼에 클릭 이벤트 핸들러를 추가합니다.
button.addEventListener("click", function (event) {
alert("버튼이 클릭되었습니다!");
event.stopPropagation(); // 이벤트 전파를 중단합니다.
});
// 바깥 div에도 클릭 이벤트 핸들러를 추가합니다.
outerDiv.addEventListener("click", function () {
alert("바깥 div가 클릭되었습니다!");
});- 위 코드에서 버튼을 클릭하면,
버튼이 클릭되었습니다!알림이 출력되고 이벤트 전파가 중단되어바깥 div가 클릭되었습니다!알림은 출력되지 않습니다. event.stopPropagation()이 없었다면, 버튼 클릭 시에버튼이 클릭되었습니다!가 출력된 이후에 이벤트가 상위 요소로 전파되어바깥 div가 클릭되었습니다!도 출력되었을 것입니다.
