background 속성은 요소의 배경에 대한 여러 속성을 설정하는 데 사용됩니다. 이 속성을 사용하여 배경색, 이미지, 그림자 등을 설정할 수 있습니다.
background 속성
-
background-color:
- 요소의 배경 색상을 지정합니다.
- 예:
background-color: #ff0000;
-
background-image:
- 요소의 배경에 이미지를 지정합니다.
- 예:
background-image: url('image.jpg');
-
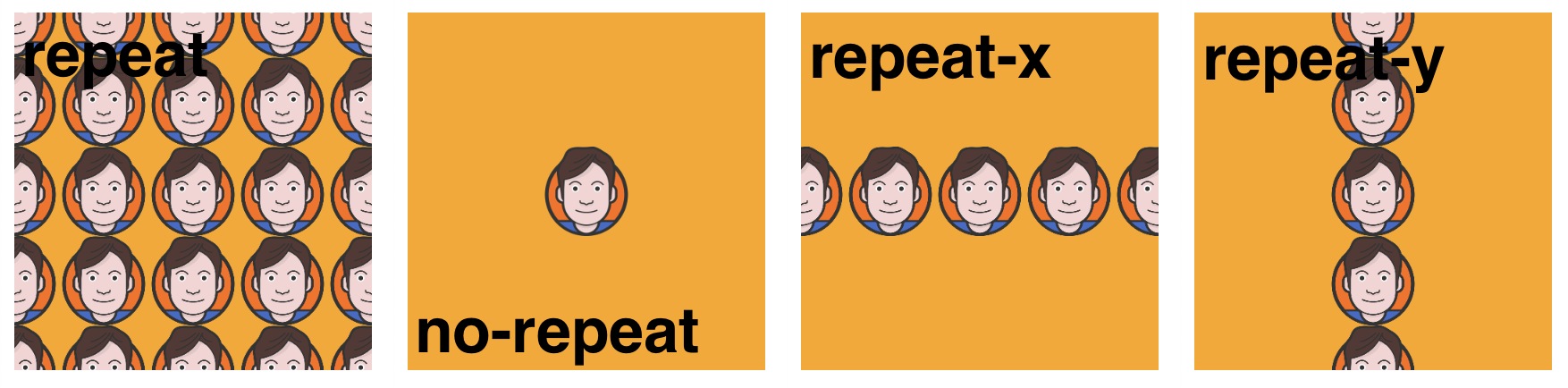
background-repeat:
- 배경 이미지의 반복 방법을 설정합니다.
- 값으로
repeat,repeat-x,repeat-y,no-repeat등이 있습니다.

-
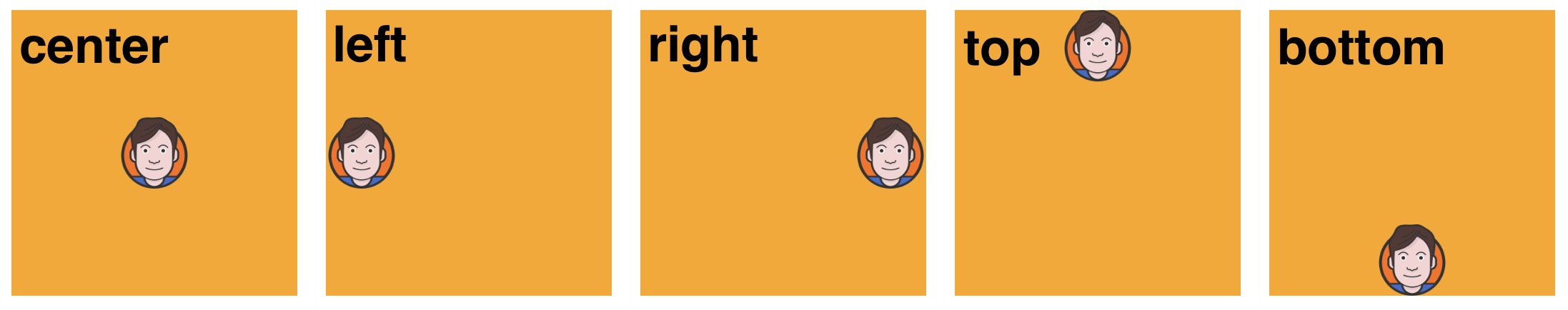
background-position:
- 배경 이미지의 초기 위치를 지정합니다.
- 값으로 키워드(예:
center,top,left)나 백분율, 픽셀 등이 사용됩니다.

-
background-size:
- 배경 이미지의 크기를 지정합니다.
- 값으로
cover,contain, 픽셀 값, 백분율 등이 사용됩니다.
-
background-attachment:
- 배경 이미지의 스크롤 여부를 설정합니다.
- 값으로
scroll,fixed등이 사용됩니다.
-
background-origin:
- 배경이 적용되는 기준을 설정합니다.
- 값으로
padding-box,border-box,content-box등이 사용됩니다.
-
background-clip:
- 배경이 요소의 어느 부분까지 적용될지를 설정합니다.
- 값으로
border-box,padding-box,content-box등이 사용됩니다.