CSS의 opacity속성은 요소의 투명도를 조절하는 데 사용됩니다. 이 속성을 통해 요소의 내용과 배경이 얼마나 투명하게 나타날지를 결정할 수 있습니다.
opacity 속성
- 0 : 완전히 투명한 상태를 나타냅니다. 해당 요소는 보이지 않습니다.
- 0 ~ 1 : 요소의 반투명 상태를 나타냅니다. 해당 요소는 반투명하게 보이게 됩니다.
- 1 : 완전히 불투명한 상태를 나타냅니다. 해당 요소는 완전히 보이게 됩니다.

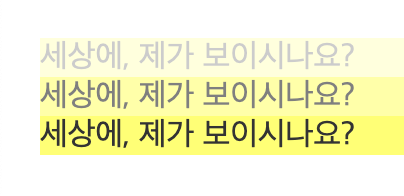
<div class="item1">세상에, 제가 보이시나요?</div>
<div class="item2">세상에, 제가 보이시나요?</div>
<div class="item3">세상에, 제가 보이시나요?</div>div {
background-color: yellow;
}
.item1 {
opacity: 0.2; /* 20%의 투명도 */
}
.item2 {
opacity: 0.5; /* 50%의 투명도 */
}
.item3 {
opacity: 0.8; /* 80%의 투명도 */
}opacity의 상속
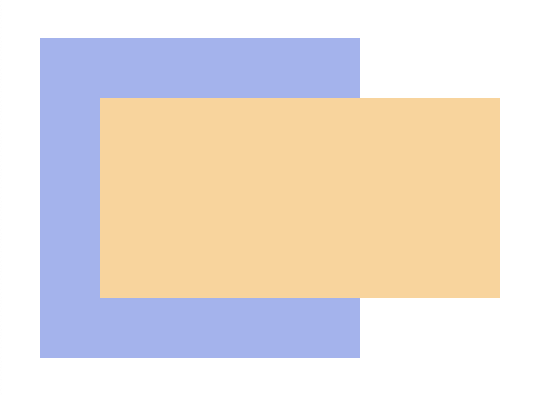
opacity는 상속 됩니다. 부모 요소에 opacity를 적용하면 자식 요소도 같은 투명도를 상속 받습니다.

<div class="parent">
<div class="child"></div>
</div>.parent {
width: 100px;
height: 100px;
padding: 30px;
background-color: royalblue;
opacity: 0.5;
}
.child {
width: 200px;
height: 100px;
background-color: orange;
}