

ADsP
3과목 2장 1절 통계학 개론 남은부분
- 기하분포
- 베르누이 시행에서 처음 성공까지 시도한 횟수 X의 분포
- 베르누이 시행에서 처음 성공할 때까지 실패한 횟수 Y=X-1의 분포
- 확률변수 X의 가능한 모든 값들의 가중 평균
- 이산적 확률변수 기댓값 :
- 연속적 확률변수 기댓값 :
- e.g. 주사위 1개를 반복해서 던질 때 나타나는 기댓값 1(1/6) + 2(1/6) + 3(1/6) + 4(1/6) + 5(1/6) + 6(1/6) = 3.5
- 조사 과정에서 발생하는 오류는 표본추출 오류와 비표본추출 오류로 분류할 수 있다.
- 표본오차는 표본크기가 증가함에 따라 감소하지만, 비표본오차는 감소하지 않는다.
- 표본편의(Sampling Bias)는 표본추출 방법에서 기인하는 오차를 의미한다.
- 표본편의는 확률화(Randomization)에 의해 최소화하거나 없앨 수 있다.
-
추정 : 통계량을 사용하여 모집단의 모수를 구체적으로 추측하는 과정
-
점추정(Point estimation) : 가장 참값이라고 여겨지는 하나의 모수를 추정하는 방법
- 하나의 점으로 값을 표현
-
구간추정(Interval estimation) : 모수가 포함되리라고 기대되는 ‘범위’(=신뢰구간)를 만들어서 추정하는 것으로, 점추정의 정확성을 보완하는 방법이다.
-
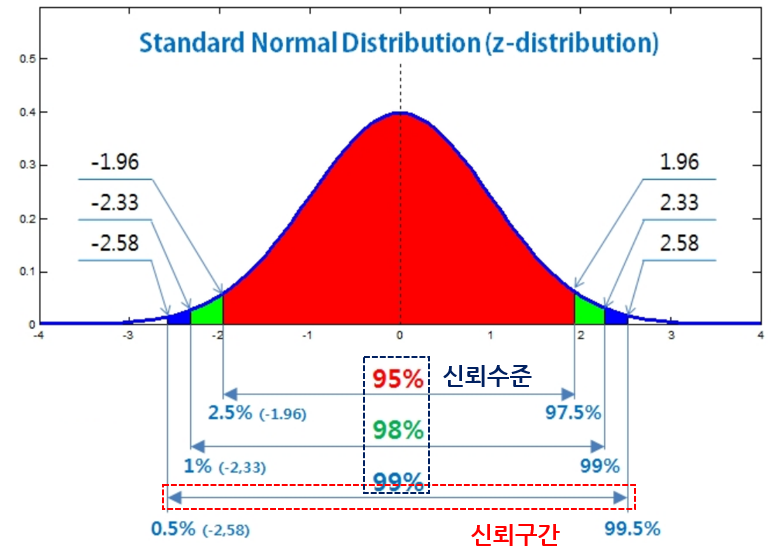
신뢰구간(Confidence interval)
- 99%의 신뢰구간이 95%의 신뢰구간보다 길다.
- 관측치의 크기가 커지면 신뢰구간의 길이는 줄어든다.
- 표본 크기가 커질수록 신뢰구간이 좁아진다. 이는 정보가 많을수록 추정량이 더 정밀하다는 것을 의미한다.
-
신뢰수준(Confidence level)
- 모수값이 정해져 있을 때 다수의 신뢰구간 중 모수값을 포함하는 신뢰구간이 존재할 확률
- 신뢰수준 95%는 실제 모수값이 신뢰구간에 존재할 확률이 95%인 것을 의미한다.
가설 검정(Statistical hypothesis testing)
- 모집단에 대한 어떤 가설을 설정한 뒤에 표본관찰을 통해 그 가설의 채택 여부를 결정하는 분석 방법
귀무가설(null hypothesis)
- 가설검정의 대상이 되는 가설
- 설정한 가설이 진실할 확률이 극히 적어 기각이 예상되는 가설(연구자가 부정하고자 하는 가설)
대립가설(alternative hypothesis)
- 귀무가설과 달리 실제 검증대상이 안되며, 귀무가설이 기각될 때 대체되는 가설
기각역
- 귀무가설을 기각하는 통계량의 영역
- 귀무가설이 옳다는 전제 하에 구한 검정통계량의 분포에서 확률이 유의 수준인 부분

- 제1종 오류(𝜶 error)
- 귀무가설이 옳은데도 불구하고 이를 기각하는 오류
- 제2종 오류(𝜷 error)
- 귀무가설이 옳지 않은데도 이를 채택하는 오류
- 두 가지 오류가 작을 수록 바람직하다.
- 두 가지를 동시에 줄일 수 없기 때문에 제1종 오류를 범할 확률의 최대 허용치를 미리 어떤 특정한 값(유의수준)으로 지정해 놓고 제2종 오류의 확률을 가장 작게 해주는 검정 방법을 사용한다.
- 유의수준(Significance level)
- 제1종 오류의 최대 허용 한계
- 유의수준 0.05(5%) : 100번 실험에서 제1종 오류를 범하는 최대 허용 한계가 5번
- 유의확률(P-value)
- 제1종 오류를 범할 확률
- 0 ≤ P-Value ≤ 1
- P-Value 0.05(5%) : 95%의 신뢰도로 귀무가설 기각
- 자료가 추출된 모집단의 분포에 대해 아무 제약을 가하지 않고 검정을 실시하는 방법
- 모집단의 특성을 몇 개의 모수로 결정하기 어려우며 수많은 모수가 필요할 수 있다.
- 추론에서 계산이 모수적 방법보다 훨씬 단순하다.
- 분포의 모수보다 분포의 형태에 대해 검정을 실시한다.
- 관측값들의 순위와 두 관측값 사이의 부호 등을 이용해 검정을 실시한다.
- 표본특성이 2개 표본 이상일 때의 비모수 검정
- 부호검정, 크루스칼-왈리스 검정, 맨-휘트니 검정, 카이스퀘어 독립성 검정 등
- 부호검정(Sign-Test) : 데이터의 순위를 계산하여 중심 위치 모수보다 작거나 큰 순위에 대한 분포를 이용
3과목 2장 2절 기초 통계분석
✅ 회귀 분석- 일반 선형회귀는 종속변수가 연속형 변수일 때 가능하다.
- 회귀분석의 모형 검정은 F-test, t-test이다.
- 표본회귀선의 유의성 검정은 두 변수 사이에 선형관계가 성립하는지 검정하는 것으로 회귀식의 기울기 계수 𝜷 =0 일 때 귀무가설, 𝜷≠ 0일 때 대립가설로 설정한다.
- 용어 정리
- 잔차(오차항) : 계산에 의해 얻어진 이론값과 실제 관측이나 측정에 의해 얻어진 값의 차이
- 독립변수 : 다른 변수에 영향을 받지 않고 독립적으로 변화하는 수
- 입력 값이나 원인을 나타내는 변수로 y = f(x)에서 x에 해당
- 종속변수 : 독립변수의 영향을 받아 값이 변화하는 수
- 결과물이나 효과를 나타내는 변수로 y = f(x)에서 y에 해당
- 회귀모형에 대한 가정
- 선형성 : 독립변수의 변화에 따라 종속변수도 변화하는 선형(linear) 모형이다.
- 독립성 : 잔차와 독립변수의 값이 관련되어 있지 않다. (Durbin-Watson 검정으로 확인 가능)
- 등분산성 : 잔차항들의 분포는 동일한 분산을 갖는다.
- 비상관성 : 잔차들끼리 상관이 없어야 한다.
- 정상성 : 잔차항이 정규분포를 이뤄야 한다.
- 회귀모형 해석
- 모형이 통계적으로 유의미한지 확인하는 방법 : F 통계량, 유의확률(P-Value)
- 회귀계수들이 유의미한가? : 회귀계수의 t 값, 유의확률(P-Value)
- 모형이 얼마나 설명력을 갖는가? : 결정계수 확인
- 모형이 데이터를 잘 적합하고 있는가? : 잔차통계량 확인, 회귀진단 진행
- Q-Q plot
- Shapiro-Wilks test
- Kolmogorov- Smirnov test
- Anderson Darling test
- Histogram
- 다중공선성(Multicollinearity)
- 모형의 일부 예측변수가 다른 예측변수와 상관되어 있을 때 발생한다. 중대한 다중공선성은 회귀계수의 분산을 증가시켜 불안정하고 해석하기 어렵게 만들기 때문에 문제가 된다.
- 결정계수
- 전체 분산 중 모델에 의해 설명되는 분산의 양
- 결정계수 = 회귀제곱합 / 총제곱합
- 결정계수가 커질수록 회귀방정식의 설명력이 높아진다.
- 결정계수는 0~1 사이의 범위를 갖는다.
- 전진선택법(Forward Selection)
- 절편만 있는 모델에서 기준 통계치를 가장 많이 개선시키는 변수를 차례로 추가하는 방법
- 후진제거법(Backward Elimination)
- 모든 변수가 포함된 모델에서 기준 통계치에 가장 도움이 되지 않는 변수를 하나씩 제거하는 방법
- 단계적선택법(Stepwise method)
- 전진선택법에 의해 변수를 추가하면서 새롭게 추가된 변수에 기인해 기존 변수가 그 중요도가 약화되면 해당 변수를 제거하는 등 단계별로 추가 또는 제거되는 변수의 여부를 검토해 더 이상 없을 때 중단
- 회귀계수의 절댓값이 클수록 패널티를 부여한다.
- 독립변수가 많아질수록 training data의 설명력은 좋아지지만 과적합 문제가 발생할 수 있다.
- 람다(lambda) 값으로 penalty 정도를 조정한다.
- 람다 값이 너무 크면 모든 항들에 대해 penalty가 강하게 적용되므로 model이 데이터를 잘 설명하지 못하는 underfitting 문제가 발생할 것이다.
- Lasso regression은 L1 norm을 사용해 패널티를 주는 방식이다.
- 자동으로 변수 선택을 하는 효과가 있다.
회고
어제 마져 하지 못한 부분을 마무리하고 이어서 2절을 마무리했다. 다른 기초지식도 동반되면 쉬울것 같다라는 느낌이든다.분석 쪽을 본격적으로 하다보니 기초통계분석의 어려움이 있었다. 조금더 데이터 분석가에 대한 공부를 위해선 좀 더 진행을 하며 어려움을 느꼇다. 이론적인 기반이라 쌓아감에 중요성을 느끼는 수업이였다.

내일 배움 캠프
학습내용
2주차 강의 이어서 수강
Javascript 활용문법 (DOM)
함수
<script>
//함수
function hey() {
alert("안녕하세요")
//onclick="hey()"
}
</script>JQuery
누군가가 만들어둔 라이브러리
쉬운 조작!!!!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
//를 이용<!DOCTYPE html>
<html>
<head>
<title>문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.button-part {
display: flex;
height: 50px;
}
</style>
<script>
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr/>
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1"></div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2"></div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3"></div>
</div>
</body>
</html>위 코드에서 자료형 리스트를 이용하려면 script 부분을 변경
<script>
function checkResult() {
let a = ['사과', '배', '감', '귤']
$('#q1').text(a[2]);
}
</script>딕셔너리형 자료
<script>
function checkResult() {
let b = {'name' : '영수','age' : 30}
$('#q2').text(b['name']).text(b['age']);
}
</script>리스트-딕셔너리
<script>
function checkResult() {
let c = [
{ 'name': '영수', 'age': 30 },
{ 'name': '철수', 'age': 35 }
]
$('#q3').text(c[1]['age']);
}
</script>결과물
대체하기
<script>
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty();
//다른값을 지운다는 말
let temp_html = `<p>감자</p>`;
$('#q1').append(temp_html);
//'감자로 대체하겠다'
}
</script><script>
function checkResult() {
let people = [
{ 'name': '서영', 'height': 165 },
{ 'name': '현아', 'height': 170 },
{ 'name': '영환', 'height': 175 },
{ 'name': '서연', 'height': 162 },
{ 'name': '지용', 'height': 190 },
{ 'name': '예지', 'height': 168 }
]
$('#q2').empty();
people.forEach(a => {
let name = a['name'];
let height = a['height'];
let temp_html = `<p>${name}의 키는 ${height}cm 입니다.</p>`;
$('#q2').append(temp_html);
});
}
</script>완성모습은

3주차 강의 진입
자바 스크립트로 웹페이지 제어
2주차 복습
JQuery + fetch
JQuery toggle을 이용하여서 저번에 만들어뒀던 나의 추억 앨범에서 postingbox사라지게 하기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
//JQuery 링크
<script>
function openclose(){
$('#postingbox').toggle();
}
</script>
<button onclick="openclose()">추억 저장하기</button>

버튼을 통하여 보임과 감춤 활용
카드에 정보 추가하며 만들기
<script>
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
let images = $('#images').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${images}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}
</script>결과값

이렇게 만들어도 새로고침을 하면 사라짐!
그 이유는 서버에 저장된 데이터를 활용해야하는데 그저 컴퓨터의 기록에서만 존재하기 때문이다
한번 더 복습을 위해 Yull's Cinema 이용
<script>
function openclose() {
$('#postingbox').toggle();
}
function makeCard(){
let images = $('#images').val();
let title = $('#title').val();
let comment = $('#comment').val();
let star = $('#star').val();
let temp_html = `
<div class="col">
<div class="card">
<img src="${images}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}
</script>결과물


클라이언트 서버 이해하기
서버 -> 클라이언트 -> 서버
JSON으로 OpenAPI 봐보기
JSON은 Key와 value로 이루어 져있다
API란? 여러 서버중 특정 창구
허락된 사람만 이용 가능이지만 OpenAPI는 누구나 이용가능
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원 가입, 회원 탈퇴, 비밀번호 수정
GET방식
Ex)https://movie.daum.net/moviedb/main?movieId=68593
//서버의 위피 /창구의 이름 ? 이후 창구의 데이터
Fetch
fetch(url).then(res => res.json()).then(data => {
console.log(data)
})
//늘 사용되는 코드특정 데이터만 가져오기 위해서 (미세먼지 OpenAPI사용)
<head>
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => {
let city = a['MSRSTE_NM'];
let air = a['IDEX_NM'];
console.log(city, air);
});
});
}
</script>
//지역 이름과 미세먼지의 정도를 확인하는 데이터만 가져옴결과값
이러한 것으로 페이지에 사용하는 연습하기
<script>
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
$('#names-q1').empty(); //empty코드로 새로고침시 쌓이는 데이터 클리어해주기
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => {
let city = a['MSRSTE_NM'];
let air = a['IDEX_MVL'];
let temp_html = `<li>${city}: ${air}</li>`;
$('#names-q1').append(temp_html);
});
});
}
</script>
미세먼지의 농도에 따라서 매우좋음, 좋음, 나쁨, 매우나쁨 각각색 부여하기
<script>
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair';
$('#names-q1').empty();
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => {
let city = a['MSRSTE_NM'];
let air = a['IDEX_MVL'];
let temp_html = ``;
if (air >= 40){
temp_html = `<li class = "bad" >${city}: ${air}</li>`;
} else if (air >= 80){
temp_html = `<li class = "sobad">${city}: ${air}</li>`;
} else if (air <= 39){
temp_html = `<li class = "good" >${city}: ${air}</li>`;
} else {
temp_html = `<li class = "verygood">${city}: ${air}</li>`;
}
$('#names-q1').append(temp_html);
});
});
}
</script>
//각각의 클래스를 부여하고 그 클래스별 색을 스타일에서 주고 조건문을 부여Java
문자열
{
public static void main(String[] args) {
String s = "I like Java and Python and C.";
System.out.println(s);
//문자열의 길이
System.out.println(s.length()); //.을 찍어주면 여러 기능이 나온다 //29
//대소문자 변환
System.out.println(s.toUpperCase()); //대문자로 변경
System.out.println(s.toLowerCase()); //소문자로 변경
//포함관계
System.out.println(s.contains("Java")); //문장속에서 "~"안의 글자가 포함되면 true
System.out.println(s.contains("C#")); // 안된다면 false
System.out.println(s.indexOf("Java")); //"~" 의 위치정보
System.out.println(s.indexOf("C#")); //포함 안된 것은 -1
System.out.println(s.indexOf("and"));//처음으로 일치하는 위치정보 12
System.out.println(s.lastIndexOf("and"));//마지막 일치하는 위치정보 23
System.out.println(s.startsWith("I like")); // 이 문자열로 시작하면 ture 아니라면 false
System.out.println(s.endsWith("."));//이 문자열로 끝나면 true 아니라면 false
}
}
{
public static void main(String[] args) {
String s = "I like Java and Python and C.";
// 문자열 변환
System.out.println(s.replace(" and", ","));//and를 ,로 변환
System.out.println(s.substring(7)); //인덱스(indexOf) 기준 7부터 시작(이전 내용은 삭제)
System.out.println(s.substring(s.indexOf("Java"))); //위와 같은 뜻
System.out.println(s.substring(s.indexOf("Java"), s.indexOf("."))); //시작위치부터 끝 위치 "직전"까지
// 공백 제거
s = " I love Java. ";
System.out.println(s);
System.out.println(s.trim()); // 앞 뒤 공백을 모두 제거
// 문자열 결합
String s1 ="Java";
String s2 = "Python";
System.out.println(s1+s2);//JavaPython
System.out.println(s1 + "," + s2); //Java,Python
System.out.println(s1.concat(",").concat(s2)); //Java,Python
}
}회고
Javascript 에서 기본적인 사용법과 웹페이지를 가상으로 만들어 보았고 부트스트랩과 JQuery, JSON, 클라이언트 서버에 대한 기초를 알게 되는 시간이였다.
Java는 아직 부족한 부분이 많아서 조금 더 시간을 투자하며 쌓아 나가며 오늘은 문자열의 대략적인 부분을 진행했다.
