
ADsP
지난 기출문제들을 다시금 풀어보고 인터넷 서칭을 통해서 기출문제를 찾아 풀어보는 시간을 가졌다.
📖 **다음 중 그 자체로는 의미가 중요하지 않은 객관적인 사실인 데이터를 가공 및 처리하여 얻을 수 있는 것으로 부적절한 것은? `22회 기출`**a. 정보
b. 지혜
c. 지식
d. 기호
- 답
- d
- DIKW 피라미드에서 개별 데이터 자체로는 의미가 중요하지 않은 객관적 사실에서 데이터를 가공 및 처리하여 정보, 지식, 지혜를 얻을 수 있다.
이런 식의 문제들을 대략 40개정도 풀어보며 남은 3과목에 대한 부분을 이해하기 위해 전 부분부터 차근차근 읽어 보았다.

회고
당장에는 기출문제를 푸는것이 꽤나 많은 도움이 된다는것을 느끼며 자주 풀어봐야겠다라는 생각을 했다.
내일 배움 캠프
Javasctipt
저번에 만들어 두었던 '추억앨범 저장소'를 이용하여 Fetch 적용 연습
<script>
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let air = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(air)
})
})
</script>를 적용해서 페이지에 현재 서울 날씨를 표기
저번에 만들어둔 Yull's Cinema 와 서울 온도 OpenAPI를 이용해서 온도 추가하기
<script>
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
$('#msg').text(temp)
})
})
</script>를 추가하여 표기
온도를 대신해서 20도를 넘으면 더워요 낮으면 추워요가 표기되게 변경
<script>
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
if (temp > 20) {
$('#msg').text('더워요')
} else{
$('#msg').text('추워요')
}
</script>3주차 강의 완료 후 4주차 강의 진입
4주차에서 베울것 '서버' 기초 구축
파이어베이스 를 이용
파이어베이스 사용법 학습
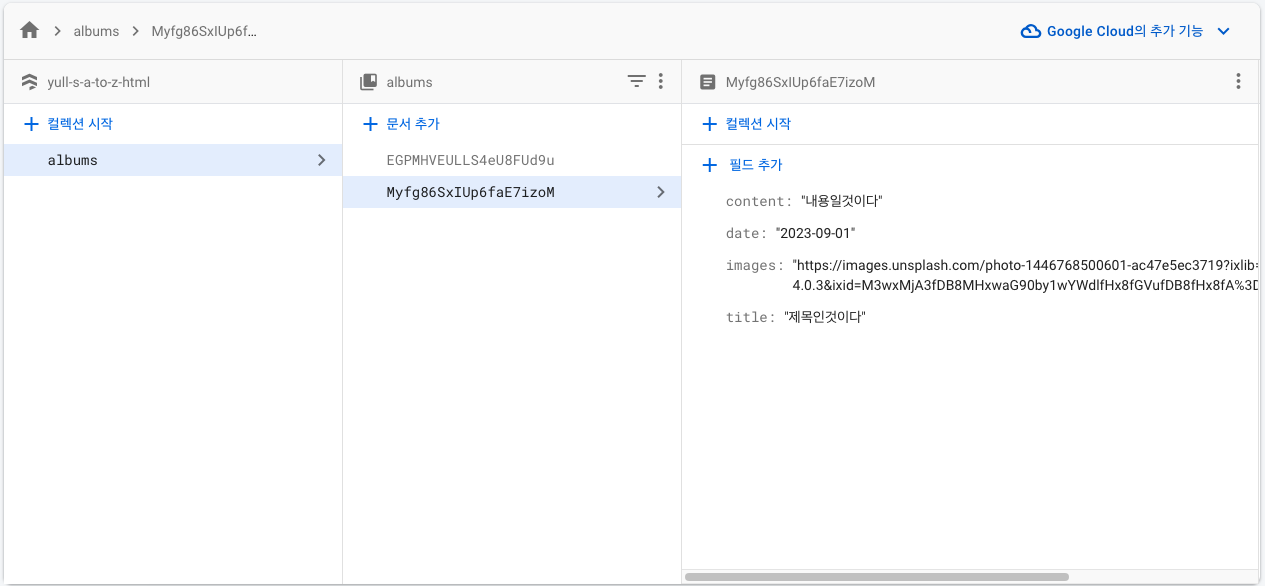
- 컬렉션(Collection): 서랍장 그룹이라고 생각해봅시다. 여러 개의 문서들이 특정한 주제 또는 유형으로 그룹화되어 있습니다. 예를 들어, “albums"이라는 컬렉션 안에는 문서들이 저장될 수 있습니다.
- 문서(Document): 서랍장 안에 들어있는 작은 종이로 생각해봅시다. 하나의 종이는 여러 개의 필드(Field)로 구성되어 있습니다. 필드는 종이에 저장된 데이터를 나타냅니다.
- 필드(Field): 문서 안에 있는 데이터의 작은 부분입니다. 각 필드는 값으로 구성됩니다. 예를 들어, 사용자 문서의 필드로는 "내용", "날짜", "이미지주소", “제목” 등이 있을 수 있습니다.
데이터 베이스
관계형 데이터베이스 : SQL 장: 틀릴일이 적다.
비관계형 데이터베이스: NoSQL 장: 유연하다.
파이어 베이스에 데이터 넣어주며 데이터베이스 만들기

파이어 베이스와 저번에 해두었던 추억앨범을 이용해서 원하는 이미지가 날아가지 않는 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억 앨범</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
* {
font-family: 'Black Han Sans', sans-serif;
}
.mytitle {
height: 250px;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
/* 위 4개의 코드는 거의 상시 사용 다만 flex-direction에서 column인지 row인지 차별 */
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
/* 이런식으로 하면 모든 것을 클래스 지정할 필요가 없음 */
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border: 1px solid white;
/* 테두리 1픽셀 직선 색깔 */
border-radius: 5px;
margin-top: 20px;
}
.mycards {
width: 1200px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 400px;
margin: 30px auto 0px auto;
padding: 20px;
box-shadow: 0px 0px 3px 0px black;
/* 박스에 그림자 앞 두개는 그림자의 위치 3번째는 그림자의 길이*/
border-radius: 5px;
}
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 6px;
}
</style>
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyB689lhpqDwNEcOFTT9-mm43dvu2Kij2qo",
authDomain: "yull-s-a-to-z-html.firebaseapp.com",
projectId: "yull-s-a-to-z-html",
storageBucket: "yull-s-a-to-z-html.appspot.com",
messagingSenderId: "170098996749",
appId: "1:170098996749:web:7cfe2e2c8c7d4167350744",
measurementId: "G-BRS72YJJX5"
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let images = $('#images').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'images': images,
'title': title,
'content': content,
'date': date
};
await addDoc(collection(db, "albums"), doc);
alert("⭐️저장 완료⭐️");
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let air = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(air)
})
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let images = row['images'];
let title = row['title'];
let content = row['content'];
let date = row['date'];
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${images}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
function openclose() {
$('#postingbox').toggle();
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<p>현재 서울의 미세먼지 : <span id="msg">좋음</span></p>
<button id="savebtn">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="images" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button id="postingbtn" type="button" class="btn btn-primary">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-3 g-4">
</div>
</div>
</body>
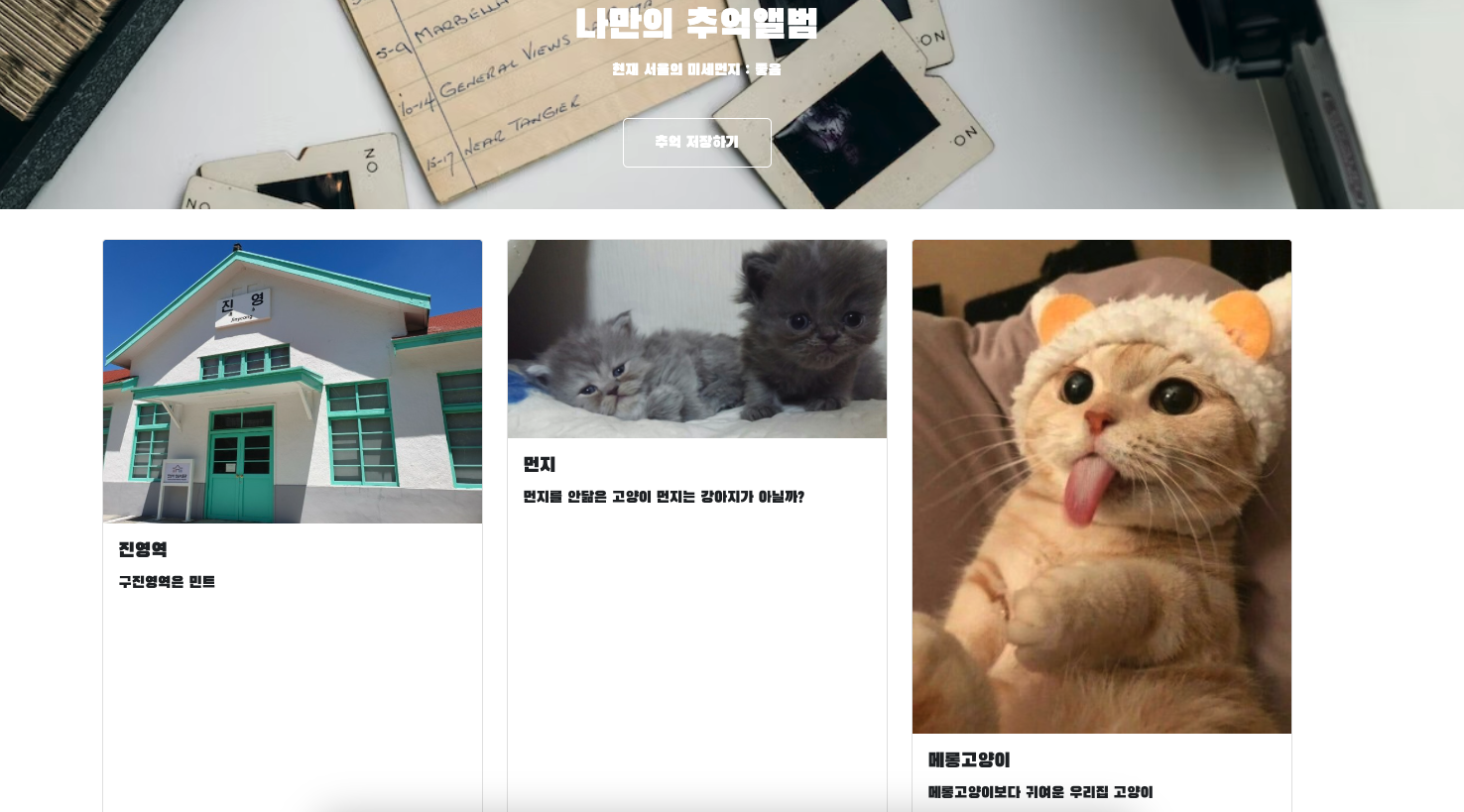
</html>결과값
회고
서버라는 개념을 이해하고 데이터 베이스에 대한 개념에 대해 알게 되었다
그로 인해 웹페이지를 실행할수있게 되었고 저장과 자유로운 꾸미기가 가능하게 되었다.
세상에는 많은 클라우드 서비스가 존재하는구나....
