

ADsP
3과목 2장 3절 다변량 분석
✅ **상관분석**- 상관계수는 두 변수의 관련성의 정도를 의미한다.
- 피어슨 상관계수는 두 변수간의 선형적인 크기만 측정 가능하다.
- 스피어만 상관계수는 두 변수간의 비선형적인 관계도 나타낼 수 있다.
- Cor.test() 함수를 사용해 상관계수 검정을 수행하고, 유의성검정을 판단할 수 있다.
- 이때 귀무가설은 '상관계수가 0이다'이고, 대립가설은 '상관계수가 0이 아니다'이다.
- 공분산이 0이면 관측값들이 4면에 균일하게 분포되어 있다고 추정할 수 있다.
- 주성분 분석의 문제는 척도에 영향을 받는다는 것이다.
- 변수들의 선형결합을 유도할 때 분산을 이용하기 때문에 결과적으로 공분산행렬을 이용한 분석의 경우 변수들의 측정 단위에 민감하다.
- 공분산 행렬은 변수의 특정단위를 그대로 반영한 것이고, 상관 행렬은 모든 변수의 측정단위를 표준화한 것이다.
- 설문조사처럼 모든 변수들이 같은 수준으로 점수화 된 경우 공분산 행렬을, 사용 변수들의 scale이 서로 많이 다른 경우에는 상관 행렬을 사용한다.
- 이 데이터 프레임은 5개의 변수를 포함한다.
- 상관계수의 가설검정은 cor.test() 함수를 사용한다.
- Sales와 Price 변수 간 상관계수는 -0.44 정도로 약한 음의 관계이다.
- Education과 Income 변수 간 상관계수는 약 -0.06이다.
- 상관계수는 통계적 유의성 판단에 사용하지 못한다.
- 대상자료는 서열척도 사용
- 스피어만 상관계수는 두 변수 간의 비선형적인 관계를 나타낼 수 있다.
- 연속형 외에 이산형도 가능하다.
- 관계가 랜덤이거나 존재하지 않을 경우 상관계수는 모두 0에 가깝다.
- 스피어만 상관계수는 원시 데이터가 아니라 각 변수에 대해 순위를 매긴 값을 기반으로 한다.
- e.g. 국어 성적 석차와 영어 성적 석차의 상관계수
- 등간척도, 비율척도 사용
- 피어슨 상관계수는 두 변수 간의 선형적인 크기만 측정 가능하다.
- 피어슨 상관계수 = cov(X,Y) / (X의 표준편차 * Y의 표준편차)
- 피어슨 상관계수에서 두 변수의 상관관계가 존재하지 않을 경우 상관계수는 '0'이다.
- e.g. 국어 점수와 영어 점수와의 상관계수
- 분석할 때 변수의 개수가 많다고 모두 활용하는 것이 꼭 좋은 것은 아니다. 오히려 변수가 다중공선성이 있을 경우 분석 결과에 영향을 줄 수도 있다.
- PCA는 데이터에서 주성분 벡터를 찾아서 데이터의 차원(dimension)을 축소시킨다.
- 상관관계가 있는 변수들을 선형결합해 상관관계가 없는 변수로 분산을 극대화하여 변수를 축약하는 데 사용하는 방법
- 동일한 주성분은 선형결합으로 이루어져 있다.
- 독립변수들과 주성분과의 거리인 '정보손실량'을 최소화하거나 분산을 최대화한다.

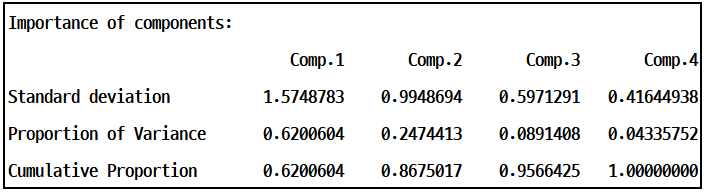
- Standard deviation(표준편차) : 자료의 산포도를 나타내는 수치로, 분산의 양의 제곱근으로 정의되며 표준편차가 작을수록 평균값에서 변량들의 거리가 가깝다.
- Proportion of Variance(분산비율) : 각 분산이 전체 분산에서 차지하는 비중
- Cumulative Proportion(누적비율) : 분산의 누적 비율
- 첫 번째 주성분 하나가 전체 분산의 62%를 설명하고 있다.
- 두 번째는 24.7%를 설명하고 있다.
- 반대로 이야기 하면 첫 번째 주성분만 수용했을 때 정보 손실은 (100-62) = 38%가 된다.
- 2개의 주성분을 사용하면 전체 분산의 86.75%를 설명할 수 있다.
- 주성분 3개를 수용했을 때 잃는 정보량은 4.3%이다.

3과목 2장 4절 시계열 예측
✅ **시계열 모형**- 자기회귀(AR) 모형 : 현시점의 시계열 자료에 과거 1시점 이전의 자료만 영향을 준다면 이를 1차 자기회귀 모형이라 한다.
- 이동평균(MA) 모형 : 현시점의 자료를 유한 개의 백색잡음의 선형결합으로 표현하였기 때문에 항상 정상성을 만족한다. 자기상관함수가 p+1 시차 이후 절단된 형태를 취한다.
- ARIMA(자기회귀누적 이동평균모형)
- 대부분의 많은 시계열 자료가 자기회귀누적 이동평균모형을 따른다.
- 기본적으로 비정상 시계열 모형이기 때문에 차분이나 변환을 통해 AR, ARMA, MA 모형으로 정상화할 수 있다.
- ARIMA(1, 2, 3)에서 AR로는 1번 차분, ARMA로는 2번 차분, MA로는 3번 차분하여 정상화 한다.
- 시계열에 영향을 주는 일반적인 요인을 시계열에서 분리해 분석하는 방법
- 추세요인 : 자료의 그림을 그렸을 때 그 형태가 오르거나 내리는 등 자료가 어떤 특정한 형태를 취하는 경우
- 계절요인 : 고정된 주기에 따라 자료가 변화하는 경우
- 순환요인 : 물가상승률, 급격한 인구 증가 등의 이유로 알려지지 않은 주기를 가지고 자료가 변화하는 경우
- 불규칙요인 : 위 세 가지 요인으로 설명할 수 없는 회귀분석에서 오차에 해당하는 요인에 의해 발생
- 2차원 모드 : 사회연결망 분석에서 행과 열에 다른 개체가 배열되는 매트릭스
- 근접중심성 : 사회연결망 분석에서 간접적으로 연결된 모든 노드 간 거리를 합산해 중심성 측정하는 방법
회고
솔직히 말해서 너무 어렵다. 1과목 2과목은 듣고 따라오기만 하면 이해도 어느정도 되곤 했는데 3과목부터는 이해의 영역을 넘어서 어려운 부분이 너무 많아 힘들다. 꼭 자격증을 따고싶은데 쉬운일이 아님을 직시하게 된다.
내일 배움 캠프
5주차 강의 진행
지난주 금요일에 했던 앨범을 데이터 베이스에 저장하는 방법대로
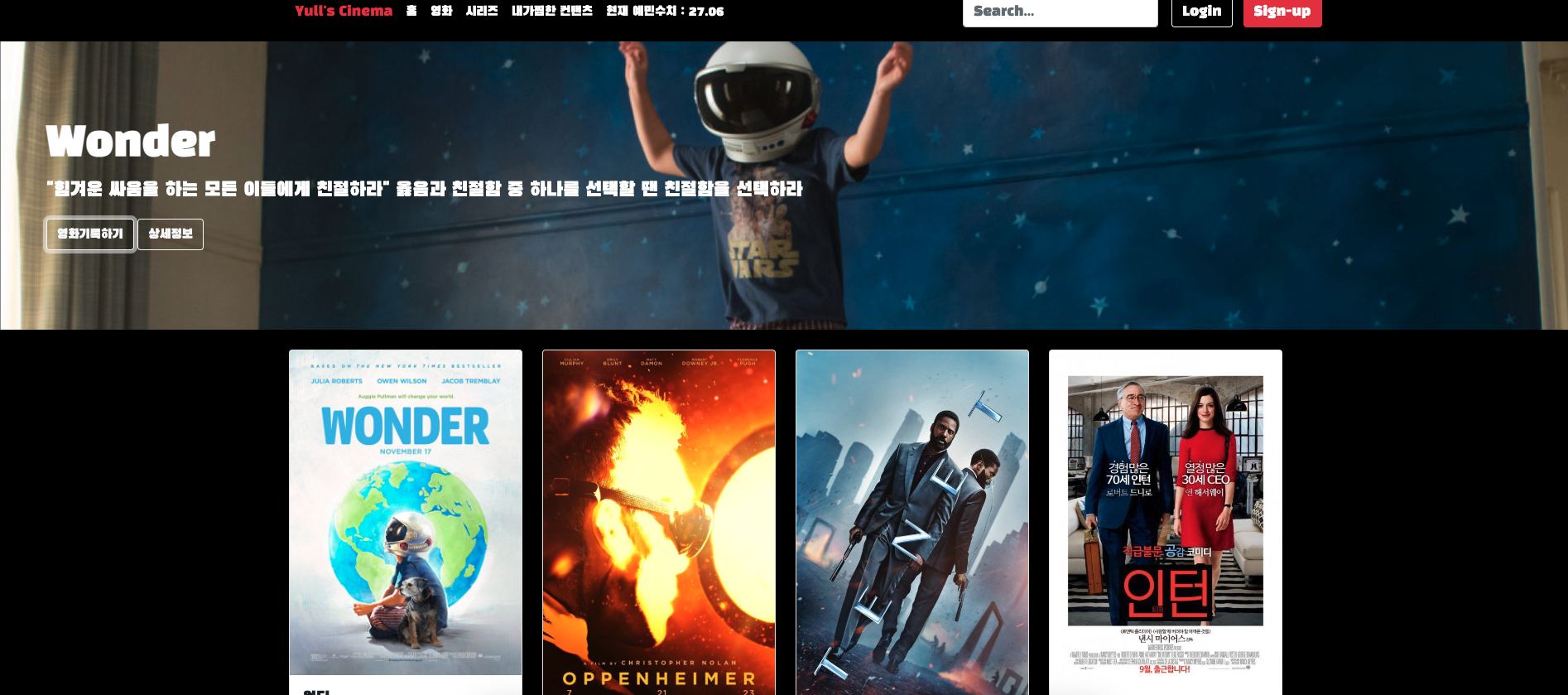
Yull's Cinema 만들어둔거 복습하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Yull's Cinema</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
* {
font-family: 'Black Han Sans', sans-serif;
}
.main {
color: white;
background-image: url('https://velog.velcdn.com/images/jinyr1128/post/31110016-44f2-4b83-ad30-4433a1c60ff4/image.png');
background-position: center;
background-size: cover;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.input-group>select {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
body {
background-color: black;
}
</style>
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyB689lhpqDwNEcOFTT9-mm43dvu2Kij2qo",
authDomain: "yull-s-a-to-z-html.firebaseapp.com",
projectId: "yull-s-a-to-z-html",
storageBucket: "yull-s-a-to-z-html.appspot.com",
messagingSenderId: "170098996749",
appId: "1:170098996749:web:7cfe2e2c8c7d4167350744",
measurementId: "G-BRS72YJJX5"
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let images = $('#images').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
let doc = {
'images': images,
'title': title,
'star': star,
'comment': comment
};
await addDoc(collection(db, "Yull's Cinema"), doc);
alert("⭐️저장 완료⭐️");
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
$("#memobtn").click(async function () {
alert("누구보다 위트 있고 호기심 많은 매력 부자 ‘어기'(제이콥 트렘블레이). 하지만 남들과 다른 외모로 태어난 ‘어기'는 모두가 좋아하는 크리스마스 대신 얼굴을 감출 수 있는 할로윈을 더 좋아한다. 10살이 된 아들에게 더 큰 세상을 보여주고 싶었던 엄마 ‘이사벨’(줄리아 로버츠)과 아빠 ‘네이트’(오웬 윌슨)는 ‘어기'를 학교에 보낼 준비를 하고, 동생에게 모든 것을 양보해왔지만 누구보다 그를 사랑하는 누나 ‘비아'도 ‘어기'의 첫걸음을 응원해준다. 그렇게 가족이 세상의 전부였던 ‘어기'는 처음으로 헬멧을 벗고 낯선 세상에 용감하게 첫발을 내딛지만 첫날부터 ‘남다른 외모'로 화제의 주인공이 되고, 사람들의 시선에 큰 상처를 받는다. 그러나 ‘어기'는 27번의 성형(?)수술을 견뎌낸 긍정적인 성격으로 다시 한번 용기를 내고, 주변 사람들도 하나둘 변하기 시작하는데...")
})
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let temp = data['temp'];
$('#msg').text(temp)
})
let docs = await getDocs(collection(db, "Yull's Cinema"));
docs.forEach((doc) => {
let row = doc.data();
let images = row['images'];
let title = row['title'];
let comment = row['comment'];
let star = row['star'];
let temp_html = `
<div class="col">
<div class="card">
<img src="${images}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
</div>
</div>
</div>`;
$('#card').append(temp_html);
});
</script>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">Yull's Cinema</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가찜한 컨탠츠</a></li>
<li><a href="#" class="nav-link px-2 text-white">현재 예민수치 : <span id="msg"></span></a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">Wonder</h1>
<p class="col-md-8 fs-4">"힘겨운 싸움을 하는 모든 이들에게 친절하라" 옳음과 친절함 중 하나를 선택할 땐 친절함을 선택하라</p>
<button id="savebtn" type="button" class="btn btn-outline-light">영화기록하기</button>
<button id="memobtn"type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="images" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화제목">
<label for="floatingInput">영화제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="star">
<option selected>별점선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="comment" placeholder="추천이유">
<label for="floatingInput">추천이유</label>
</div>
<button id="postingbtn" type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
</div>
</div>
</body>
</html>결과값

복습한 내용들을 배포하기
http// , https//
여기서 S란 보안을 좀더 강화해둔것이다.
도메인과 경로!!!
깃허브
코드를 저장하고 공유!!!
코드관리, 협업, 웹호스팅, 지식공유
배포한 링크!!!!!
파이썬(Python)
파이어 베이스로 하면 구글에 대한 의존이 생기기에 좋지 않다.
조금 더 완벽한 개발을 위해서 파이썬 맛보기!!!!
☑️ 파이썬은 다양한 웹 애플리케이션 개발 가능성을 제공하며, 개발자가 원하는 방식으로 서버를 구축하고 관리할 수 있게 해줍니다.
☑️ 파이썬은 서버에 대한 완전한 컨트롤을 갖게 됩니다. 주인은 자신만의 고유한 방식으로 서버를 구축하고 관리할 수 있죠.
☑️ 파이썬을 사용하는 경우, 서버의 확장성을 조절할 수 있으며, 필요에 따라 리소스를 추가하거나 조정할 수 있습니다. 이는 대규모 기업이나 많은 트래픽을 처리해야 하는 프로젝트에서 중요한 요소입니다.
☑️ 파이썬을 사용하는 경우, 다른 서비스와의 통합이나 원하는 기능을 더욱 유연하게 구현할 수 있습니다
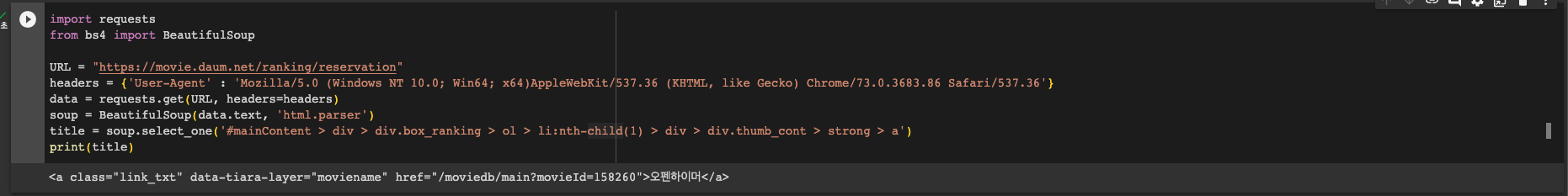
import requests
from bs4 import BeautifulSoup
URL = "https://movie.daum.net/ranking/reservation"
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL, headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('#mainContent > div > div.box_ranking > ol > li:nth-child(1) > div > div.thumb_cont > strong > a')
print(title)결과값

회고

5주차 강의 까지 완료!!!!!!!!!!!!!
앞으로 다시 복습을 할 예정이다 대략 3번에서 4번정도는 들으면 완벽히 나의 것이 되지 않을까?
아직은 정확하게 모르지만 본캠프가 들어가기전 내가 할수있는 최대한으로 해볼것이다!!!1
Java
잘 이해가 되지 않았던 코드들로 복습을 진행했다.
연산자의 완벽한 이해가 필요해서 나도코딩님의 쳅터 2강을 다시금 듣고
퀴즈를 풀어보았다
해답영상을 보는것이 아닌 스스로 풀어보며 이해를 통해서 내것으로 만드는 과정을 거쳤다.
package chap02;
//예제 문제
// 어린이 키에 따른 놀이 기구 탑승 가능 여부를 확인하는 프로그램을 작성하시오
//조건 키가 120 cm 이상인 경우에만 탑승 가능
//삼항 연산자 이용
public class _06_Quiz {
public static void main(String[] args) {
int height1 = 115;
int height2 = 125;
String result = (height1 >= 120) ? "탑승 가능합니다" : "탑승 불가능 합니다";
String result2 = (height2 >= 120) ? "탑승 가능합니다" : "탑승 불가능 합니다";
System.out.println("키가 "+ height1 + "cm 이므로 " + result);
System.out.println("키가 "+ height2 + "cm 이므로 " + result2);
}
}
문자열 비교!!
package chap03;
public class _03_StringCompare {
public static void main(String[] args) {
//문자열 비교
String s1 = "Java";
String s2 = "Python";
System.out.println(s1.equals("Java"));//문자열 내용이 같으면 true 다르면 false
System.out.println(s2.equals("python")); //대소문자를 구별하기 때문에 false
System.out.println(s2.equalsIgnoreCase("python"));
//대소문자 구분없이 문자만 같으면 되게끔
//문자열 비교 심화
s1 ="1234"; //if 비밀 번호의 정보 (참조)
s2 ="1234";
System.out.println(s1.equals(s2));//true (내용비교)
System.out.println(s1 == s2); //true (참조비교)
s1 = new String("1234"); //이것과 밑에것은 다른 메모리를 사용
s2 = new String("1234"); //new가 붙었기 때문에!!!
System.out.println(s1.equals(s2));//true (내용은 같지만)
System.out.println(s1 == s2); //false (참조가 다르기 때문에)
//그렇기에 문자열 내용 비교시에는 .equals 를 사용
}
}
(참조)조금 어렵다
특수문자 ( 이스케이프 문자)
public class _04_EscapeSequence {
public static void main(String[] args) {
//특수문자, 이스케이프 문자 (Escape Sequence, Escape Character, Special Character)
//예제 \n \t \\ \" \'
System.out.println("Java");
System.out.println("so");
System.out.println("hard");
//\n : 줄바꿈
System.out.println("Java\nso\nhard");
//\t : 탭의 기능
//해물파전 9000원
//김치전 8000원
System.out.println("해물파전\t9000원");
System.out.println("김치전\t8000원");
// \\ : \ 를 표현 (역슬래시)
System.out.println("C:\\Program Files \\Java");
// \" : 큰 따옴표를 출력
// 먼지가 "야옹"이라고 했어요
System.out.println("먼지가 \"야옹\"이라고 했어요");
// \' : 작은 따옴표 출력
// 먼지가 '뭐!!!' 라는 표정을 지었어요
System.out.println("먼지가 \'뭐!!!\' 라는 표정을 지었어요 ");
char c ='A';
c = '\'';
System.out.println(c);
}
}
연습퀴즈 풀기
package chap03;
// 주민등록 번호헤서 생년월일 및 성별까지만 출력하는 프로그램을 작성하시오
// 참고 :주민등록번호는 13자리 숫자
// 앞6자리는 생년월일 뒷 7자리 중 첫번째 수는 성별
// 입력데이터는 -을 포함한 14자리의 문자열 형태
//예시: 901231-12345676 인경우 901231-1까지 출력
public class _05_QuizJava {
public static void main(String[] args) {
String id = "901231-1234567"; //주민번호 13자리
System.out.println(id.substring(0,8)); //0위치 부터 8위치 직전까지
id = "030708-4567890";
System.out.println(id.substring(0, id.indexOf("-")+2)); //0 위치부터 하이픈 위치 + 2직전까지
}
}
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
Scanner scanner = new Scanner(System.in);
System.out.print("주민등록번호를 입력하세요 (예: 901231-1234567): ");
String juminNumber = scanner.nextLine();
// '-' 제거
juminNumber = juminNumber.replace("-", "");
// 생년월일 추출 (앞 6자리)
String birthDate = juminNumber.substring(0, 6);
// 성별 추출 (7번째 숫자)
int genderNum = Integer.parseInt(juminNumber.substring(6, 7));
String gender = (genderNum % 2 == 1) ? "남성" : "여성";
// 결과 출력
System.out.println("생년월일: " + birthDate);
System.out.println("성별: " + gender);
}
}
이것은 완전한 프로그래밍이다.
회고
오늘 자바에서는 문자열에 대한 전반적인 내용과 복습을 진행하며 퀴즈도 풀어보며 3챕터를 마쳤다.
이제 슬슬 외워야하는 것들이 생기는것 같아 조금 두렵지만 조금씩 나아간다면 금방 다 할수 있지 않을까 한다!!!!!!!!!!!!!!!!!!
