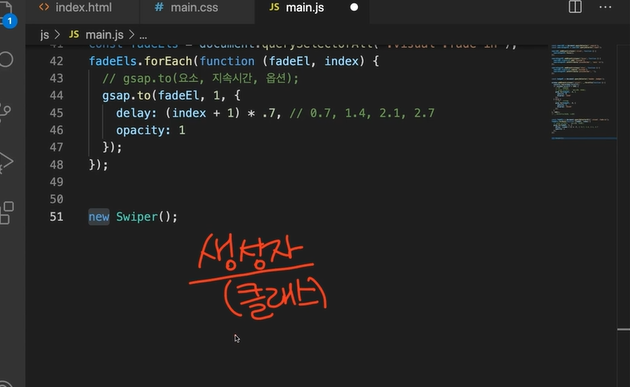
순차적 애니메이션
전역 버튼 스타일


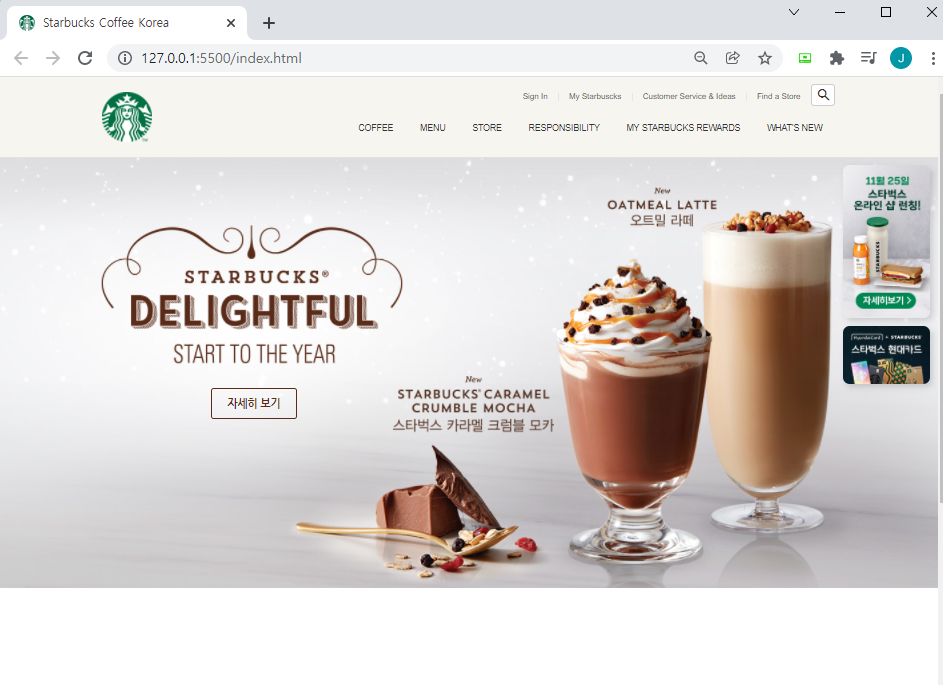
/* VISUAL */
.visual {
margin-top: 120px;
background-image: url("../images/visual_bg.jpg");
background-position: center;
}
.visual .inner {
height: 646px;
}
.visual .title {
position: absolute;
top: 88px;
left: -10px;
}
.visual .title .btn {
position: absolute;
top: 259px;
left: 173px;
}
.visual .cup1.image {
position: absolute;
bottom: 0;
right: -47px;
}
.visual .cup1.text {
position: absolute;
top: 38px;
right: 171px;
}
.visual .cup2.image {
position: absolute;
bottom: 0;
right: 162px;
}
.visual .cup2.text {
position: absolute;
top: 321px;
right: 416px;
}
.visual .spoon {
position: absolute;
bottom: 0;
left: 275px;
}
순차적으로 요소 보이기



요소 슬라이드
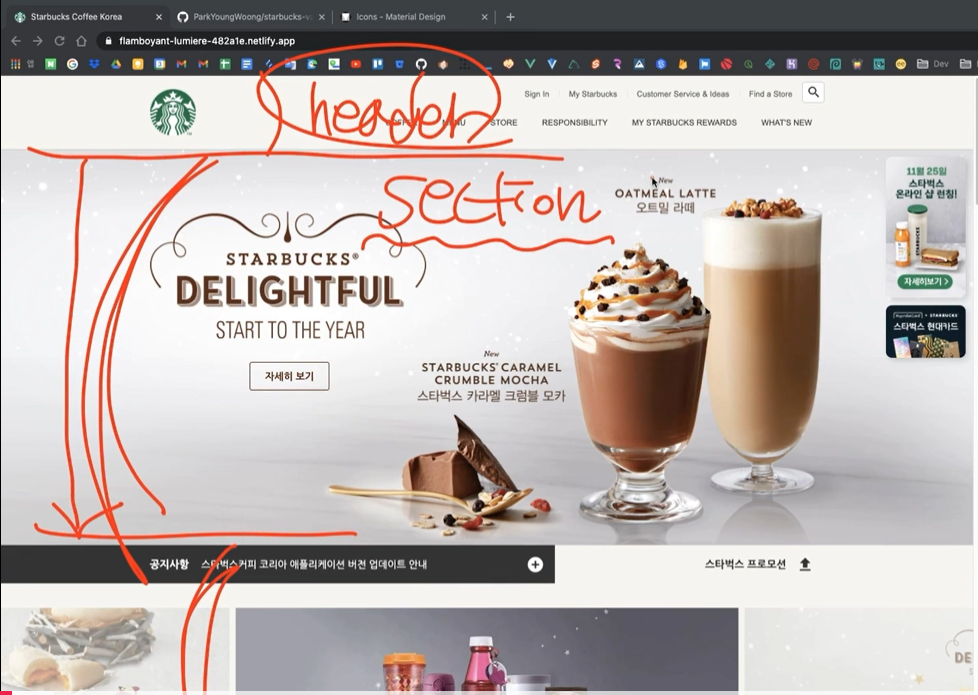
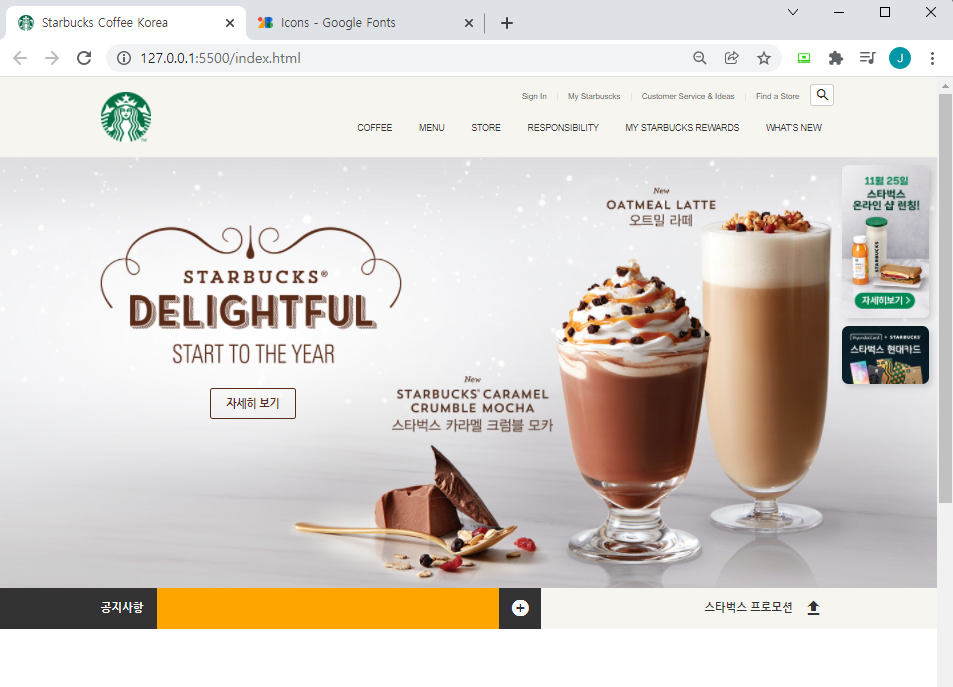
공지사항

/* NOTICE */
.notice {
}
.notice .notice-line {
position: relative;
}
.notice .notice-line .bg-left {
position: absolute;
top:0;
left:0;
width: 50%;
height: 100%;
background-color: #333;
}
.notice .notice-line .bg-right {
position: absolute;
top:0;
right:0;
width: 50%;
height: 100%;
background-color: #f6f5ef;
}
.notice .notice-line .inner {
height: 62px;
display: flex;
}
.notice .notice-line .inner__left {
width: 60%;
height: 100%;
background-color: #333;
display: flex;
align-items: center;
}
.notice .notice-line .inner__left h2 {
color: #fff;
font-size: 17px;
font-weight: 700;
margin-right: 20px;
}
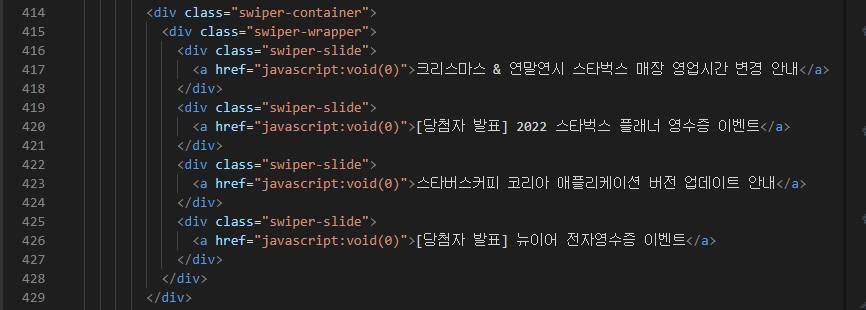
.notice .notice-line .inner__left .swiper-container{
height: 62px;
background-color: orange;
flex-grow: 1;
}
.notice .notice-line .inner__left .notice-line__more{
width: 62px;
height: 62px;
display: flex;
justify-content: center;
align-items: center;
}
.notice .notice-line .inner__left .notice-line__more .material-icons {
color: #fff;
font-size: 30px;
}
.notice .notice-line .inner__right {
width: 40%;
height: 100%;
display: flex;
justify-content: flex-end;
align-items: center;
}
.notice .notice-line .inner__right h2 {
font-size: 17px;
font-weight: 700;
}
.notice .notice-line .inner__right .toggle-promotion {
width: 62px;
height: 62px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.notice .notice-line .inner__right .toggle-promotion .material-icons {
font-size: 30px;
}
수직 슬라이드(Swiper)





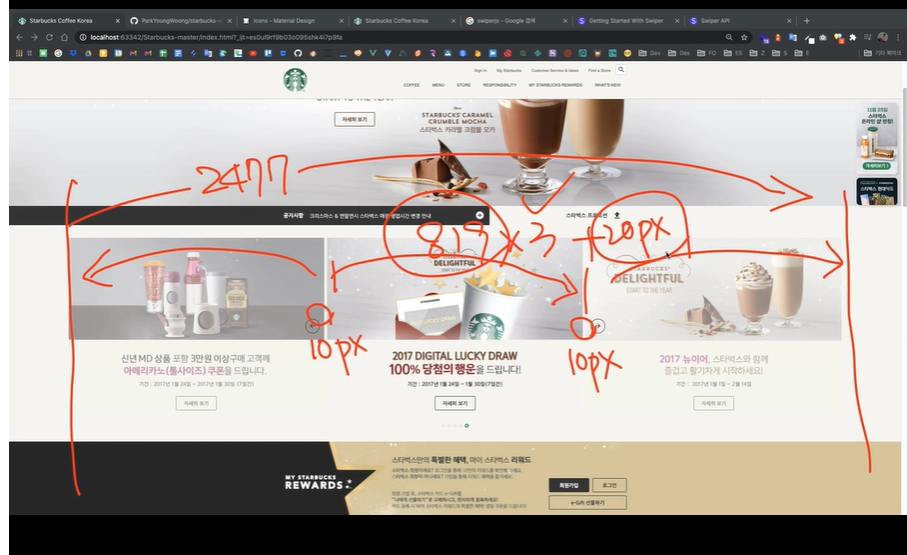
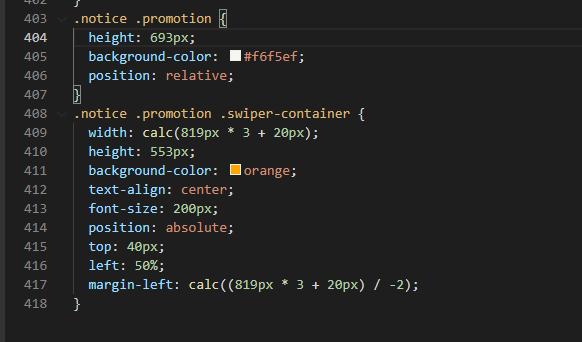
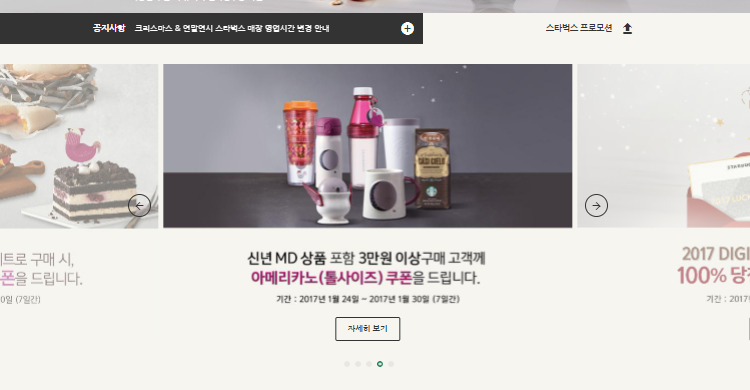
요소 가운데 배치



한쪽 면(left / right) 에서 전체 50%만큼 띄운 다음에 해당 요소의 크기의 반 만큼 -로 땡겨 온다.
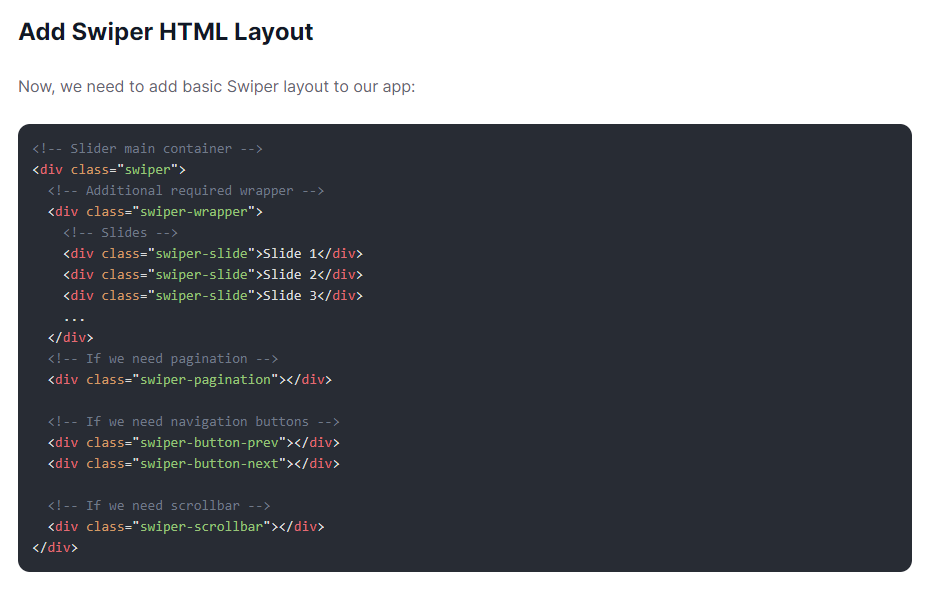
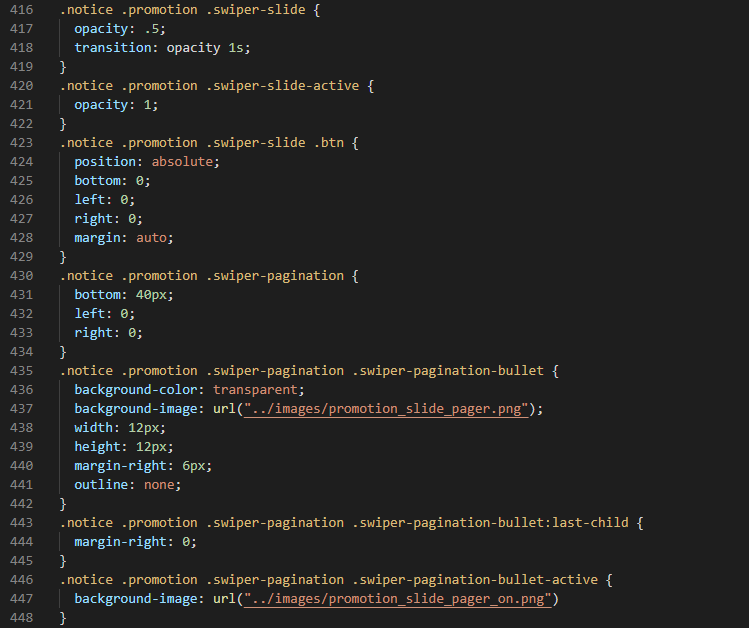
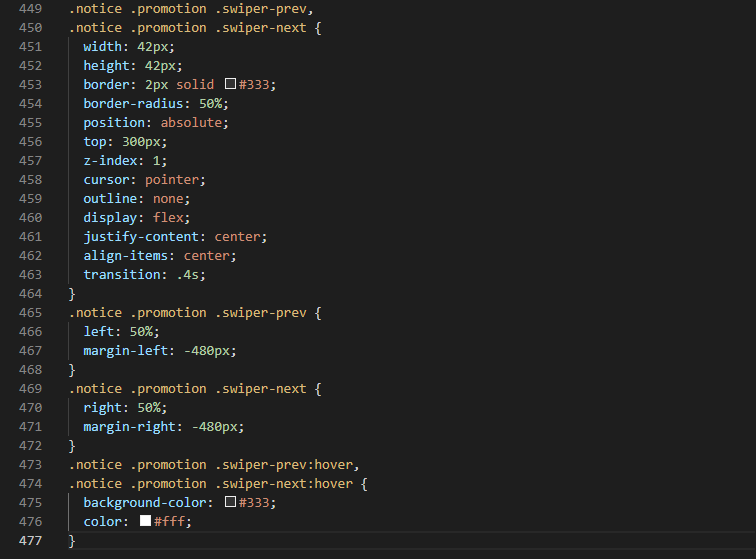
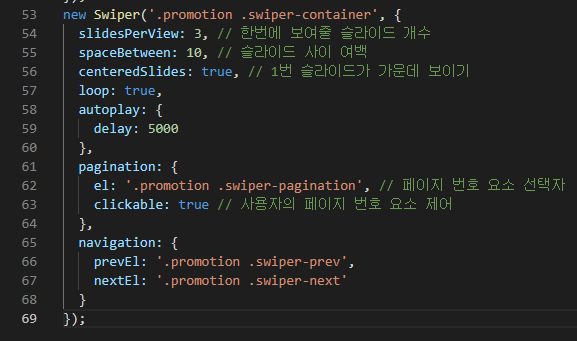
프로모션 이미지 슬라이드
<div class="promotion">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="./images/promotion_slide1.jpg" alt="2022 뉴이어, 스타벅스와 함께 즐겁고 활기차게 시작하세요!">
<a href="javascript:void(0)" class="btn">자세히 보기</a>
</div>
<div class="swiper-slide">
<img src="./images/promotion_slide2.jpg" alt="기간 내 스타벅스 카드 e-Gift를 3만원 이상 선물 시, 아메리카노 e-쿠폰을 드립니다.">
<a href="javascript:void(0)" class="btn">자세히 보기</a>
</div>
<div class="swiper-slide">
<img src="./images/promotion_slide3.jpg" alt="뉴이어 푸드와 제조 음료를 세트로 구매 시, 뉴이어 음료 BOGO(1+1) 쿠폰을 드립니다.">
<a href="javascript:void(0)" class="btn">자세히 보기</a>
</div>
<div class="swiper-slide">
<img src="./images/promotion_slide4.jpg" alt="신년 MD 상품 포함 3만원 이상 구매 고객께 아메리카노(톨사이즈) 쿠폰을 드립니다">
<a href="javascript:void(0)" class="btn">자세히 보기</a>
</div>
<div class="swiper-slide">
<img src="./images/promotion_slide5.jpg" alt="2022 DIGITAL LUCKY DRAW 100% 당첨의 행운을 드립니다!">
<a href="javascript:void(0)" class="btn">자세히 보기</a>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-prev">
<div class="material-icons">arrow_back</div>
</div>
<div class="swiper-next">
<div class="material-icons">arrow_forward</div>
</div>
</div>



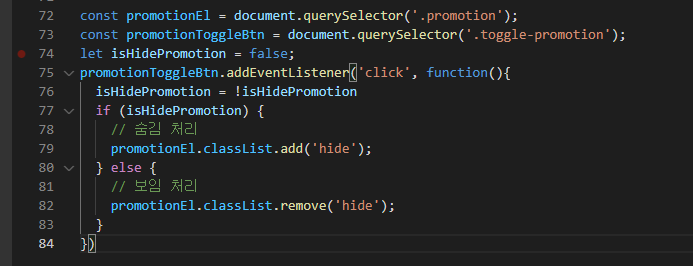
슬라이드 영역 토글