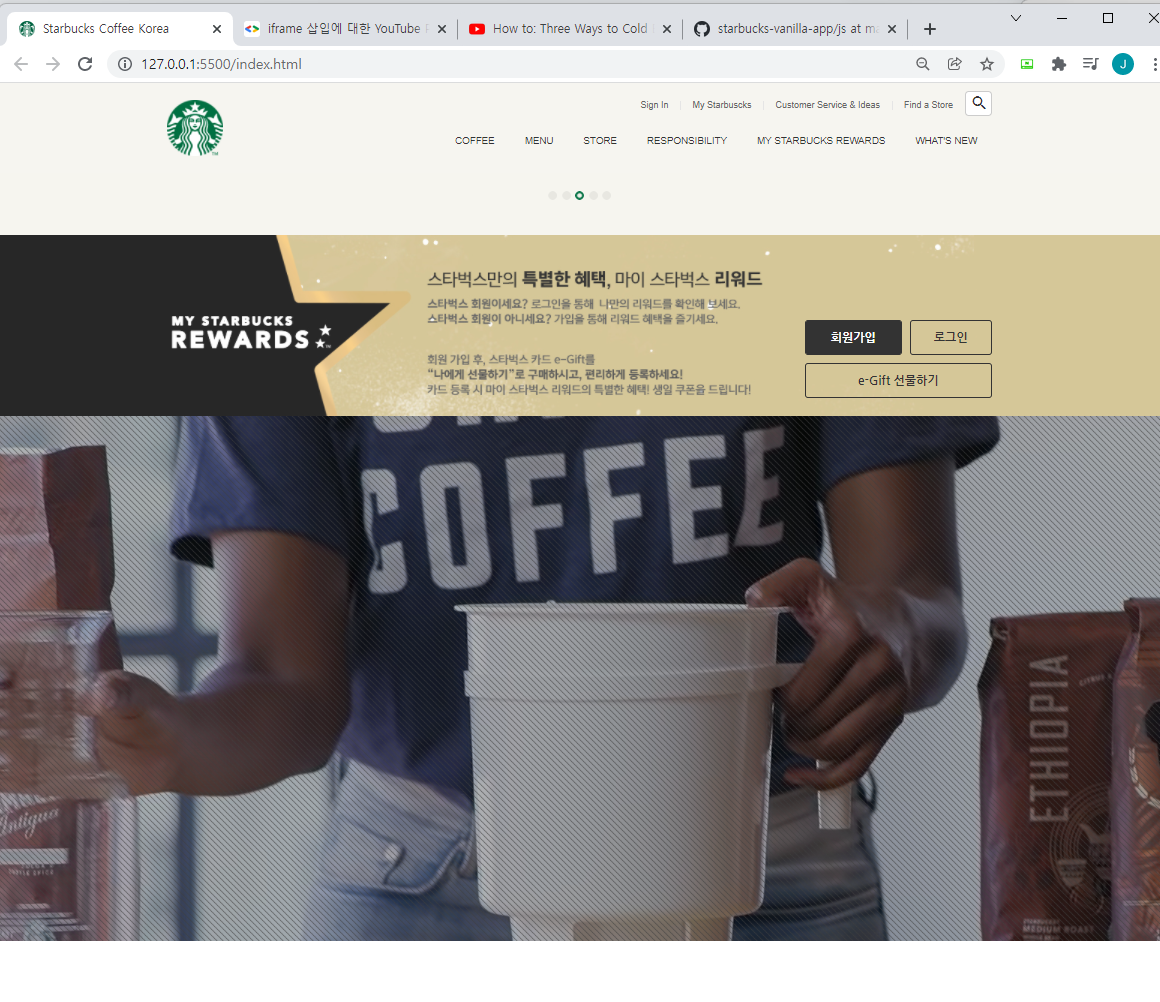
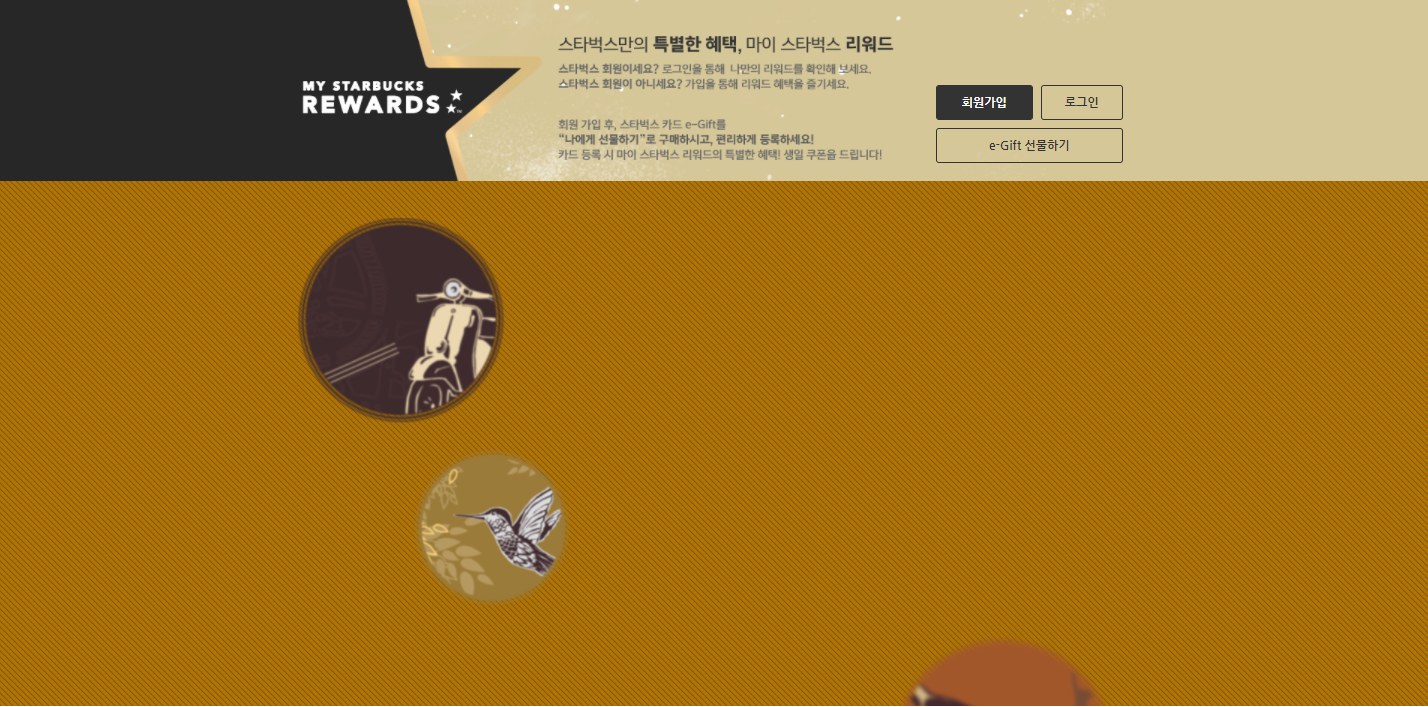
유튜브 영상 배경
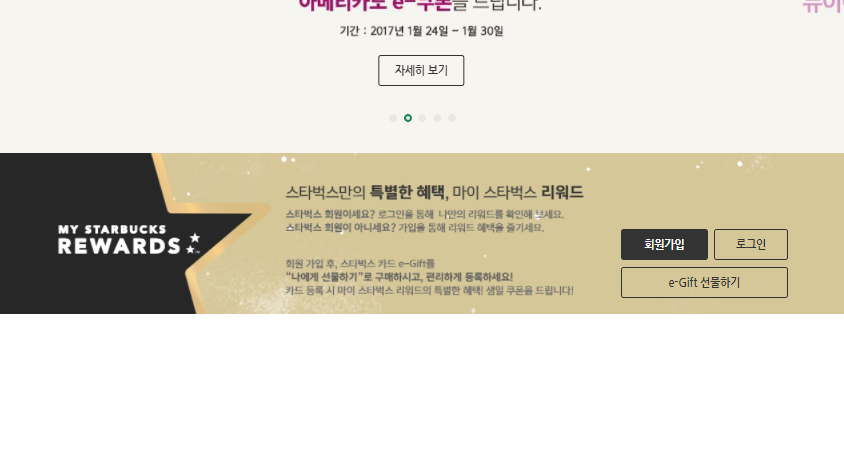
리워즈



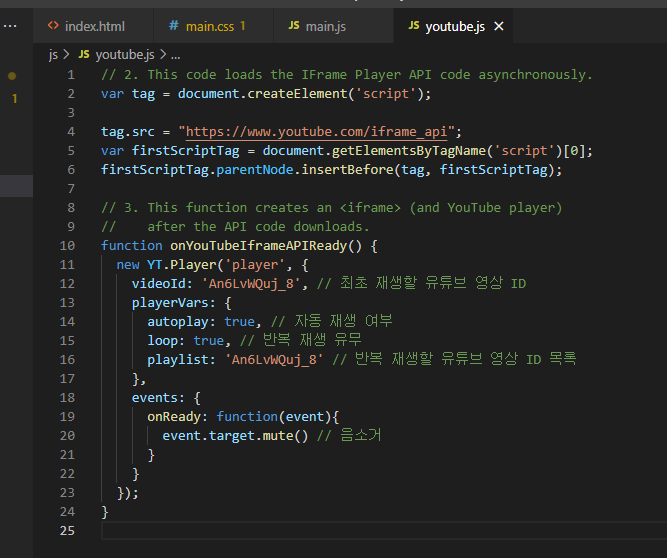
Youtube iframe API

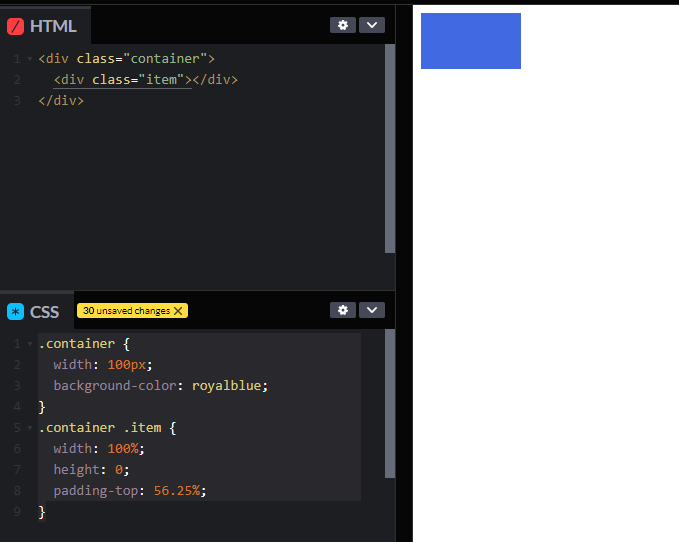
컨텐츠가 없을 시 파란 박스가 표시 되지않지만 padding-top을 사용하면 보일 수 있게 해준다.
padding-top을 %로 설정할 경우 부모 요소의 넓이에 대한 비율이 설정 가능 하므로 유튜브 영상(16:9)을 올릴때 유용하게 쓰일 수 있다.




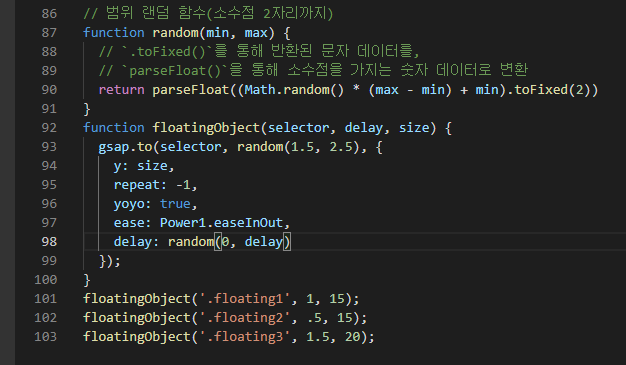
반복 애니메이션




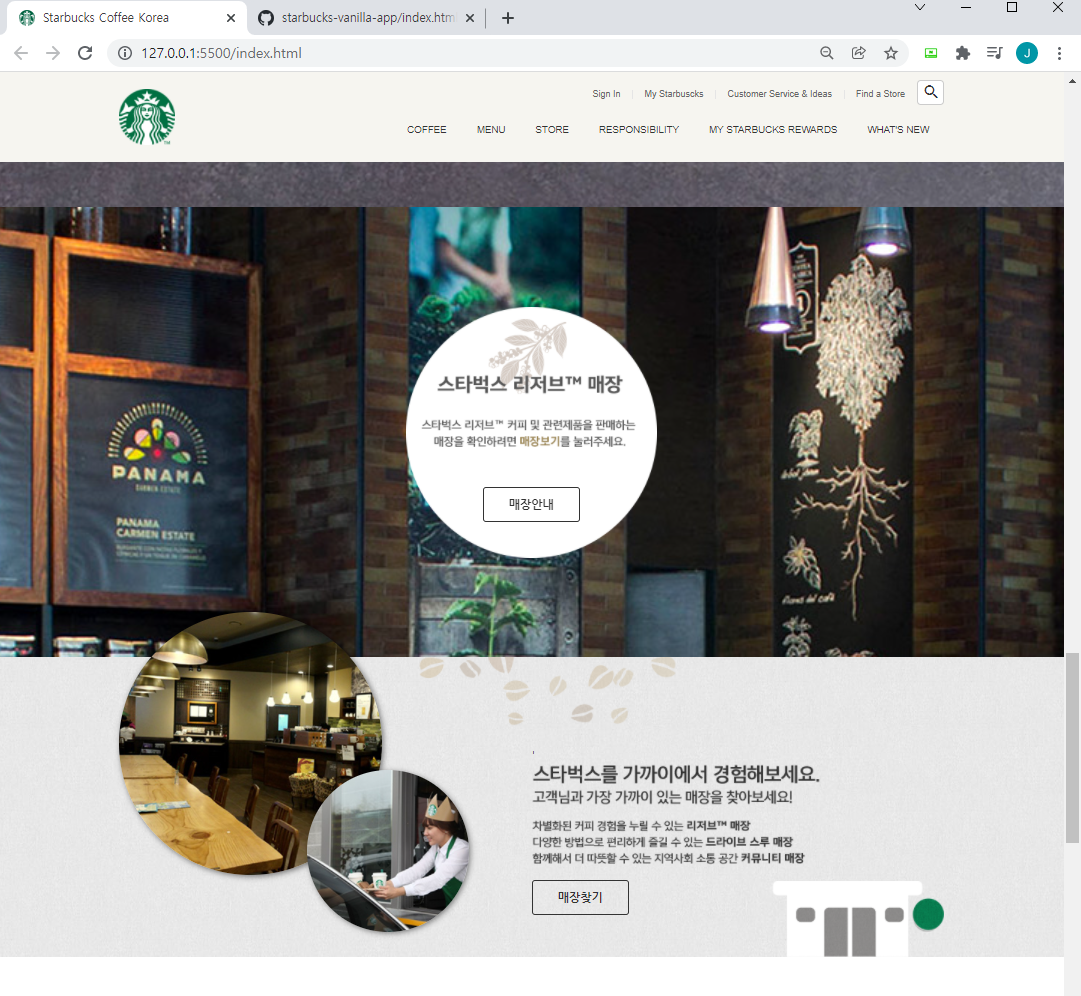
고정 이미지 배경
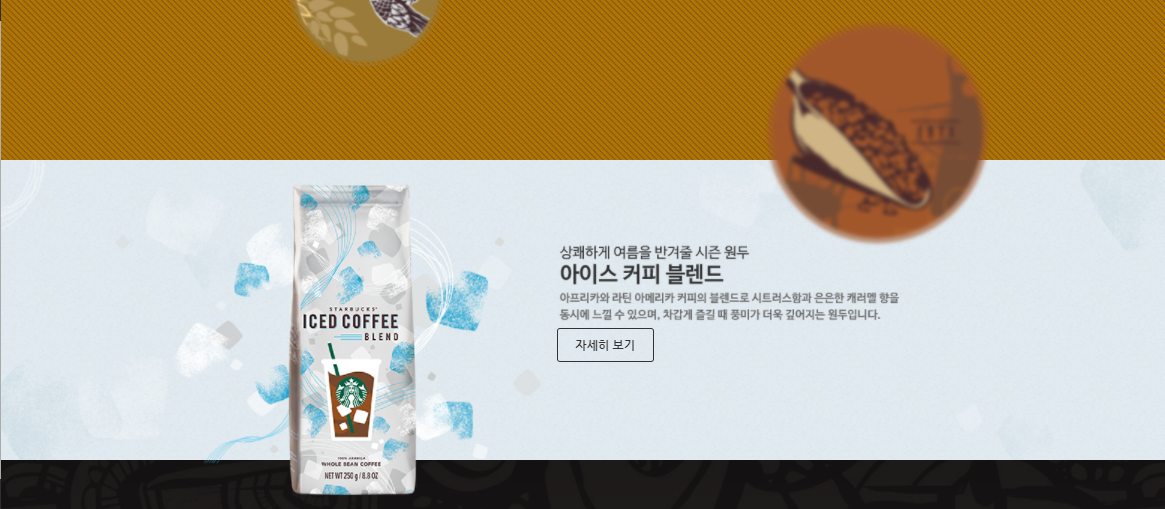
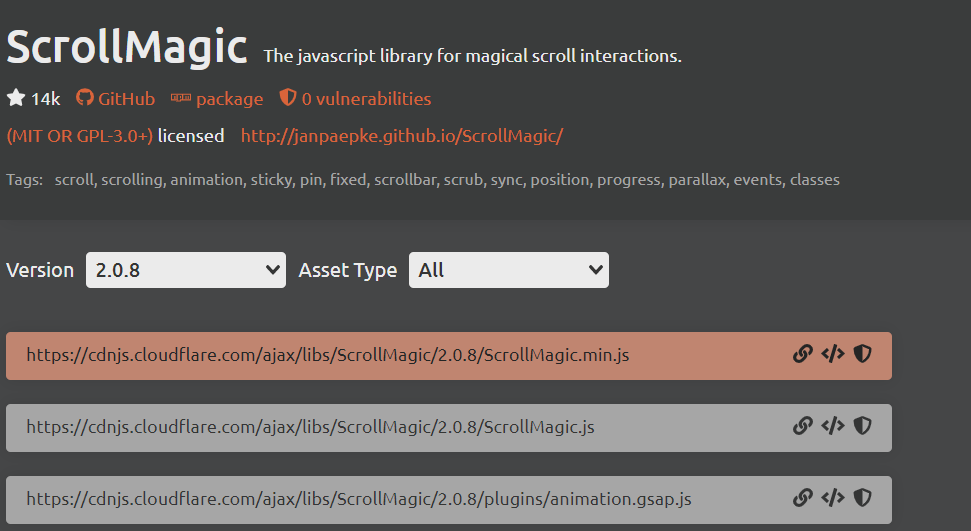
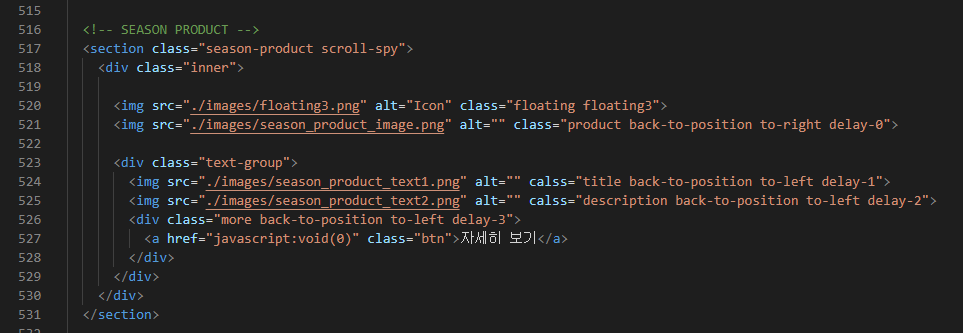
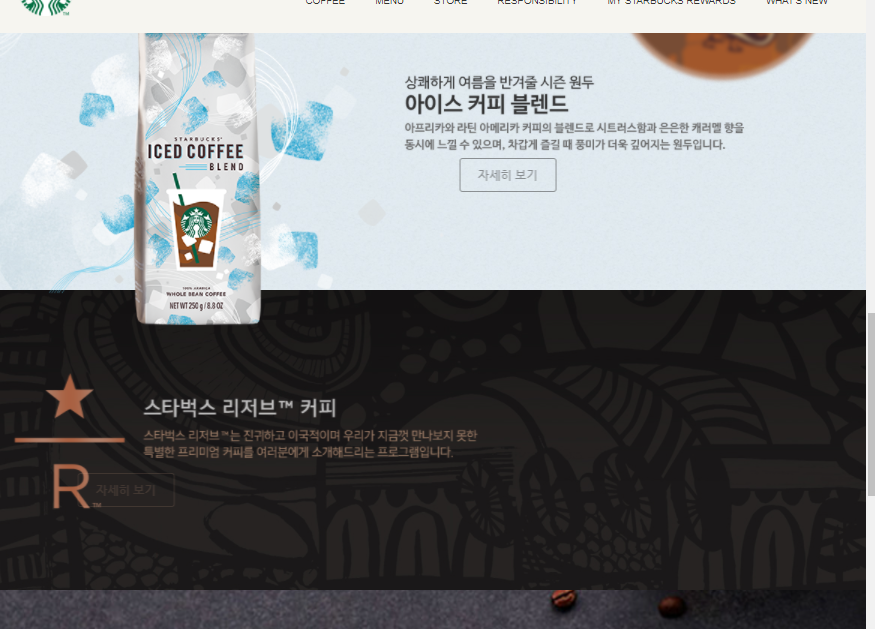
season product

반복 애니메이션에셔 설정했던 float 이미지가 overflow: hidden 속성에 의해 짤려서 나오기 때문에 season product 요소로 옮겨서 작성한다.


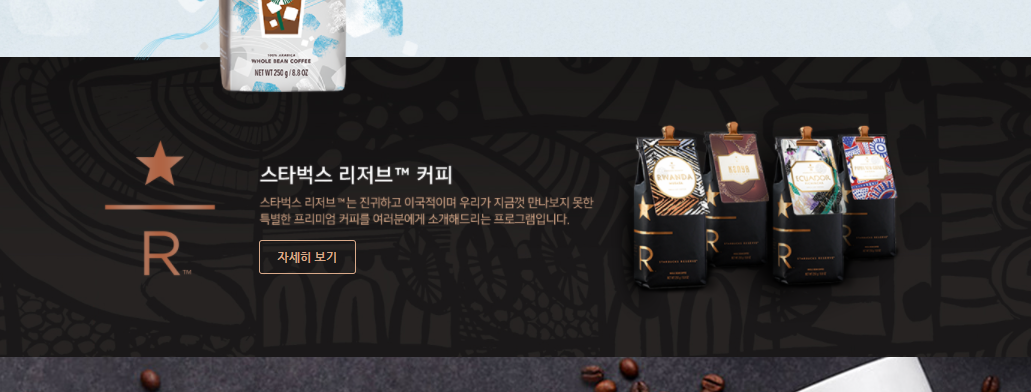
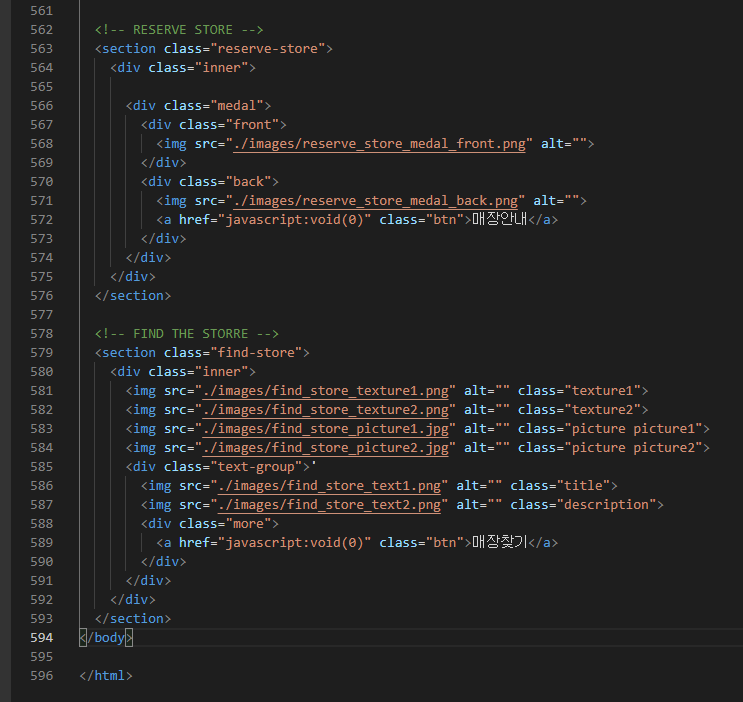
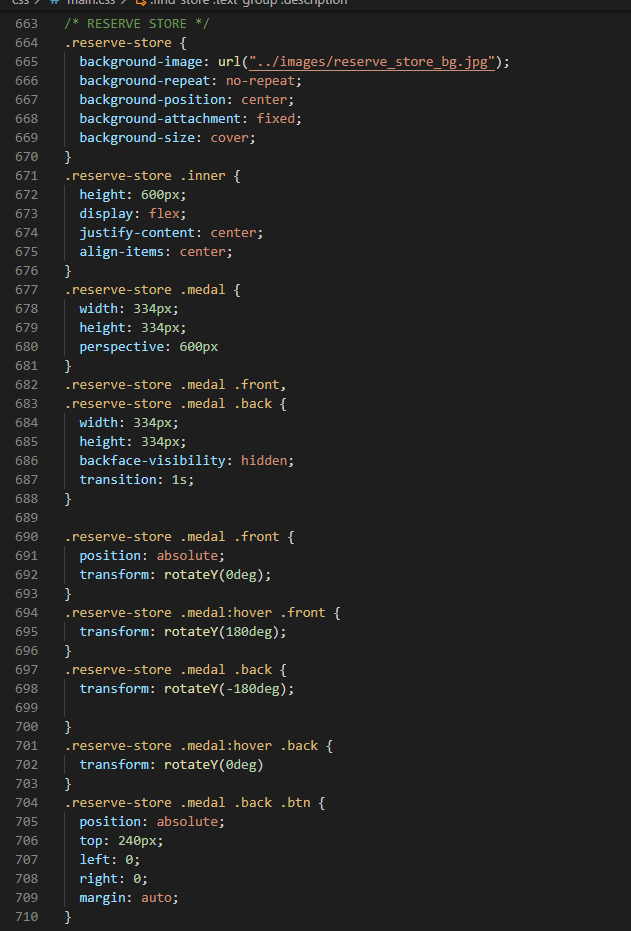
reserve coffee



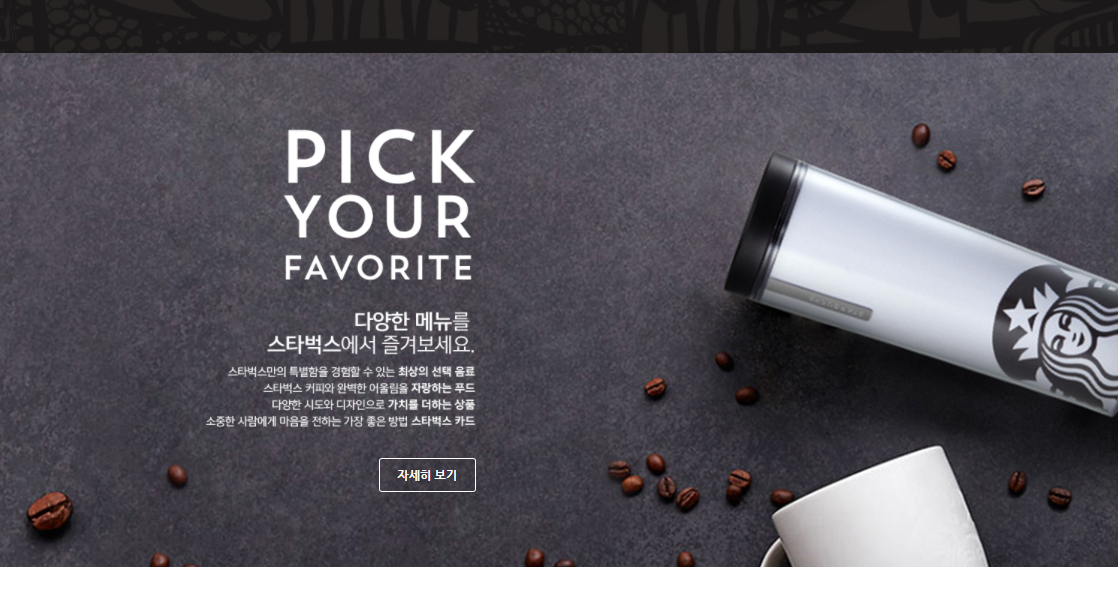
pick your favorite


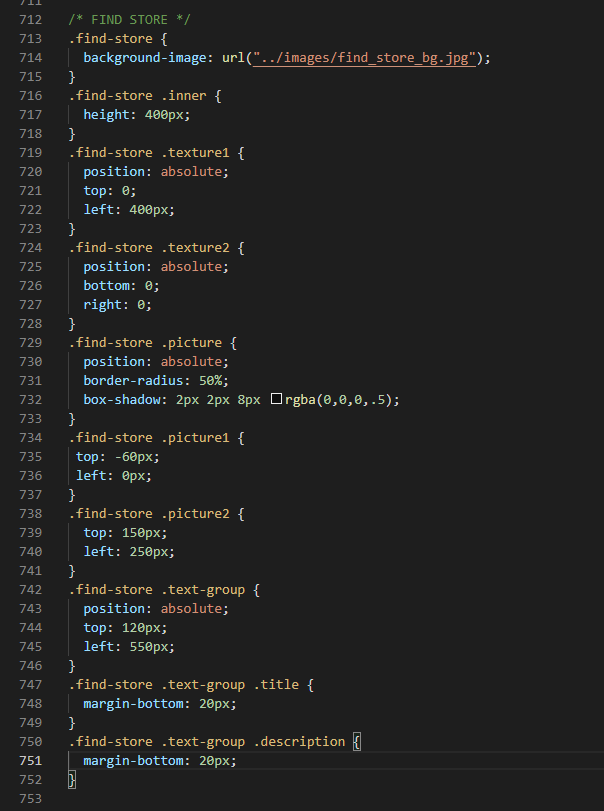
background-attachment: fixed; 로 하여 페러럴 효과를 적용시킨다.

3D 애니메이션




스크롤 위치 계산
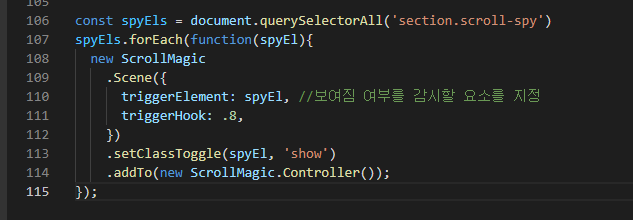
애니메이션



스크롤을 내리다가 해당 클래스('section.scroll-spy')를 가지는 요소가 화면의 0.8 지점에 왔을때 'show' 라는 클래스가 추가 된다.

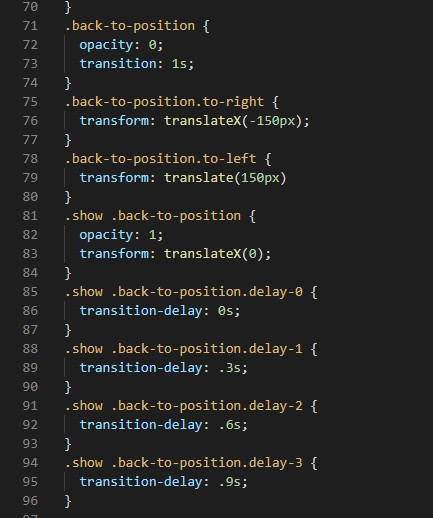
CSS로 움직임을 만들어 준다.

애니메이션을 적용하고 싶은 요소에 앞서 지정한 클래스를 추가 한다.

스크롤을 내리다가 해당 요소가 화면의 10/8 지점에 왔을때 show라는 클래스가 생겨나고 CSS에서 적용한 애니메이션이 동작 하게 된다.
