태그
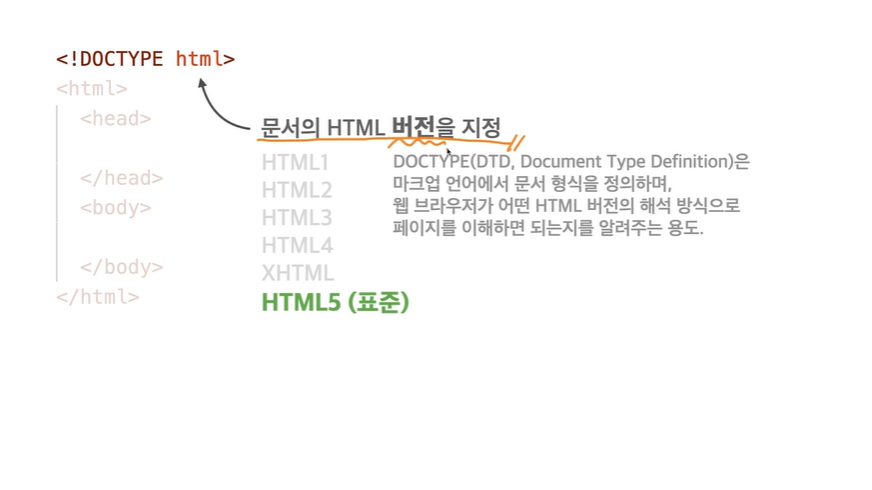
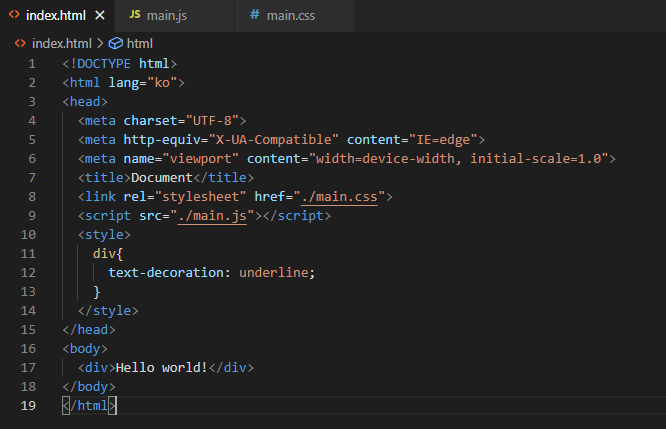
Doctype(DTD)
HTML의 버전을 지정한다.

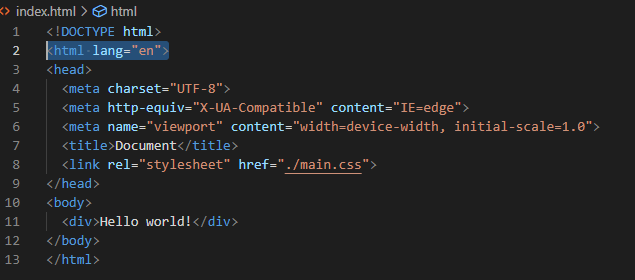
HTML 태그
문서가 어디에서 시작하고 어디에서 끝나는지 알려주는 역할을 한다.

lang : 웹페이지에 기본 언어를 설정한다.
head 태그
문서의 정보를 나타내는 범위
웹 브라우저가 해석해야 하는 제목, 설명, 사용할 파일 위치, 스타일(CSS) 같은 웹페이지의 보이지 않는 정보를 작성하는 범위
body 태그
문서의 구조를 나태내는 범위
사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 네비게이션, 메뉴, 버튼, 이미지 같은 웹페이지의 보여지는 구조를 작성하는 범위.
CSS,JS 연결하기
CSS 작성

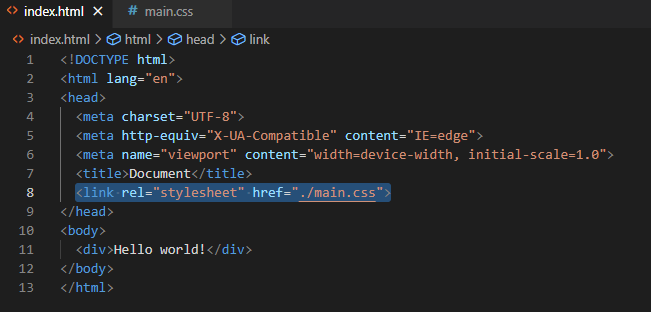
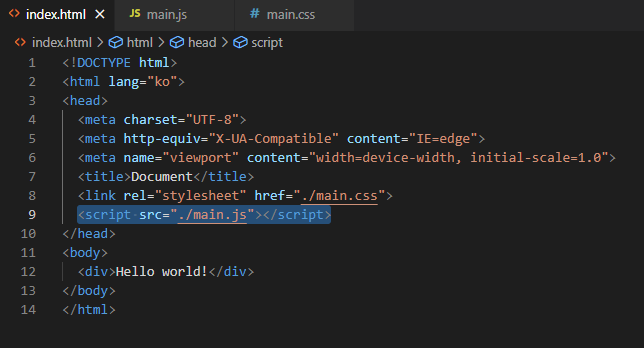
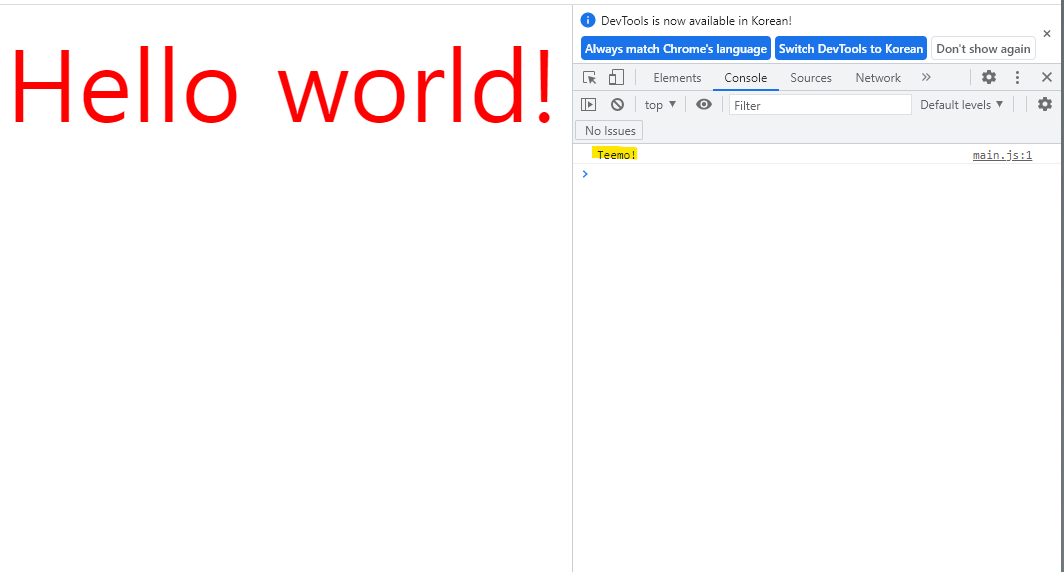
link 태그를 통해 작성한 CSS파일을 불러와 적용한다.

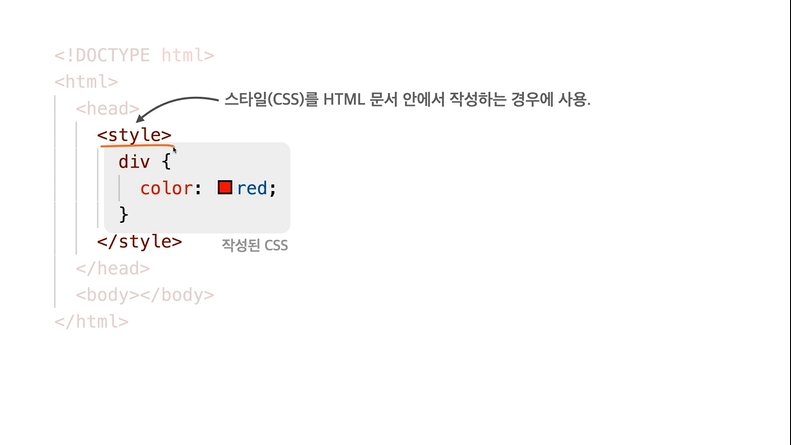
style 태그로도 CSS를 사용 할 수 있다.

JavaScript 작성

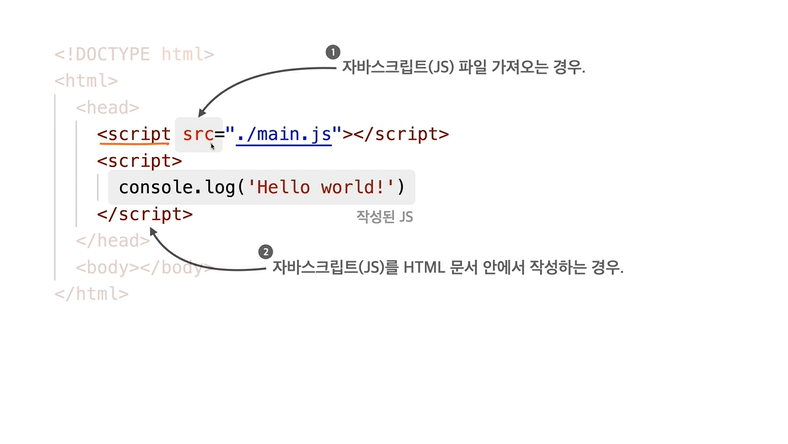
script 태그를 이용해 작성한 JavaScript 파일을 불러와 적용한다.


정보를 의미하는 태그
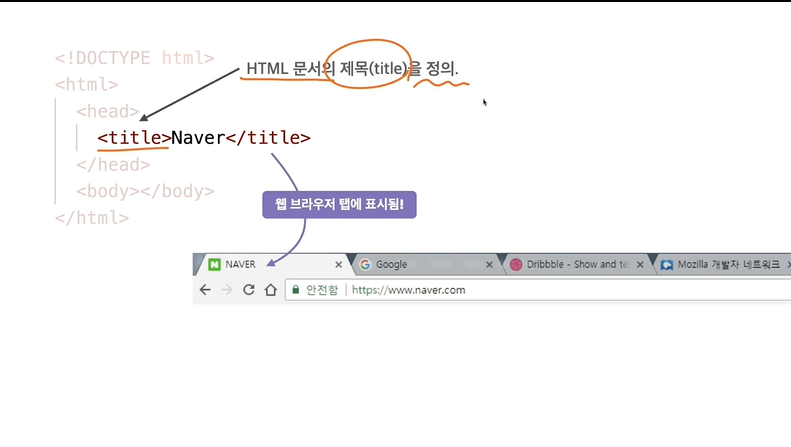
title 태그
HTML 문서의 제목을 정의 한다.

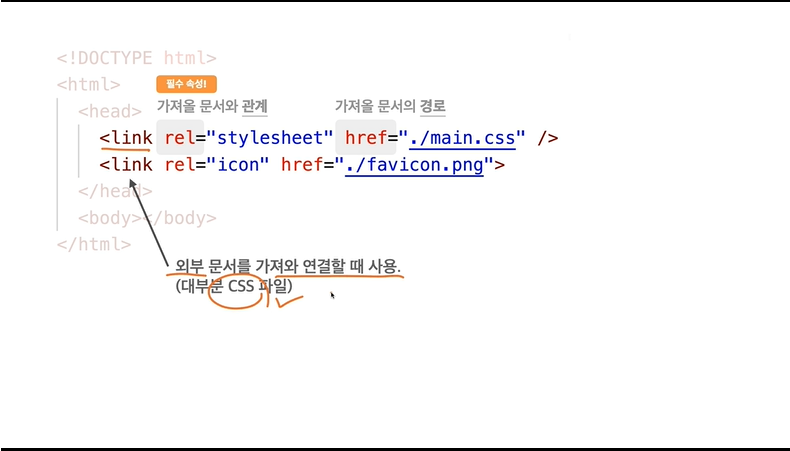
link 태그
외부 문서를 가져와 연결할 때 사용

rel: (relationship) 가져올 외부 문서가 현재의 HTML과 어떤 관계인지를 명시하는 HTML 속성
href: (hyper Text Reference) 브라우저가 참조할 특정 경로를 지정하는 HTML 속성
icon: 제목옆에 표시되는 아이콘
favicon(Favorite Icon)
style 태그

script 태그

src를 사용하면 파일을 가져오는 것이고 사용하지 않으면 문서 안에서 직접 작성한다는 의미 이다.
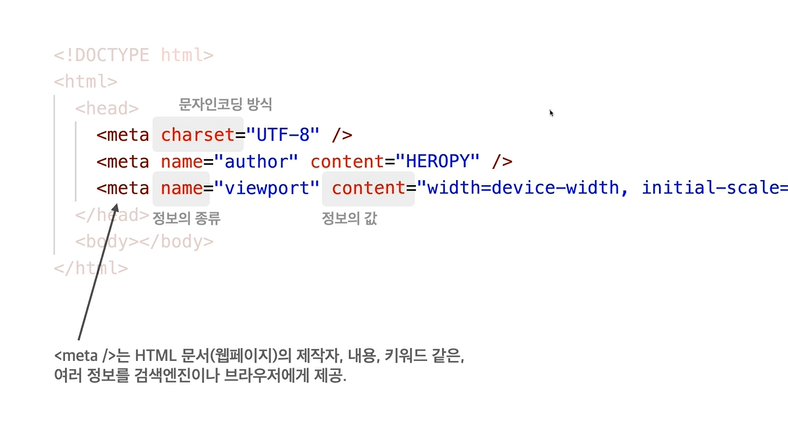
meta 태그

charset(Charater Set): 문자 인코딩 방식을 지정하는 HTML 속성
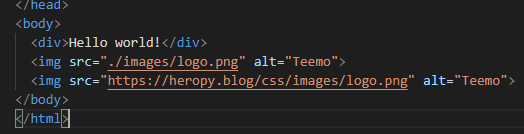
화면에 이미지 출력하기

img 태그를 통해 이미지를 불러온다.
alt : 이미지를 불러올수 없는 상황에 대체할 메세지를 필수로 입력한다.
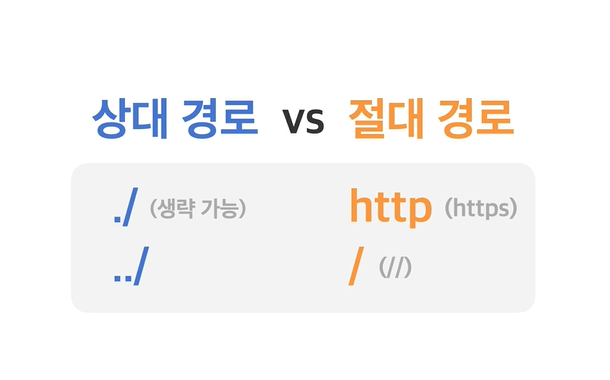
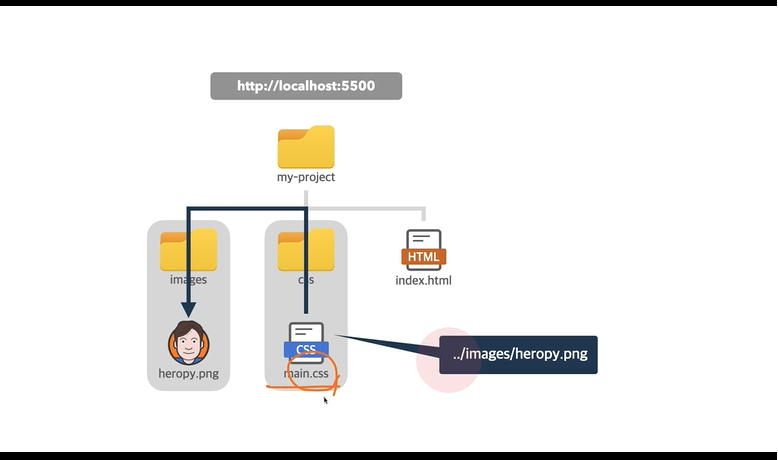
경로

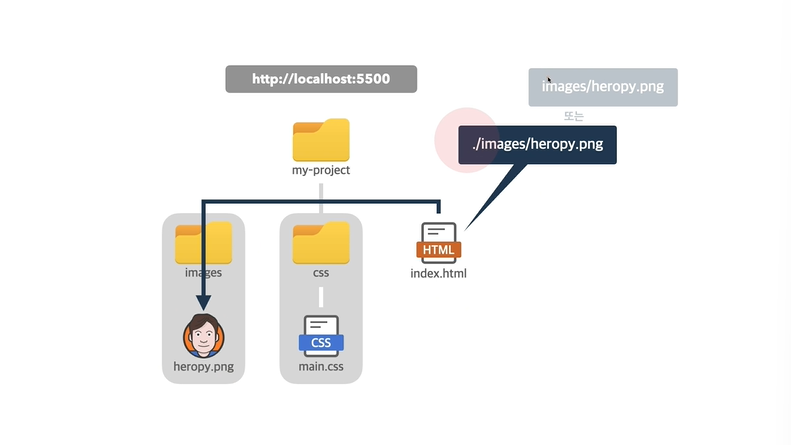
상대경로
./ : 주변에서 찾는다 상대적인 것 (생략 가능)

../ : 상위 폴더 에서 찾는다

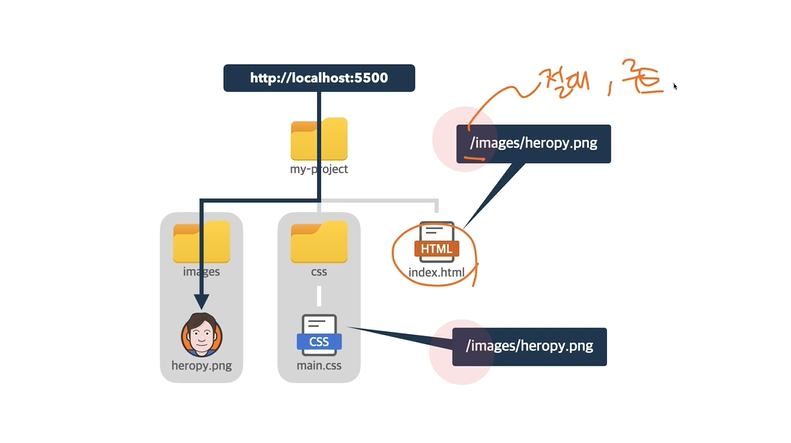
절대 경로
/: 최상위 경로 , 루트

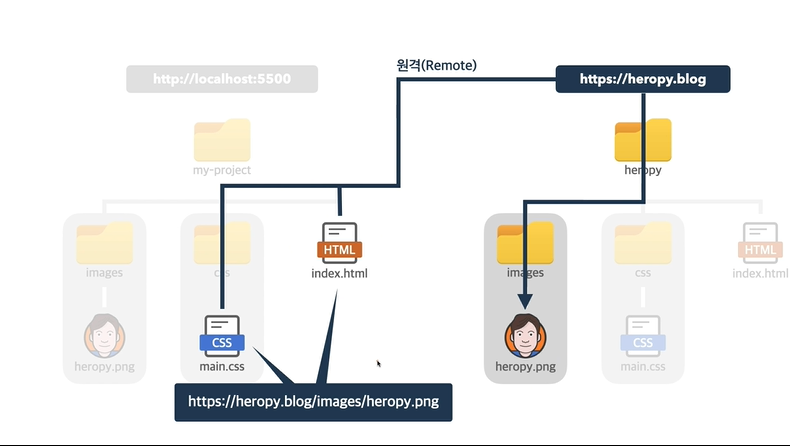
http: 원격의 경로

링크하기
하이퍼링크

codepen.io
테스트용으로 손쉽게 사용할 수 있다.
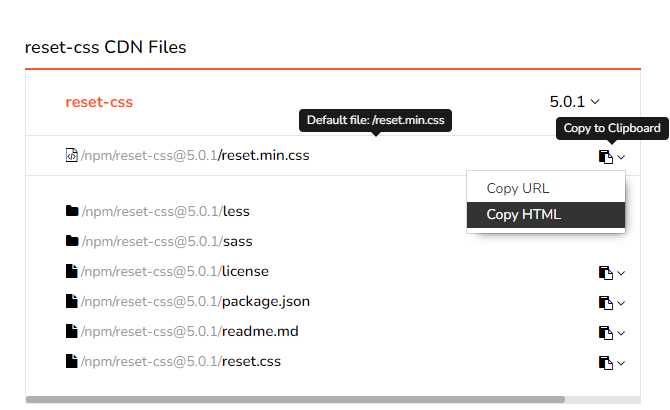
브라우저 스타일 초기화
브라우저 마다 제공하는 기본 스타일이 다르기 때문에 결과물이 다를 수가 있기 때문에 작업 하기 전에 초기화를 해주는 것이 좋다.

Copy HTML을 눌러서 복사

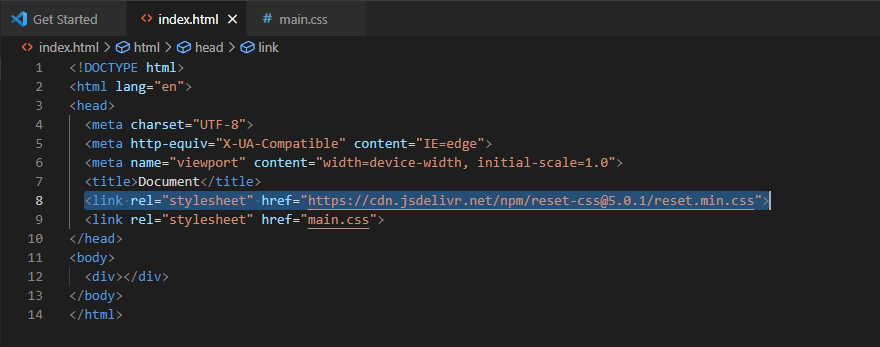
CSS파일을 불러오기 전에 복사한 HTML을 붙여넣기 하면 초기화가 가능하다.
