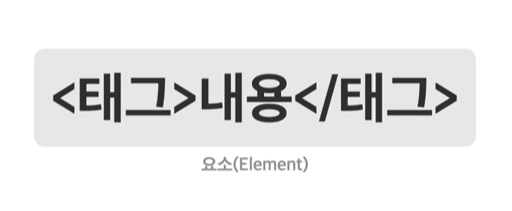
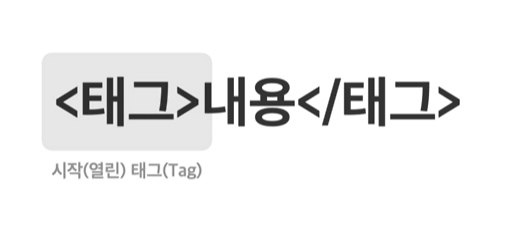
기본 문법




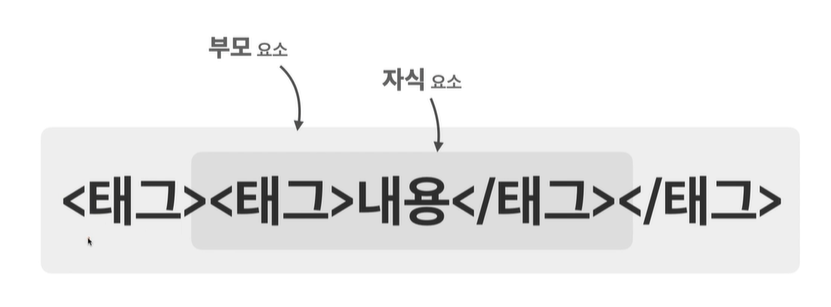
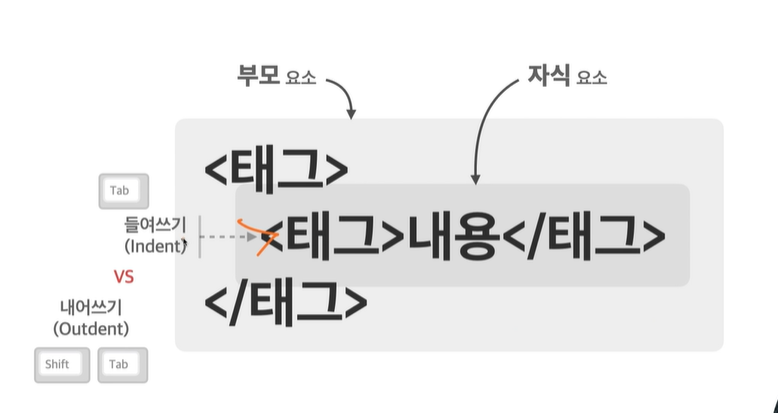
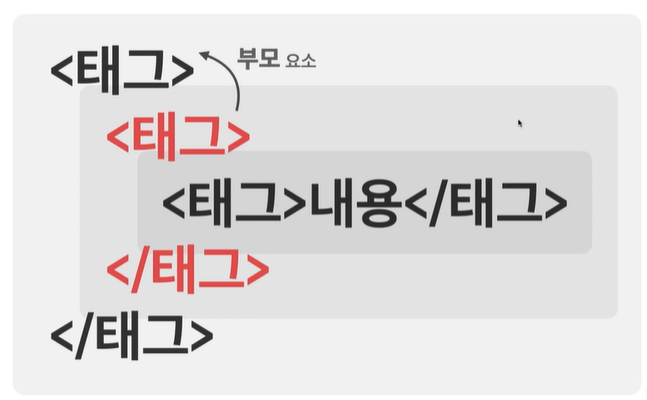
부모와 자식 관계


부모요소

현재 태그를 기준으로 감싸고 있는 바로 윗단계 요소
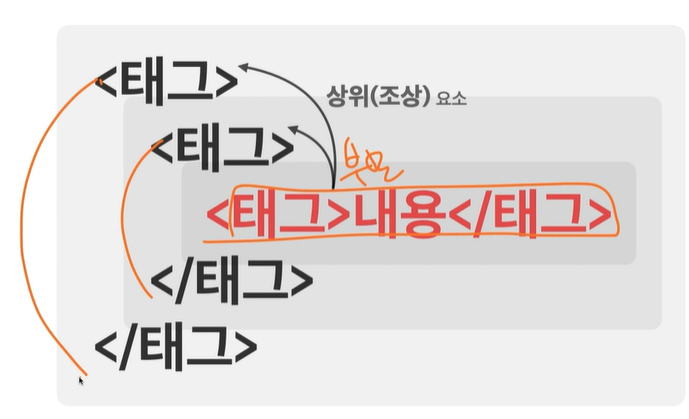
상위(조상)요소

부모 요소를 포함, 현재 태그를 감싸고 있는 위의 모든 단계의 요소
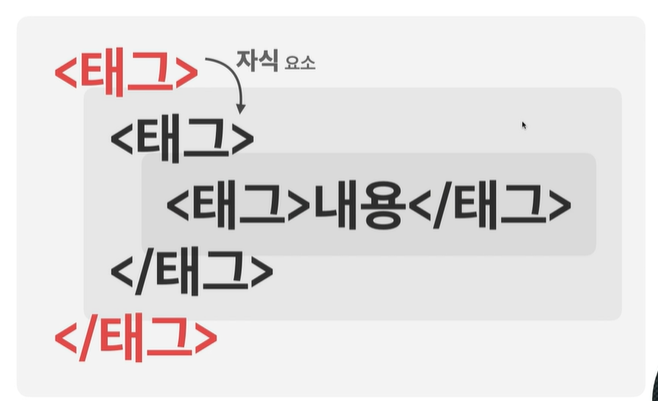
자식요소

현재 태그가 감싸고 있는 바로 아랫 단계의 요소
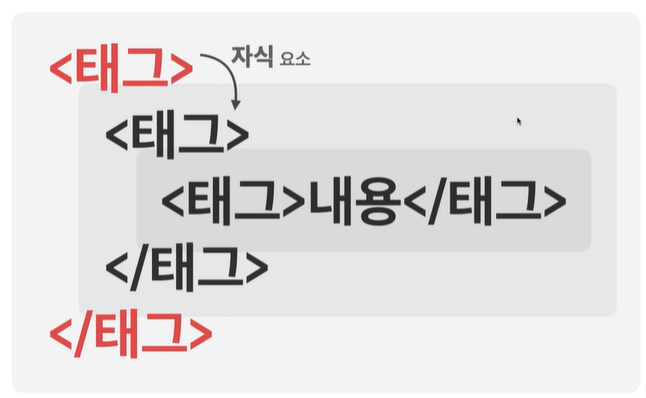
하위(후손)요소

현재 태그가 감싸고 있는 아래 모든 단계의 요소
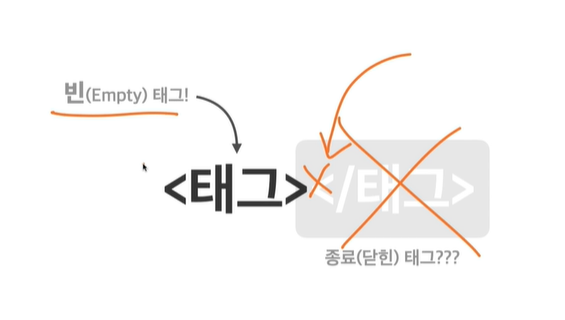
빈 태그

닫히는 태그가 없어서 내용<요소>를 입력 할 수 없어서 빈 태그 라고 부른다.
작성법

뒤에 '/' 를 붙이지 않아도 문제없이 동작하지만 빈태그인지 아닌지 한눈에 구분하기 위해 뒤에 붙이는걸 권장한다.
ex)
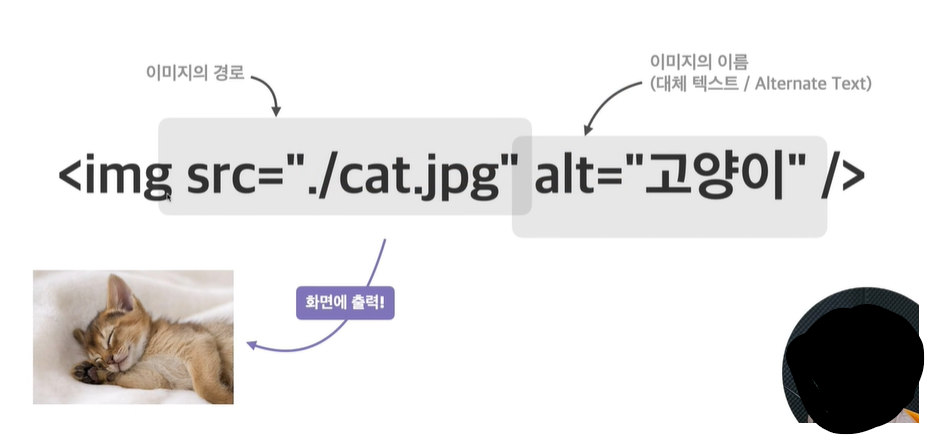
img태그

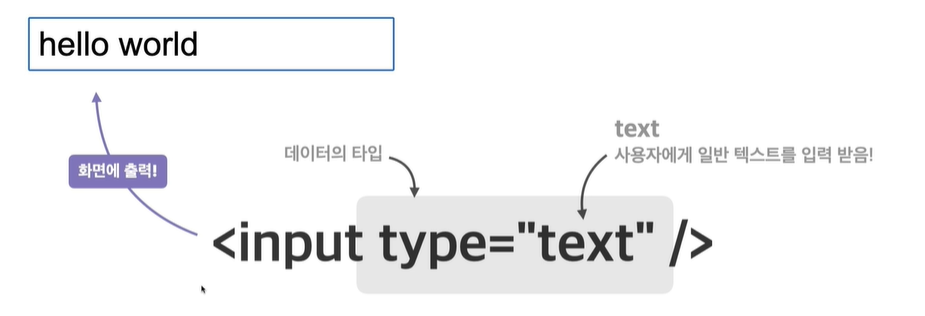
input태그

글자와 상자
요소가 화면에 출력되는 특성을 크게 2가지로 구분한다.
-
인라인(inline)요소 : 글자를 만들기 위한 요소
-
블록(block)요소 : 상자(레이아웃)를 만들기 위한 요소
인라인 요소
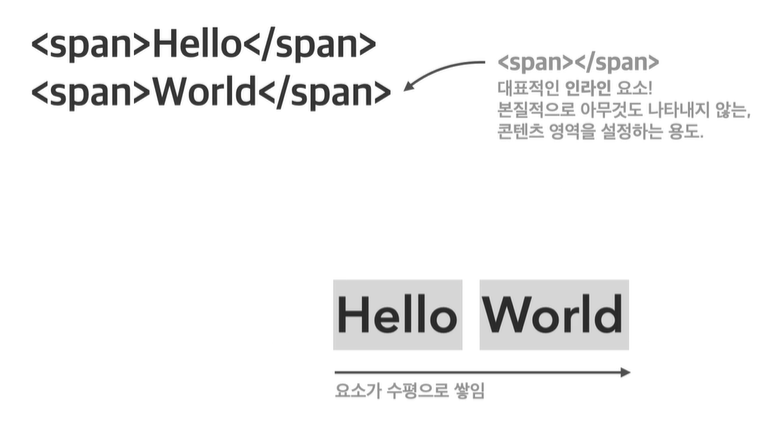
span태그

대표적으로 인라인요소를 가진다.
줄바꿈 행위가 띄어쓰기와 같이 표시된다.
특징


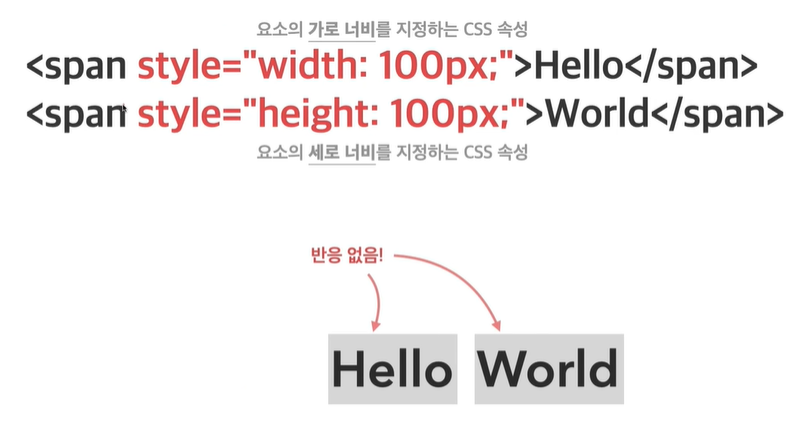
인라인 요소는 글자를 취급하는 요소로서 가로 사이즈(width)와 세로 사이즈(height)를 가질 수 없다.

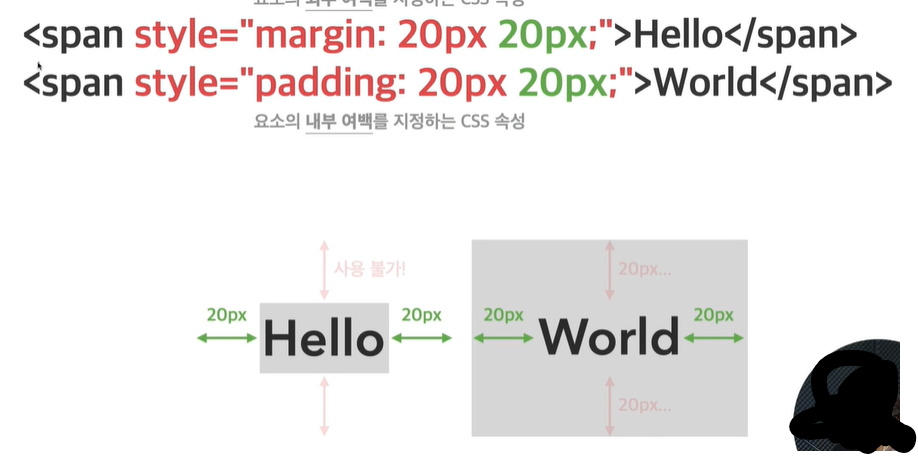
외부 여백(margin)을 지정하면 좌우 이외에는 적용 되지 않는다.
내부 여백(padding) 또한 좌우 이외에는 적용 되지 않는다.

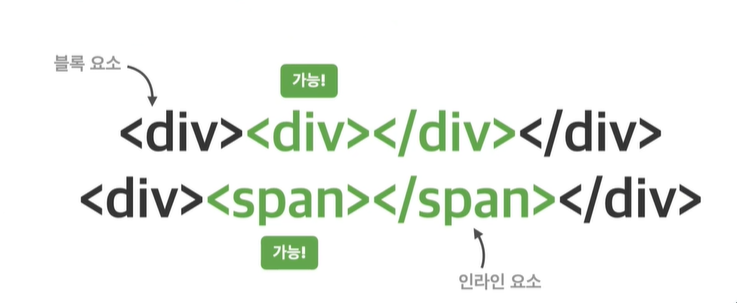
인라인 요소의 자식 요소로써 블럭 요소를 사용할 수 없다.
블럭 요소
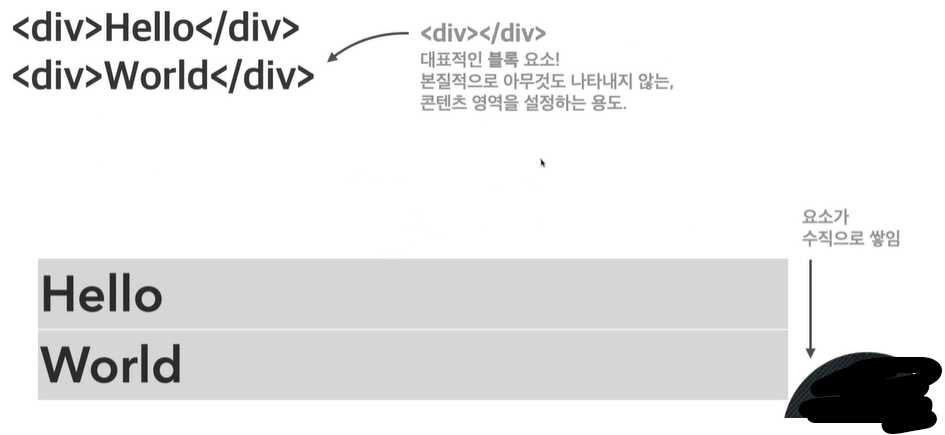
div태그
대표적인 블럭요소

블럭요소는 위에서 아래로 수직으로 쌓인다.

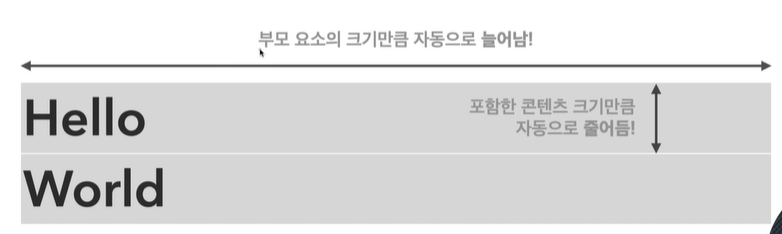
가로 너비는 자동으로 늘어나지만,
세로 너비는 자동으로 줄어든다.

가로, 세로 너비를 지정할 수 있다.

외부, 내부 여백을 지정할 수 있다.

블록 요소는 자식 요소로써 블록 요소 뿐만 아니라 인라인 요소 또한 가질 수 있다.
