개요
표기법

dash-case(kebab-case)

각 각의 단어들 사이에 대쉬 기호로 구분되어 있다..
snake_case

각 각의 단어들 사이에 언더바로 구분되어 있다.
camelCase

각 각의 단어들을 대문자로 시작하여 구분한다.
*첫 문자는 소문자
PascalCase

각 각의 단어들을 대문자로 시작하여 구분하지만 camelCase와 다르게 첫 문자는 대문자로 입력한다.
zero-based Numbering

js에서든 어느 개발 언어에서든 모든 숫자는 0부터 시작 한다.
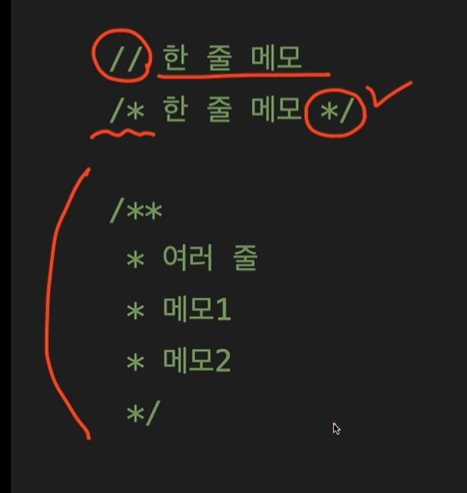
주석

ctrl + / 를 사용하면 편하다.
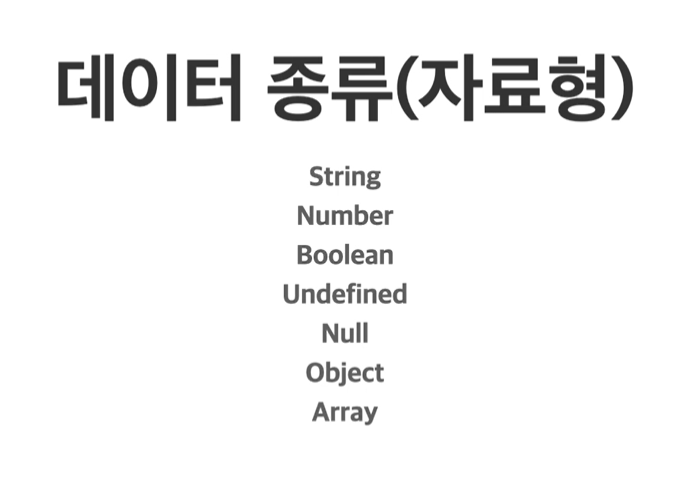
데이터 종류(자료형)

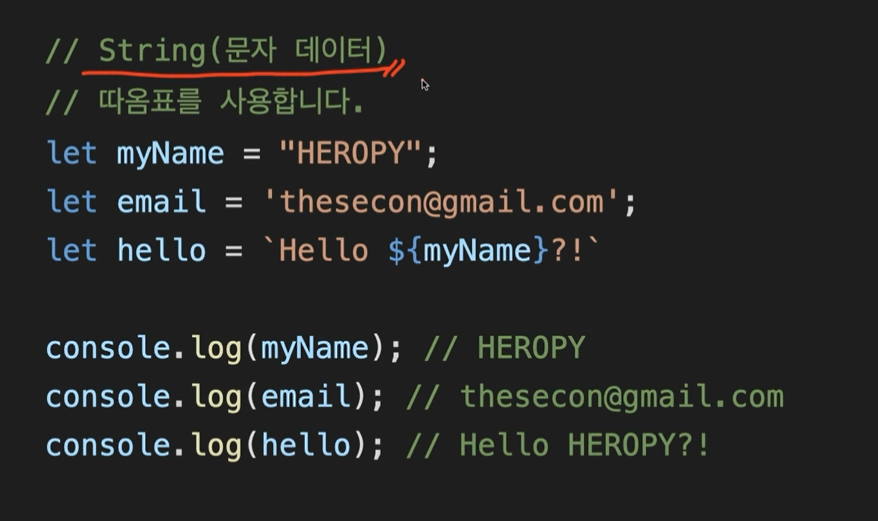
string

let으로 변수를 선언한다.
string은 큰따옴표, 작은따옴표를 구분하지 않는다.
보관법: 벡틱 기호( ` )를 사용하면 ${string}을 통해 보관된 데이터를 불러올 수 있다.
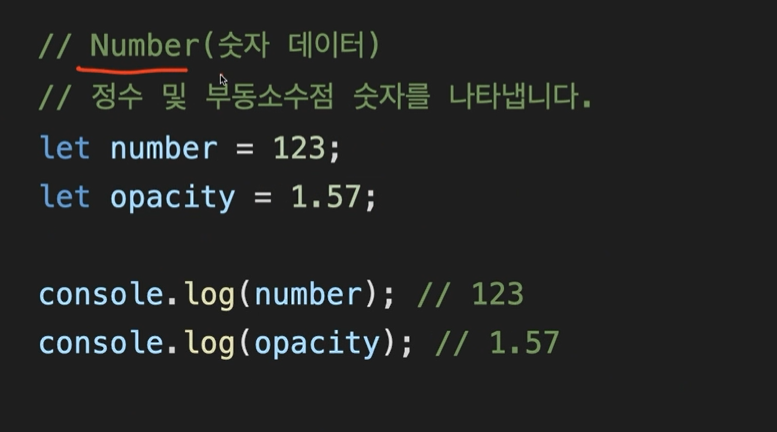
number

boolean

참, 거짓을 나타낸다.
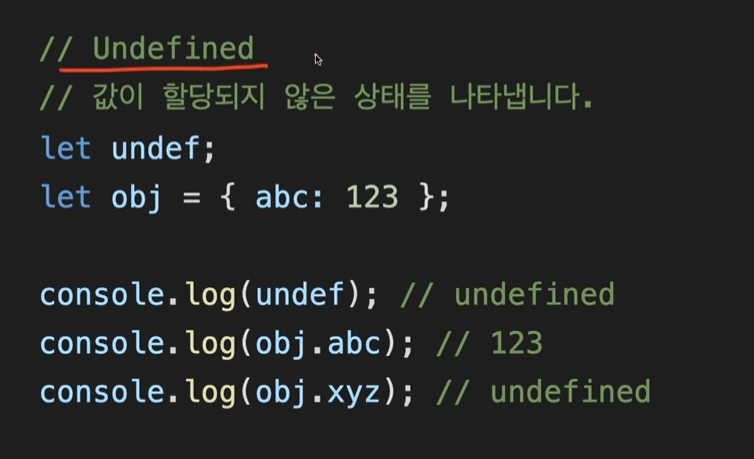
undefined

값이 할당 되지 않은 상태
변수의 값을 초기화 하지 않은 상태에서 console.log를 통해 값을 출력하면 undefined 라는 하나의 데이터가 출력 된다.
let obj = { abc: 123 };중괄호 안에 속성이라는 데이터와 값을 선언해 주는 구조를 객체 데이터라고 한다.
obj.xyz 처럼 애초에 선언이 되지 않은 변수에 대해서도 undifined라는 데이터가 출력 된다.
null

의도적으로 값이 없다는 것을 명시하는 것이다.
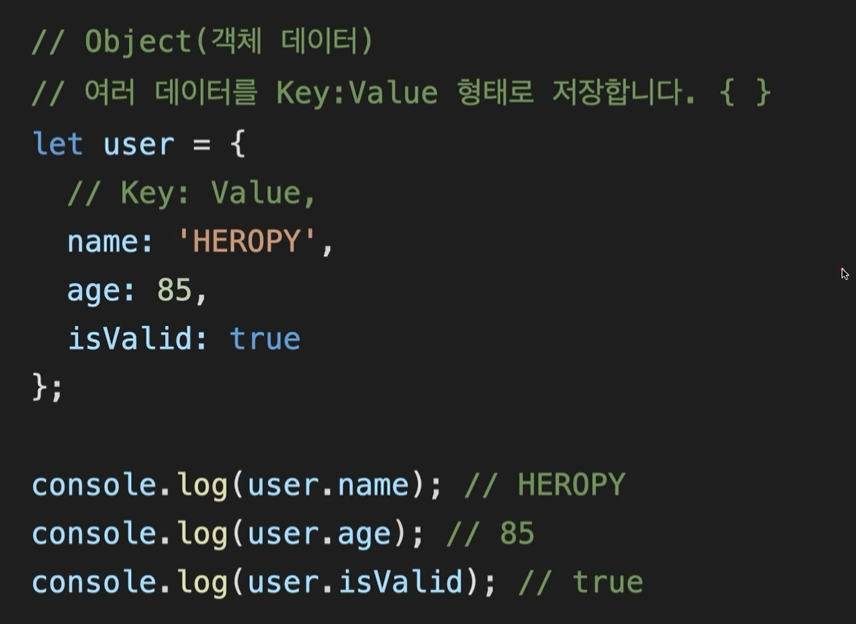
object(객체 데이터)

중괄호로 묶어서 key와 value 형태로 저장한다.
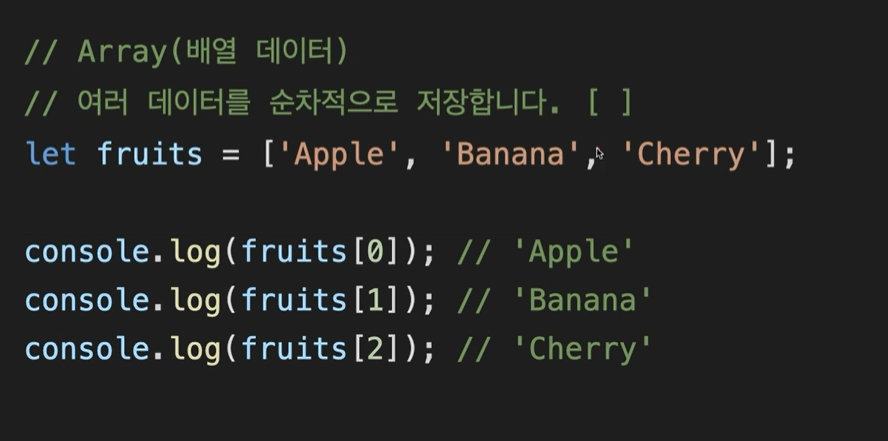
array(배열 데이터)

대괄호 안에 쉼표로 구분하여 데이터를 입력한다.
변수

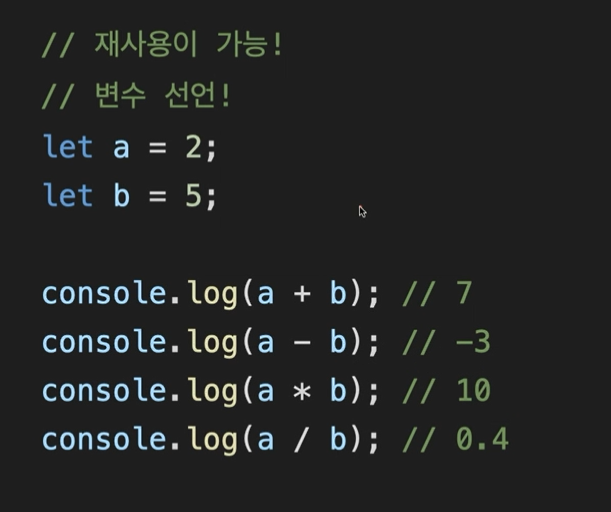
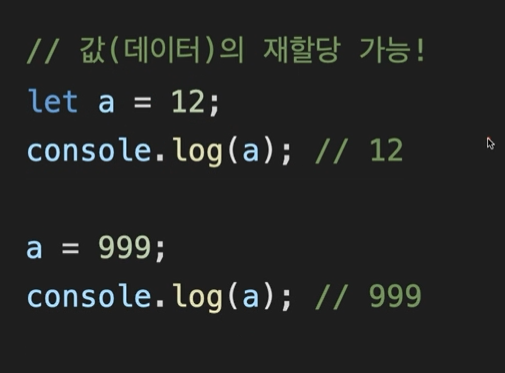
let
재사용 가능

재할당 가능

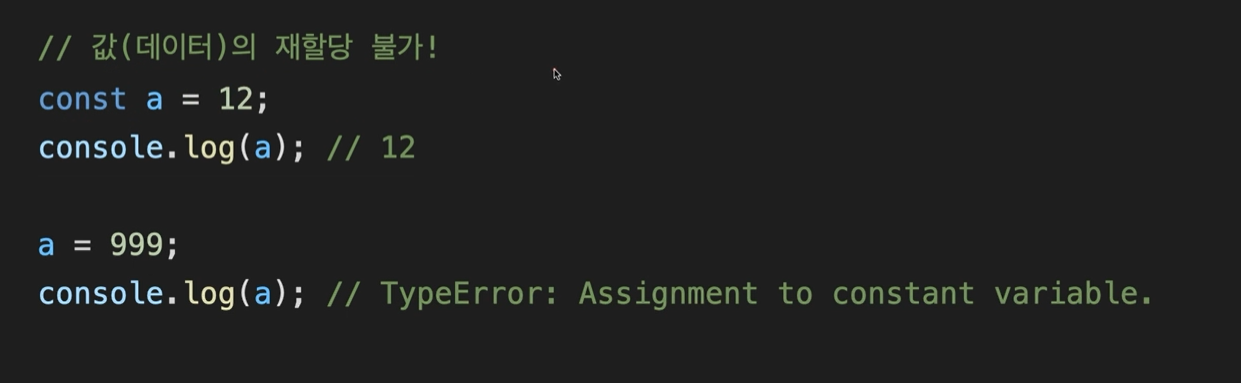
const
재할당 불가능

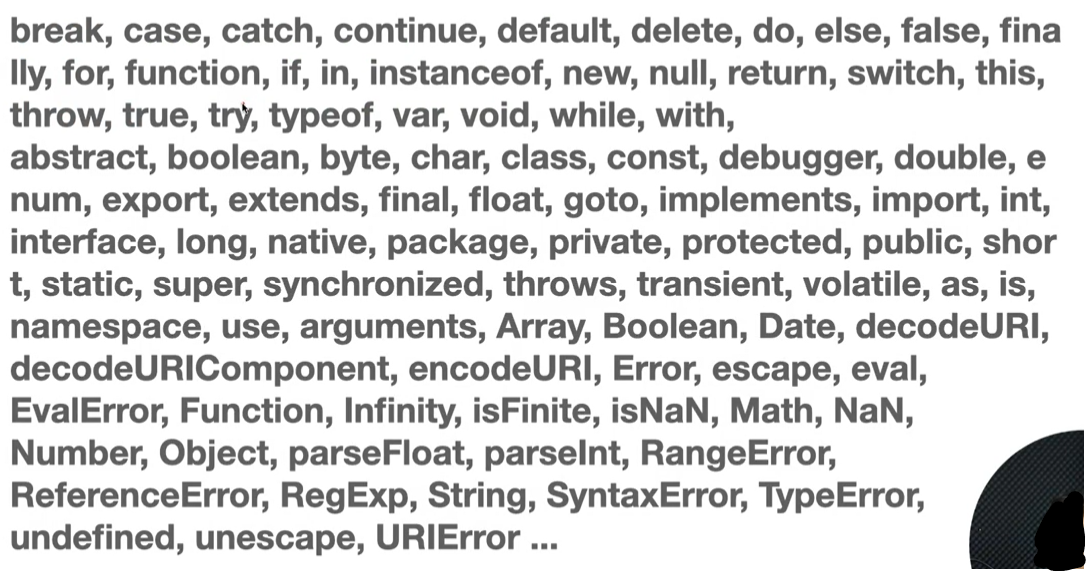
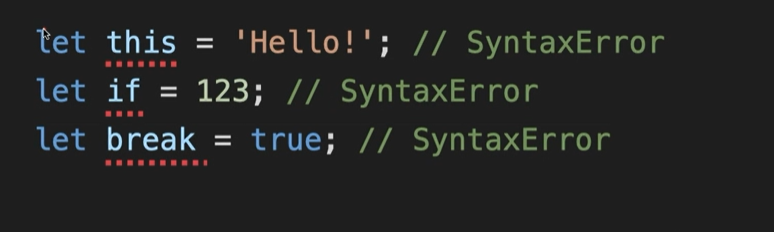
예약어



에디터에서 자동적으로 error가 표시 되기 때문에 외우지 않아도 된다.
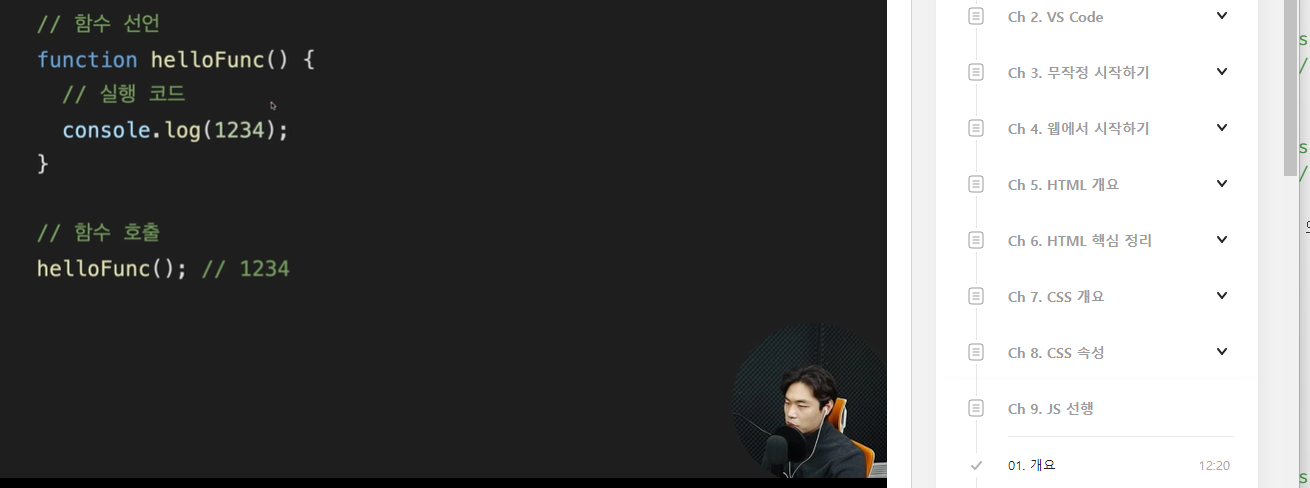
함수

function
함수를 선언한다.

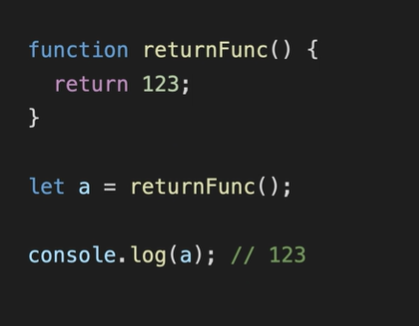
return
함수를 반환한다.

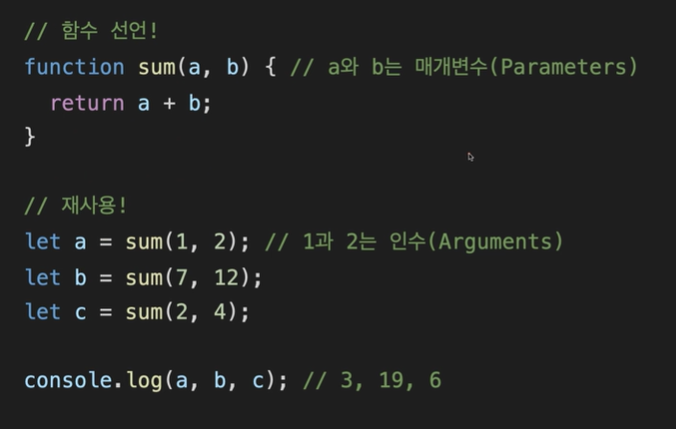
매개 변수

a와 b는 매개변수(Parameters) 가 되고, 매개변수로 받으려는 값 1, 2는 인수(Arguments)라고 한다.
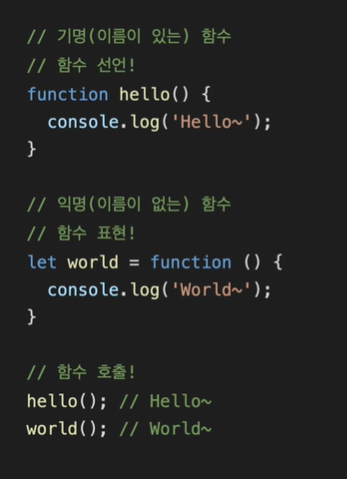
익명 함수

익명 함수는 이름이 없어서 호출 할 수 없다. 대부분 데이터로써 사용 되거나 변수에 집어 넣어서 사용된다.
변수에 할당 될 때는 함수를 선언 하는것이 아닌 함수를 표현 한다고 한다.
*함수의 선언과 함수의 표현의 차이는 호이스팅(Hoisting)에서 나타난다.
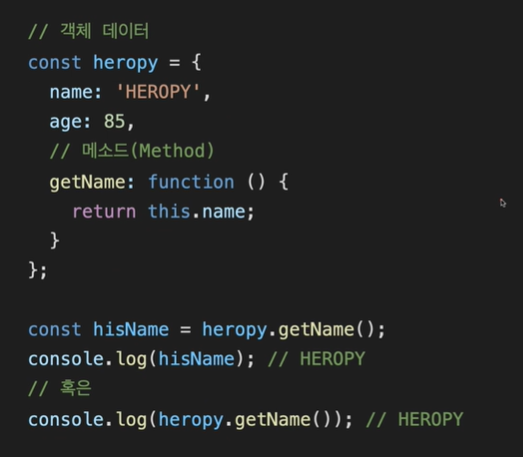
메소드

객체 데이터 내에서 속성 부분에 함수가 할당 되어 있을 경우 그 것을 메소드(Method) 라고 부른다.
this: this가 소속된 객체 데이터를 의미 한다.
위의 코드에서 this.name은 this가 속해 있는 const hropy 객체 데이터 내의 name을 뜻한다.
조건문

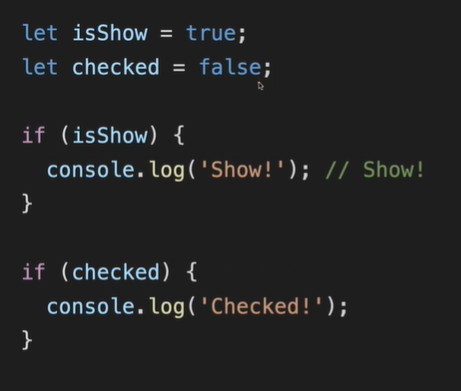
if

if 키워드 다음에 소괄호 () 사이에 조건을 삽입한다.
조건이 true일 때 중괄호 {} 안의 코드가 동작 한다.
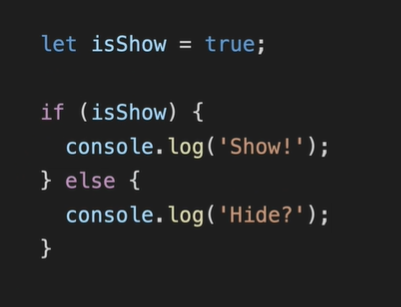
else

if 가 false 일때 else가 동작한다.
DOM API

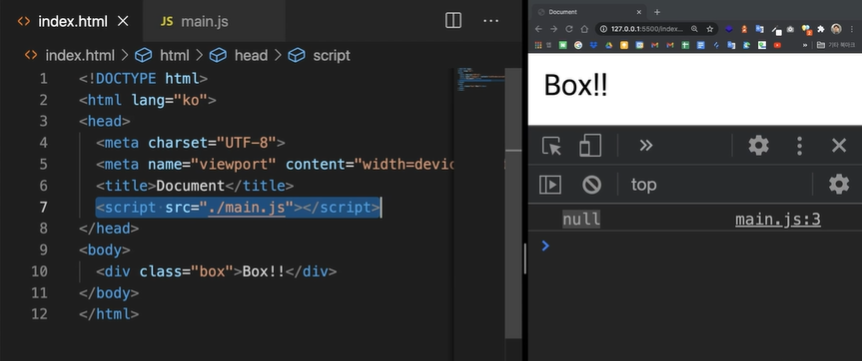
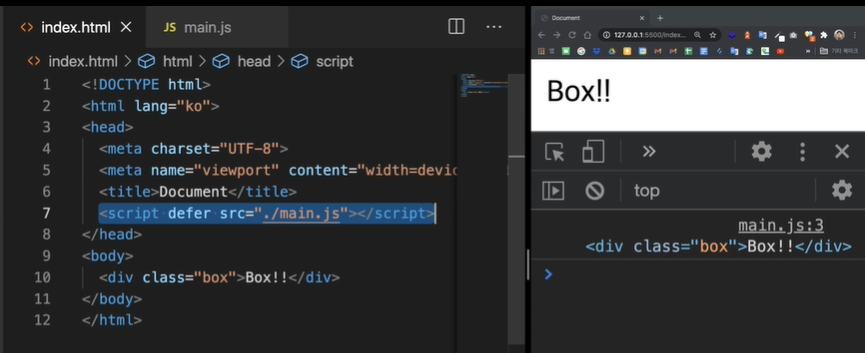
defer


js를 불러 오는 script 태그가 head 부분에 있기 때문에 당연히 먼저 실행 된다. 이 때 body 부분(div class="box")은 아직 읽어 지지 않았기 때문에 console에는 null이 나온다.

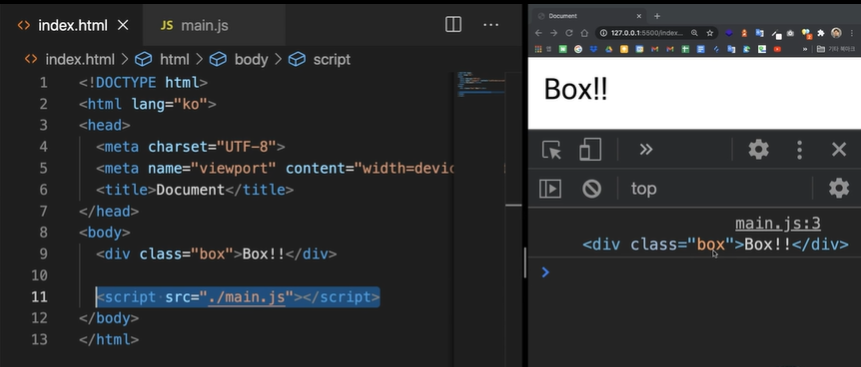
script 태그의 위치를 body의 div태그 밑으로 옮겼을 경우
box라는 class를 가지고 있는 div 요소를 잘 찾아서 console에 출력 해준다.
하지만 script 태그는 정보에 해당하는 내용이 기 때문에 가능하면 head 부분에 위치 하는 것이 좋다.

이 때 script의 속성으로 defer를 입력해 주면 html 문서를 다 읽고난 이후에 defer가 입력된 부분이 실행되기 때문에 정상적으로 동작하게 된다.
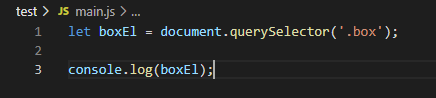
document.qurySelector

document: 브라우저에서 정의된 객체
.querySelector(): 메소드 의 인수로 찾으려는 CSS의 선택자가 올 수 있다. 선택자에 맞게 해당하는 요소 1개를 HTML에서 찾아서 반환 해준다.
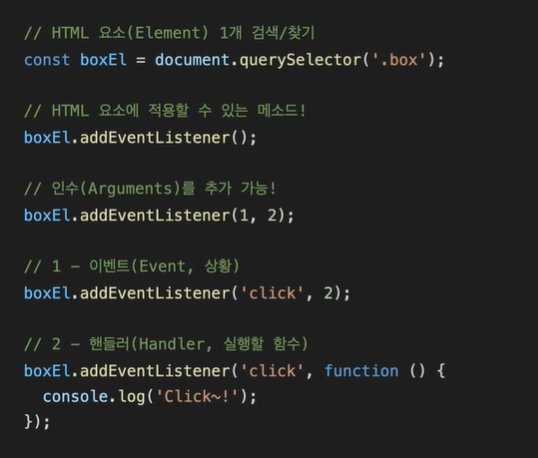
.addEventListener();
HTML 요소에 적용할 수 있는 메소드.
2개의 인수를 집어 넣을 수 있다.
첫번째 인수(Event)로 특정한 이벤트에 대한 정보를 넣을 수 있다.
'click' : 사용자가 해당 요소를 마우스로 클릭 했을 때를 의미 한다.
두번째 인수(Handler)로 익명 함수가 올 수 있고, 특정 이벤트가 일어났을 때 두번째 인수인 익명 함수가 실행 된다.

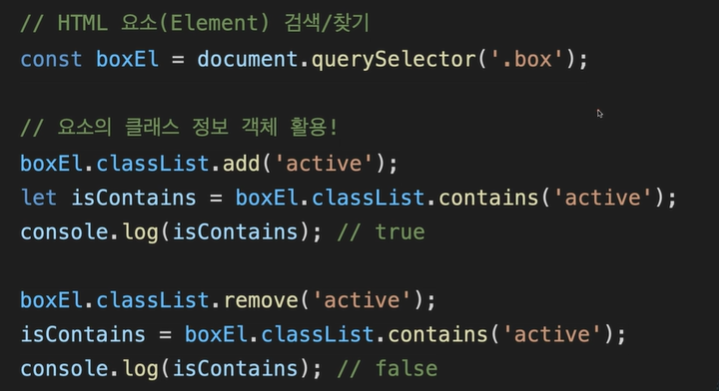
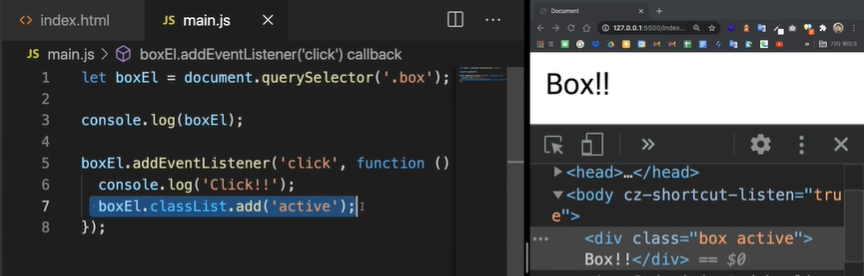
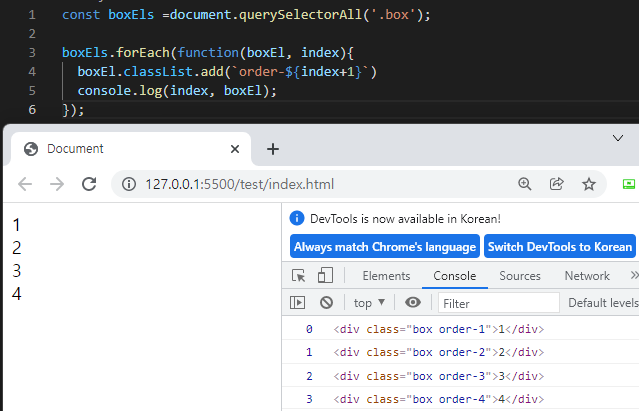
.classList.add();

.classList: 해당 요소의 class 정보를 가지고 있는 객체
.add(): classList의 메소드
boxEl.classList.add('active');boxEl이라는 요소에 'active'라는 클래스를 추가 한다.
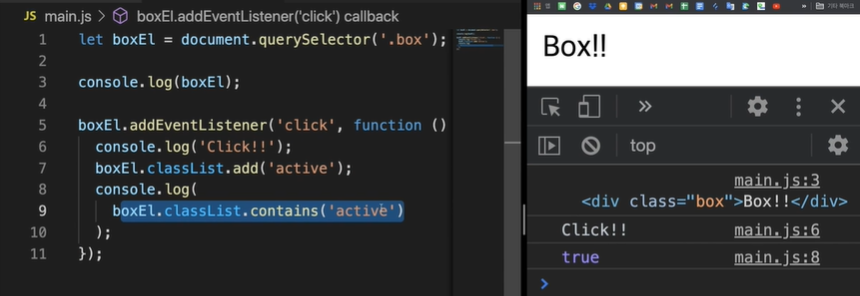
.classList.contains();

소괄호 안의 내용이 해당 요소에 포함되어 있는지 없는지 확인 한다.
반환 값: 포함 되어 있으면 true / 포함 되지 않으면 false
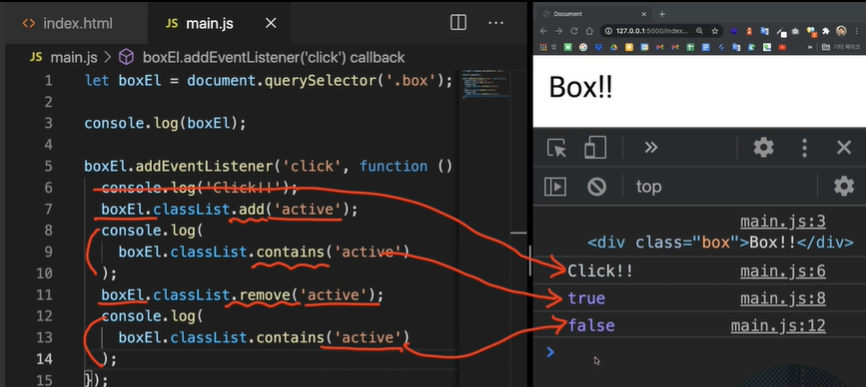
.classList.remove();

해당 요소에서 소괄호 안에 해당하는 내용의 클래스를 제거한다.

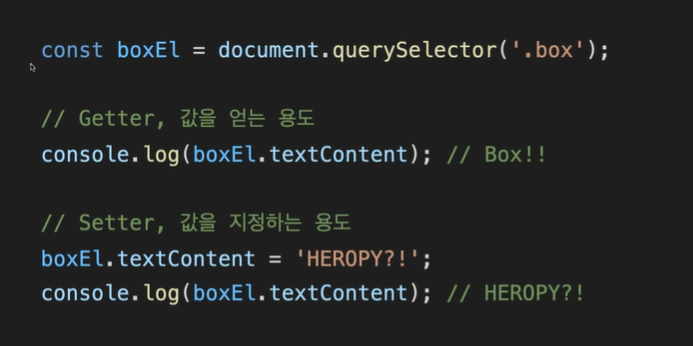
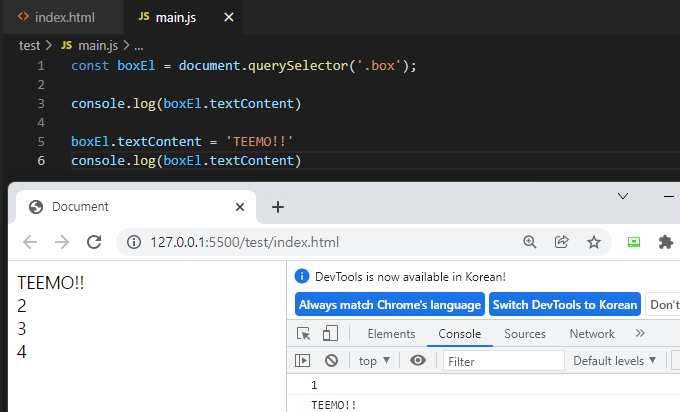
.textContent
해당 요소의 text에 해당하는 내용(content)를 반환 하고, 지정하는 것도 가능하다.

Getter: 값을 얻는 용도
Setter: 값을 지정하는 용도
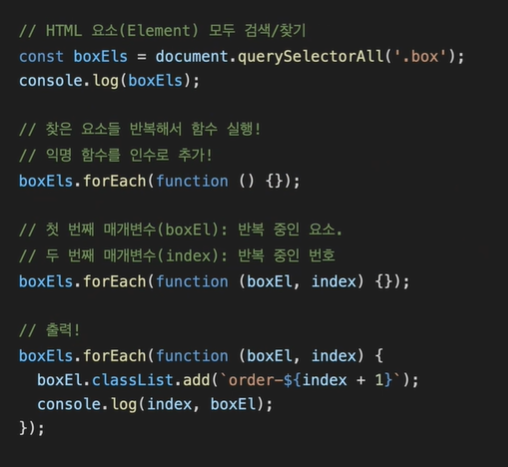
document.querySelectorAll();

클래스에 해당하는 HTML 요소를 모두 찾아서 배열(유사 배열) 데이터로 반환 한다.
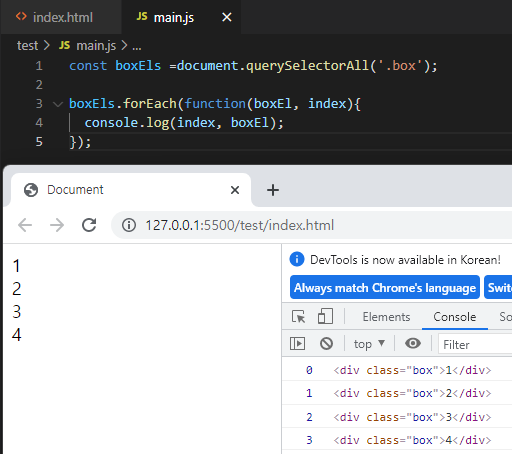
.forEach(function(){});
찾은 요소들을 반복 해서 익명의 함수를 실행하는 메소드
익명 함수의 매개변수로
첫 번째 매개변수: 반복 중인 요소
두 번째 매개변수: 반복 중인 번호
활용


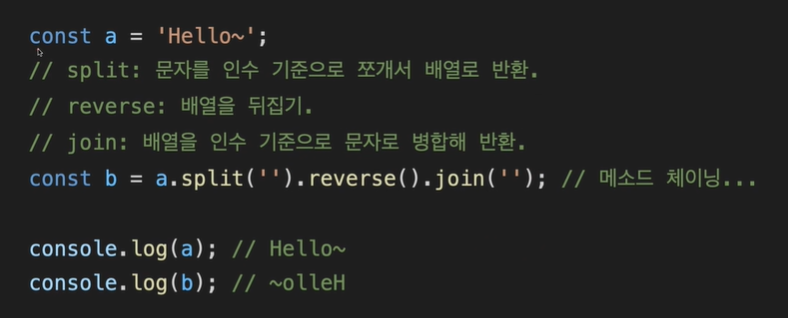
메소드 체이닝

메소드들이 체인처럼 연결되어 있다고 해서 메소드 체이닝이라 부른다.
.split(''): 어떠한 문자를 인수에 해당하는 내용을 기준으로 쪼개서 배열 데이터로 변환에서 반환 한다.
.reverse(): 배열 데이터를 반대 순서로 뒤집어준다.
.join(''): 인수를 기준으로 배열 데이터를 붙여서 반환 한다.
