
글꼴
font-style

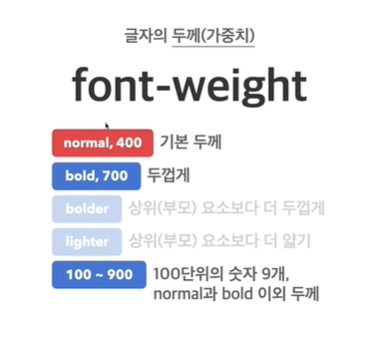
font-weight

font-size

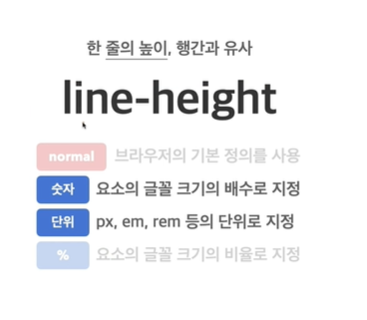
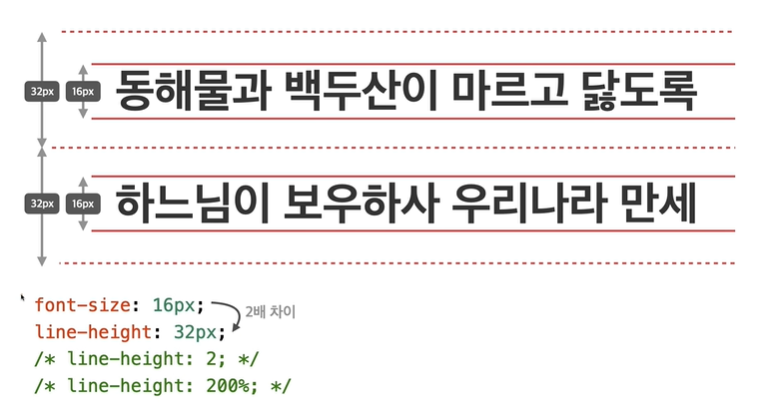
line-height


line-height 의 값으로 px 단위 이 외에도 배수와 퍼센트로 지정 할 수 있다.
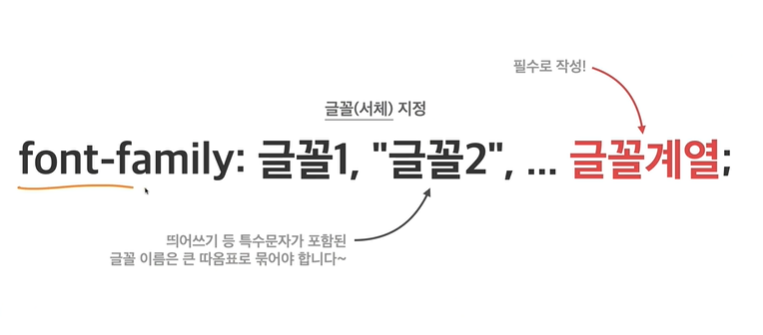
font-family

내가 원하는 글꼴 후보를 쉼표로 구분해서 지정할 수 있다.
후보를 지정해 두면 브라우저가 사용 가능한 글꼴을 순서대로 시도하고 가능한 글꼴을 사용한다.
제일 마지막으로 글꼴 계열을 지정 한다.
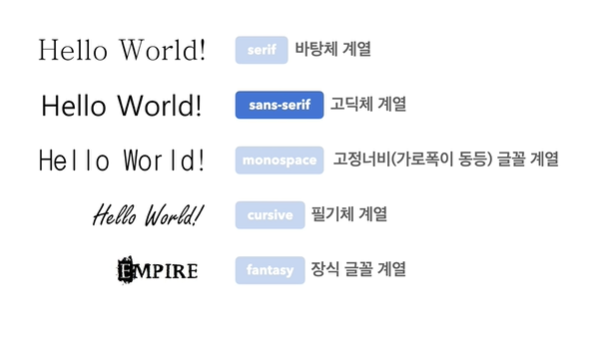
글꼴 계열

문자
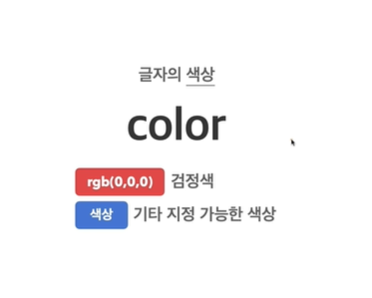
color

글자의 색상을 지정한다.
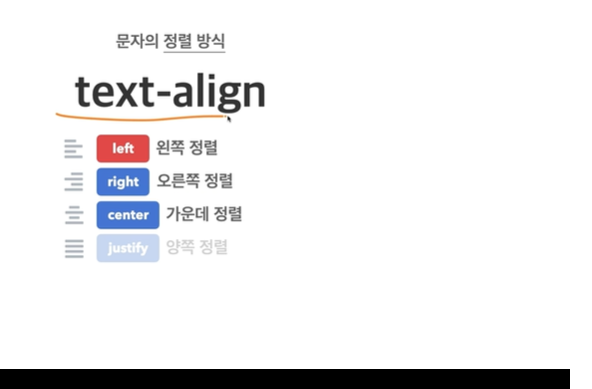
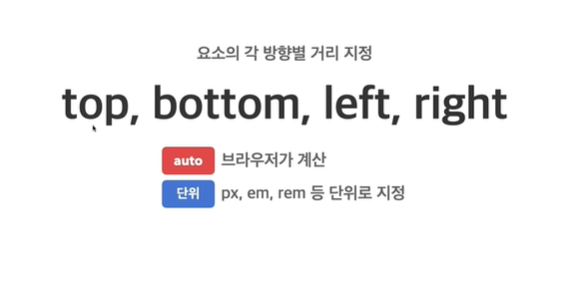
text-align

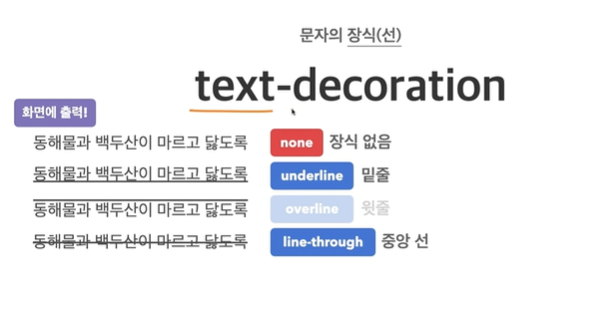
text-decoration

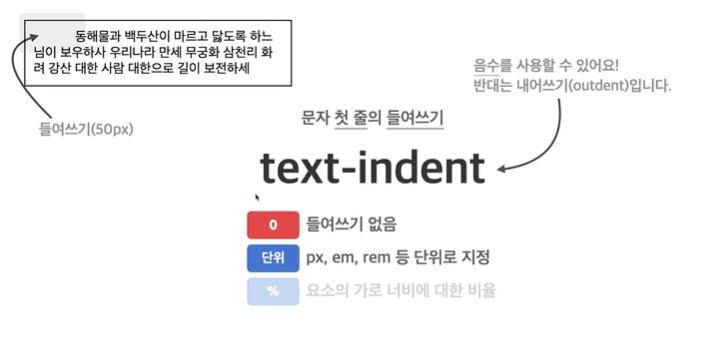
text-indent

배경
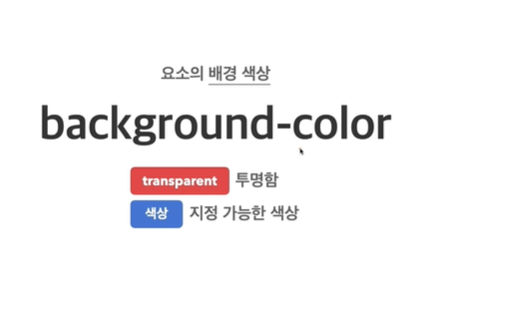
background-color

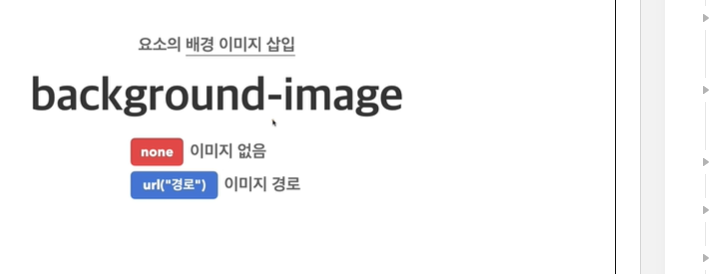
background-image

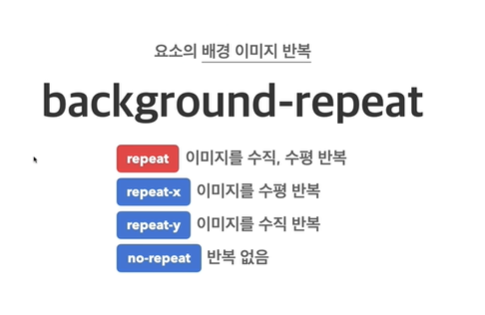
background-repaeat

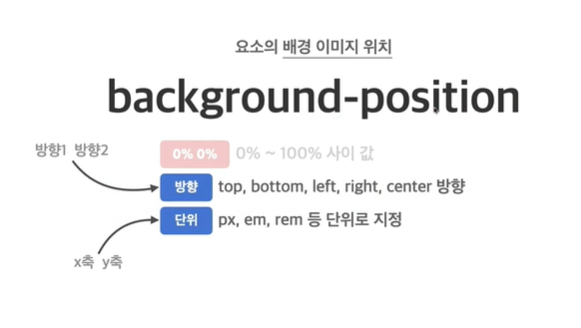
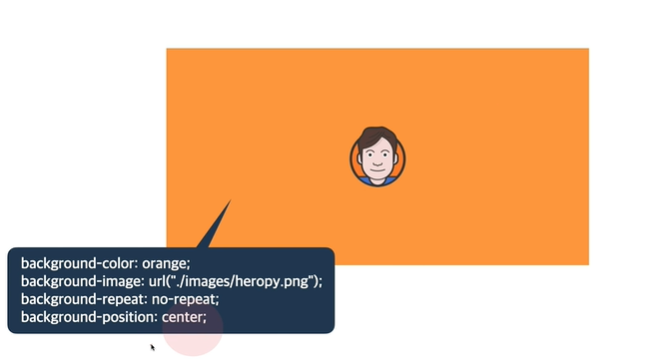
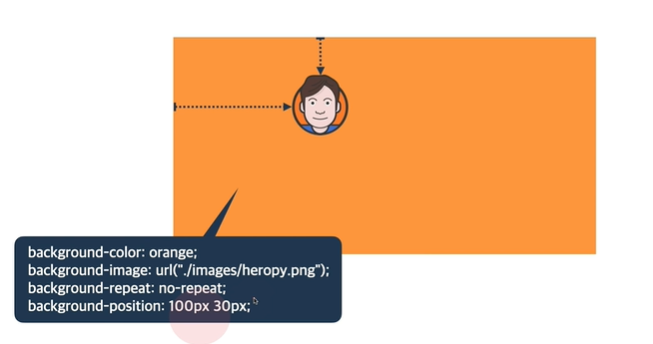
background-position




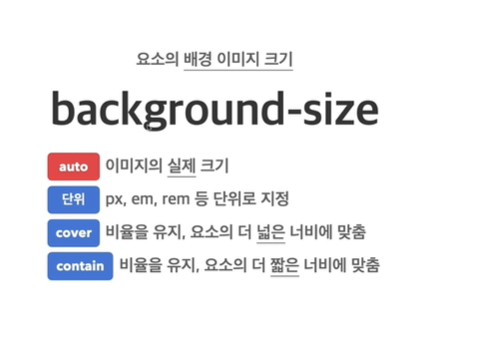
background-size


-
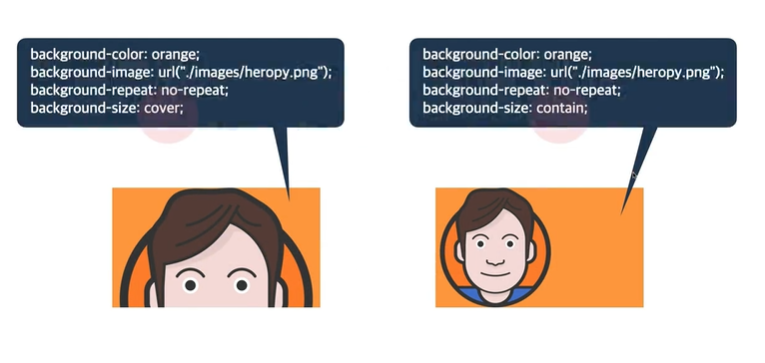
cover: 요소의 크기에서 세로와 가로 너비 중 가장 넓은 너비에 맞춰 진다.
-
contain: 요소의 크기에서 세로와 가로 너비 중 가장 좁은 너비에 맞춰 진다.
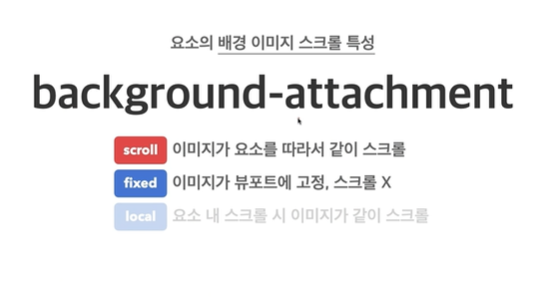
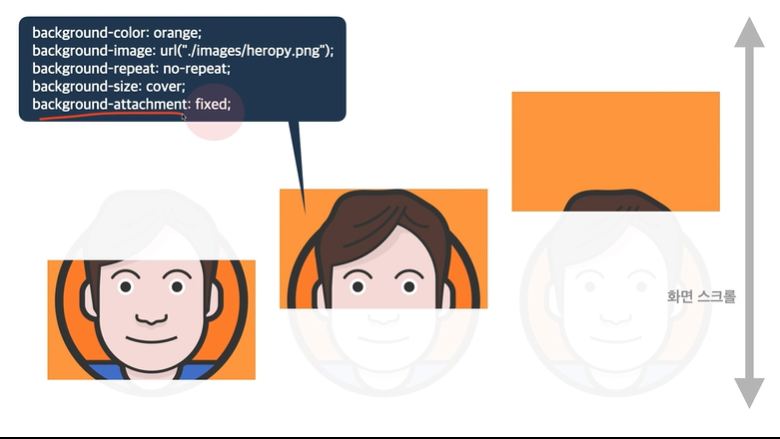
background-attachment


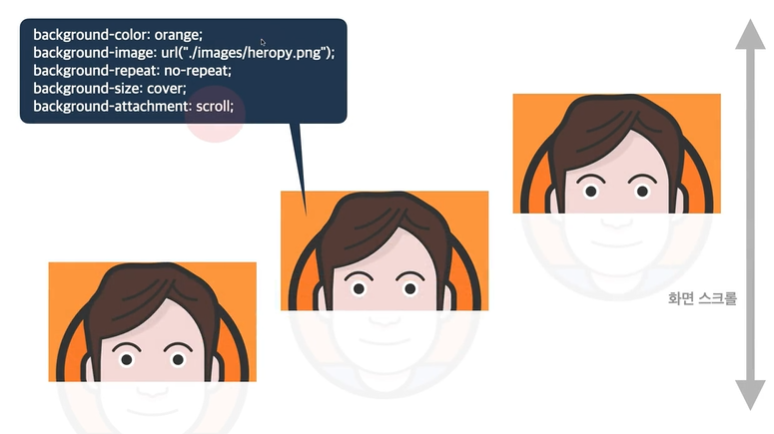
scroll: 스크롤을 움직이면 배경이 딸려올라 간다.

fixed: 스크롤을 움직여도 배경이 고정 되어 있다. 이러한 특징을 이용하여 패럴렉스(Parallax)를 손쉽게 구현 할 수 있다.
배치
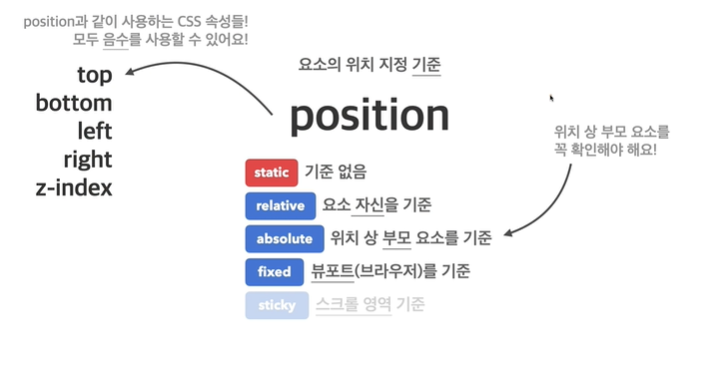
position


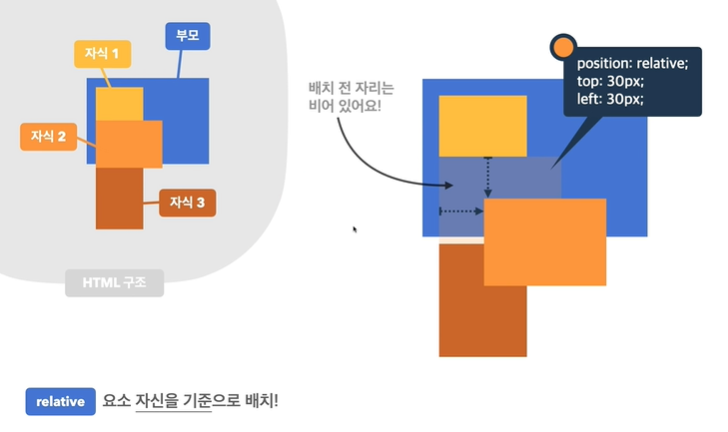
relative

자기 자신이 있었던 위치를 기준으로 이동 한다.
하지만 이것은 눈에 보이는 위치만 이동 한 것으로 원래있던 자리는 매꿔지지 않는다.
relative를 이용한 배치는 잘 사용 되지 않는다.
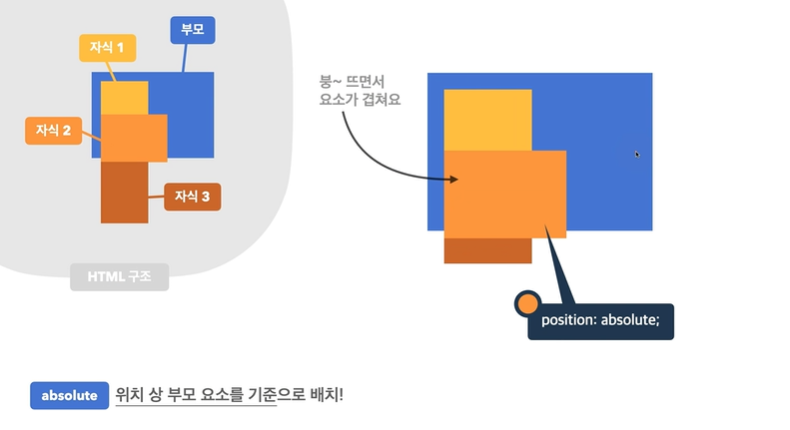
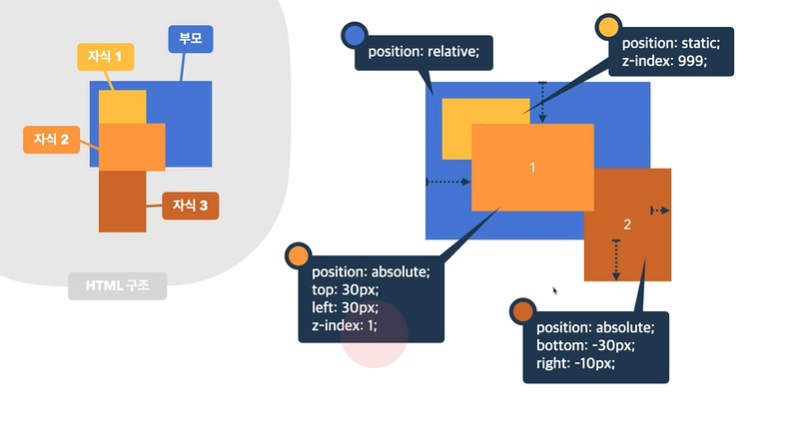
absolute

위치 상 부모 요소를 기준으로 배치하므로 자식 1번, 2번 과의 관계(상호 작용)가 중요하지 않게 되어 겹치게 된다.
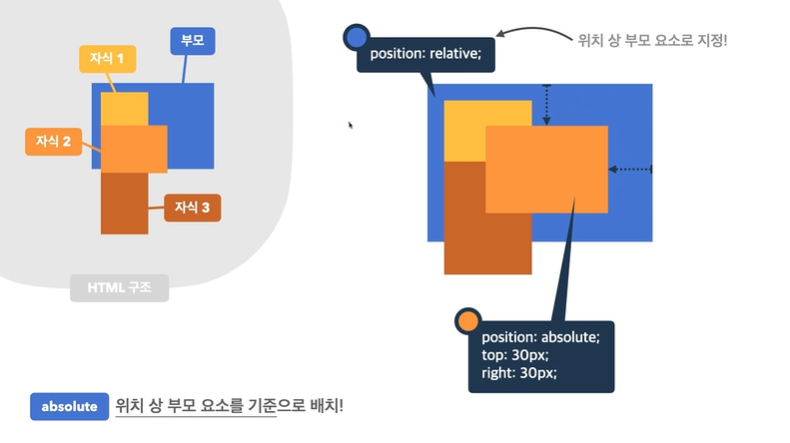
부모 요소에는 position:relative;를 입력하여 aboslute의 기준이 되게 해주는 것이 중요 하다.

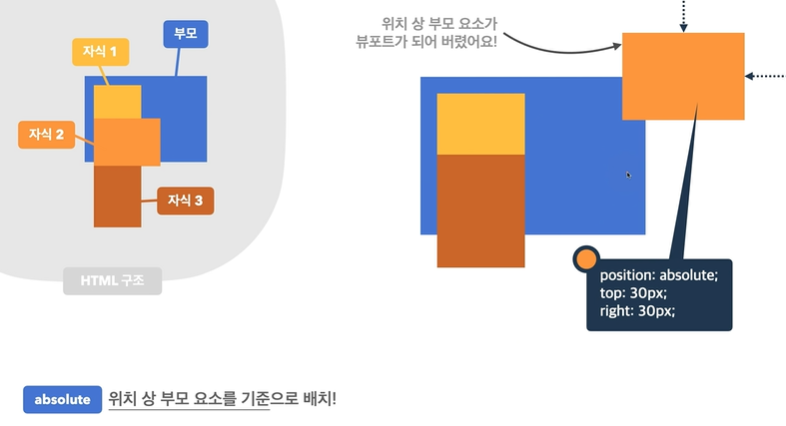
*부모 요소에 relative를 지정하지 않을 경우
absolute는 부모 요소를 찾지 못하여 계속 타고 올라가서 뷰포트 까지 가서 적용 된다.

부모 요소에 relative를 지정해 주었을 경우 위치를 잘 찾아 가는 것을 알 수 있다.
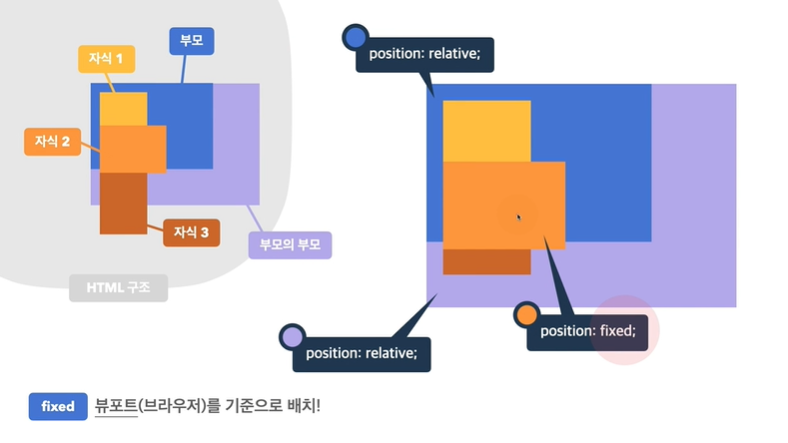
fixed

뷰포트(브라우저) 기준으로 고정되어 적용 된다.
relative는 무시 된다.
- 뷰포트 기준으로 고정 되므로 브라우저 상에서 스크롤을 움직여도 그자리에 그대로 고정 된다.
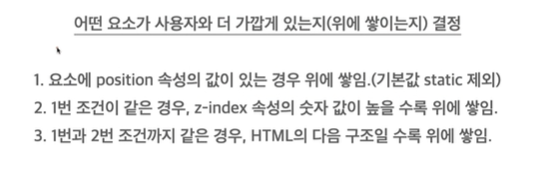
요소 쌓임 순서(stack order)


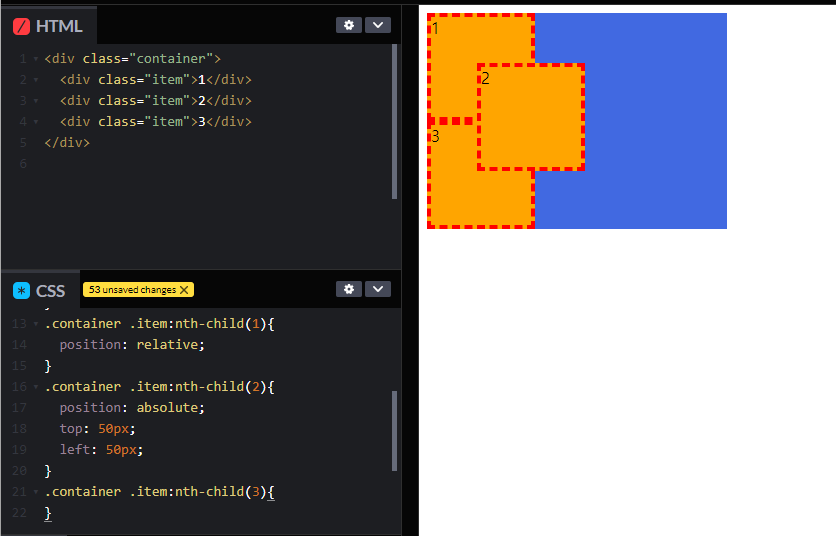
ex 1)

위의 예시에서 2, 3번을 비교해 보았을 때 2번은 position 값이 있으므로 3번 보다 위에 쌓인다.
1, 2번을 비교해 보았을 때 1, 2번 모두 position 값이 있으므로 같다. 하지만 html 작성 순서가 2번이 더 나중이기 때문에 2번이 위로 쌓인다.
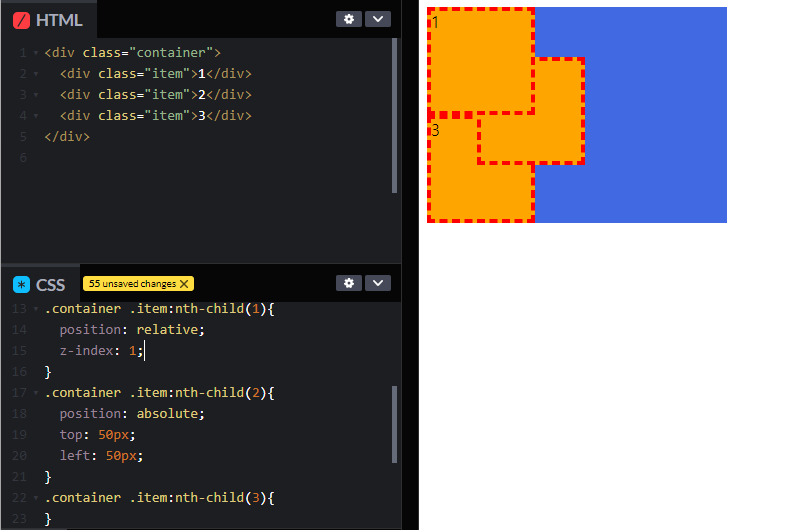
ex 2)

1번에 z-index값을 부여했기 때문에 2번 보다 1번이 위로 쌓이는 것을 볼 수 있다.
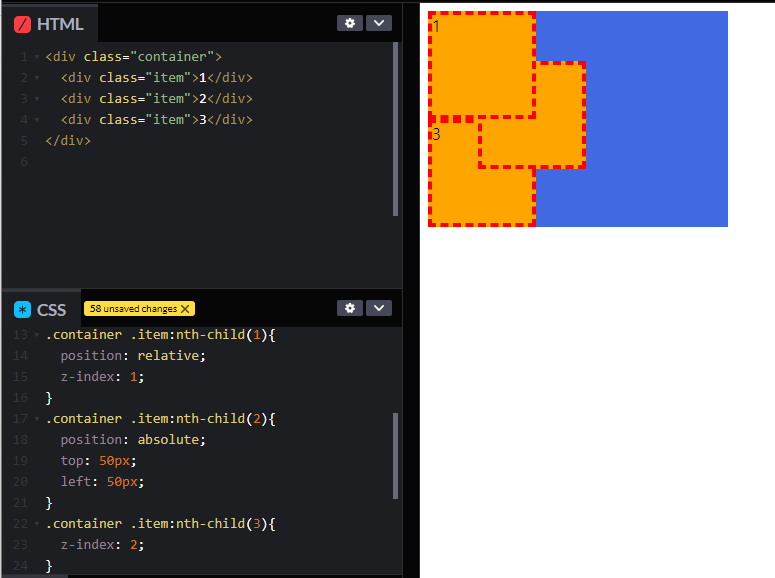
ex 3)

3번에 z-index 값을 부여 했으나 position 값을 가지는 요소가 더 우선 되기 때문에 위로 쌓이지 않는다.
* z-index에 아무리 큰 값을 부여해도 position을 가지는 요소가 더 위로 쌓인다.
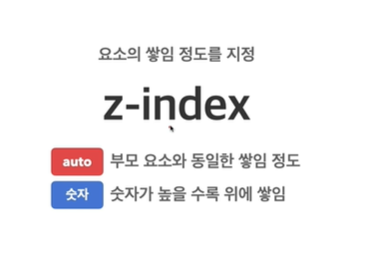
z-index

요소 쌓임 정도의 2번째 기준
기본 값은 0 이다.
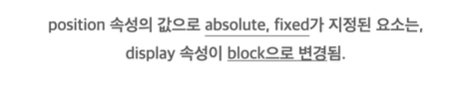
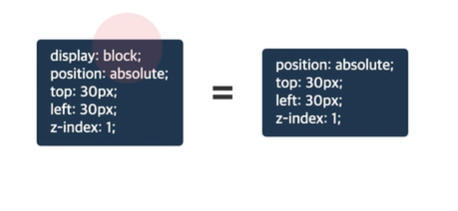
요소의 display가 변경됨


display: block; 을 입력하지 않아도 position 속성의 absolute, fixed를 사용하면 자동으로 block으로 변경 된다.
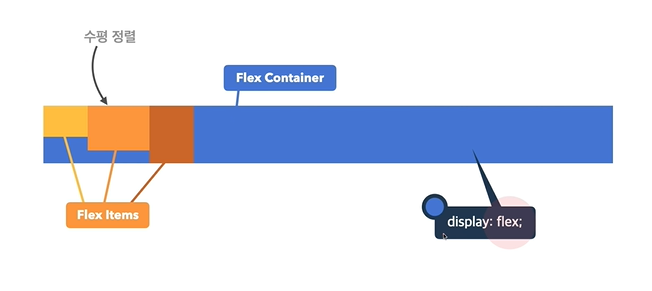
플렉스(정렬)Container

display에 flex를 입력하게 되면 수평 정렬이 되고, Flex Container와 Flex Items가 자동으로 만들어 진다.

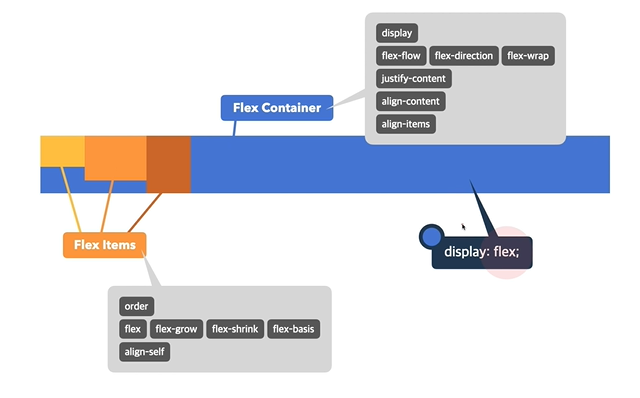
flex의 속성들은 Flex Container에 부여하는 속성과 Flex Items에 부여하는 속성으로 나뉜다.
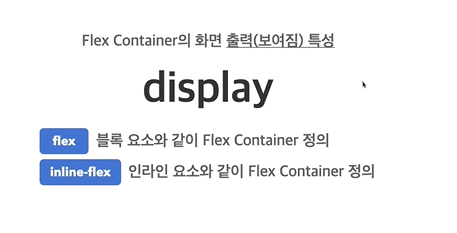
display

display:flex;를 이용하여 해당 요소를 Flex Container로 만듦으로 해서 flex 속성들을 이용할 수 있다.
flex

Flex Container가 블럭 요소와 같이 수직으로 쌓인다.
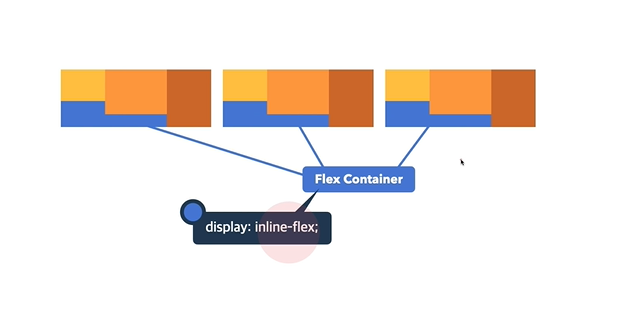
inline-flex

Flex Container가 인라인 요소와 같이 수평으로 쌓인다.
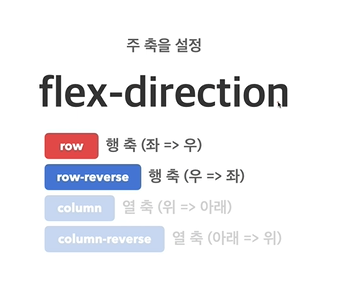
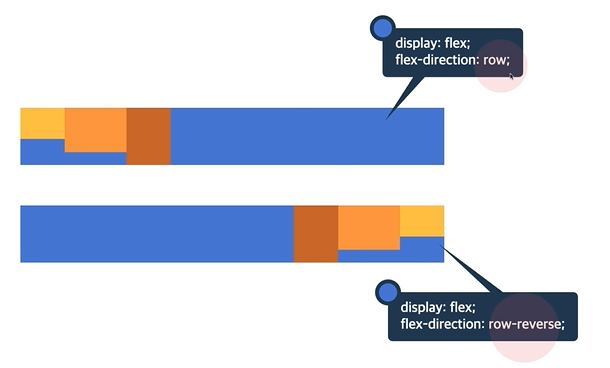
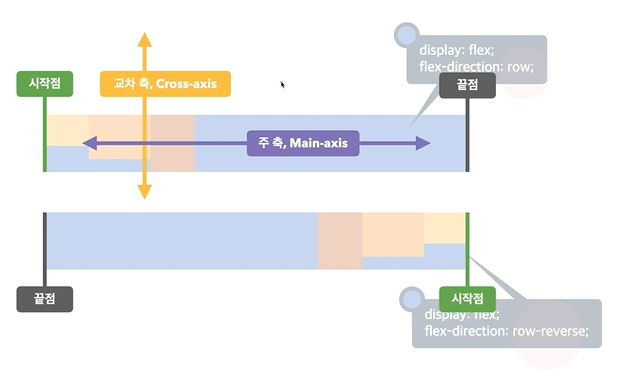
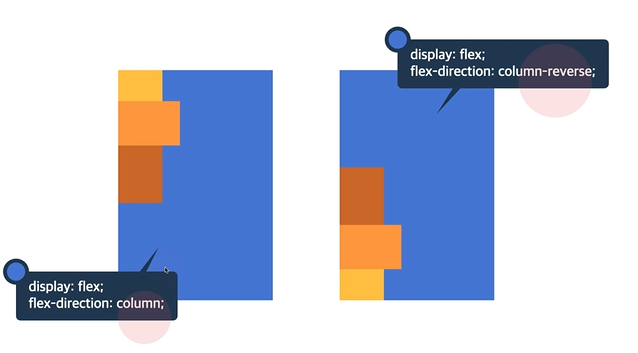
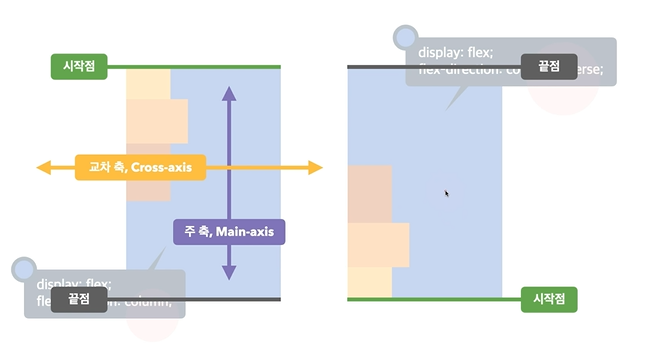
flex-direction

수평 정렬인지 수직 정렬인지를 정할 수 있다.
행(row) = 수평


열(column) = 수직


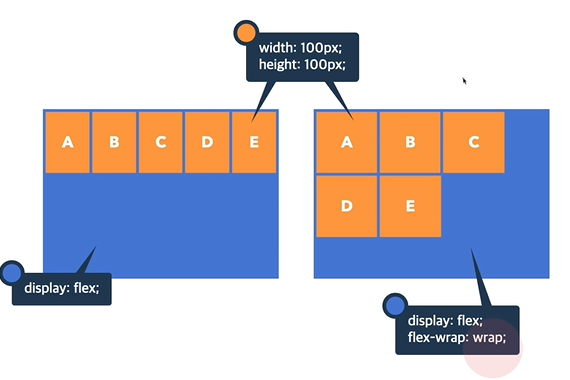
flex-wrap


flex만 사용했을 경우 한줄에서 모든걸 표현 해야 함으로 사이즈가 맞지 않게 줄어든다.
flex-wrap을 사용하면 칸이 모자랄 경우 자동으로 줄바꿈을 해준다.
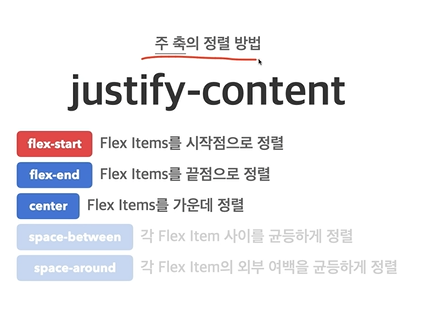
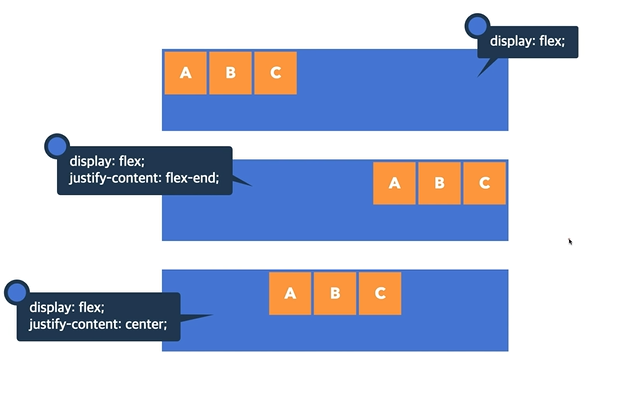
justify-content

수평 정렬의 개념

기본 값은 flex-start이므로 기본 display:felx; 만으로도 왼쪽으로 정렬 된다.
justify-conent: flex-end; 우측 정렬.
justify-conent: center; 중앙 정렬.
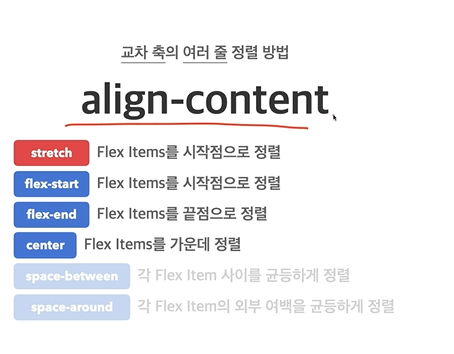
align-content

수직 정렬의 개념

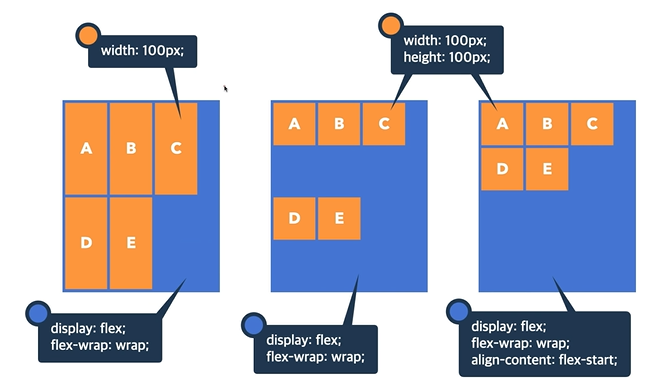
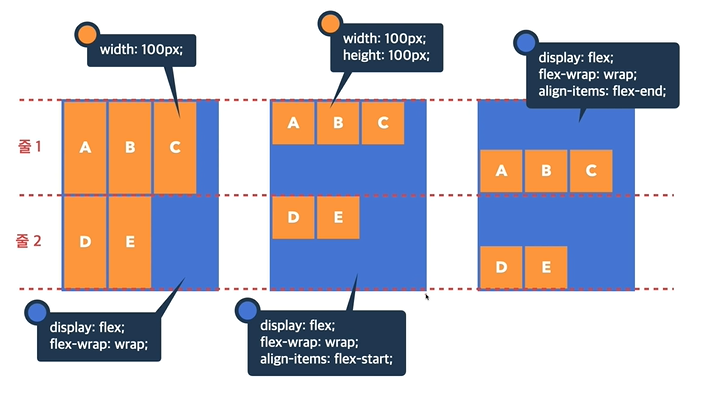
flex의 특징으로 따로 높이를 지정해 주지 않으면 최대한 늘려서(stretch) 공간을 사용한다.
width, height를 지정해 주었을때 두번째 그림처럼 띄어져서 나온다. 눈에 보이지는 않지만 최대한 늘려서(stretch) 공간을 사용하고 잇다.
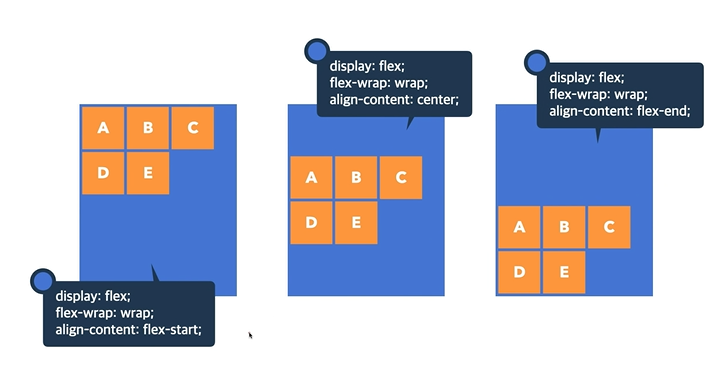
세번째 그림은 flex-start를 적용한 그림이다.

align-content는 기본적으로 두 줄 이상의 줄바꿈 상태(wrap)여야 하고, 정렬이 가능한 빈 공간들이 있어야 한다.
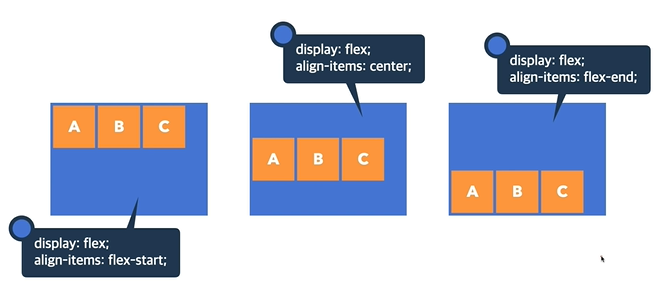
align-items

item 들이 한 줄일때 사용 된다.

두번째 그림은 align-content와 다르게 flex-start를 입력하면 첫줄의 맨위, 둘째줄의 맨위에 정렬 된게 된다.
세번째 그림은 flex-end 각 각의 줄의 반대 방향으로 정렬 된다.
*여러 줄일 경우에는 align-content가 더 효율 적이다.

한 줄일 경우에 align-items가 더 효율적이다.
플랙스 items
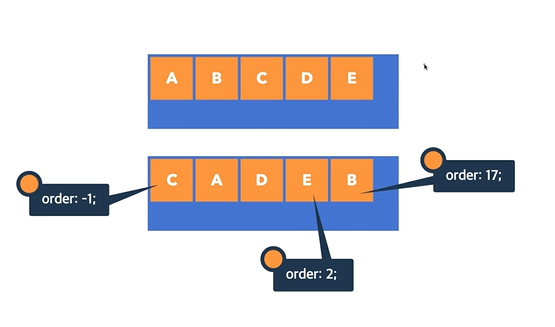
order


모든 items는 order의 값이 0 이다.
각 각의 item에 order의 값을 지정해 줌으로써 순서를 임의로 바꿀 수 있다.
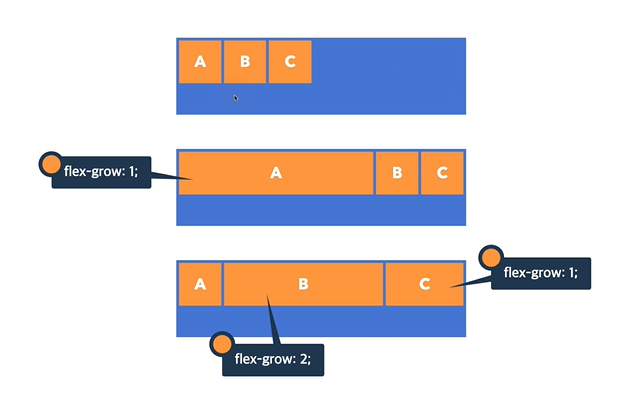
flex-grow


flex-grow 는 각각의 아이탬들이 비어 있는 공간을 몇의 비율로 채울지를 지정한다.
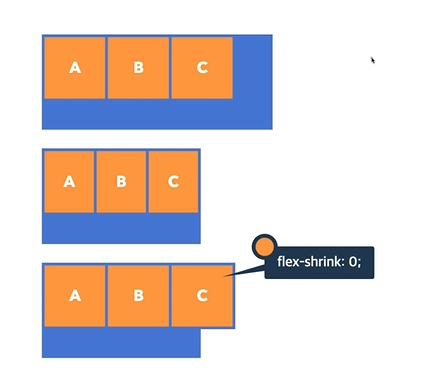
flex-shrink


flex container가 줄어 들때 따로 줄바꿈 처리(wrap)을 해주지 않으면 각 각의 item들이 줄어든다.
그 이유가 각 각의 item들에는 기본적으로 flex-shrink의 값이 1로 설정 되어 있기 때문이다.
flex-shrink:0; 을 입력하면 item 들이 자동으로 줄어드는 현상을 막을 수 있다.
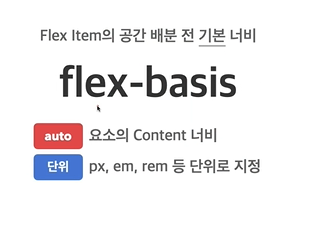
flex-basis


content를 가지는 각 각의 item들은 기본적으로 flex-basis의 값은 auto이다.
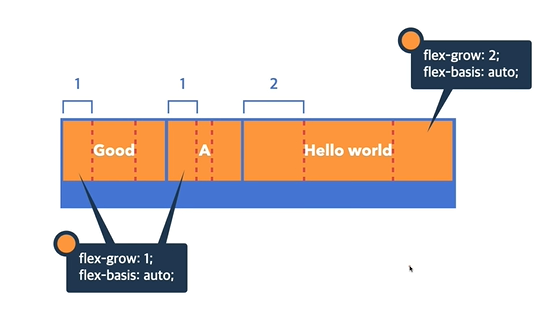
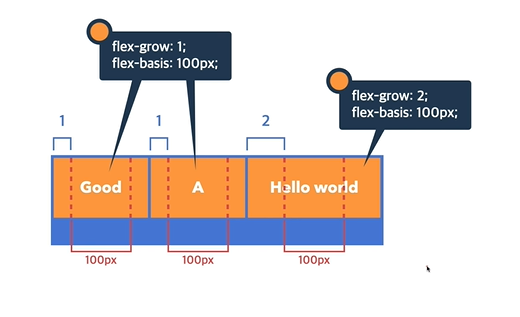
flex-grow를 사용하면 각 각의 item들이 가지는 content의 범위를 제외한 나머지 범위를 증가 시킨다.
즉 content에 영향을 받는다. 그러므로 요소 전체의 너비는 1:1:2의 비율로 증가 되지 않는다.

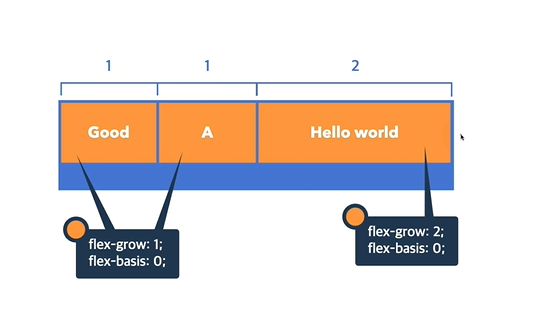
content의 영향을 받지 않고 원하는 비율로 증가 시키기 위해선 flex-basis의 값을 0으로 지정해 주어야 한다.

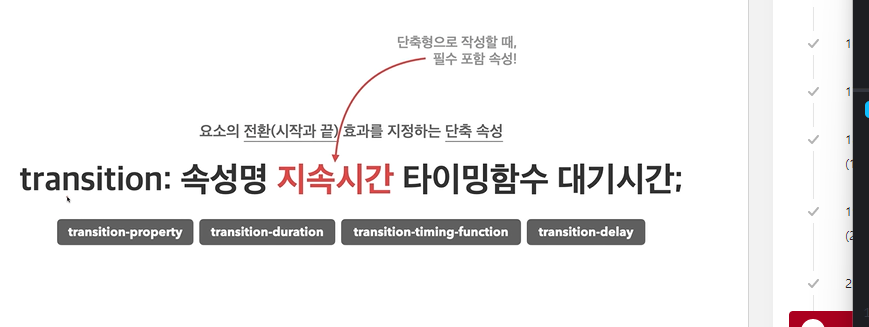
전환(transition)

전화 효과를 지정하는 단축 속성
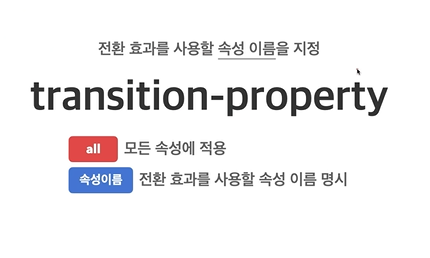
transition-property

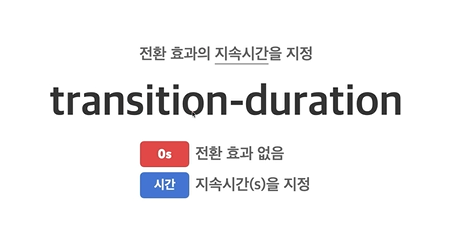
transition-duration

필수 요소
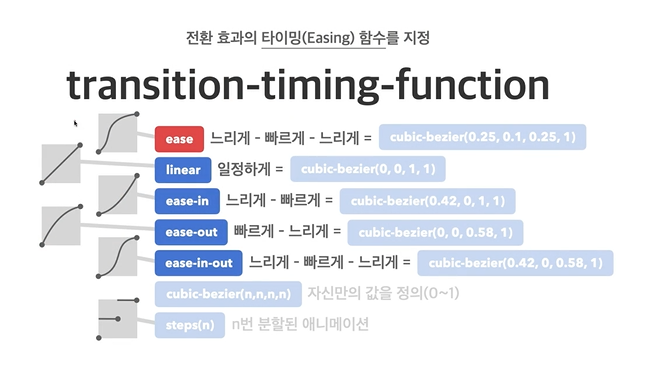
transition-timing-function

easing funciton에 관련 사이트
링크텍스트
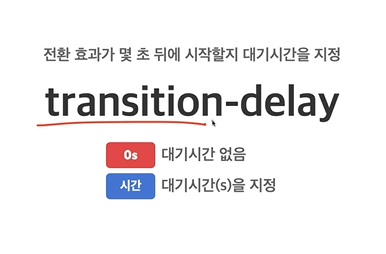
transition-delay

변환
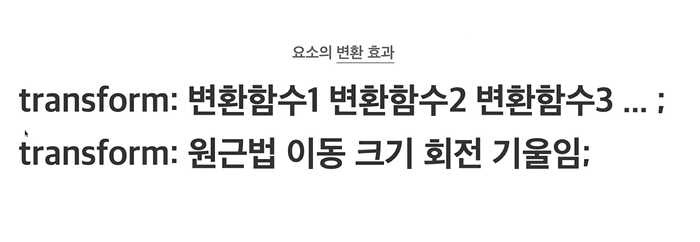
transform

2D 변환 함수

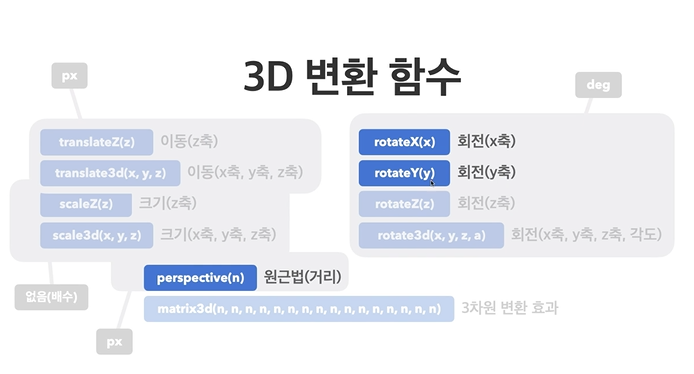
3D 변환 함수

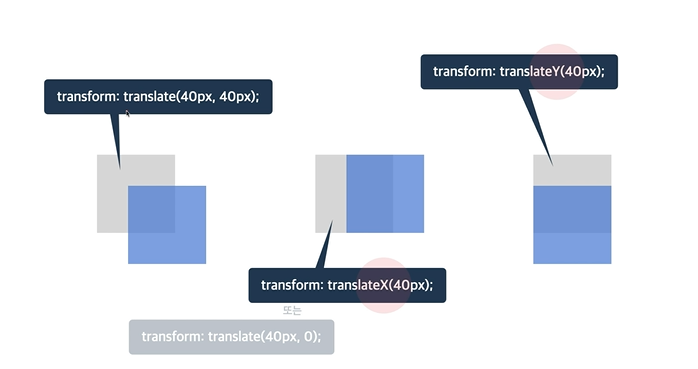
translate

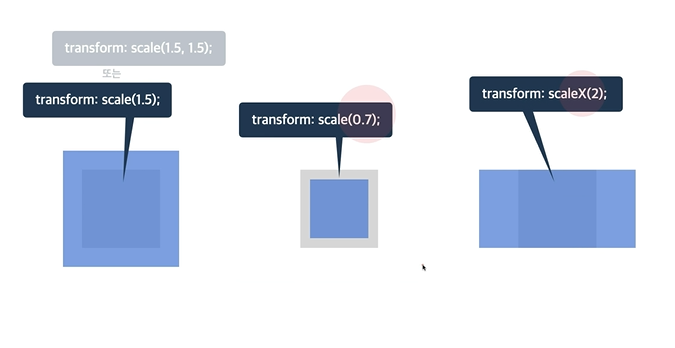
scale

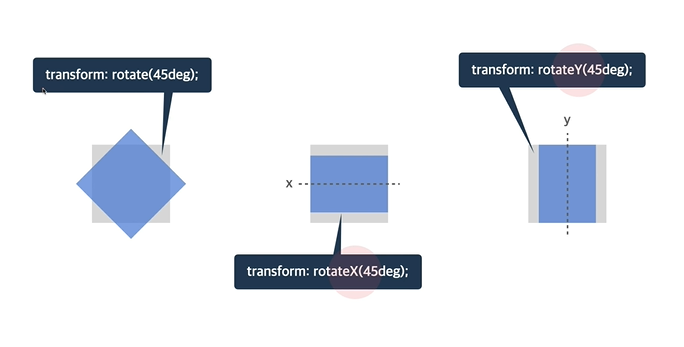
rotate

x축과 y축을 기준으로 rotate를 했을 경우 3D 로 회전을 하게 되는데 현재 원근법을 가지지 않기 때문에 구분하기 힘들다.
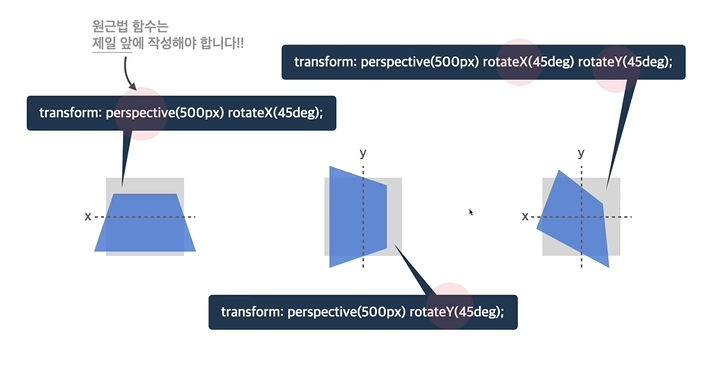
perspective

rotate에 원근법을 추가할 경우
perspective에 명시하는 숫자는 거리를 의미한다. 즉 현재 어느 정도 거리에서 물체를 바라보는가르 의미한다.
*perspective는 transform의 ㄴ함수 중 무조건 제일 앞에 입력을 해야 정상적으로 동작한다.
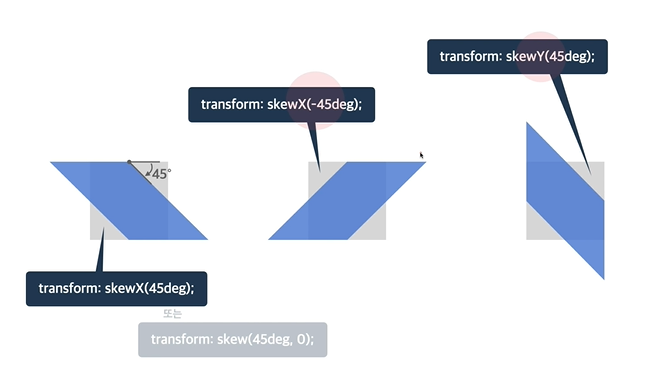
skew

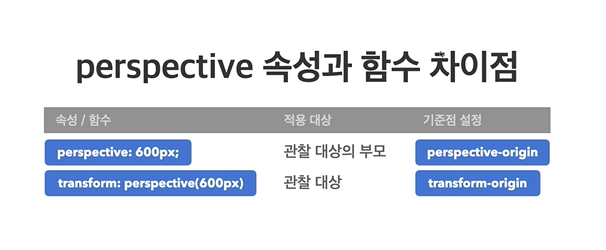
perspective

transform의 속성에 포함된 함수가 아닌 변환 효과를 가진 또 하나의 속성이다.

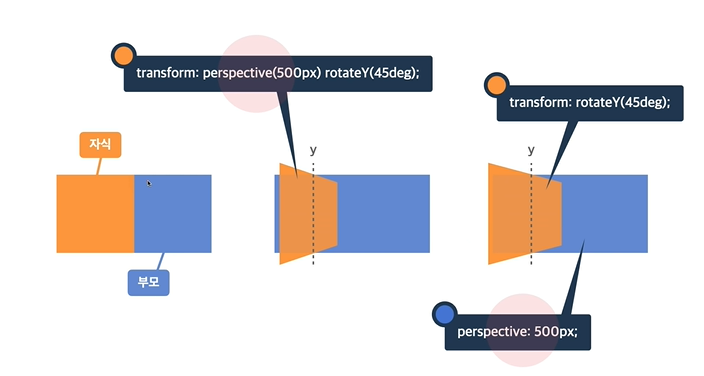
perspective 함수는 관찰 대상 자체에 적용 되고 perspective 속성은 관찰 대상의 부모에 적용 된다.

transform의 함수로써 사용 되었을 경우: 자식 요소의 정가운데(y축의 중간)에서 요소를 관찰한다.
속성으로써 사용 되었을 경우: 부모 요소의 정가운데에서 관찰 대상을 보게 된다.
즉 같은 500px이지만 관찰 하는 위치에 따라 형태가 다른것을 알 수 있다.
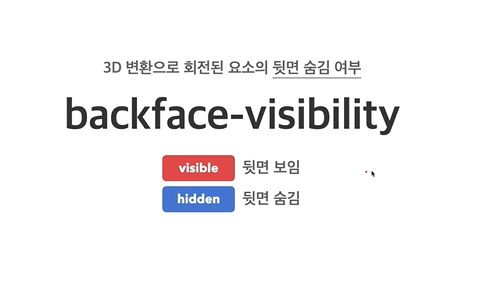
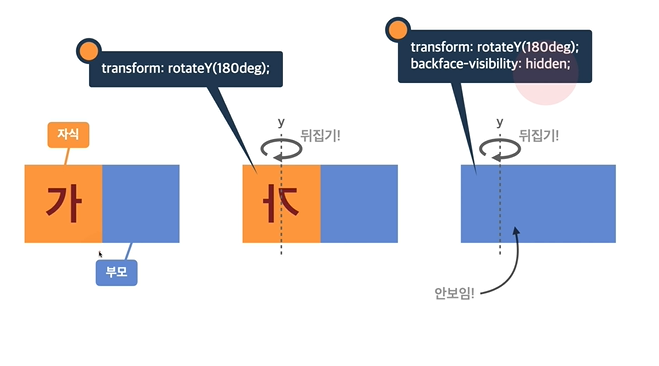
backface-visibility


tranform을 이용해 y축을 기준으로 뒤집었을 때 기본 값은 보이지만, backface-visiblity:hidden; 으로 설정 할 경우 3번째 그림과 같이 보이지 않게 된다.
