
demo:
github:
Day21 - Geolocation
🎯 기능 요구사항
- 브라우저에 현재 위치 좌표를 가져와 화면에 출력한다.
🚀 배운 점
const getLocation = () => {
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(pos => {
text.textContent = `Latitude: ${pos.coords.latitude} °, Longitude: ${pos.coords.longitude} °`;
}, err => {
text.textContent =`error ❌`;
});
} else {
text.textContent = 'Geolocation is not supported by your browser';
}
};원래 이번 day21에서는 Xcode 이용하면 기기의 속도와 방향을 바꿔가며 실습할수 있는데 맥이 없어 비슷한 현재위치를 가져오는 getCurrentPosition를 사용해보았다.
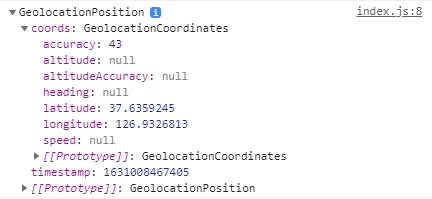
Geolocation API를 이용하여 위치 정보를 제공받을 수 있는데 Geolocation.getCurrentPosition()을 이용하면 아래와 같은 정보를 얻어올 수 있다.

이 정보를 이용하여 특정 요소의 텍스트 값을 설정하여 화면에 출력해줄 수 있었다.
