$ npm install three @react-three/fiber @react-three/drei react-three-fiber
-
react-three-fiber는 deprecated 된 라이브러리 -> @react-three/fiber 이동
-
react-three-fiber는 three.js를 리액트 문법에 맞게 사용할 수 있도록 해주는 라이브러리
-
react-three/drei는 three.js를 좀 더 쉽게 사용할 수 있도록 도와주는 라이브러리
BufferGeometry
A representation of mesh, line, or point geometry
webGL에서 박스 그릴 때 모든 점을 표현한것처럼 이런 방식을 사용해서 뭔가를 그리기 위한 좌표같음.
const vertices = new Float32Array( [
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0
] );근데 react-three/drei에서 쉽게 그릴수 있도록 도와주는 것들이 존재하며 Plane을 사용하여 평평한 바닥을 그리려고 함.
-
RepeatWrapping
With RepeatWrapping the texture will simply repeat to infinity. -
ClampToEdgeWrapping
ClampToEdgeWrapping is the default. The last pixel of the texture stretches to the edge of the mesh. -
MirroredRepeatWrapping
With MirroredRepeatWrapping the texture will repeats to infinity, mirroring on each repeat.
하나의 텍스쳐를 반복적으로 만들고 싶어서 MirroredRepeatWrapping
- repeat
How many times the texture is repeated across the surface, in each direction U and V
import * as THREE from 'three';
import { Plane } from '@react-three/drei';
import { useLoader } from '@react-three/fiber';
import marbelImg from '../../../assets/textures/marble.jpeg';
const SIZE = 5;
function Ground() {
const floor = useLoader<THREE.Texture, string>(
THREE.TextureLoader,
marbelImg,
);
floor.wrapS = THREE.MirroredRepeatWrapping;
floor.wrapT = THREE.MirroredRepeatWrapping;
floor.repeat.set(SIZE, SIZE);
return (
<Plane
args={[100, 100]}
position={[0, -1, 0]}
rotation={[-Math.PI / 2, 0, 0]}
>
<meshBasicMaterial map={floor} />
</Plane>
);
}
export default Ground;
벽세우기
function FrontWall() {
return (
<mesh>
<boxGeometry args={[1, 1, 1]} />
<meshBasicMaterial color={COLOR} />
</mesh>
);
}
일단 args로 벽 크기를 만들어줘야 할 것 같다.
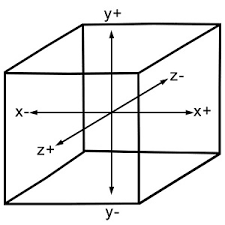
// width : Float, height : Float, depth : Float
function FrontWall() {
return (
<mesh>
<boxGeometry args={[10, 10, 1]} />
<meshBasicMaterial color={COLOR} />
</mesh>
);
}바닥의 위치가 0, 0, 0 이여서 절반은 아래로 가라앉은 모습이다.

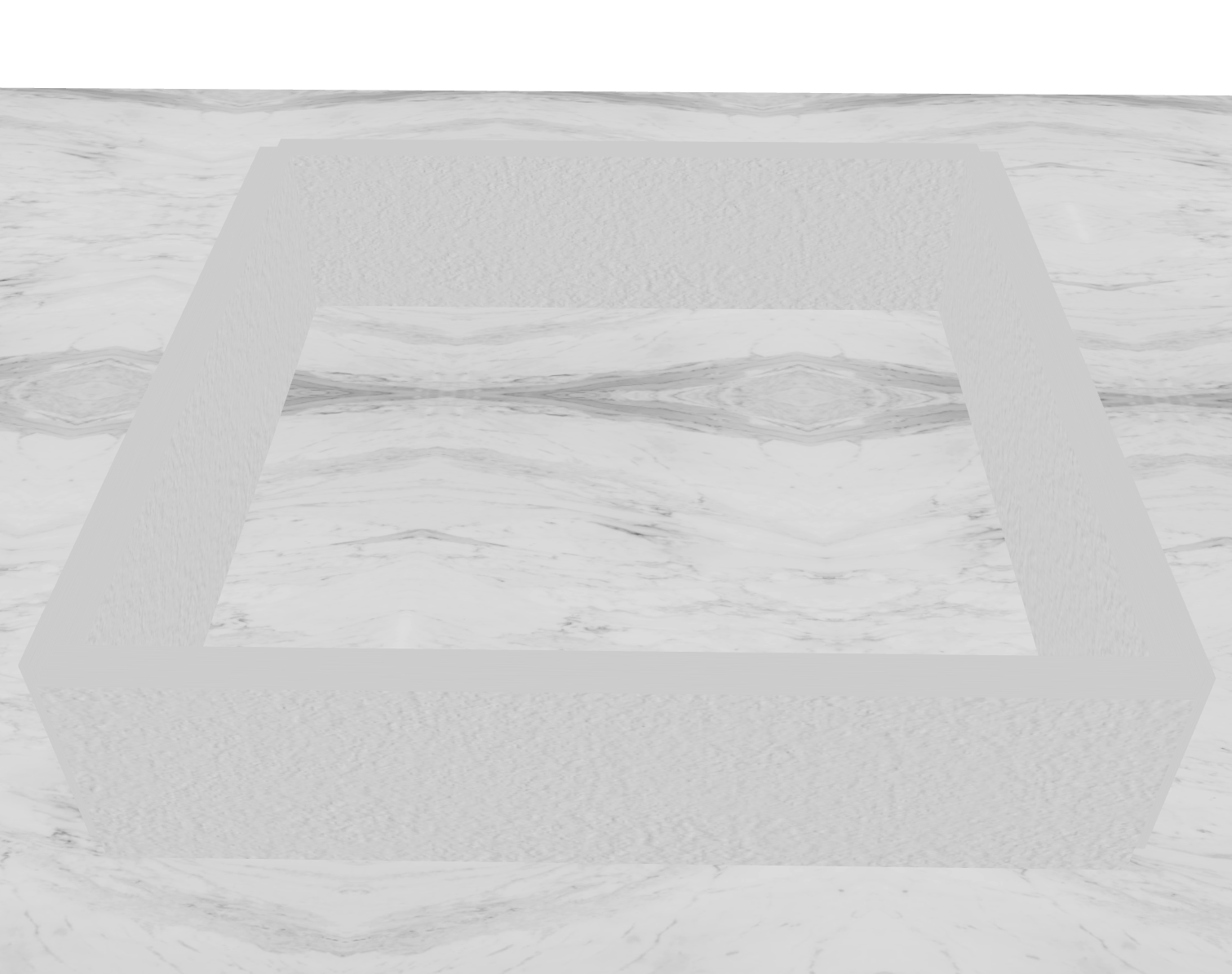
이제 적절히 조합해서 벽을 만들어보면 될 것 같다.


유용했던 것
OrbitControls을 사용해서 박스의 상하좌우 살피기가 좋았음
<OrbitControls />