#3 컴포넌트, JSX

컴포넌트
리액트로 만든 페이지는 컴포넌트 들로 구성되어 있다.
페이지 단위로 HTML을 작성하는 것이 아닌, 각 부분을 컴포넌트로 만들어 조립해서 사용!
→ 비슷한 부분은 코드 재사용할 수 있고, 유지보수도 쉬워질것
현재는 하나의 컴포넌트만 있다. → App 컴포넌트
App 컴포넌트는 함수로 만들어져 있고, default로 export 되고있음
→ 함수형 컴포넌트
→ 모든 컴포넌트는 대문자로 시작해야한다.
index.js에서 import해서 사용함
JSX
= Javascript XML
App 함수가 리턴하는것은 JSX
App.js
import './App.css';
function App() {
const name = "Tom";
return (
<div className="App">
<h1 style={{
color: 'red',
backgroundColor: "green",
}}>Hello, {name}</h1>
</div>
);
}
export default App;
스타일도 객체로 전달해야 전해짐
background-color도 카멜케이스로 작성해야함
컬러색상도 “” 문자열로 전달
변수는 { }안에 넣어주면 사용가능(but, 객체나 boolean 타입은 표현하지 못함)
App.js
import './App.css';
function App() {
const name = "Tom";
const naver = {
name: "네이버",
url: "https://naver.com",
};
return (
<div className="App">
<h1 style={{
color: 'red',
backgroundColor: "green",
}}>Hello, {name}</h1>
<a href={naver.url}>{naver.name}</a>
</div>
);
}
export default App;
#4. 첫 컴포넌트 만들기
component 폴더 만들어서 만든 컴포넌트들 넣어주자.
Hello.js
/*
함수 선언시 아래 3가지 중 아무거나 택해서 사용하면 됨
*/
// const Hello = function () {
// };
// const Hello = () => {
// };
export default function Hello(){
return <p>Hello</p>;
}App.js
import './App.css';
import Hello from './component/Hello';
function App() {
return (
<div className="App">
<Hello />
</div>
);
}
export default App;컴포넌트 만들어주고, App.js에서 임포트해서 <컴포넌트명></컴포넌트명> 이렇게 사용!
→ vscode는 auto import 지원됨
Hello.js 에러 난 버전
export default function Hello(){
return (
<h1>Hello</h1>
<World></World>
);
}→ 에러 왜? jsx는 하나의 태그만 만들수 있다! →
태그로 감싸주자!
Hello.js 에러 안나는 버전
import World from './World';
export default function Hello(){
return (
<div>
<h1>Hello</h1>
<World />
</div>
);
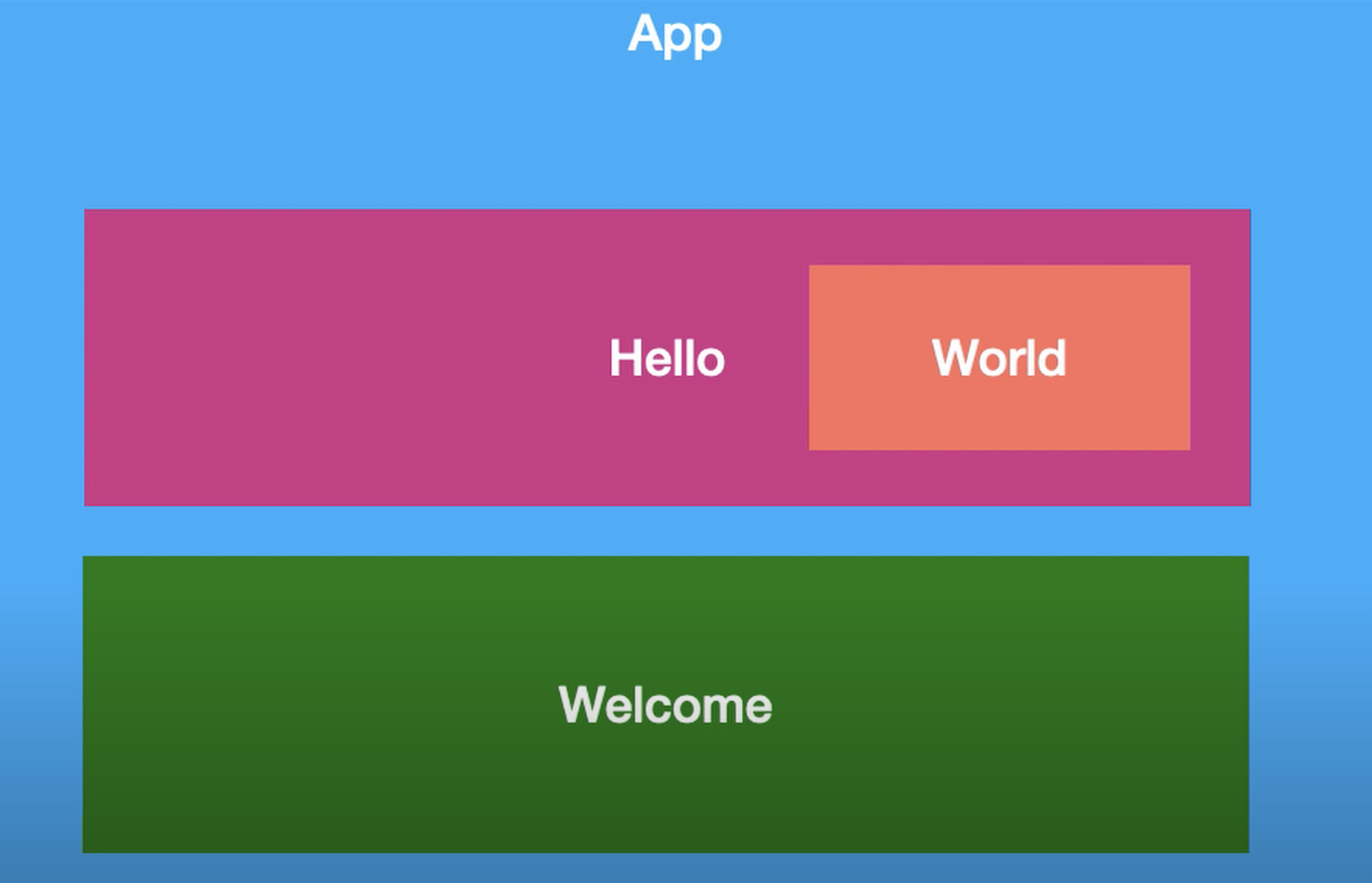
}출력결과

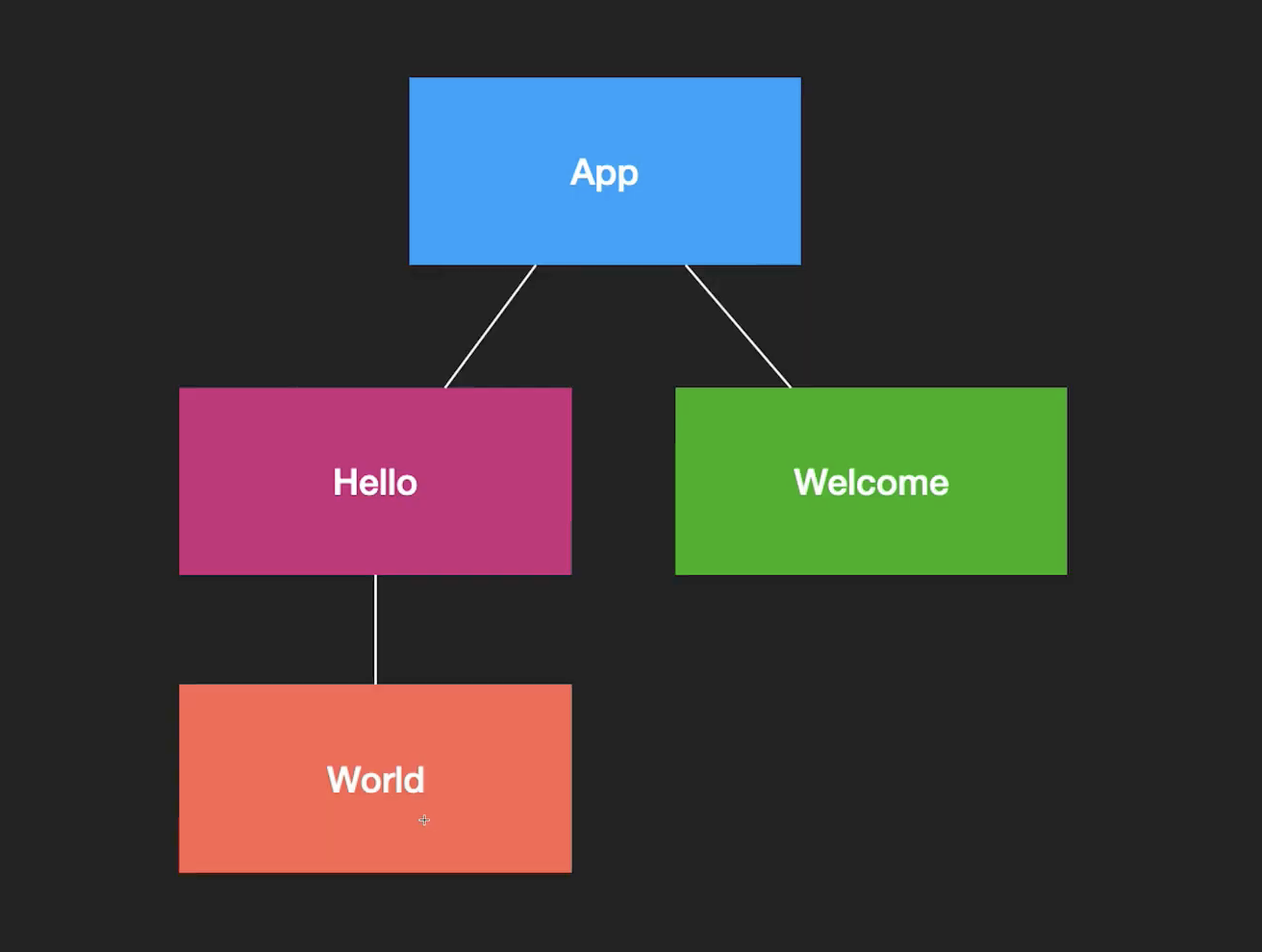
컴포넌트 구조 그림


만든 컴포넌트는 재사용 할 수 있다!
