React 강좌
1.[React] 코딩앙마 리액트 기초강좌 #2 설치(create-react-app)

#2. 설치(create-react-app) npx는 npm이 올라가있는 패키지를 바로 실행해서 설치시켜주는 도구 터미널에 아래와 같이 입력 > npx create-react-app voca 이처럼 create-react-app 으로 만들면 폴더구조, 세팅들 다 자동으로 해줌 webpack, barbel 등을 수동으로 설치하고 세팅해서 개발환경 구...
2.[React] 코딩앙마 리액트 기초강좌 #3 컴포넌트, JSX - #4 컴포넌트 만들기

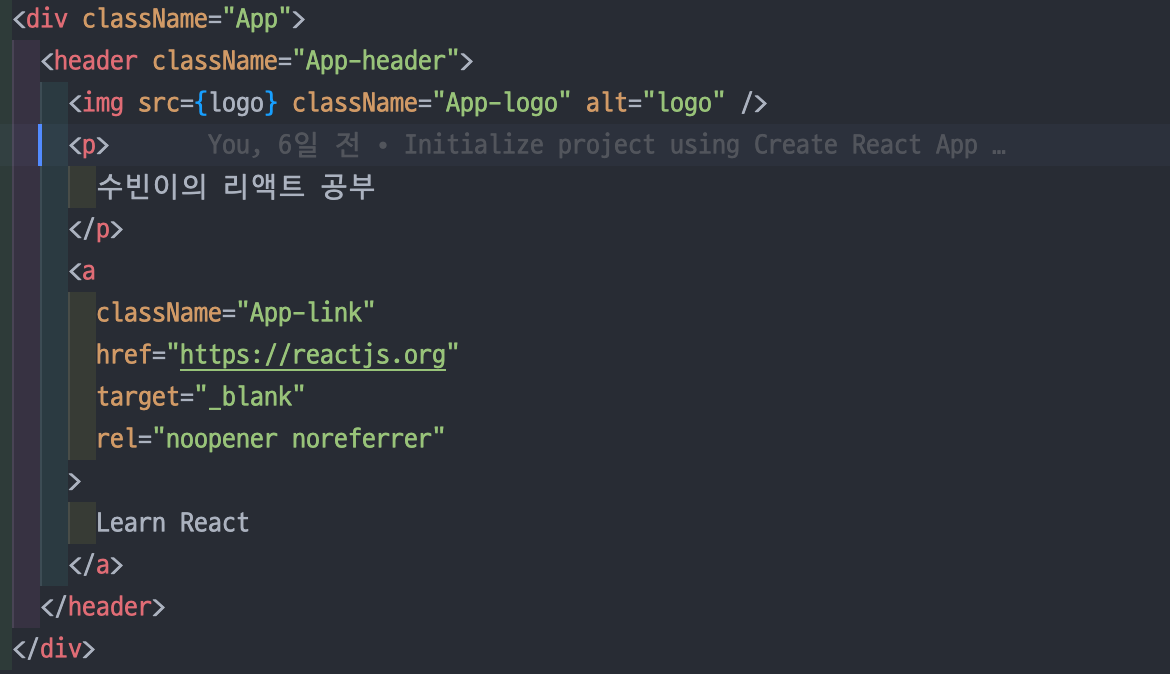
#3 컴포넌트, JSX 컴포넌트 리액트로 만든 페이지는 컴포넌트 들로 구성되어 있다. 페이지 단위로 HTML을 작성하는 것이 아닌, 각 부분을 컴포넌트로 만들어 조립해서 사용! → 비슷한 부분은 코드 재사용할 수 있고, 유지보수도 쉬워질것 현재는 하나의 컴포넌트만 있다. → App 컴포넌트 App 컴포넌트는 함수로 만들어져 있고, default로 ex...
3.[React] 코딩앙마 리액트 기초강좌 #5. CSS 작성법(module css)

#5. CSS 작성법(module css) create-react-app 으로 만든 프로젝트라면 별도 패키지 설치 없이 바로 사용할 수 있는 방법 3가지 있음 1. inline style css 파일 따로 만들지 않고 html에 바로 적는것 특별한 경우 아니면 인라인으로 작성하지는 않음 2. 프로젝트 생성하면 자동 생성되는 css 파일 활용(ind...
4.[React] 코딩앙마 리액트 기초강좌 #6. 이벤트 처리(Handling Events)

#6. 이벤트 처리(Handling Events) 위에 함수 선언해서 불러오거나 익명함수 선언하는 방식 2가지 있음! 다양하게 작성할 수 있음 → 상황에 맞춰 편하고 가독성 좋은 코드로 작성하자!
5.[React] 코딩앙마 리액트 기초강좌 #7. state, useState

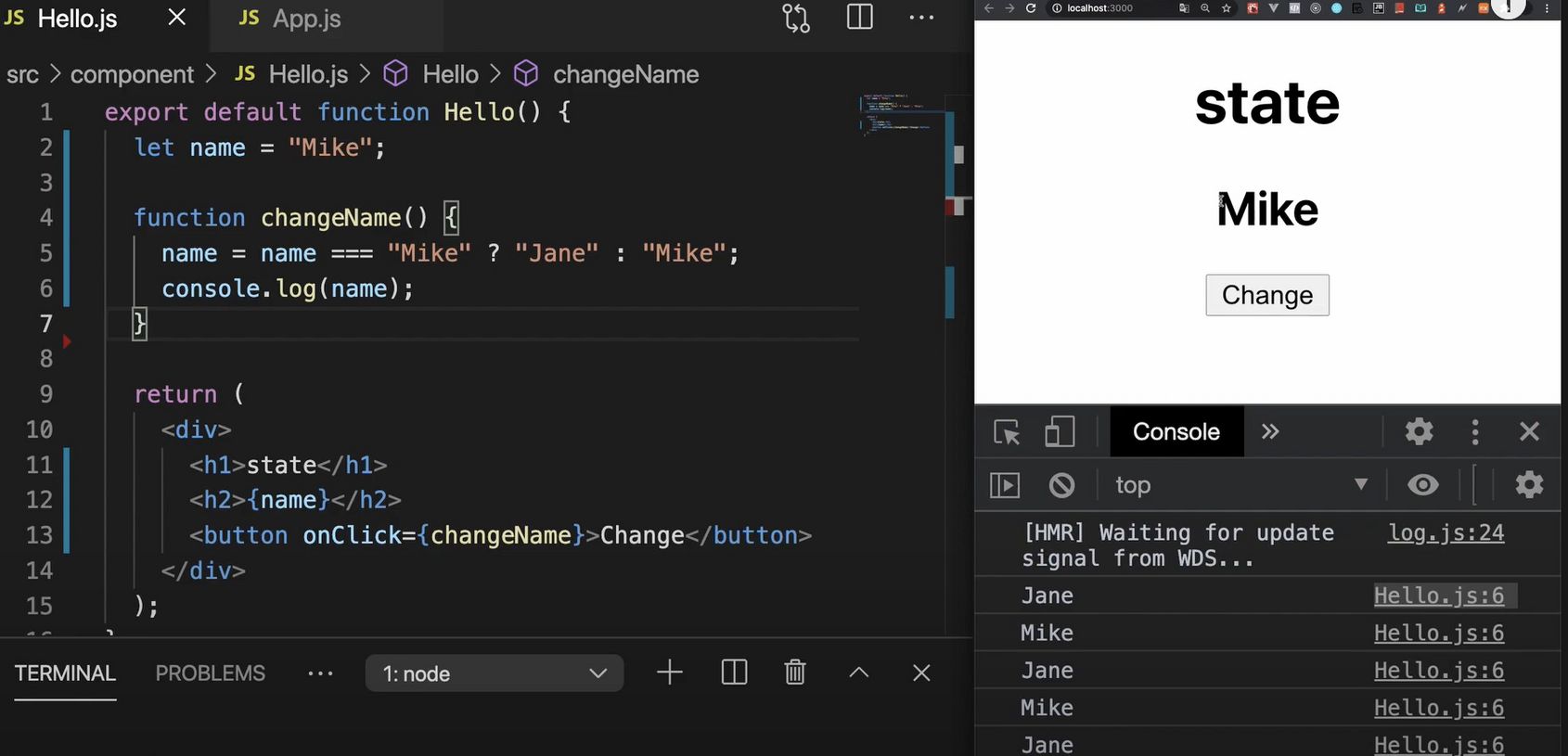
#7. state, useState state: 컴포넌트의 속성값 → state가 바뀌면 react는 UI를 자동으로 업데이트 시켜줌 → 개발자는 state만 잘 관리하면 화면을 다시 그려주는 작업은 신경쓰지 않아도 됨 예시 코드 → 이름은 바뀌었는데 DOM 업데이트가 안됨! → 바닐라JS로 작업한다면 돔 업데이트 해주는 자바스크립트 코드 작성해줘...
6.[React] 코딩앙마 리액트 기초강좌 #8. props

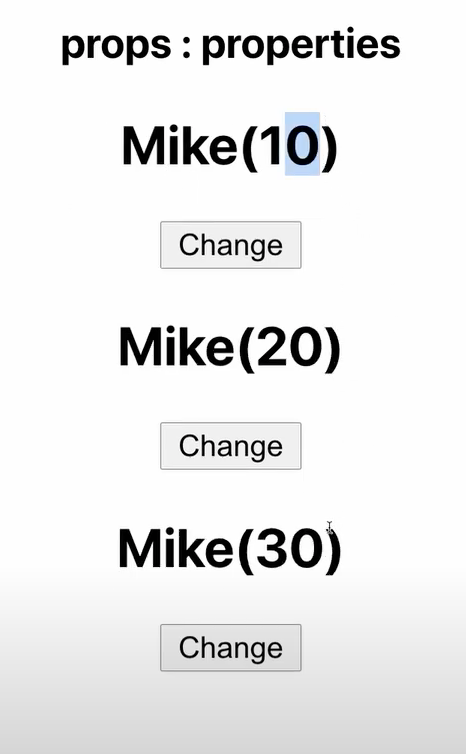
#8. props props는 property의 약자로, 속성값을 의미 Hello.js App.js → props를 넘겨받아 사용함(컴포넌트 내부에서 변경 X) → 값 변경하고 싶으면 컴포넌트 내부에서 state를 다시 만들어야함 → 넘겨받은 props를 변경시키려 하면 에러 발생! → 전달하는 props가 age 하나밖에 없어서 위처럼 작성 가능...
7.[React] 코딩앙마 리액트 기초강좌 #9. 더미 데이터 구현, map() 반복문

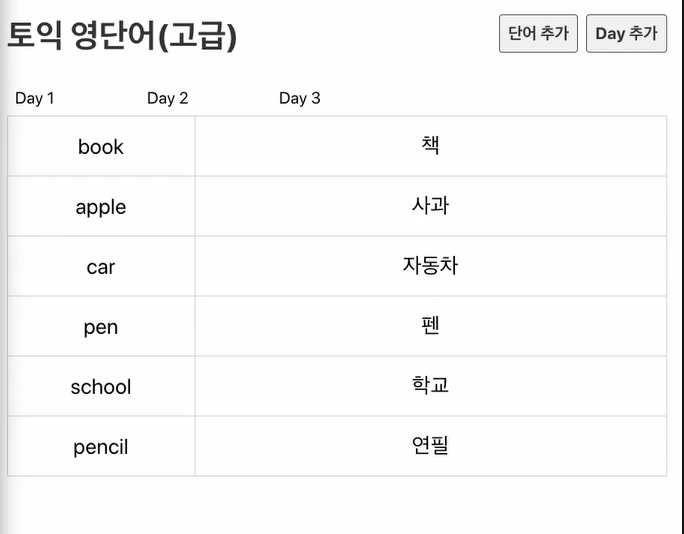
#9. 더미 데이터 구현, map() 반복문 본격적인 페이지 만들어보자. 헤더 만들기 Header.js App.js 더미 데이터 만들기 data.json 데이 리스트 만들기 map(): 배열 받아서 새로운 배열 반환해줌, 이때 반환되는 요소를 jsx로 작성해주면 됨 DayList.js 참고: 리액트에서 왜 key가 필요할까? https:...
8.[React] 코딩앙마 리액트 기초강좌 #10. 라우터 구현 react-router-dom

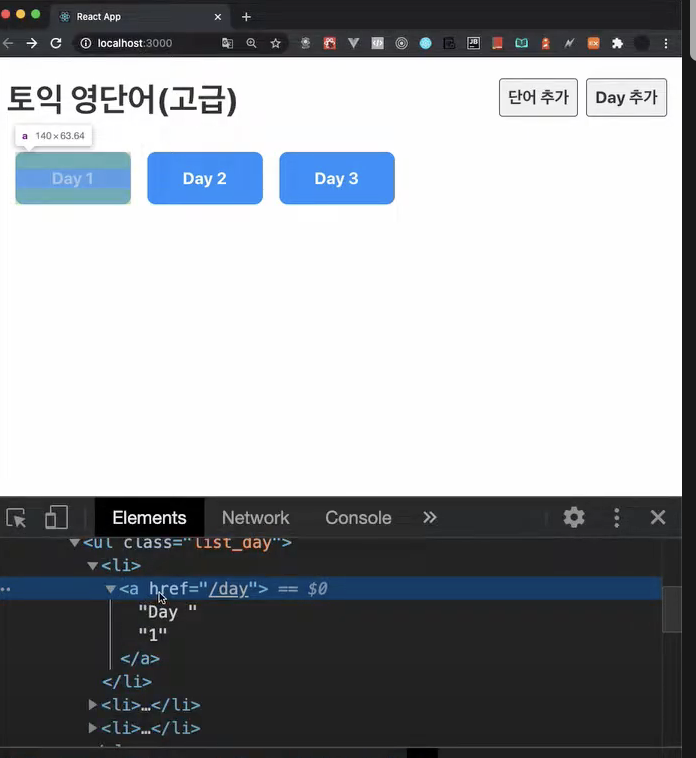
#10. 라우터 구현 react-router-dom 라우팅 구현을 위해 react-router-dom 설치 > npm install react-router-dom > 설치후 App.js에 → 앱 전체를 BrowserRouter로 감싸준다. App.js Switch 내부는 url에 따라 각각 다른 페이지 보여줌. Switch 외부는 모든 페이지에 ...
9.[React] 코딩앙마 리액트 기초강좌 #11 json-server, REST API

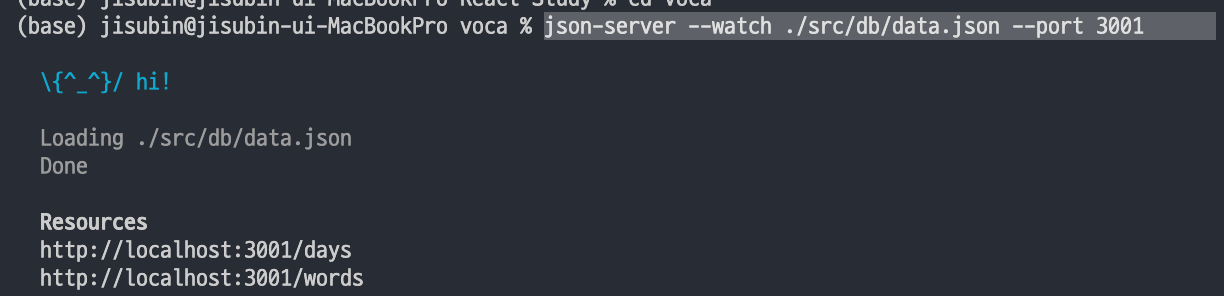
#11 json-server, REST API [뜻보기 / 숨기기 / 삭제] 버튼 / 체크박스 만들기 각 컴포넌트별로 state를 가지고 있다 → 뜻 보기 버튼을 누르면 뜻이 보였다 안보였다 하는건 단어에만 해당하니까, 따로 컴포넌트 제작해주자 Word.js isShow 상태값 만들어주고, props로 word를 받아와 isShow가 true일때...
10.[React] 코딩앙마 리액트 기초강좌 #12. useEffect, fetch()로 API호출

#12. useEffect, fetch()로 API호출 API 있으니까 dummy data 변경해주자 Day.js dummy데이터 임포트하는거 삭제 days state 만들고 → 처음에는 빈배열로 만들어주고, API에서 list 가져와서 바꿔주는 방식으로 구현예정 useEffect Hook 어떤 상태값이 바뀌었을때 동작하는 함수 작성할 수 있음...
11.[React] 코딩앙마 리액트 기초강좌 #14 PUT(수정), DELETE(삭제) - #15 POST(생성), useHistory()

#14 PUT(수정), DELETE(삭제) CRUD 중 Update 이용해 단어 수정 CRUD Create: POST Read: GET Update: PUT Delete: DELETE PUT 아는 단어인지 체크/미체크 하는 부분은 상태저장 필요 data.json에서 isDone 필드 업데이트해 수정해줘야함 Word.j...
12.[React] 코딩앙마 리액트 기초강좌 #16 마치며

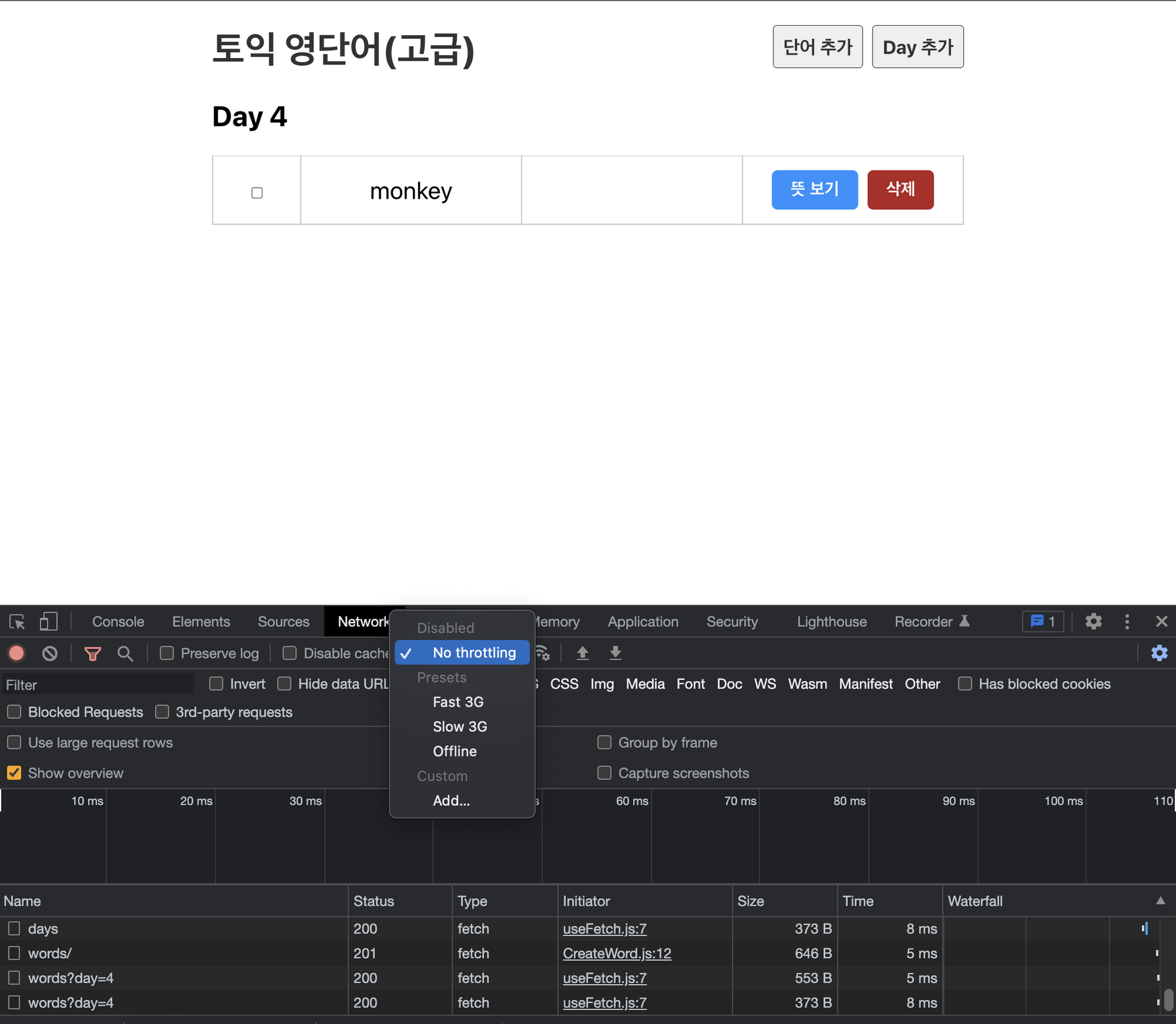
#16 마치며 네트워크 환경 느릴때 처리 개발자도구 > Network > Slow 3G로 설정해놓고 테스트 해보자 useFetch.js 초기값이 [] 이므로, 배열 length가 0일때 Loading… 을 출력해보자 DayList.js 단어 추가시 통신중일때는 저장버튼 클릭하지 못하도록 CreateWord.js isLoading 상태 생성 i...