#5. CSS 작성법(module css)
create-react-app 으로 만든 프로젝트라면 별도 패키지 설치 없이 바로 사용할 수 있는 방법 3가지 있음
1. inline style
- css 파일 따로 만들지 않고 html에 바로 적는것
export default function Hello(){
return (
<div>
<h1 style={
{
color: '#f00',
borderRight: '12px solid #000',
marginBottom: '50px',
opacity: 0.5,
}
}>Hello</h1>
<World />
<World />
</div>
);
}특별한 경우 아니면 인라인으로 작성하지는 않음
2. 프로젝트 생성하면 자동 생성되는 css 파일 활용(index.css, App.css)
- index.css: 전체 프로젝트에 영향 미치는 스타일링
- App.css: App 컴포넌트에 한정된 스타일 → but 사실은 App 컴포넌트에 한정된 스타일 아님

- 같은 클래스명(box)이라 오버라이딩 됨
- css파일들이 각 컴포넌트에 종속되는 것이 아닌, head의
→ head안에 다 작성되기 때문에 전체 페이지에 영향을 다 미친다.
각 컴포넌트에 특화된 css를 작성하려면?
CSS module 활용
Hello.module.css
.box {
width: 200px;
height: 50px;
background-color: blue;
}App.module.css
.box {
width: 100px;
height: 100px;
background-color: red;
}Hello.js
import styles from "./Hello.module.css";
export default function Hello(){
return (
<div>
<h1 style={
{
color: '#f00',
borderRight: '12px solid #000',
marginBottom: '50px',
opacity: 0.5,
}
}>Hello</h1>
<div className={styles.box}>Hello</div>
</div>
);
}App.js
import './App.css';
import Hello from './component/Hello';
import styles from './App.module.css';
function App() {
return (
<div className="App">
<Hello />
<div className={styles.box}>App</div>
</div>
);
}
export default App;→ import styles from ‘module.css파일 경로';
<div className={styles.클래스이름}></div>

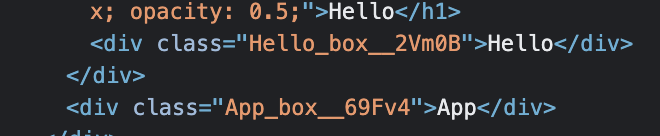
개발자 도구 들어가서 클래스명 확인해보면, 해당 컴포넌트에 특화된 이름으로 나옴
- 컴포넌트명_클래스명__해쉬값
→ 동일한 클래스명 작성하더라도 중복될 걱정 없다!
→ css파일 커지면 네이밍, 상속, 오버라이딩 부분이 가장 고민인데 이 방법으로 말끔히 해결할 수 있음
→ 글로벌에서 관리되는것이 아니라 컴포넌트 단위로 관리되는 것도 장점
