
TIL - HTML, CSS, JavaScript를 활용해 계산기 만들기
1. 계산기 만들기
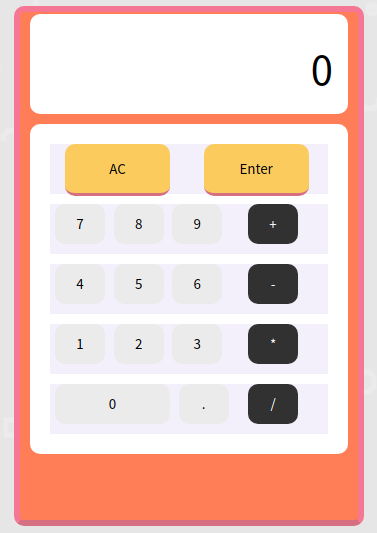
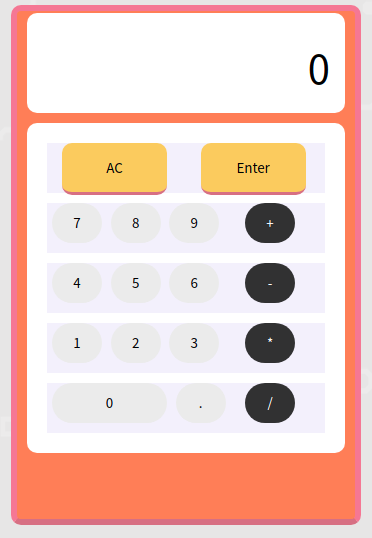
step1. CSS 마음껏 수정하여 예쁜 계산기 만들기!
yourStyle.css라는 파일을 수정하여 내가 원하는 디자인으로 계산기를 꾸며보았다.

button에 border-radious, margin 등을 적용해 스타일을 바꾸었다.
font-family, background-color 등을 적용해 계산기를 꾸며보았다.
step2. 기본적인 계산 기능 구현하기!
script.js라는 파일을 수정하여 계산 기능을 구현하였다.
처음으로 구현한 기능은 숫자 버튼을 클릭했을 때 화면에 보이도록 하는 기능이다.
if (target.matches('button')) { //클릭된 HTML 엘리먼트가 'button'이고 if (action === 'number') { //클래스 정보가 'number'이고 if(display.textContent ==='0' || intermediateOperator) { //첫번째 숫자를 입력했으면 display.textContent = buttonContent; } else { //첫번째 숫자가 아니면 display.textContent += buttonContent; } }
클릭한 버튼이 첫 번째 숫자라면 화면에 클릭한 숫자로 바뀌어 나타나야 하고 첫번째 숫자가 아니라면 화면에 있던 숫자에 클릭한 숫자를 계속해서 더해서 표시해야 한다.
예를들면, 계산기에 처음으로 7 이라는 숫자를 클릭했을 때에는 원래 표시되어있던 0이 7로 바뀌어 나타나야하고 그 이후로 9 라는 숫자를 입력했을 때에는 원래 표시되어있던 7에 9 라는 숫자가 더해져서 79라는 숫자로 표시되어야 하는 것이다.
다음으로 구현한 메인 기능은 실제 연산 기능이다.
function calculate(n1, operator, n2) { //숫자1, 연산자, 숫자2 let result = 0; //연산결과 let num1 = Number(n1); let num2 = Number(n2); if(operator === '+') //연산자가 '+' 라면 result = num1 + num2; else if(operator === '-') //연산자가 '-'라면 result = num1 - num2; else if(operator === '*') //연산자가 '*'라면 result = num1 * num2; else if(operator === '/') //연산자가 '/'라면 result = num1 / num2; return String(result); //연산결과 return }
함수 calculate는 숫자1, 연산자, 숫자2를 파라미터로 받아 연산을 하고 그 결과를 리턴하는 함수이다.
n1과 n2는 display.textContent()로 받아 저장하였기 때문에 문자열로 저장되어있다. 따라서 연산을 하기 위해 Number 라는 메소드를 이용해서 숫자로 바꾸어 연산해 주었다.
내가 구현한 마지막 기능은 초기화 기능이다.
if (action === 'clear') { //클래스의 정보가 'clear'라면 firstOperend.textContent = '0'; //첫번째 숫자 0으로 초기화 secondOperend.textContent = '0'; //두번째 숫자 0으로 초기화 operator.textContent = ''; //연산자 '+'로 초기화 calculatedResult.textContent = '0'; //연산결과 0으로 초기화 }
계산기의 AC 버튼을 누르면 계산을 할 때 사용하는 변수들을 모두 기본값으로 초기화 해주었다.
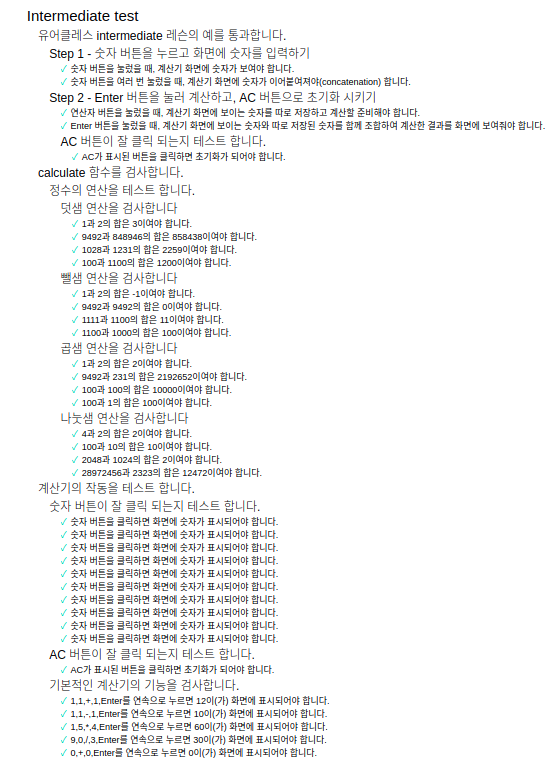
step3. 테스트 해보기!

위 사진에 나오는 모든 기능을 통과한 것을 볼 수 있다.
오늘은 HTML, CSS, JavaScript를 활용하여 계산기를 만들어보았다.
내일은 배열과 객체에 대하여 알아보자.
오늘은 여기까지!
