TIL - Twittler 기능 구현
1. Twittler 기능 구현
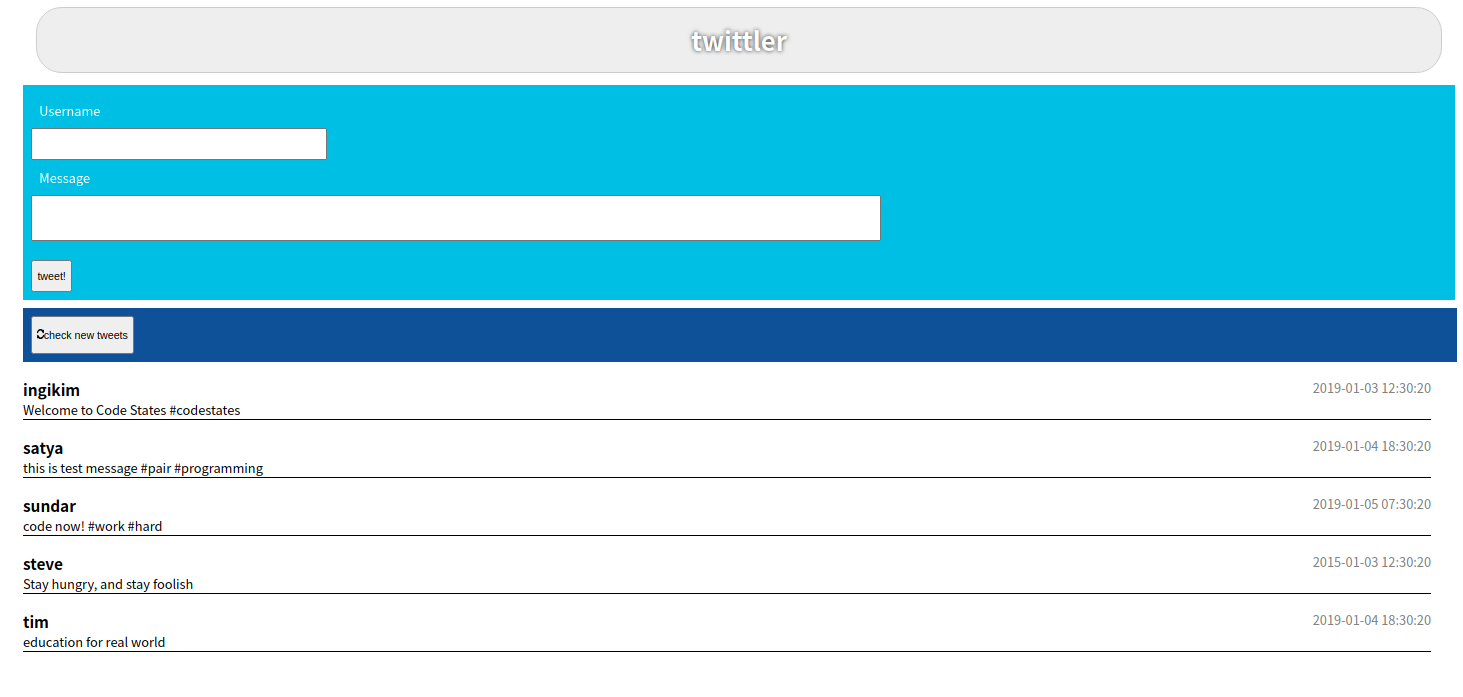
이번 시간에는 딱 일주일전인 3월 15일에 만들었던 Twittler 목업에 기능을 구현하는 시간이었다. 구현한 기능들 중 주요 기능들은 다음과 같다.
-
하드코딩되어있던 트윗 대신에, JavaScript에 담긴 이미 작성되어 있는 트윗들을 보여주어야 한다.
-
언제 트윗들이 만들어졌는지에 대한 timestamp를 보여준다. 이 timestamp는 트윗이 작성된 실제 시간을 반영해야한다.
-
트윗 작성자의 이름을 클릭하면 해당 작성자로만 필터링하여, 해당 타임라인을 볼 수 있도록 해야한다.

1. 하드코딩되어있던 트윗 대신에, JavaScript에 담긴 이미 작성되어 있는 트윗들을 보여주어야 한다.
function remainTweet(DATA) { for ( let i = 0; i < DATA.length; i++ ) { const commentList = document.querySelector('#commentList'); const commentBox = document.createElement('li'); commentBox.classList.add('comment'); commentList.append(commentBox); const name = document.createElement('a'); name.classList.add('ID'); name.textContent = DATA[i]['user']; const date = document.createElement('span'); date.classList.add('date'); date.textContent = DATA[i]['created_at']; const tweet = document.createElement('div'); tweet.classList.add = ('tweet'); commentBox.append(name, date, tweet); tweet.textContent = DATA[i]['message']; id = document.querySelectorAll('.ID'); idOnClick(); } }
DATA 변수에 이미 담겨져있던 데이터들을 출력하는 기능이다.
'createElement'로 태그를 생성하고, 'classLIst.add'를 이용해 클래스명을 부여해주었다. 'append'를 이용하여 부모 엘리먼트 밑에 위치하게 만들고, 'textContent'를 이용하여 DATA 변수에 있던 데이터를 넣어주었다.
2. 언제 트윗들이 만들어졌는지에 대한 timestamp를 보여주세요. 이 timestamp는 트윗이 작성된 실제 시간을 반영해야한다.
Date.prototype.format = function() { var yyyy = this.getFullYear(); var month = (this.getMonth() + 1).padLeft(); var dd = this.getDate().padLeft(); var HH = this.getHours().padLeft(); var mm = this.getMinutes().padLeft(); var ss= this.getSeconds().padLeft(); var format = [yyyy, month, dd].join('-') + ' ' + [HH, mm, ss].join(':'); return format; } tweet.created_at = new Date().format("yyyy년 MM월 dd일 a/p hh시 mm분 ss초");
Date.prototype.format을 위와 같이 작성하고, 이를 이용하여 created_at(트윗 작성시간)으로 현재 시간이 들어가도록 하였다.
Date.prototype.format은 현재 시간을 알아보고, 해당 형식으로 출력되게 하는 기능이 있다.
3. 트윗 작성자의 이름을 클릭하면 해당 작성자로만 필터링하여, 해당 타임라인을 볼 수 있도록 해야한다.
function filteredTweet (event) { refresh.textContent = 'return'; let filteredDATA = DATA.filter(function(el) { return el['user'] === event.target.textContent; }) revive(); remainTweet(filteredDATA); } function revive() { const commentList = document.querySelector('#commentList'); commentList.remove(); const commentLists = document.createElement('div'); commentLists.setAttribute('id','commentList'); commentSection.append(commentLists); }
'event.target.textContent'를 이용하여 이벤트가 발생한(클릭한) 엘리먼트의 텍스트를 가져올 수 있다.
event.target.textContent와 el['user']가 같다면 revive 함수에서 comment가 담긴 리스트들을 삭제하고, remainTweet 함수에서 필터링된(클릭한 user의 데이터만 담긴) 데이터를 다시 출력한다.
트윗을 작성하고, 새로운 트윗이 추가되는 기본적인 기능 외에 위와 같은 기능들도 구현을 하였다. Twittler가 실제로 작동되도록 만들어보면서 Front-end 개발의 전반적인 과정을 연습할 수 있었다.
내일은 underscore.js 라이브러리의 일부를 직접 구현해보는 시간을 가져보자,
오늘은 여기까지~!
