TIL - node.js와 npm, CommonJS
1. node.js
4월 5일에 node.js가 무엇인지를 배웠고 직접 node.js를 설치하는 시간을 가졌다.
오늘은 node.js를 조금 더 자세히 알아보는 시간이다.
node.js를 사용하는것엔 어떤 장점이 있길래 개발자들이 대중적으로 사용하는 것일까?
일단, 가장 큰 의미는 node.js를 사용하면 기존에 브라우저에서만 실행하던 JavaScript를 이제는 컴퓨터에서 사용 가능해지면서 모든 프로그램을 JavaScript로 만들 수 있게 되고 결론적으로 활용성이 높아진 것에 있다.
2. npm과 package.json
npm은 Node Package Manager의 약자로, 필요한 모듈들이 모여있는 모듈 스토어라고 말한다. 쉽게 말하자면. 아주 예전부터 훌륭한 개발자들이 다양한 모듈을 개발해 놓은 코드가 npm에 있는 것이고, 우리는 그곳에서 필요한 모듈을 다운받아 사용하면 된다는 것이다.
다음으로는 package.json에 대해 알아보자.
package.json에는 이 프로그램을 실행시키기 위해 필요한 모듈이 무엇인지, 프로그램은 어떤 명령을 이용해서 실행시켜야 하는지 등 다양한 정보가 저장되어있다.

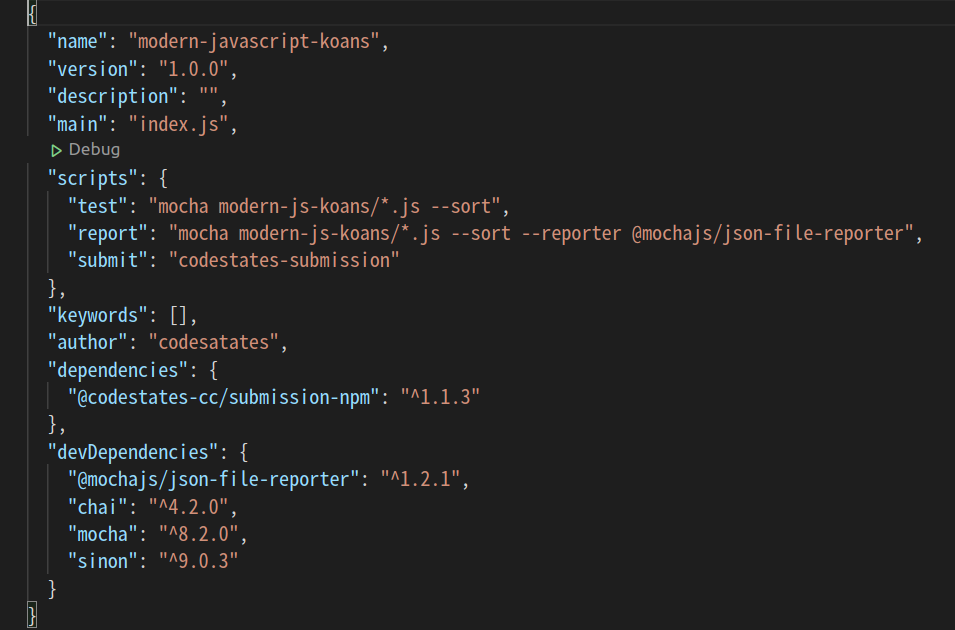
위 사진은 오늘 과제를 하며 사용했던 package.json 파일이다.
name, version, description은 프로젝트의 정보를 나타내고 있다.
script에 들어있는 test, report, submit은 사용가능한 명령을 나타내고,
dependencies, devDependencies는 개발과 관련된 dependency를 나타낸다.
예를들어 scripts의 test는 프로그램 실행을 하는 명령어이다. 따라서 npm run test 라는 명령을 입력하면 test의 "" 안에 있는 프로그램이 실행 되는 것이다.
여기서 추가적으로 dependencies와 devDependencies는 개발과 관련된 dependency를 나타낸다고 하였는데 둘은 어떤 차이가 있는 것일까?
간단하게 이야기하자면,
depencency: 프로그램 실행과 관련 없는 오로지 개발만을 위한 dependency
devDependencies: 프로그램 실행과 관련 있는(로컬, 테스트) dependency
3. CommonJS
CommonJS는 JavaScript의 모듈화를 높이기 위함에 있다.
즉, 기능을 하나로 묶어 다른 코드와 결합도를 줄이고, 재사용성을 높이기 위함이다.
CommonJS는 아래 정의를 따른다.
- 스코프 : 모든 모듈은 자신만의 독립적인 실행 영역이 있어야 한다.
- 정의 : 모듈 정의는 exports 객체를 이용한다.
- 사용 : 모듈 사용은 require 함수를 이용한다.
exports 객체를 이용하면 원하는 객체를 내보낼 수 있고, require 함수를 이용하면 내보낸 객체, 함수... 등을 이용할 수 있다.
[hello.js 파일] module.exports.anything = function() { //anything 이라는 함수를 내보낸다. console.log("I am anyting"); };
[hello-runner.js 파일] const hello = require("./hello"); //hello라는 파일에서 내보낸 함수를 require을 이용해서 받는다. console.log(hello); //{anything: Function} hello.anyghing; //I am anything
오늘은 node.js와 commonJS 에 대하여 공부하였다.
내일은 클래스와 인스턴스에 대하여 공부해보자.
오늘은 여기까지
